WooCommerce и Elementor — руководство для начинающих
Опубликовано: 2022-09-27По-настоящему настроить свой сайт WooCommerce с помощью только редактора Gutenberg может быть сложно. Очень мало шрифтов, ограниченное количество виджетов и так мало места для игр. Здесь на помощь приходит Elementor. Каждая часть вашего сайта WooCommerce может быть настроена так, чтобы ваши клиенты получали наилучшие впечатления от покупок. Вы уже знаете, что чем лучше покупательский опыт, тем выше конверсия. Эта статья о том, как использовать WooCommerce с Elementor .
TL;DR : эта статья представляет собой руководство для начинающих по использованию Elementor с WooCommerce. Кроме того, мы рекомендуем вам создать резервную копию вашего веб-сайта с помощью BlogVault. Резервные копии BlogVault в режиме реального времени созданы для сайтов WooCommerce, поэтому вы никогда не потеряете ни одного заказа, транзакции, клиента или продукта.
Настройка магазина WooCommerce в первый раз может быть сложной задачей, но на самом деле это довольно просто. WordPress и WooCommerce были разработаны, чтобы сделать сайты доступными для создателей контента, а не только для разработчиков.
Поначалу Elementor тоже может показаться сбивающим с толку, но у него есть большой потенциал, чтобы придать вашему магазину определенный je ne sais quoi .
В этой статье мы расскажем вам о настройке сайта WooCommerce, установке Elementor и других плагинов, которые вам понадобятся для управления отличным сайтом WooCommerce. Мы рекомендуем также приобрести эти дополнительные плагины, потому что, как только ваш магазин заработает, вам понадобится ремонтная бригада, которая будет смазывать колеса.
Начнем с основ. Как вы создаете сайт на WordPress? Если вы уже настроили свой сайт WooCommerce, вы можете перейти к разделу о понимании и изучении Elementor.
Создать сайт на WordPress
Есть несколько основных шагов для создания сайта перед его настройкой: выберите хост, создайте домен, установите WordPress и добавьте SSL (уровень сокетов безопасности). Вот статья, в которой рассказывается о настройке сайта WordPress с нуля. Но вот краткие шаги:
- Выберите хост. Вот несколько моментов, которые следует учитывать при выборе хоста: каковы ваши требования, достаточно ли поддержки со стороны хоста и насколько он доступен? Есть так много хостингов на выбор, поэтому мы рекомендуем потратить время на поиски того, что соответствует вашим потребностям и бюджету. Здесь следует предостеречь: вариант с самой низкой ценой редко бывает подходящим. Если вы предпочитаете просто прыгнуть, мы размещаем наши тестовые сайты на Cloudways. Создание сайта WooCommerce на Cloudways невероятно просто и поставляется с установленным WooCommerce. Это хорошее место для начала, и на панели управления хостингом есть отличная информация о вашем сайте, если вы к этому склонны.

- Зарегистрируйте домен: домен — это имя вашего сайта. Прежде чем выбрать домен, подумайте, каковы цели вашего сайта. Что вы пытаетесь продать? Кто ваши покупатели? Имея это в виду, придумайте доменное имя, которое можно идентифицировать и легко запомнить.
- Установите WordPress: процесс установки WordPress будет немного отличаться от хоста к хосту. Ознакомьтесь с документацией хоста или обратитесь за помощью в их службу поддержки. С Cloudways вы должны выбрать WooCommerce при создании нового приложения. С Hostinger вам нужно будет выбрать WordPress, и он автоматически установит WordPress.
- Добавить SSL: Опять же, это зависит от хоста. Некоторые хосты бесплатно предоставляют SSL-сертификаты вместе со своим хостингом, тогда как с другими вместо этого вам нужно будет использовать центр сертификации. В Cloudways этот сертификат безопасности добавляется автоматически. Если у вас есть сертификат, вы можете очень легко настроить его с помощью плагина Really Simple SSL.
Настроить сайт WooCommerce
Теперь, когда у вас есть базовый сайт WordPress, пришло время установить WooCommerce и настроить его. WooCommerce расширяет возможности вашего магазина, начиная с перечисления продуктов и заканчивая управлением клиентами и упрощением платежей.
В этом разделе мы поговорим об основах настройки WooCommerce и о том, что вы должны сделать, прежде чем начать настраивать страницы с помощью Elementor. Вот что вы должны сделать:
- Установите WooCommerce: если вы используете Cloudways для создания своего сайта WooCommerce, вы можете пропустить этот шаг. Если нет, наведите указатель мыши на плагины и нажмите « Добавить новый ». Найдите плагин WooCommerce и нажмите « Установить и активировать».

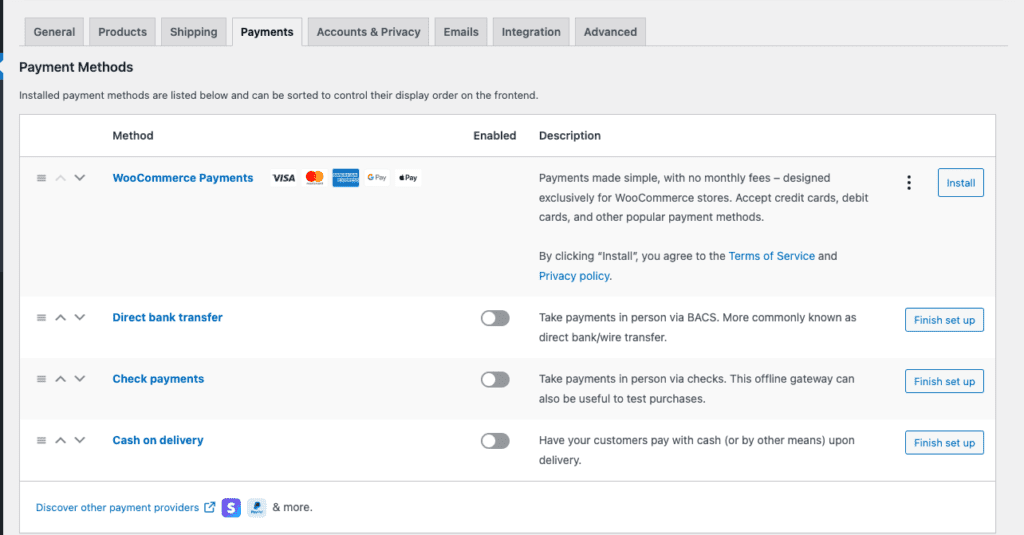
- Настройка WooCommerce с помощью мастера настройки: с помощью мастера настройки вы можете добавить сведения о своем сайте WooCommerce, такие как основные сведения о магазине, предпочтительные способы оплаты, сведения о доставке и любые дополнительные надстройки, которые вам нужны. Вот статья, которая может помочь с более подробной информацией. Просто нажмите WooCommerce на боковой панели, чтобы начать.
- Установите тему «Hello». Тема «Hello» — это базовая тема от Elementor, предназначенная для дополнения компоновщика страниц. Вам не обязательно делать этот шаг, но он определенно поможет вам извлечь выгоду из вашей лицензии Pro. Вы можете установить его, не устанавливая Elementor. Нажмите «Внешний вид» на боковой панели и «Тема». Нажмите «Добавить новый», найдите «Hello» в строке поиска и нажмите « Установить и активировать» .

- Настройте свой магазин: добавьте такие вещи, как продукты, фотографии, описания, цены, категории, политику конфиденциальности, политику возврата и т. д. Это даст вам основу для работы, когда вы начнете редактировать с помощью Elementor.
Теперь вы готовы добавить платежи.
Добавить способы оплаты
Чтобы создать полнофункциональный магазин, следующим пунктом в вашем контрольном списке является добавление способа оплаты. В конце концов, если покупателю нравится один из ваших продуктов, вы бы хотели, чтобы ему заплатили, верно?
Существует множество платежных плагинов и шлюзов на ваш выбор. Каждый из них сильно отличается от другого, поэтому вам нужно провести некоторое исследование, чтобы выяснить, что лучше всего подходит для вашего магазина. Добавление способа оплаты также откроет страницы корзины и оформления заказа на вашем сайте. Вот шаги для этого:
- Выберите способ оплаты: вы можете выбрать способ оплаты наложенным платежом или использовать платежный шлюз. Выберите платежный шлюз в зависимости от того, как ваши клиенты предпочитают платить, комиссий за транзакции и где находится ваш магазин.
- Установите платежный шлюз: после того, как вы выбрали предпочтительный вариант, вам нужно будет установить плагин и интегрировать свою учетную запись в WooCommerce. У нас есть статьи об интеграции WooCommerce с Stripe и PayPal, двумя популярными вариантами, которые охватывают большое количество способов оплаты и регионов.

- Протестируйте способ оплаты: пройдите процесс покупки и посмотрите, каков опыт клиента, покупающего у вас продукт. Это также дает вам представление о том, как выглядят стандартные страницы продукта, корзины и оформления заказа. Многие платежные плагины будут иметь функцию тестирования или песочницы, чтобы вы могли воспроизвести процесс.
Установите Elementor на свой сайт WooCommerce
Мы рекомендуем вам инвестировать в версию Pro из-за удивительного набора виджетов WooCommerce, которые вам станут доступны. Вот шаги для этого:
- Установите и активируйте Elementor: вернитесь на панель инструментов WordPress, нажмите «Плагины », а затем « Добавить новый». Найдите Elementor в строке поиска. Нажмите « Установить» , когда найдете нужный плагин, и нажмите « Активировать» , когда закончите.

- Создайте учетную запись: вы будете перенаправлены на страницу, где вам будет предложено создать учетную запись и выбрать план. Есть 3 лицензии на выбор и бесплатная версия. Мы расскажем вам, в чем различия, в следующем разделе. Когда вы закончите, вернитесь в панель управления WP.
Понимание редактора страниц Elementor
Elementor — это мощный дизайнерский центр, позволяющий создавать собственные страницы для вашего магазина с помощью простого интерфейса перетаскивания. Диапазон опций может сбить с толку на первый взгляд, но не волнуйтесь, все, что нужно, это небольшая настройка, чтобы привыкнуть к нему. Пока у вас есть резервные копии, лучший способ научиться работать с Elementor — это сделать это прямо сейчас.
Имея это в виду, этот раздел поможет вам ознакомиться с макетом редактора страниц.
- Открытие страницы для редактирования. Наведите указатель мыши на «Страницы» в боковом меню и нажмите « Все страницы » . Наведите курсор на любую страницу и нажмите «Изменить». Когда откроется редактор страниц, нажмите « Редактировать с помощью Elementor ». Это приведет вас к редактору страниц Elementor.
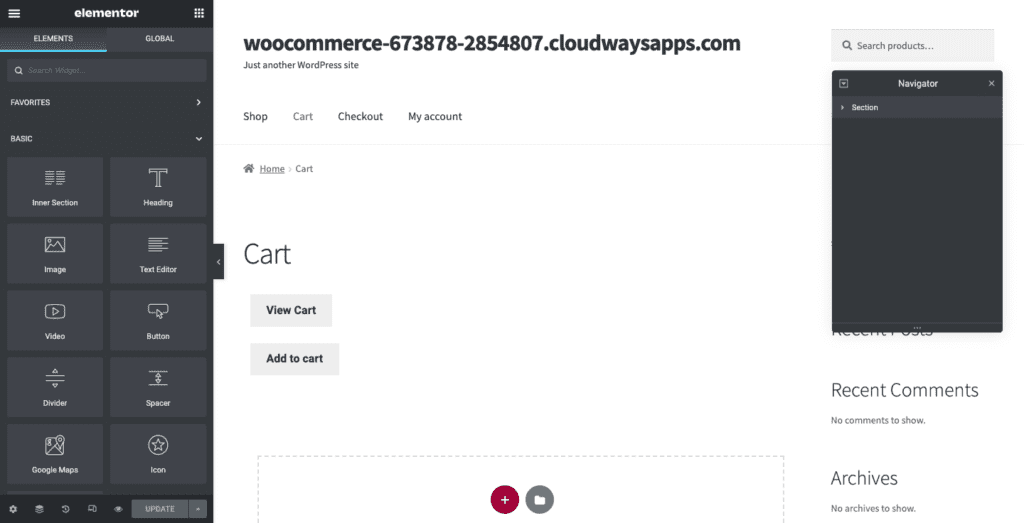
Вот изображение того, как это выглядит:

В вашем магазине есть множество важных страниц, которые напрямую влияют на покупательский опыт. Важно отметить, что некоторые страницы будут иметь шорткод, который выглядит следующим образом:
woocommerce_checkout
Это важно. Не удаляйте его, если вы не используете виджеты Elementor Pro WooCommerce. Но вы можете поместить изображения или текст до или после этого шорткода.
Теперь поговорим о том, как редактировать страницу.
- Добавить разделы: если вы наведете курсор на разные части своей страницы, вы заметите, что появляется синее поле. Обозначает раздел страницы. Нажмите на 6-точечный символ в середине раздела, чтобы отредактировать его. Нажмите + в поле с пунктирной линией. Это создаст новый раздел.
- Выберите столбцы: каждый раздел разделен на столбцы. Наведите указатель мыши на раздел, и различные блоки контента будут выделены синим прямоугольником. Столбцы содержат отдельные элементы, которые можно настроить индивидуально. Вы можете выбрать расположение столбцов по своему усмотрению. Теперь вы готовы перетаскивать новые элементы.
- Добавить элементы: слева вы увидите библиотеку элементов. Они отсортированы по категориям, таким как «Сайт» и «WooCommerce». Перетащите элемент в столбец. Вы можете редактировать этот элемент на боковой панели. Щелкните синюю ручку, которая появляется в правом верхнем углу столбца, и боковая панель изменится, чтобы показать различные настройки (в зависимости от элемента в этом столбце). Например, если вы редактируете текст, вы увидите текстовый редактор слева.
- Предварительный просмотр изменений. Вы можете предварительно просмотреть изменения, которые вы внесли на свой сайт, нажав кнопку с изображением глаза в нижней части боковой панели.
- Проверьте сайт в адаптивном режиме: нажмите на логотип адаптивного режима внизу, и вы сможете просмотреть страницу в разных представлениях, чтобы увидеть, как страница выглядит на мобильных устройствах, компьютерах и экранах других размеров.
- Опубликовать/обновить свой сайт: когда вы закончите, вы можете сохранить черновик, обновить или опубликовать свою страницу, нажав кнопку в левом нижнем углу.
Теперь, когда вы понимаете макет вашего редактора страниц, вот объяснение некоторых основных виджетов.
Редактирование текста
- Перетащите элемент заголовка или текстового редактора: добавьте раздел и выберите количество столбцов. Затем перетащите элемент «Заголовок» или «Текстовый редактор» с боковой панели. « Добавить текст сюда» будет добавлено на страницу.

- Заполните правильный текст: выделите весь текст и замените его желаемой копией.
- Настройка текста. Выберите текст и нажмите « Стиль» на боковой панели. Измените цвет, выбрав на цветовой шкале. Кроме того, вы можете изменить шрифт, щелкнув карандаш рядом с типографикой. Вы также можете изменить тип обводки и добавить тень или изменить выравнивание в текстовом редакторе.
Добавление изображений
- Перетащите элемент изображения: добавьте раздел, если необходимо, и выберите количество столбцов. Затем перетащите элемент изображения.
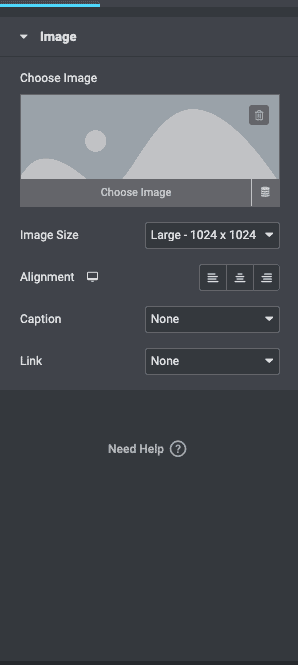
- Добавление изображения. Нажмите на логотип карандаша в правом верхнем углу изображения. На боковой панели наведите курсор на изображение и выберите « Выбрать изображение ». Замените изображение по умолчанию своим.

- Отредактируйте изображение: вы можете изменить размер или выравнивание, добавить подпись или связать его с медиафайлом или URL-адресом.
Добавление кнопки
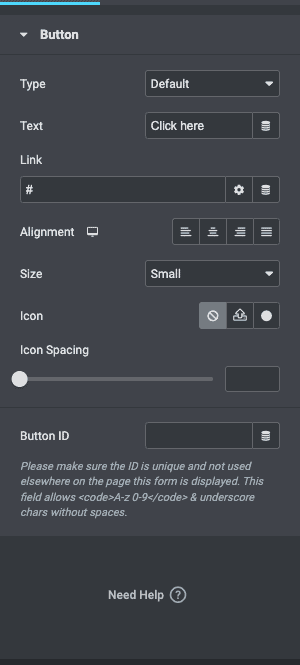
- Перетащите элемент «Кнопка». Если у вас есть столбец, перетащите элемент «Кнопка».
- Настроить кнопку: вы можете изменить тип кнопки, текст на кнопке, выравнивание, цвет или размер. Добавьте ссылку или действие.

После того, как вы освоите эти основы, вот совет, который уменьшит массу работы:
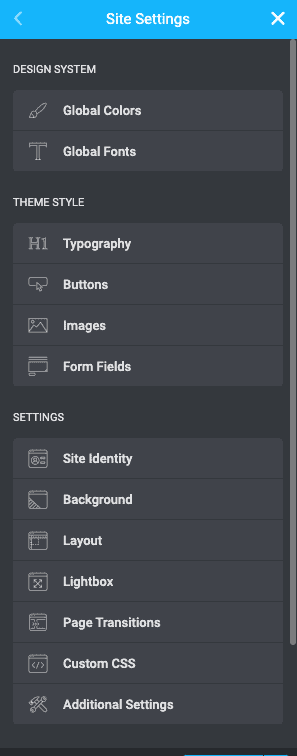
Создать настройки сайта
Вы можете создать цветовую тему, установить глобальные шрифты и установить шаблоны для таких вещей, как верхний и нижний колонтитулы и кнопки. Щелкните значок гамбургера в верхнем левом углу редактора страниц и нажмите « Настройки сайта». Когда вы разработаете дизайн своего сайта, эта функция сэкономит вам много времени при создании новых страниц в будущем.

Это основы. Как только вы познакомитесь с элементами управления Elementor, вы сможете использовать эту новую обнаруженную силу с пользой.
Как использовать WooCommerce с Elementor Pro
Если вы готовы создавать страницы сайта WooCommerce с лицензией Elementor Pro, в этом разделе вы узнаете, какие виджеты использовать для определенных страниц.
Как редактировать страницу продукта WooCommerce с помощью Elementor
Это страница, на которой ваш клиент может узнать больше о продукте. Вот шаги для редактирования одной страницы продукта:
- Редактировать страницу продукта: вы можете редактировать существующие шаблоны с помощью Elementor или создать их с нуля. Редактировать шаблон проще, если вы не знаете, где должны располагаться определенные виджеты. Вы можете просто редактировать существующие виджеты.
- Настройка с помощью виджетов: если вы хотите начать с нуля, вот какие виджеты вы можете добавить:
- Название продукта: это виджет, который включает в себя название вашего продукта. Его можно редактировать в боковой панели.
- Изображение продукта: размер изображения можно изменить на боковой панели. Просто выберите изображение и изучите настройки справа.
- Оценка продукта: это может быть очень полезным виджетом для ваших клиентов. Это дает им возможность увидеть впечатление других людей о вашем продукте.
- Краткое описание: это виджет, который добавляет ваше описание, которое вы добавили при добавлении описания продукта.
- Цена продукта: добавьте этот виджет, чтобы добавить цену. Цена добавляется к конкретному продукту, когда вы добавляете продукты на свой сайт WooCommerce. Итак, этот текст здесь заполняется автоматически.
- Добавить в корзину: это кнопка для добавления товара в корзину. Вы можете изменить цвет, текст или размер на боковой панели.
- Woo Breadcrumbs: хлебные крошки — это функция для отображения категорий продуктов. Например, если вы покупаете пару черных мужских туфель на модном сайте, навигационные крошки могут быть такими: «Дом/Мужская мода/Обувь/Черные кожаные туфли».
- Связанный с продуктом: это раздел «Сопутствующие товары», который вы часто видите на сайтах электронной коммерции. Вы можете добавить его, перетащив виджет «Связанные товары».
- Виджет Upsells: этот виджет поддерживает раздел «Вам также может понравиться» на странице вашего продукта.

Каждый из этих виджетов можно настроить с точки зрения шрифтов, цветов, выравнивания, положения и многого другого.
- Просмотрите изменения: нажмите на адаптивный режим и проверьте, как страница выглядит на разных устройствах.
- Опубликовать или обновить: если все в порядке, вы можете либо опубликовать, либо обновить страницу.
Рекомендации при редактировании страниц товаров:
- Добавляйте качественные изображения для товаров
- Пишите отличные описания продуктов
- Выбирайте описательные и осмысленные названия для продуктов
Как редактировать страницу магазина WooCommerce с помощью Elementor
Также известная как страница архива, здесь ваш клиент может увидеть все ваши продукты. Цель этой страницы — создать страницу, на которой ваши клиенты смогут легко найти то, что им нужно.
- Отредактируйте шаблон или создайте новую страницу: в следующем разделе мы поговорим о создании нового шаблона. Вы также можете просто использовать существующий шаблон или начать с нуля. Если вы хотите создать с нуля, наведите указатель мыши на Pages и нажмите « Добавить новый ». Затем вы можете добавить следующие виджеты:
- Добавьте виджеты для настройки: мы перечислили виджеты, которые мы рекомендуем вам добавить для удобства покупок:
- Категории продуктов: это поможет вашим клиентам фильтровать продукты по категориям.
- Корзина меню: это добавляет логотип корзины в ваше меню, где ваш клиент может видеть, что все они добавили в свою корзину.
- Продукты: Здесь будут отображаться все продукты, которые вы добавили в свой магазин.
- Архив продуктов: это дает клиентам возможность сортировать по умолчанию, популярности, последним или цене.
- Пользовательское добавление в корзину: вы можете настроить кнопку добавления в корзину. Измените текст, цвет или размер.
- WooCommerce Breadcrumbs: показывает все категории и то, где в архиве помещается конкретный продукт. Это как путь от главной страницы к странице, на которой в данный момент находится ваш клиент.
- Архивировать описание заголовка объявления: вы можете добавить заголовок и описание и отредактировать их, изменив настройки на боковой панели.
- Просмотрите страницу: после того, как вы отредактировали то, что хотите, проверьте, как страница выглядит на разных устройствах. Когда вы будете довольны, нажмите «Опубликовать ».
Как редактировать страницу корзины WooCommerce с помощью Elementor
Уступая по важности только странице оформления заказа, хорошо продуманная страница корзины может сделать вашу продажу или разрушить ее. При разработке этой страницы мы рекомендуем провести много исследований, чтобы выяснить, что ваши клиенты должны видеть при просмотре своего выбора перед оплатой. Посетите популярные сайты электронной коммерции и меняйте дизайн по ходу дела.
Вы можете использовать виджет Elementor Cart, чтобы полностью настроить страницу корзины. Вот шаги для этого:
- Редактировать существующую страницу корзины. Вы можете редактировать существующую страницу, наведя указатель мыши на страницы и нажав Все страницы . Затем нажмите « Изменить » при наведении курсора на страницу «Корзина». Затем нажмите «Редактировать с помощью Elementor».
- Замените короткий код виджетом: короткий код — это фрагмент кода, который добавляет функцию на страницу. С виджетом «Корзина» он вам не нужен, поэтому удалите короткий код и замените его виджетом с боковой панели.
- Настройте страницу: проверьте боковую панель и изучите настройки. Вы можете попробовать следующие вещи:
- Общее: выберите количество столбцов в каждом разделе и сделайте определенные столбцы закрепленными, переключая их на боковой панели.
- Сводка заказа: измените кнопку «Обновить корзину», если хотите.
- Итоги: вы можете настроить метки, выравнивание и многое другое для общего раздела корзины, включая кнопку «Перейти к оформлению заказа ».
- Дополнительные параметры: позволяет включить автоматическое обновление корзины.
Если вы нажмете « Стиль» на боковой панели, вот что вы можете настроить:
- Разделы: управляйте стилем различных разделов — например, добавляйте тень или цвет фона.
- Типографика: весь текст можно изменить, чтобы он соответствовал эстетике вашего сайта.
- Кнопки: измените цвет, текст, размер и многое другое.
- Сводка заказа: Настройте внешний вид сводки заказа.
- Итоги: отредактируйте раздел «Итого корзины».
- Кнопка оформления заказа: вы можете настроить цвет, размер, текст и выравнивание кнопки оформления заказа.
- Просмотр в представлении для мобильных устройств. Когда вы закончите, просмотрите страницу в представлении для мобильных устройств. Если вас устраивает внешний вид, нажмите « Опубликовать » .
Как редактировать страницу оформления заказа WooCommerce с помощью Elementor
Правильно, это самая важная страница на вашем сайте электронной коммерции. Это последняя страница, которую видит ваш клиент, и на которой он принимает решение о покупке. Страницы оформления заказа имеют самые высокие показатели отказов, поэтому вам нужно убедиться, что на них как можно меньше трения.
В Elementor Pro есть виджет Checkout, который упрощает редактирование страницы оформления заказа. Он работает вместе с виджетами «Корзина» и «Моя учетная запись», позволяя вам редактировать существующую страницу оформления заказа. С помощью виджета вы можете вносить изменения в дизайн страницы оформления заказа, такие как цвет текста, выравнивание, разделы и многое другое.
- Откройте страницу оформления заказа в редакторе Elementor: наведите указатель мыши на « Страницы » и нажмите « Все страницы ». Наведите курсор на страницу оформления заказа и нажмите «Изменить». Вверху нажмите « Редактировать с помощью Elementor ». Подождите секунду, и страница откроется в редакторе Elementor.
- Замените шорткод Checkout виджетом Checkout: шорткод — это способ WooCommerce добавить поля Checkout на вашу страницу. Это выглядит так:
woocommerce_checkout
Вместо этого добавьте виджет оформления заказа из библиотеки слева. Это даст вам предварительный просмотр того, как выглядит страница оформления заказа.
Примечание. Поскольку вы редактируете страницу оформления заказа, добавьте несколько товаров в корзину и нажмите кнопку, чтобы оформить заказ. Это покажет вам, как выглядит страница с продуктами на ней для лучшего восприятия.
- Настройте страницу: вы можете изучить множество настроек виджета Elementor Checkout на боковой панели. Вот некоторые настройки, которые вы можете изменить:
- Общие: вы можете выбрать один или два макета столбца, сделать один столбец прикрепленным и добавить смещение, чтобы заголовок не нарушал столбец.
- Изменение форм выставления счетов или доставки. Вы можете редактировать заголовок для каждой из этих форм, каждого заполнителя и каждого поля.
- Дополнительная информация. В этом разделе ваши клиенты могут добавить инструкции или информацию о заказе.
- Настройки купонов: настройте выравнивание и типографику ваших купонов.
- Оплата: Вы можете настроить все аспекты кнопки оплаты; например, выравнивание и цвет.
Вы можете изменить другие элементы, нажав Стиль :
- Кнопка покупки: вы можете изменить цвет, текст, интервал и т. д. для кнопки покупки. Это кнопка, которую ваши клиенты будут нажимать, чтобы продолжить оплату своей корзины.
- Сводка заказа: Вы можете выбрать типографику и интервалы в списке заказываемых товаров.
- Типографика: Вы можете настроить весь текст, кроме форм.
- Формы: настройте типографику и цвет ваших форм. Используйте настройки Rows Gap , чтобы увеличить интервал.
- Просмотрите страницу в мобильном представлении: убедитесь, что сайт хорошо выглядит даже в мобильном представлении.
Рекомендации по редактированию страницы оформления заказа:
- Иметь достаточно вариантов оплаты
- Удалите все ненужные поля
- Храните всю информацию о кассе на одной странице
Как создать шаблон с Elementor
С Elementor вы можете создавать собственные шаблоны, соответствующие вашему бренду. Например, вы можете настроить верхний и нижний колонтитулы таким образом, чтобы они отображались с брендингом вашего сайта на каждой странице. В этом разделе мы создадим собственный шаблон для заголовка. Вот как вы это делаете.
- Создайте новый шаблон: элемент Global Header — это то, что вы видите на каждой странице вашего сайта. Чтобы создать шаблон, нажмите Elementor на боковой панели, затем нажмите Theme Builder . Теперь нажмите Добавить новый шаблон .
- Выберите правильный тип шаблона: если вы создаете заголовок, выберите « Заголовок » в раскрывающемся списке для типа шаблона. Выберите значимое имя для этого шаблона, чтобы вы могли легко идентифицировать его позже. Затем нажмите «Создать шаблон».
- Просмотрите библиотеку шаблонов: теперь вы можете выбрать один из предопределенных шаблонов в библиотеке и нажать « Вставить ». Каждый шаблон полностью настраиваемый, поэтому выберите тот, который наиболее близок к тому, что вы ищете.
- Редактируйте и настраивайте шаблон: используйте редактор, чтобы создать шаблон своей мечты. Поэкспериментируйте с цветом, изображениями, шрифтами и т. д.
- Публикация шаблона. Когда вы закончите настройку шаблона, нажмите « Опубликовать » в нижней части боковой панели, и вам будет предложено выбрать, где вы хотите, чтобы шаблон отображался. Выберите то, что вы хотели бы из выпадающего списка. Щелкните Сохранить и закрыть . Вы будете перенаправлены обратно в редактор, но ваш новый шаблон будет активен.
- Обзор: нажмите «Просмотреть» во всплывающем окне внизу, и вы попадете на страницу предварительного просмотра. Внесите изменения по своему усмотрению.
Как создать всплывающее окно электронной коммерции с Elementor
Если вы хотите добавить всплывающее окно, выполните следующие действия:
- Создание шаблона всплывающего окна . Нажмите « Шаблон» на боковой панели, а затем нажмите « Всплывающие окна» и « Добавить новый ». Назовите свой шаблон и нажмите «Создать шаблон ».
- Создайте всплывающее окно: вы можете создать его с нуля или отредактировать шаблон Elementor. Вы можете выбрать цвет, текст и т.
- Опубликуйте всплывающее окно: это по существу сохраняет ваше всплывающее окно как шаблон, который вы можете связать позже. Нажмите «Опубликовать» и « Сохранить и закрыть» .
- Редактирование страницы. Нажмите « Страницы » на боковой панели и « Все страницы » . Выберите страницу, на которую вы хотите добавить всплывающее окно, и нажмите « Редактировать с помощью Elementor» .
- Добавление кнопки. Когда откроется редактор страниц, перетащите виджет «Кнопка» с боковой панели. Добавьте нужный текст и сделайте его любого цвета.
- Ссылка на всплывающее окно. На боковой панели в разделе «Макет» выберите « Ссылка», «Динамический», «Действия» и « Всплывающее окно ». Затем нажмите « Открыть всплывающее окно» и выберите созданное всплывающее окно.
- Обзор: проверьте работу кнопки и нажмите « Обновить », когда будете готовы.
Elementor против Elementor Pro: когда переключаться?
Бесплатная версия Elementor снабжена инструментами для создания базовых страниц и отлично подходит для блогов. При разработке сайта WooCommerce вам лучше купить лицензию на Elementor Pro. У них так много виджетов и элементов, которые специально разработаны для потрясающего опыта WooCommerce.

Вот список некоторых отличных виджетов, которые вам обязательно стоит попробовать:
- Категория продукта: Это поможет вашему клиенту сортировать продукты по категориям. Это значительно облегчает им поиск и покупку чего-либо.
- Добавить в корзину: очень легко настроить кнопку под свой бренд. Вы можете изменить цвет, границы, шрифты и т. д.
- Виджет Product Upsell: вы когда-нибудь видели раздел «Сопутствующие товары» на Amazon? Это то же самое. Вы показываете своим клиентам другие продукты, которые могут их заинтересовать, исходя из текущего продукта, который они просматривают.
- Сообщение о пустой корзине : добавьте привлекательное сообщение, чтобы клиенты знали, что их корзина пуста, если они попытаются оформить заказ. Это хороший способ заставить их вернуться к вашему списку продуктов для еще одного взгляда.
- Рейтинг продукта. Социальное доказательство — мощный мотиватор, укрепляющий доверие к вашему продукту и вашему сайту. Вы также можете запросить отзывы от предыдущих клиентов по этой конкретной причине.
- Обзор продукта: это повышает доверие к вашим продуктам для новых клиентов.
Плюсы и минусы Элементора
Elementor — не единственный конструктор страниц, и у многих разработчиков или дизайнеров наверняка есть предпочтения. Нам нравится Elementor, потому что он вездесущ и прост в использовании, но ваши потребности могут отличаться. Мы разбили основные соображения по выбору конструктора страниц на следующий список плюсов и минусов. Если необходимая функция находится в списке минусов, вы можете поискать альтернативный конструктор страниц.
Плюсы
- Простота использования: функция перетаскивания очень проста. Вы можете действительно настроить свою страницу без какого-либо кодирования или использования каких-либо других плагинов.
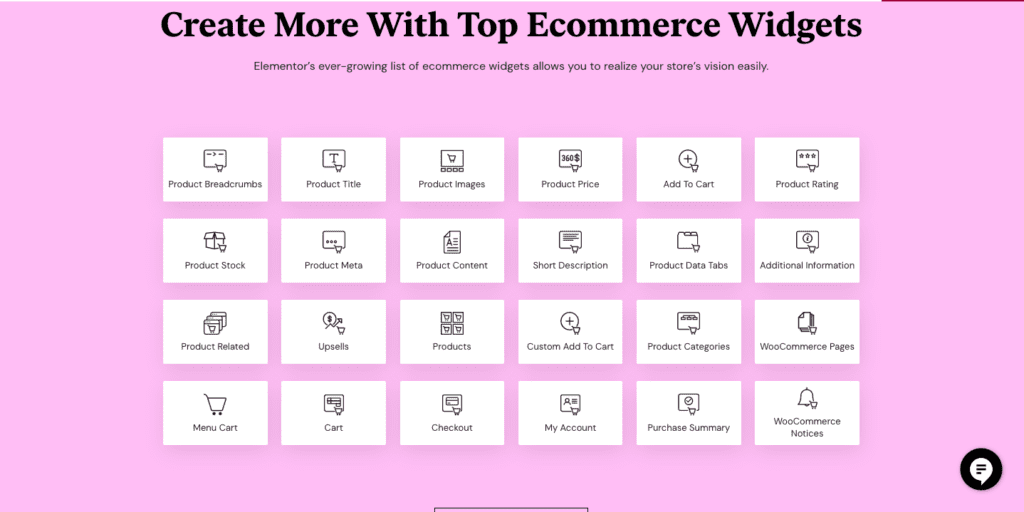
- Соотношение цены и качества: в версии Pro доступно 24 элемента, специфичных для WooCommerce. Все они являются основными аспектами процесса совершения покупок и предназначены для повышения качества обслуживания ваших клиентов.
- Встроенный отзывчивый дизайн: в отличие от Gutenberg, где вам нужно предварительно просмотреть свои изменения на новой вкладке, с Elementor вы получаете то, что видите. Вы можете изменить вид и продолжить редактирование.
Минусы
- Стоимость: Хотя бесплатная версия помогает настроить базовый сайт, настоящая магия происходит с версией Pro. Есть три плана, которые могут варьироваться от 49 до 999 долларов в год.
- Глючные обновления и недостаточная поддержка: в прошлом у них были проблемы с глючными обновлениями и очень мало поддержки, чтобы помочь владельцам сайтов.
- Проблемы с WooCommerce: иногда Elementor перестает работать на сайте WooCommerce. Позже у нас будет раздел, где мы поговорим о том, как это исправить.
Elementor не работает с WooCommerce? Как это исправить
Это особенно распространено, если вы устанавливаете WooCommerce после установки Elementor. Вот несколько вещей, которые вы можете попробовать исправить:
- Обновите свою версию Elementor, WordPress и WooCommerce . Убедитесь, что ваши плагины и PHP обновлены. У нас есть статья о безопасном обновлении плагинов, которая может оказаться вам полезной.
- Включить метод загрузчика Switch Editor: нажмите Elementor на боковой панели и нажмите « Настройки » . Затем перейдите на вкладку « Дополнительно » и включите метод загрузчика Switch Editor , установив флажок.
- Очистите кеш: Если у вас есть плагин кеша, очистите кеш и посмотрите, поможет ли это. Вы также можете временно отключить плагин кэширования, и это позволит вам обойти любые проблемы с кэшированием.
- Проверьте, не мешают ли какие-либо другие плагины работе Elementor: для этого деактивируйте все плагины и проверьте, можете ли вы загрузить Elementor. Если это так, повторно активируйте все плагины и продолжайте деактивировать их один за другим, пока они снова не заработают. Тогда вы знаете, какой плагин является проблемой. Вы можете либо оставить плагин деактивированным, либо откатить его до более старой версии.
Рекомендуемые плагины для сайтов WooCommerce
- BlogVault: Защитите каждый заказ, покупку, клиента и транзакцию в вашем магазине WooCommerce с помощью резервных копий BlogVault в режиме реального времени. Полностью автоматизированные резервные копии BlogVault в режиме реального времени синхронизируются с вашим магазином каждые 5 минут и хранятся вне офиса для еще большей безопасности.
- MalCare : этот лучший в своем классе плагин безопасности WordPress — все, что вам нужно для защиты вашего сайта от хакеров и их вредоносных программ. Легко сканируйте и удаляйте вредоносное ПО всего за несколько кликов, а также предотвратите проникновение вредоносного ПО на ваш сайт с помощью расширенного брандмауэра. Защитите информацию о ваших клиентах от доступа хакеров с помощью MalCare.
- Google Analytics: Аналитический инструмент OG для анализа вашего трафика и лучшего понимания ваших клиентов. У нас есть статья об интеграции Google Analytics на ваш сайт WooCommerce.
- Отслеживание заказов YITH WooCommerce: этот плагин помогает легко управлять информацией о доставке. Это позволяет вашим клиентам отслеживать свои покупки.
- Расширенная система возврата YITH для WooCommerce: этот плагин поможет вам настроить систему возврата.
Последние мысли
Если вы готовы инвестировать в конструктор страниц, Elementor может стать отличным вариантом. Но прежде чем вносить эти изменения, сделайте резервную копию своего сайта с помощью BlogVault. Это отличный способ защитить ваш сайт от неудач и служит страховкой на случай, если что-то пойдет не так.
Часто задаваемые вопросы
Насколько хорош Elementor для сайта WooCommerce?
Elementor отлично подходит для сайта WooCommerce, потому что в нем так много элементов, которые вы можете настроить, чтобы сделать путешествие вашего клиента лучше. С Pro-версией Elementor вам не понадобятся другие плагины для создания высокофункционального сайта WooCommerce.
Является ли Elementor лучшим конструктором страниц?
Elementor — один из лучших плагинов для создания страниц, среди других, таких как SeedProd и WPBakery. Это просто, легко настраивается и полностью стоит своих денег.
Каковы лучшие дополнения для WooCommerce?
Некоторые важные надстройки для сайтов WooCommerce: BlogVault для резервного копирования, MalCare для безопасности, YITH WooCommerce Order Tracking и YITH Advanced Refund System для WooCommerce.
Как добавить Elementor в WooCommerce?
Вы можете установить Elementor из каталога плагинов администратора WordPress. Затем активируйте его и добавьте лицензионный ключ, если вы используете версию Pro. Теперь вы готовы создать сайт, который хотите.
Бесплатно ли WooCommerce с Elementor?
WooCommerce бесплатна. Elementor имеет как бесплатную, так и платную версию. Хотя для WooCommerce лучше купить платную версию Elementor.
Могу ли я редактировать WooCommerce с помощью Elementor?
Да, вы можете легко редактировать сайт WooCommerce с помощью Elementor. Фактически, каждый дюйм вашего сайта WooCommerce можно редактировать с помощью Elementor. Просто установите, активируйте и начните настройку.
Что такое Elementor в WooCommerce?
Elementor — это плагин для создания страниц для сайтов WordPress и WooCommerce. Они предлагают бесплатную и платную версии плагина. После того, как вы установите его, у вас будет широкий спектр элементов, которые можно перетаскивать и настраивать.
