Как использовать QR-код WordPress для привлечения трафика
Опубликовано: 2023-02-02Вы хотите добавить QR-код к своим сообщениям и страницам WordPress? Статистика показывает, что большинство интернет-пользователей выходят в сеть со своих смартфонов.
Наличие средств для быстрого доступа пользователей к вашему веб-сайту со своего смартфона повышает удобство работы пользователей и увеличивает посещаемость вашего веб-сайта.
В этом руководстве вы узнаете , как создавать и добавлять QR-коды на свой сайт WordPress . Прежде чем мы начнем, давайте разберемся, что означает QR-код.

Содержание:
- Что такое QR-код?
- Как добавить QR-код в WordPress
- Использование QR-кодов для привлечения трафика
- Часто задаваемые вопросы
- Заключение
Что такое QR-код?
QR-код — это сокращение от Quick Response code. Это тип двумерного штрих-кода, который можно сканировать с помощью камеры смартфона или сканера штрих-кода . QR-коды могут хранить различные типы информации, например URL-адреса веб-сайтов, контактную информацию или обычный текст.
В WordPress вы можете использовать QR-коды, чтобы быстро и легко направлять пользователей на определенную веб-страницу на сайте WordPress.
Например, QR-код может быть размещен на печатной рекламе или визитной карточке, и при сканировании пользователь попадет прямо на страницу контактов веб-сайта.
Если у вас есть цифровые продукты, такие как электронные книги, подкасты и т. д., вы можете использовать QR-код, чтобы направлять пользователей на страницу загрузки вашего продукта.
Существует 2 варианта QR-кодов: статический и динамический. Статический QR-код не может изменить свои данные после создания . С другой стороны, динамические QR-коды позволяют пользователям изменять свой контент с течением времени, не затрагивая исходный QR-код.
Как добавить QR-код в WordPress
Самый простой способ добавить QR-коды на ваш сайт WordPress — использовать плагин QR-кода. К счастью, для WordPress доступны плагины, которые позволяют создавать и отображать QR-коды на веб-сайте.
Такие плагины, как Kaya QR Code Generator и Shortcodes Ultimate, упрощают создание QR-кодов в WordPress. В этом руководстве мы будем использовать плагин Shortcode Ultimate.
Окончательный плагин шорткодов

Этот плагин предоставляет множество шорткодов для улучшения вашего сайта WordPress. Одним из поддерживаемых шорткодов является генератор QR-кода. С помощью этого шорткода вы сможете добавлять и настраивать QR-коды на своем веб-сайте WordPress.
Поэтому вам нужно установить и активировать плагин Shortcodes Ultimate на своем веб-сайте WordPress. Чтобы узнать, как это сделать, ознакомьтесь с нашим полным руководством по установке плагинов WordPress.
После установки и активации плагина вы увидите менюShortcode на панели управления WordPress.

Этот плагин может добавлять шорткоды в любой раздел вашего сайта, включая записи и страницы. Итак, чтобы добавить шорткод, откройте сообщение или страницу, на которую вы хотите добавить QR-код.
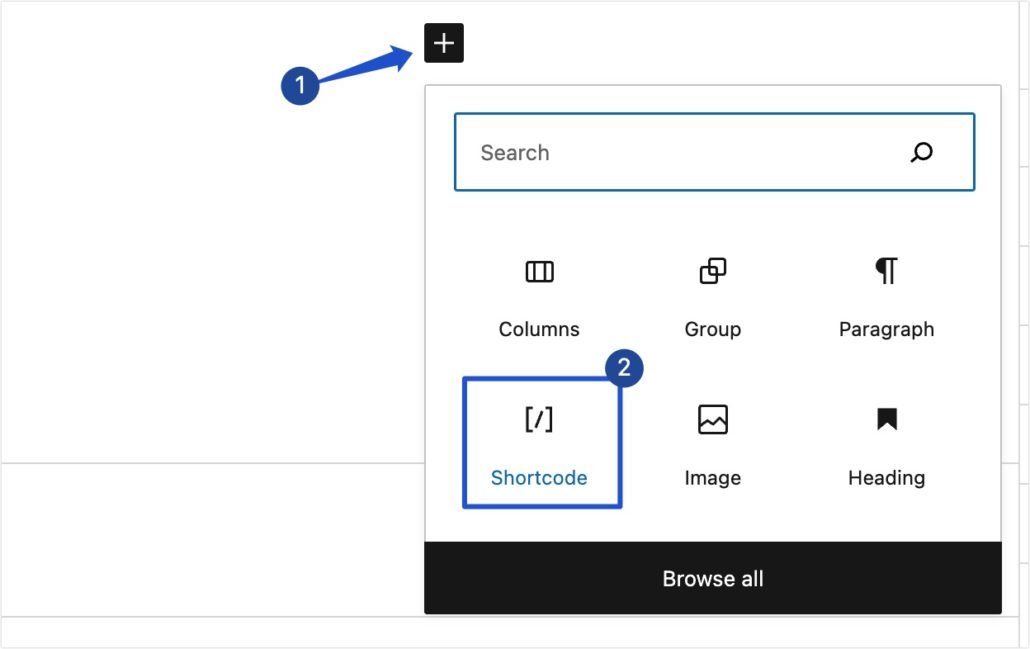
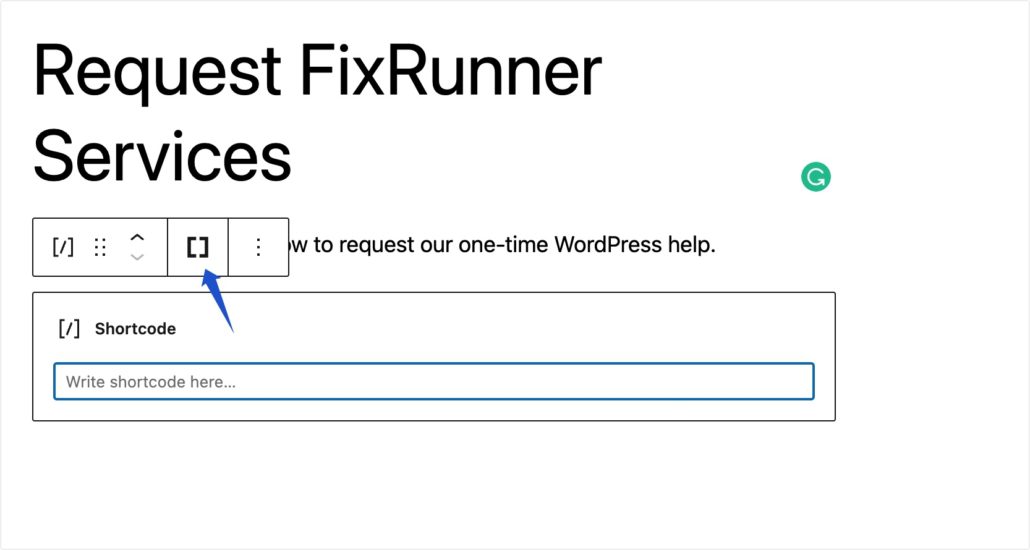
Как только вы окажетесь в редакторе сообщений, нажмите значок плюса ( + ), чтобы добавить новый блок. Затем выберите блокShortcode .

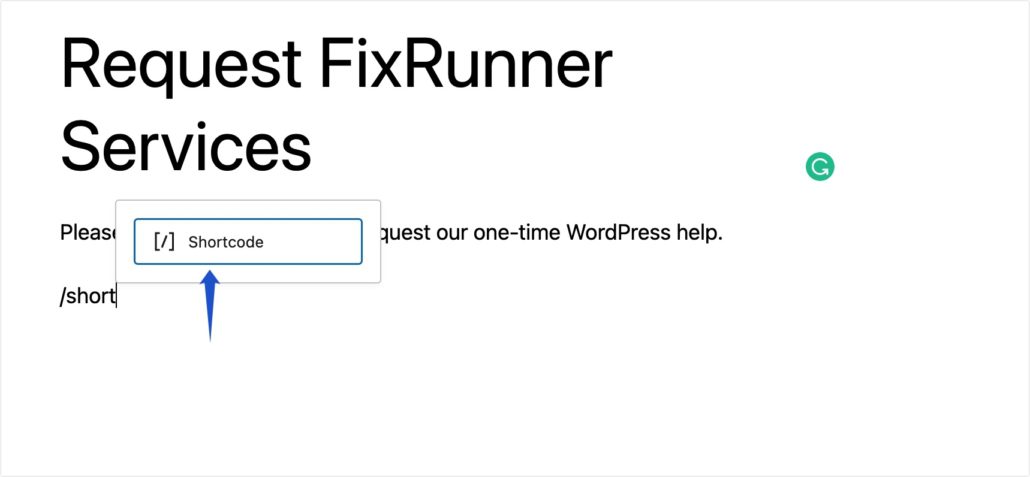
Кроме того, вы можете ввести символ «/», а затем короткий код слова для поиска и добавления блокакороткого кода .

После этого щелкните значокShortcode , чтобы открыть меню Shortcodes Ultimate.

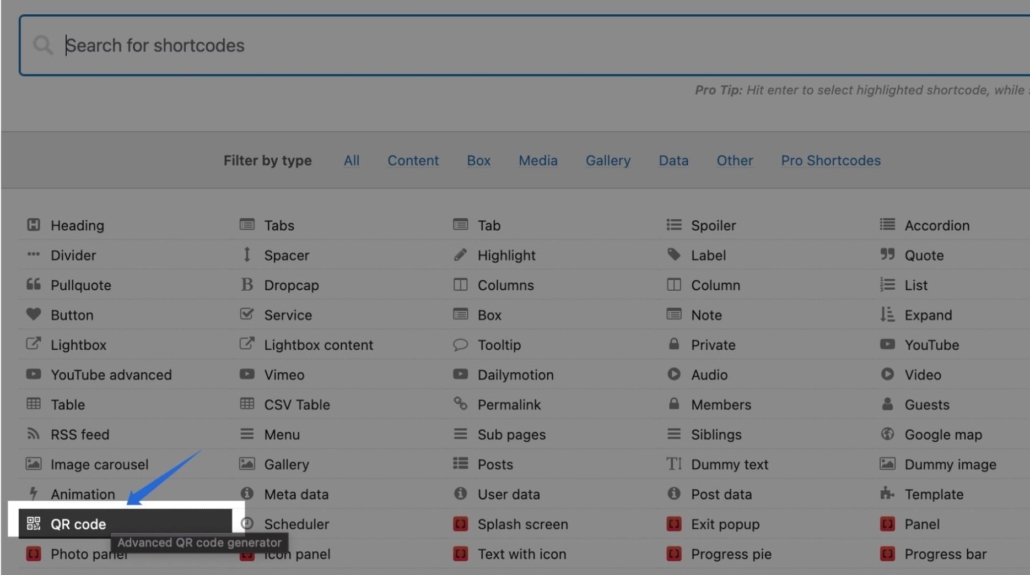
Затем найдите и выберите опциюQR-кода из доступных шорткодов.

Настройка QR-кода
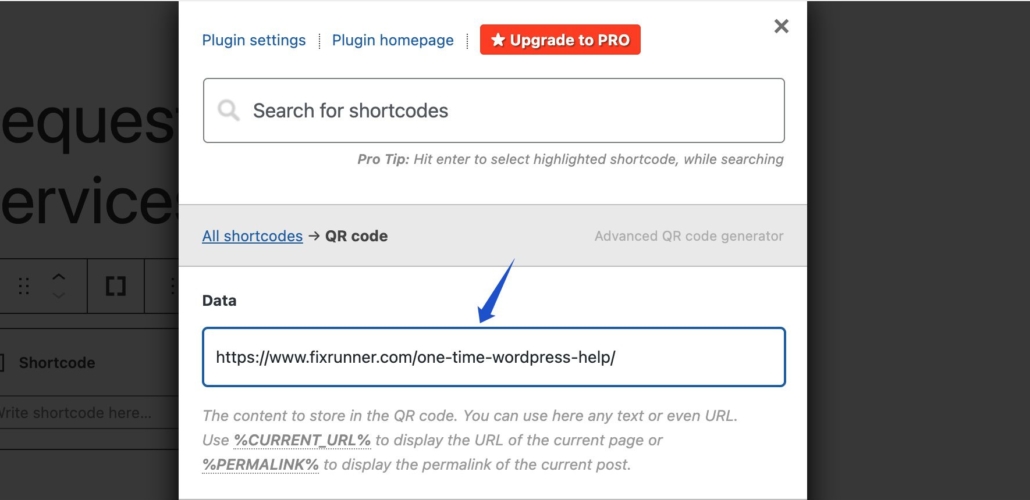
После того, как вы выбрали его, появятся дополнительные параметры для настройки работы QR-кода. В поле «Данные » введите ссылку, на которую вы хотите направлять пользователей после сканирования QR-кода.

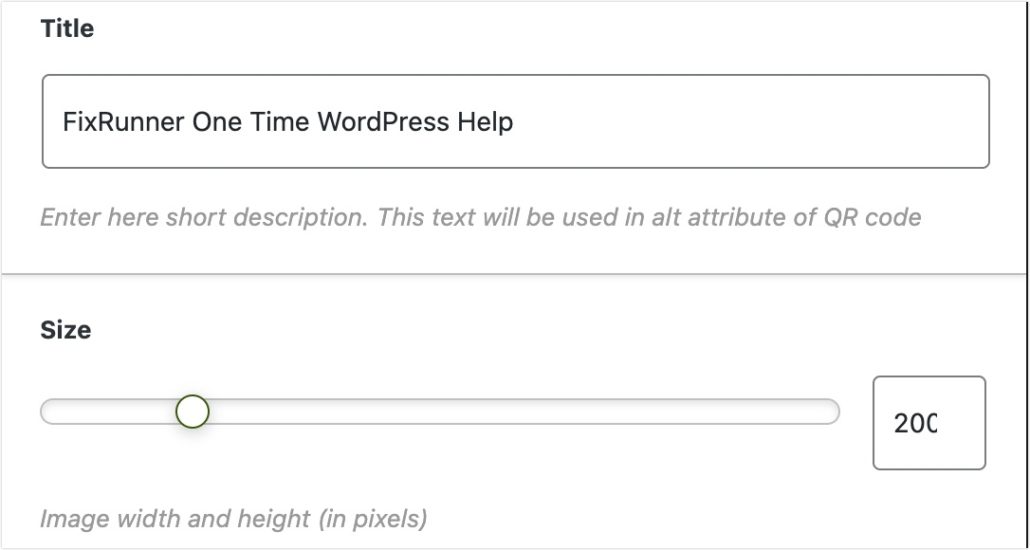
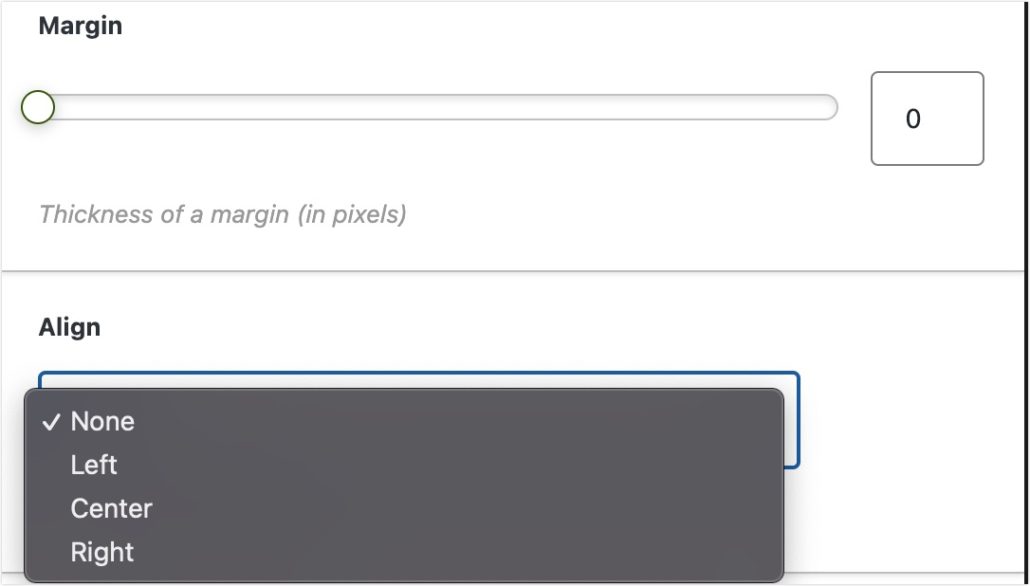
Далее вы найдете возможность добавитьзаголовок для шорткода QR-кода и настроить размер виджета.

При желании вы можете установить поля и изменить выравнивание виджета.

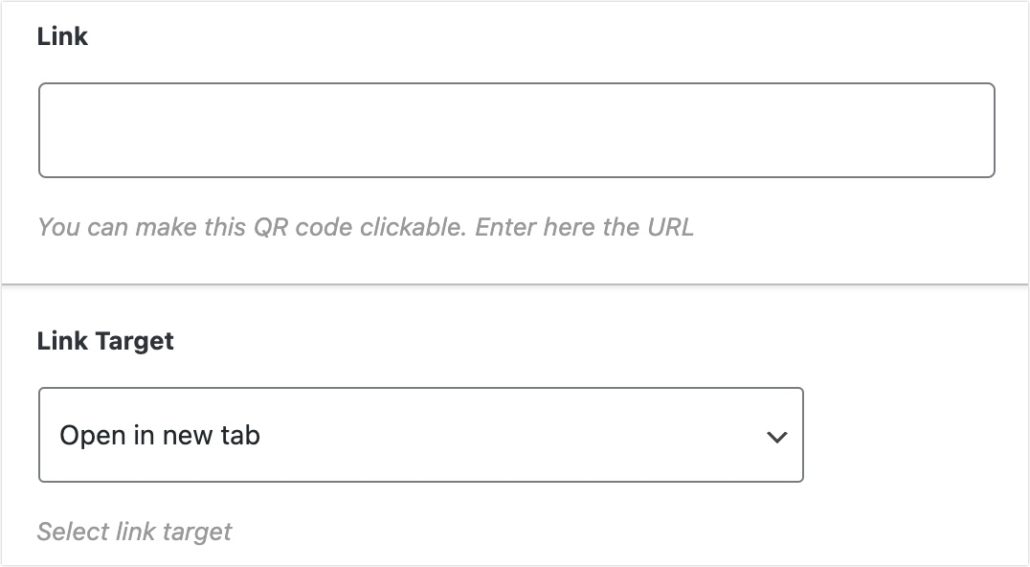
Если вы хотите сделать QR-код кликабельным, добавьте URL-адрес в поле «Ссылка ».Это совершенно необязательно и не влияет на основные функции QR-кода.

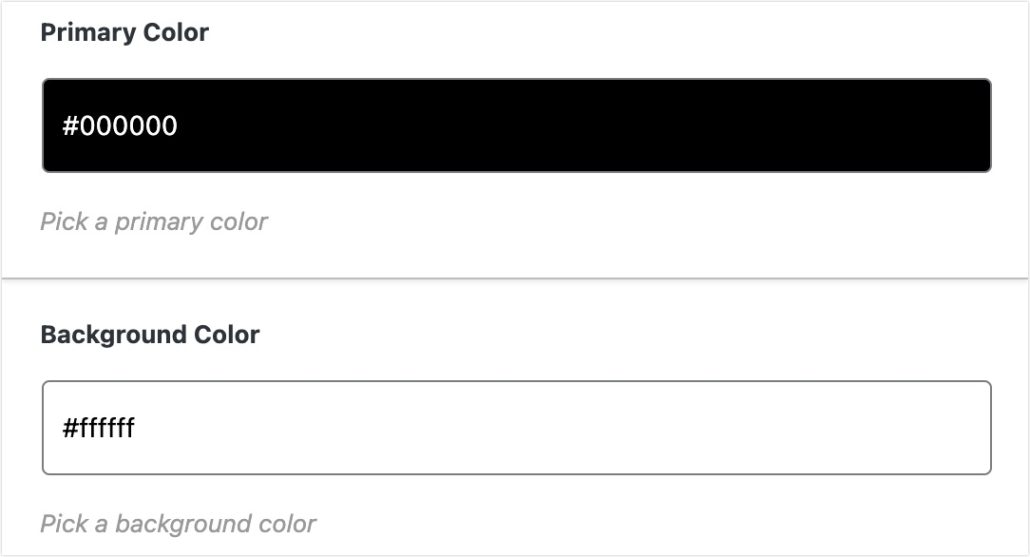
Затем вы можете настроить основной цвет и цвет фона QR-кода в соответствии с цветом вашей темы WordPress. Если вы хотите сохранить согласованность, вы можете использовать основной цвет вашего бренда для QR-кода.

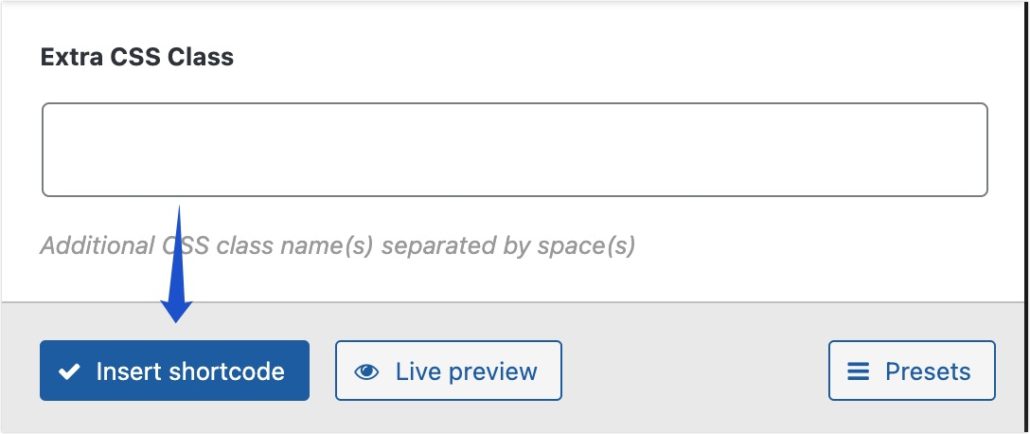
Когда вы закончите настройку шорткода, нажмите кнопку «Вставить шорткод », чтобы добавить его в запись или на страницу.


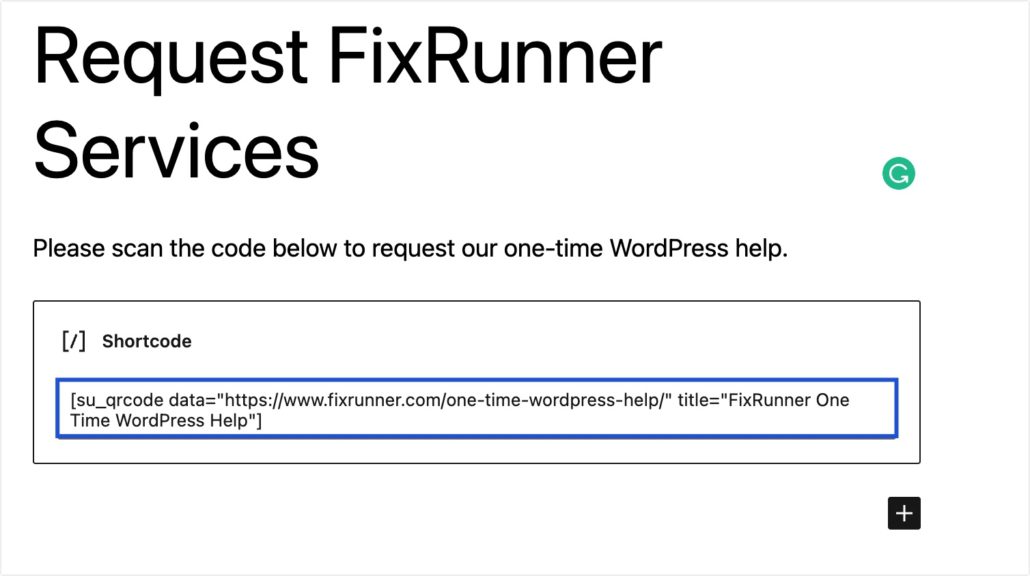
В редакторе сообщений вы увидите шорткод, сгенерированный плагином.

Примечание: вы можете повторно использовать шорткод, сгенерированный этим плагином, на любой странице или в разделе вашего веб-сайта, вставив его в блок шорткода.
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="FixRunner One Time WordPress Help"]
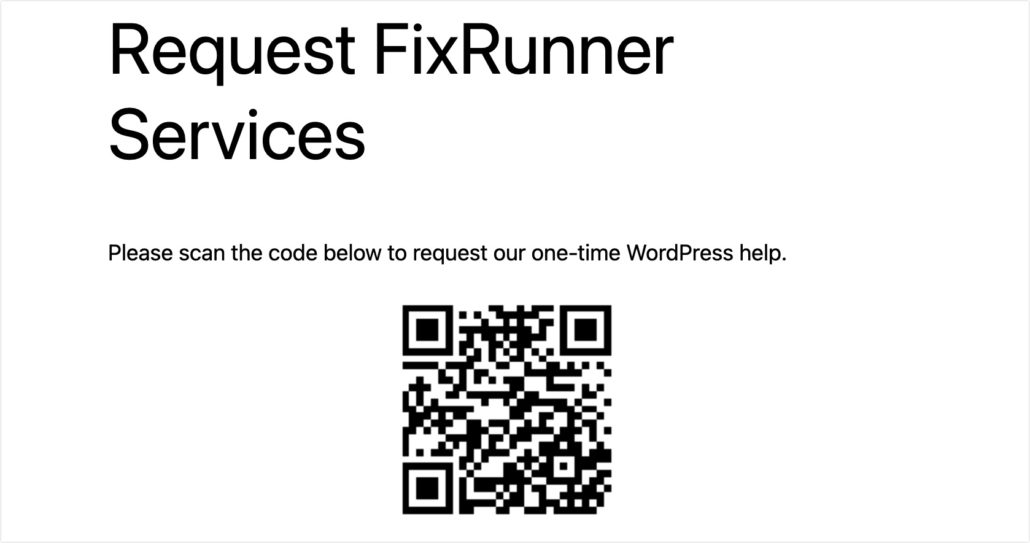
Когда будете готовы, опубликуйте сообщение и просмотрите его в интерфейсе своего веб-сайта, чтобы увидеть, как выглядит QR-код.

Ваши пользователи могут сканировать QR-код и переходить по целевому URL-адресу, который вы указали в поле «Данные».
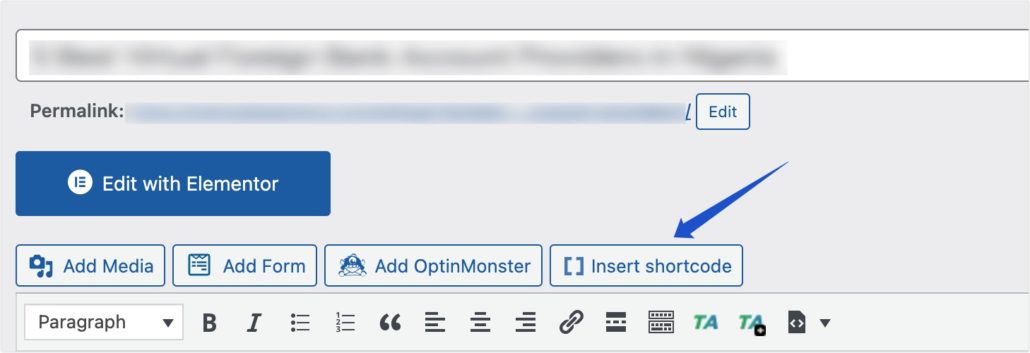
Использование классического редактора
Если вы используете классический редактор, вы можете добавить QR-код на страницу, нажав кнопку « Вставить шорткод ».

Затем выберите шорткод QR-кода и следуйте той же процедуре, которую мы описали выше, чтобы настроить и сгенерировать QR-код.
Добавление QR-кодов в виджеты
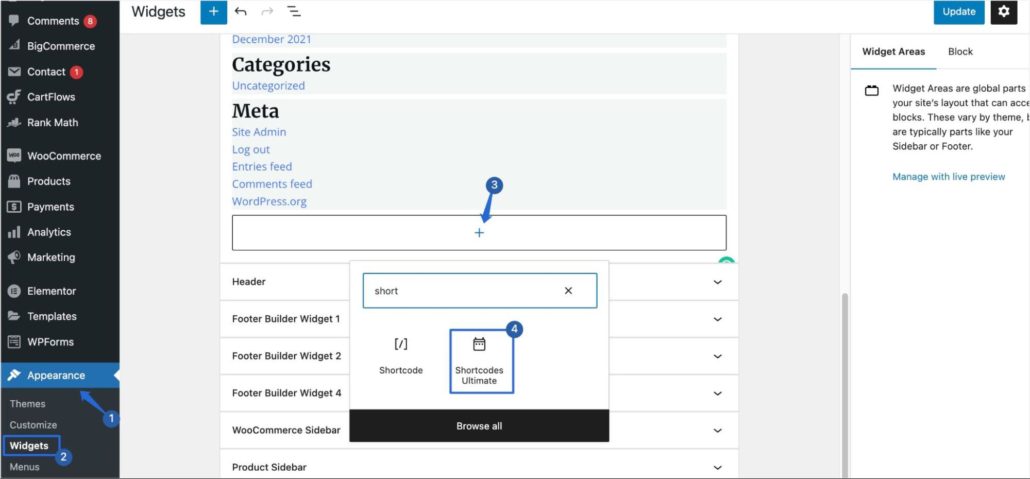
Плагин Shortcodes Ultimate позволяет добавлять короткие коды в область виджетов вашего сайта. Чтобы сгенерировать QR-код для области виджетов, перейдите враздел Внешний вид >> Виджеты .Затем нажмите на значок плюса и найдите блокShortcodes Ultimate .

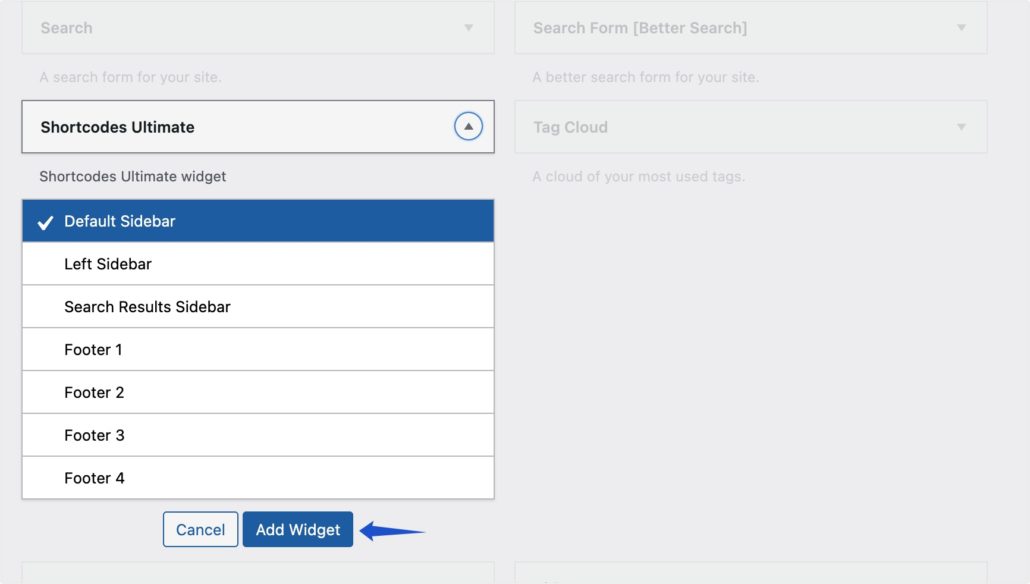
Примечание: если вы используете классические виджеты на своем сайте WordPress, найдите виджет Shortcodes Ultimate, а затем выберите область, в которую хотите добавить виджет. После этого нажмите кнопку «Добавить виджет », чтобы продолжить.

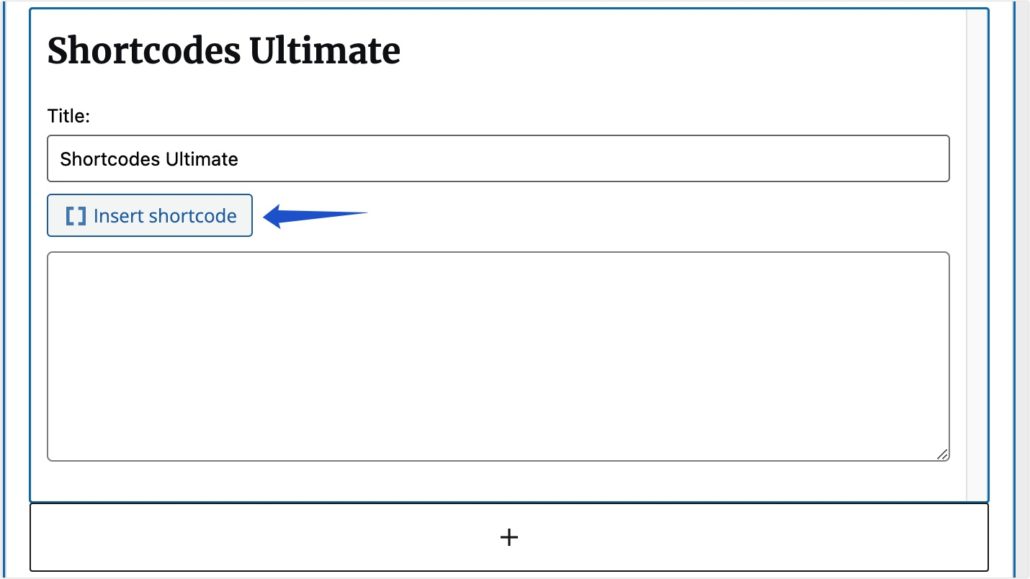
После добавления виджета на свой сайт с помощью блочного или классического редактора нажмите кнопку «Вставить шорткод» и выберите параметр « QR-код».

Точно так же выполните шаги, которые мы выделили выше, чтобы настроить QR-код.
Использование QR-кодов для привлечения трафика на ваш сайт WordPress
Мы уже упоминали, что QR-коды упрощают пользователям доступ к контенту на вашем сайте с помощью своих смартфонов. Поскольку большая часть интернет-трафика поступает с мобильных устройств, QR-код может принести пользу вашему бизнесу.
Ниже приведены другие способы использования QR-кодов для вашего бизнес-сайта.
Увеличьте охват вашего сайта
QR-коды увеличивают посещаемость вашего сайта. Вы можете использовать их в печатных материалах, таких как журналы, брошюры, рекламные щиты и листовки. Это позволяет любому получить доступ к дополнительной информации о вашем веб-сайте, даже не зная адреса вашего веб-сайта.
Увеличьте продажи электронной коммерции
Если у вас есть интернет-магазин, вы можете использовать QR-коды для продвижения определенных продуктов WooCommerce или делиться кодами купонов с пользователями.
Ускорение загрузки приложения
QR-коды также могут содержать ссылки для скачивания приложений. Если у вас есть мобильное приложение для вашего бизнеса, вы можете использовать QR-код для хранения ссылок для скачивания приложения. Пользователи, отсканировавшие код, будут перенаправлены в магазин приложений, чтобы легко загрузить ваше мобильное приложение.
Улучшите свою безопасность WordPress
Помимо улучшения посещаемости вашего веб-сайта, QR-коды также можно использовать в качестве меры безопасности для защиты вашего веб-сайта и учетной записи пользователя. Если вы разрешаете регистрацию пользователей на своем веб-сайте, вы можете использовать QR-код для настройки 2FA (двухфакторной аутентификации). Это обеспечит дополнительный уровень безопасности, прежде чем пользователи смогут войти на ваш сайт.
Часто задаваемые вопросы
Это ответы на некоторые из самых популярных вопросов, которые люди задают об использовании QR-кодов при установке WordPress.
Нужен ли мне опыт кодирования для создания QR-кодов?
Создание и добавление QR-кодов в WordPress не требует каких-либо знаний в области кодирования. Вы можете использовать плагины генератора QR-кода WordPress для создания QR-кодов на своем веб-сайте. Кроме того, вы можете использовать онлайн-генератор QR-кода, если ваш конструктор сайтов не WordPress. Расширение QR Code Generator Chrome также может быть хорошим вариантом, если вы используете Google Chrome.
Как пользователи могут получить доступ к данным в QR-коде?
Вашим пользователям нужен сканер штрих-кода для доступа к содержимому QR-кода. К счастью, большинство современных смартфонов имеют на родной камере сканер QR-кода. Пользователи могут получить доступ к данным, просто отсканировав QR-код своей камерой. Это предложит им открыть данные, хранящиеся в QR-коде.
Заключение
Использование QR-кодов на вашем веб-сайте WordPress позволяет пользователям легко получать доступ к дополнительному контенту с помощью своих мобильных устройств.
Большинство современных смартфонов теперь интегрируют QR-сканеры в свои камеры. Таким образом, использование этой функции позволяет легко направлять пользователей на определенную страницу вашего веб-сайта.
В этом руководстве мы показали вам, как добавить QR-код на ваш сайт WordPress. Мы также поделились некоторыми способами, которыми вы можете использовать его для увеличения посещаемости вашего сайта.
Если вы хотите узнать больше советов по повышению вовлеченности на своем сайте, ознакомьтесь с нашим руководством о том, как привлечь трафик на ваш сайт WordPress. Кроме того, ознакомьтесь с нашим руководством для начинающих по WordPress SEO, чтобы узнать больше полезных советов по улучшению поискового трафика.
