Как использовать свой блог WordPress для запуска мобильного приложения
Опубликовано: 2021-02-10
Что общего между интернет-магазином, мобильной игрой и потоковой платформой? Все они имеют активное мобильное приложение в известных магазинах приложений. Эта статья о том, как использовать свой блог WordPress для запуска мобильного приложения?
Компании постепенно переходят на мобильные приложения. Так же, как движение веб-сайтов началось в начале 2000-х годов, цель теперь смещается в сторону мобильных приложений.
Посмотрите на пространство электронной коммерции в качестве примера. Более 85% покупателей предпочитают мобильные приложения для онлайн-покупок мобильным сайтам.
Это кривое число должно беспокоить компании, которые еще не запустили мобильное приложение. Приложения имеют более высокий порог производительности и просто более удобны для обычного пользователя.
Нет никаких причин, по которым компаниям следует отказываться от идеи запуска мобильного приложения. Основная проблема — разработка приложений.
Проблема с разработкой приложений
Многие предприятия в 2000-х годах смогли запустить веб-сайт благодаря появлению систем управления контентом, таких как WordPress. Это позволило компаниям не тратить кучу денег на веб-разработчиков для создания веб-сайта. WordPress существенно демократизировал перспективу создания веб-сайта.

Разработка приложений находится в похожей ситуации. Сегодня у бизнеса есть серьезный стимул для запуска мобильного приложения. Главное препятствие на их пути — разработка пользовательских приложений.
Следующие пункты суммируют утомительные аспекты разработки пользовательских приложений:
- Сложность . Для разработки мобильного приложения необходимо иметь техническое образование. Даже опытные разработчики приложений никогда не сбрасывают со счетов утомительный характер разработки мобильных приложений.
- Время . Создание приложения может занять от двух месяцев до года. Сравните это с небольшой временной шкалой, связанной с созданием веб-сайта WordPress. Небольшой стартап или бизнес не может ждать год, пока приложение не будет наконец готово.
- Стоимость . Отчет Business of Apps показывает, что создание приложения для iOS стоит 28 000 долларов. Средняя стоимость разработки приложения для Android составляет 23 тысячи долларов. Да, можно с уверенностью сказать, что разработка приложений не является легкой задачей с финансовой точки зрения.
Этих причин достаточно, чтобы оттолкнуть любого от создания приложения. Тогда почему существует серьезное движение в сторону разработки мобильных приложений?
Разработчики мобильных приложений — альтернатива разработке пользовательских приложений
Разработчики мобильных приложений — это, по сути, инструменты, которые помогают вам создавать приложения без программирования.
Разработчики приложений прошли долгий путь. Раньше вы могли использовать конструкторы мобильных приложений только для создания PWA (прогрессивных веб-приложений) и гибридных приложений.
Сейчас сцена изменилась. Разработчики мобильных приложений теперь позволяют создавать нативные мобильные приложения для платформ Android и iOS.
Основное преимущество использования конструкторов приложений простое — вы можете обойти все проблемы разработки пользовательских приложений.
- Никакой сложности — вы можете создавать качественные мобильные приложения без необходимости программирования.
- Сокращенный график — разработчики мобильных приложений значительно сокращают время, необходимое для создания приложения.
- Доступность . Стоимость инструментов для создания приложений без кода составляет небольшую долю от суммы, обсуждавшейся ранее.
Так как же работают эти инструменты? В следующем разделе подробно рассматривается процесс создания мобильного приложения для вашего блога WordPress.
Использование блога WordPress для создания приложения — пошаговое руководство
Существует множество способов создать приложение без написания кода. Мы сосредоточимся на создании приложения для блога WordPress.
Вы можете выбрать один из нескольких вариантов создания приложений для этого процесса. В этом руководстве мы будем использовать AppMySite, чтобы помочь вам понять, как использовать блог WordPress для запуска мобильного приложения.
AppMySite — это конструктор мобильных приложений, который позволяет пользователям WordPress и WooCommerce создавать мобильные приложения.
#1 – Создайте свое мобильное приложение
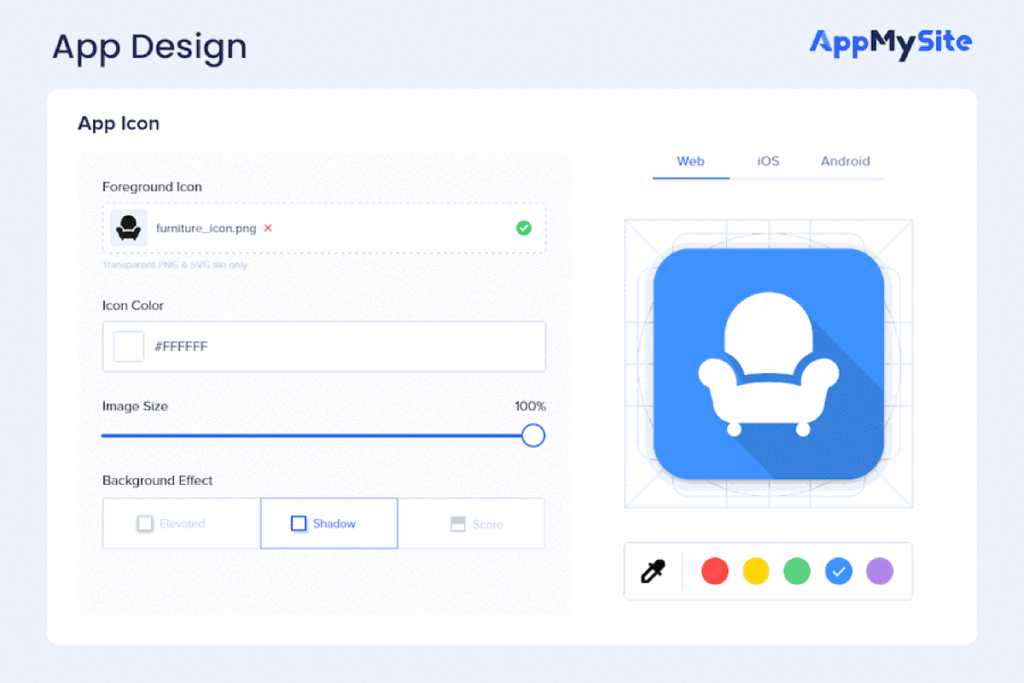
После создания учетной записи AppMySite первым шагом будет разработка мобильного приложения. Существует множество вариантов дизайна, позволяющих настроить отличный внешний вид приложения.
Вы, естественно, почувствуете желание воспроизвести дизайн своего веб-сайта в своем приложении ради единообразия бренда. Доступно множество вариантов цвета, расположения и изображения, которые дают вам возможность соответствовать дизайну вашего веб-сайта и приложения.

Перейдите в Внешний вид после создания учетной записи AppMySite. Вы найдете все элементы приложения, необходимые для создания идеального приложения.
Элементы приложения описаны ниже:
- Значок приложения — выберите один из вариантов цвета и текста, чтобы создать значок приложения. Вы также можете загрузить свой собственный дизайн иконки.
- Экран запуска — иначе известный как экран-заставка. Вы можете выбрать один из нескольких вариантов цвета и текста для оформления экрана запуска. В качестве альтернативы вы также можете добавить фоновое изображение и логотип, если хотите нанести удар.
- Вход и регистрация. Создавайте экраны для своих пользователей с помощью простых вариантов дизайна. Загрузите собственное фоновое изображение или выберите его из бесплатной библиотеки изображений. Вы также можете обновить цветовую схему полей и текстов-заполнителей на экранах регистрации.
- Цветовая тема — выберите цвет основного заголовка и кнопки вашего приложения.
- Главный экран . Главный экран — самая важная часть вашего мобильного приложения. Вы можете создавать баннеры, управлять категориями блогов, упорядочивать разделы, устанавливать цвета разделов и даже включать веб-представление для своего приложения.
Вы можете просмотреть каждый элемент приложения, который вы разрабатываете, на экране печени справа. Продолжайте проверять экран предварительного просмотра, чтобы принимать лучшие дизайнерские решения.

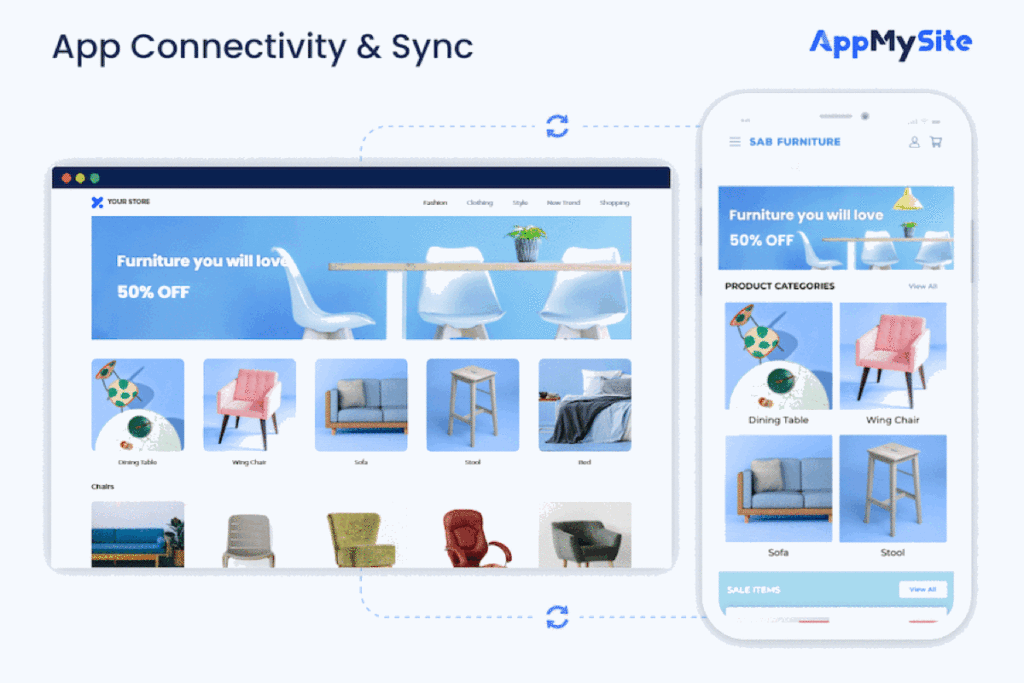
# 2 — Подключите свой блог WordPress и приложение
Следующий шаг — подключение вашего блога WordPress и приложения. Этот шаг по существу гарантирует, что ваше приложение автоматически отобразит все содержимое вашего блога.

Вот шаги, которые вам необходимо предпринять:
- Загрузите и активируйте плагин AppMySite на вашем веб-сайте WordPress.
- Вернитесь в свою учетную запись AppMySite и перейдите в раздел «Установить плагин» в разделе «Подключение».
- Нажмите «Подтвердить».
- Ваш блог WordPress и приложение будут связаны. Вы можете перейти в раздел «Предварительный просмотр приложения», чтобы проверить содержимое своего блога в эмуляторе живого приложения.
- Если соединение между вашим приложением и веб-сайтом не установлено, перейдите в раздел «Устранение неполадок» и выберите «Запустить средство устранения неполадок». Это поможет вам определить причину, по которой ваши отношения терпят неудачу.
Соединение вашего блога и приложения WordPress гарантирует две вещи. Во-первых, он отображает все данные вашего сайта в приложении. Это касается не только сообщений в блогах. В приложении будут отображаться данные, относящиеся к категориям блогов и даже меню веб-сайта.
Во-вторых, любое дальнейшее обновление, которое вы вносите в свой блог, будет автоматически синхронизироваться с приложением. Каждая новая запись в блоге и категория автоматически попадают в приложение благодаря беспрепятственному подключению.
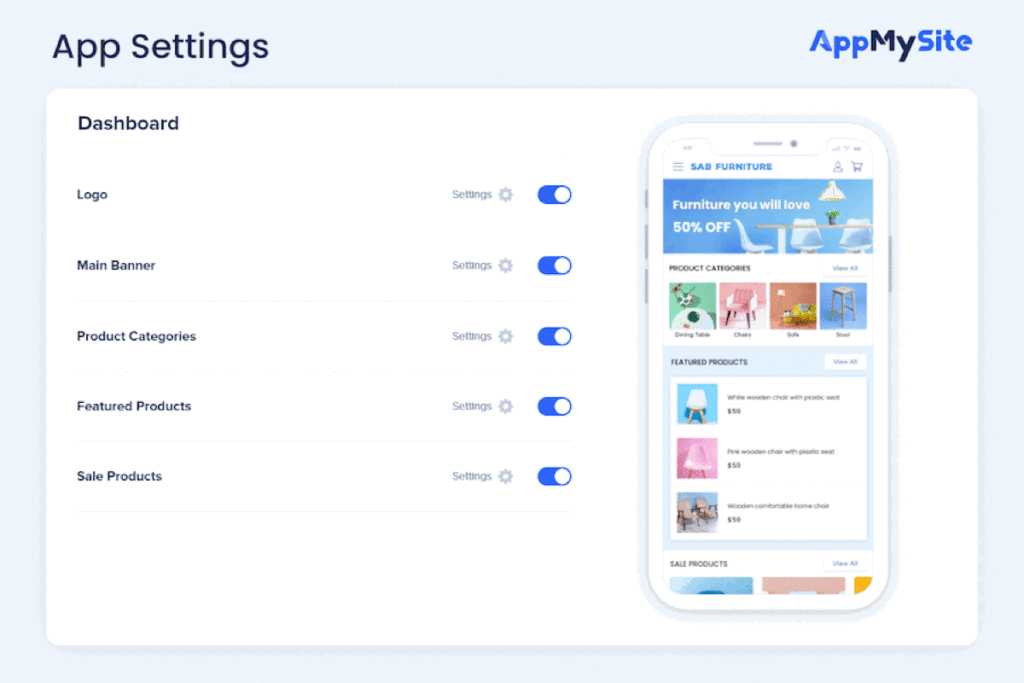
#3 – Настройка параметров приложения
Раздел «Настройки приложения» позволяет настроить технические характеристики вашего приложения. Следующие пункты объясняют параметры, которые вы можете настроить:

- Общие — относится к общим аспектам вашего веб-сайта, таким как название приложения, веб-сайт и т. д. Вы также можете добавить URL-адрес своей политики конфиденциальности в этот раздел.
- Меню приложения — здесь вы можете импортировать меню вашего веб-сайта. Кроме того, вы также можете создать свое собственное меню.
- Страницы — здесь вы можете активировать веб-просмотр для всех внутренних экранов приложений, а также настроить другие параметры, связанные с активными гиперссылками и пользовательским вводом.
- Социальные сети — введите здесь ссылки на свои дескрипторы социальных сетей. Значки социальных сетей будут автоматически отображаться в вашем приложении.
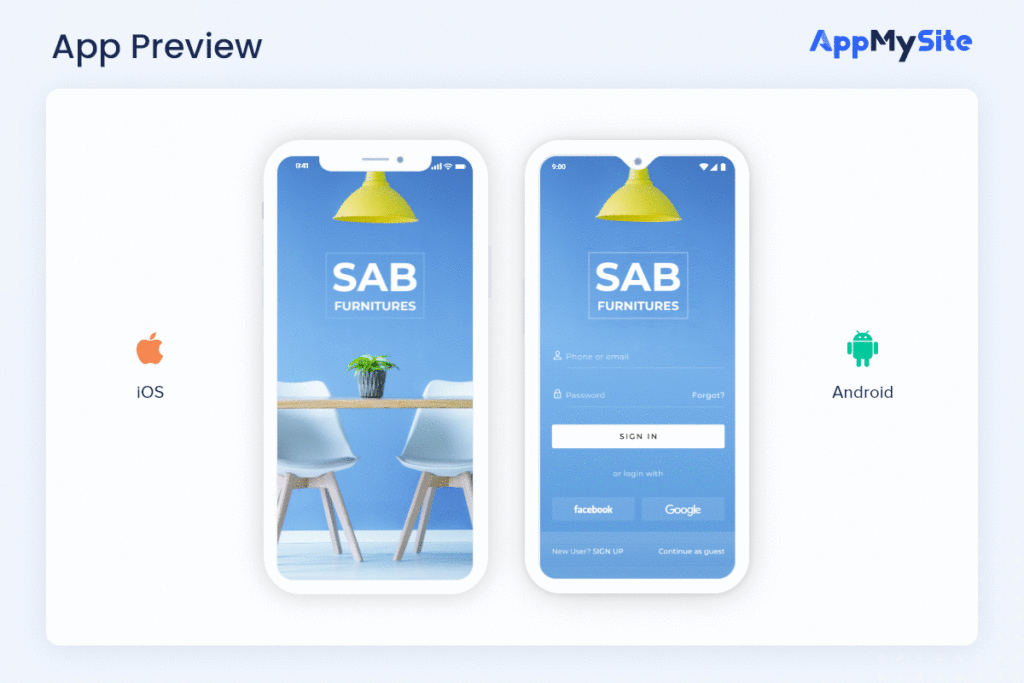
# 4 — Предварительный просмотр вашего приложения
Вы можете протестировать созданное вами приложение на эмуляторах Android и iOS в предварительной версии приложения.

Это важный шаг, так как вам необходимо понять основные принципы работы вашего мобильного приложения. Эмуляторы также предоставляют вам несколько вариантов устройств. Это означает, что вы можете тестировать функции и функции вашего приложения на различных устройствах Android и iOS.
В предварительном просмотре приложения вы обнаружите, что все ресурсы вашего блога WordPress автоматически синхронизируются с блогом.
Вы также можете дополнительно протестировать свое приложение на реальном смартфоне. Загрузите демонстрационное приложение AppMySite и начните тестирование своего приложения на реальном устройстве, чтобы лучше понять его функциональные возможности.
# 5 - Загрузите свое приложение
Последний шаг — загрузка вашего приложения.
У вас есть возможность загрузить сборки APK и AAB для своего приложения Android. Сгенерируйте свое приложение, создайте и загрузите свое приложение. Затем вы можете приступить к отправке его в Google Play. Убедитесь, что вы следуете всем рекомендациям, чтобы ваше приложение появилось в Play Store без проблем.
Чтобы сгенерировать сборку IPA для вашего приложения iOS, вам сначала нужно отправить несколько необходимых сертификатов. После завершения отправки вы можете загрузить файл IPA и отправить свое приложение в App Store.
В заключение
Никто никогда не сомневался в том, что мобильные приложения могут помочь бизнесу расти. Главной задачей всегда было развитие.
Разработчики приложений решают эту проблему в значительной степени. Мы только что рассмотрели, как вы можете легко создать приложение для своего блога WordPress за пять простых шагов. Таким образом, у вас есть возможность по-настоящему выделить свой блог WordPress и присоединиться к движению мобильных приложений.
