Как WPForms может помочь оптимизировать процесс найма
Опубликовано: 2024-08-12Нанимать новых членов в свою команду — тяжелая работа, но нанимать без надлежащих инструментов для управления набором персонала — гораздо хуже.
Скорее всего, вам придется вести две битвы одновременно — одну за поиск идеального кандидата, а другую — против неэффективности, поднимающей голову в отсутствие четкой системы найма.
К счастью, вы можете мгновенно создать простую систему для процесса найма. Все, что нужно, — это форма заявления о приеме на работу с мощными встроенными функциями, и вам, вероятно, никогда не понадобится что-то более дорогое или сложное, чем это, для поиска талантов.
Когда дело доходит до форм заявок, WPForms часто является самым простым ответом.
Создайте свои формы найма прямо сейчас
В этом посте я покажу вам некоторые из наиболее эффективных способов, с помощью которых WPForms может помочь сделать ваш найм более эффективным и безболезненным, не тратя бесчисленные часы.
Начнем.
- Как WPForms может помочь оптимизировать процесс найма
- Сначала установите WPForms
- 1. Индивидуальные приложения с интеллектуальной логикой
- 2. Упрощение загрузки документов
- 3. Сбор переменных объемов информации с помощью повторителей
- 4. Поощряйте качественные приложения с помощью сохранения и возобновления
- 5. Улучшите работу с приложением с помощью многостраничных форм.
- 6. Мгновенные уведомления при подаче заявки.
- 7. Централизованное управление данными
- 8. Используйте готовые шаблоны форм найма
Как WPForms может помочь оптимизировать процесс найма
Я не специалист по персоналу, но за эти годы я создал достаточно форм заявок для своих побочных проектов.
Итак, моя цель — поделиться тем, что я узнал о создании форм найма, которые кандидатам будет удобно заполнять и которые могут во многих отношениях повысить удобство работы вашего бизнеса.
Сначала установите WPForms
Я настоятельно рекомендую использовать WPForms Pro для создания формы заявления о приеме на работу. Причина, по которой я рекомендую WPForms, заключается в том, что он имеет самый простой процесс создания форм и самую низкую кривую обучения, которую я, честно говоря, видел в любом решении для форм WordPress.

Не знаете, как установить плагин на свой сайт? Подробные инструкции см. в нашем руководстве по установке WPForms.
Установив плагин, вы можете сразу приступить к созданию форм. Вот пошаговое руководство по созданию вашей первой формы.
Все советы, которыми я собираюсь поделиться, чрезвычайно легко применить с помощью WPForms Pro. Итак, в оставшейся части этой статьи я буду предполагать, что вы используете WPForms.
Получите WPForms Pro прямо сейчас
1. Индивидуальные приложения с интеллектуальной логикой
Если и есть одна особенность, которой обычно обладают хорошо продуманные формы заявок, так это динамически изменяющиеся формы, которые адаптируются к ответам каждого заявителя в режиме реального времени.
Это именно то, что позволяет сделать условная логика.
В WPForms вы можете установить условия, определяющие, когда определенное поле должно появиться (или исчезнуть из поля зрения) в зависимости от выбора, сделанного кандидатами при заполнении вашей формы.
Давайте поработаем на примере. Предположим, вы хотите задать несколько вопросов о знании языка. Но хитрость в том, что эти вопросы должны появиться только в том случае, если заявитель ранее указал, что владеет несколькими языками.
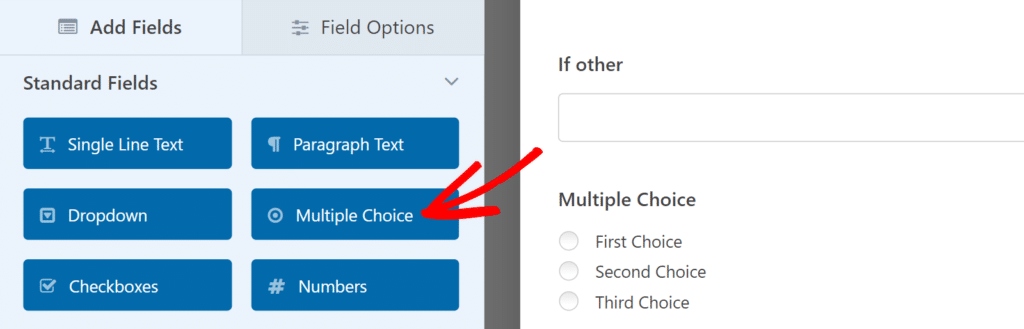
Чтобы создать подобные условные поля, я начну с добавления в форму поля с множественным выбором .

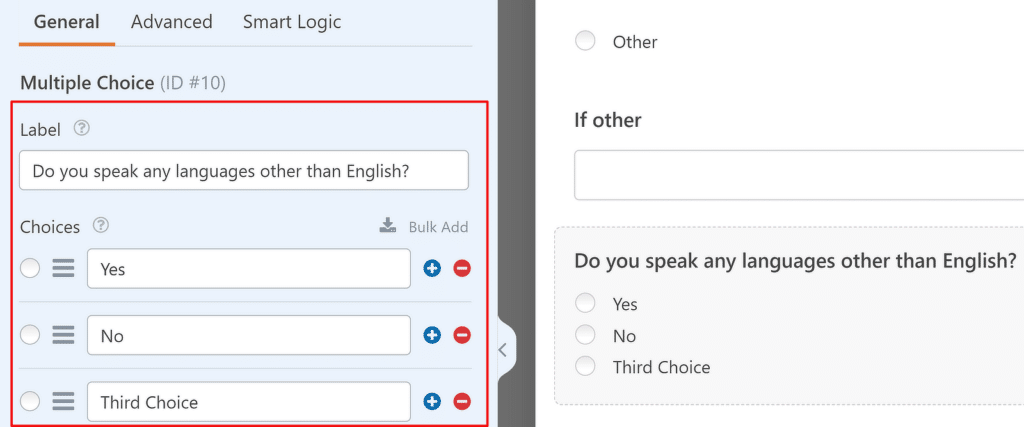
Вы можете изменить метку поля и варианты выбора, щелкнув поле «Множественный выбор» после вставки его в форму, чтобы открыть «Параметры поля» слева.
На этой боковой панели просто введите текст метки и желаемые варианты.

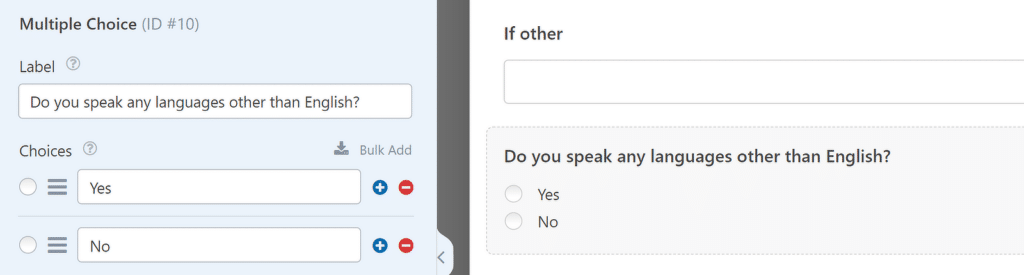
Поскольку это простой вопрос, требующий ответа «да» или «нет», вы можете удалить опцию « Третий выбор », нажав красную кнопку с минусом «-» рядом с ней. Теперь у вас останутся только два варианта, которые вам нужны.

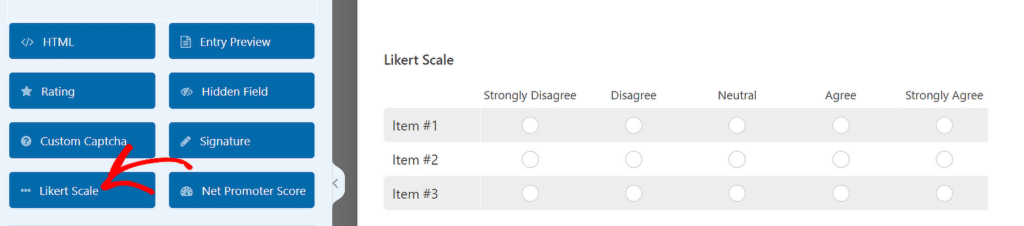
Далее добавим шкалу, позволяющую людям указывать уровень владения другими языками. Для этого можно использовать шкалу Лайкерта.

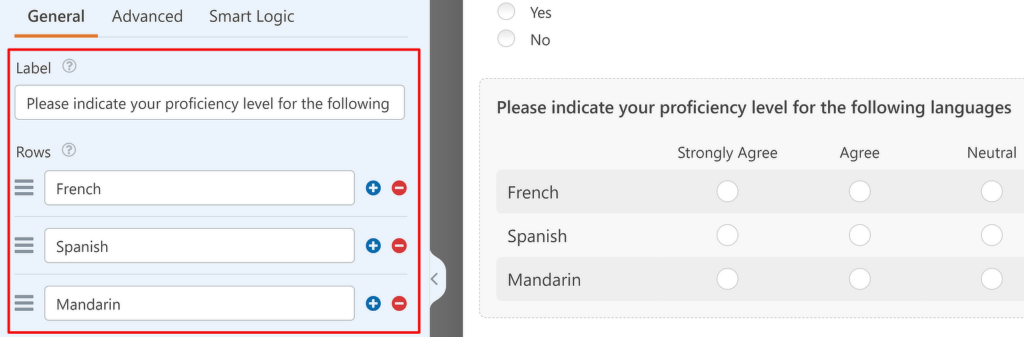
Еще раз вы можете редактировать строки и столбцы шкалы, щелкнув по ней, чтобы получить доступ к параметрам поля слева.

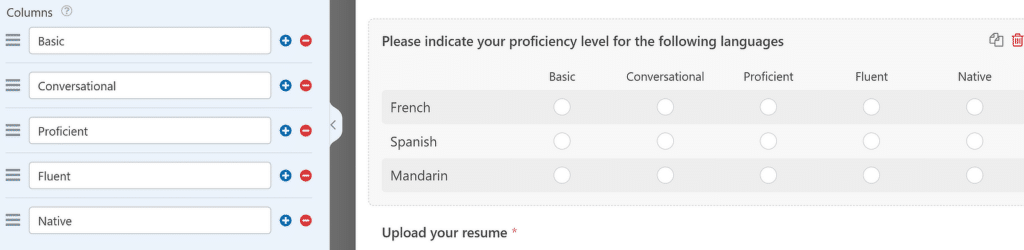
После редактирования строк прокрутите вниз до раздела «Столбцы» и измените столбцы по своему усмотрению.

Вот здесь все становится интереснее. Поскольку этот вопрос по шкале Лайкерта будет актуален только для людей, которые знают другие языки, кроме английского, рекомендуется отображать это поле только в том случае, если соблюдены правильные условия. В противном случае это просто займет дополнительное место и может отпугнуть заявителя, не обладающего дополнительной языковой квалификацией.
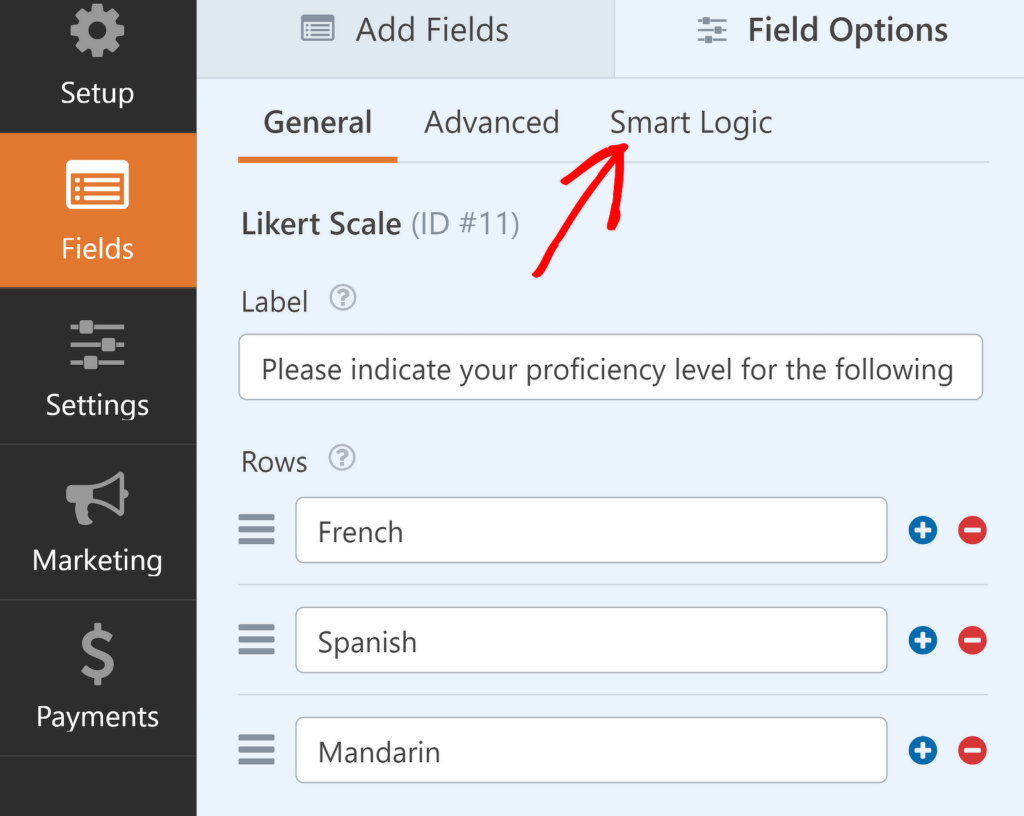
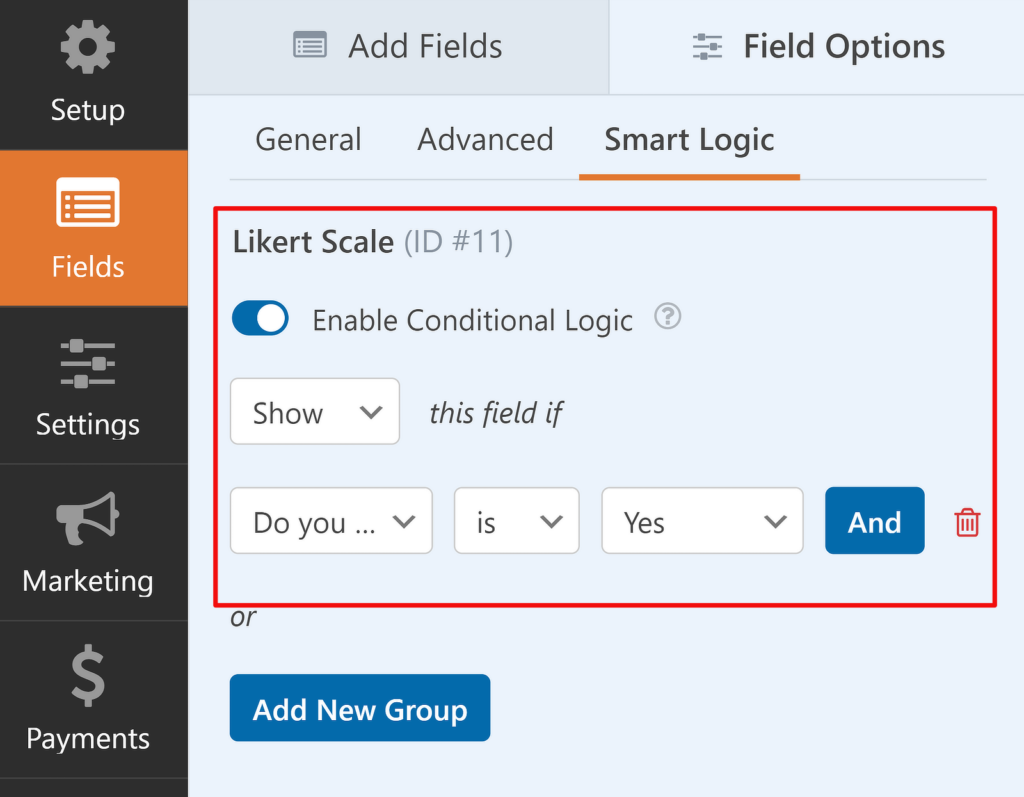
Добавить условную логику в это поле легко. Просто нажмите вкладку Smart Logic в разделе «Параметры поля».

Теперь используйте кнопку переключения рядом с «Включить условную логику» . Затем вы увидите дополнительные параметры.
Для ясности я подробно опишу выбор, который я сделал, используя раскрывающиеся списки для логики:
«Показать» это поле, если « Вы говорите на каких-либо языках, кроме английского» «Есть» « Да ».

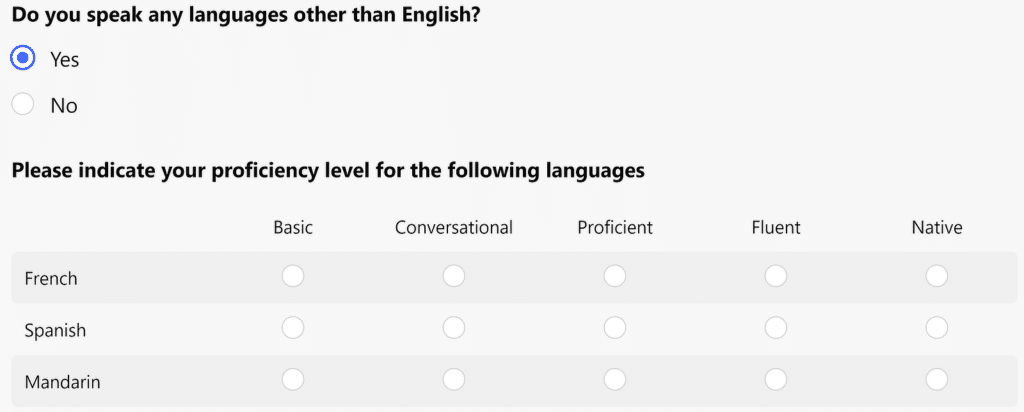
Сладкий! Все, что вам нужно сделать сейчас, это сохранить форму и встроить ее. Теперь, если посетитель ответит «да» на вопрос о языках, под ним автоматически отобразится поле «Шкала Лайкерта».

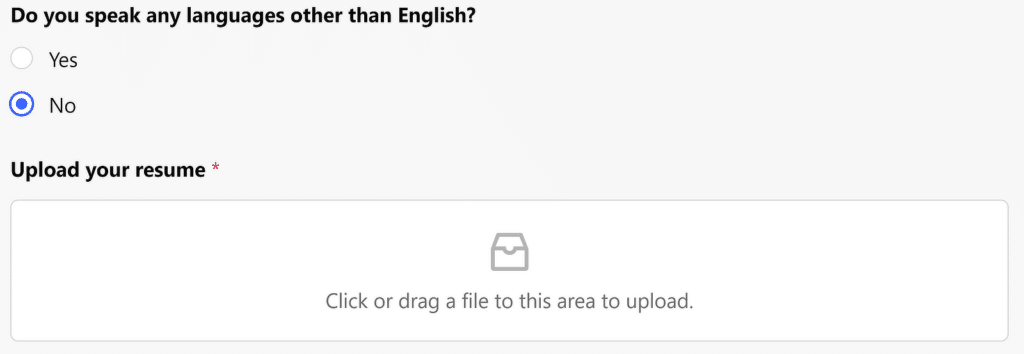
Но если ответ «нет», форма пропустит поле «Шкала Лайкерта» и скроет его из поля зрения.

Довольно ловко, правда?
Существует бесконечное количество способов упростить формы приема на работу, добавив условную логику, чтобы для каждого кандидата отображались только наиболее релевантные поля.
2. Упрощение загрузки документов
Ни одна форма заявки не будет полной, если заявитель не сможет удобно загрузить такие документы, как резюме, сопроводительное письмо, сертификаты и т. д.
Однако я все еще часто встречаю формы заявок, которые требуют от людей предоставить ссылку на загруженный файл, что довольно неудобно (к тому же выглядит менее профессионально и, честно говоря, как-то лениво).
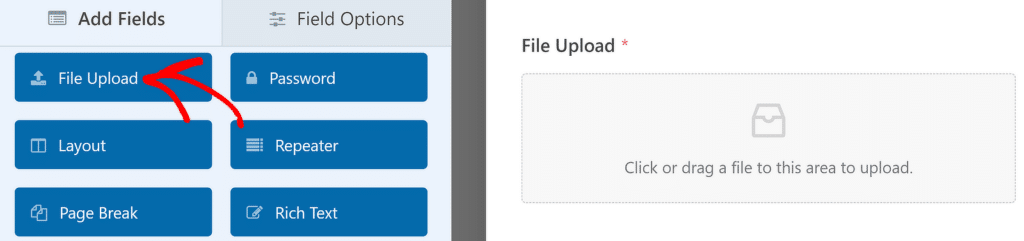
С WPForms добавить поле «Загрузка файла» очень просто. Плюс, это дает вам несколько действительно полезных опций. Чтобы принять загрузки, вы можете просто перетащить поле «Загрузка файла» в форму.

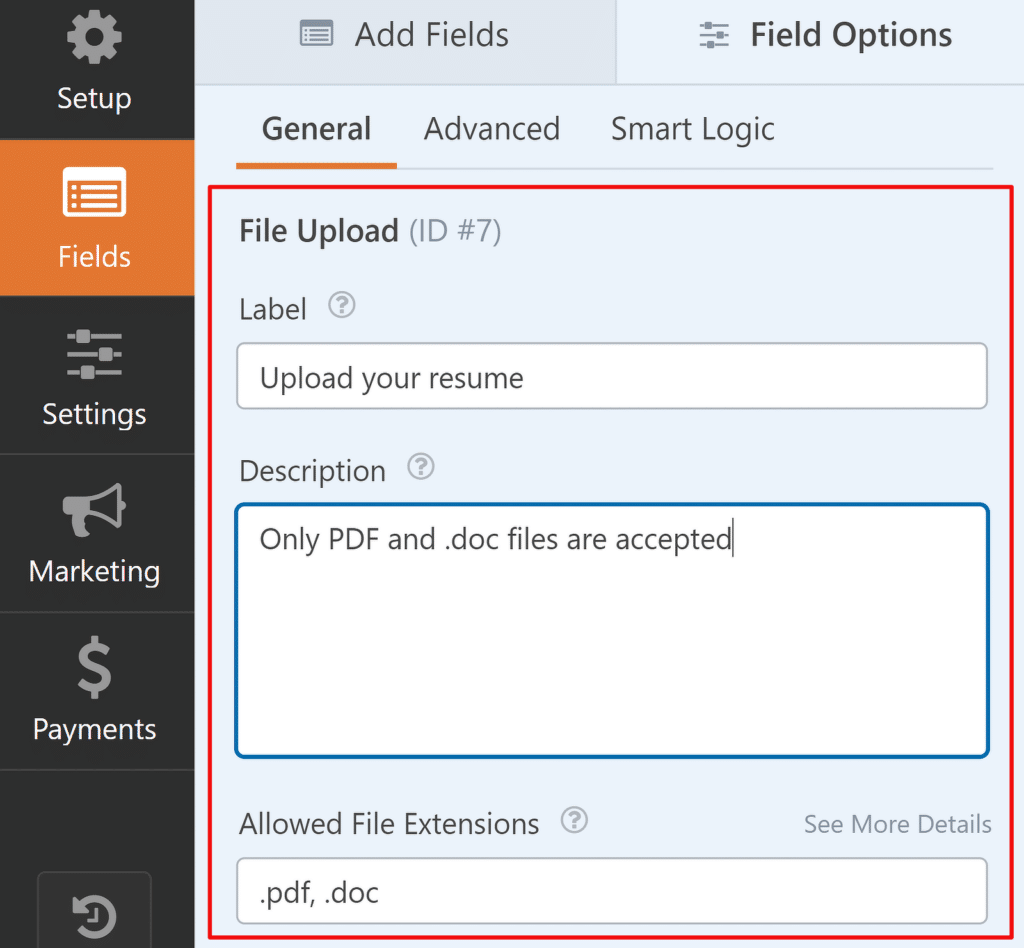
После добавления поля вы можете изменить его настройки, щелкнув его и открыв « Параметры поля» на левой панели. Не стесняйтесь изменить ярлык на что-нибудь более информативное, например «Загрузите свое резюме». Вы можете использовать описание текстовое поле, чтобы добавить инструкции о типах файлов, которые вы принимаете.

Чтобы максимально эффективно использовать эту функцию, я рекомендую четко указать типы файлов, которые вы принимаете, и любые ограничения по размеру. Это помогает гарантировать получение документов в форматах, удобных для просмотра и управления.
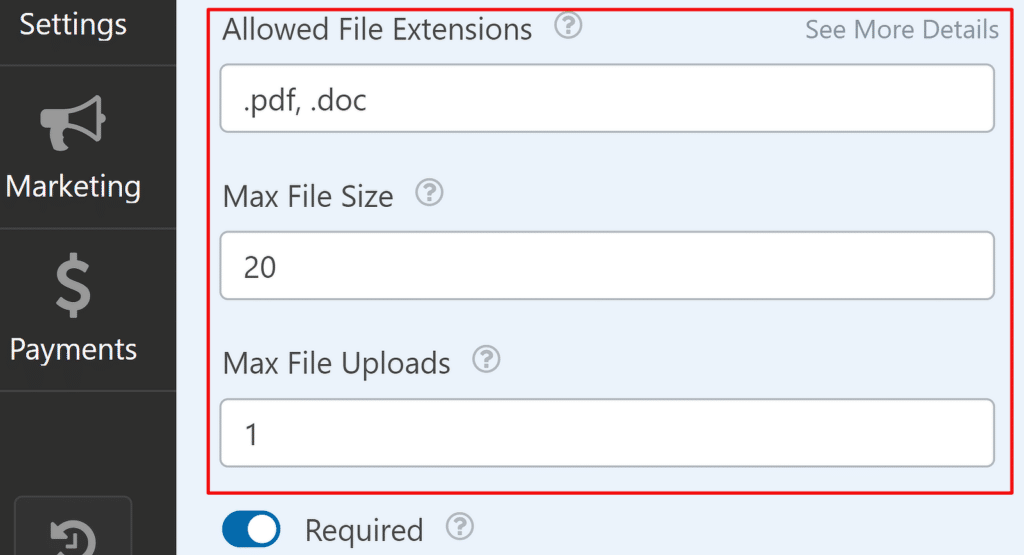
Если вы прокрутите вниз, вы сможете точно контролировать, какие файлы может загружать заявитель, их размер и количество файлов.

Используйте эти настройки, чтобы обеспечить соблюдение ваших требований и исключить потенциальные злоупотребления со стороны спамеров, загружающих ненужные файлы.
Если вы оставите эти поля пустыми, будут использоваться спецификации файла по умолчанию. См. этот документ для получения более подробной информации о настройках по умолчанию поля «Загрузка файла».
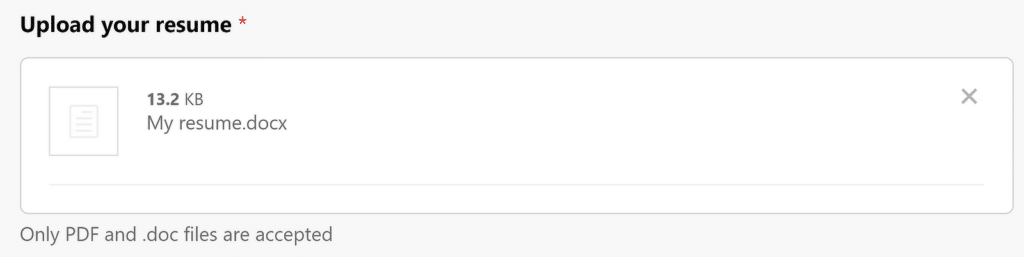
Теперь ваши кандидаты могут загружать резюме, письма и любые другие документы, которые вам нужны, прямо со своего компьютера, всего несколькими щелчками мыши.

Следующий совет — один из моих любимых.
Принять загрузку файлов с помощью WPForms
3. Сбор переменных объемов информации с помощью повторителей
Лучшие кандидаты часто любят подробно рассказывать о своей истории, будь то образование, прошлый опыт работы, достижения и т. д. Но как узнать заранее, сколько полей нужно оставить в форме для каждого раздела? В конце концов, каждый кандидат индивидуален и имеет разный опыт.
Простое решение этой проблемы — поле Повторитель. Поле повторителя WPForms позволяет вашим посетителям дублировать его одним щелчком мыши. Это означает, что вы можете разместить всех типов кандидатов в одном поле, поскольку кандидат может дублировать одно и то же поле, чтобы заполнить необходимые данные.
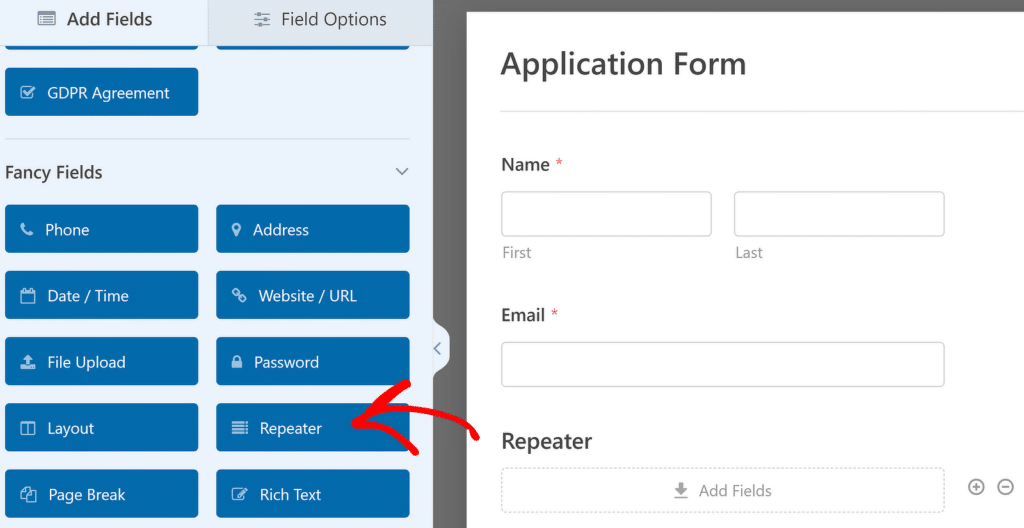
Вот как это делается с помощью WPForms. Начните с добавления поля «Повторитель» в форму.

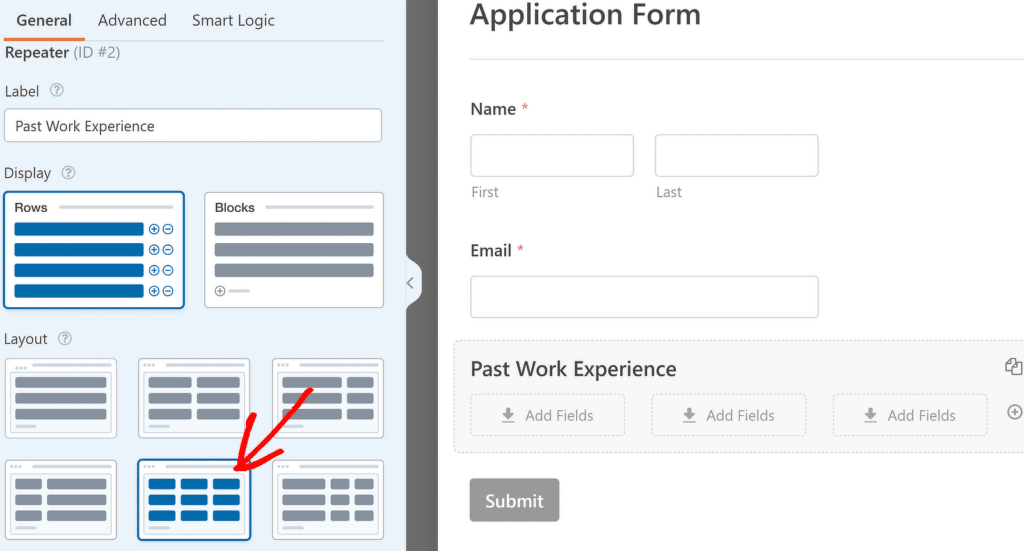
Теперь щелкните поле «Повторитель» , чтобы получить доступ к параметрам его поля. Как и раньше, вы можете изменить название поля и сделать его более информативным. Рекомендуется использовать метку, описывающую секцию ретранслятора.
Поскольку я хочу добавить три поля для повторяющегося раздела, я собираюсь использовать макет из трех столбцов.

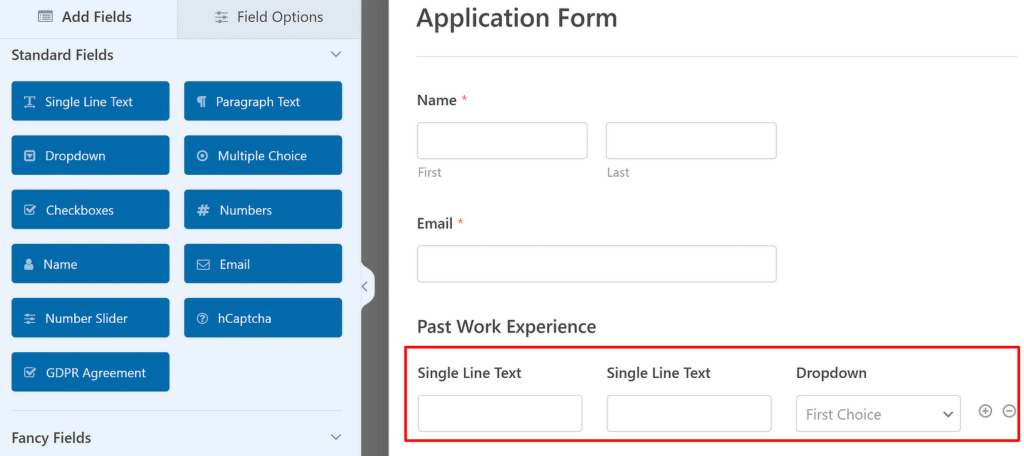
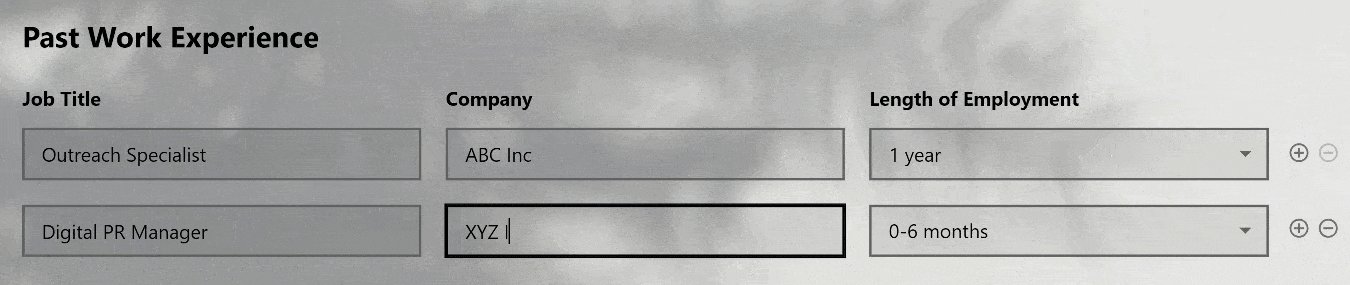
Теперь вы заметите, что внутри секции ретранслятора появляются 3 области сброса. Просто перетаскивайте различные поля в эти области одно за другим по мере необходимости. В моем примере я использую два однострочных текстовых поля и одно раскрывающееся поле.

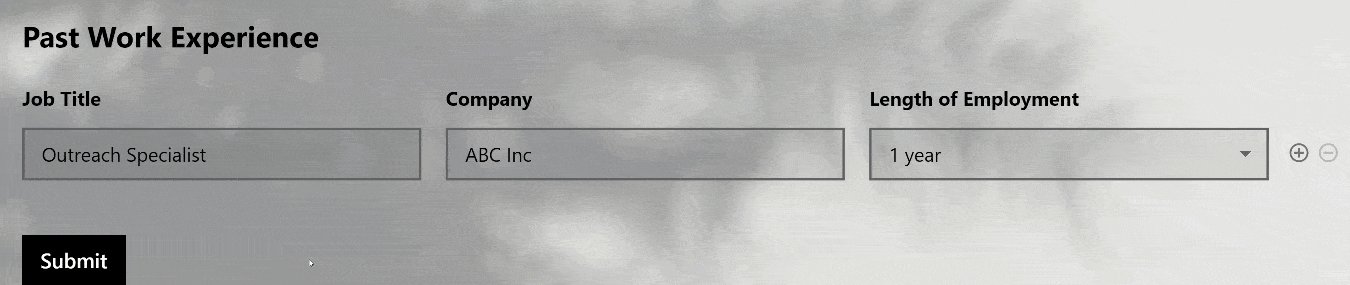
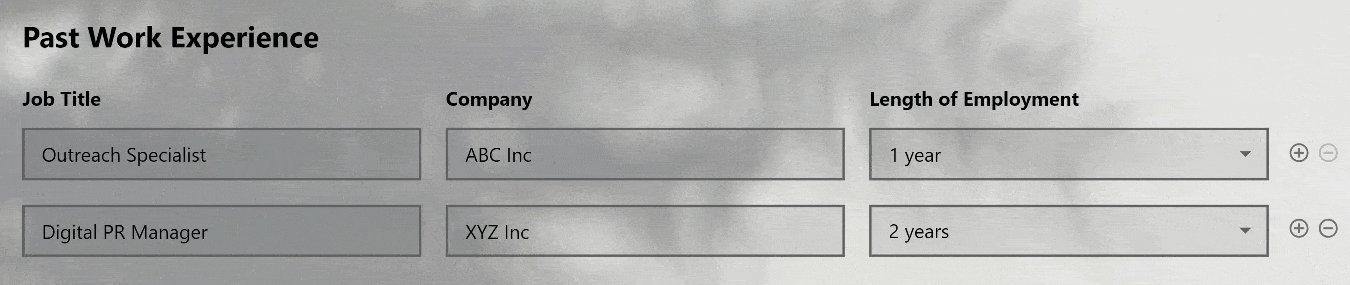
Я выбрал эти поля для сбора информации о должности, компании и стаже работы заявителя для каждого опыта, который он хочет предоставить. Для этого я могу просто изменить метки трех полей, чтобы они описывали информацию, которую я ожидаю от кандидата.

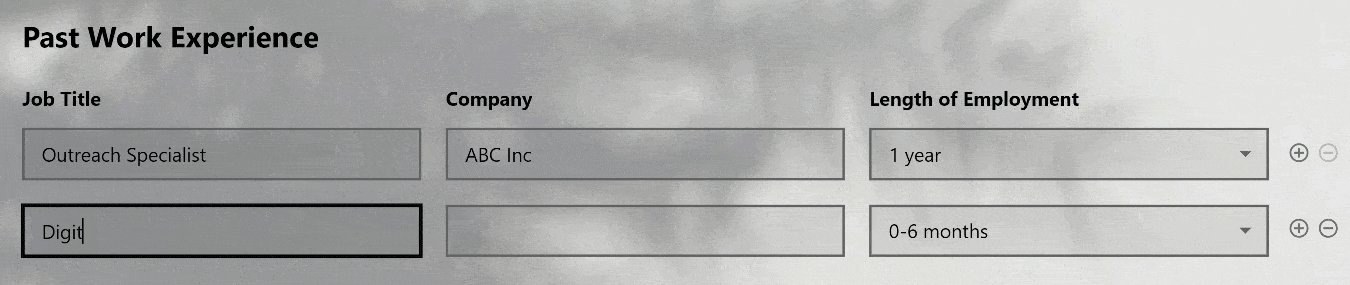
Вот окончательный результат:

Создавайте повторяющиеся поля с помощью WPForms
4. Поощряйте качественные приложения с помощью сохранения и возобновления
Давайте посмотрим правде в глаза. Подробное и вдумчивое заполнение заявки может занять некоторое время. Ваша форма заявки должна приглашать кандидатов не торопиться, если это необходимо, не требуя от них заполнения ее за один раз.
Дополнение WPForms Save and Resume идеально подходит для этого.
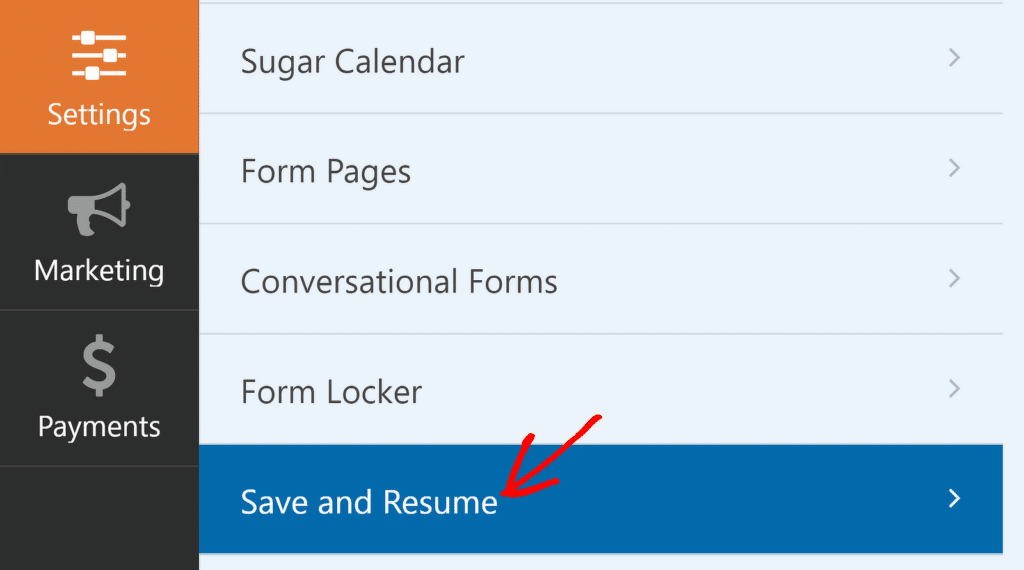
Вы можете добавить в форму функцию «Сохранить и возобновить», перейдя в «Настройки» в конструкторе форм и нажав « Сохранить и возобновить» .

Примечание. Если это дополнение еще не установлено, оно будет выделено серым цветом в меню «Настройки» . Вы можете нажать на него, чтобы немедленно установить и активировать, следуя инструкциям на экране. Подробное руководство можно найти в нашей статье о сохранении прогресса в форме WordPress.
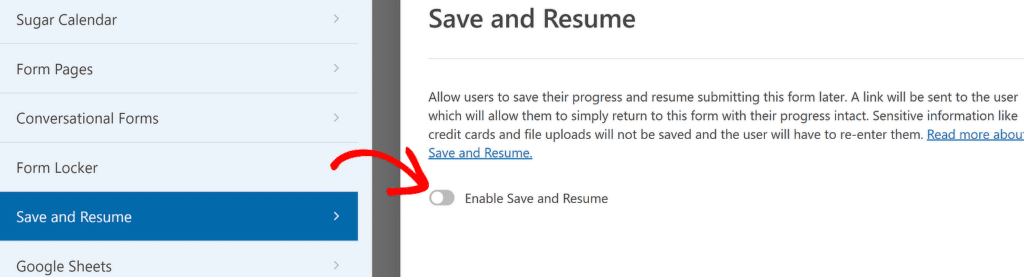
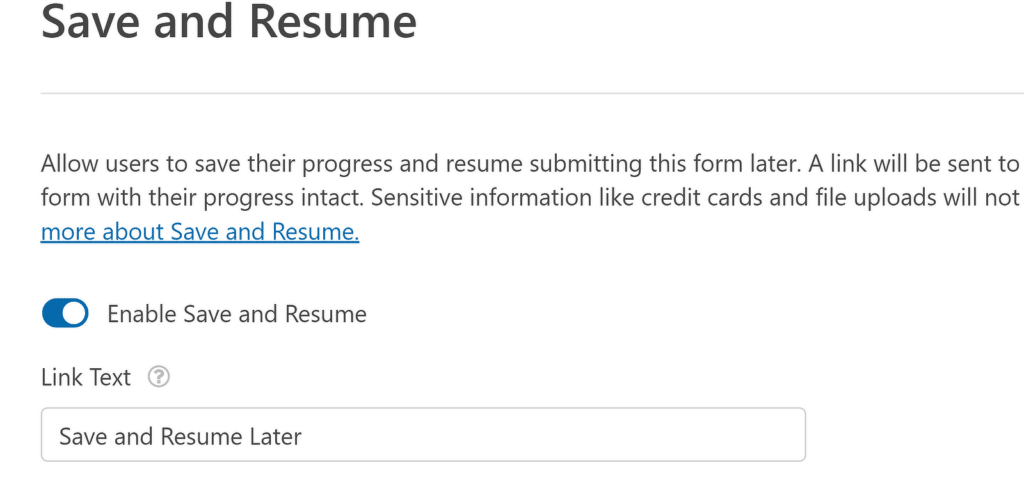
После установки нажмите кнопку «Включить сохранение и возобновление» .

Теперь вы должны увидеть множество опций, связанных с этой функцией, появившихся внизу. Первый — это текст ссылки для сохранения формы. Эта ссылка появится рядом с кнопкой «Отправить», и вы сможете редактировать текст по своему усмотрению.

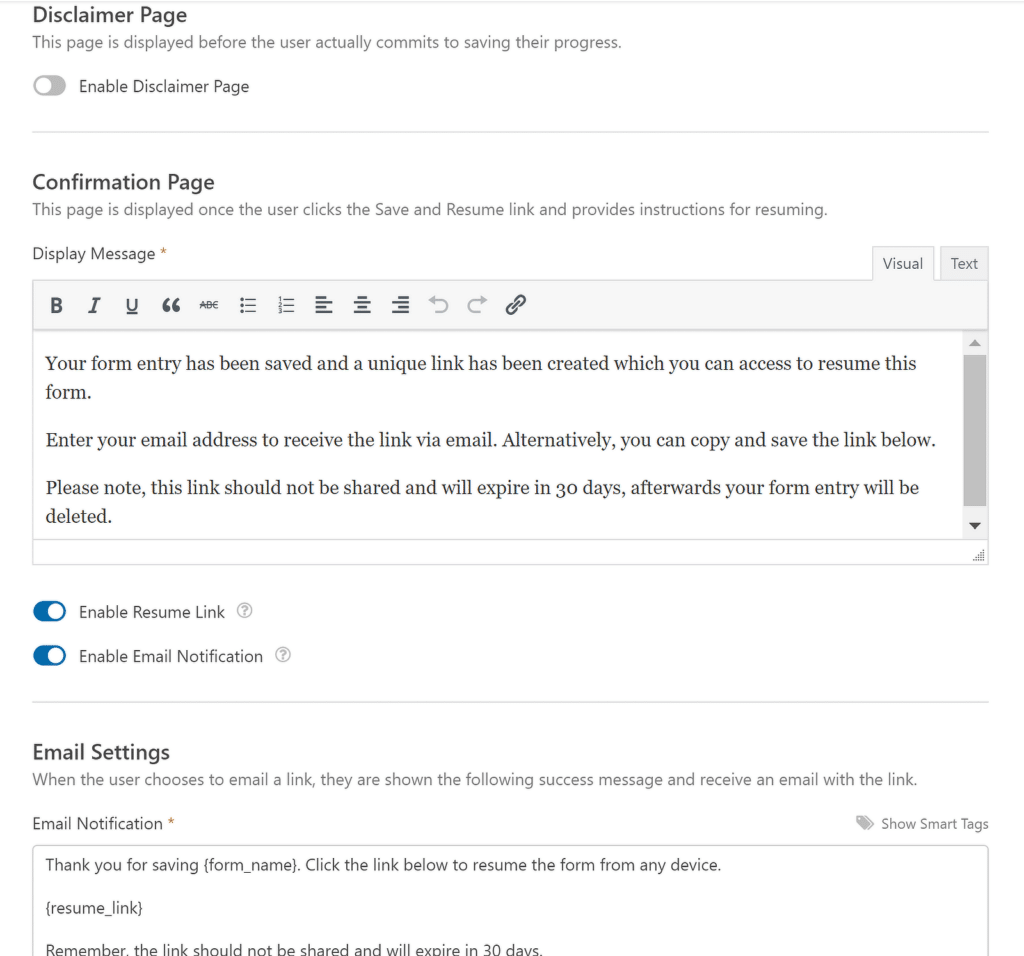
Вы также можете показывать различные виды сообщений о функции сохранения, чтобы проинструктировать заявителя, как он может возобновить подачу заявления позже.
Например, вы можете включить страницу отказа от ответственности, на которой отображается редактируемое сообщение о том, какую информацию будет хранить ваш веб-сайт, и заверить заявителя в том, как обрабатывается конфиденциальная информация (WPForms не хранит номера кредитных карт, загруженные файлы, почтовые адреса и т. д.). . из соображений безопасности).
Аналогично, сообщение на странице подтверждения содержит инструкции по возобновлению формы, которые также можно редактировать. Наконец, вы найдете «Настройки электронной почты», которые позволяют редактировать уведомление по электронной почте, содержащее фактическую ссылку на резюме и сообщение с подтверждением на странице, которое появляется после отправки ссылки на адрес электронной почты кандидата.

Функция «Сохранить и возобновить» позволяет кандидатам с плотным графиком или уникальными обстоятельствами подавать заявки в удобном для них темпе. Кроме того, это показывает, что вы уважаете время своих кандидатов и стремитесь обеспечить положительный опыт применения.
5. Улучшите работу с приложением с помощью многостраничных форм.
Функцию сохранения и возобновления WPForms можно использовать независимо, но ее также можно использовать в мощной комбинации вместе с многостраничными формами. Как правило, форма заявки состоит из нескольких разделов, таких как биографические данные, прошлый опыт работы, академическая квалификация и т. д.
Если ваша форма слишком длинная, кандидаты могут бояться ее заполнять и в конечном итоге откажутся от большего количества заявок. Но если вы разобьете процесс подачи заявки на управляемые разделы, ваша форма будет выглядеть намного привлекательнее.
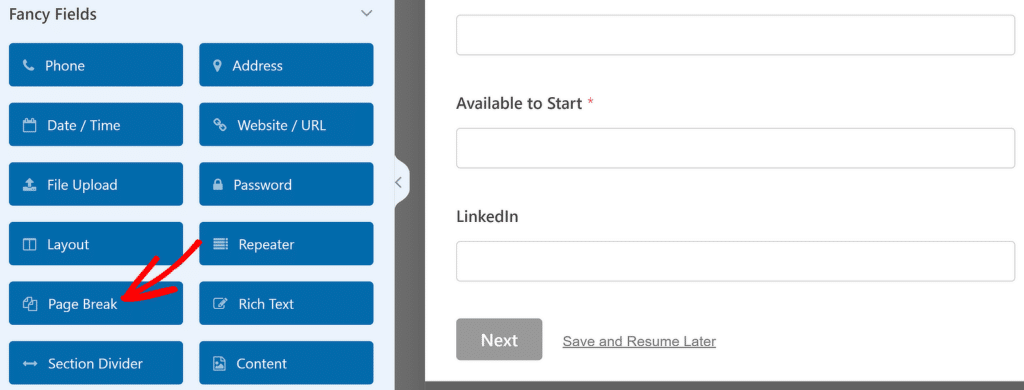
Создать многостраничную форму в WPForms очень просто. Все, что вам нужно сделать, это добавить поле «Разрыв страницы» , куда вы хотите вставить новую страницу.

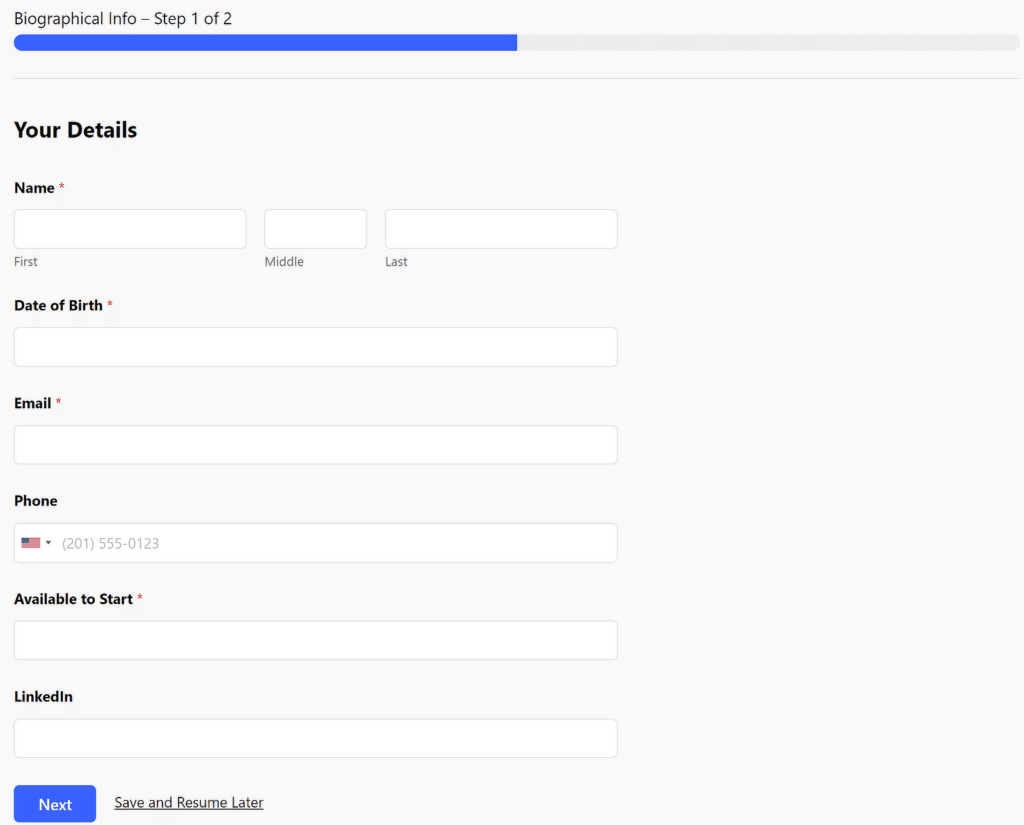
При вставке разрыва страницы кнопка «Далее» автоматически вставляется внизу каждой страницы. Кроме того, он также добавляет индикатор выполнения вверху, чтобы указать, насколько далеко кандидат продвинулся в своем заявлении. Вы можете ввести заголовок для каждой страницы, а также настроить текст кнопки «Далее».
Обратите внимание: если вы также активировали «Сохранить и возобновить», ссылка для сохранения появится внизу каждой страницы. Таким образом, ваши кандидаты получат несколько шансов сохранить свою заявку после заполнения каждого основного раздела.

Представляя вопросы в логическом, пошаговом формате, кандидаты с большей вероятностью дадут вдумчивые и исчерпывающие ответы. Я обнаружил, что использование многостраничных форм действительно может повысить качество получаемых мной заявок.
Читайте также: Как создавать многошаговые формы в WordPress.
6. Мгновенные уведомления при подаче заявки.
Одним из самых неприятных аспектов найма может быть время между подачей заявки кандидатом и моментом, когда вы действительно увидите его заявление. WPForms решает эту проблему с помощью мгновенных уведомлений, которые можно легко настроить.
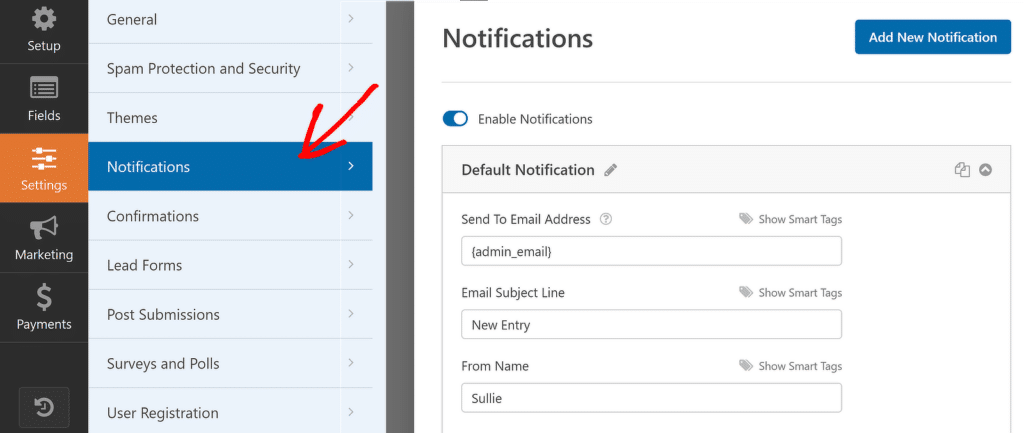
Вы можете настроить уведомления, перейдя в «Настройки» «Уведомления» . Обратите внимание, что уже есть уведомление, предназначенное для администратора сайта, которое отправляет вам копию заявки прямо на ваш почтовый ящик.

Таким образом, вы получите уведомление на свой почтовый ящик, как только новый кандидат отправит заявку. Мало того, вы также можете отправить уведомление кандидату, что отлично подходит для подтверждения успешной подачи заявки и/или обсуждения следующих шагов.
Для этого вы можете создать новое уведомление, нажав кнопку «Добавить новое уведомление» .

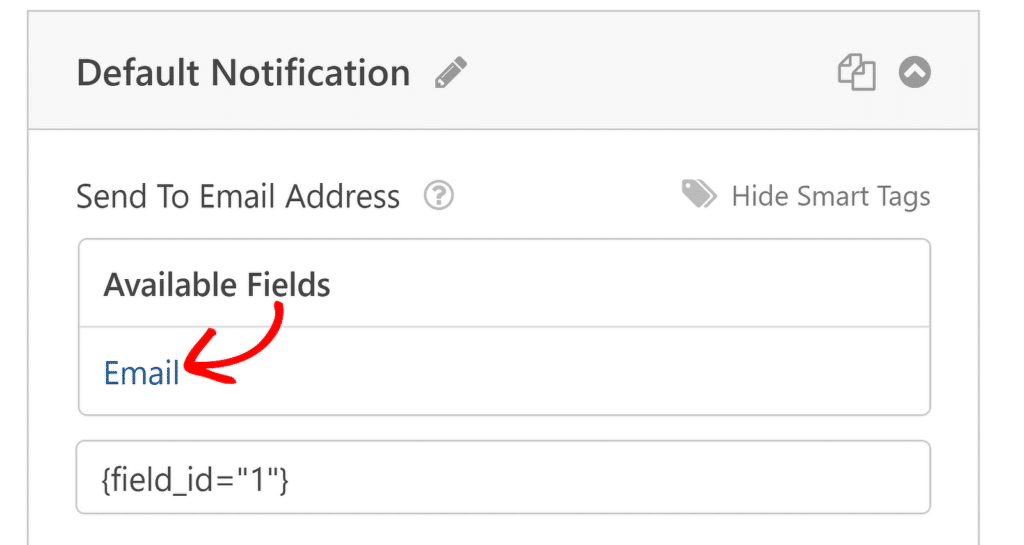
Введите имя уведомления, когда будет предложено продолжить. После этого обязательно используйте смарт-теги и выберите поле «Электронная почта» из доступных опций в поле «Отправить по электронной почте». Таким образом, WPForms отправит электронное письмо непосредственно на указанный адрес кандидата.

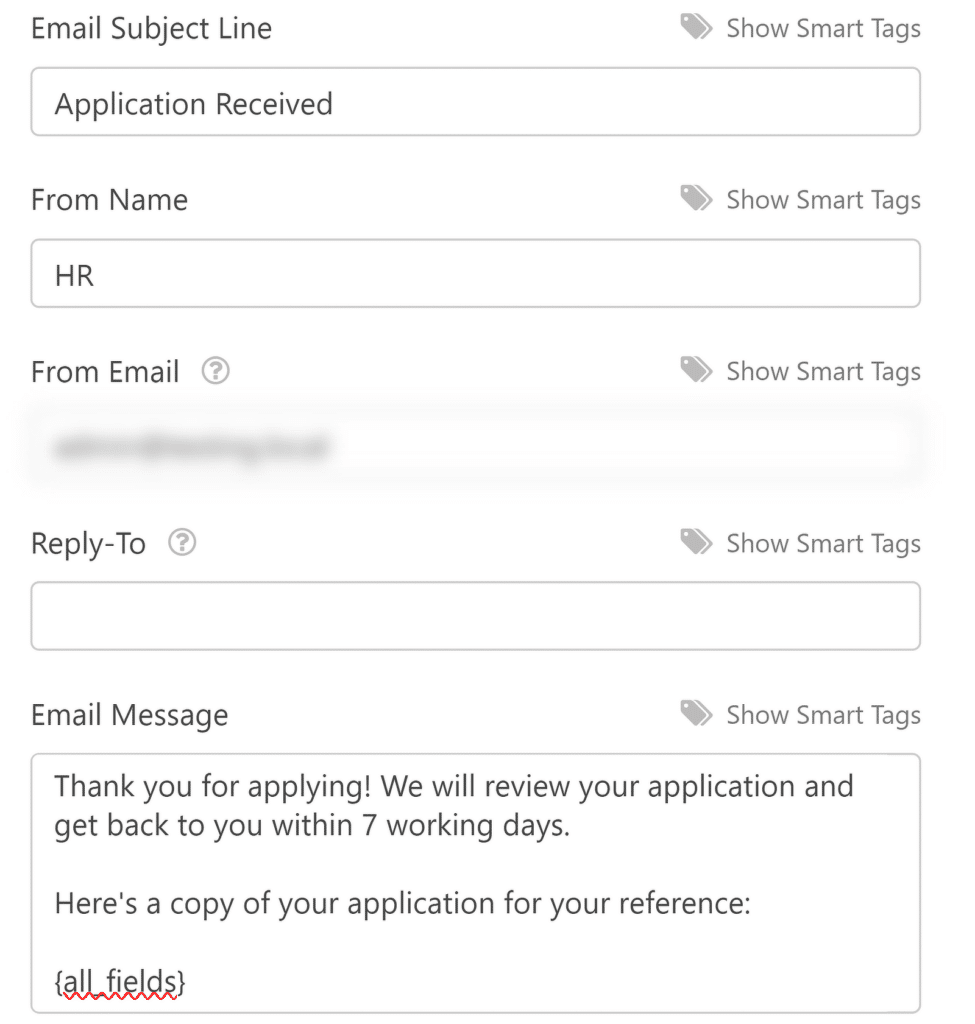
Настройте тему и сообщение электронного письма так, чтобы они были подходящими и полезными для кандидата. Вы можете рассказать им о следующих шагах, сообщить, сколько времени может занять ответ, и даже приложить копию заполненной формы для справки, используя тег {all_fields}.

Система уведомлений обладает широкими возможностями настройки. Это означает, что вы можете настраивать разные оповещения для разных должностей или даже направлять заявки конкретным членам команды в зависимости от роли. Ознакомьтесь с нашим руководством по настройке нескольких уведомлений.
7. Централизованное управление данными
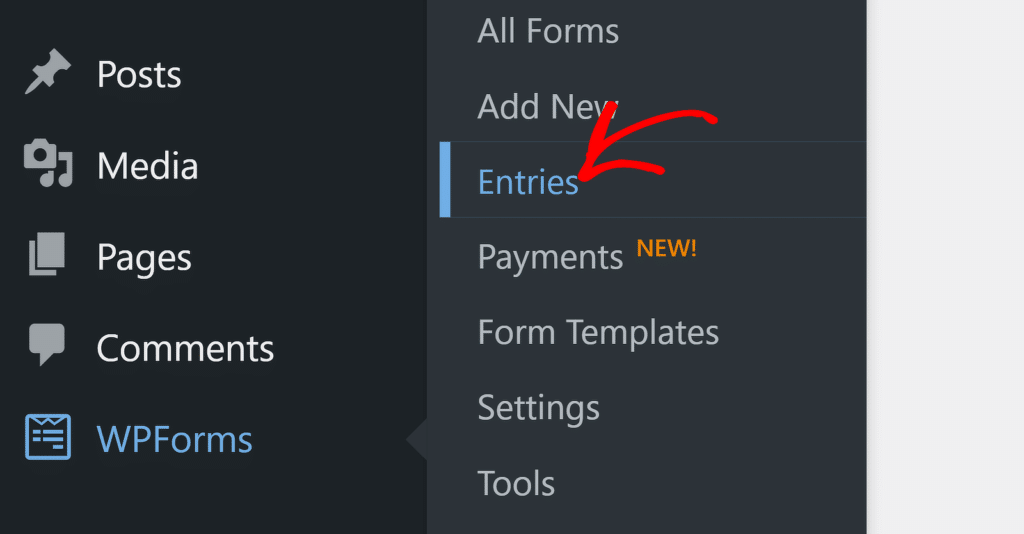
Когда приложения начинают появляться, отслеживание всей этой информации может быстро стать утомительным. WPForms решает эту проблему, организуя все отправленные материалы в одном центральном месте: на панели управления WordPress. Вы можете найти полный список поданных заявок ваших кандидатов, перейдя в WPForms »Записи .

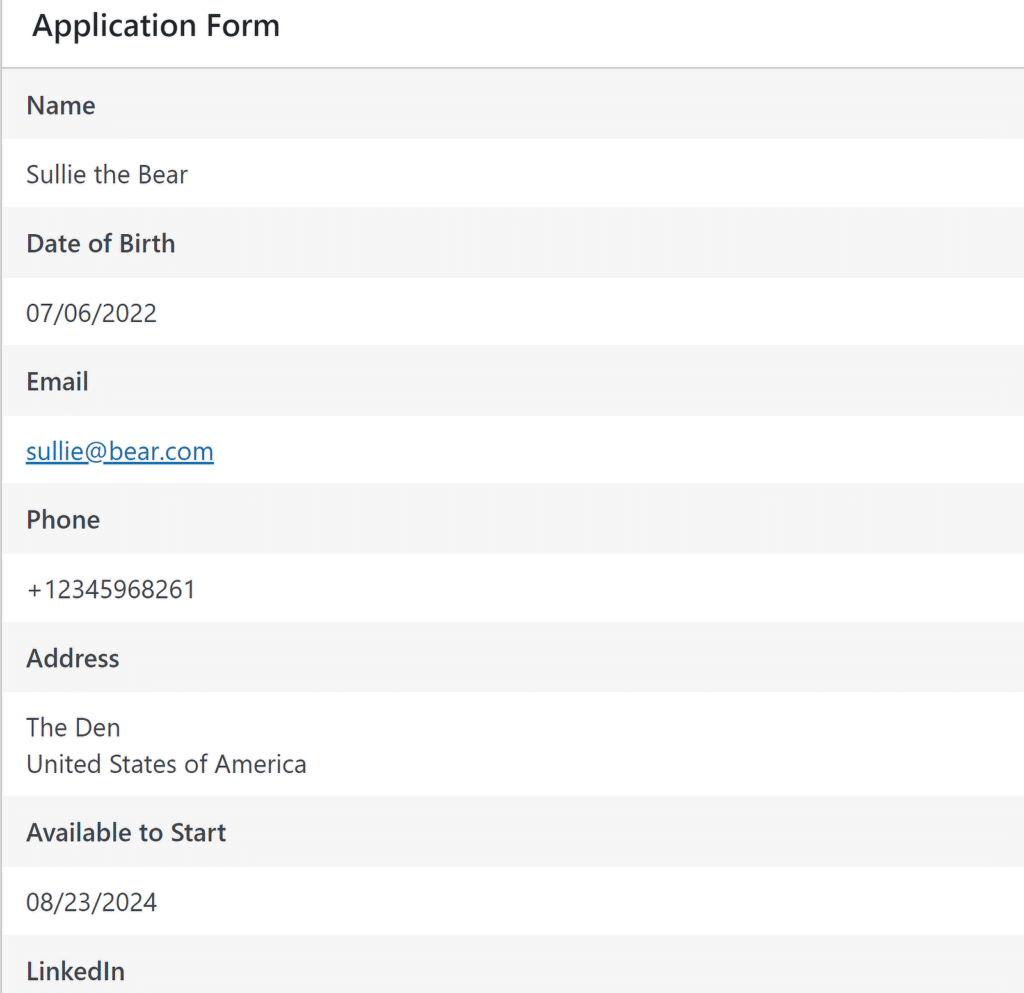
Вы найдете список всех сохраненных вами форм. Выберите форму, для которой вы хотите просмотреть записи записей. Затем вы увидите полный список записей, которые вы получили для этой формы. Если вы хотите просмотреть отдельную заявку со всеми ее деталями, нажмите на любую запись из списка, чтобы открыть ее.

Вы даже можете экспортировать любые записи или загружать вложенные файлы по мере необходимости.
Это еще не все! Вы даже можете хранить заявки-кандидаты в электронной таблице Google с плавной автоматизацией. Ознакомьтесь с этим пошаговым руководством по хранению отправленных форм в электронной таблице Google.
8. Используйте готовые шаблоны форм найма
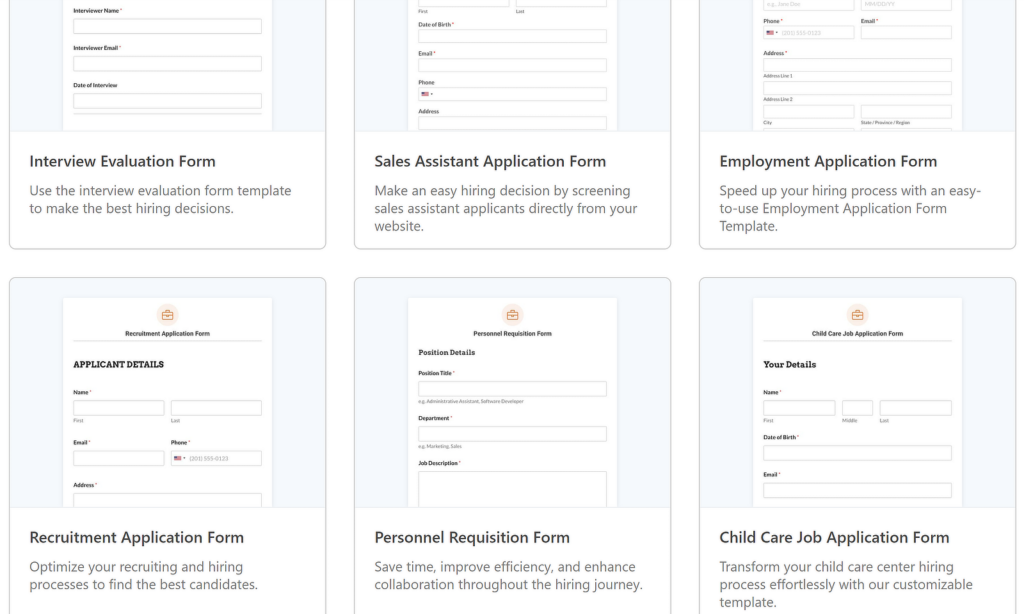
Создание форм с нуля в WPForms — простой процесс. Но самое замечательное то, что вам не нужно начинать с нуля: WPForms имеет готовые шаблоны для форм заявлений о приеме на работу и различных других вариантов использования при найме и работе с персоналом.
Вы можете выбрать любой из более чем 1800 шаблонов форм, чтобы ускорить создание форм. Вот лишь несколько доступных шаблонов, которые появляются, если вы ищете «найм» на экране конструктора форм после нажатия WPForms »Добавить новый в меню администратора WordPress.

Фактически, вы можете сохранить любую созданную вами форму как собственный шаблон. Это может быть полезно, если вашей организации нужны различные формы найма, которые в чем-то различаются, но имеют много других общих элементов. Например, вы можете использовать формы приема на работу для разных должностей в вашей организации на основе одного и того же настраиваемого шаблона.
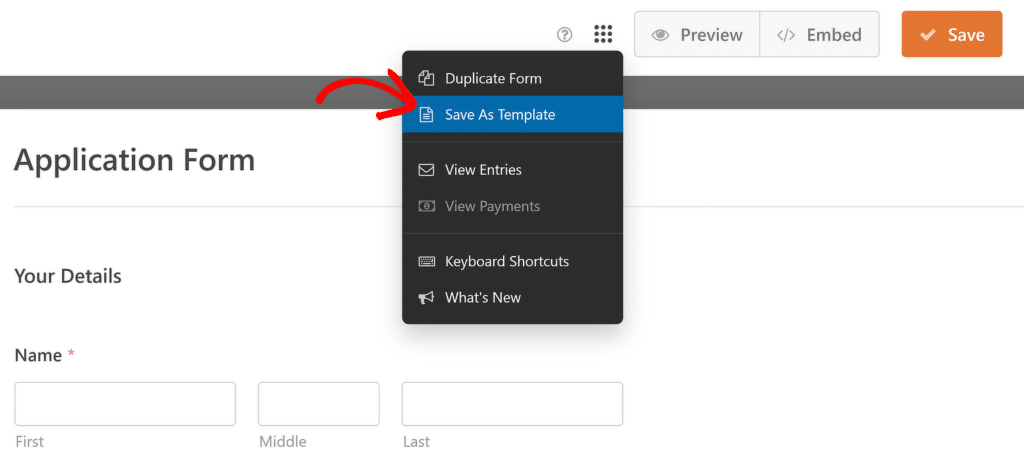
Чтобы превратить любую форму в шаблон, нажмите на значок меню вверху, чтобы развернуть дополнительные параметры. Затем нажмите «Сохранить как шаблон» .

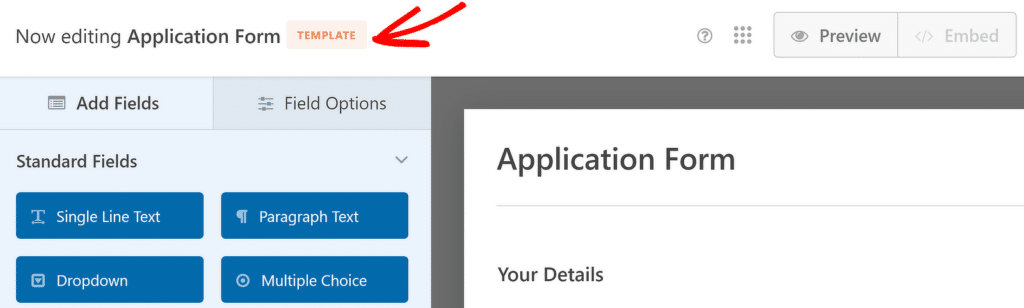
Как только вы это сделаете, экран конструктора форм обновится, и рядом с именем формы появится оранжевый значок шаблона, указывающий на успешное преобразование вашей формы в шаблон.

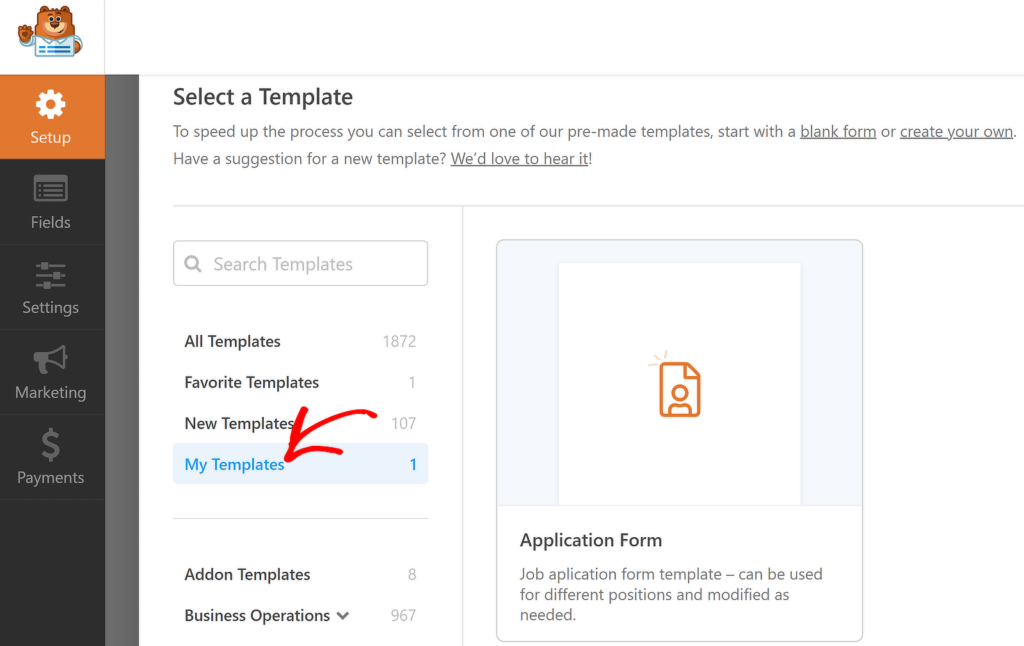
Теперь вы можете использовать этот шаблон для создания других форм, перейдя в WPForms »Добавить новый и выбрав категорию «Мои шаблоны» . Здесь появятся все ваши пользовательские шаблоны.

Вы можете прочитать это подробное руководство по созданию пользовательских шаблонов, чтобы подробно узнать обо всех доступных вам опциях.
И вот оно! Я надеюсь, что с помощью этих советов вы сможете сделать формы заявлений и процессы найма значительно более удобными, привлекая нужных кандидатов и управляя их заявлениями с большей эффективностью.
Далее создайте полноразмерную страницу формы.
С WPForms у вас всегда есть несколько способов достижения конкретного результата. Хорошим примером является встраивание формы заявления о приеме на работу. Вы можете либо опубликовать стандартную форму на новой странице, либо создать полноразмерную форму на выделенной странице, не отвлекающей внимание.
Создайте форму найма прямо сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег. Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
