Hreflang и канонические теги: единственное руководство, которое вам когда-либо понадобится
Опубликовано: 2024-02-22Теги Hreflang и канонические теги — это индикаторы для Google и других поисковых систем, какие веб-страницы индексировать и показывать определенным пользователям. Оба они являются важными факторами для многоязычного SEO.
Однако эти два типа тегов имеют разные функции. Вот почему важно не путать их и не использовать как взаимозаменяемые. В противном случае это может привести к непредвиденным последствиям и плохим результатам для вашего сайта.
Чтобы избежать этого, в этой статье мы подробно углубимся в теги hreflang и канонические теги. Мы поговорим о том, что это такое, лучшие практики и типичные ошибки их использования, а также как их правильно настроить как вручную, так и с помощью плагинов WordPress.
Что такое hreflang и канонические теги (и почему они имеют значение?)
Чтобы лучше понять эту тему, давайте сначала определим два типа тегов.
Объяснение тегов hreflang
Теги Hreflang — это фрагменты кода, представленные Google в 2011 году для помощи международным веб-сайтам. Их функция — сообщить поисковым роботам, для какого языка и географического местоположения предназначена веб-страница. Например, так выглядит тег hreflang, предназначенный для Франции и Швейцарии.
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> Он состоит из двух частей: rel="alternate" , в которой говорится, что это альтернативная версия существующей веб-страницы, и части hreflang="fr-ch" , определяющей ее цель. fr означает язык, а ch — страну, на основе языка ISO и кодов стран.
Это особенно важно для международных веб-сайтов, страницы которых могут иметь практически одинаковое содержание, но ориентированы на разные языковые рынки. Теги Hreflang позволяют вам сообщить поисковым системам, что у вас есть локализованные версии для поисковиков с этих рынков.
Более того, вы можете ориентироваться не только на другой язык, но и на конкретную локаль. Например, хотя в мире существует несколько испаноязычных стран, несмотря на общий язык, они различаются по диалекту, культуре и потребительским вкусам.
Используя атрибуты hreflang, можно создавать веб-страницы, ориентированные на каждый рынок, и помечать их соответствующим образом. Таким образом, вы сможете локализовать их для той аудитории, для которой они предназначены, сохраняя при этом тот же язык.

Кратко о канонических тегах
Канонические теги выполняют ту же роль, что и теги hreflang. Они также представляют собой фрагменты HTML, которые сообщают поисковым системам, какой URL-адрес наиболее актуален для поисковиков. Вот как они выглядят:
<link rel="canonical" href="https://yoursite.com" />Однако вместо того, чтобы различать разновидности языков, канонические теги показывают, что веб-страницу следует считать официальной версией или эталонной копией среди страниц с одинаковым или очень похожим содержанием.
Зачем вам иметь один и тот же контент на нескольких веб-страницах? Есть разные причины:
- На одной странице перед ней http:// , на другой https://.
- Вы перепубликуете уже существующую статью на другом сайте (разумеется, с разрешения). Или вы публикуете тот же контент на другой платформе, например Medium, для большего охвата.
- Параметры URL-адреса, которые сигнализируют о небольших изменениях на веб-странице, например фильтры на веб-сайтах электронной коммерции (например , https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 ).
Во всех этих случаях канонический тег может сообщить поисковым системам, что им следует считать основной версией рассматриваемой страницы и что им следует индексировать ее вместо других.
SEO-преимущества hreflang и канонических тегов
Почему вам следует столкнуться с проблемой добавления этих тегов на свой сайт? Потому что они предлагают множество преимуществ SEO:
- Избегайте проблем с дублированием контента . Явная маркировка вашего контента не позволяет поисковым системам считать ваши страницы дубликатами. Таким образом, они с меньшей вероятностью будут показывать неправильный URL-адрес поисковикам или наказывать вас за некачественный контент.
- Передача сигналов ранжирования . Авторитет входящих ссылок и другие сигналы ранжирования передаются на каноническую страницу и используются всеми языковыми версиями.
- Улучшение взаимодействия с пользователем . Отправка посетителей на правильную версию ваших страниц, например, на язык, который они предпочитают, положительно влияет на конверсии, время пребывания, вовлеченность пользователей и т. д. Теоретически все это оказывает положительное влияние на рейтинг в поисковых системах.
- Не тратьте время на сканирование . С помощью канонических тегов вы можете запретить поисковым системам индексировать определенные страницы. Это означает, что они не тратят бюджет сканирования на неважный контент вместо того, что вы хотите проиндексировать.
Важно понимать, что эти теги являются сигналами, а не обязательными директивами. Вы используете их, чтобы попросить поисковые системы что-то сделать (пожалуйста), но выполнение вашего запроса зависит от них и их алгоритма.
hreflang и канонические теги: лучшие практики и распространенные ошибки
Теперь, когда мы знаем, что это за теги, давайте посмотрим, как их правильно использовать.
Разместите их в правильных местах
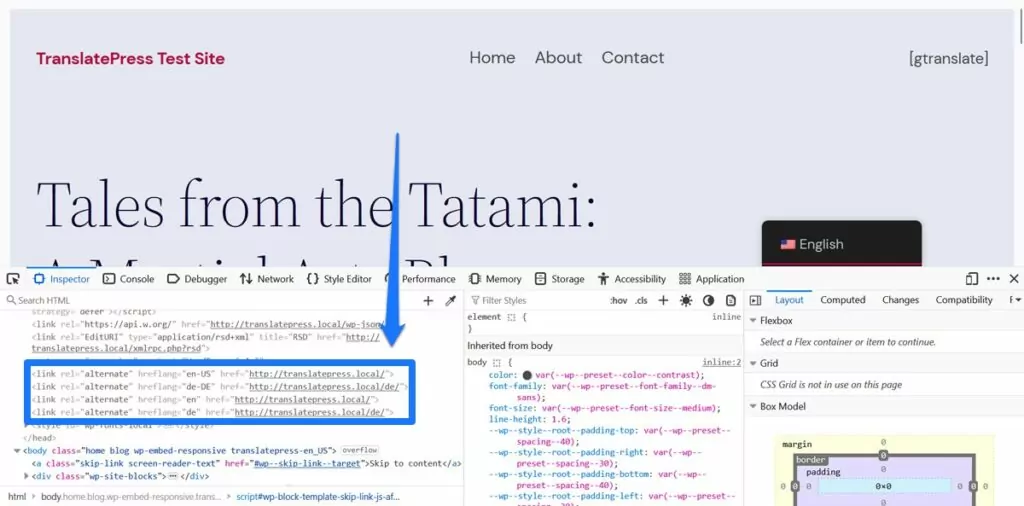
Ваш первый вопрос, скорее всего, будет заключаться в том, где должны появиться эти ссылки. Теги hreflang и canonical обычно включаются в раздел <head> HTML-разметки веб-страницы.

Фактически, для канонических тегов это единственный вариант. Их родственники hreflang также могут появляться в заголовках HTTP или XML-карте сайта. О том, как их туда получить, мы поговорим подробно ниже.
Правильно форматируйте теги
Одна из самых важных вещей, которую нужно знать, это то, что эти два тега нельзя объединять. Что-то вроде примера ниже не будет понято поисковыми системами.
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />Вместо этого вам придется отображать оба типа тегов отдельно, например:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> Из двух сигналов канонические теги проще реализовать. По сути, он просто должен содержать rel="canonical" , а также пункт назначения.
Теги Hreflang немного более непостоянны. Первое, что следует отметить, это то, что вам не обязательно указывать одновременно язык и код страны. Только языка достаточно. Это позволяет вам создать более универсальную страницу для людей со всего мира, выполняющих на ней поиск.
В то же время использование кода страны позволяет создавать очень целевые страницы. Мы уже говорили об этом выше в контексте испанского языка. Важно: если вы используете региональный код, убедитесь, что он стоит вторым, а не первым в теге hreflang. Также проверьте правильность кодов языка и страны.
В то же время обратите внимание, что альтернативные языковые версии не обязательно должны находиться в одном домене. Если вы используете отдельные веб-адреса для разных языковых версий, вы все равно можете использовать hreflang, чтобы указать, что они принадлежат друг другу.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />Кроме того, для обоих типов тегов следует указывать полные URL-адреса ваших страниц, а не относительные. Вот разница:
- Полный URL: https://yoursite.com/shop/pants.
- Относительный URL: /shop/pants
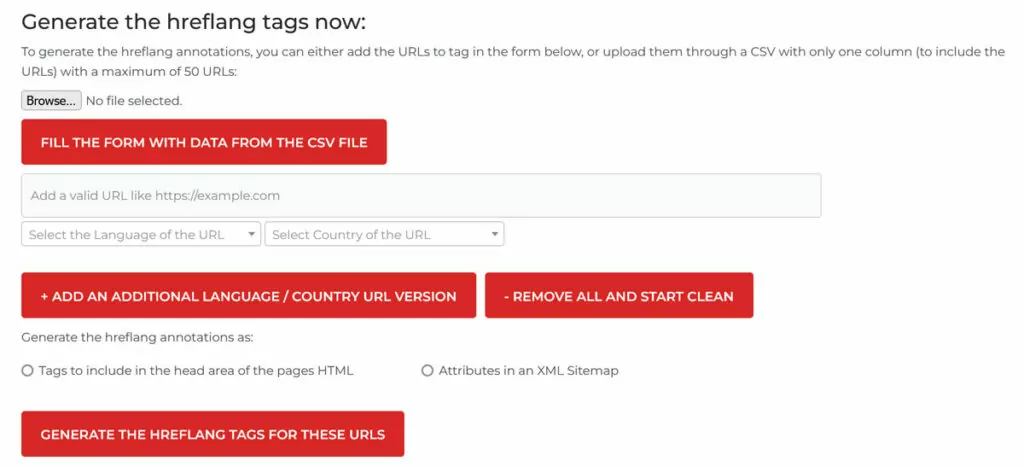
Используя абсолютные URL-адреса, вы четко даете понять, какие страницы вы имеете в виду, и избегаете двусмысленности и ошибок. Если у вас возникли проблемы с созданием тегов, вы также можете использовать генератор тегов hreflang или генератор канонических тегов.

Сделайте их двунаправленными и самоссылающимися
Следующий важный момент — на каких страницах размещать теги. Начнем с тегов hreflang.
Важным моментом здесь является то, что все языковые версии должны иметь ссылки hreflang на каждую доступную альтернативу . Другими словами, все ваши страницы должны указывать друг на друга. Если это не так и тег hreflang движется только в одном направлении, Google проигнорирует его.
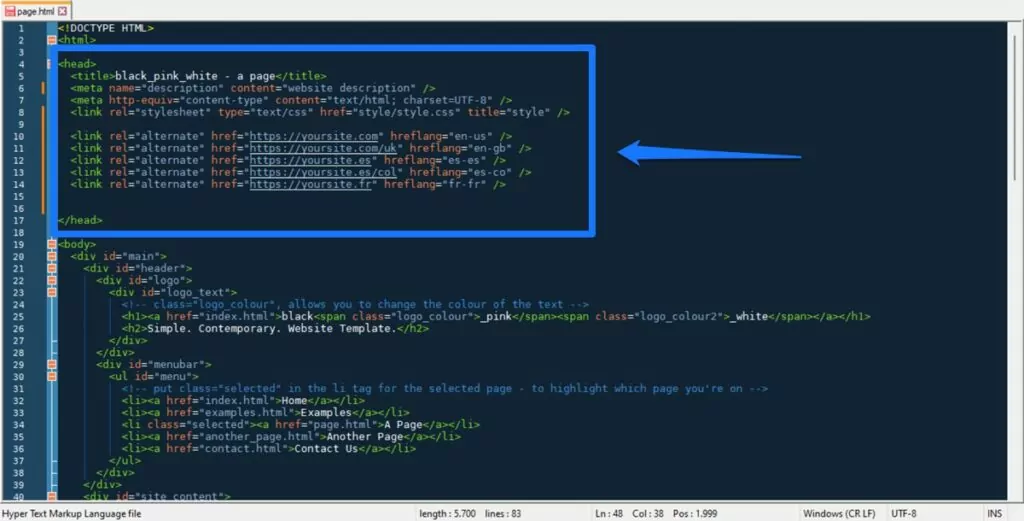
Например, если у вас есть страница на английском, испанском и французском языках, ориентированная на США, Канаду, Испанию, Колумбию и Францию, ваши теги hreflang будут выглядеть так:
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />Этот точный код должен перейти на каждую из упомянутых в нем страниц.
Это важно, поскольку устанавливает связь между этими страницами и позволяет Google узнать, что это несколько версий одного и того же контента на разных языках и для разных групп пользователей.
Это также означает, что один тег hreflang всегда указывает на страницу, на которой он отображается. Это называется «самоссылка» и является хорошей практикой как для тегов hreflang, так и для канонических тегов.
Наличие канонического тега на веб-странице, указывающего на самого себя, является сигналом того, что это официальная версия. Это усиливает сообщение тегов, указывающих на ту же страницу из других мест. Например, если страница А является главной, а страница Б — дубликатом, обе страницы будут иметь один и тот же канонический тег ниже.
<link rel="canonical" href="https://yoursite.com/page-a" />Избегайте противоречивых заявлений
Очень важно выбрать правильные URL-адреса как для тегов hreflang, так и для канонических тегов, особенно если вы используете их вместе. Это потому, что, хотя они схожи по своим функциям, они сигнализируют поисковым системам совершенно разные.
Теги Hreflang являются инклюзивными, а канонические теги — эксклюзивными. Первый говорит: «Проиндексируйте меня и другую страницу, но для разных локалей», а второй говорит: «Не индексируйте меня, индексируйте другую страницу».
Итак, если у вас есть страница с тегами hreflang, которая также имеет канонический тег, указывающий куда угодно, кроме себя, это приведет к двум очень запутанным утверждениям. По сути, там говорится: «Проиндексируйте меня и эту другую страницу, а также не индексируйте меня, вместо этого индексируйте другую страницу».

В этом случае поисковые системы могут принять собственные решения, которые могут не соответствовать вашим желаниям. Так что будьте очень осторожны с этим. Кроме того, порядок реальных тегов не имеет значения, если они присутствуют и верны.
Использование hreflang="x-default"
И последнее, о чем следует упомянуть, — это тег x-default. Это то, что вы можете использовать для установки страницы по умолчанию среди разных языковых версий. Когда вы это сделаете, поисковые системы обратятся к нему, если не существует более конкретной версии для языка и/или локали поисковика.
Это также позволяет вам установить предпочтительную версию, если у вас есть страницы на одном языке, но для разных локалей (например, английский для США и Великобритании). Это помогает, когда кто-то выполняет поиск на этом языке, но не принадлежит ни одному из языковых стандартов.
Вот как выглядит тег x-default:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />Обратите внимание, что он не содержит никакой информации о языке или локали. Кроме того, использование тега x-default не является обязательным, но является хорошей практикой.
Как вручную настроить теги hreflang и Canonical
Если вы уже прошли этот этап, теоретически вы должны быть готовы реализовать теги hreflang и canonical на своем собственном веб-сайте.
Остаётся единственный вопрос: как это сделать?
Давайте рассмотрим это сейчас, начав с того, как сделать это вручную. Здесь у вас есть два варианта их размещения:
- Вышеупомянутый раздел HTML
<head> - XML-карта сайта вашего сайта
(Другими вариантами являются HTTP-заголовки, но они важны только для такого контента, как PDF-документы.)
Использование раздела <head>
Этот вариант наиболее целесообразен для небольших сайтов с небольшим количеством и в основном статическими страницами, на которых вы редактируете HTML-файлы напрямую. Это не очень практично для больших веб-сайтов, которые создаются динамически (например, в WordPress).
После того, как вы создали теги с помощью приведенных выше советов и/или генераторов, откройте HTML-файлы в редакторе кода, скопируйте и вставьте их между тегами <head> и </head> , желательно вверху.

Сохраните и все готово. Если вы сомневаетесь или кажется, что это не работает, пропустите свои страницы через валидатор HTML.
Этот метод относительно прост, однако он также может раздражать, если вы когда-нибудь внесете изменения в структуру или URL-адреса своего сайта. В этом случае вам придется снова редактировать каждую страницу отдельно.
Включение тегов hreflang в карту сайта
Если вы собираетесь внедрять теги вручную, карта сайта может оказаться лучшим выбором. Он позволяет вам вносить все изменения в одном месте, которым легче управлять, если к нему будут какие-либо изменения URL-адреса или просто будут добавлены новые языковые версии. Формат выглядит следующим образом:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> Каждая страница с версиями на разных языках должна быть заключена в скобки <url> . Элемент <loc> вверху определяет исходный URL-адрес, а элемент <xhtml: link> определяет каждый языковой вариант. В основном он использует тот же формат, что и версия HTML.
Здесь вы также можете использовать вышеупомянутые инструменты-генераторы для создания тегов hreflang. Как объяснялось ранее, канонические теги должны находиться в разделе <head> , вы не можете определить их в карте сайта. Наконец, если вы не знаете, как создать карту сайта XML для вашего веб-сайта, у Google есть объяснение.
Реализация тегов с помощью плагинов WordPress
Вероятно, мы можем согласиться с тем, что описанные выше методы кажутся немного трудоемкими. Поэтому, если у вас есть веб-сайт на базе WordPress, более простой способ реализовать теги hreflang и canonical — использовать плагины.
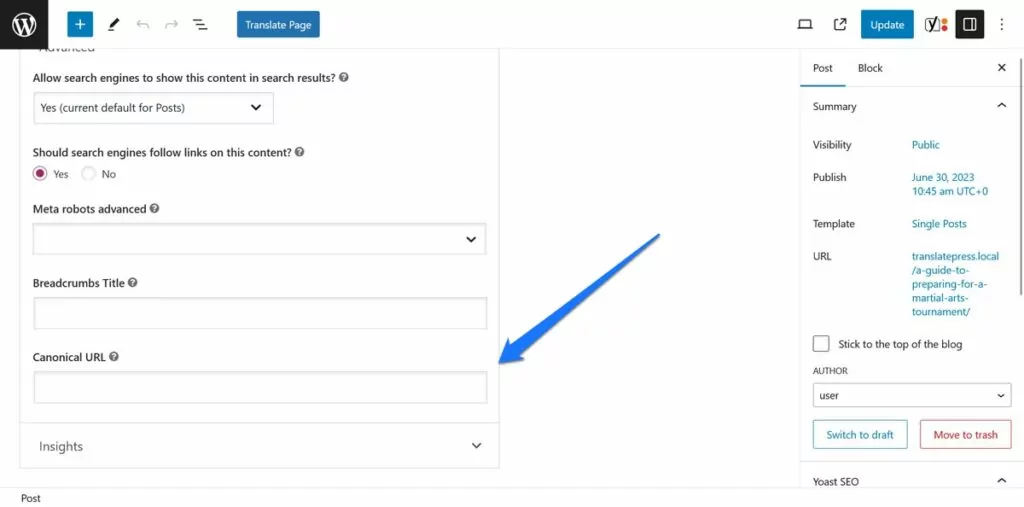
Для канонических тегов вы можете использовать плагин SEO. Практически все они имеют возможность определять канонические URL-адреса, а также автоматически генерировать канонические теги.

Например, Yoast SEO по умолчанию добавляет самоссылающийся канонический тег на все ваши страницы.
С другой стороны, отличный вариант реализации тегов hreflang — TranslatePress.
Почему это?
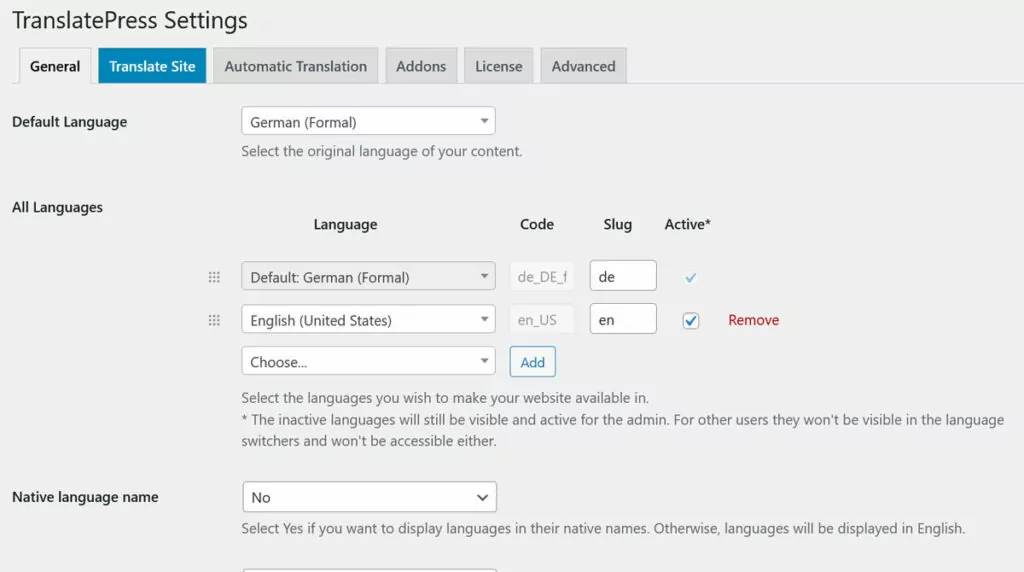
Потому что плагин буквально делает это за вас. Все, что вам нужно сделать, это указать, какие языки вы хотите добавить на свой сайт, в разделе «Настройки» → «TranslatePress» .

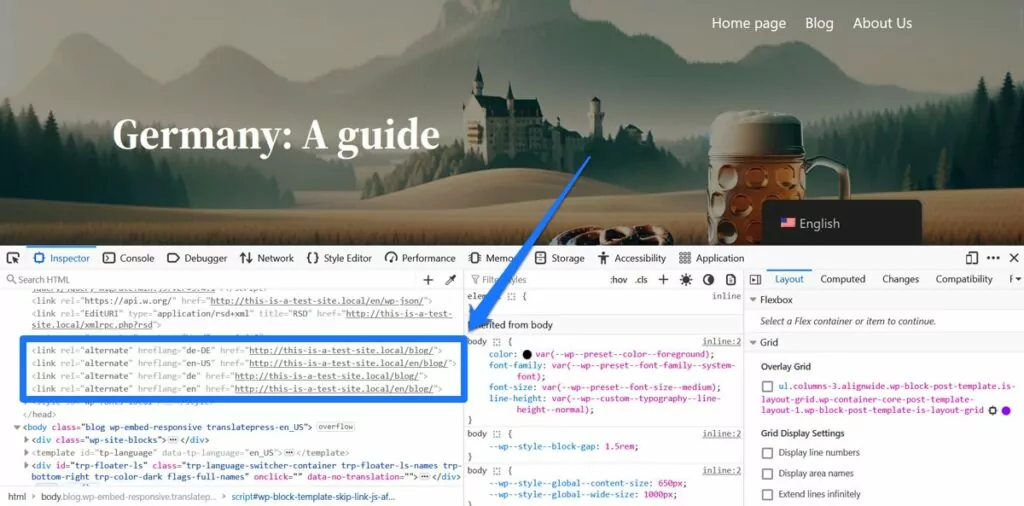
После того, как вы это сделаете и сохраните свой выбор, TranslatePress позаботится обо всем остальном. Он добавляет соответствующие теги hreflang в HTML всех языковых версий ваших веб-страниц, а также в карту сайта XML.

Кроме того, TranslatePress может различать региональные версии языков, например бразильский португальский, мексиканский испанский или швейцарский французский. Когда вы выбираете соответствующие параметры в настройках, ваши теги hreflang настраиваются так, чтобы они отражали как язык, так и локаль.
Другие преимущества TranslatePress
Если вам нравится вышеизложенное, возможно, вам будет интересно узнать, что еще может предложить TranslatePress. Он не только хорош для тегов hreflang, но также имеет множество других функций, которые делают его идеальным решением для создания международных и многоязычных веб-сайтов.
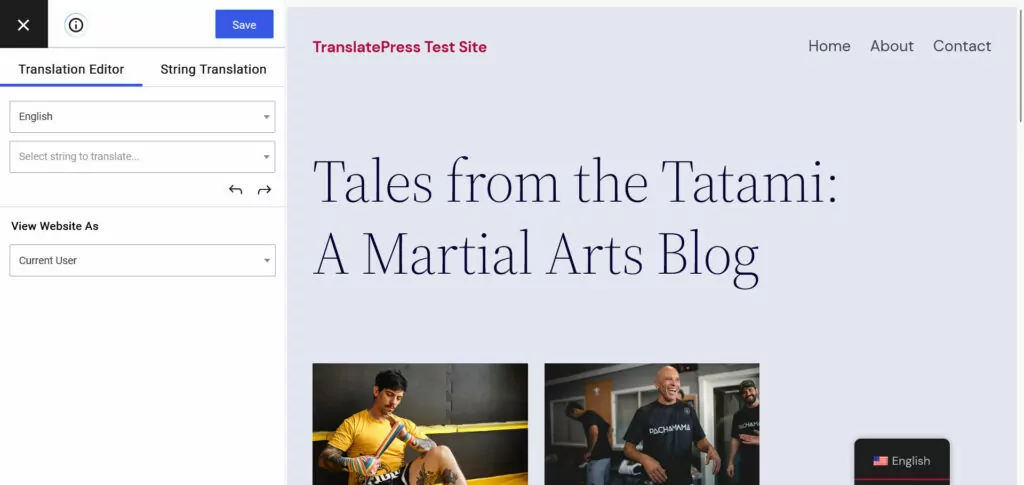
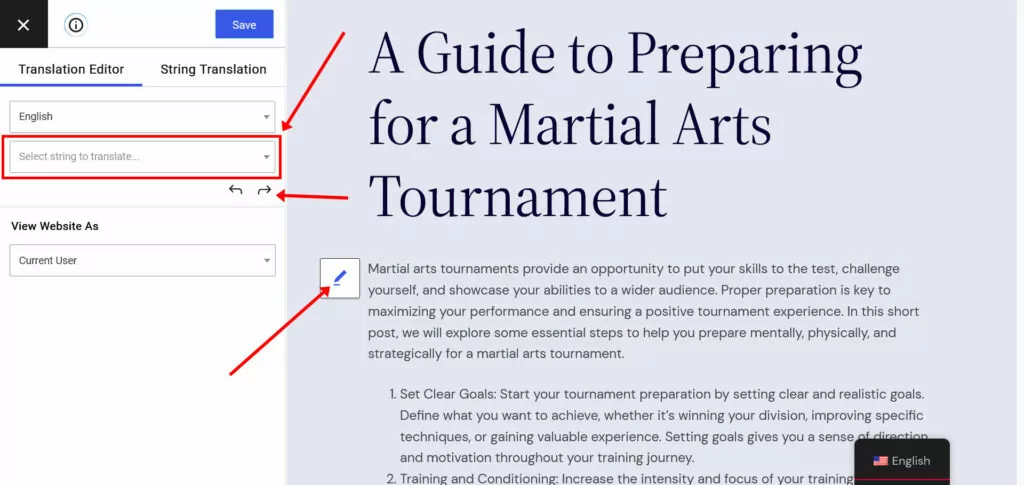
Прежде всего, это очень простой интерфейс перевода.

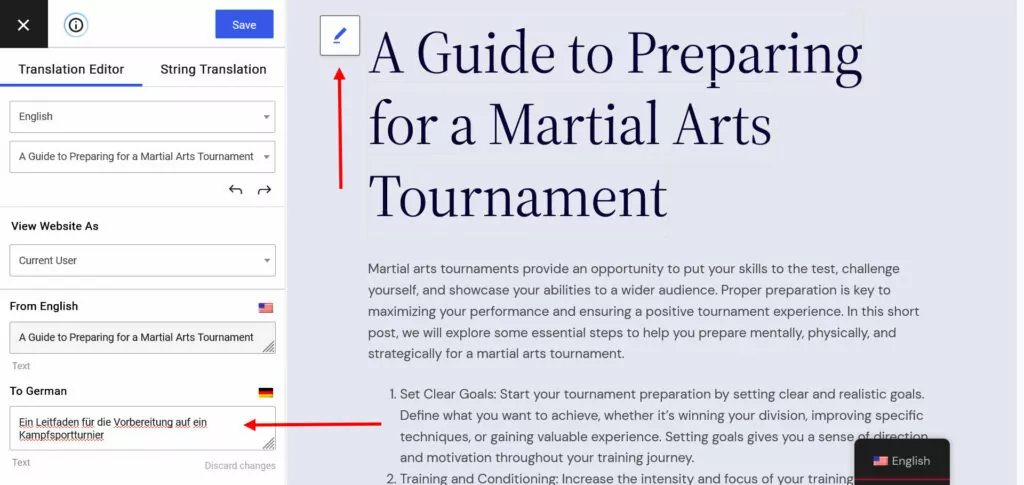
Используйте предварительный просмотр справа для навигации по веб-сайту и выбора текста для перевода прямо с экрана или из списка в верхнем левом углу.

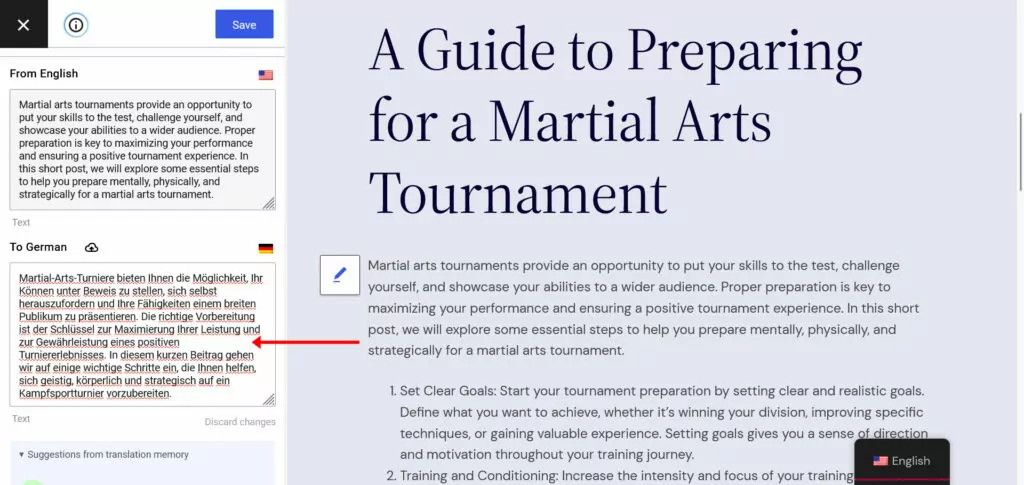
Затем добавьте перевод в соответствующее поле и сохраните.

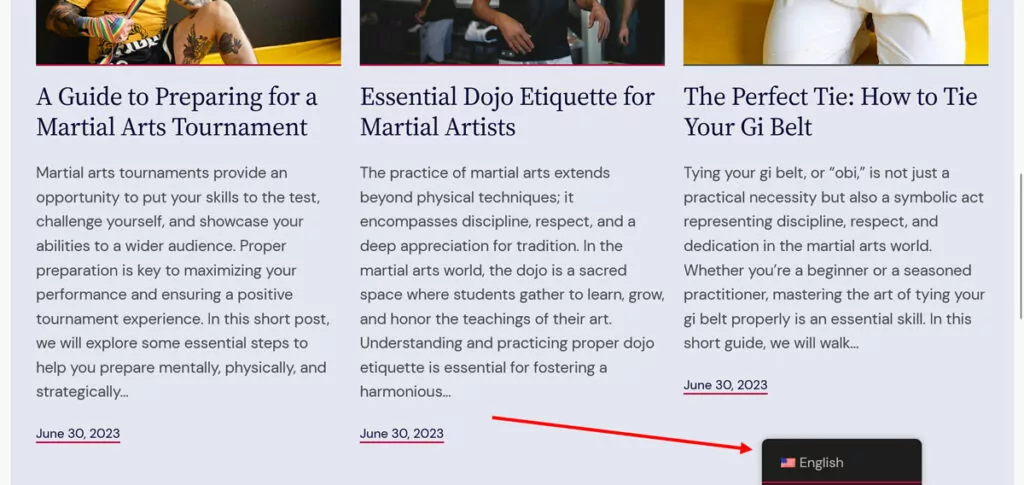
После этого переведенный контент автоматически появится на вашем веб-сайте, где посетители смогут использовать встроенный переключатель языка, чтобы выбрать предпочитаемый язык.

Вот и все. Вы также можете использовать тот же метод для отображения изображений на конкретном языке и, чтобы ускорить работу, использовать автоматический машинный перевод через Google Translate.

Все это часть бесплатного плагина, который позволяет добавить на ваш сайт еще один язык. Если вам нужно больше, есть TranslatePress Pro, который также имеет следующие дополнительные функции:
- Автоматический перевод с помощью DeepL . Вместо Google Translate используйте более точное программное обеспечение для перевода DeepL.
- Многоязычный пакет SEO . Переведите другие важные маркеры SEO, такие как URL-адреса, SEO-заголовки, метаописания, ALT-теги и многое другое.
- Навигация с учетом языка пользователя . Отображение различных меню в зависимости от языка посетителей.
- Автоматическое определение языка пользователя — автоматически перенаправляет посетителей на предпочитаемую ими языковую версию (через настройки браузера или местоположение).
- Аккаунты переводчиков . Упростите работу с бюро переводов и фрилансерами, предоставив им прямой доступ к вашему сайту.
- Просмотреть как роль пользователя . Посмотрите на свой сайт как на определенную роль пользователя в редакторе переводов.
TranslatePress Pro поставляется с тремя различными тарифными планами, поэтому вы можете выбрать тот, который соответствует вашим потребностям.

Готовы освоить hreflang и канонические теги?
Два тега, о которых мы говорили в этом посте, являются полезными сигналами для поисковых систем о том, как им следует индексировать и ранжировать ваши веб-страницы. Теги Hreflang позволяют определять версии страниц для определенных языков и стран. С другой стороны, теги Canonical обозначают официальную версию среди похожих частей контента.
Вот самые важные моменты, которые следует запомнить:
- Теги Hreflang являются инклюзивными, а канонические теги — эксклюзивными.
- Включите ссылки hreflang на каждую языковую версию на каждой локализованной странице, а также ссылки на саму страницу.
- Не пытайтесь объединить оба тега в один оператор.
- Любая веб-страница с тегом hreflang не может иметь канонический тег, указывающий куда-либо еще, кроме самой себя.
- Используйте операторы x-default для определения языковых версий по умолчанию и резервных версий.
Когда вы впервые узнаете об этих тегах, это может показаться немного пугающим и техническим. Однако, как вы, надеюсь, заметили, их не так уж сложно реализовать, особенно если у вас есть инструмент, который может делать это автоматически, например TranslatePress. Он не только поможет вам перевести ваш веб-сайт WordPress, но и настроить теги hreflang без необходимости пошевелить пальцем. Попробуйте прямо сейчас!
Есть ли у вас вопросы по использованию тегов hreflang и canonical? Пожалуйста, задайте их в комментариях ниже!
