Теги Hreflang: полное руководство о том, что это такое и как их использовать
Опубликовано: 2022-04-21Если вы создаете многоязычный веб-сайт, вы, вероятно, видели термин теги hreflang . На самом деле, вероятно, именно поэтому вы читаете эту статью прямо сейчас.
Итак, что такое hreflang? И зачем вам заботиться о тегах hreflang, если вы используете несколько языков на своем сайте?
Что ж, если вы продолжите читать, вы сможете ответить на эти вопросы, а также на многие другие!
В нашем полном руководстве вы узнаете все, что вам нужно знать о тегах hreflang, включая следующее:
- Что такое теги hreflang?
- Hreflang влияет на SEO
- Некоторые примеры hreflang, когда вы должны их использовать
- Реализация hreflang, включая простой способ настройки тегов hreflang, если вы используете WordPress.
Давайте копать!
Что такое теги Hreflang?
Теги hreflang — это небольшие фрагменты скрытого кода, которые идентифицируют язык и географическое местоположение страницы на вашем веб-сайте.
Поисковые системы могут использовать эти теги, чтобы понять ваш сайт и предоставить наиболее релевантный контент для пользователей, выполняющих поиск.
В частности, теги hreflang позволяют связывать контент вместе, чтобы поисковые системы могли понять, что эти страницы связаны, но ориентированы на разные языки или регионы.
Например, предположим, что у вас есть страница на английском языке по адресу https://yoursite.com/hello-world/ , а затем тот же контент переведен на испанский по адресу https://yoursite.com/es/hola-mundo/ .
С помощью тегов hreflang вы можете сказать поисковым системам: «Эй, эти две страницы имеют одинаковое содержание/цель, но одна страница предназначена для англоговорящих, а другая — для испаноговорящих».
Вы также можете выйти за рамки простого языка и также сообщить поисковым системам, что ваши страницы ориентированы на разные географические области в целях локализации.
Например, «Эй, эти две страницы имеют одинаковое содержание и обе на английском языке, но одна предназначена для жителей США, а другая — для жителей Великобритании».
Вот пример того, как теги hreflang выглядят в HTML-коде вашего сайта:

Hreflang SEO влияние и важность
Хотя теги hreflang не являются основным фактором ранжирования в SEO, в отличие от обратных ссылок и исследования ключевых слов, их правильное использование является важной частью SEO на странице для многоязычных или многолокационных сайтов.
Есть три основных SEO-преимущества использования тегов hreflang.
1. Предотвратите дублирование контента
Во-первых, hreflang помогает предотвратить проблемы с дублированием контента на вашем сайте. Например, предположим, что у вас есть две почти идентичные страницы контента, за исключением того, что одна предназначена для англоговорящих людей в США, а другая — для англоговорящих людей в Австралии.
Добавив соответствующий тег hreflang для языка и локали, вы можете дать понять поисковым системам, что эти страницы не дублируют контент, а скорее оптимизированы для разных аудиторий.
2. Оптимизируйте страницы для разных поисковых аудиторий
Давайте продолжим с примером выше. Помимо предотвращения проблем с дублирующимся контентом, добавление тега hreflang к вашему контенту, ориентированному на США и Австралию, также гарантирует, что все пользователи найдут свой путь к контенту, оптимизированному для них.
По сути, Google может ранжировать версию для США для людей, которые ищут в США, и австралийскую версию для людей, которые ищут в Австралии.
Каждый пользователь попадает на страницу, оптимизированную для него, что также может иметь некоторые дополнительные преимущества третичного SEO, такие как более высокий CTR, более низкий показатель отказов и т. д.
3. Получайте выгоду от общих сигналов ранжирования
В Q&A 2017 года с Гэри Иллисом из Google Гэри намекает, что теги hreflang также могут иметь более непосредственное влияние на SEO, потому что страницы, которые все находятся в одном кластере hreflang, будут в некоторой степени разделять сигналы ранжирования друг друга.
Например, если у вас есть много ссылок, указывающих на англоязычную версию страницы, эти ссылки также могут оказать положительное влияние на испаноязычную версию страницы (при условии, что обе страницы сгруппированы вместе с помощью атрибута hreflang).
Мы не знаем, какой объем распространяется, и маловероятно, что вы, так сказать, получаете полный «ссылочный вес». Но даже небольшое повышение от общих сигналов ранжирования стоит того, чтобы потратить время на правильную настройку тегов hreflang.
Подходит ли Hreflang для SEO?
Подводя итог, можно сказать, что правильное использование тега hreflang полезно для SEO, поскольку помогает оптимизировать индексацию вашего сайта поисковыми системами и обеспечивает максимальное удобство для поисковых систем.
Google также намекнул, что могут быть более прямые преимущества, такие как страницы, которые находятся в одном и том же кластере hreflang, совместно используя сигналы ранжирования.
Настоящий пример Hreflang: три типичных ситуации
Мы как бы коснулись этого в предыдущем разделе, но давайте рассмотрим несколько примеров, когда вы хотели бы использовать тег hreflang на своем сайте.
Контент на разных языках
Если на вашем сайте есть контент, который вы перевели на несколько языков, вам нужно добавить тег hreflang, чтобы Google знал, что эти страницы связаны друг с другом. То есть это одна и та же версия страницы, только на разных языках.
Контент на одном языке, но для разных регионов
Как мы уже упоминали в разделе SEO, вы все равно можете использовать тег hreflang, даже если ваш контент на том же языке. Например, если у вас есть разные версии страницы для англоязычных посетителей из США, Великобритании и Австралии, вы можете использовать теги hreflang для указания локали каждой страницы.
Контент на разных доменах/поддоменах
В некоторых ситуациях вы можете создавать отдельные многоязычные сайты, используя поддомены или совершенно разные доменные имена. Например, yoursite.com и yoursite.es .
Вы по-прежнему можете использовать тег hreflang, чтобы связать свои сайты вместе, даже если они используют разные доменные имена.
Общие советы по внедрению Hreflang
То, как вы добавите тег hreflang на свой сайт, будет зависеть от того, как вы создали свой сайт.
Например, вы кодировали свой сайт с нуля? Или вы используете собственную систему управления контентом, такую как WordPress, или конструктор веб-сайтов, такой как Squarespace или Wix?
Если вы используете WordPress, очень легко добавить тег hreflang с помощью плагина, такого как TranslatePress.
Для разработчиков размещенных веб-сайтов это немного смешанная ситуация. Некоторые разработчики веб-сайтов автоматически добавят hreflang за вас, в то время как другие требуют, чтобы вы сделали это вручную.
Как сделать тег Hreflang?
Прежде чем мы поговорим о реализации hreflang для конкретных платформ, давайте поговорим о том, как сделать тег hreflang в целом.
Когда вы создаете тег hreflang, у вас есть два варианта:
- Только язык — вы можете указать язык страницы, только добавив его двухбуквенный код. Например, «это испанская версия страницы».
- Язык И локаль — вы можете не только указать язык, но и указать локаль, добавив как код языка, так и код локали. Например, «это испанская версия страницы для жителей Мексики» и «это испанская версия страницы для жителей Испании».
Если у вас есть несколько страниц на одном языке, ориентированных на разные локали, вам нужно указать обе страницы с помощью тега hreflang.
Однако, если вы создаете только одну страницу на языке для всех областей, вы можете просто указать язык.
Базовое форматирование тега hreflang выглядит следующим образом:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
Вот пример hreflang, который указывает, что страница на английском языке для всех языков:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
А вот пример, показывающий, что страница написана на испанском языке и предназначена для жителей Мексики:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
Вот несколько заметок:
- Код страны и региона — для кодов страны и региона вы хотите использовать двухбуквенные коды ISO. Все коды стран. Все языковые коды.
- URL -адрес — обязательно укажите полный URL-адрес, включая часть https или http.
Сколько тегов Hreflang вам нужно добавить?
Google говорит, что вы должны добавить все теги hreflang к каждой версии контента, включая текущую версию.

Например, допустим, у вас есть три версии страницы:
- Английский
- Испаноговорящие в Мексике
- Немецкий
Каждая версия будет включать все три тега, чтобы Google знал, что все они связаны в кластер.
То есть английская версия по-прежнему будет включать английский тег hreflang ( который с технической точки зрения является самореферентным ), а также два тега hreflang для других версий страницы.
Вот пример того, как будут выглядеть теги hreflang для каждой страницы в кластере:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
Если страницы в кластере hreflang не все указывают друг на друга, Google может игнорировать тег hreflang, поэтому важно убедиться, что вы добавляете тег hreflang везде, где это необходимо.
Google также рекомендует добавить страницу «по умолчанию» для посетителей, которые не используют ни один из языков/регионалей, которые вы указали.
Вы можете настроить это с помощью тега x-default hreflang. Вот пример:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
Где вы размещаете тег Hreflang?
Есть два основных места для размещения тега hreflang:
- HTML — вы добавляете теги hreflang в раздел <head> вашего сайта.
- Карта сайта — вы включаете теги hreflang в свою XML-карту сайта, которую вы отправляете в Google и другие поисковые системы.
Вы также можете добавить тег hreflang с заголовками HTTP, но это действительно необходимо только для файлов, отличных от HTML, таких как PDF-файлы или другие документы , которые вы размещаете на своем сервере .
Для достижения наилучших результатов вы, вероятно, захотите добавить тег hreflang как в HTML-, так и в XML-карту сайта вашего сайта. Это то, что делает большинство автоматизированных инструментов ( подробнее о них далее ).
Вот пример hreflang из Moodle для добавления кода в HTML-раздел <head> страницы:

Вы можете видеть, что есть теги hreflang для пяти разных языков, а также параметр по умолчанию.
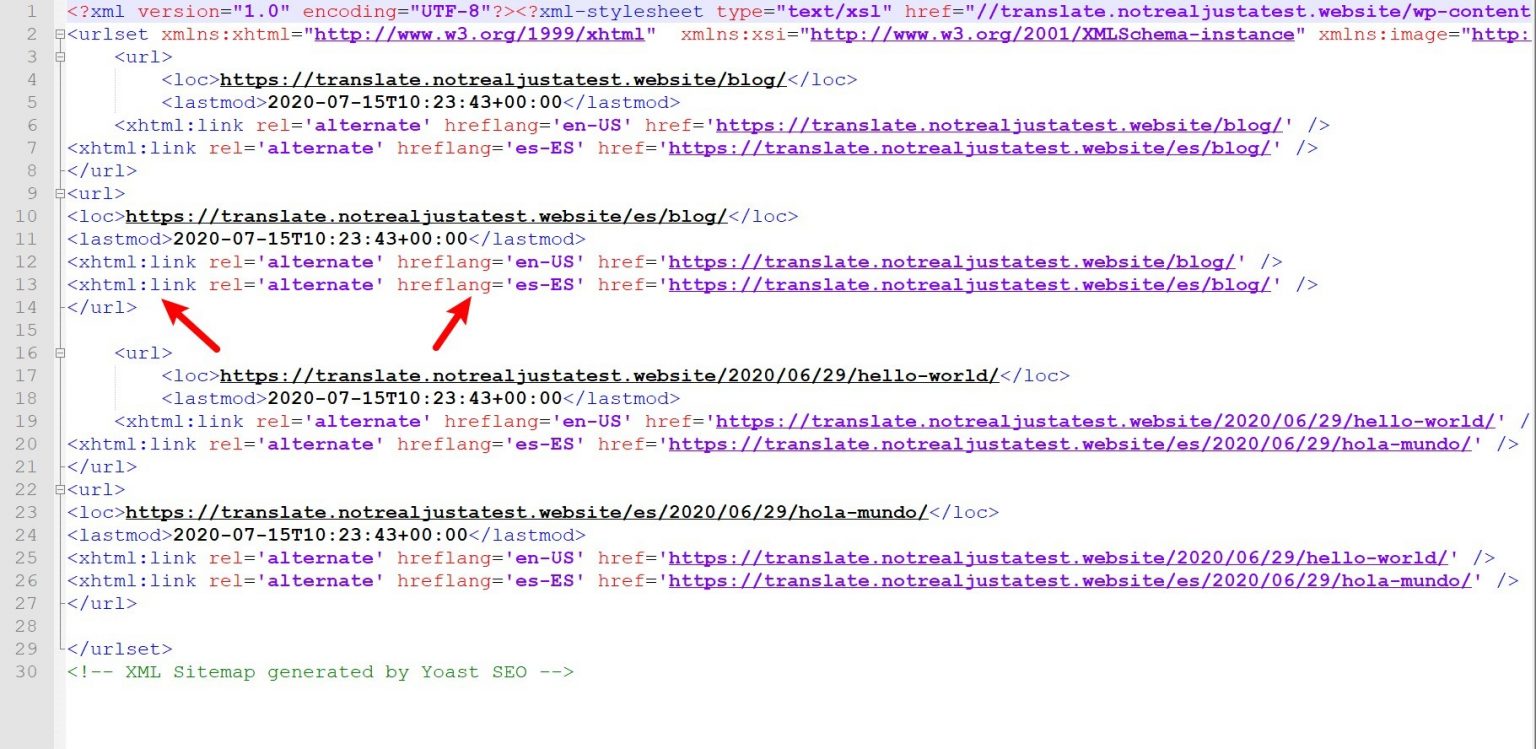
А вот пример hreflang из XML-карты сайта — вы можете видеть, что карта сайта включает записи для всех разных версий в кластере hreflang. В данном случае это одна версия для английского языка в США и одна для испанского в Испании:

Как настроить Hreflang для различных инструментов для создания сайтов
Теперь, когда мы рассмотрели некоторые общие советы по реализации hreflang, давайте поговорим о том, как настроить теги hreflang для конкретных платформ, включая следующие:
- Вордпресс
- Квадратное пространство
- Викс
- Веб-поток
Руководство по WordPress
Если вы хотите добавить hreflang в WordPress, вы можете использовать плагин TranslatePress.
TranslatePress предлагает все, что вам нужно для создания многоязычного сайта WordPress. Это может помочь вам перевести ваш контент вручную и/или автоматически через Google Translate или DeepL. Затем он создаст оптимизированные для SEO версии для каждого языка, включая автоматическое добавление соответствующего тега hreflang.
Он добавит тег hreflang как в HTML каждой страницы, так и в вашу карту сайта XML из популярных плагинов SEO, таких как Yoast SEO.
Теги hreflang на обоих примерах скриншотов, которые мы показали вам в предыдущем разделе, были автоматически сгенерированы TranslatePress.
Чтобы узнать больше, ознакомьтесь с нашим руководством по тегу WordPress hreflang. У нас также есть учебник о том, как создать многоязычный сайт WordPress с помощью TranslatePress.

TranslatePress Многоязычный
Самый простой способ добавить правильные теги hreflang в HTML и карту сайта вашего сайта WordPress.
Получить плагинИли скачать БЕСПЛАТНУЮ версию
Руководство Squarespace Hreflang
Добавление динамического hreflang в Squarespace немного сложно, потому что часто требуется вручную добавить тег hreflang на свою страницу с помощью пользовательского кода.
Вы можете сгенерировать правильные теги hreflang с помощью этого инструмента-генератора. Затем вам нужно будет использовать опцию пользовательского кода Squarespace, чтобы добавить эти теги в раздел <head> вашего сайта.
Если вы хотите добавить тег hreflang в XML-карту сайта Squarespace, это также потребует некоторых усилий вручную. Вы можете использовать Screaming Frog для сканирования вашего сайта Squarespace и создания карты сайта XML. Затем вам нужно будет вручную отредактировать эту карту сайта, чтобы включить теги hreflang.
К сожалению, в настоящее время Squarespace плохо справляется с обработкой многоязычных сайтов, поэтому реализация Squarespace hreflang требует обходных путей вручную.
Если вам нужен более плавный многоязычный опыт, вы можете рассмотреть возможность перехода на WordPress.
Руководство Wix по Hreflang
По сравнению с Squarespace Wix предлагает гораздо более мощную многоязычную функциональность. Если вы используете многоязычную функцию Wix для создания своего многоязычного сайта, Wix автоматически добавит правильные теги hreflang на ваши страницы — с вашей стороны не потребуется никаких ручных усилий.
Руководство по Hreflang в Webflow
Webflow использует тот же общий подход, что и Squarespace, что означает, что вы будете нести ответственность за ручную настройку правильных тегов hreflang, если вы создаете многоязычный сайт.
То есть вам нужно вручную добавить теги hreflang в раздел <head> каждой страницы, а также вручную создать карту сайта (используя такой инструмент, как Screaming Frog), если вы хотите включить теги hreflang в карту сайта.
Начните использовать тег Hreflang уже сегодня
Если у вас есть многоязычный веб-сайт и/или веб-сайт с разным содержанием для разных географических регионов, важно правильно добавить тег hreflang на свой сайт, чтобы улучшить SEO и удобство для пользователей.
Тег hreflang использует простой синтаксис, который вы можете добавить в раздел <head> вашего HTML и/или карту сайта XML. Просто не забудьте добавить все соответствующие теги hreflang на каждую страницу, чтобы поисковые системы могли четко видеть, как соединяются все версии страницы.
Если вы создали свой сайт на WordPress, самый простой способ начать работу с hreflang — это использовать плагин TranslatePress.
Если вы используете TranslatePress для создания многоязычного сайта, он автоматически добавит правильные теги hreflang в карту сайта HTML и XML вашего сайта — и все это без вашего участия.
Чтобы узнать больше о тегах hreflang в WordPress, ознакомьтесь с нашим руководством по WordPress hreflang.
А чтобы узнать, как использовать TranslatePress, ознакомьтесь с нашим руководством по созданию многоязычного сайта WordPress.

TranslatePress Многоязычный
Самый простой способ добавить правильные теги hreflang в HTML и карту сайта вашего сайта WordPress.
Получить плагинИли скачать БЕСПЛАТНУЮ версию
У вас остались вопросы о теге hreflang или о том, как его использовать? Дайте нам знать об этом в комментариях!
Если вы нашли этот пост полезным, загляните на наш канал YouTube, где мы постоянно загружаем короткие и простые в использовании видеоуроки. Вы также можете подписаться на нас в Facebook и Twitter, чтобы узнавать первыми о наших публикациях.
