20 лучших шаблонов нижнего колонтитула HTML в 2024 году
Опубликовано: 2024-01-26Добро пожаловать в наше подробное руководство по лучшим шаблонам нижнего колонтитула HTML!
Нижний колонтитул — это не просто завершение вашей веб-страницы; речь идет о том, чтобы оставить неизгладимое впечатление.
В этой статье мы составили список первоклассных HTML-шаблонов нижнего колонтитула, которые визуально привлекательны и очень функциональны.
От элегантного и простого дизайна до более сложных и многофункциональных вариантов — наш выбор соответствует различным стилям и потребностям. Кроме того, каждый шаблон полностью настраивается, чтобы он соответствовал исключительно вашим потребностям.
Вы найдете шаблоны, идеально подходящие для блогов, корпоративных веб-сайтов, платформ электронной коммерции и многого другого.
Каждый шаблон имеет уникальные функции, такие как интеграция с социальными сетями, разделы контактной информации и креативные уведомления об авторских правах, предназначенные для улучшения функциональности и внешнего вида вашего веб-сайта.
Короче говоря, вы действительно найдете наиболее подходящий вариант — вероятно, еще до того, как прокрутите эту статью до конца.
В этом посте рассматриваются :
- Лучшие шаблоны нижнего колонтитула HTML
- Как сделать нижний колонтитул с помощью HTML-шаблона
- Часто задаваемые вопросы о шаблонах нижнего колонтитула HTML
- Что мне следует включить в шаблон нижнего колонтитула HTML?
- Как сделать нижний колонтитул HTML адаптивным?
- Важно ли иметь нижний колонтитул на каждой веб-странице?
- Как сделать нижний колонтитул сайта более привлекательным?
- Нужно ли регулярно обновлять футер сайта?
Лучшие шаблоны нижнего колонтитула HTML
Теперь давайте углубимся в суть нашего руководства: лучшие шаблоны нижнего колонтитула HTML.
Эти тщательно отобранные инструменты созданы для того, чтобы добавить красоты и практичности вашему сайту.
Примечание . Возможно, вам также будет интересно просмотреть эти эпические примеры нижнего колонтитула веб-сайта.
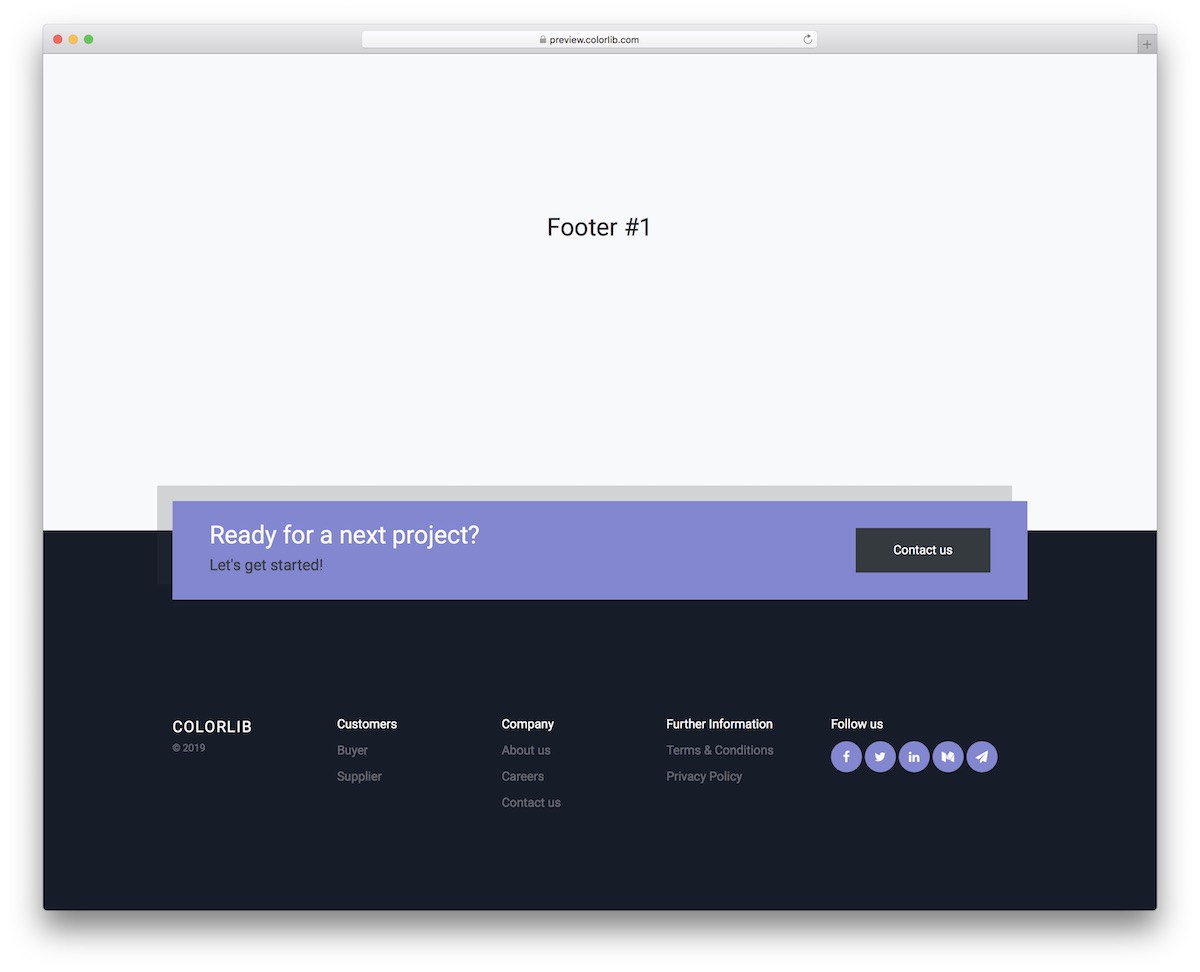
Нижний колонтитул начальной загрузки V01

Улучшите свой сайт с помощью этого современного адаптивного нижнего колонтитула с очаровательным темно-фиолетовым дизайном. Контрастная темная часть делает его привлекательным, и это здорово, если вы хотите, чтобы он выделялся больше.
Он идеально подходит для любого устройства благодаря своей быстроте реагирования и оснащен удобными кнопками социальных сетей для легкой интеграции. Также есть призыв к действию, который вы можете использовать для контакта или чего-то еще.
В шаблоне также есть несколько столбцов для добавления ссылок, логотипа/информации компании, авторских прав и многого другого.
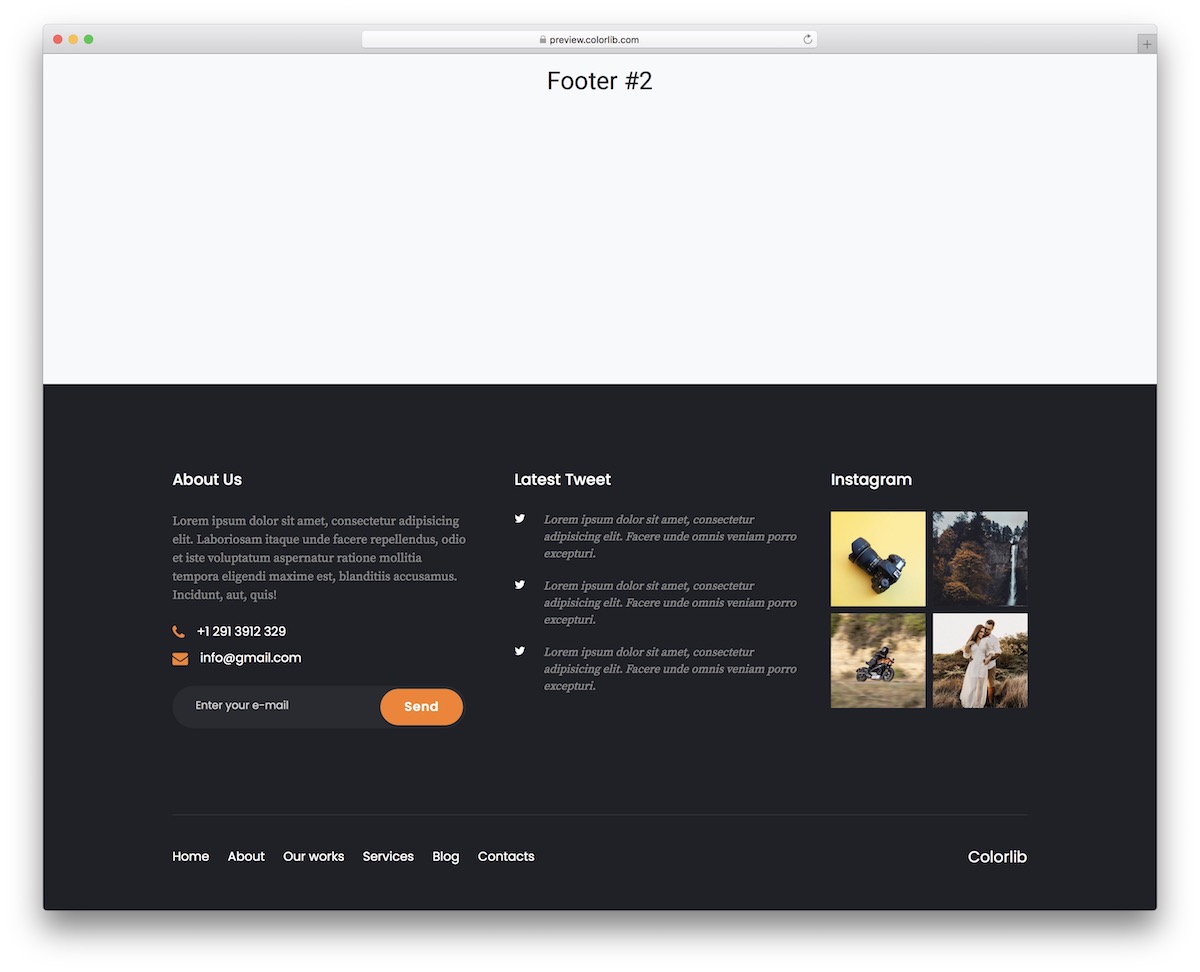
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V02

Bootstrap Footer V02 идеально подходит для веб-сайтов, которым нужны каналы Twitter и Instagram в нижнем колонтитуле. (Обратите внимание, что вам нужно будет разобраться с серверной частью, чтобы социальные сети работали.)
Этот универсальный шаблон включает в себя виджеты для контактной информации, информации о нас (см. эти замечательные примеры страниц обо мне) и подписки на новостную рассылку, дополненные удобным навигационным меню внизу.
Вы также можете сделать контактную информацию (номер телефона и адрес электронной почты) интерактивной, чтобы клиентам было еще проще связаться.
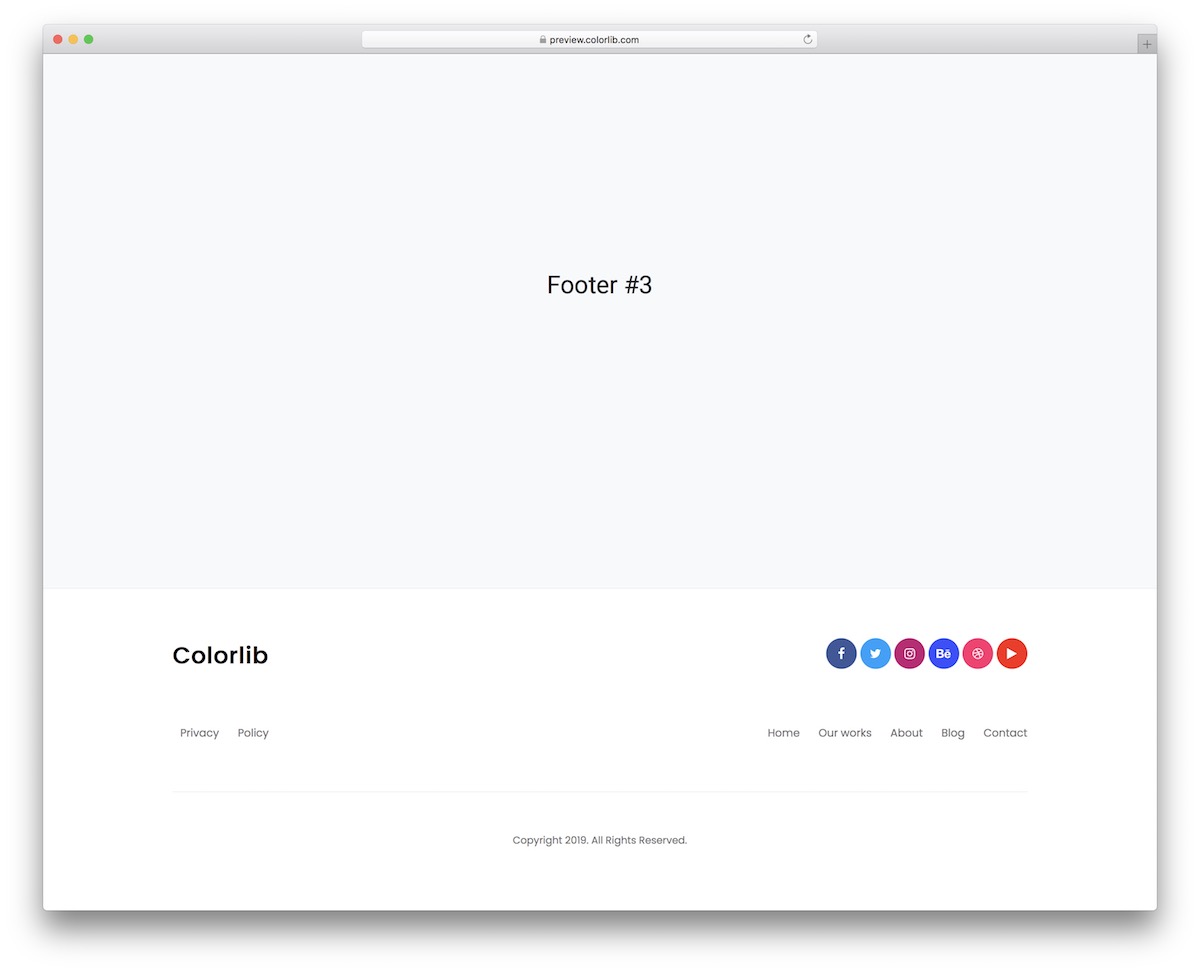
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V03

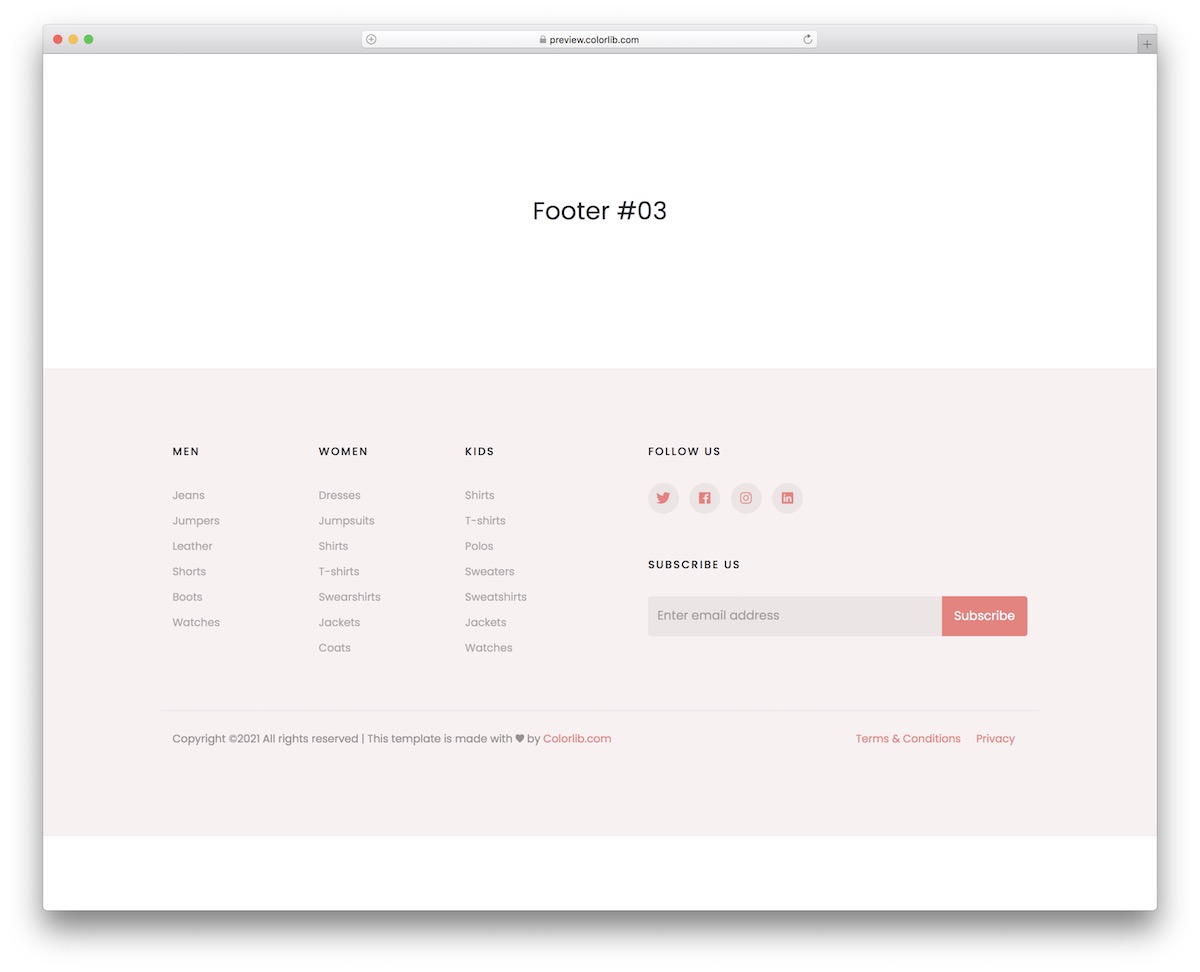
Окунитесь в минимализм с помощью этого чистого и адаптируемого шаблона нижнего колонтитула.
Он идеально соответствует различным темам сайтов и рекомендациям по брендингу, предлагая упрощенный, но эффективный дизайн.
С помощью этого мы хотели создать шаблон, который вы можете использовать практически «как есть», по крайней мере, с точки зрения дизайна.
Используйте свой логотип, меню ссылок и социальные сети, измените текст авторских прав – и все!
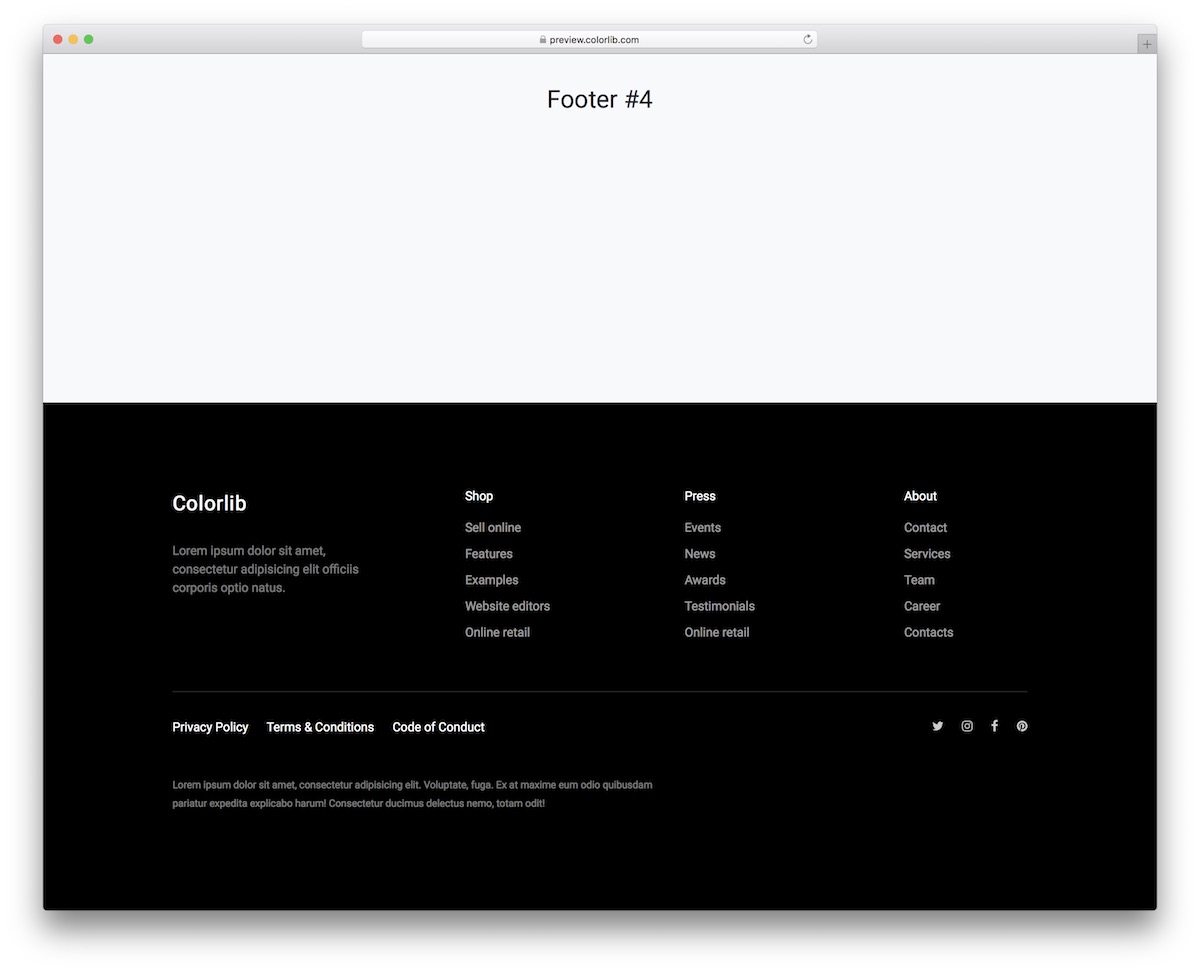
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V04

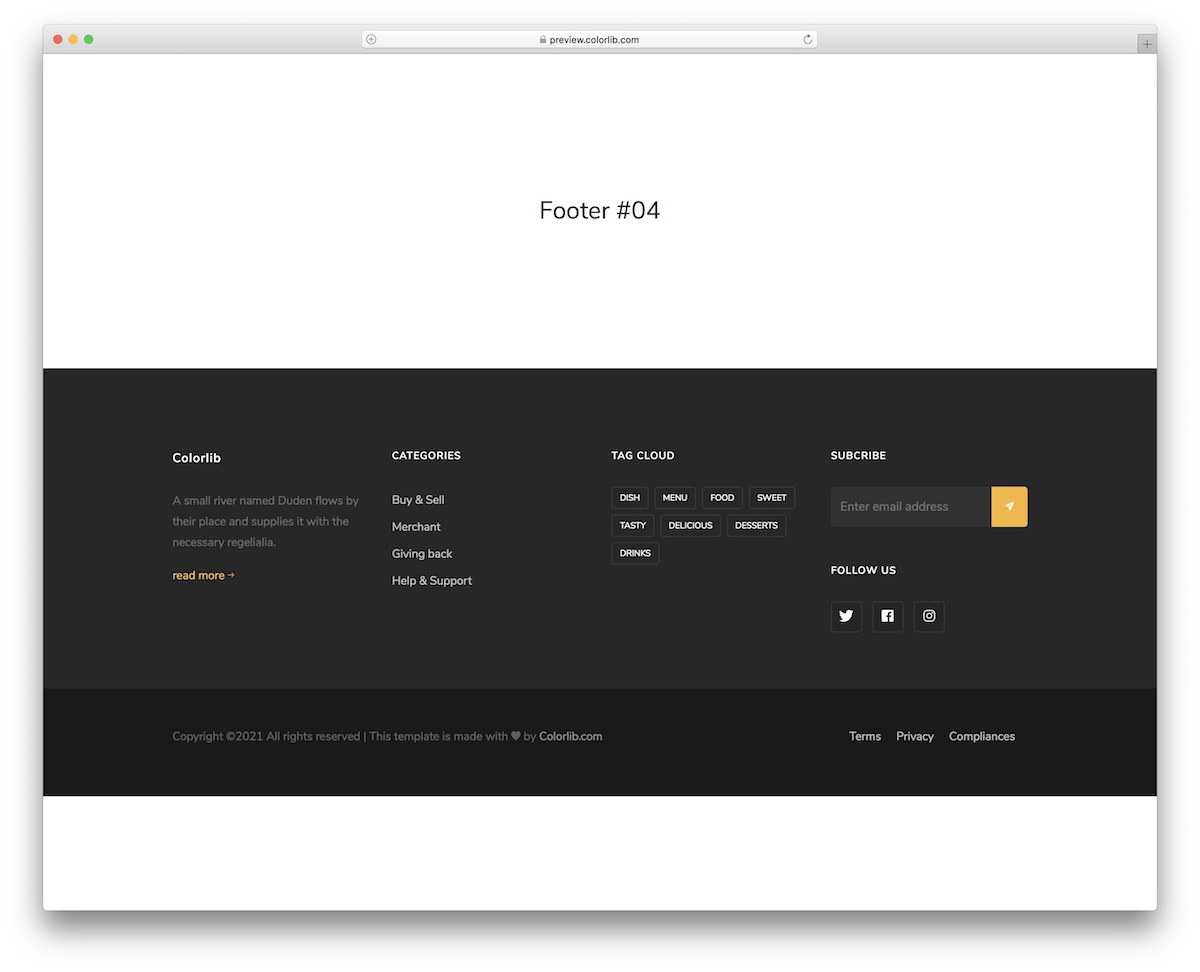
Этот нижний колонтитул в темной тематике идеально подходит для современных веб-сайтов, целью которых является привлечение внимания к нижней части дизайна. Спасибо, черный фон!
Он разделен на четыре столбца, куда вы можете добавить логотип компании, краткую информацию о нас и практические ссылки.
Ниже приведены ссылки на социальные сети и важные ссылки на политику, созданные с использованием новейшей технологии Bootstrap.
И если вы хотите его отрегулировать – ДЕЛАЙТЕ!
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V05

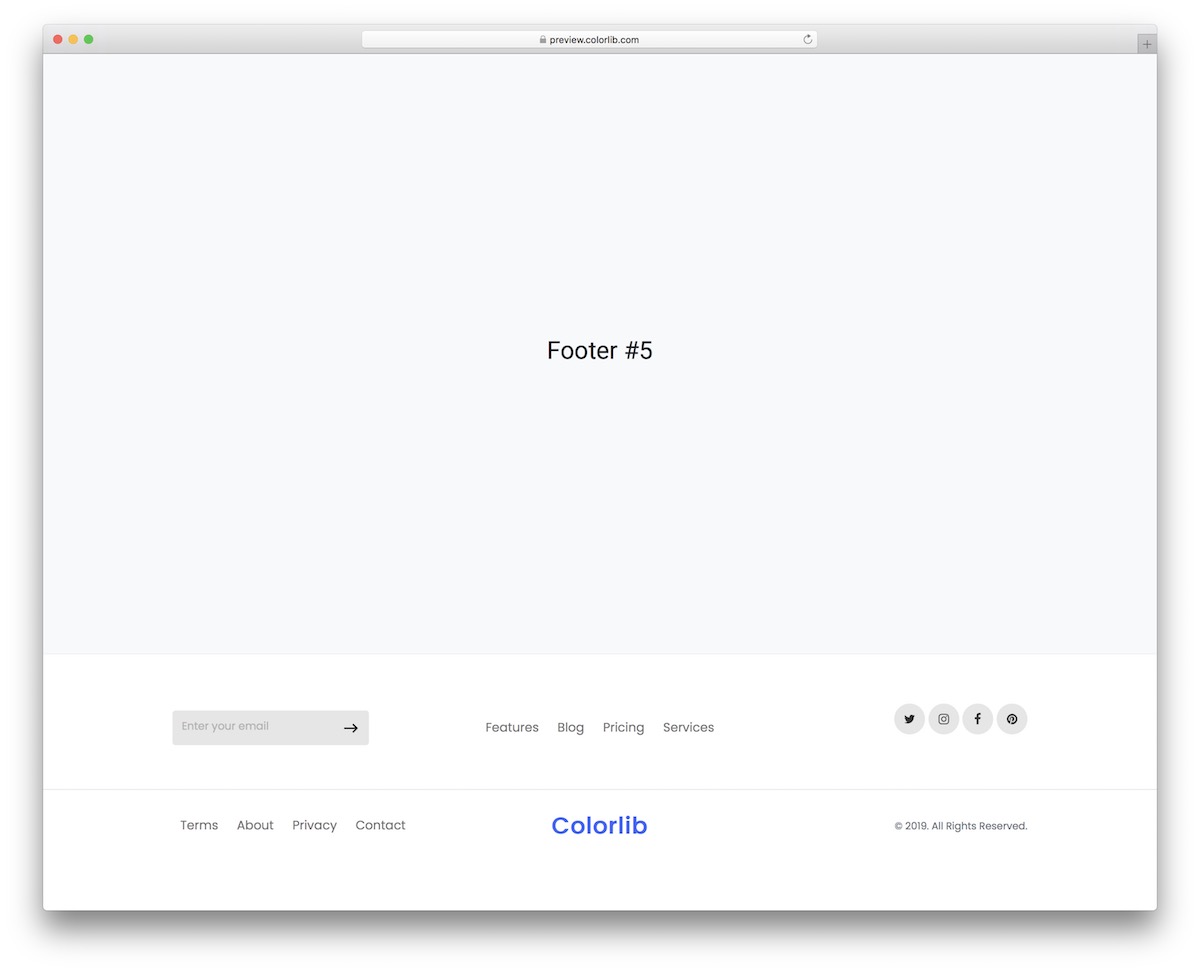
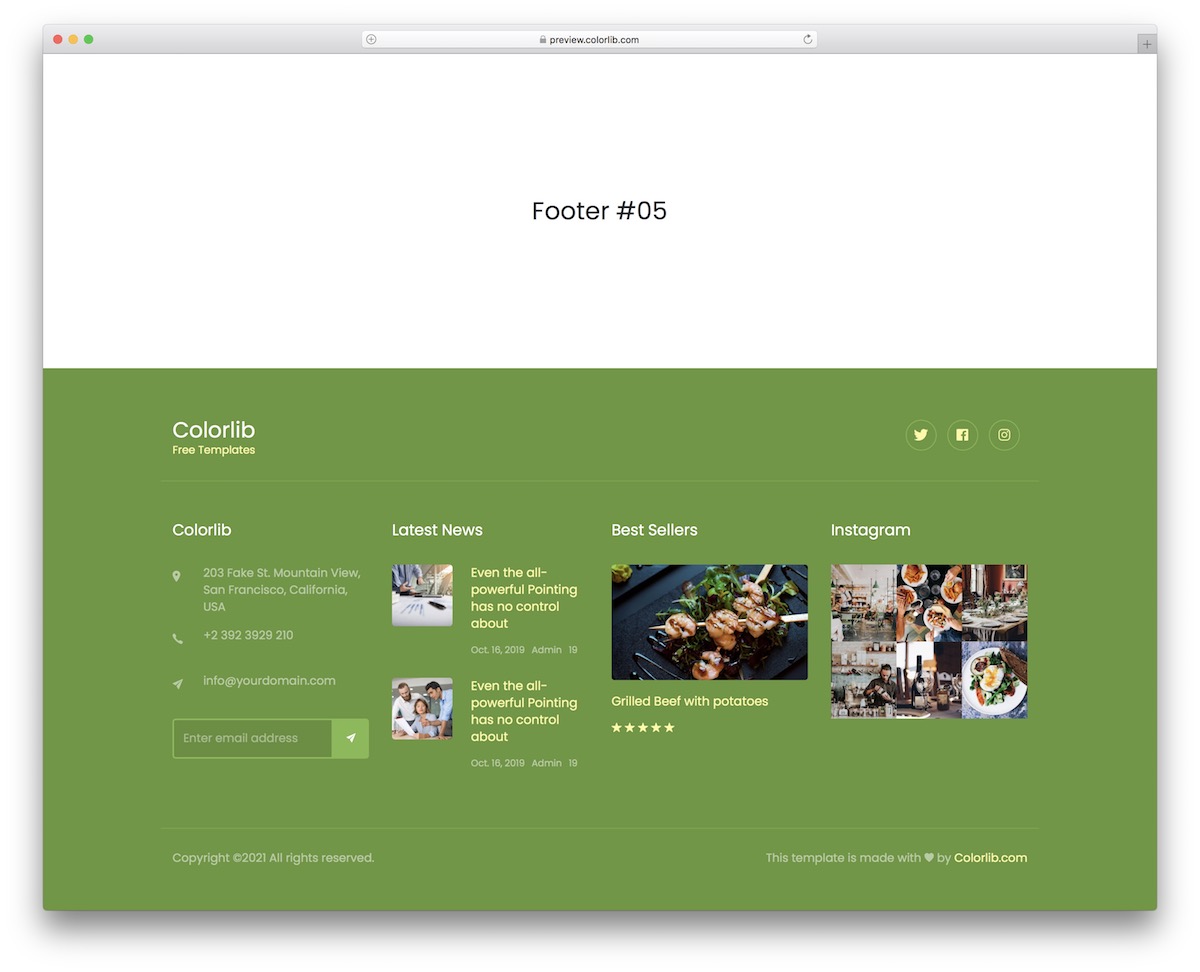
Легкий и понятный шаблон нижнего колонтитула HTML, который легко вписывается в любой стиль веб-сайта, где простота важна.
Он имеет логотип, раздел об авторских правах, дополнительные ссылки, а также область навигации и подписки на электронную почту.
Что еще круто в этом, так это то, что он довольно компактен и идеально подходит для тех, кто не хочет, чтобы нижний колонтитул их сайта занимал много места.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V06

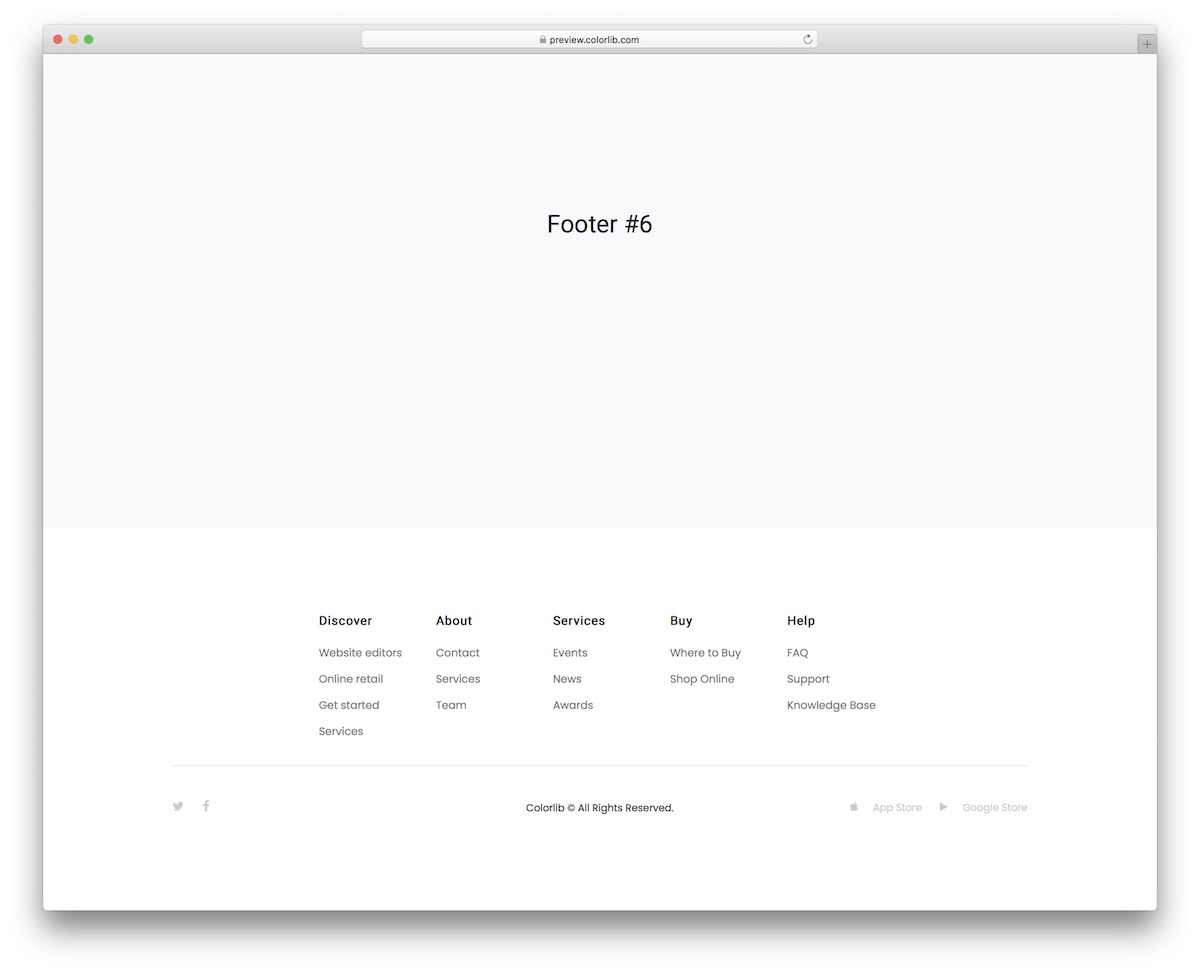
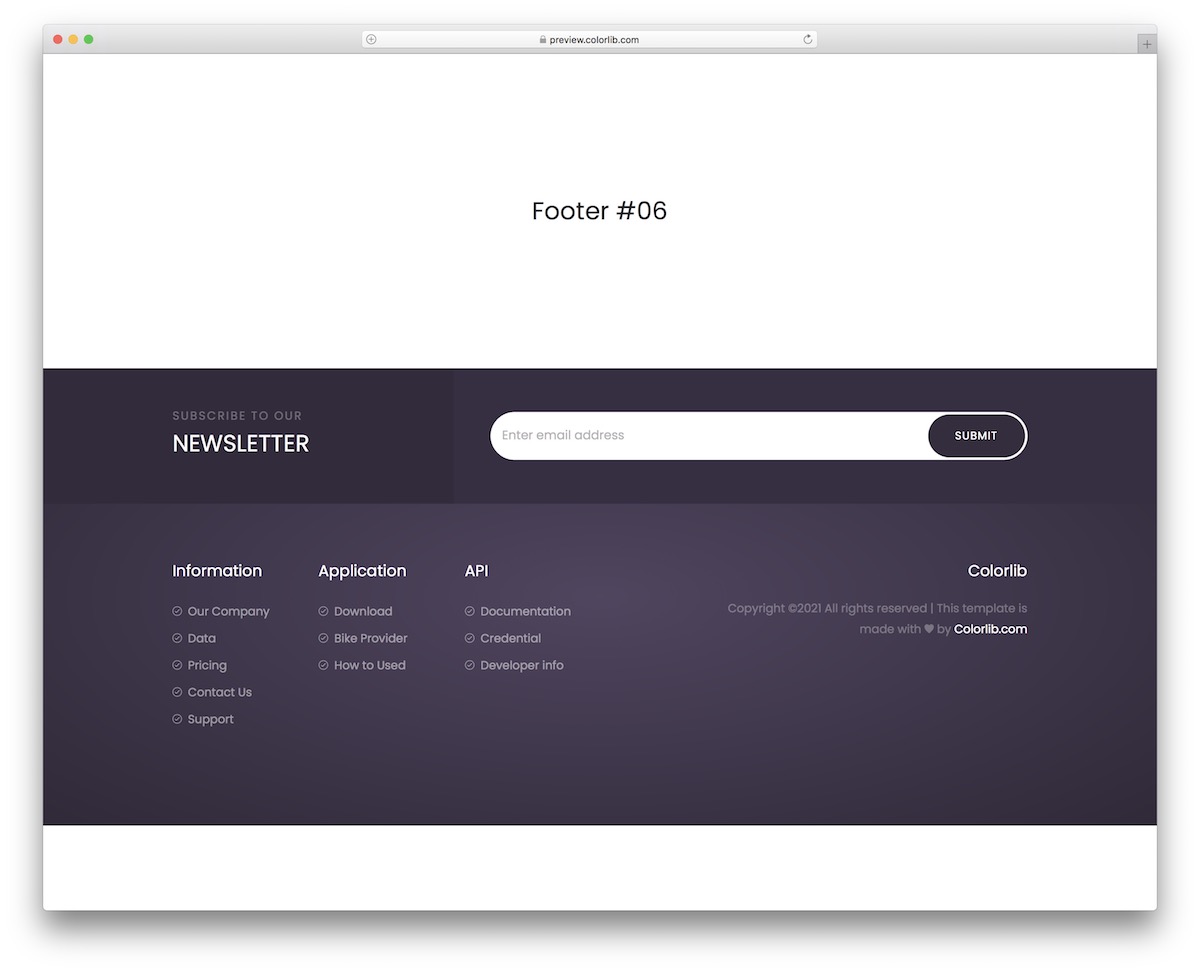
Мечта минималиста, этот шаблон нижнего колонтитула предлагает несколько столбцов в верхней части для эффективной навигации.
Он также включает значки социальных сетей и кнопки App Store и Google Store в нижней части, что повышает функциональность вашего сайта и удобство для пользователей.
Вы можете легко использовать его для своего присутствия в Интернете, независимо от ниши и отрасли, благодаря его простоте.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V07

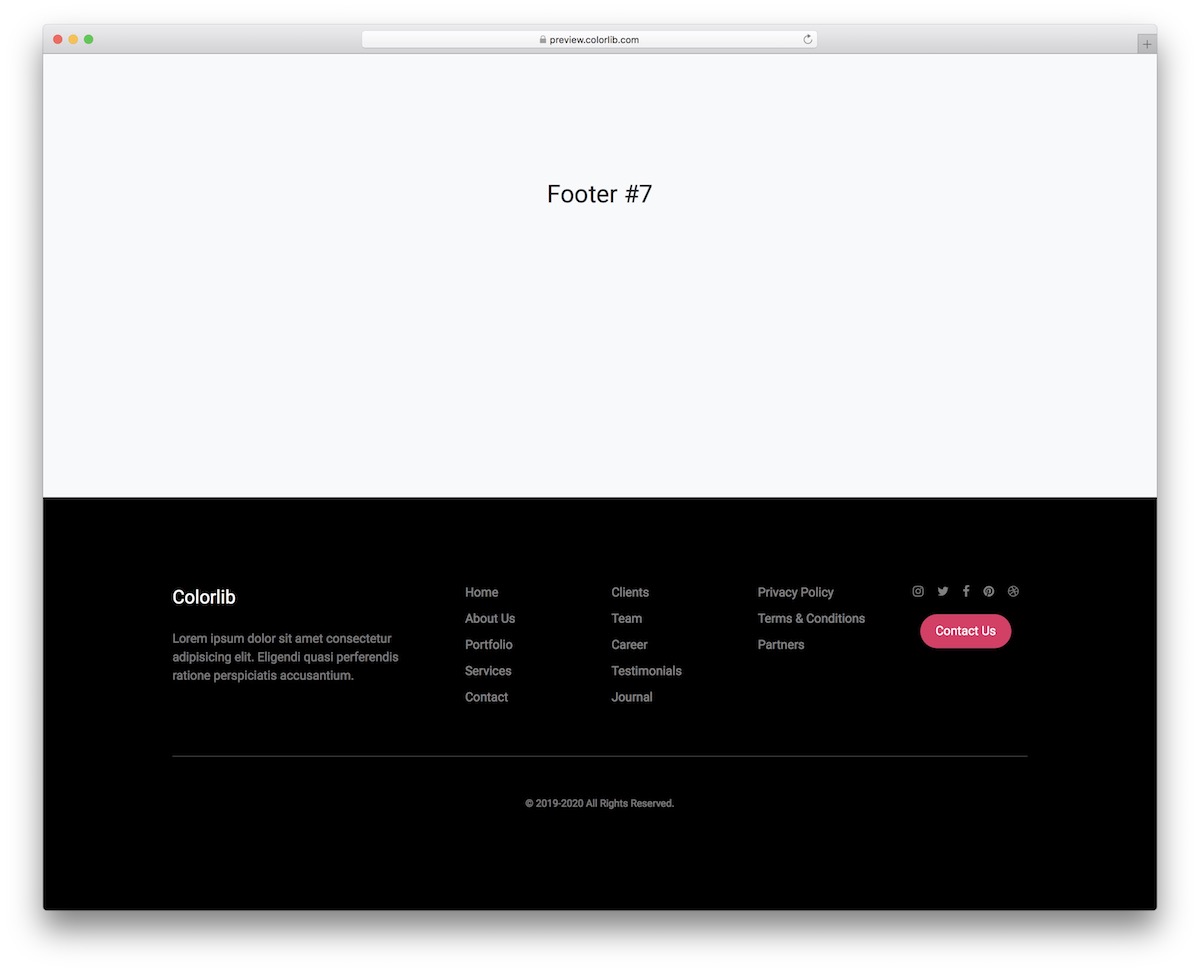
Темный, элегантный шаблон нижнего колонтитула HTML, который легко вписывается в различные дизайны веб-сайтов. Его мобильная структура обеспечивает отличную производительность на всех устройствах.
Благодаря многоколоночной структуре вы можете сделать нижний колонтитул вашего сайта организованным и практичным, с кратким разделом, ссылками, значками социальных сетей и призывом к действию.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V08

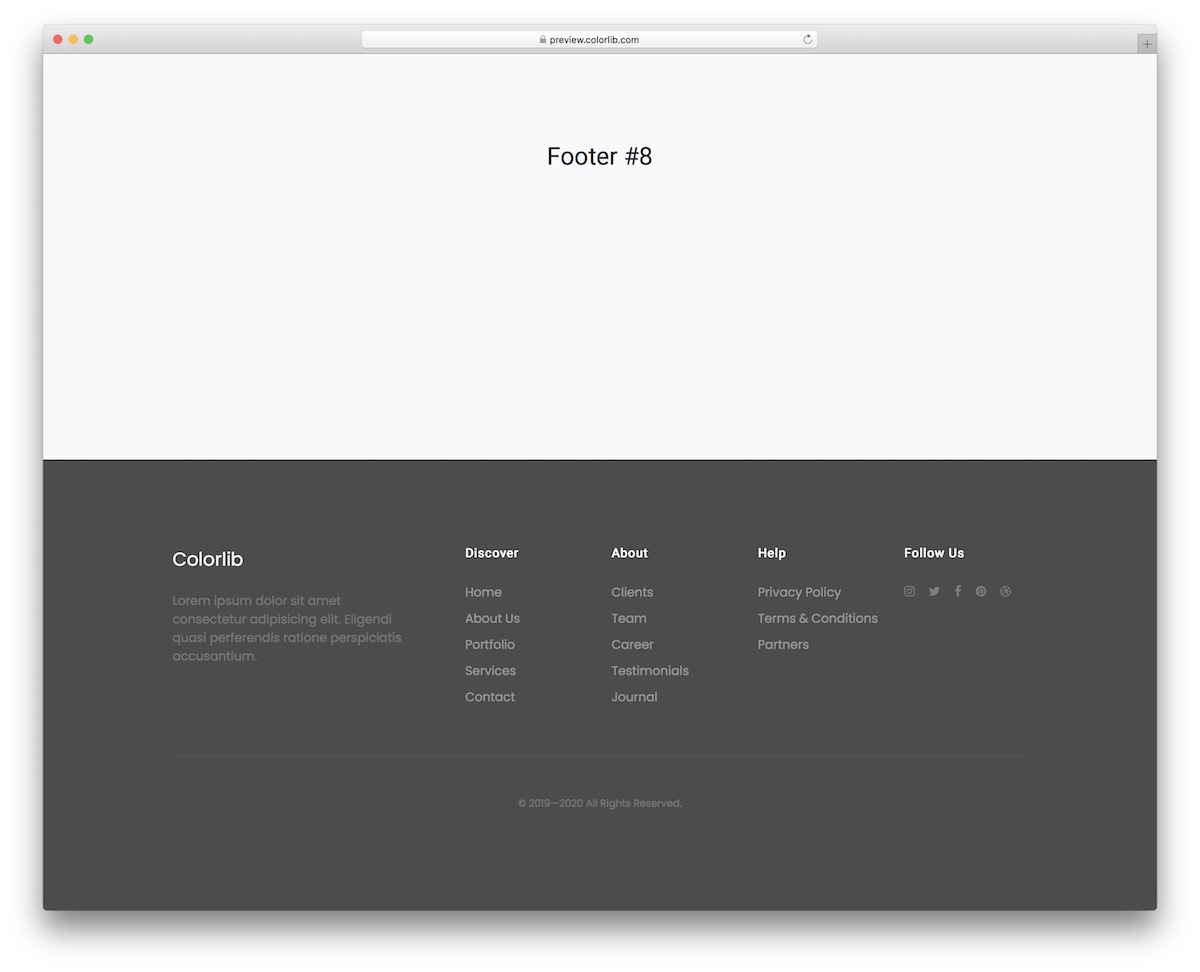
Не можете выбрать светлый или темный стиль футера? Это нормально
Этот шаблон серого нижнего колонтитула предлагает гибкий и минималистичный дизайн, легко адаптируемый к стилю вашего веб-сайта.
Экономьте время и энергию с помощью заранее определенного дизайна и вместо этого сосредоточьте внимание и усилия на построении своего бизнеса.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V09

Этот минимальный и современный вариант легко интегрируется для тех, кто ищет тонкий внешний вид нижнего колонтитула.
Он содержит важные ссылки и значки социальных сетей, не перегружая дизайн.
Совет для профессионалов: если вы все еще не уверены в дизайне нижнего колонтитула, придерживайтесь простоты и наслаждайтесь фантастическим результатом.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V10

С помощью этого шаблона можно легко включить подписку на рассылку новостей по электронной почте в нижний колонтитул.
Он также предлагает три настраиваемых столбца и раздел над формой подписки, где вы можете добавить убедительный призыв к действию для новых подписчиков.
Наконец, закругленные края информационного бюллетеня создают очень современную, мобильную атмосферу.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V11

Комплексный нижний колонтитул HTML с динамичным и адаптивным макетом. Его можно настроить в соответствии с вашими потребностями, в нем есть несколько разделов для социальных сетей, новостей, бизнес-информации и быстрых ссылок.
Хотя вам, вероятно, придется настроить цвет в соответствии с правилами вашего бренда, вы можете легко придерживаться готового варианта дизайна и украсить свой сайт чем-то особенным.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V12

Изысканный нижний колонтитул в темной тематике, чистый и читаемый, аккуратно дополнен золотыми деталями.
Он включает в себя область подписки на рассылку новостей на границе, которая разделяет нижний колонтитул и основу веб-сайта, что делает его более заметным.

Кроме того, вы также найдете навигационные ссылки, ссылки на социальные сети, раздел партнеров и многое другое для вашего удобства.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V13

Гибкий HTML-шаблон нижнего колонтитула с тонким женственным оттенком, подходящий для электронной коммерции и других веб-сайтов. Это подойдет даже для простого блога о стиле жизни.
Он включает в себя кнопки социальных сетей и виджет подписки, а также другие настраиваемые функции. Нажмите кнопку загрузки, измените ее в соответствии со своими потребностями и наслаждайтесь сэкономленным временем.
Эй, зачем работать с нуля, если в вашем распоряжении все эти первоклассные шаблоны?
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V14

Многоцелевой нижний колонтитул, который вы можете использовать в форме по умолчанию или дополнительно настроить.
Он адаптируется к различным стилям сайта и включает разделы «О нас», теги, категории, теги, форму подписки и интеграцию с социальными сетями.
Также имеется нижняя панель для текста об авторских правах и важных ссылок, таких как Условия, Конфиденциальность и т. д.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V15

Хотя этот шаблон нижнего колонтитула HTML предназначен для ресторанов, предприятий общественного питания и блогов, вы не должны чувствовать себя ограниченными. Другими словами, пойдите против течения и используйте его для чего-то другого!
Его структура из четырех столбцов позволяет подробно отображать информацию о компании, новости, ленты Instagram и многое другое. Вы также можете продвигать «Бестселлеры», получать электронные письма посетителей через форму подписки и многое другое.
Помните: если вам нравится внешний вид, но зеленый фон футера вам не подходит — измените его.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V16

Модный и функциональный темный футер для более светлых веб-сайтов. (Или темнее?) Он включает в себя форму информационного бюллетеня с большой панелью подписки, поэтому ее невозможно пропустить.
В дополнение к этому, этот шаблон нижнего колонтитула HTML может похвастаться гибкой структурой и простой настройкой, так что вы сможете сделать его своим практически в кратчайшие сроки.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V17

Простой, элегантный и отзывчивый, этот темный нижний колонтитул имеет настраиваемое имя веб-сайта, навигацию и яркие значки социальных сетей, требующие минимальных настроек для получения потрясающего вида.
Благодаря лаконичному подходу к дизайну вам не придется тратить много времени на выяснение того, как изменить его, чтобы он гармонировал с эстетикой вашего веб-сайта. Вероятно, это будет работать по умолчанию – просто говорю.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V18

Этот шаблон нижнего колонтитула идеально подходит для включения контактной формы. Его легко изменить и усовершенствовать, чтобы он идеально вписывался в ваш стиль. (Вас также могут заинтересовать эти бесплатные шаблоны контактных форм.)
Он также гарантирует удобство для мобильных устройств, поскольку использует только новейшие технологии, поэтому с вашей стороны требуется очень мало усилий.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V19

Выделитесь с помощью этого красочного фиолетового нижнего колонтитула. Давайте посмотрим правде в глаза: не все предпочитают следовать скучному темному или светлому дизайну нижнего колонтитула.
Шаблон нижнего колонтитула HTML является гибким и удобным для пользователя и включает в себя четыре основных столбца: «О программе», «Последние новости», «Ссылки» и «Лента Instagram». (Но вам не обязательно придерживаться конфигураций по умолчанию для T.)
Кроме того, вы также можете сделать интерактивные ссылки на телефон и электронную почту и активировать форму подписки.
Подробнее / Скачать демо-версиюНижний колонтитул начальной загрузки V20

Современный шаблон нижнего колонтитула, предлагающий подробную информацию о компании и три столбца ссылок. Как показано в примере, вы можете использовать последний для «О компании», «Компании» и «Ресурсы», но вы также можете немного изменить ситуацию.
Верхняя часть футера отведена контактам (номер телефона и адрес электронной почты) и местонахождению компании.
Также стоит упомянуть форму подписки, которая занимает довольно значительную часть пространства, и значки социальных сетей, расположенные в правом нижнем углу.
Подробнее / Скачать демо-версиюКак сделать нижний колонтитул с помощью HTML-шаблона
Создать нижний колонтитул веб-сайта с использованием HTML-шаблона несложно даже для новичков.
Вот руководство для начинающих, состоящее из семи простых шагов, которые помогут вам начать работу:
- Выберите шаблон : выберите шаблон нижнего колонтитула HTML, который соответствует стилю и потребностям вашего веб-сайта. В Интернете доступно множество бесплатных и платных вариантов. Ищите адаптивные шаблоны, которые соответствуют общему дизайну вашего сайта. Подсказка: выберите один из коллекции выше.
- Загрузите шаблон : выбрав шаблон, загрузите его. Шаблон обычно поставляется в виде ZIP-файла, содержащего файлы HTML, CSS и, возможно, JavaScript.
- Извлечение и систематизация файлов . Извлеките ZIP-файл в папку на своем компьютере. Организуйте файлы удобным для вас способом, обычно с отдельными папками CSS, JavaScript и изображениями.
- Откройте файл HTML . Откройте файл HTML из шаблона в текстовом редакторе или интегрированной среде разработки (IDE). Если у вас его нет, подойдут базовые редакторы, такие как «Блокнот» (Windows) или TextEdit (Mac), но для большей функциональности рекомендуется использовать интегрированную среду разработки, например Visual Studio Code или Atom.
- Настройте нижний колонтитул : найдите раздел нижнего колонтитула в HTML-файле. Обычно он отмечается тегом «<footer>». Измените содержимое, например изменив текст, ссылки, значки социальных сетей или контактные данные. Не забудьте сохранить изменения.
- Свяжите CSS и JavaScript (если применимо) . Убедитесь, что файлы CSS и JavaScript правильно связаны в вашем HTML-файле. Эти ссылки обычно находятся в разделе «<head>» для CSS и непосредственно перед закрывающим тегом «</body>» для JavaScript. Если пути неверны, измените их в соответствии со структурой вашего файла.
- Тестирование и загрузка . Проверьте нижний колонтитул в различных веб-браузерах (например, Chrome, Firefox, Safari), чтобы убедиться, что он выглядит и работает должным образом. Когда все будет готово, загрузите файлы на сервер вашего веб-сайта с помощью FTP или файлового менеджера вашего провайдера веб-хостинга.
Часто задаваемые вопросы о шаблонах нижнего колонтитула HTML
Что мне следует включить в шаблон нижнего колонтитула HTML?
Нижний колонтитул HTML обычно включает контактную информацию, уведомления об авторских правах, ссылки на важные страницы, такие как политика конфиденциальности или условия обслуживания, значки социальных сетей, а иногда и краткое описание раздела или форму подписки на рассылку новостей.
Как сделать нижний колонтитул HTML адаптивным?
Чтобы сделать нижний колонтитул отзывчивым, используйте медиа-запросы CSS, чтобы настроить макет в зависимости от размеров экрана. Используйте гибкие макеты сетки и гибкие изображения. Такие фреймворки, как Bootstrap, также можно использовать для упрощения адаптивного дизайна.
Важно ли иметь нижний колонтитул на каждой веб-странице?
Хоть это и не обязательно, но настоятельно рекомендуется. Нижние колонтитулы обеспечивают единообразное место для важной информации и ссылок, улучшая навигацию и удобство пользователя.
Как сделать нижний колонтитул сайта более привлекательным?
Сосредоточьтесь на чистом, организованном дизайне, чтобы сделать нижний колонтитул визуально привлекательным. Используйте подходящие цвета и шрифты, которые соответствуют общему дизайну вашего сайта. Добавление таких элементов, как значки, небольшой логотип или даже легкая анимация, также может повысить визуальную привлекательность.
Нужно ли регулярно обновлять футер сайта?
Регулярные обновления не всегда необходимы, но важно поддерживать актуальность информации в нижнем колонтитуле. Это включает в себя обновление дат авторских прав, обеспечение работоспособности и актуальности ссылок, а также изменение контактной информации или ссылок на социальные сети по мере необходимости.
