HTML против JavaScript: в чем разница? Руководство для начинающих
Опубликовано: 2023-05-13Нет недостатка в языках для разработки программного обеспечения и веб-сайтов. HTML и JavaScript — обычное сравнение, потому что оба предлагают простой для понимания синтаксис и доступны для начинающих программистов.
Тем не менее, оба имеют специфическое применение, и вполне вероятно, что вы будете кодировать, используя оба одновременно. Тем не менее, есть различия, и вы можете подумать, может ли изучение того или другого помочь вашей растущей карьере.

В этом посте мы рассмотрим HTML и JavaScript с точки зрения их плюсов и минусов, где и как вы будете использовать каждый язык во время разработки и многое другое. Во-первых, давайте разберем, что представляет собой каждый язык.
Содержание :
- Что такое HTML и JavaScript
- Плюсы и минусы HTML и JavaScript
- Как вы будете использовать HTML и JavaScript в процессе разработки
- Где вы можете изучить HTML и JavaScript
- HTML против JavaScript: карьерные перспективы
- JavaScript-фреймворки
- HTML против JavaScript: разбивка ключевых отличий
- HTML против JavaScript: какой из них вы должны изучить для разработки
Что такое HTML и JavaScript
И HTML, и JavaScript являются языками программирования, хотя технические определения могут различаться. В этом первом разделе давайте поговорим о широких различиях между языками, а затем поговорим о том, как и где вы будете их использовать.
HTML
Язык гипертекстовой разметки (HTML) является основой всей сети. Как следует из названия, это скорее «язык разметки», чем полноценный язык программирования. В практическом смысле это означает, что вы будете использовать текст для управления структурой и расположением заключенного в оболочку содержимого на странице.
Вот пример того, как выглядит HTML:
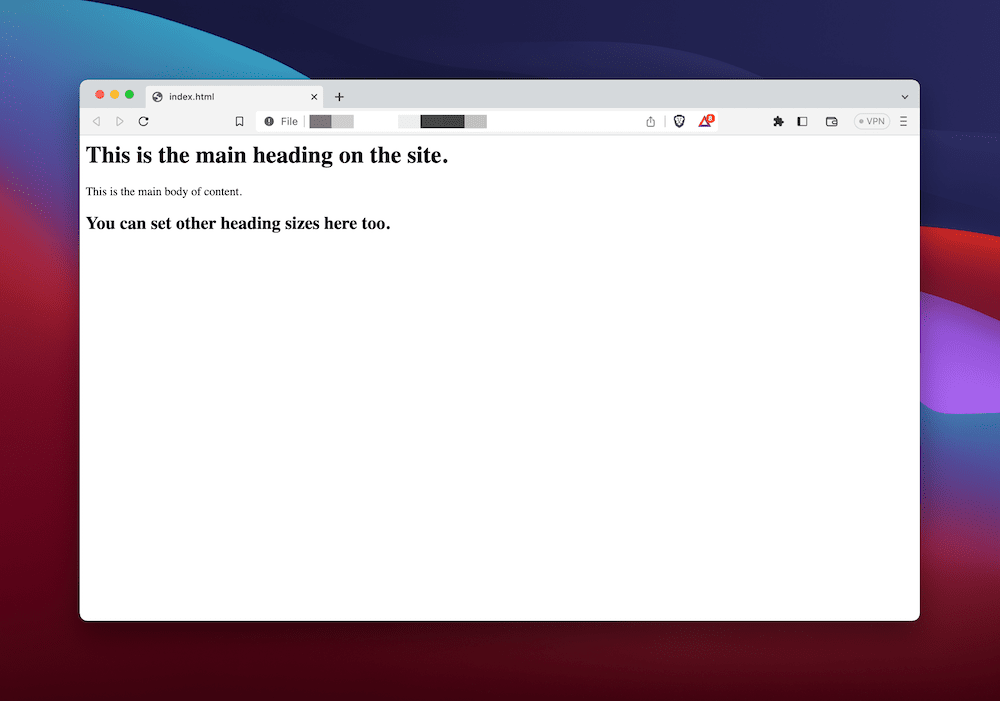
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > Язык кода: HTML, XML ( xml )Он предоставит разметку для представления структуры контента на странице:

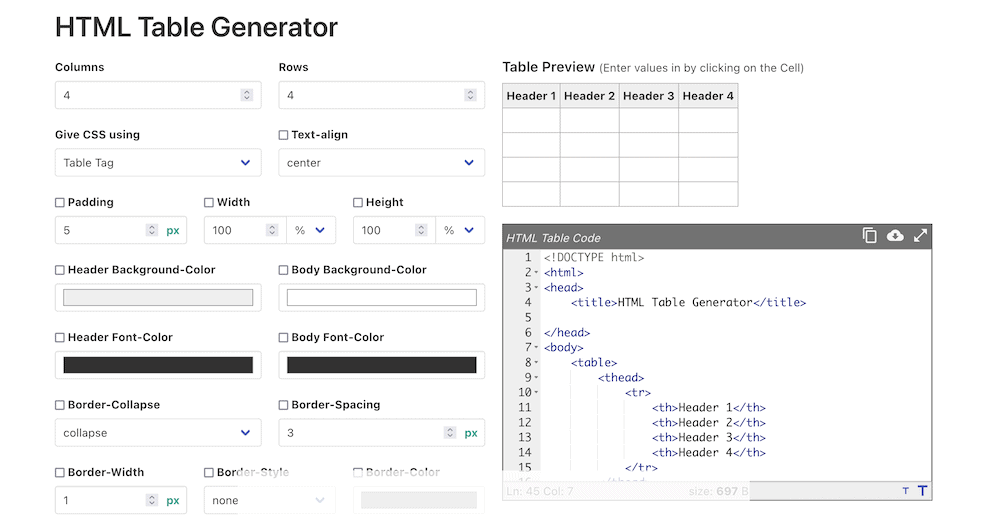
HTML также может диктовать представление и форматирование контента. На заре Интернета вы использовали HTML для кодирования всего веб-сайта. Часто вы использовали таблицы, а затем устанавливали форматирование текста, например жирный шрифт и курсив, без необходимости использовать другой язык:

Однако для современной сети HTML является языком «описательной разметки». Это позволяет отделить структуру от аспектов презентации. HTML5 использует для этой цели специальные структурные теги:
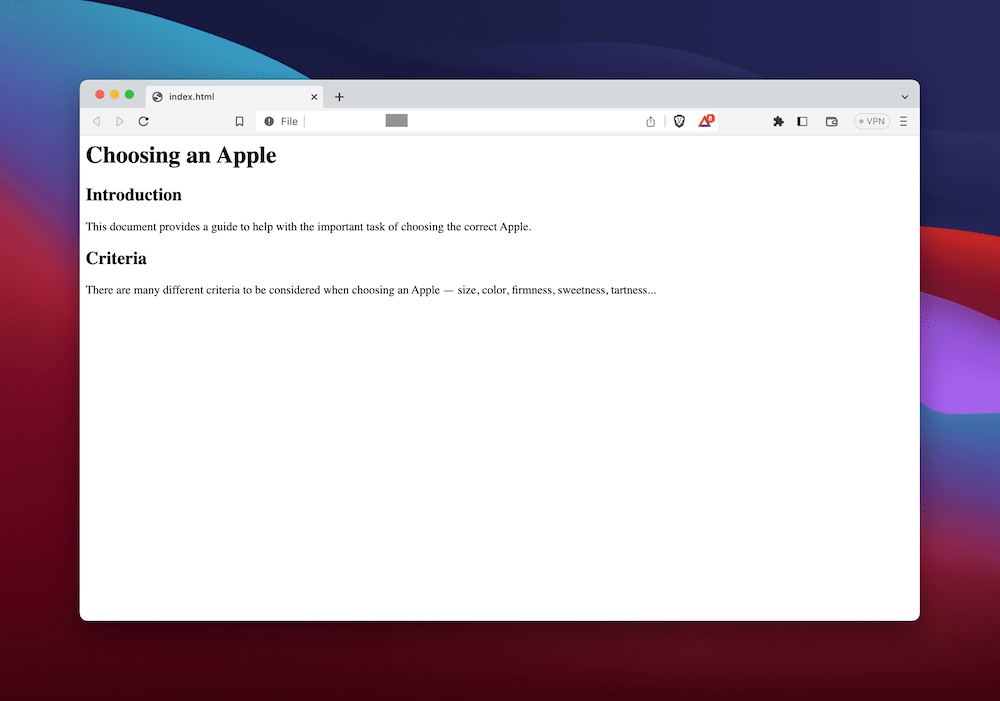
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > Язык кода: HTML, XML ( xml )Источник кода: Мозилла.
Это ничем не отличается от предыдущего примера HTML на внешнем интерфейсе, но на внутреннем интерфейсе добавлена дополнительная структура, которая помогает поисковым системам и процессу разработки:

Важно отметить, что HTML работает вместе с другими языками. Фактически, он представляет собой один из «святой троицы» веб-языков наряду с каскадными таблицами стилей (CSS) и JavaScript. В то время как первый обрабатывает выбор визуального дизайна, у JavaScript есть свои обязанности на современном веб-сайте.
JavaScript
JavaScript имеет почти такую же долгую историю, как и HTML. Его разработкой занимается Брендан Эйх, который в настоящее время является генеральным директором Brave Software (разработчики браузера Brave), а ранее работал генеральным директором Mozilla. Он разработал JavaScript для браузера Netscape Navigator еще в середине 1990-х.
JavaScript — это язык сценариев на стороне клиента и еще одна основа Интернета. Хотя вы можете работать с ним в процессе работы (т. е. вместе с HTML и CSS в одном файле), большинство разработчиков будут использовать отдельные файлы и «вызывать» JavaScript из HTML-документов:
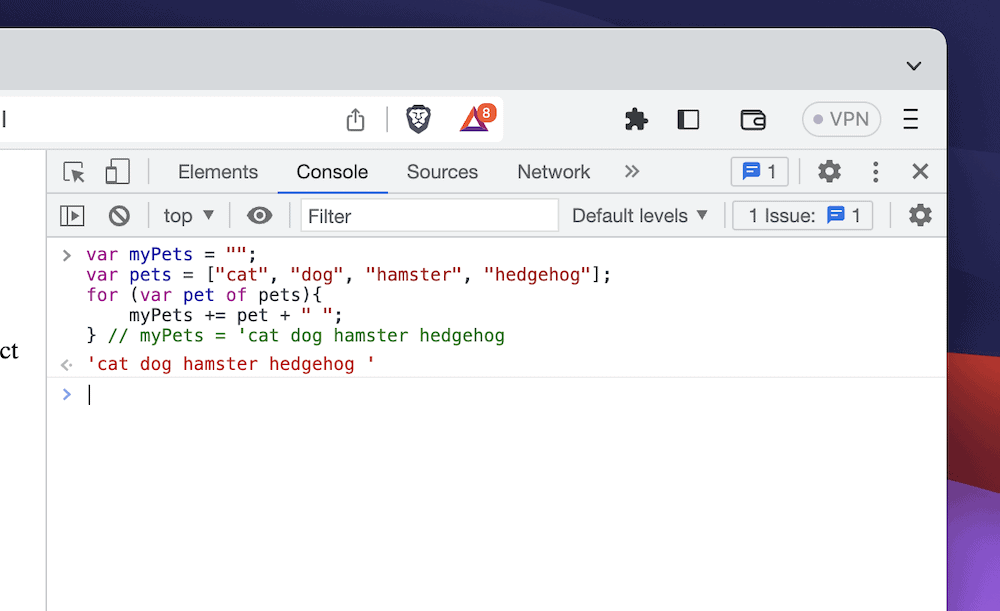
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog Язык кода: JavaScript ( javascript )Источник кода: выучить X за Y минут.
Этот простой фрагмент JavaScript выведет на экран простой список домашних животных:

В целом, JavaScript не так легко читается, как HTML, и имеет гораздо более сложные варианты использования. Например, без него мы не смогли бы создавать и просматривать динамические веб-сайты. Вы обнаружите, что большинство динамических элементов внешнего интерфейса веб-сайта исходят из JavaScript, например, всплывающая реклама, браузерные игры, функции потоковой передачи и многое другое. Этот язык является рабочей лошадкой в Интернете, и вы можете адаптировать его практически к любой задаче, даже к серверной работе, для которой вы часто используете PHP.
На самом деле, JavaScript — это только один язык из всего хоста, который соответствует родительскому стандарту: ECMAScript. Еще одним популярным примером языка, использующего этот стандарт в качестве ядра, является скрипт Google Apps.
Однако, несмотря на повсеместное распространение обоих языков, их использование имеет как положительные, так и отрицательные стороны. Далее мы обсудим их подробнее.
Плюсы и минусы HTML и JavaScript
Мы дадим вам быстрый спойлер: вы не можете выучить только один язык. Вам понадобятся как HTML , так и JavaScript, чтобы построить успешную карьеру веб-разработчика. На самом деле, вам придется обойти все за и против, поскольку реальной альтернативы структурированию веб-контента и приданию ему динамизма не существует [1] .
Тем не менее, важно знать, в чем заключаются сильные и слабые стороны, так как это сделает вас лучшим разработчиком. Во-первых, вот краткий обзор HTML:
- Вы можете выучить HTML быстрее, чем почти любой другой язык, так как его легко читать и понимать.
- Этот язык является основой Интернета, поэтому доступно множество документации и полезных руководств.
- Тем не менее, одна из причин его простоты заключается в его ограничениях, когда речь идет о тегах и командах.
- Вы не сможете добавить дополнительную интерактивность или динамическое содержимое, не используя другой язык.
Напротив, JavaScript является почти полной противоположностью HTML:
- Вы можете использовать JavaScript, чтобы добавить на сайт столько динамического и интерактивного контента, сколько вам нужно.
- Поскольку он выполняется в веб-браузере, вы получаете мгновенную обратную связь о том, работает он или нет.
- Однако это выполнение во время выполнения требует хорошего и оптимального программирования для хорошей работы.
- Язык намного сложнее, чем HTML и даже CSS. Это означает, что вам потребуется гораздо больше времени, чтобы изучить его, прежде чем вы сможете создать хорошую работу.
На самом деле, это хорошее время, чтобы сравнить HTML и JavaScript, где вы будете использовать оба. Давайте посмотрим на это дальше.
Как вы будете использовать HTML и JavaScript в процессе разработки
HTML и JavaScript работают вместе. Например, возьмем типичный HTML-документ:
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > Язык кода: HTML, XML ( xml )Это приведет к выводу, аналогичному нашим предыдущим примерам HTML:

Чтобы добавить интерактивность JavaScript в этот документ, вам нужно создать и заполнить новый файл и вызвать его из HTML:
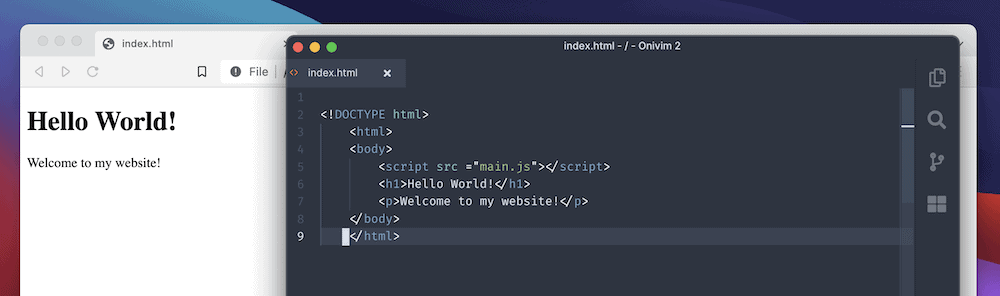
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … Язык кода: HTML, XML ( xml )Прямо сейчас это ничего не делает во внешнем интерфейсе, так как у нас еще нет кода JavaScript для запуска:

В файле JavaScript вы будете работать с HTML-тегами как со ссылками, чтобы затем размещать содержимое или управлять им в основном документе:
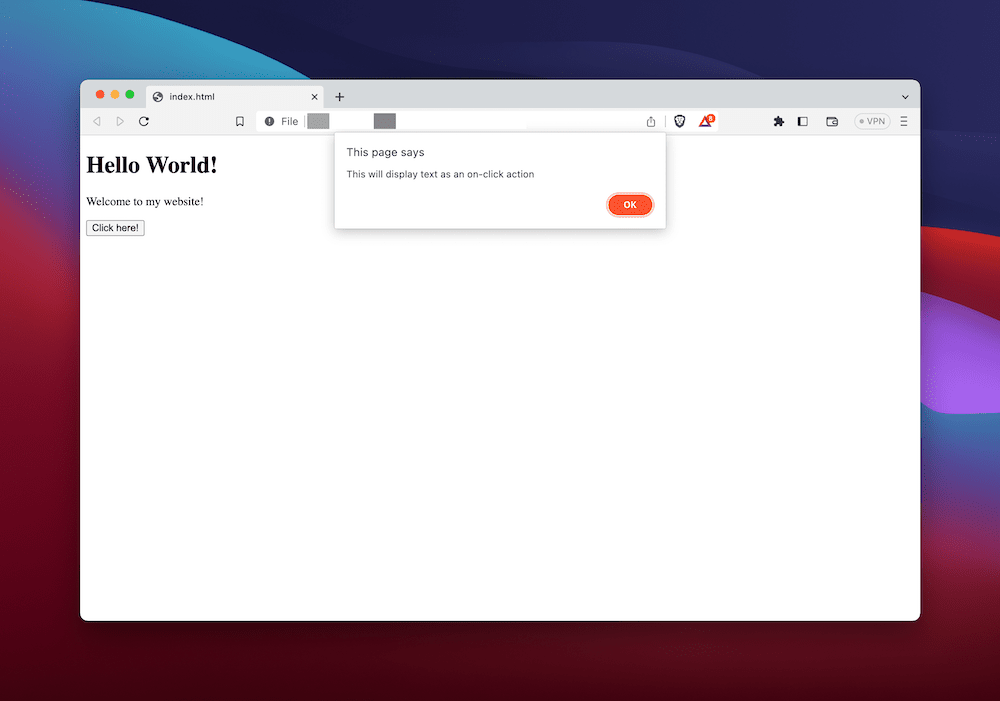
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } Язык кода: JavaScript ( javascript )Затем вы можете использовать это, возможно, используя кнопки HTML, чтобы сразу увидеть дополнение — всплывающее модальное окно, которое отображает предупреждение:


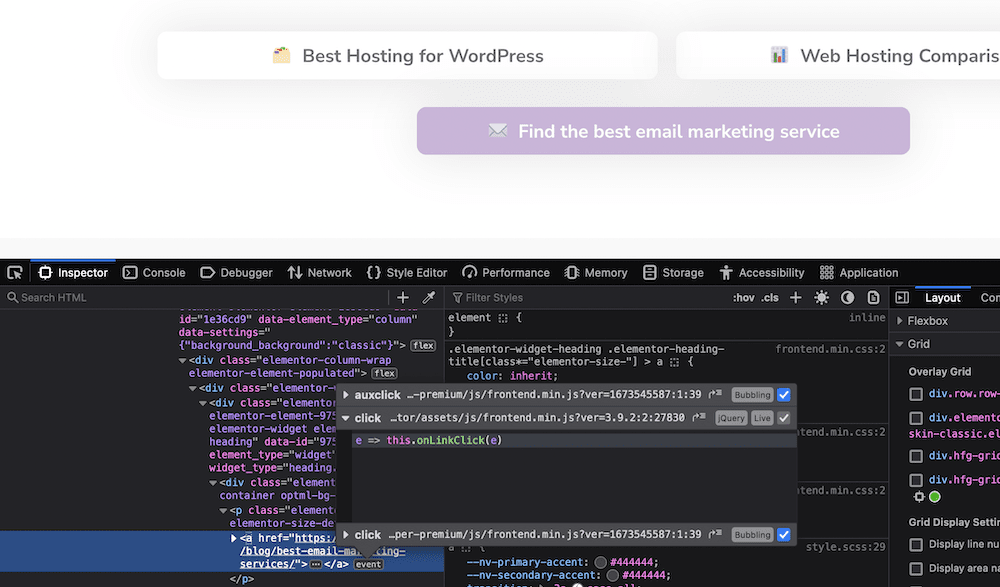
Это простой пример, но вы можете использовать инструмент Inspect Element своего браузера для просмотра более сложных приложений. Например, кнопка часто использует JavaScript для запуска дополнительного кода, который может вызывать всплывающее окно, также использующее JavaScript:

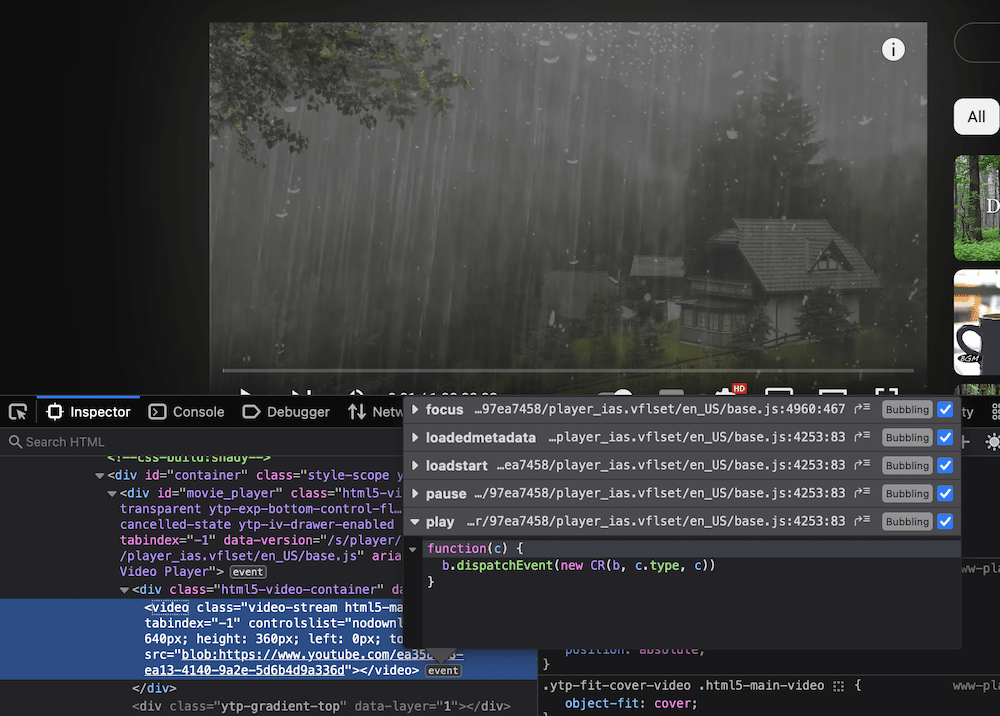
Вы даже сможете реализовать функции потоковой передачи и видео с помощью JavaScript:

Возможности широки, а возможности для разработки почти не ограничены, когда речь идет о совместном использовании HTML и JavaScript.
Где вы можете изучить HTML и JavaScript
Поскольку и HTML, и JavaScript являются основными языками веб-разработки, существует множество способов их изучения [2] :
- Через книги.
- Использование онлайн-курсов.
- Прохождение личного занятия.
Интернет-ресурсы в некоторых случаях имеют наилучшую доступность и стоимость. Например, YouTube предоставляет тысячи видеороликов по обучению веб-разработке. Тем не менее, многие разработчики, которые хотят учиться, сначала отправляются на Udemy, так как там есть широкий выбор курсов по разумной цене [3] .

Если говорить об абсолютных основах, то книги О'Рейли просто фантастические, особенно серия Head-First. Тем не менее, вы не захотите полагаться на них во всех своих знаниях (поскольку они могут иногда предлагать устаревшие практики). Вместо этого они работают как учебники по языку, на которых вы сразу же создаете что-то, что вы переход на другую книгу или курс. Конечно, и по HTML, и по JavaScript есть специальные книги для изучения конкретного языка.

Как только вы освоите основные принципы, вы захотите просто начать программировать, так как это может повысить ваш опыт обучения. Вы будете держать открытыми такие сайты, как Stack Overflow и техническую документацию по языку, так как вам, вероятно, потребуется ссылаться на них и задавать много вопросов.
HTML против JavaScript: карьерные перспективы
Подводя итог, вы захотите изучить HTML и JavaScript, чтобы разрабатывать внешний интерфейс веб-сайтов, и для этого доступно множество ресурсов. Однако у каждого разработчика будут разные цели. Некоторые хотят учиться в качестве хобби, в то время как другие будут стремиться к карьере. Таким образом, сравнение между HTML и JavaScript отличается.
Хотя существует множество типов разработчиков, вы разделите их на три основных типа:
- Разработчики внешнего интерфейса имеют дело с тем, как веб-сайт работает в браузере, используя HTML, CSS и JavaScript.
- Бэкэнд-разработчики будут использовать PHP, Python и другие языки для работы с базами данных и обхода данных внутри веб-сайта. Это также может включать JavaScript с правильным фреймворком (подробнее об этом чуть позже).
- Full-stack разработчики работают как над фронтендом, так и над бэкендом одновременно.
По данным Stack Overflow [4] , разработчики полного стека и серверной части составляют большинство профессиональных веб-разработчиков. Тем не менее, фронтенд-разработчики все еще имеют спрос, хотя и меньший. Мы утверждаем, что языки бэкенда, такие как PHP, могут быть более сложными в применении, а это значит, что в них больше потребности.
Более того, JavaScript — самый популярный язык для профессиональных настроек, хотя HTML используется почти так же часто. Для профессионального разработчика работа, связанная с каждым языком, начинается от 65 000 долларов в год. И это в нижней части шкалы оплаты, если учесть целый ряд серверных языков и языков более высокого уровня.
JavaScript-фреймворки
Как мы уже отмечали ранее, нет альтернатив HTML или JavaScript. Однако когда дело доходит до использования JavaScript, немногие разработчики будут использовать «ванильный» язык. Вместо этого они потратят некоторое время на выбор специальной «структуры». Это часто упрощает использование JavaScript для выполнения поставленной задачи. Многие фреймворки имеют определенные фокусы, а это значит, что вы будете использовать разные в зависимости от проекта.
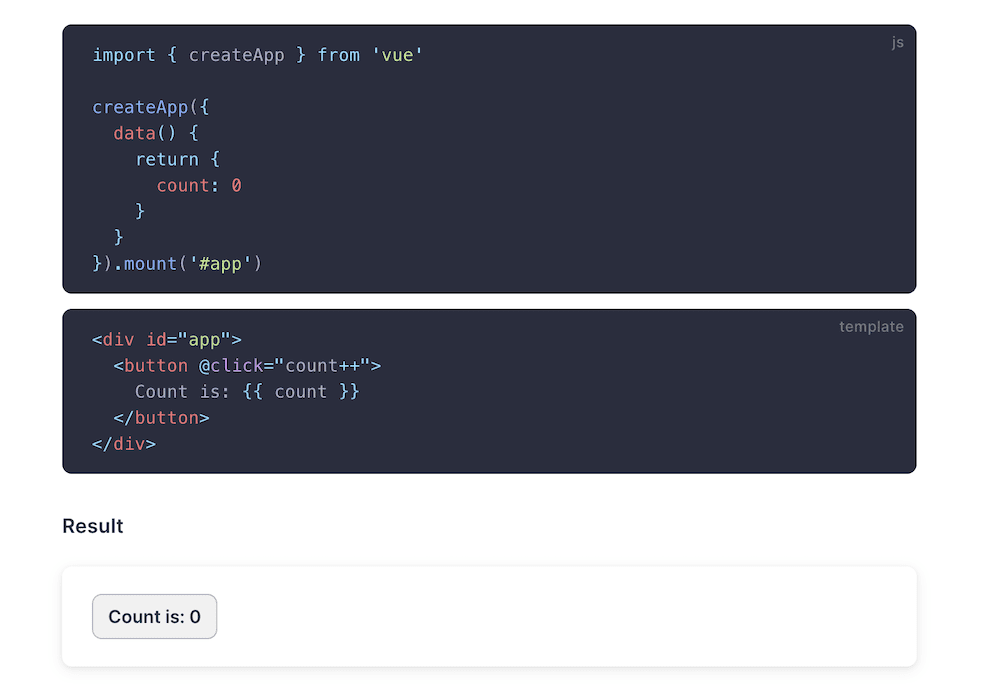
Например, Node.js позволяет вам использовать JavaScript в качестве серверного языка. Если вы хотите создать пользовательский интерфейс (UI), React (или, может быть, Vue) будет фреймворком, к которому вы будете стремиться.

Тем не менее, jQuery — самая популярная среда JavaScript, используемая в Интернете [5] . Короче говоря, jQuery позволяет вам с большей легкостью перемещаться по вашим HTML-файлам и имеет больший доступ к функциям обработки событий, CSS-анимациям и многому другому.
Подобно изучению как HTML, так и JavaScript, вы также захотите узнать и понять, как различные фреймворки JavaScript также взаимодействуют с языком и привносят новые функциональные возможности.
HTML против JavaScript: разбивка ключевых отличий
В этом посте есть что взять на заметку. Таким образом, вот краткий обзор основных различий между HTML и JavaScript:
| HTML | JavaScript | |
|---|---|---|
| Определение и использование | Это язык разметки, который служит основой для структуры веб-сайта. | Это язык сценариев, который позволяет вам реализовывать динамический и интерактивный контент на веб-сайте. |
| Тип содержимого | Статический язык. | Динамический язык. |
| Клиентский или серверный язык | Клиентская сторона (т. е. внешний интерфейс). | На стороне клиента, хотя выделенная структура может добавить функциональность на стороне сервера (т. е. на стороне сервера). |
| Кроссбраузерная совместимость | HTML работает в любом браузере. | Для запуска JavaScript требуется правильный движок, поэтому он не будет работать в каждом браузере. |
| Интеграция | Вы не можете встраивать HTML в другие файлы веб-разработки. | Вы можете кодировать и запускать JavaScript вместе с другими файлами, такими как HTML. |
| Расширяемость | Вы вообще не можете расширять HTML. | JavaScript предлагает ряд фреймворков и подмножеств, которые могут расширить функциональность и область применения. |
Учитывая все, что мы здесь проходим, вы, вероятно, захотите узнать, какой язык вам следует изучать для веб-разработки. Подведем итоги.
HTML против JavaScript: какой из них вы должны изучить для разработки
Неудивительно, что для разработки современного веб-сайта вам понадобятся как HTML, так и JavaScript. Мало того, CSS тоже будет важен, особенно для фронтенд-разработчиков или разработчиков полного стека. Фактически, для последнего вам также потребуется изучить такой язык, как PHP, и иметь навыки работы с базами данных с использованием языка структурированных запросов (SQL).
Мы советуем начать с HTML, так как вы можете быстро освоить его и начать создавать понятные структуры сайта. Оттуда, в то время как CSS поможет вам добавить визуальный дизайн на ваш сайт, JavaScript поможет вам создать современную интерактивность. Кроме того, вы также можете изучить jQuery, React и Node, так как они будут охватывать такие области, как дизайн пользовательского интерфейса, поддержка серверной части и улучшение обхода HTML.
Заключение
Существует множество языков программирования для изучения, но лишь немногие позволяют разрабатывать веб-сайты. Хотя в этой статье сравниваются HTML и JavaScript, вам необходимо изучить и то, и другое, чтобы сделать карьеру в веб-разработке веб-интерфейса.
Однако разработчики JavaScript часто зарабатывают больше денег благодаря гибкости языка: например, вы можете разрабатывать продукты Google Apps Script. В любом случае вам также необходимо знать HTML, несмотря на то, что он менее гибкий и адаптируемый.
Есть ли у вас какие-либо вопросы о HTML и JavaScript, и какой из них вам больше подходит? Спросите в разделе комментариев ниже!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
