Сделайте сайты WordPress загружающимися быстрее, чем когда-либо, с новым критическим CSS Hummingbird
Опубликовано: 2023-10-09Благодаря долгожданной функции Critical CSS в Hummingbird вы можете рассчитывать на более быструю загрузку страниц и более высокую производительность сайтов WordPress. Вот почему ресурсы, блокирующие рендеринг , теперь ушли в прошлое…

Если вас волнует скорость загрузки страницы (а вам следует это сделать, если вы хотите, чтобы посетители оставались на вашем сайте более двух секунд), то жизненно важно понимать, как CSS влияет на производительность сайта и как ускорить загрузку страницы с помощью оптимизации. задача, известная как Критический CSS .
В этой статье мы рассмотрим следующие темы:
- Что такое критический CSS и как он повышает производительность?
- Как оптимизировать WordPress с помощью критической функции CSS Hummingbird
- Критический CSS Hummingbird совместим со всем WordPress
Давайте погрузимся…
Что такое критический CSS и как он повышает производительность?
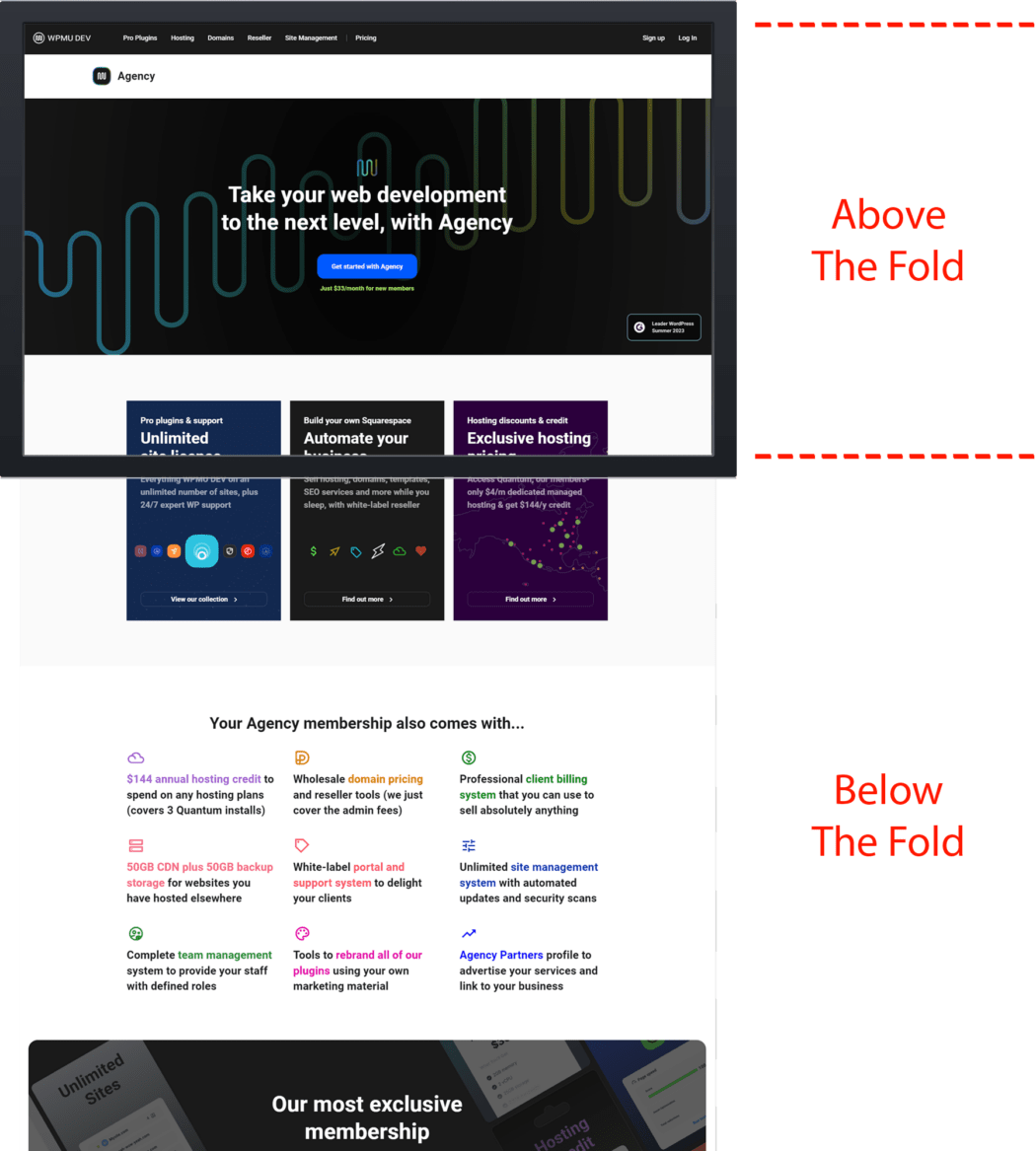
Когда пользователи заходят на веб-сайт, все, что они изначально видят, — это контент, отображаемый на их экране перед прокруткой.
Эта область называется «над сгибом».

Положительный пользовательский опыт можно измерить по тому, насколько быстро пользователи воспринимают контент для загрузки на веб-страницу. Чем быстрее загружается страница (или воспринимается пользователем как быстрая загрузка), тем лучше взаимодействие с пользователем. И наоборот, чем медленнее загружается страница (или, по мнению пользователя, она загружается медленно), тем хуже впечатления от нее.
Поскольку все, что посетитель видит, когда он попадает на страницу, — это контент над сгибом, прежде чем он начнет прокручивать вниз, имеет смысл сделать так, чтобы контент над сгибом загружался как можно быстрее, прежде чем загружать остальную часть страницы.
Критический CSS (также известный как «Критический путь CSS» или «Критический путь рендеринга CSS ») — это метод, который извлекает минимальный CSS, необходимый для максимально быстрого отображения контента в верхней части страницы для пользователя.
Хотя пользователь, просматривающий содержимое верхней части экрана, считает, что страница загружается быстро, остальная часть CSS может загружаться, и это не влияет на взаимодействие с пользователем.
Такие методы, как отложенная загрузка изображений, задержка выполнения JavaScript и критический CSS, — все это способы оптимизировать последовательность шагов, которые браузер выполняет для преобразования HTML, CSS и JavaScript в пиксели на экране.
Эта последовательность называется критическим путем рендеринга (CRP) и включает объектную модель документа (DOM), объектную модель CSS (CSSOM), дерево рендеринга и макет.
Оптимизация критического пути рендеринга повышает производительность рендеринга.
Преимущества критического CSS
Критический CSS может улучшить производительность сайта за счет:
- Более быстрый первоначальный рендеринг
- Улучшенный пользовательский интерфейс
- Улучшение эффективности SEO
- Уменьшен вес страницы
- Упрощенное обслуживание
- Прогрессивное улучшение
- Положительное влияние на основные веб-показатели (особенно на индекс First Contentful Paint и Speed Index)
- Более высокие оценки PageSpeed Insights
Примечание. Содержимое, отображаемое над сгибом при загрузке страницы перед прокруткой, будет отличаться в зависимости от устройства и размера экрана, используемого для просмотра веб-страниц. По этой причине не существует универсально определенной высоты в пикселях того, что можно считать контентом, расположенным над сгибом.
Реализация критического CSS
Итак, вы запустили свой сайт с помощью инструмента PageSpeed Insights, и в отчете рекомендуется устранить ресурсы, блокирующие рендеринг.
Что теперь? Как вы на самом деле реализуете рекомендации?
Что ж, вы можете попытаться исправить ситуацию вручную (утомительно, отнимает много времени и не рекомендуется), использовать инструменты веб-разработки (если у вас есть технические навыки) или использовать плагин WordPress, такой как Hummingbird, для автоматического выявления, устранения и устранения любых проблем. .
Мы рекомендуем использовать метод плагина. Это самый быстрый и разумный способ выполнить работу.
В то время как критический CSS в основном относится к CSS, расположенному над сгибом, Hummingbird может извлекать и встраивать весь используемый CSS на странице, задерживая/удаляя остальные.
Hummingbird не только устраняет блокировку рендеринга и неиспользуемый CSS для полностраничной оптимизации, но также выполняет оптимизацию выше сгиба, устраняя ресурсы, блокирующие рендеринг, с помощью встроенных функций, таких как критический CSS (см. ниже), задержка выполнения JavaScript для ресурсов JavaScript. и другие области, которые влияют на результаты Core Web Vitals на сайтах WordPress.
Как оптимизировать WordPress с помощью функции Critical CSS Hummingbird
Примечание. Critical CSS — это функция Pro, поэтому убедитесь, что на вашем сайте установлена Hummingbird Pro.
Давайте рассмотрим, как получить максимальную выгоду от использования новой важной функции CSS Hummingbird.
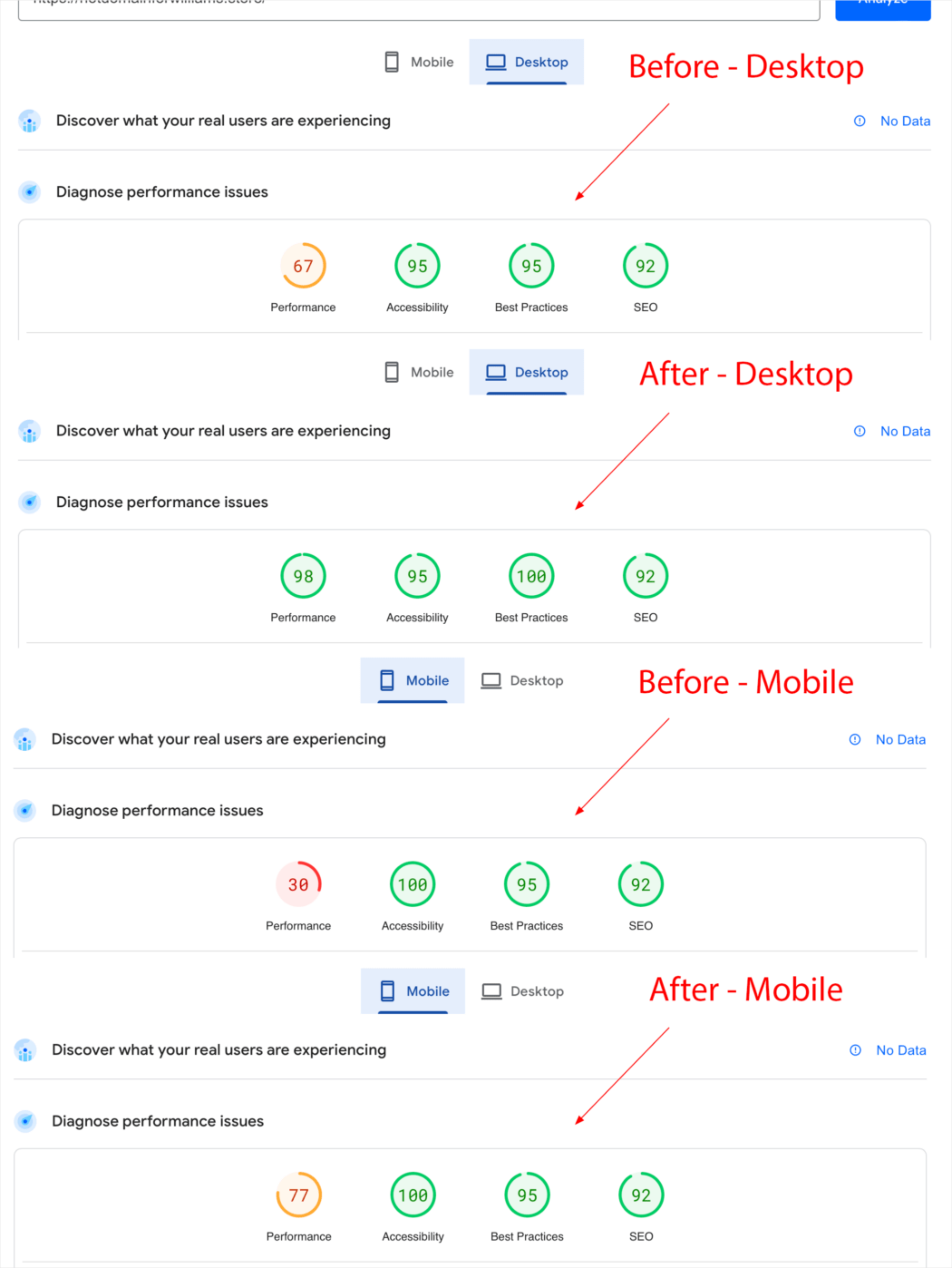
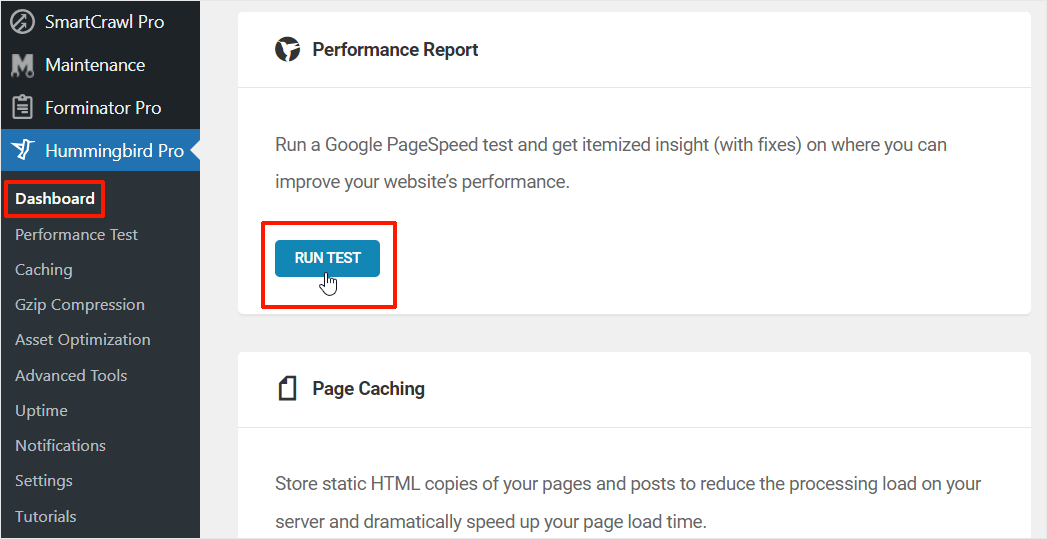
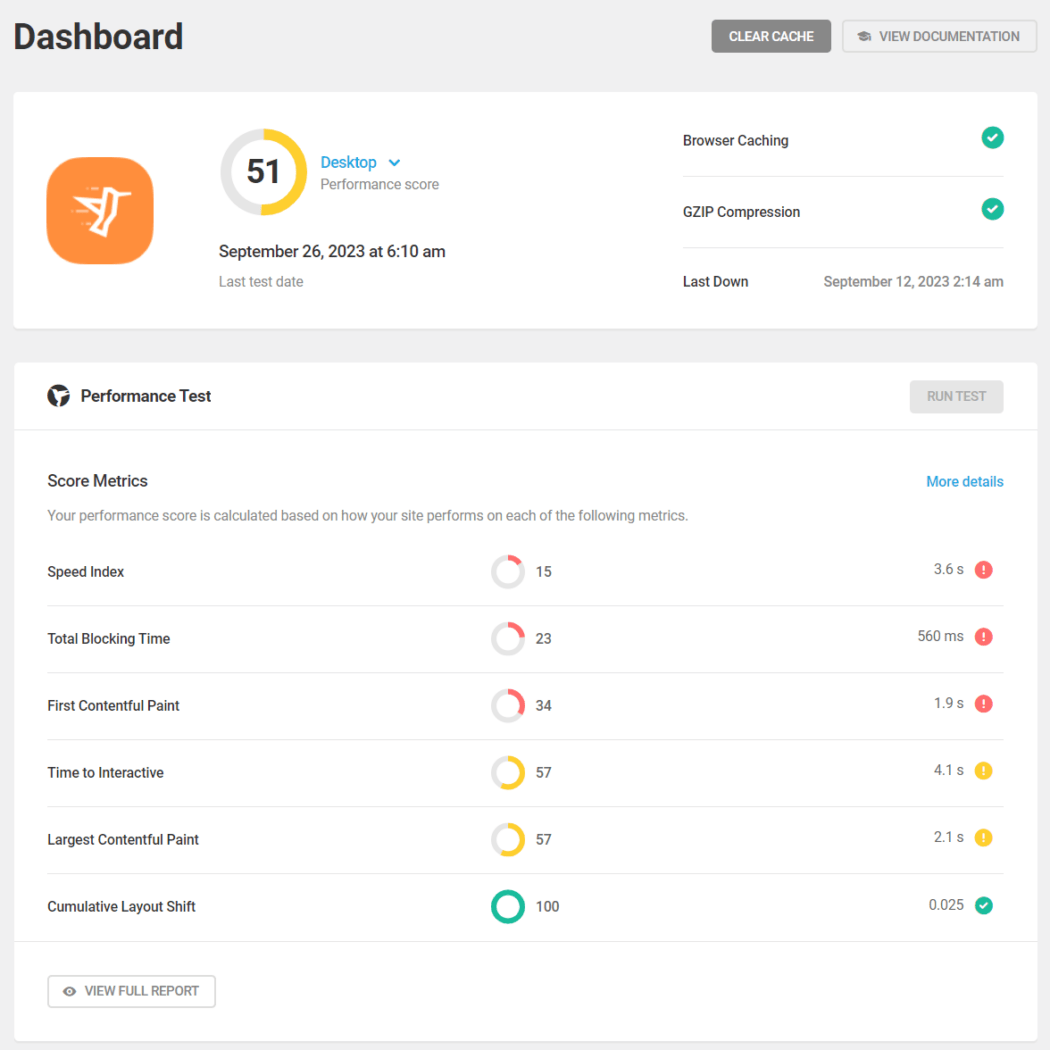
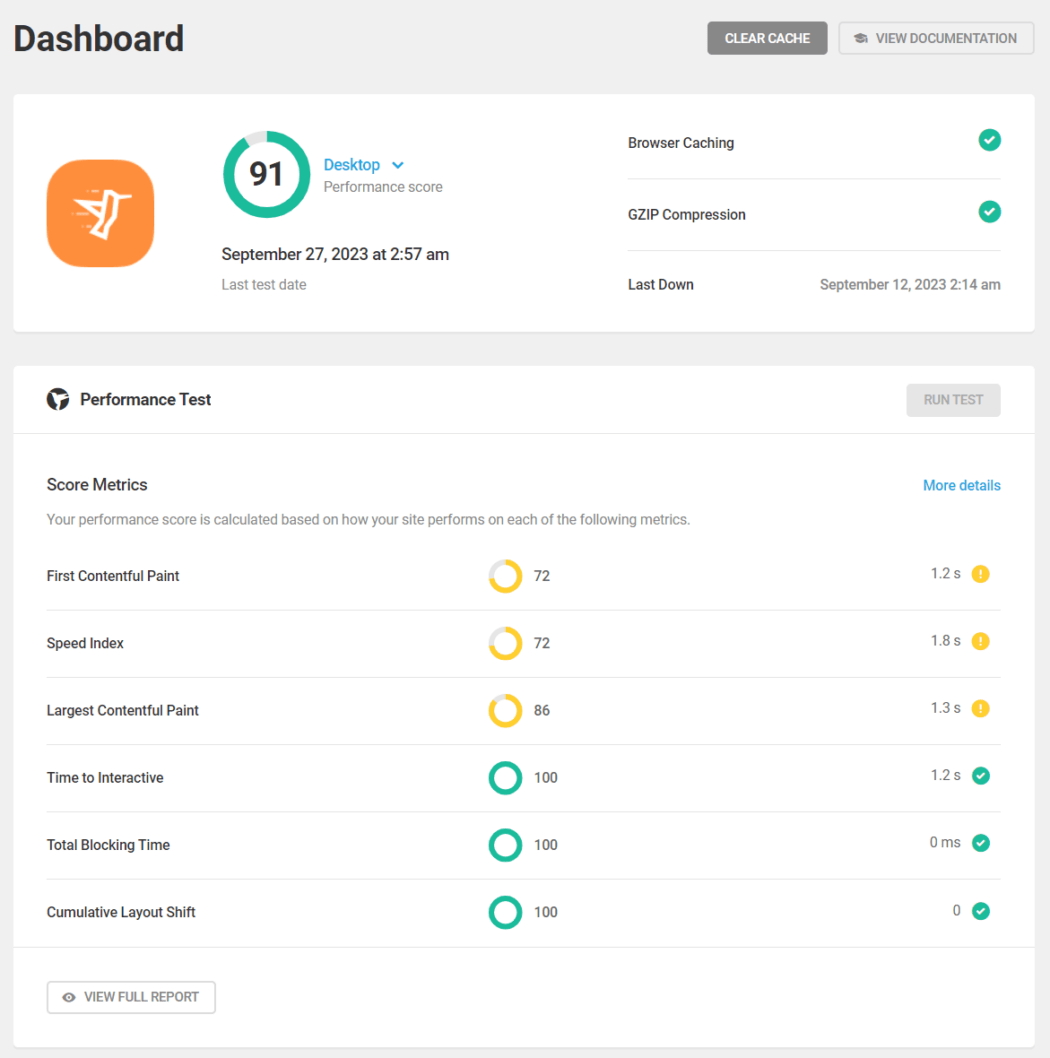
Во-первых, начните с запуска теста производительности.

Обязательно запишите первоначальные результаты, чтобы можно было сравнить результаты до и после.

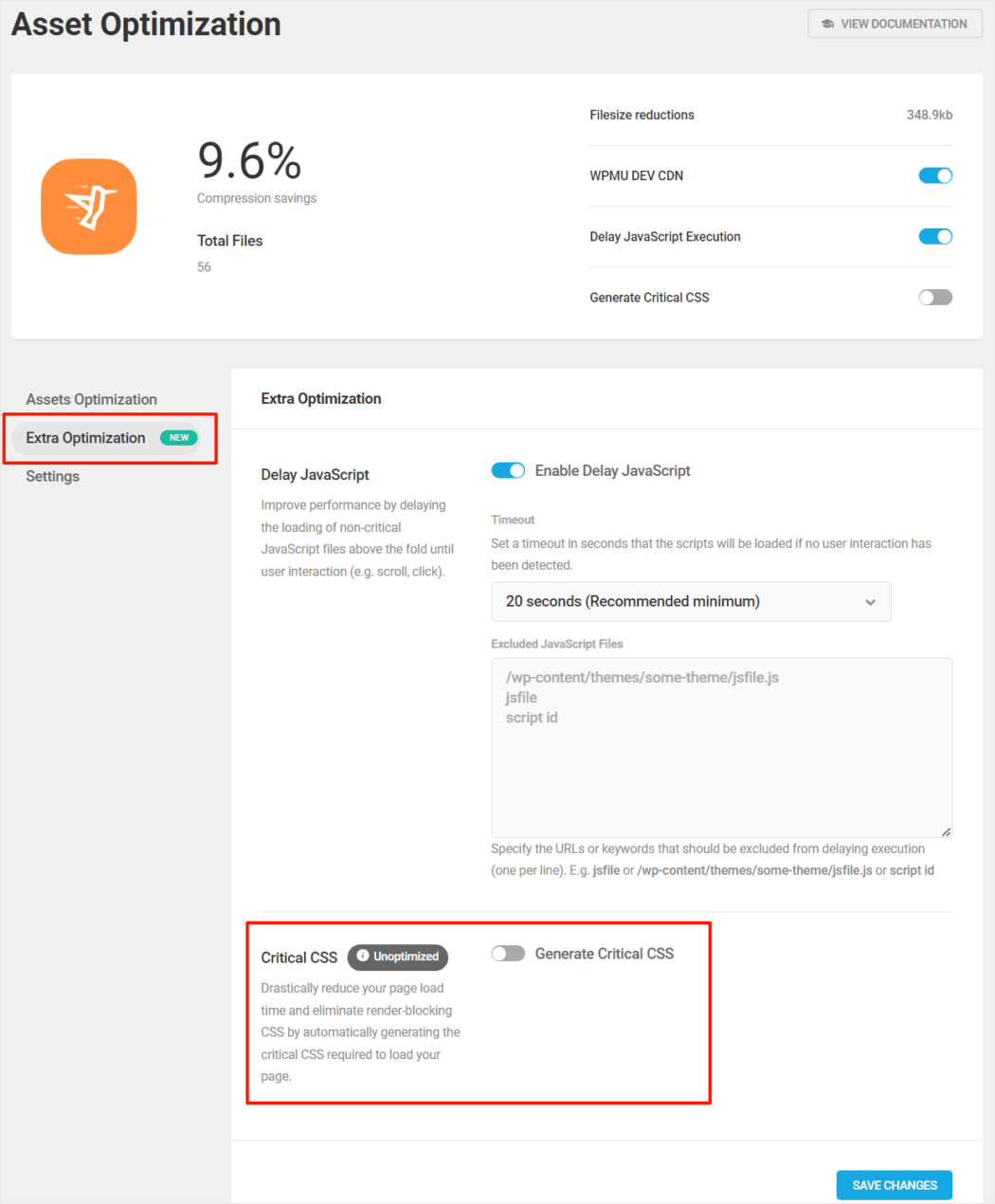
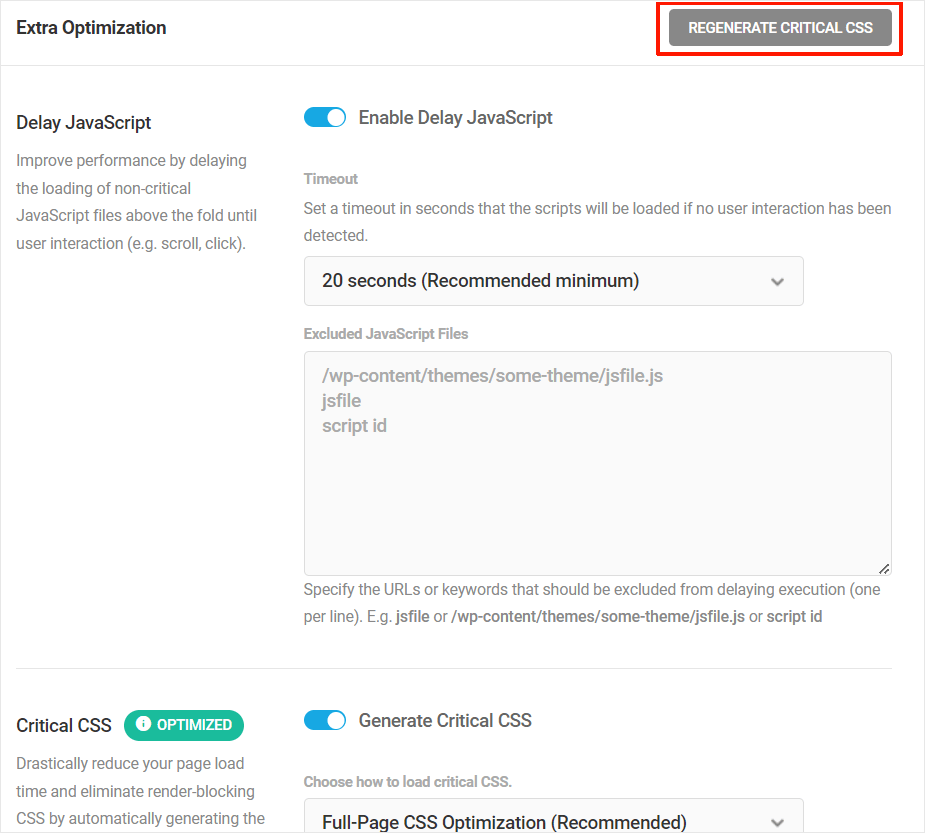
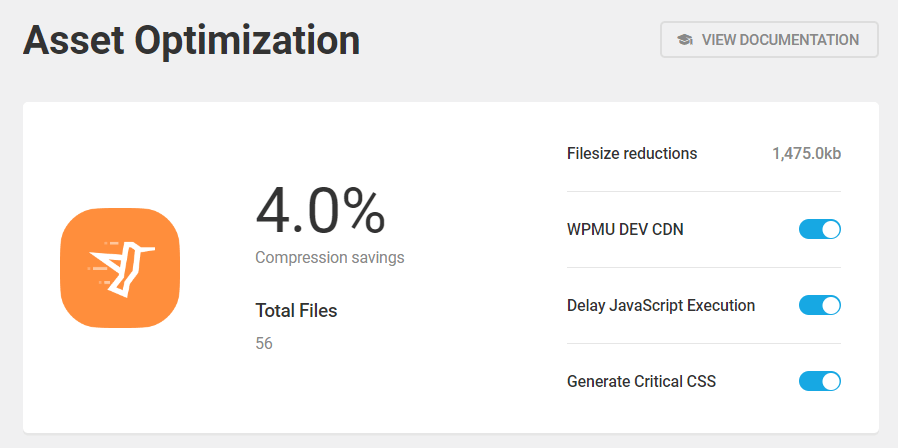
Затем перейдите в «Колибри» > «Оптимизация активов» > «Дополнительная оптимизация» и включите «Критический CSS».


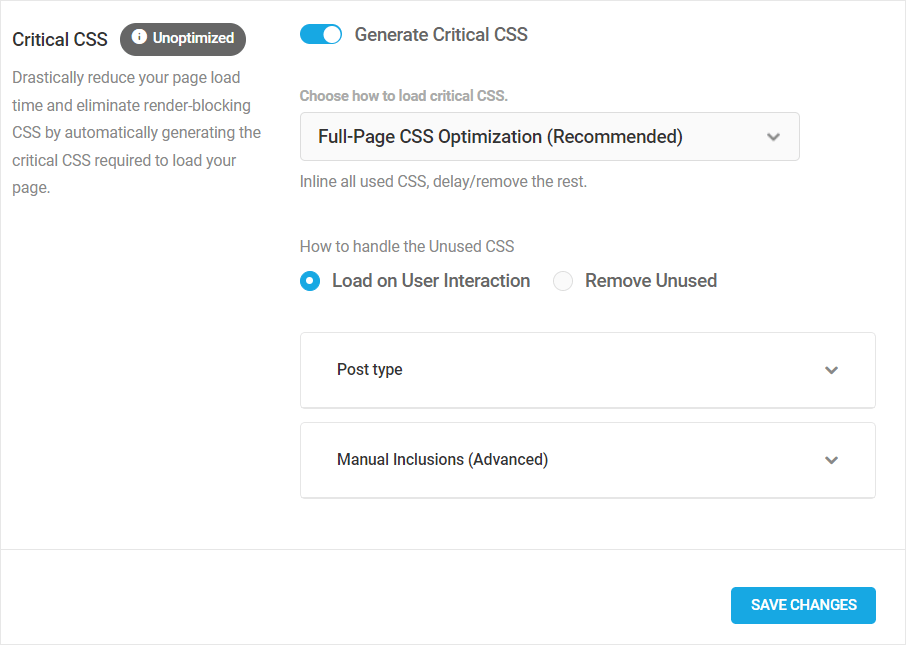
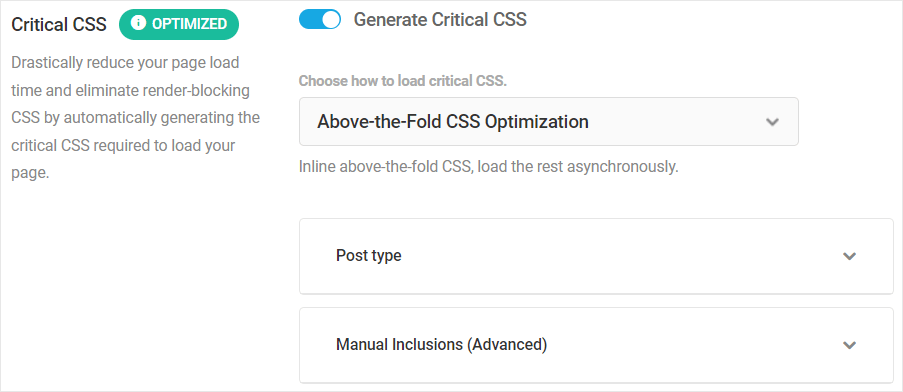
После включения этой функции вы увидите различные варианты загрузки критического CSS и обработки неиспользуемого CSS.
Загрузка критического CSS
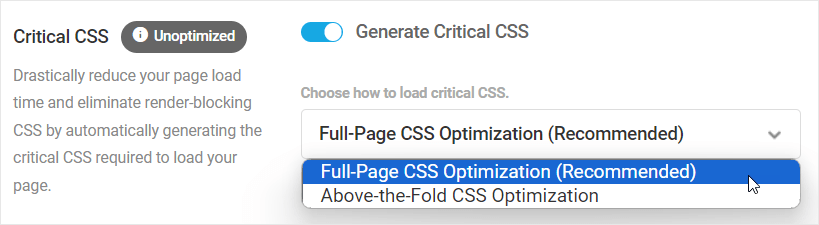
В этом разделе вы можете выбрать «Полностраничную оптимизацию CSS» (по умолчанию) или «Оптимизацию CSS над сгибом» .

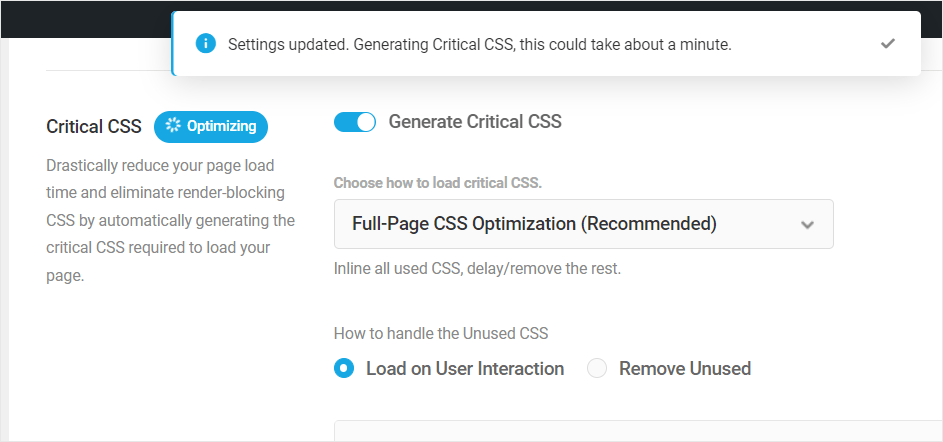
Мы рекомендуем выбрать параметр «Полностраничная оптимизация CSS с нагрузкой при взаимодействии с пользователем» по умолчанию, выбранный для большинства сайтов, так как это обеспечит наилучшие результаты и решит как проблемы устранения ресурсов, блокирующих рендеринг, так и сокращения неиспользуемых аудитов CSS, сохраняя при этом целостность всех страниц сайта. визуальные элементы.
Полностраничная оптимизация CSS встраивает весь используемый CSS и задерживает/удаляет загрузку остальных.
Выбор метода оптимизации CSS «над сгибом» рекомендуется для крупных сайтов с большим количеством сложного CSS, если вариант по умолчанию не дает желаемых результатов. Этот метод встроит весь верхний CSS-код и загрузит остальные асинхронно.
БЕСПЛАТНАЯ ЭЛЕКТРОННАЯ КНИГА
Ваш пошаговый план ведения прибыльного бизнеса в области веб-разработки. От привлечения большего количества клиентов до сумасшедшего масштабирования.
БЕСПЛАТНАЯ ЭЛЕКТРОННАЯ КНИГА
Планируйте, создавайте и запускайте свой следующий сайт WP без проблем. Наш контрольный список делает процесс простым и повторяемым.
Обработка неиспользуемого CSS
Hummingbird дает вам возможность загрузить неиспользуемый CSS при взаимодействии с пользователем , чтобы исправить любые проблемы с рендерингом, или «Удалить неиспользуемый », который обрезает неиспользуемый CSS, сохраняя только то, что необходимо, и загружая его встроенным.
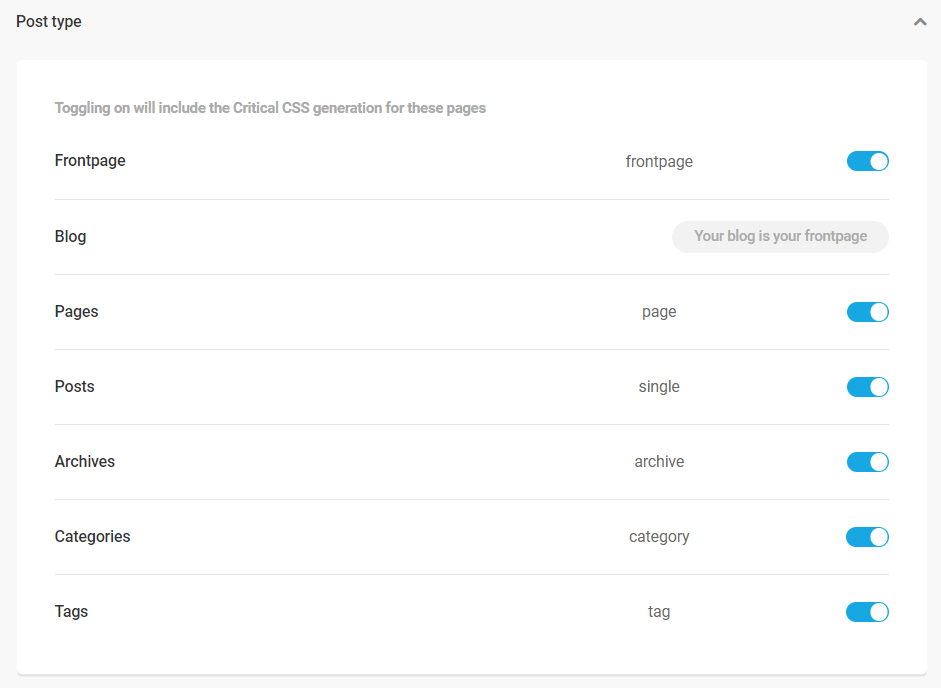
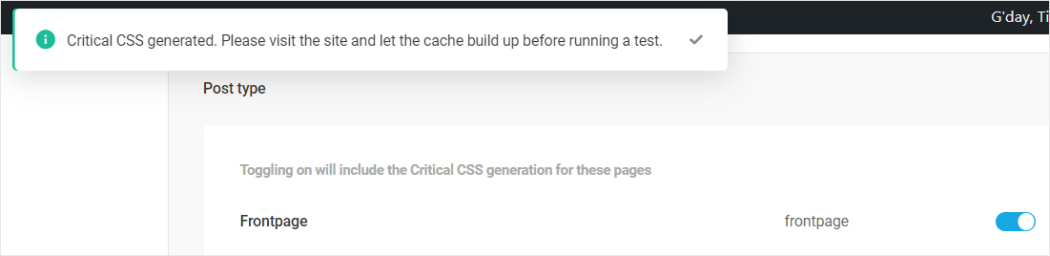
Кроме того, вы можете включить эту функцию для определенных типов сообщений.

Хотя переключатели типа записи доступны как для полностраничной оптимизации CSS , так и для метода оптимизации CSS над сгибом , только метод полностраничной CSS обрабатывает неиспользуемый CSS.

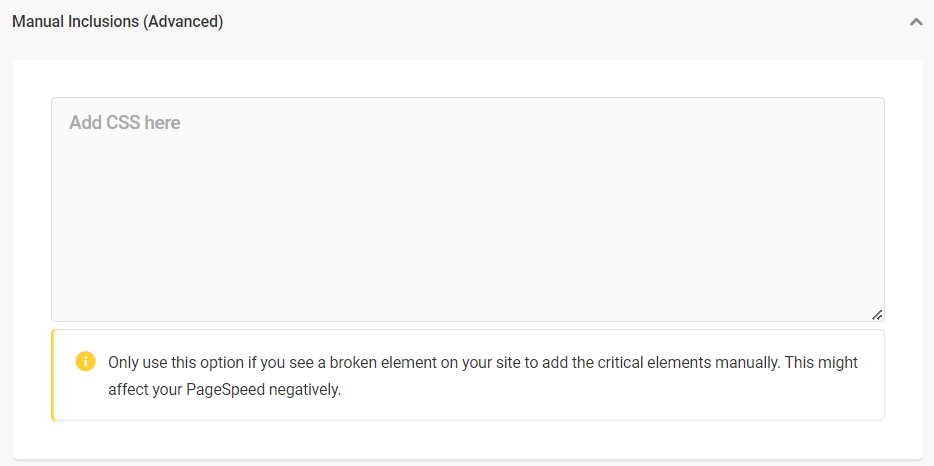
Оба метода оптимизации также предоставляют расширенную возможность вручную добавлять собственный CSS в раздел <head> страниц.

Примечание. Если вы использовали устаревшую функцию CSS над сгибом в более ранних версиях Hummingbird для ручной подачи CSS критического пути, существующие данные будут автоматически перенесены в поле «Включения вручную» , когда вы обновите плагин до последней версии и переключитесь на используя новую функцию.
После настройки параметров нажмите «Сохранить изменения». Hummingbird автоматически начнет внедрять Critical CSS в соответствии с вашими настройками.

После того, как вы увидите сообщение о завершении, посетите свой сайт и убедитесь, что все в интерфейсе отображается так, как должно.

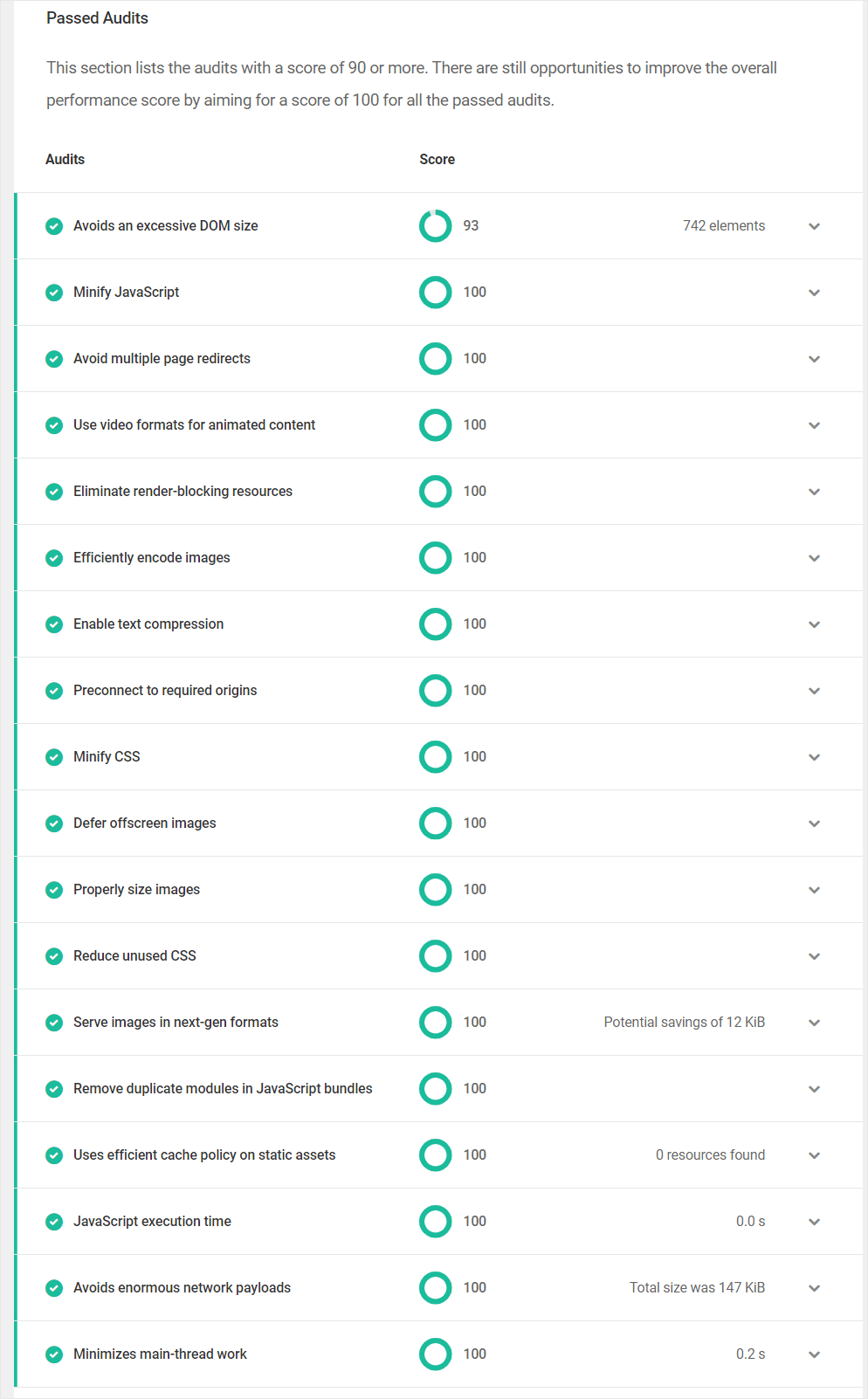
Обновите страницу, дайте кэшу снова накопиться, а затем запустите еще один тест производительности в Hummingbird, чтобы вы могли сравнить результаты до и после.

Восстановить критический CSS
После применения критического CSS на вашем сайте в верхней части экрана дополнительной оптимизации появится кнопка «Восстановить критический CSS».
Нажмите эту кнопку, чтобы очистить кеш, очистить все локальные или размещенные ресурсы и автоматически восстановить все необходимые ресурсы для вашего сайта или домашней страницы.

Критический CSS Hummingbird совместим со всем WordPress
Мы тщательно протестировали функцию Critical CSS Hummingbird и обнаружили, что она совместима со всеми версиями и темами WordPress, конструкторами страниц, шрифтами, WooCommerce, системами управления обучением (LMS) и т. д.
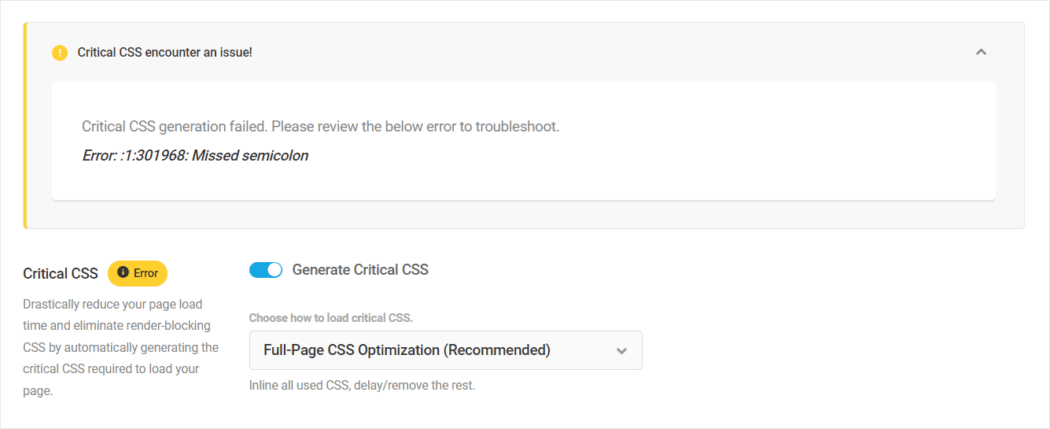
Однако важно отметить, что установка на ваш сайт плохо закодированных тем или плагинов, содержащих CSS с недопустимым кодом или недопустимыми строками, может вызвать проблемы и привести к появлению сообщения о критической ошибке CSS.

Если у вас возникли ошибки при использовании Critical CSS, попробуйте следующее:
- Нажмите кнопку «Восстановить критический CSS» и посмотрите, решит ли это проблему.
- Если вы снова получите ту же ошибку, мы предлагаем изменить тему (используйте промежуточный сайт, если ваш сайт работает) и запустить Critical CSS в новой теме. Если проблем нет, то проблема, скорее всего, в теме.
- Если у вас возникли проблемы после установки другой темы, мы рекомендуем устранить неполадки ваших плагинов.
- Если после выполнения всех вышеперечисленных действий ошибка по-прежнему не устранена, обратите внимание на сообщение об ошибке, временно отключите критический CSS на своем сайте и обратитесь в нашу службу поддержки за помощью в устранении проблемы.
Однако вы можете быть уверены, поскольку функция Critical CSS в Hummingbird была разработана с упором на сохранение визуальной целостности вашего сайта при одновременном повышении производительности. Эта функция хорошо обрабатывает ошибки и редко приводит к поломке сайта, даже в случае ошибок.
Дополнительную информацию об использовании функции Critical CSS см. в документации плагина.
Включите все функции оптимизации Hummingbird для достижения наилучших результатов.
Если для вас критически важно добиться максимальной скорости и производительности вашего сайта (сайтов) WordPress, использование Critical CSS Hummingbird — это определенно функция, которую вы не должны игнорировать.

Для достижения максимальной производительности и экономии мы рекомендуем использовать Critical CSS с кэшированием страниц и всеми функциями оптимизации ресурсов, которые предоставляет плагин, включая CDN и задержку выполнения JavaScript.

В большинстве случаев объединение всех функций оптимизации Hummingbird должно помочь вашему сайту достичь показателя PageSpeed 90+ или приблизиться к идеальному 100, если ваш сайт уже работает хорошо.

Как упоминалось ранее, Critical CSS — это функция Hummingbird Pro, доступная всем участникам WPMU DEV.
Если вы в настоящее время используете наш бесплатный плагин Hummingbird, рассмотрите возможность стать участником, чтобы получить доступный и безопасный доступ к нашей универсальной платформе WordPress «все в одном». Здесь есть все необходимое для запуска, ведения и развития вашего бизнеса в области веб-разработки.
А если вы являетесь членом агентства, вы даже можете использовать «белую этикетку» и перепродавать Hummingbird (а также хостинг, домены, весь наш набор PRO-плагинов и многое другое) под своим собственным брендом.
