Функции Hydrogen Pack v1.3 меняют правила игры
Опубликовано: 2022-04-10Hydrogen Pack — обязательный плагин для Oxygen Builder. Мы используем этот инструмент во всех наших веб-проектах, и, вероятно, он сэкономил нам тысячи часов. После Oxygen это всегда первый установленный плагин. С ним приходят сочетания клавиш, контекстное меню, копирование/вставка, режим песочницы и многое другое.

Это первое крупное обновление с тех пор, как мы его приобрели. В Hydrogen Pack 1.3 добавлены некоторые важные функции, которые можно использовать, чтобы сэкономить вам еще больше времени и создавать более качественные сайты WordPress с помощью Oxygen Builder. После нескольких часов возни с новыми инструментами я хотел написать о том, что они из себя представляют, и о возможных вариантах их использования. Во-первых, если вы не знакомы с этим плагином, не стесняйтесь прочитать наш обзор функций:
https://isotropic.co/an-agency-review-of-hydrogen-pack-for-oxygen/
Этот обзор не обновлен для версии 1.3 — об этом и пойдет речь в этой статье. Без дальнейших церемоний, давайте взглянем на эти новые функции и на то, как я собираюсь их использовать.
(Эта статья будет существенно расширять официальный пост Абделуахеда на сайте Clean Plugins с комментариями от меня, человека, который использует Oxygen по 10 часов в день, 6 дней в неделю)
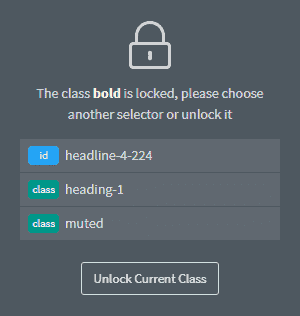
Блокировка класса
Это функция, которая уже включена в OxyNinja, и я полюбил ее. Теперь, когда он есть у Hydrogen, я, вероятно, перейду на использование их утилиты, потому что она немного более удобна для пользователя, но предлагает некоторые дополнительные функции.
Блокировка класса делает то, что следует из названия. Он блокирует все функции редактирования для определенного класса в Oxygen. Когда вы создаете, может быть очень легко случайно изменить глобальные стили (скажем, у вас есть класс кнопки, который применяется ко многим кнопкам на сайте, и вы случайно меняете его), когда вы действительно хотите изменить стили. связанный с идентификатором элемента. Блокируя класс, вы гарантируете, что стили внутри него не будут случайно изменены.

Мне пришлось потратить много минут своей жизни, пытаясь выяснить, какой глобальный/служебный класс я случайно отредактировал - в некоторых случаях через несколько дней после того, как я сделал ошибку. Это решит эту проблему.
Настройка OxyNinja работает очень хорошо, и это хорошая идея, если вы используете классы OxyNinja, но реализация этой функции в Hydrogen выглядит немного лучше.
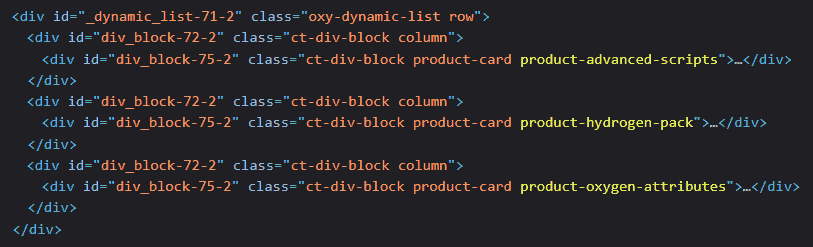
Динамические классы
Это самая большая функция, которая может серьезно расширить возможности Oxygen. Это также самая сложная функция, но, повозившись несколько минут, я вижу несколько реальных вариантов использования.
Во-первых, эта функция позволяет динамически назначать класс CSS любому элементу. Самый большой вариант использования - ретранслятор. Мы можем установить «заголовок» отдельного сообщения, отображаемого в разделе повторителя, для применения в качестве класса в HTML. Хотя это не решает полностью проблему «дублирования идентификаторов повторителей», оно позволяет нам применять стили к определенным разделам повторителя.

Вы можете видеть: идентификаторы по-прежнему дублируются, но теперь для каждой секции повторителя есть уникальные классы CSS, что позволяет нам отдельно стилизовать каждую из них.
Мы также можем добавлять классы из полей ACF и большинство других данных, доступных в бэкэнде Oxygen Builder. Это означает, что мы можем условно применять стили из глобальной таблицы стилей, если в бэкенде установлен флажок ACF — это должно дать нашим клиентам гораздо больше контроля над фактическим стилем их веб-сайта. ACF может быть таким: «Сделать заголовок темным?», и если флажок установлен, к нашему заголовку применяется .header-dark, а CSS может оформить фон как rgba(0,0,0,0).

Сохранить расширенное состояние вкладок
Это можно классифицировать как «незначительную настройку», но возможность сохранять расширенное состояние вкладок для нескольких элементов сэкономит нам массу времени. Я только хочу, чтобы это было добавлено раньше.
Когда вы редактируете любой компонент в Oxygen, большинство настроек, которые вы применяете, будут выполняться в разделе «Дополнительно». Если вы нажмете на новый элемент (независимо от того, того же ли он типа), собственное поведение редактора Oxygen сбрасывает его на стандартную вкладку. Если вы включите эту настройку, этого не произойдет. Скажем, вы находитесь на вкладке макета для одного элемента. Когда вы нажмете на следующий, вкладка макета для нового элемента останется открытой.
Это удобно при добавлении атрибутов данных для библиотек Javascript, таких как Locomotive Scroll или Paroller. Они требуют, чтобы вы добавили несколько атрибутов ко всем без исключения элементам, к которым вы хотите применить эффекты. Это может показаться простым, но когда дело доходит до сотен элементов, необходимо нажать «дополнительно», прокрутить до «атрибуты» и щелкнуть, что не только требует времени, но и может быть физически утомительным.
Отключить составные элементы
До сих пор я никогда не использовал составной элемент. Поскольку я их не использую, эта функция для их отключения приветствуется: убирайте беспорядок, удаляйте сторонние запросы из бэкэнда компоновщика и ускоряйте загрузку. Включите их обратно, если вы собираетесь их использовать.
3 новых сочетания клавиш/меню
- Пункт меню и сочетание клавиш для переключения между обычным текстом и форматированным текстом для текстовых элементов.
- Сочетание клавиш для создания новых элементов форматированного текста .
Это то, чего мне не хватало. Я часто использую форматированный текст, потому что это экономит мне время. Клиенты обычно отправляют отформатированные документы Word, и я могу просто вставить их. Но поскольку я использую ярлыки для создания структуры страниц, избавляя меня от необходимости делать миллион кликов, я заметил отсутствие этого ярлыка. Рад видеть, что это здесь сейчас!
- Сочетание клавиш для кнопки « Применить код» под редактором кода.
Это еще одна, казалось бы, незначительная настройка, которая очень приветствуется. Я использую VS Code и другие редакторы кода. Я привык к сочетаниям клавиш. При редактировании кода в Oxygen я иногда забываю нажать «Применить код», а в некоторых случаях код исчезает после того, как я нажимаю на другой элемент. С этим ярлыком применение кода скоро превратится в мышечную память, и я стану более эффективным.
Стоит ли покупать водородный пакет?
Если у вас нет Hydrogen Pack, вы многое упускаете. На мой взгляд, Oxygen должен предложить это как «дополнение» к реальному плагину при проверке. Тот факт, что я использовал конструктор в течение нескольких месяцев без водорода, до сих пор не дает мне покоя. Причина этой восторженной рекомендации заключается в том простом факте, что она сэкономила мне и моим разработчикам часы за часами ручной работы — и теперь обновление v1.3 добавляет еще больше посвящения экономии вашего времени.
Если вам нужно еще какое-то убеждение, прочитайте наш полный обзор здесь и не стесняйтесь задавать любые вопросы в разделе комментариев или в нашей новой группе Facebook (pst, мы, вероятно, раздадим неограниченную лицензию, когда мы достигнем 500 участников) .
