Дизайн гиперссылок: 9 примеров из реальных веб-сайтов (включая CSS)
Опубликовано: 2023-04-14Изучение примеров дизайна гиперссылок важнее, чем вы думаете. Ссылки — это то, что превращает Интернет в «сеть» и связывает друг с другом несвязанные между собой страницы и веб-сайты. Они также ведут посетителей по вашему сайту, позволяют им узнать больше о нем и глубже погрузиться в интересующие их темы. Кроме того, в качестве обратных ссылок гиперссылки желательны в качестве сигнала SEO.
Короче говоря, без ссылок веб-сайты и Интернет не были бы такими, какие они есть.
Мы уже говорили о том, как стилизовать ссылки с помощью CSS в прошлой статье. Однако то, что вы знаете, как его применять, не означает, что вы знаете, какой стиль придать своим ссылкам. По этой причине, это то, что мы хотим осветить в этом посте.
Ниже мы рассмотрим примеры того, как разные веб-сайты следят за тем, чтобы их ссылки были заметными и красивыми. Мы также рассмотрим базовую разметку и обсудим, как они разработали дизайн своих гиперссылок. Надеюсь, вместе это даст вам хорошее понимание и идеи для ссылок на вашем собственном сайте.
Зачем вообще думать о дизайне ссылок?

Давайте сначала поговорим о том, почему вы должны инвестировать в дизайн гиперссылок вашего сайта. Если вы не занимаетесь веб-дизайном, вы, вероятно, настолько привыкли к их использованию, что никогда не задумывались о том, как они выглядят раньше.
Тем не менее, если вы обратите внимание, вы быстро заметите, что ссылки выглядят очень по-разному на разных сайтах. Они используют разные цвета, некоторые подчеркнуты, некоторые нет, но вы все равно инстинктивно понимаете, что фрагмент текста — это кликабельная ссылка. По крайней мере, в лучшем случае.
В худшем случае дизайн ссылок настолько плох, что вам трудно их идентифицировать, и это проблема.
Почему?
Потому что, во-первых, мало кто действительно читает ваши страницы и статьи целиком, большинство просматривает. Это означает, что они перескакивают с одной точки привязки на другую, чтобы найти только те части вашего контента, которые им интересны и имеют отношение к ним.

Наряду с заголовками или изображениями ссылки являются одним из таких якорей. Если вы не сделаете их выделяющимися и узнаваемыми, это затруднит понимание вашего контента большей частью ваших читателей. И это никогда не будет хорошей идеей, если вы хотите, чтобы они остались.
Конечно, вам также нужно подумать о якорном тексте ссылки, который позволяет им узнать, куда их приведет ссылка, но это тема для совершенно другой статьи.
Кроме того, ваши ссылки являются частью вашего веб-дизайна, поэтому вам нужно убедиться, что они соответствуют остальной части вашего сайта.
Как настроить таргетинг на ссылки
Как уже упоминалось во введении, у нас есть целая статья о том, как стилизовать ссылки с помощью CSS, которую я настоятельно рекомендую вам прочитать. Однако, поскольку некоторые принципы в нем важны для понимания приведенных ниже примеров, вот примечания.
Первое, что важно знать, это то, что в HTML ссылки создаются с помощью тега a или привязки.
<a href="https://torquemag.io/">TorqueMag</a>Как следствие, это также способ настроить их стиль в CSS:
a { color: #3af278; } Во-вторых, помимо простого a , ссылки при использовании проходят через несколько состояний.

Вы можете стилизовать их отдельно, используя псевдоклассы:
-
a:visited— ссылка, которую пользователь посещал ранее, то есть она существует в истории его браузера. -
a:focus— например, сфокусированная ссылка — это ссылка, на которую посетитель перешел с помощью клавиши табуляции. -
a:hover— стиль, который отображается, когда пользователи наводят курсор мыши на ссылку.hoverиfocusчасто сочетаются друг с другом. -
a:active— Кратковременно видимый стиль в момент клика по ссылке.
Примеры дизайна гиперссылок, которые вдохновят вас на собственный выбор
После этого краткого обсуждения давайте взглянем на различные способы создания гиперссылок на вашем веб-сайте.
Разрушительный журнал
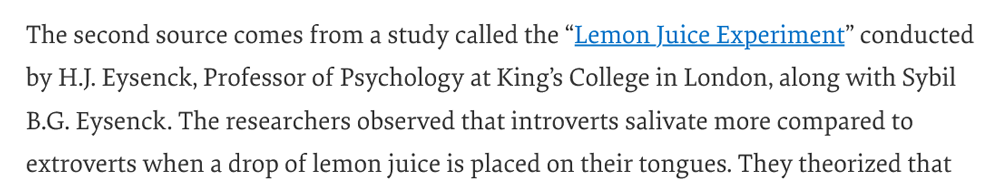
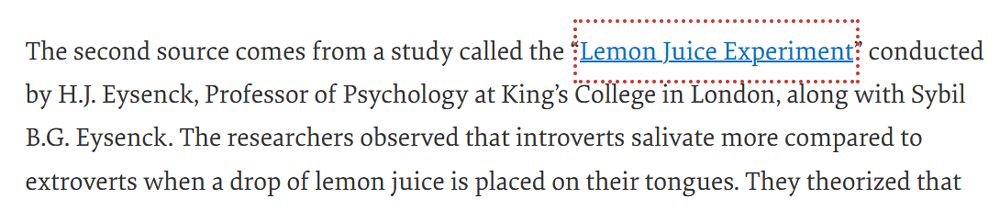
Мы начинаем с Smashing Magazine. Как известному журналу о веб-дизайне, вы могли бы подумать, что их игра по дизайну ссылок находится на высоте. По этой причине удивительно видеть, что они в значительной степени выбрали стандартный вариант, по крайней мере, для своих ссылок в содержании. Они синие, подчеркнутые и даже не меняются при наведении курсора.

С одной стороны, это действительно хорошо, так как каждый может распознать их как ссылки. С другой стороны, это немного разочаровывает, потому что остальная часть веб-сайта имеет много микровзаимодействий, а ссылки — нет.
Но не бойтесь, когда вы настроите focus , немного игривости и брендинга проявится пунктирная линия вокруг ссылки в красном цвете Smashing Magazine.

Как они это сделали
Если вы хотите использовать эффект контура, аналогичный Smashing Magazine, вот разметка CSS:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }Ничего особенного. Простой пунктирный контур с определенной шириной, цветом (с использованием пользовательских свойств CSS) и смещением, чтобы сделать его шире.
TorqueMag
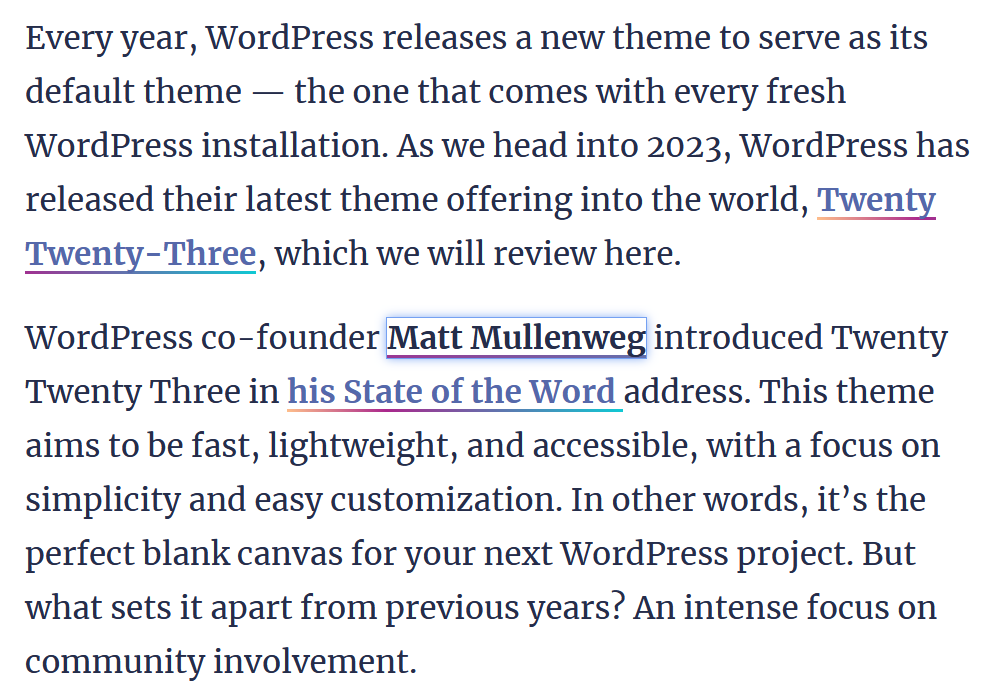
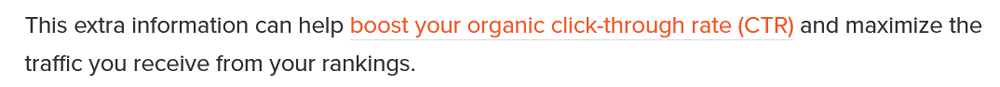
Далее мы поговорим о том, как мы работаем с дизайном ссылок здесь, на TorqueMag. Если вы изучите любую из ссылок на этой или других страницах, вы обнаружите следующее:
- Гиперссылки выделены синим цветом и красочно подчеркнуты.
- Наведение делает их черными, а также меняет цвет нижнего подчеркивания.
- Когда ссылка сфокусирована или активна, она окружена рамкой с тенью.

CSS-разметка
Как все это технически достигается? Начнем с очевидной звезды шоу, градиента, используемого для подчеркивания ссылок, как в их обычном состоянии, так и при hover и active . Ниже приведен код, который его создает.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } Вот разбивка: во-первых, разметка CSS устраняет обычное подчеркивание (см. text-decoration: none; ), а затем создает фоновое изображение с градиентом, использующим три цвета. Затем это фоновое изображение позиционируется полностью внизу и устанавливается на repeat . Наконец, он получает размер, который составляет 100% по горизонтали и 2 пикселя по вертикали.
Существует также свойство transition , необходимое для эффекта наведения, который, как правило, достигается за счет увеличения размера фонового изображения. Таким образом, цвета растягиваются, что вместе с transition создает ощущение движения. Последнее усиливается тем фактом, что эффект наведения также использует анимацию, которая заставляет цвета продолжать двигаться, пока курсор находится на ссылке.
Много чего происходит по простой ссылке, не так ли?
В отличие от этого, дизайн focus довольно прост: только контур и тень снаружи:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKube
Должен признаться, мне очень нравится следующий пример дизайна гиперссылки. Хотя это довольно просто, на мой взгляд, это также очень со вкусом сделано.
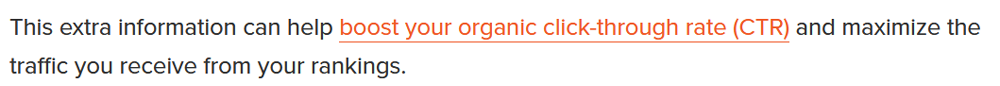
Первоначальный дизайн выглядит достаточно просто: ссылки окрашены в красный цвет с серой линией под ними.

Когда вы наводите на нее курсор, серая линия приобретает тот же оттенок красного с минимальной задержкой между двумя состояниями.

Базовый код
Естественно, разметка для такого вида не очень сложная:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } Интересно то, что они достигают этого с помощью свойства border . Раньше это было важно, потому что это давало вам больше контроля над тем, как стилизовать линию. Однако сегодня появились новые функции CSS, которые могут напрямую нацеливаться на свойства text-decoration , такие как text-decoration-offset или text-decoration-thickness , поэтому взламывать их через border больше не нужно.

Обратите внимание, что эффект transition является частью универсального объявления для многих элементов сайта, включая кнопки и т. д. Он небольшой, но имеет значение.
Целевые ссылки на WPKube просто обведены пунктирной линией.

Мы уже видели это в другом примере, поэтому нет необходимости снова вдаваться в то, как добиться этого в CSS.
Ботан Фитнес
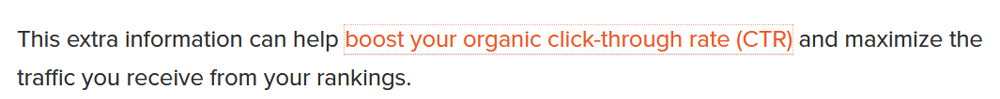
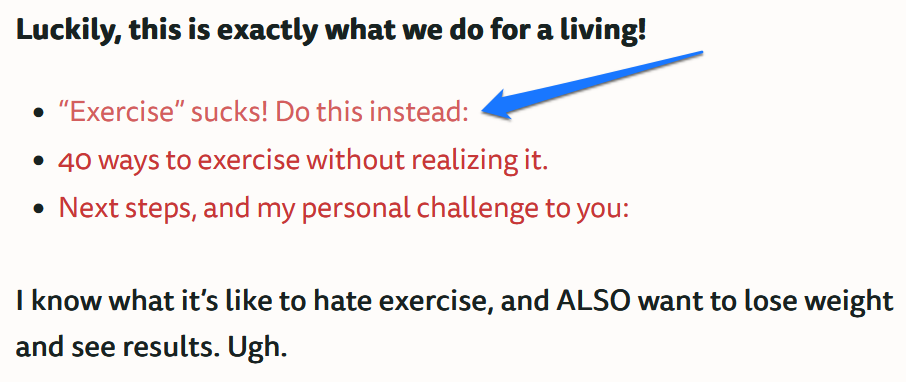
Next — один из моих любимых фитнес-сайтов. Они также делают хорошую работу, выделяя свои ссылки, окрашивая их в красный цвет бренда.

Тем не менее, я специально выбрал этот пример дизайна гиперссылки, потому что он имеет тонкий эффект для состояния hover . Цвет ссылки становится немного ненасыщенным, чтобы дать пользователям обратную связь.

Вот как это сделать
Это простой эффект, поэтому для его достижения также не требуется много разметки. У вас просто есть цвет для тега привязки и другой для a:hover в то время как есть свойство transition для всего сайта, чтобы сделать изменение менее резким.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }Яблоко
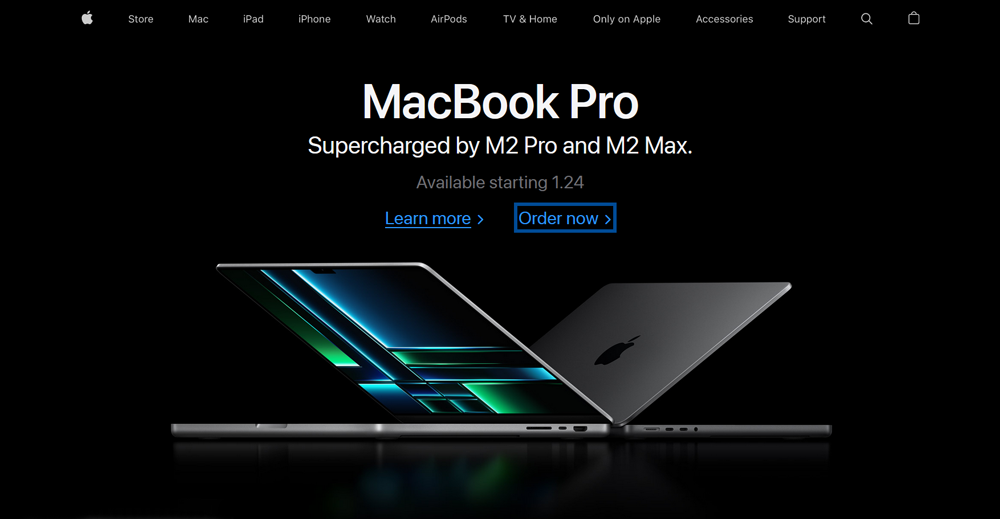
Я включил этот пример, чтобы показать вам, что даже самые крупные компании с практически бесконечным бюджетом на дизайн могут использовать очень простой подход. На домашней странице Apple ссылки просто отображаются синим цветом и подчеркиваются при наведении курсора (правильно, через text-decoration ). Контур для состояния фокусировки просто немного толще, чем обычно.

Разметка
Вот код, если вы хотите сделать нечто подобное:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }Здоровье мужчины
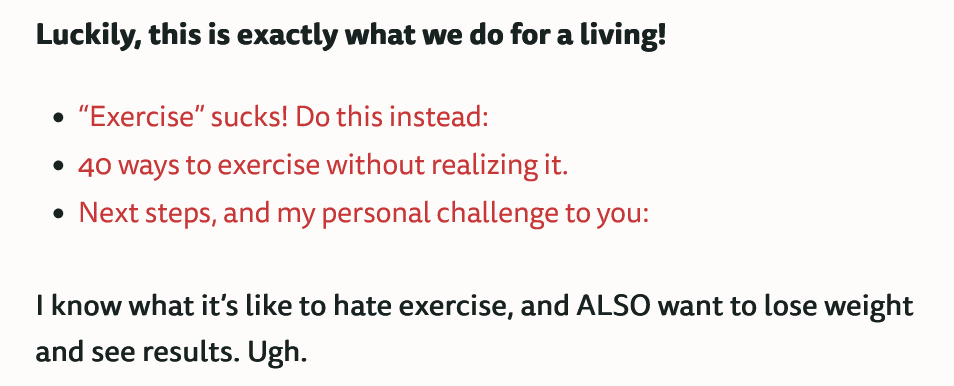
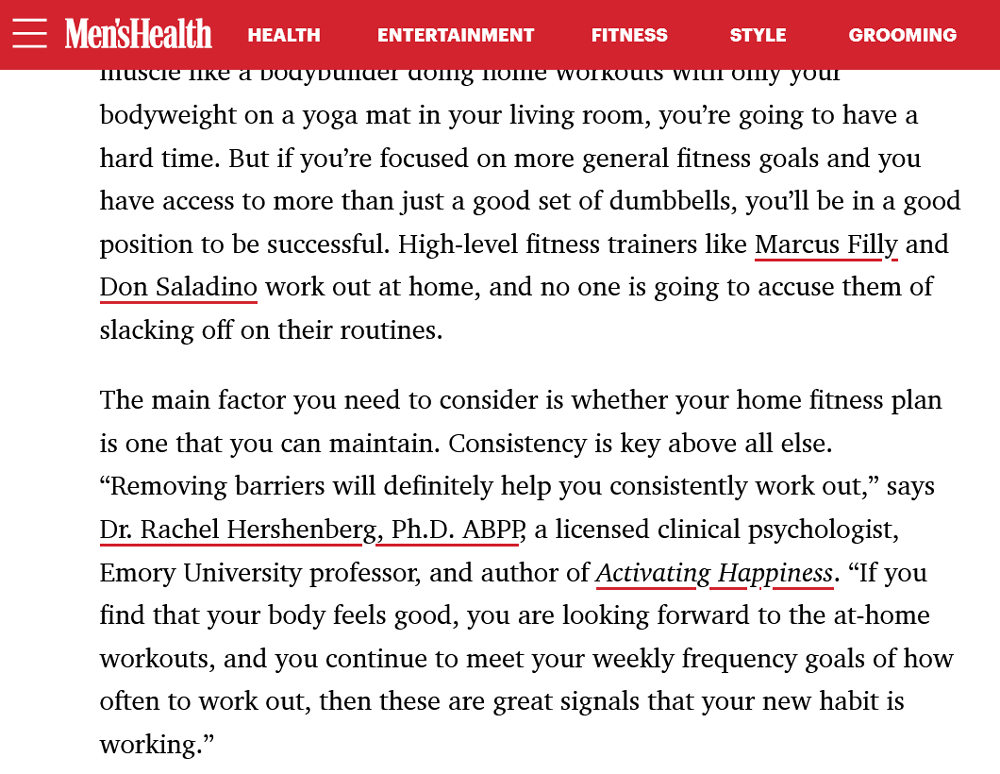
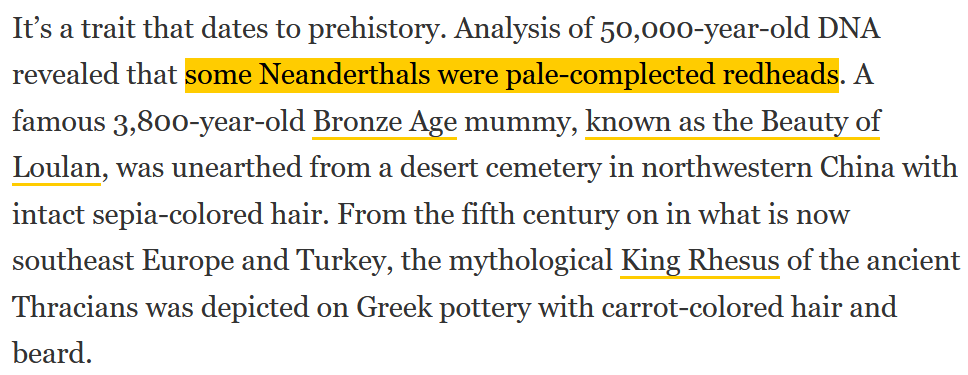
Этот веб-сайт журнала предлагает новую идею. Поначалу кажется, что все как обычно: ссылки на странице просто имеют подчеркивание. Единственное, что примечательно, это то, что линия чуть толще, чем обычно.

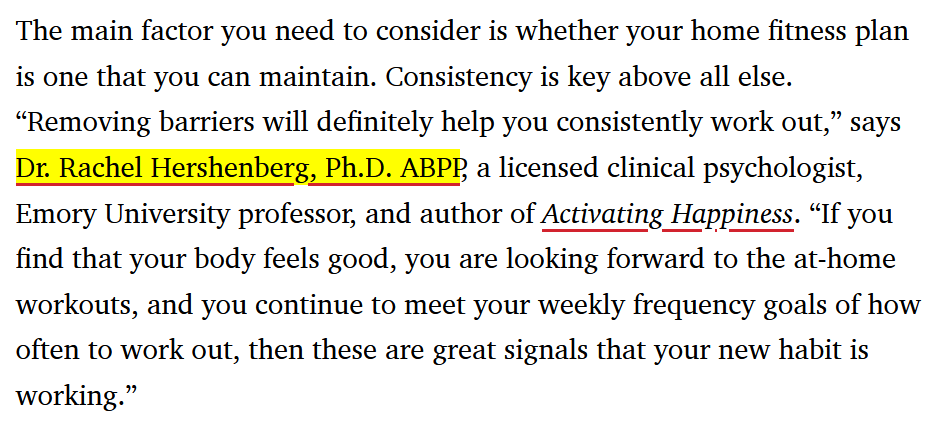
Тем не менее, у них есть хитрость в рукаве, когда вы наводите курсор на гиперссылки. Чтобы сигнализировать об этом, Men's Health решили использовать цвет фона в качестве индикатора. Ссылки желтеют с минимальными задержками. Первый среди наших примеров дизайна гиперссылок.

CSS-код
Базовая разметка для этого также заслуживает внимания по другой причине. Чтобы добиться начальной строки для своих ссылок, сайт использует вышеупомянутые и относительно новые свойства для управления text-decoration .
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Как видите, и text-decoration-thickness , text-decoration-color , и text-underline-offset играют роль в том, чтобы дизайн выглядел так, как он есть.
Что касается эффекта наведения, одна вещь, которая выделяется, заключается в том, что он просто использует yellow в качестве обозначения цвета.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } За исключением примеров и тестовых веб-сайтов, это очень редкий способ объявления цветов в CSS, и забавно видеть его в дикой природе. Кроме того, вы, естественно, найдете свойство transition , чтобы сделать появление и исчезновение фона при наведении менее резким.
Национальная география
National Geographic стремится к тому же эффекту, что и Men's Health, однако достигают его совсем по-другому. Здесь тоже дизайн гиперссылки изначально простой, с более толстыми подчеркиваниями. Однако при наведении они продолжают охватывать все связанное слово или фразу.

Интересно то, что фон, кажется, растет снизу вверх, так что давайте посмотрим, как они это сделали.
Как это возможно?
Прежде всего, вот разметка для ссылок в их обычном состоянии:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } Как вы можете видеть, как и в других примерах дизайна гиперссылок, они достигают этого с помощью простого объявления border-bottom . Однако в то же время есть фоновое изображение, расположенное до самого низа, но с нулевым размером по вертикали.
Именно так создается впечатление роста, так как при наведении он достигает 100% размера по вертикали, в то время как ease-in переход заботится о том, чтобы он постепенно появлялся снизу.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }Двадцать двадцать два
Для последних примеров давайте посмотрим, как две темы WordPress по умолчанию обрабатывают дизайн гиперссылок. Первый - Двадцать Двадцать Два. Ничего особо впечатляющего не происходит, обычно подчеркнутые ссылки при наведении курсора подчеркиваются пунктирной линией.

Тем не менее, мы еще не видели такого рода манипуляций, поэтому я подумал, что было бы неплохо скрыть это.
Вот как это работает
Тема обрабатывает это так, как вы ожидаете. Анкорные теги имеют text-decoration: underline а также значения их толщины и смещения. При наведении он превращается в text-decoration-style: dashed . Вот и все.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }Двадцать двадцать один
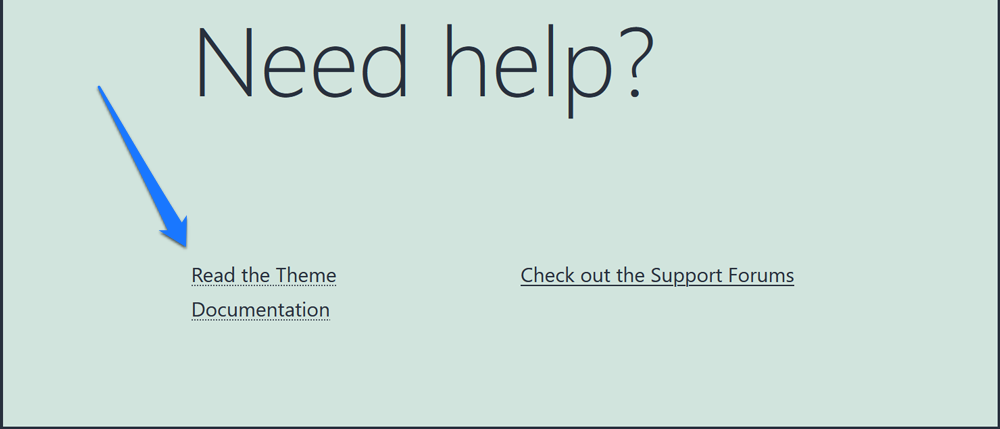
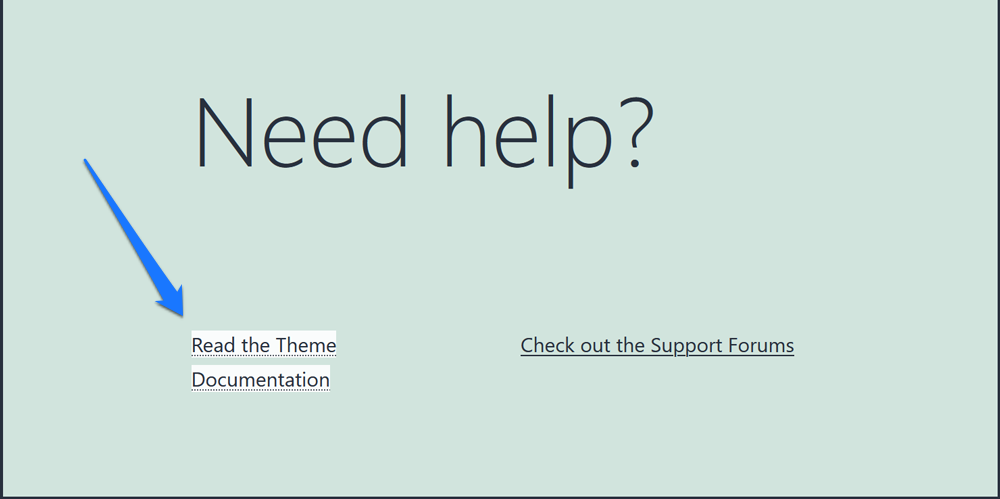
Наш последний пример — Twenty Twenty One. Он имеет такой же эффект наведения, как и его предшественник, однако вместо пунктирной линии он использует пунктирную.

Но это не причина, почему я упоминаю об этом здесь. Вместо этого интересной частью является эффект фокусировки. Вместо обычного контура дизайнеры решили использовать контрастный цвет фона, чтобы он выделялся.

Сопровождающий CSS
Как они этого добились, тоже интересно. Как видно из приведенной ниже разметки, цвет фона в основном белый, однако его непрозрачность установлена на 90%.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }Таким образом, вы получите более тонкий вид, обеспечивающий четкий контраст, но не слишком резкий.
Используйте эти примеры для собственного дизайна гиперссылок
Без ссылок то, что мы называем Интернетом или Всемирной паутиной, не было бы тем, чем оно является. По этой причине гиперссылки заслуживают такого же внимания в вашем веб-дизайне, как и другие элементы. Посмотрев на приведенные выше примеры дизайна гиперссылок, давайте резюмируем, что мы можем из них извлечь:
- Четко помечайте свои ссылки, чтобы их было легко распознать. Наиболее распространенными инструментами для этого являются цвета, подчеркивания или и то, и другое.
- Используйте эффекты наведения, чтобы пользователи могли видеть, как они взаимодействуют с вашими ссылками. Для этого существует широкий спектр возможностей.
- Не пренебрегайте состоянием
focus! Упростите навигацию по вашим страницам для пользователей с разными способностями.
Вот и все. Теперь у вас есть хорошая основа для принятия дизайнерских решений относительно ваших собственных гиперссылок.
Какой из приведенных выше примеров дизайна гиперссылок вам нравится или не нравится больше всего и почему? Какие еще возможности оформления ссылок вам нравятся? Расскажите нам в комментариях ниже!
