4 идеи для отображения всплывающего окна подписки по электронной почте для лучшего чтения
Опубликовано: 2022-10-28Пользовательский опыт действительно важен для блога. Даже для простого отображения всплывающего окна. Читатели действительно ненавидят, когда их прерывает поп-музыка при чтении ваших постов. Не говоря уже о том, что всплывающее окно занимает большую часть экрана.
Независимо от того, насколько хорош ваш пост, читатели, скорее всего, уйдут, а не продолжат читать ваш пост, когда их прервет раздражающее всплывающее окно.
Для WordPress доступно множество плагинов для создания всплывающих окон, но не все из них позволяют вам полностью контролировать дизайн и поведение вашего всплывающего окна. В этом посте мы покажем вам несколько идей о том, как отображать всплывающее окно в вашем блоге WordPress, не утруждая себя чтением.
Почему важен опыт чтения
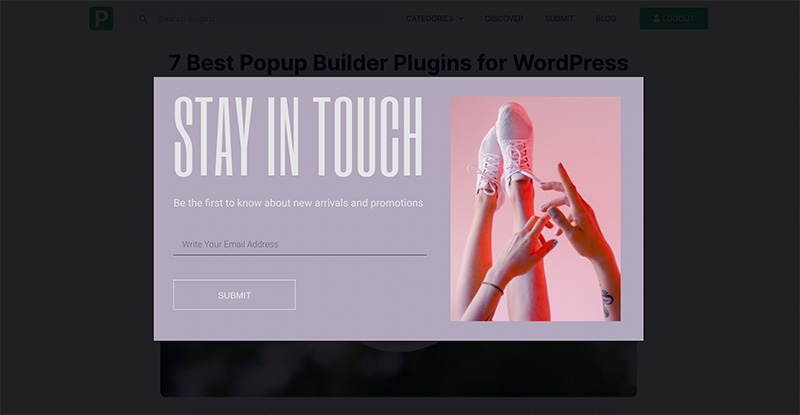
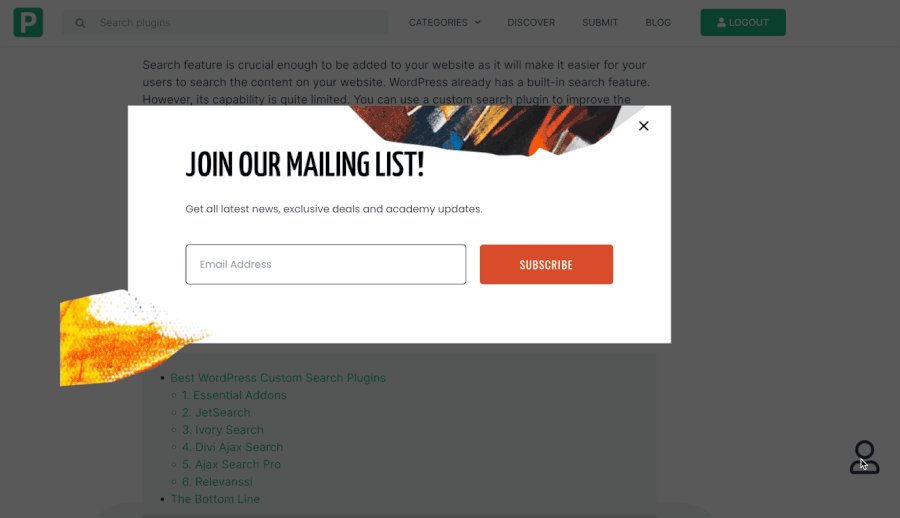
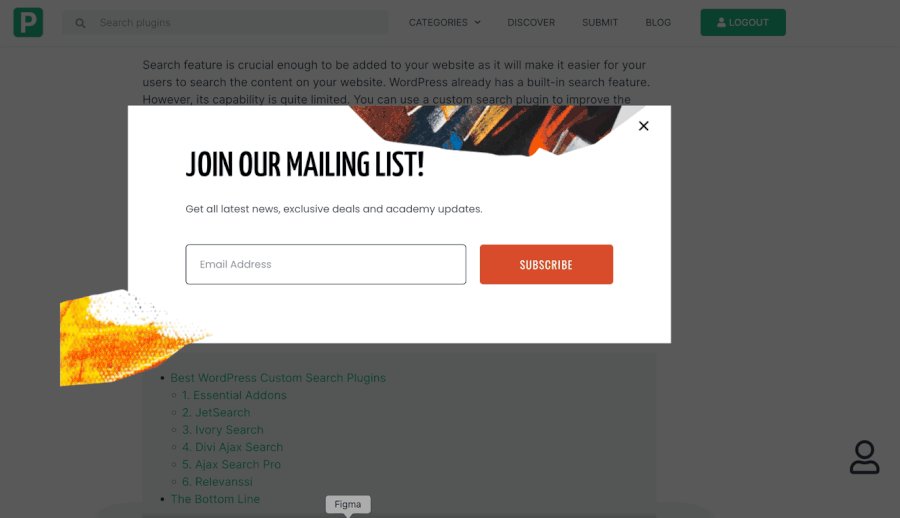
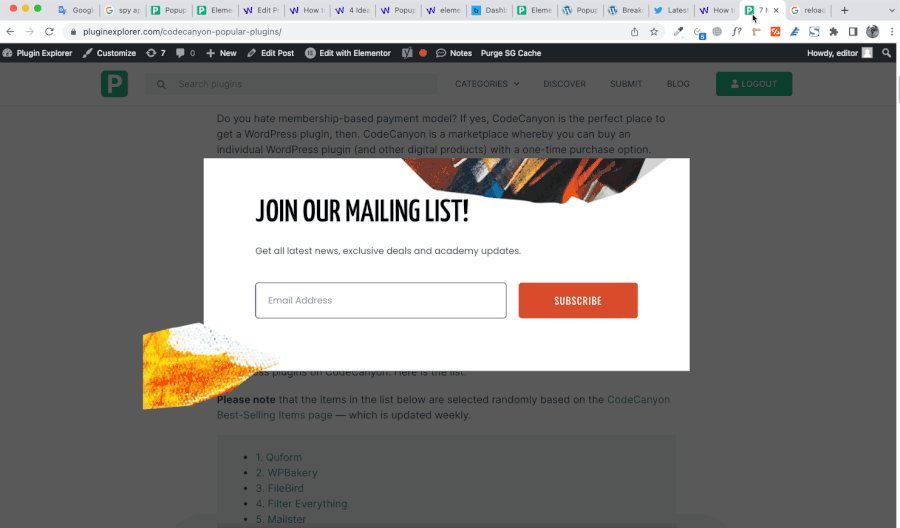
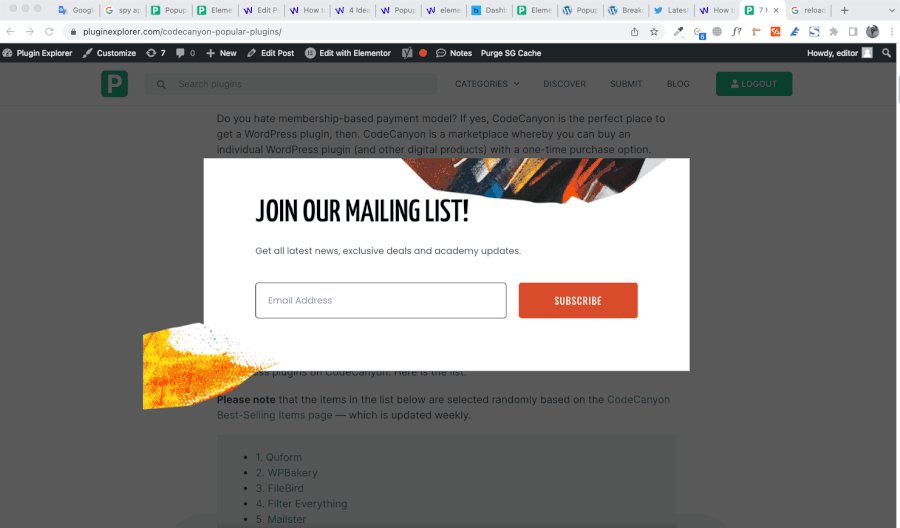
Чтобы ответить на вопрос, давайте представим себя читателем. Вас определенно раздражает появление всплывающего окна, когда вы читаете статью в блоге. Особенно, когда всплывающее окно имеет оверлей, который покрывает всю область экрана, как показано ниже.

Ваше самочувствие станет еще хуже, когда вы обнаружите, что всплывающее окно появляется сразу после загрузки страницы — без задержки.
Отображение всплывающего окна без задержки не является хорошей практикой, когда речь идет о чтении. Вы должны дать читателю возможность сначала прочитать вашу статью, прежде чем показывать всплывающее окно.
Ошибочное отображение всплывающего окна также сильно влияет на конверсию формы. В контексте сбора подписчиков электронной почты вы обнаружите, что ваша форма собирает меньше подписчиков, если вы неправильно отображаете свое всплывающее окно. Мы доказали это.
Прежде чем принять текущий стиль всплывающего окна (который отображается в режиме слайд-ин в правом нижнем углу), мы приняли стиль всплывающего окна, подобный изображенному на изображении выше: всплывающее окно, которое появляется в центральной области экрана — с наложение. Преобразование было очень плохим. После принятия текущего стиля всплывающего окна, нам удалось набрать подписчиков в 3 раза!
Советы по отображению всплывающего окна подписки по электронной почте
Целью отображения всплывающего окна подписки по электронной почте является сбор потенциальных клиентов (в данном случае подписчиков электронной почты). Вам нужны эти подписчики электронной почты для отправки кампаний по электронной почте, таких как информационные бюллетени, уведомления о новых публикациях и т. д.
Тем не менее, вы также должны заботиться о своих читателях, не показывая всплывающее окно, которое мешает их чтению. Несколько советов, которые вы можете применить для отображения приемлемого всплывающего окна:
- Добавьте задержку, чтобы дать вашим читателям возможность сначала прочитать вашу статью.
- Избегайте отображения всплывающего окна в центральной части экрана. Читатели ненавидят, когда статья, которую они читают, внезапно закрывается всплывающим окном.
- Отключите оверлей, чтобы ваша статья была видна (если только всплывающее окно не создано для определенной цели — например, блокировщик контента)
- Целевые читатели, приходящие из определенных источников (например, поисковой системы)
- Используйте достойный дизайн
Рекомендуемые плагины для создания всплывающих окон
1. Элементор Про

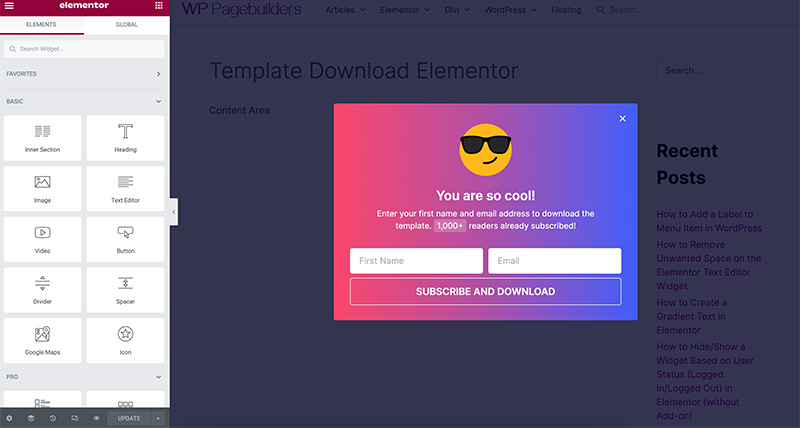
Elementor — один из лучших плагинов для создания веб-сайта WordPress с упором на дизайн. Хотя у него есть основная функция для создания страниц, вы также можете использовать Elementor для создания вспомогательных элементов вашего сайта, включая всплывающие окна.
Вы можете использовать функцию конструктора всплывающих окон Elementor для создания широкого спектра всплывающих окон. От всплывающего уведомления до всплывающего окна подписки по электронной почте. У вас есть неограниченные возможности дизайна, так как процесс создания всплывающего окна выполняется с помощью редактора Elementor. Вы можете добавить любой виджет во всплывающее окно, включая виджет формы, который вы можете подключить к плагинам и службам, таким как MailPoet, MailerLite, к ActiveCampaign.
При создании всплывающего окна с помощью Elementor вы можете легко отключить наложение и разместить всплывающее окно в любой области экрана. От центра, снизу, сверху или из угла. Функция условия отображения позволяет указать, где должно появляться всплывающее окно. Чтобы отобразить всплывающее окно, у вас есть несколько вариантов типа триггера на выбор, как показано ниже:
- При загрузке страницы
- При прокрутке
- По щелчку
- При намерении выхода
- После бездействия
- При прокрутке до элемента
2. Брейк-данс

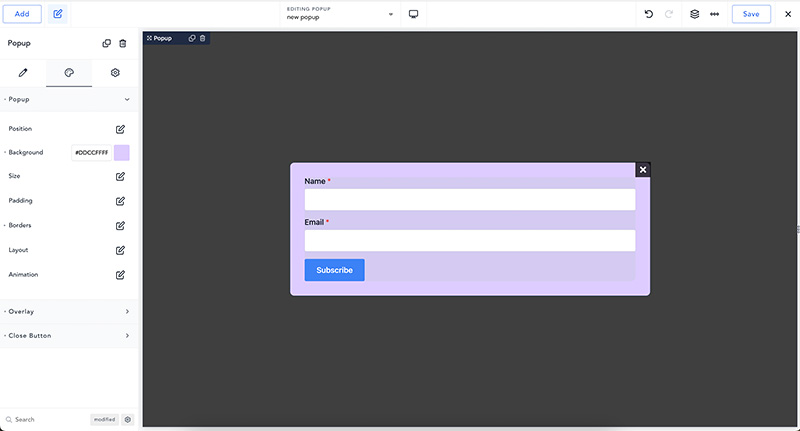
Breakdance — одна из лучших альтернатив Elementor в сегменте конструкторов страниц. Он имеет почти все функции, которые предлагает Elementor, включая конструктор всплывающих окон. В Breakdance процесс создания всплывающих окон также осуществляется с помощью визуального редактора, как и в Elementor. Это означает, что вы можете создать красивое всплывающее окно, используя свой собственный дизайн. Вы также можете отключить наложение и разместить всплывающее окно в любой области экрана.
Breakdance поставляется с тремя элементами дизайна, предназначенными специально для добавления формы: Form Builder, Login Form, Register Form. Вы можете использовать элемент Form Builder для создания формы подписки по электронной почте. Элемент Form Builder в Breakdance поддерживает интеграцию с ActiveCampaign, ConverKit, MailerLite, GetResponse и MailChimp.
Чтобы показать всплывающее окно, вы можете выбрать один из следующих типов триггеров:
- При загрузке страницы
- Прокрутка страницы
- На странице прокрутить вверх
- После бездействия
- При намерении выхода
- По щелчку
Вы также можете настроить всплывающее окно для отображения на определенных страницах вашего веб-сайта благодаря функции условия отображения.
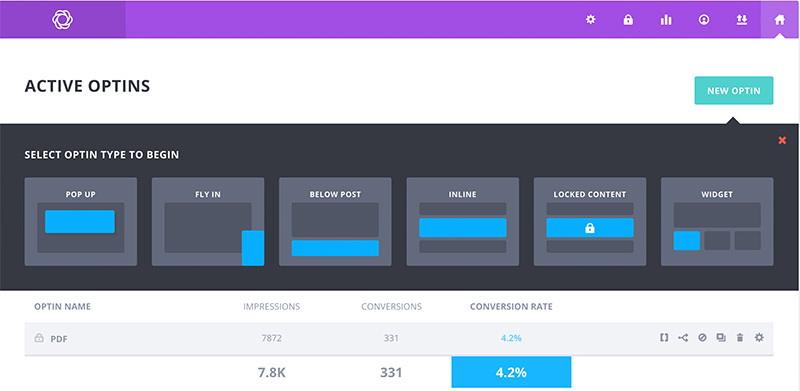
3. Блум

Bloom — еще один рекомендуемый плагин для создания всплывающего окна подписки по электронной почте. Он поддерживает интеграцию с 20 плагинами и сервисами электронного маркетинга. Bloom также поддерживает условия отображения, позволяющие отображать всплывающее окно на определенных страницах вашего веб-сайта. Кроме того, вы можете настроить отображение всплывающего окна на основе следующих типов триггеров:

- При загрузке страницы с задержкой
- После бездействия
- После комментариев
- Прокрутка страницы
- После покупки продукта WooCommerce
- По щелчку
Bloom поставляется со встроенной функцией статистики, позволяющей отслеживать эффективность вашего всплывающего окна. К сожалению, у него нет внешнего редактора, такого как Elementor и Breakdance выше. Сам плагин разработан Elegant Themes, но он не использует Divi Builder для создания всплывающего окна. Вместо этого он использует собственный настройщик всплывающих окон с меньшим количеством вариантов дизайна.
4 идеи для отображения всплывающего окна подписки по электронной почте в вашем блоге WordPress
Наконец, вот четыре идеи, которые вы можете применить для отображения всплывающего окна подписки по электронной почте в своем блоге, не прерывая процесс чтения. Помните еще раз: никогда не отображайте всплывающее окно без задержки.
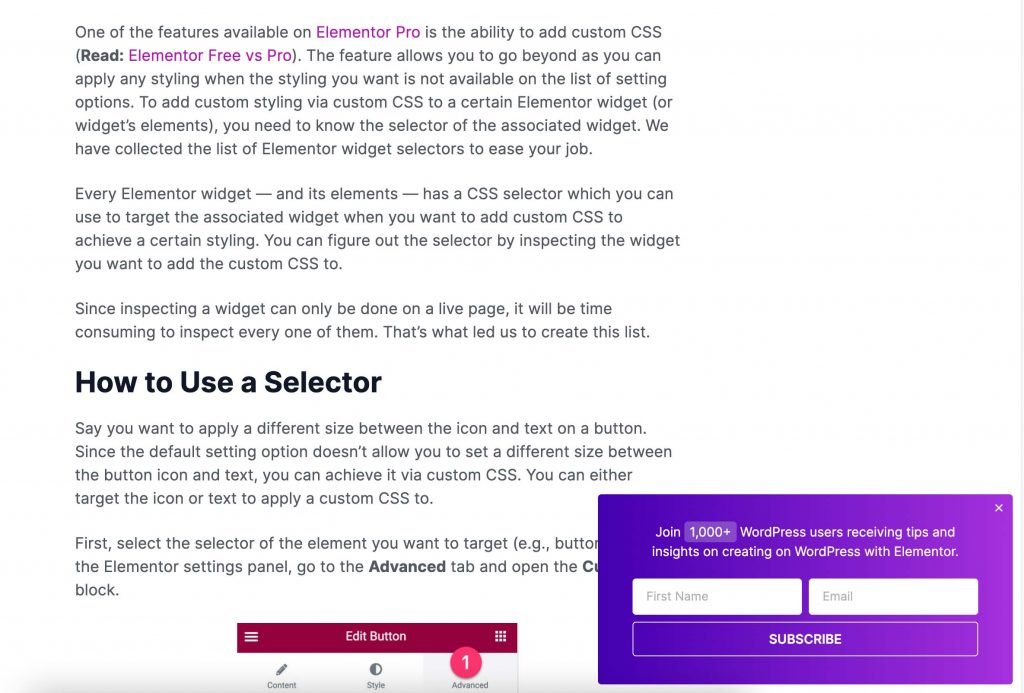
1. Отобразите всплывающее окно в стиле слайд-ин в правом нижнем углу.
Это стиль всплывающих окон, который мы лично используем в нашем блоге. Мы приняли этот стиль всплывающего окна, чтобы заменить предыдущий стиль всплывающего окна (тот, что в центральной области — с наложением), который имел плохую конверсию. На самом деле, первоначальной целью перехода на всплывающее окно было улучшение качества чтения в нашем блоге. Оказывается, коэффициент конверсии намного лучше, чем предыдущий.
Поместив всплывающее окно в нижнюю правую часть экрана, область содержимого останется видимой, чтобы ваши читатели не были слишком раздражены всплывающим окном. Просто не забудьте отключить всплывающее окно.
Все три конструктора всплывающих окон выше позволяют создавать всплывающие окна. Вот пример всплывающего окна.

2. Предложите пользователю нажать кнопку, чтобы открыть всплывающее окно
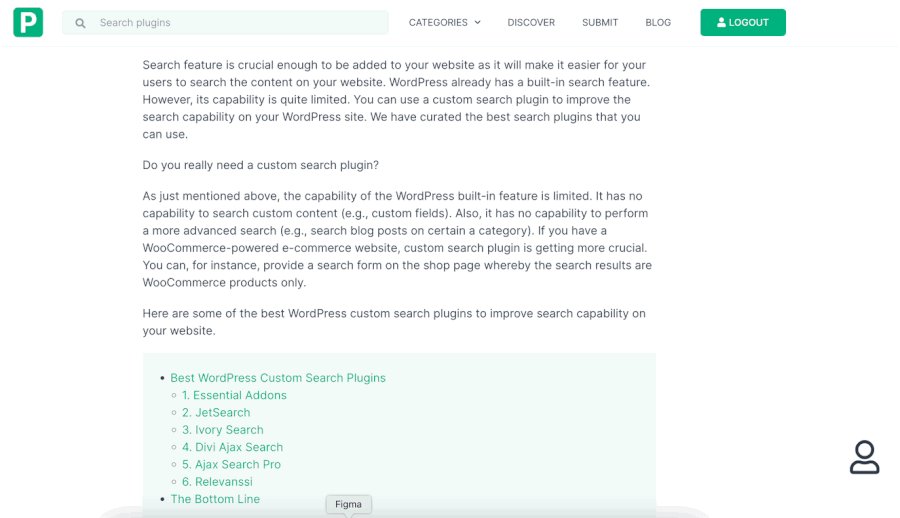
Вы также можете задействовать взаимодействие с пользователем для отображения всплывающего окна, предлагая пользователям нажать кнопку для отображения всплывающего окна. Вы можете разместить кнопку в правом нижнем углу или в любой другой области экрана. Если вы выберете этот метод, обязательно сделайте кнопку видимой для пользователей. Иначе никто не кликнет.
Вот пример этого метода.

Вы можете применить приведенный выше совет в Elementor Pro и Breakdance. В Bloom нет возможности отображать всплывающее окно, подобное приведенному выше.
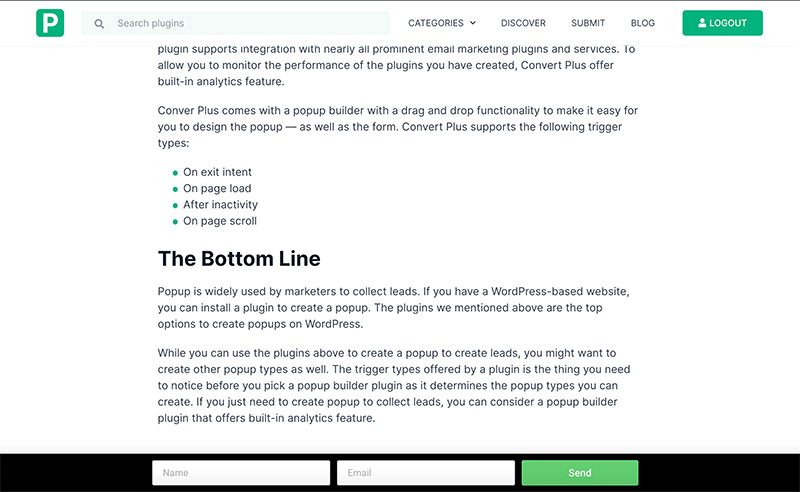
3. Отображение всплывающего окна в виде нижней/верхней панели
Другой вариант отображения всплывающего окна подписки по электронной почте без прерывания процесса чтения — размещение всплывающего окна в виде нижней или верхней панели. Для этого варианта вы можете использовать встроенный дизайн формы, разместив поля формы и кнопку рядом. Таким образом, ваше всплывающее окно не будет слишком высоким и не займет большую часть экрана. Вот пример.

4. Отображение всплывающего окна при выходе из намерения
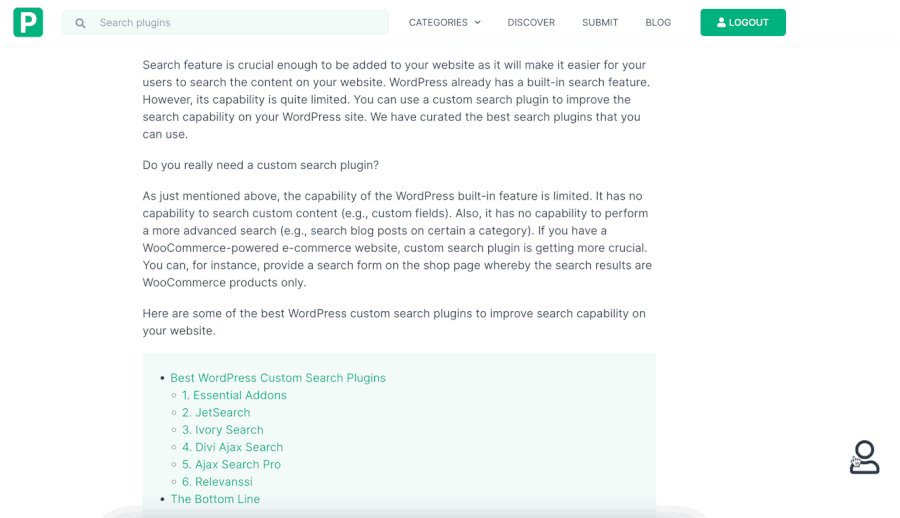
Если вы действительно не хотите беспокоить своих читателей, когда они читают ваш контент, вы можете скрыть свое всплывающее окно, пока они не закончат читать ваш контент. После этого вы можете отображать всплывающее окно, когда ваши читатели пытаются закрыть вашу страницу. Три построителя всплывающих окон выше позволяют отображать всплывающее окно при выходе.
Что такое намерение выхода?
В контексте всплывающего окна намерение выхода основано на поведении пользователя с мышью. Всплывающее окно появится, когда пользователь наведет курсор за пределы области страницы с намерением закрыть страницу. Взгляните на пример ниже:

Три построителя всплывающих окон выше поддерживают триггер выхода. В намерении выхода вы можете предположить, что ваши пользователи закончили читать ваш контент. При этом вы можете включить наложение всплывающих окон.
Нижняя линия
Всплывающее окно отлично подходит для привлечения потенциальных клиентов. Если вы блоггер, вы можете использовать всплывающее окно для сбора адресов электронной почты ваших посетителей. Однако есть некоторые вещи, на которые следует обратить внимание, прежде чем создавать всплывающее окно с подпиской по электронной почте. По сути, большинство людей ненавидят всплывающие окна, поэтому вам нужно разработать стратегию для отображения всплывающих окон в вашем блоге.
Для веб-сайта с редакционным контентом, такого как блог, самое важное, что вам нужно иметь в виду при создании всплывающего окна, — это сохранить область содержимого видимой. Вы можете сделать это, убрав всплывающее окно. Размещение всплывающих окон также имеет решающее значение. Избегайте отображения всплывающих окон в области, которые могут мешать чтению. Например, в центральной части. Вы можете попробовать один из советов, которые мы только что рассмотрели выше, чтобы понять, какой из них работает лучше всего.
