Как определить шрифты на веб-сайте
Опубликовано: 2021-04-22Вы когда-нибудь находили идеальный шрифт для своего веб-сайта на другом сайте, изображении или в блоге, но не знали, как найти его название? Вы пришли в нужное место. В этом руководстве мы покажем вам, как идентифицировать шрифты на веб-сайте , чтобы помочь вам найти идеальную типографику для вашего бизнеса.
Почему полезно видеть, какие шрифты используются на веб-сайте?
Если вы работаете над созданием своего веб-сайта или созданием онлайн-контента, вы всегда ищете способы его улучшить. Вы можете сделать это разными способами. Наиболее очевидные из них — использование другой темы, добавление функций и предоставление лучшего контента. Но есть и другие не столь очевидные вещи, которые вы можете сделать, чтобы получить преимущество перед конкурентами и сделать свой сайт уникальным. Шрифт — один из них.
Используемый вами шрифт присутствует на всем сайте и может не только улучшить читабельность , но и общую навигацию . Если ваша типографика выглядит профессионально и легко читается, ваши посетители с большей вероятностью останутся на вашем сайте. Шрифты часто упускают из виду, но они могут оказать большое влияние.
Несмотря на то, что вы можете добавлять шрифты на свой сайт, вы можете захотеть использовать типографику, которую вы не найдете традиционными способами. В Интернете полно веб-сайтов с красивой типографикой, которые вы, возможно, захотите использовать на своем сайте. Однако трудная часть состоит в том, чтобы определить шрифты, которые используют эти веб-сайты. Нет простого способа найти шрифт, и даже если вы эксперт, в каждом шрифте есть множество незначительных различий. Кроме того, эти различия могут быть усилены стилями шрифтов и изменениями CSS.
Вот почему в этом посте мы собираемся показать вам, как использовать различные инструменты, чтобы узнать, какие шрифты используются на веб-сайте .
Как определить шрифты на веб-сайте
Существует несколько способов идентификации шрифтов на веб-сайте:
- Использование инструмента проверки
- С плагинами
- FFFFFallback
- Источник
- Фонтанелло
- Какой шрифт
Некоторые из них сложнее использовать, чем другие, а для некоторых могут потребоваться внешние инструменты и расширения. Давайте подробнее рассмотрим все эти различные методы.
1) Определите шрифты с помощью инструмента проверки
Самый простой способ идентифицировать шрифты на веб-сайте — использовать инструмент проверки браузера . Для этого вам нужно будет открыть инструменты разработчика вашего браузера. Обычно это можно сделать несколькими способами:
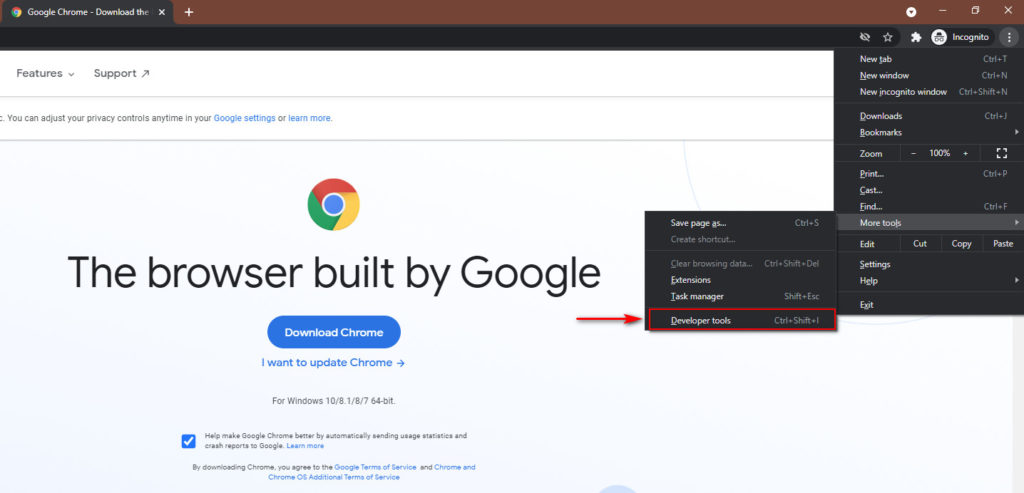
- Нажатие F12 или Ctrl+Shift+I в браузере
- Откройте меню браузера, щелкнув правой кнопкой мыши, а затем выберите « Проверить ».
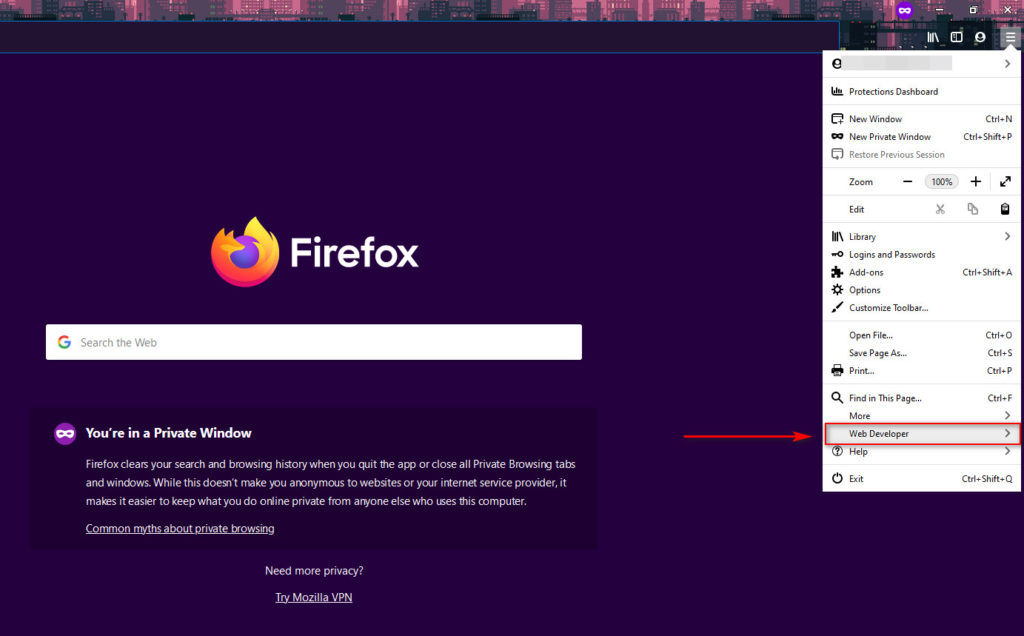
- Открытие параметров инструмента разработчика из меню браузера и переход к веб-разработчику


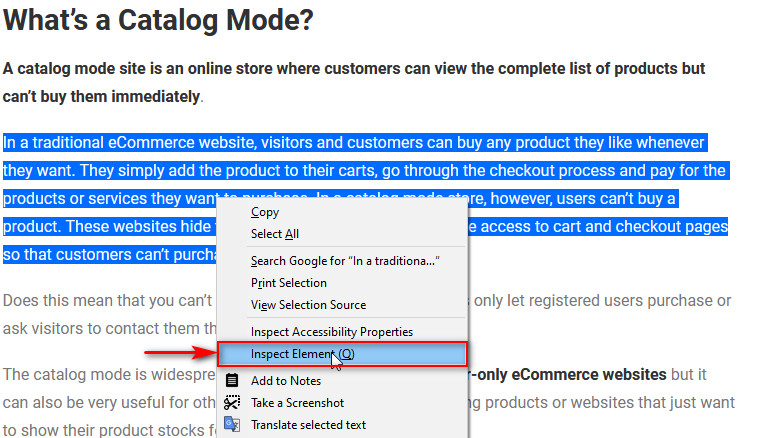
Когда вы найдете шрифт, который вам нравится, щелкните правой кнопкой мыши текст, содержащий шрифт, который вы хотите идентифицировать, и нажмите « Проверить элемент».

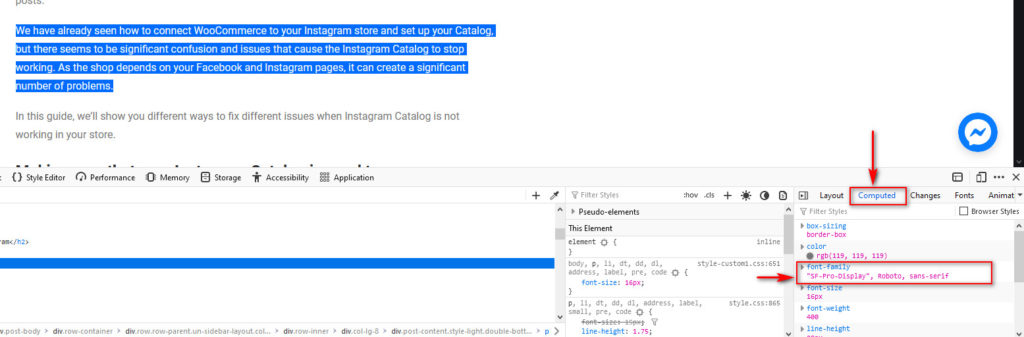
Этот элемент будет выделен в инструменте инспектора, и вы увидите стили и макеты в полях рядом с инспектором.
Затем щелкните вкладку Computed и прокрутите вниз, чтобы проверить поле Font-Family . В этом поле должен быть указан шрифт веб-сайта. Например, в этом примере используется шрифт Roboto или SF-Pro Display.

Таким образом, вы можете идентифицировать шрифты на любом веб-сайте с помощью инструмента Inspector. Однако вы можете найти сайты, на которых вы не можете щелкнуть правой кнопкой мыши или получить доступ к инструменту инспектора, потому что они не разрешают это. Если это так, есть еще один вариант. Вы также можете увидеть, какой шрифт используется на веб-сайте, с помощью специального инструмента.
Давайте посмотрим на некоторые из лучших плагинов, которые вы можете использовать для идентификации шрифтов с веб-сайта.
2) Определите шрифты с помощью инструментов и плагинов
Если вы не можете использовать инструмент инспектора на веб-сайте, вы идентифицируете шрифты с помощью специальных инструментов и плагинов. Существует несколько инструментов, поэтому, чтобы облегчить вам жизнь, мы перечислим лучшие из них и покажем, как вы можете использовать их для поиска и распознавания шрифтов, используемых на разных сайтах.
2.1) FFFFВсеНазад

FFFFallback — это простой инструмент для закладок, который вы можете использовать для идентификации шрифтов на любом веб-сайте. И самое приятное, что вам не нужно ничего устанавливать. Вам просто нужно сохранить букмарклет на вкладке закладок и нажать на его закладку на любом сайте, чтобы проверить шрифты. Инструмент использует Javascript для сканирования CSS и определения типографики, а также стиля шрифта.
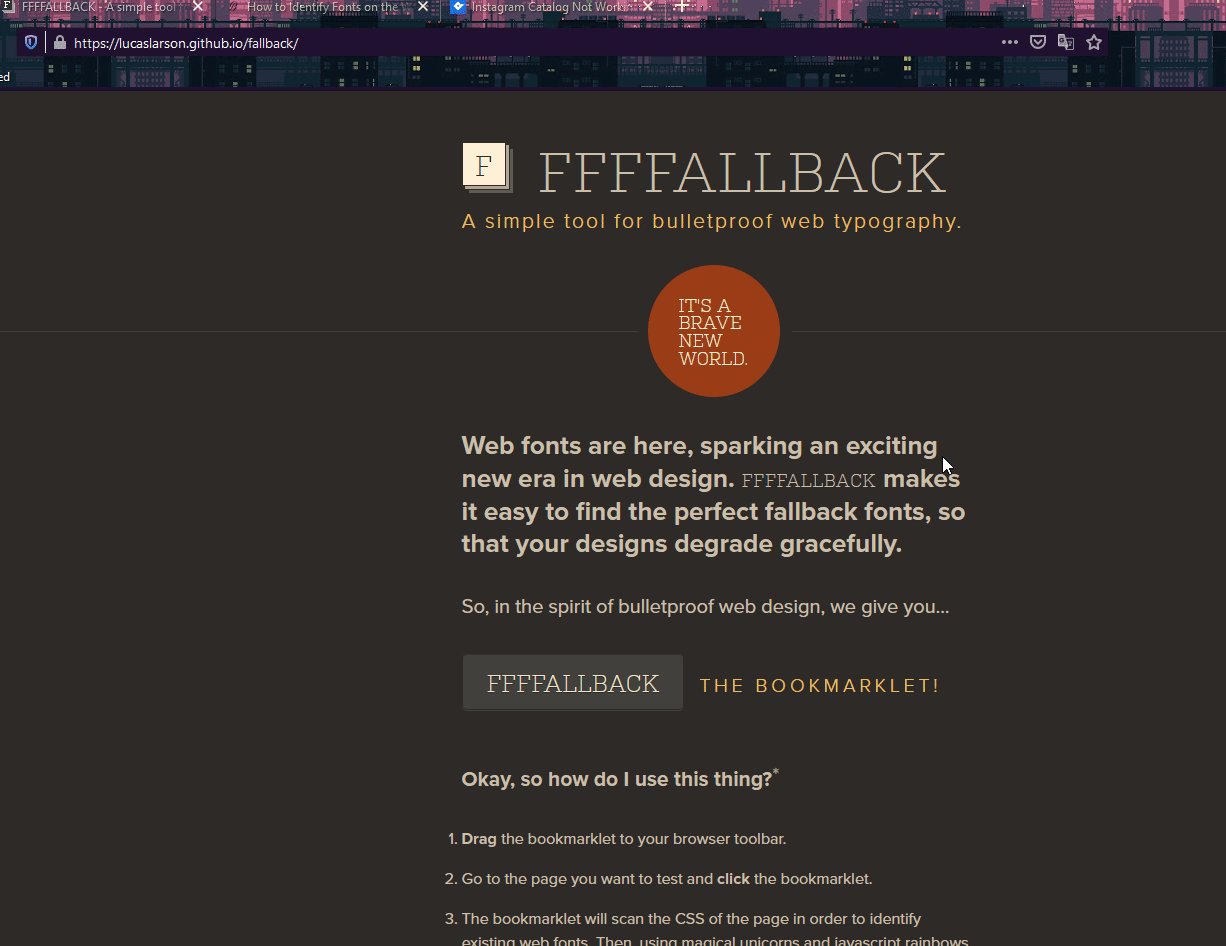
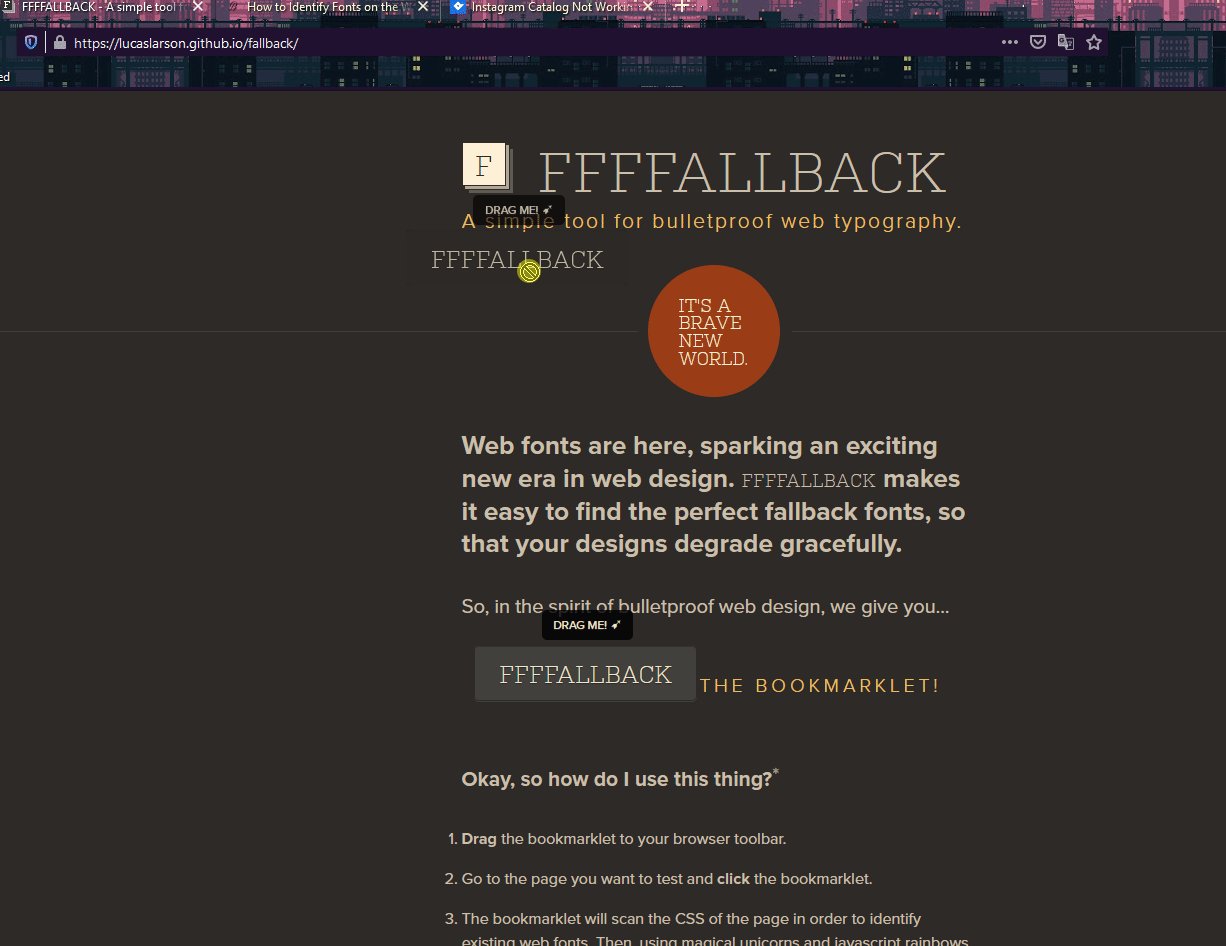
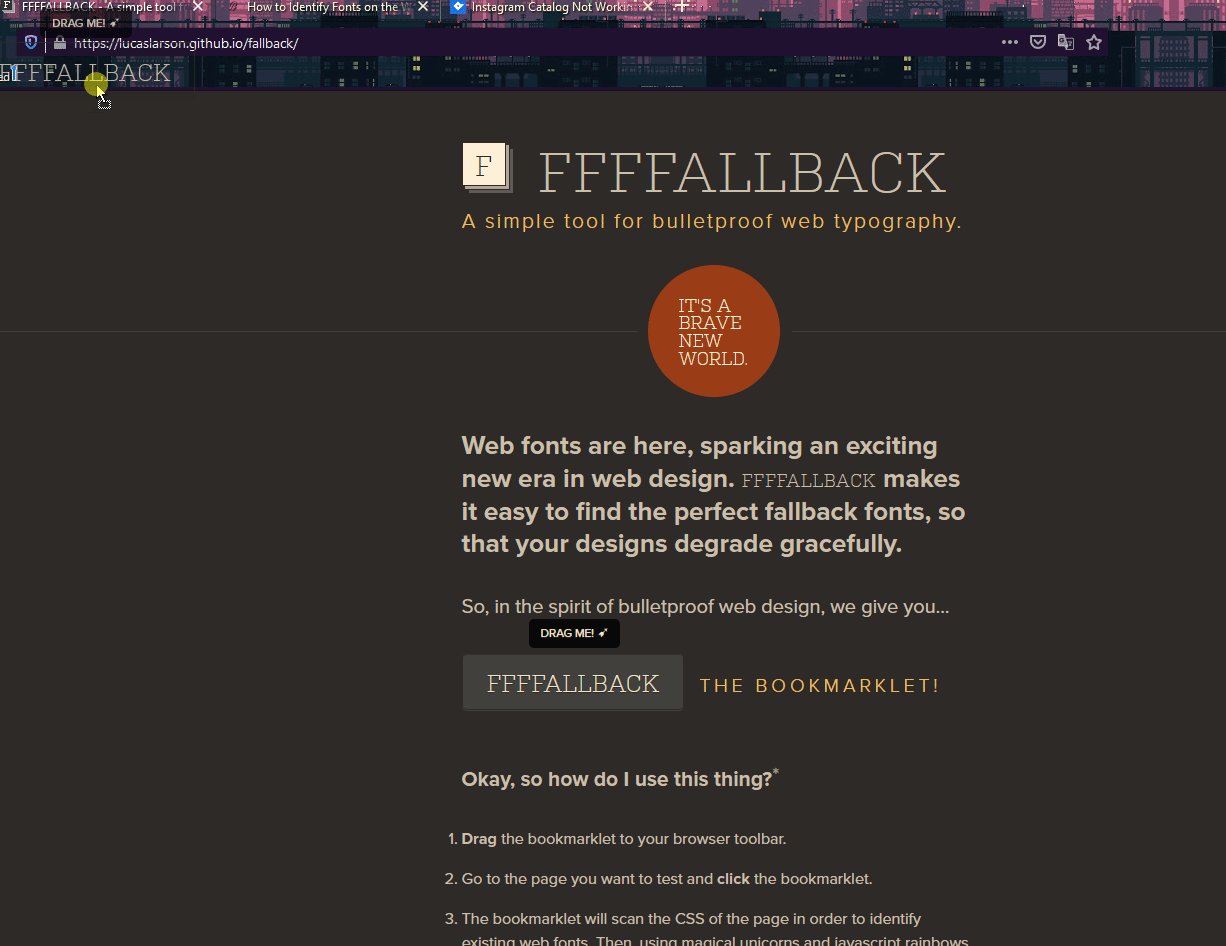
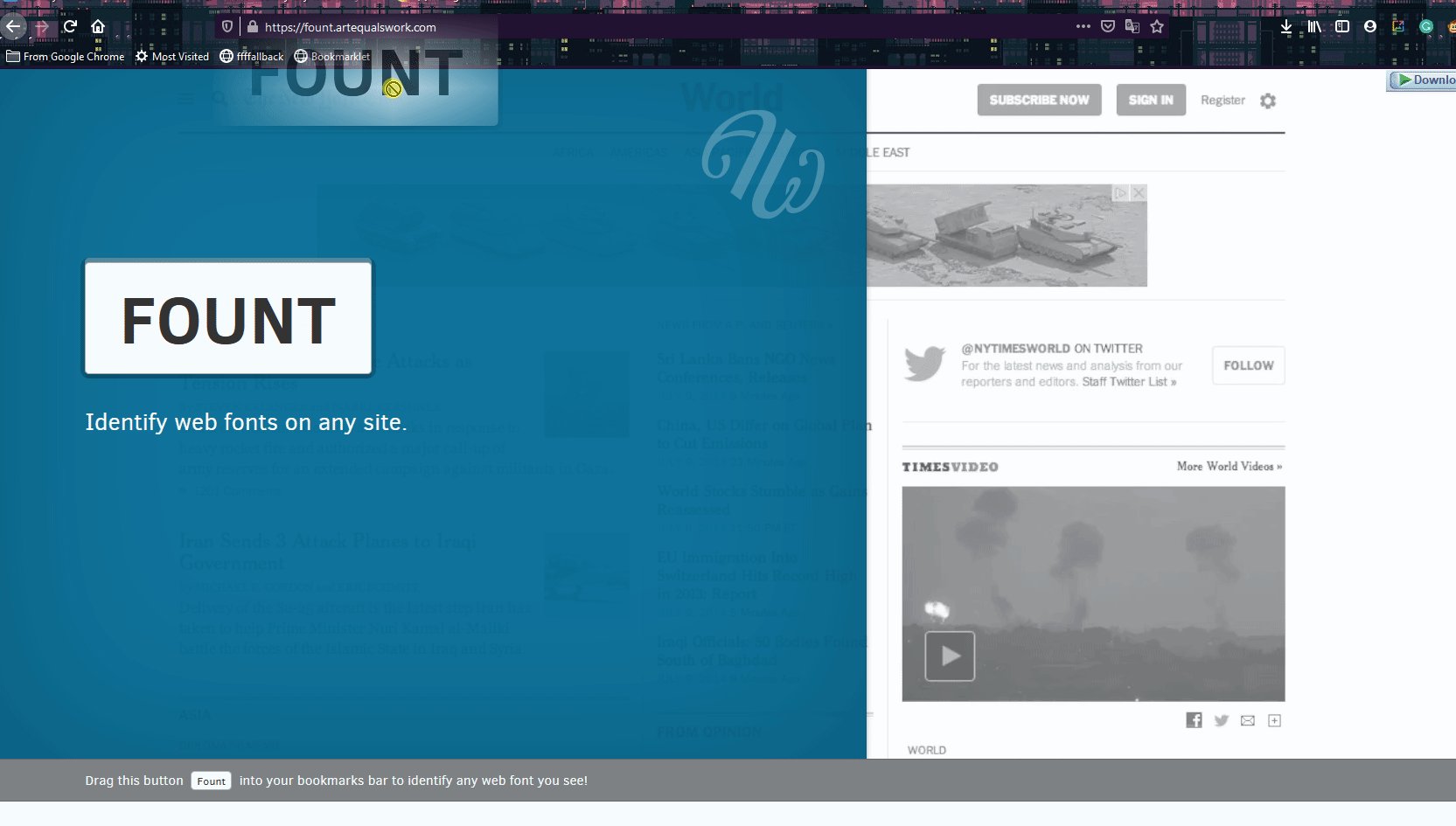
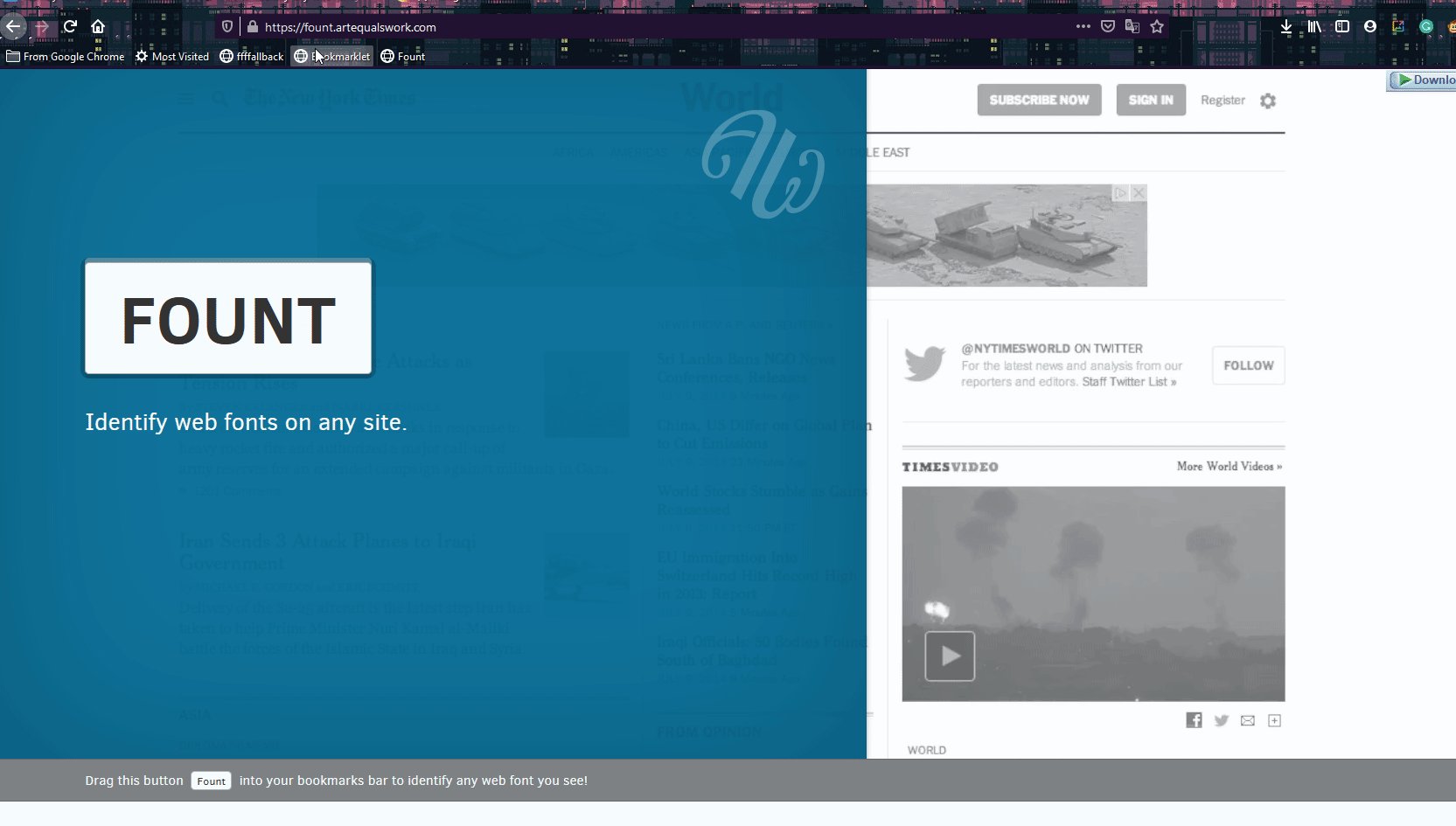
Чтобы использовать этот инструмент, вам нужно открыть эту страницу. Затем нажмите кнопку FFFFALLBACK и перетащите ее на панель закладок, как показано ниже. Если панель закладок не отображается в вашем браузере, нажмите Ctrl+Shift+B , чтобы включить ее.

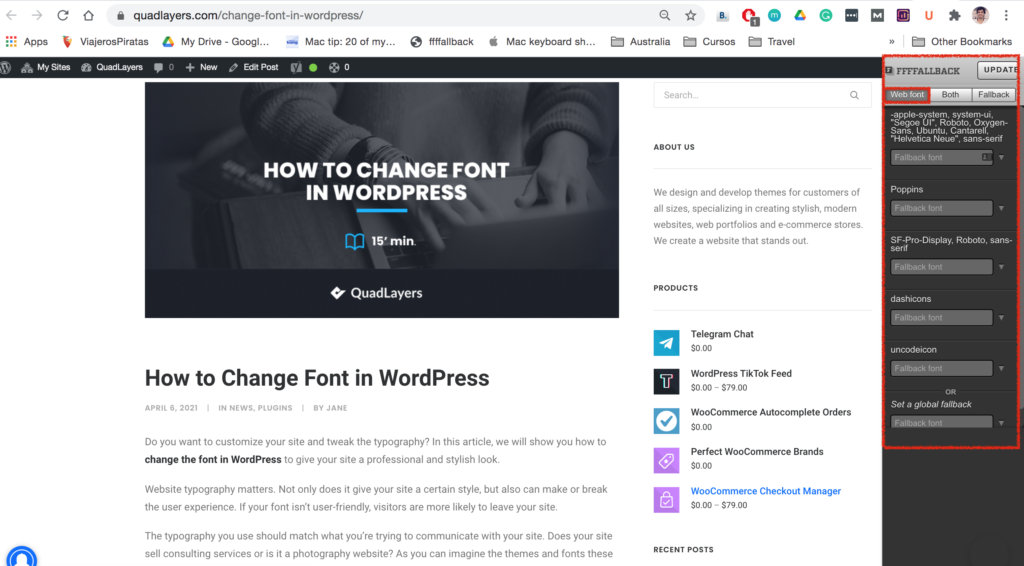
Теперь откройте веб-сайт, на котором вы хотите идентифицировать шрифты, и щелкните закладку , которую вы только что сохранили на панели закладок. Он должен показать вам семейство шрифтов и стиль веб-сайта в новом столбце, как показано ниже. Убедитесь, что вы выбрали веб-шрифт в качестве опции сверху.


2.2) Источник

Fount похож на FFFFALLBACK, но также позволяет проверять шрифты определенных текстов. Таким образом, вы можете указать, для каких текстов вы хотите проверять шрифты.
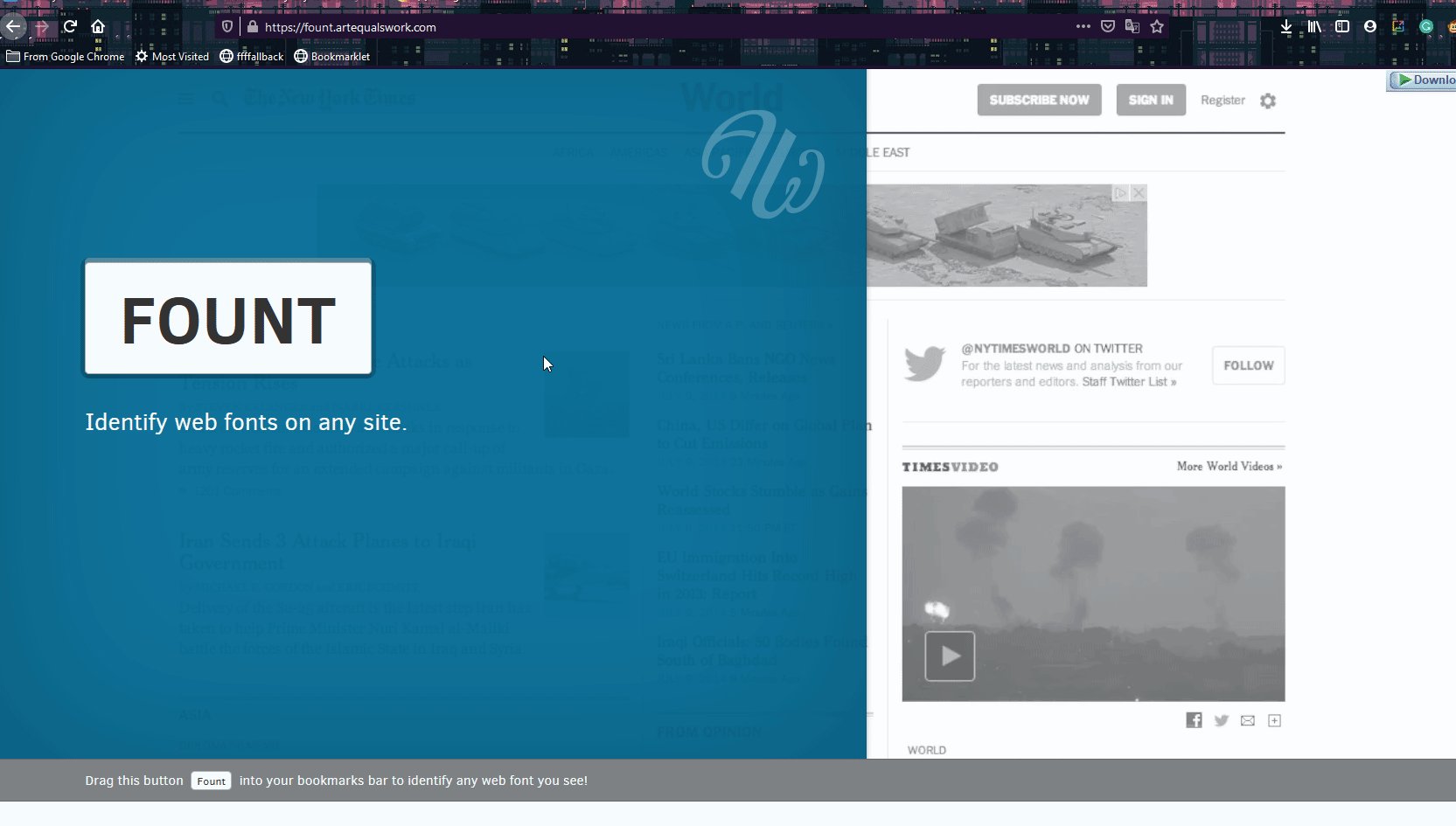
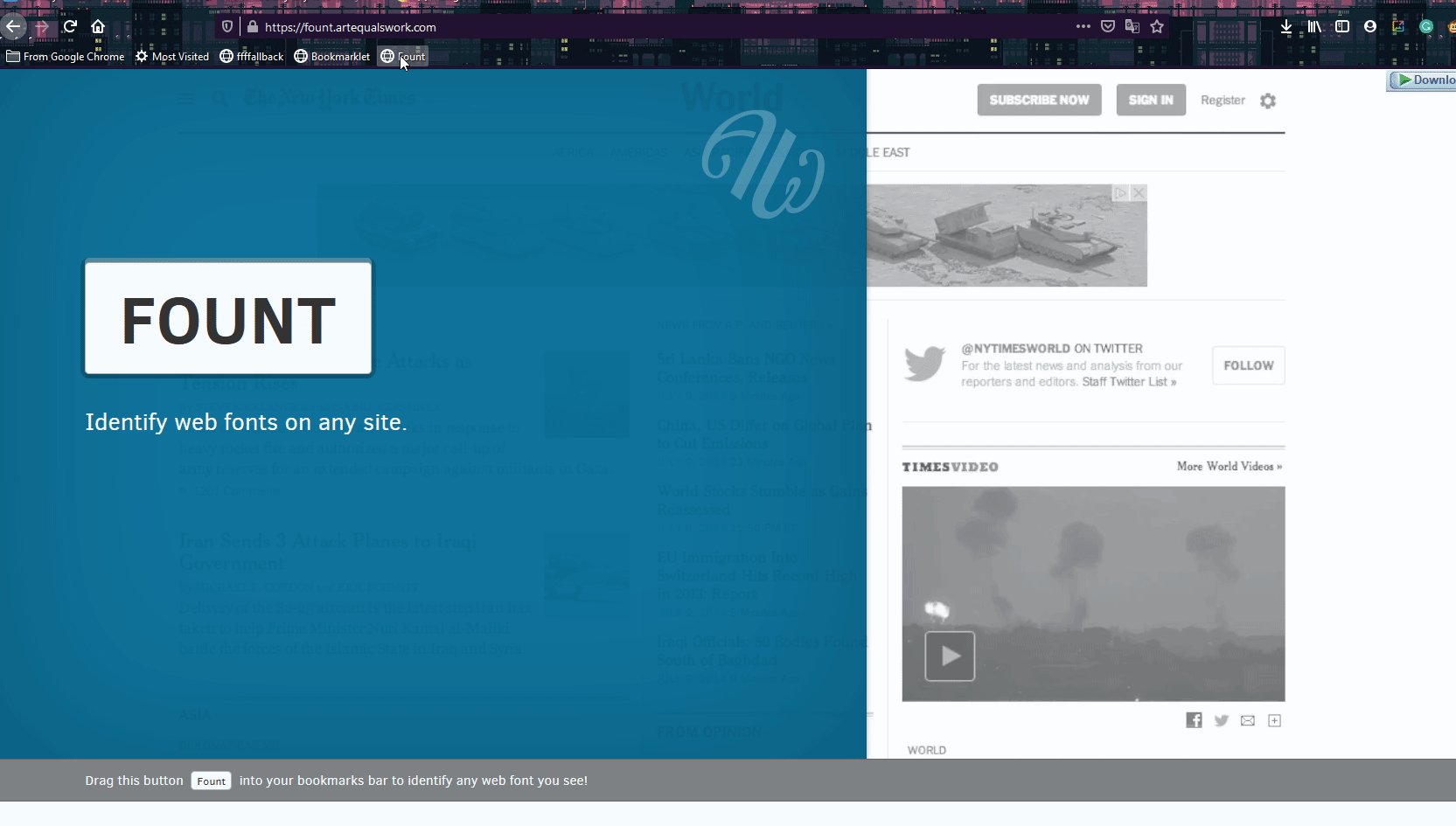
Чтобы использовать Fount, перейдите на этот сайт и сохраните букмарклет с его веб-сайта, перетащив его на вкладку «Закладки».

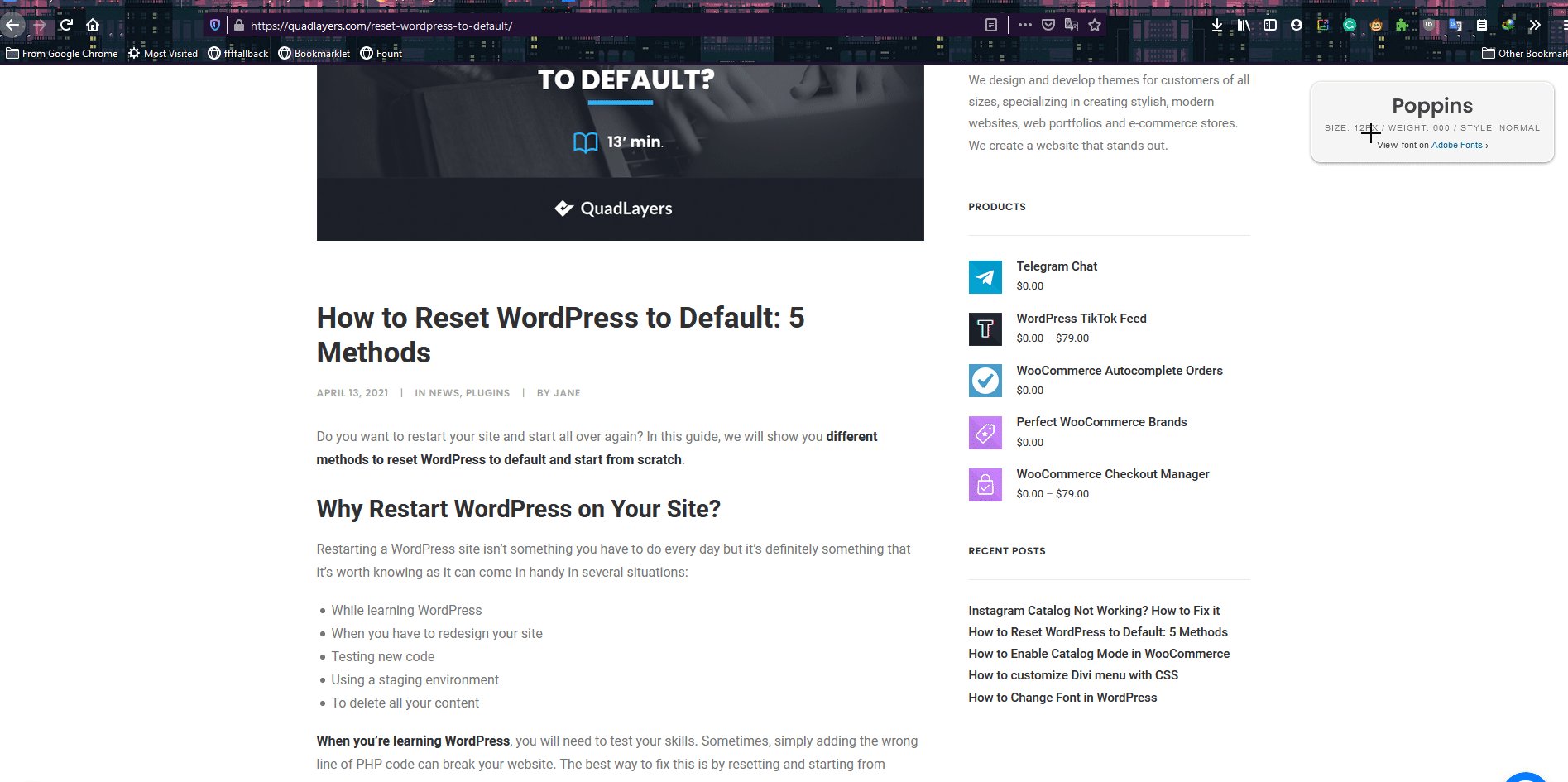
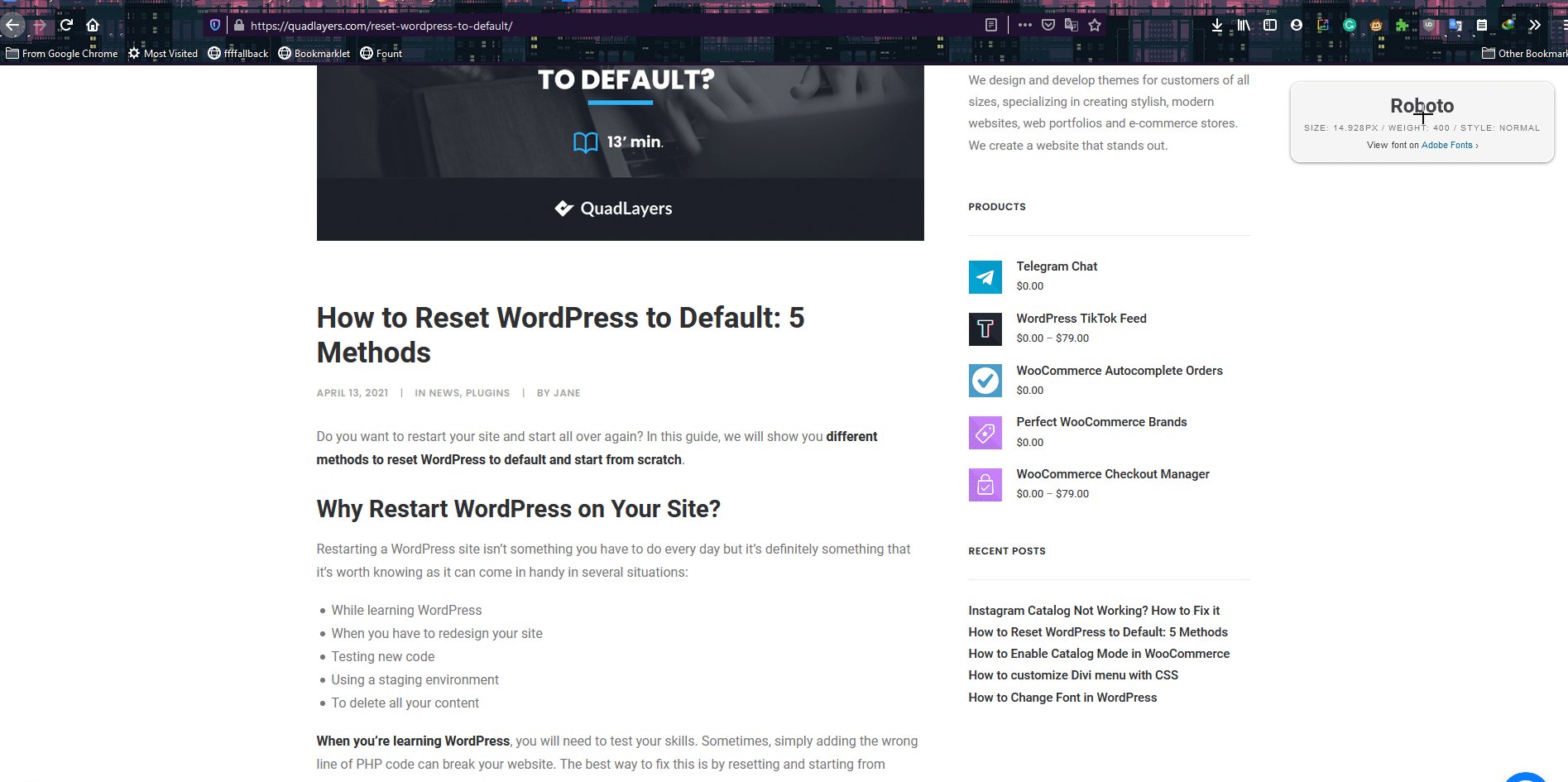
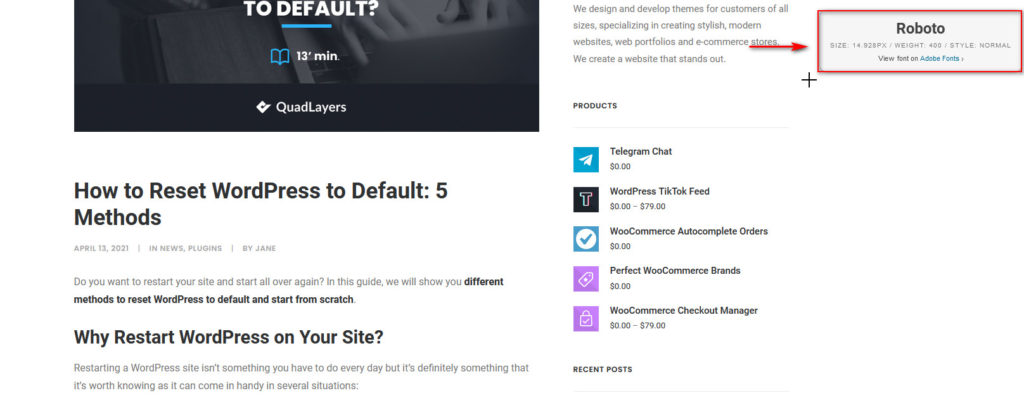
Затем откройте любой веб-сайт, для которого вы хотите проверить шрифты, и нажмите на закладку Fount. Это изменит ваш курсор на плюс. Просто нажмите на любой текст, и он покажет вам идентифицированный шрифт в правом верхнем углу экрана.

После того, как вы узнаете шрифт для этого текста, вы можете снова щелкнуть поле « Шрифт», чтобы отключить курсор и продолжить просмотр страницы в обычном режиме.

2.3) Фонтанелло

Если вы предпочитаете использовать расширения для браузера, Fontanello — идеальный инструмент для идентификации шрифтов с любого веб-сайта. Просто установите расширение Fontanello в Chrome или Firefox и активируйте его.
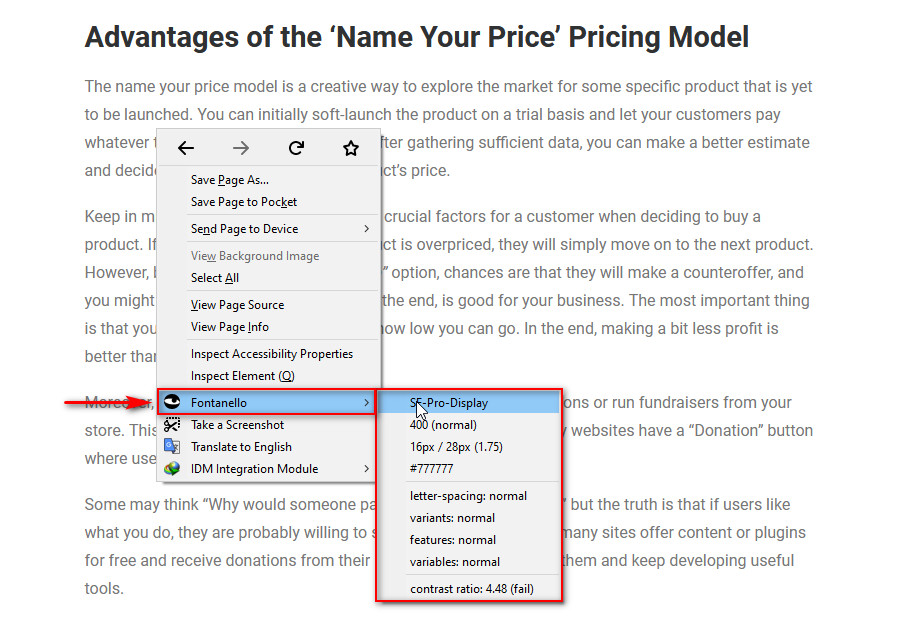
Чтобы идентифицировать шрифты на сайте, просто щелкните правой кнопкой мыши любой текст и выберите параметр Fontanello . Выпадающее меню покажет вам семейство шрифтов, а также его стиль и варианты.

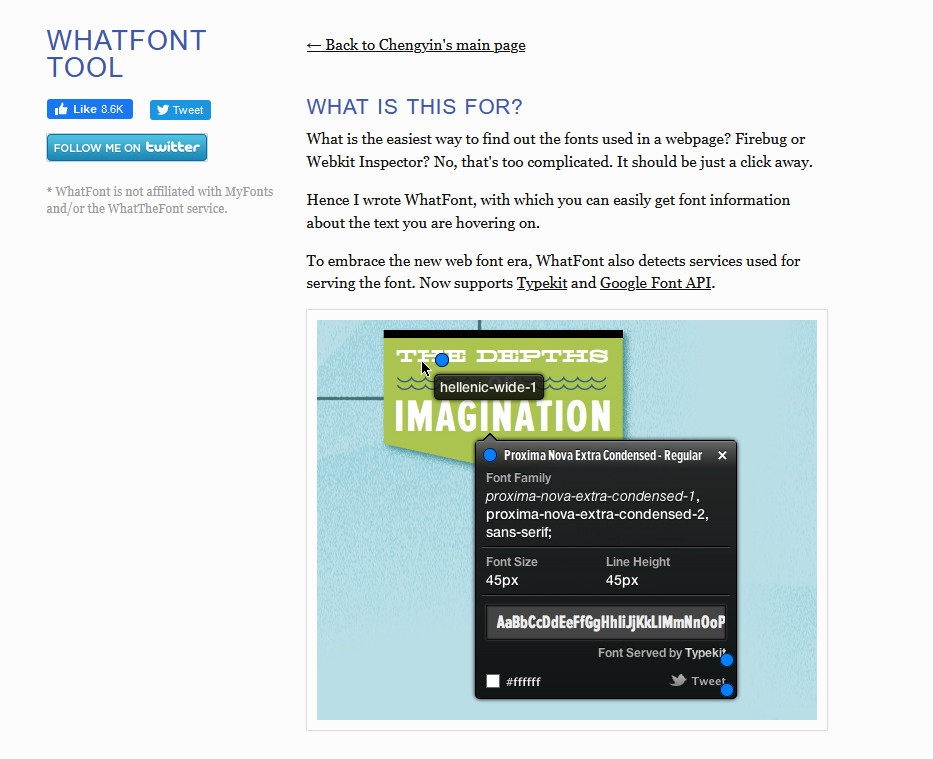
2.4) Какой шрифт

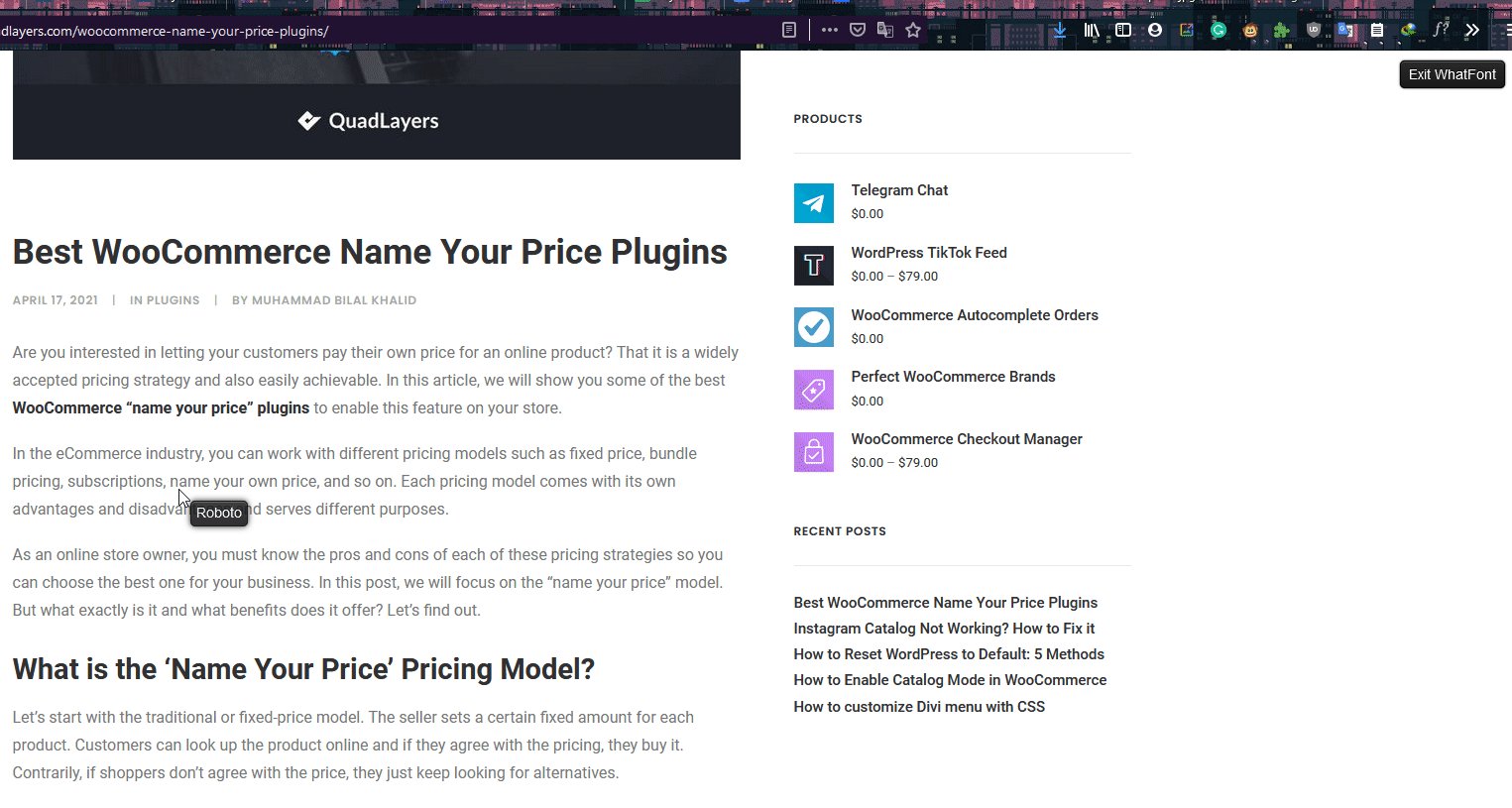
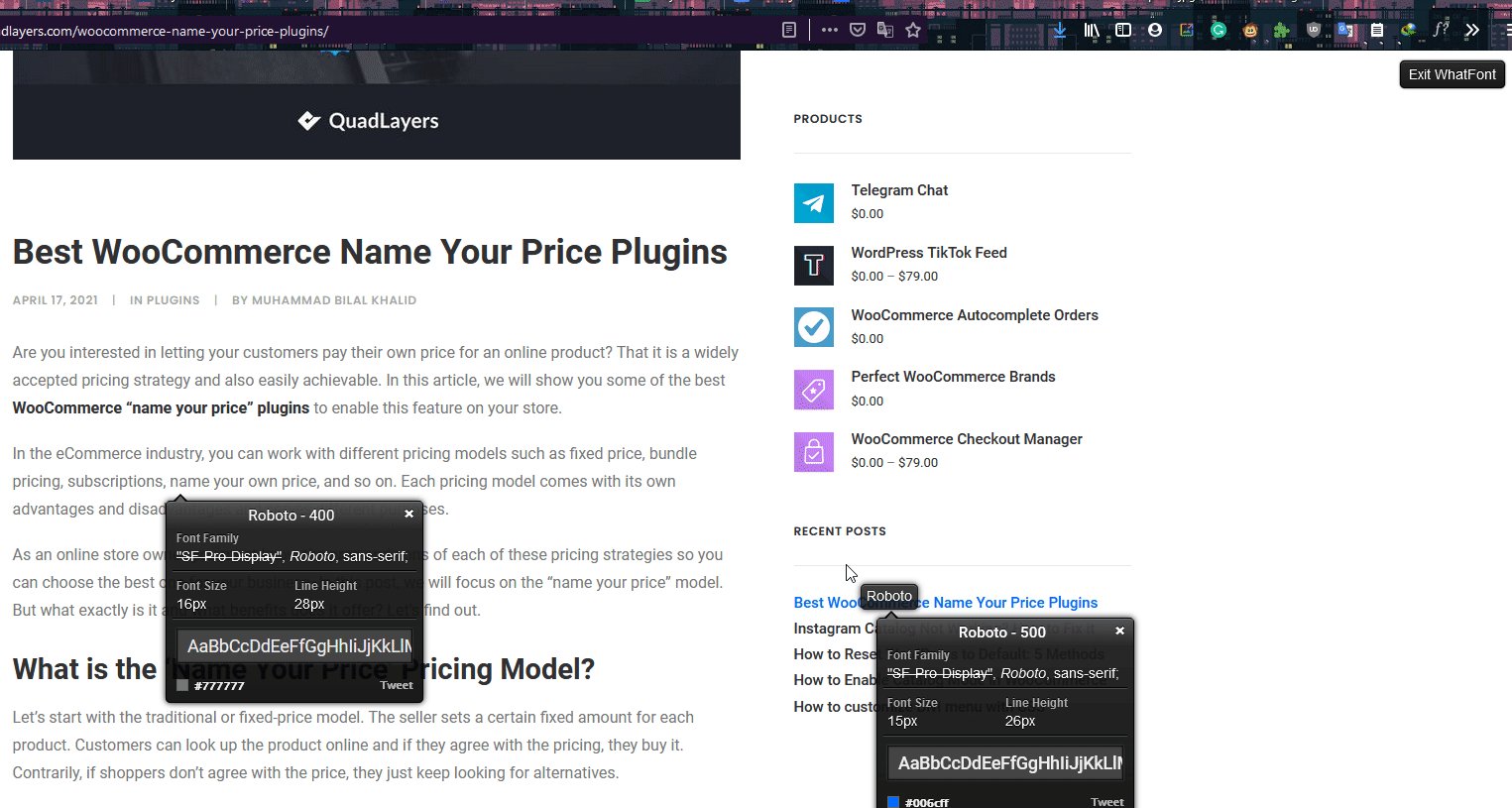
В качестве альтернативы вы можете использовать расширение WhatFont аналогичным образом. Сначала установите расширение в Chrome или Firefox. Затем щелкните значок инструмента WhatFont на панели инструментов браузера и щелкните любой текст, чтобы проверить его шрифт. Хорошо, что вы можете выбрать другой текст и посмотреть, какую типографику они используют одновременно.
Когда вы закончите, нажмите Exit WhatFont , чтобы закрыть всплывающие окна шрифтов и использовать веб-страницу как обычно.

Теперь, когда мы увидели, как идентифицировать шрифты из текста, вам может быть интересно, можно ли сделать то же самое с изображениями. Ответ - да! Давайте посмотрим, как это сделать.
Как определить шрифты по изображению
Помимо обнаружения шрифтов в тексте, вы также можете идентифицировать шрифты с веб-сайта по изображениям. Для этого мы будем использовать онлайн-инструмент под названием WhatTheFont .
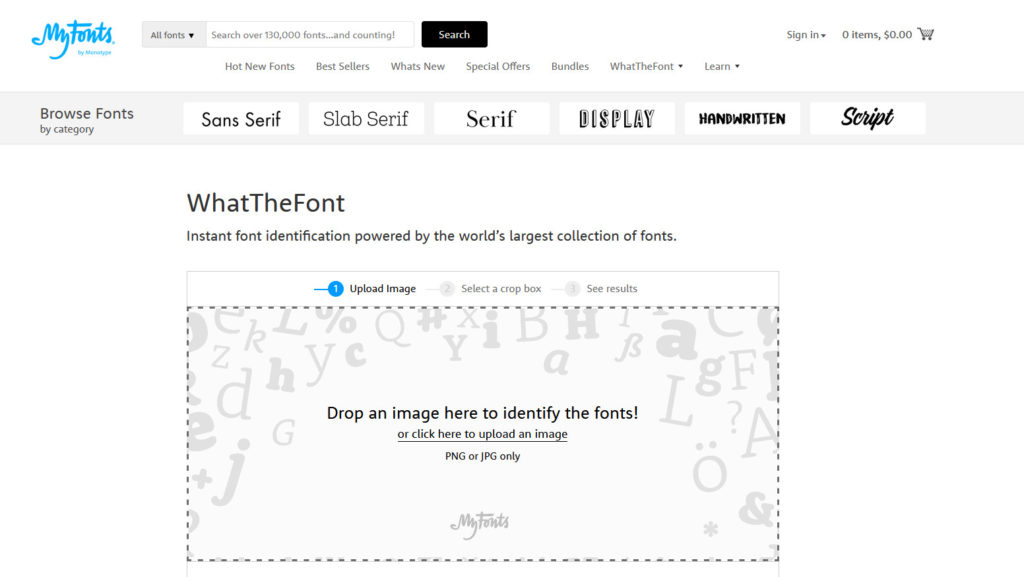
Что за шрифт

Этот онлайн-инструмент позволяет загружать любое изображение, анализирует текст изображения и сообщает, какой шрифт он использует.
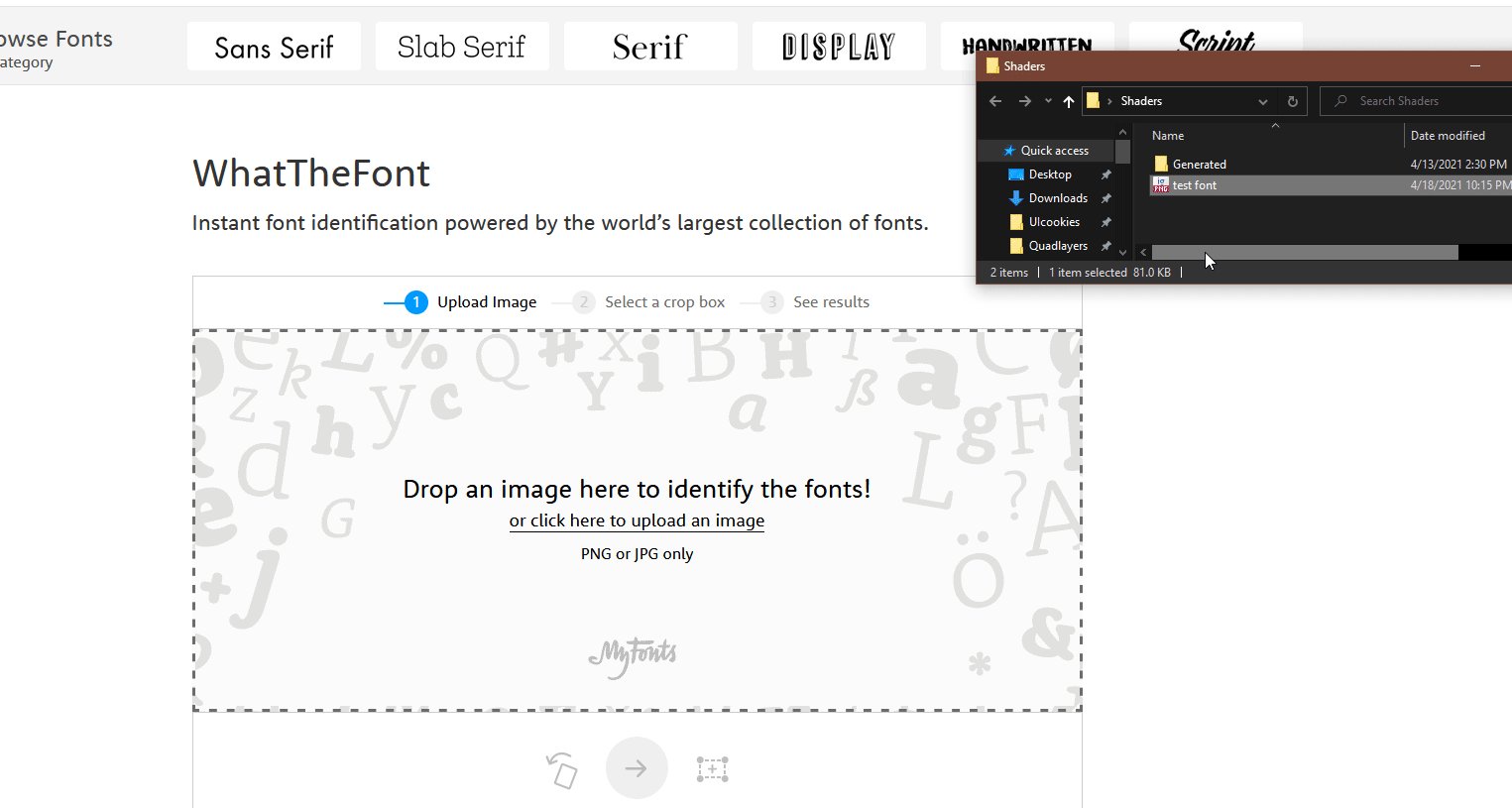
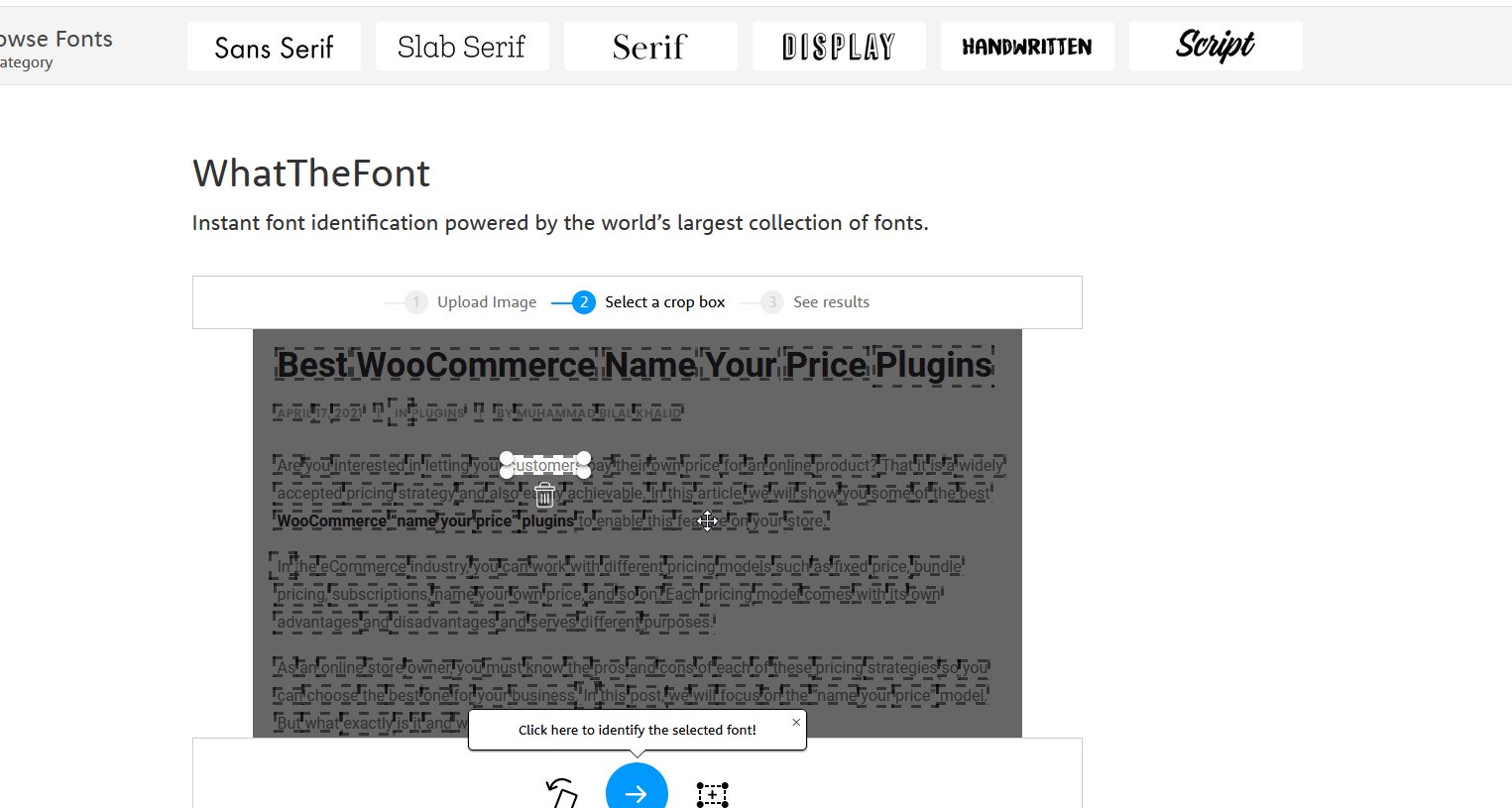
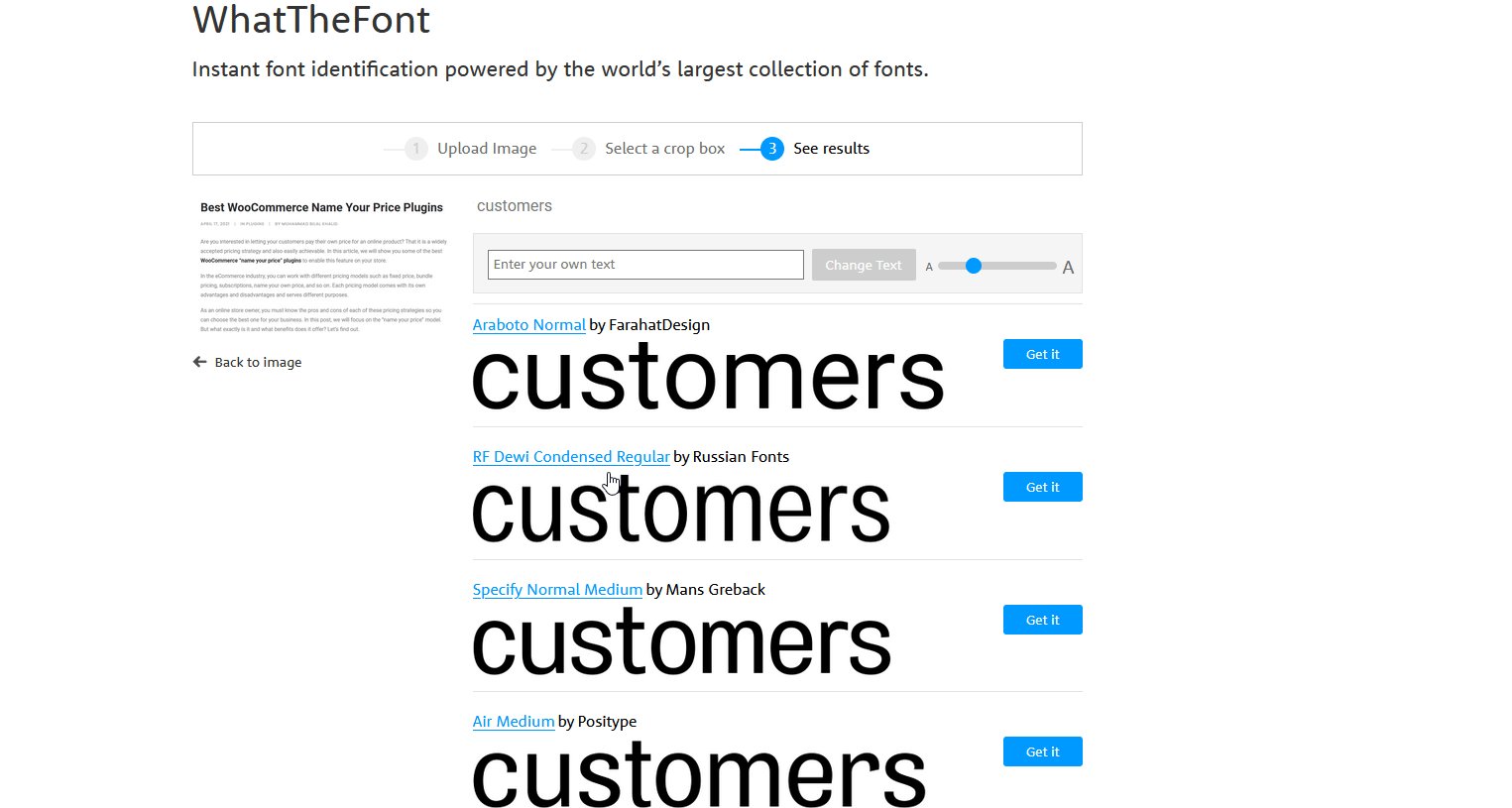
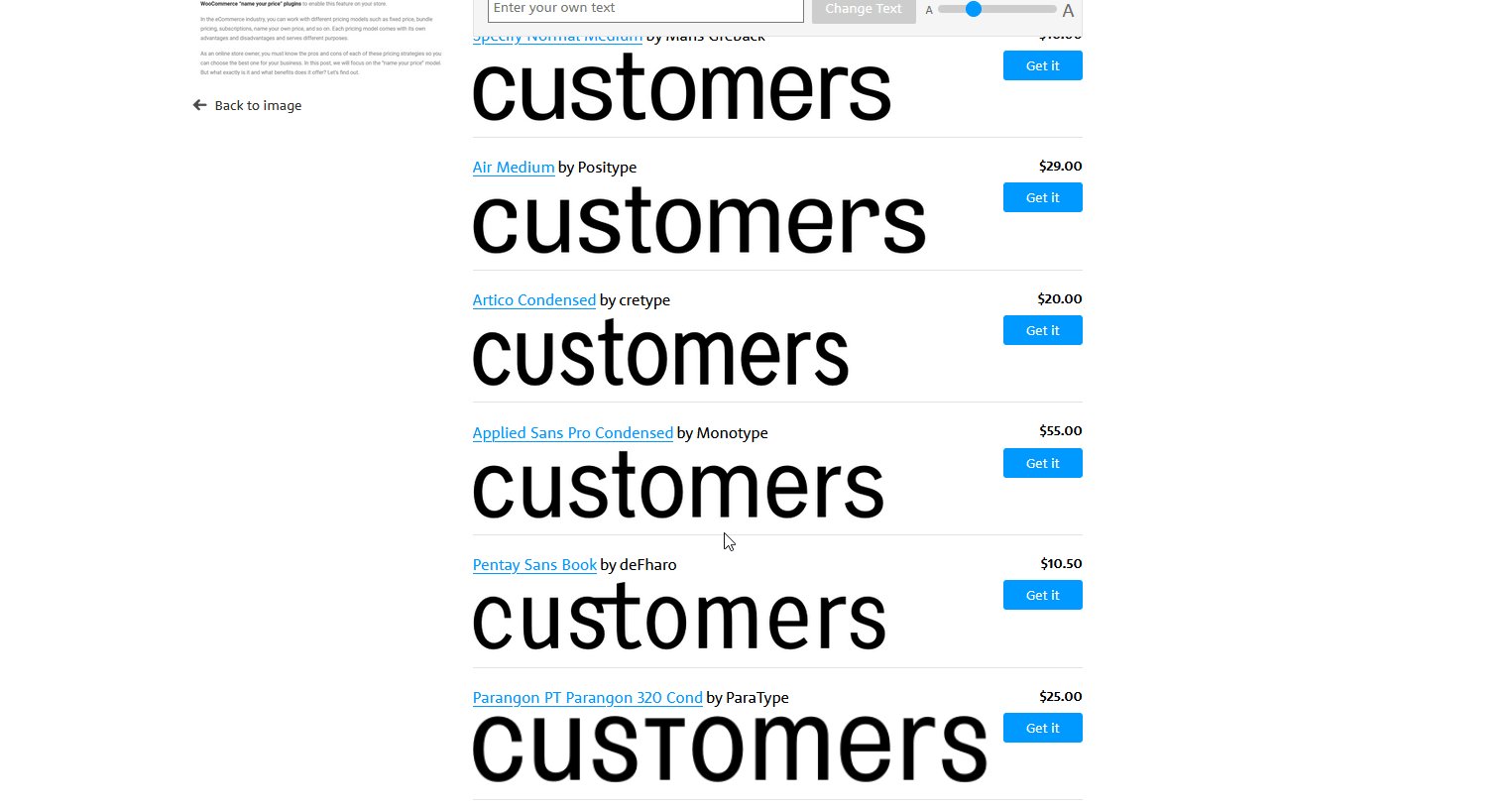
Для этого перейдите на эту страницу и перетащите или загрузите изображение в инструмент (убедитесь, что оно в формате JPG или PNG). Затем определите поле обрезки для текста, и инструмент покажет вам правильный шрифт для текст. Кроме того, WhatTheFont также предоставляет вам веб-сайты, на которых вы можете купить шрифты, и даже позволяет протестировать шрифты с вашим собственным текстом.
Таким образом, вы можете проверить шрифты по картинкам или скриншотам. Кроме того, у него есть мобильное приложение, которое вы также можете использовать для идентификации шрифтов со своего мобильного телефона.

Вывод
В общем, шрифт, который вы используете, может оказать большое влияние на ваш сайт. Это может помочь вам улучшить читаемость, общую навигацию и удерживать ваших посетителей дольше. Ясность и удобочитаемость являются важными аспектами любого сайта, и чем больше усилий вы приложите к этому, тем лучше будут результаты.
В этом руководстве мы рассмотрели различные способы определения шрифтов на веб-сайте:
- Использование инструмента проверки браузера
- Использование инструментов закладок
- Через расширения браузера
- Использование специальных онлайн-инструментов для идентификации шрифтов на изображениях
Как только вы найдете нужные шрифты, вам решать, как добавить их на свой сайт. После того, как вы выбрали типографику, которую хотите использовать, мы рекомендуем вам ознакомиться с нашим руководством о том, как изменить шрифт в WordPress, чтобы быстро переключиться на новый шрифт.
Если вы ищете другие способы улучшить читабельность и навигацию на своем сайте WordPress, вы также можете ознакомиться с этими статьями:
- Как добавить хлебные крошки в WordPress
- Организуйте продукты WooCommerce по брендам
- Как добавить мегаменю WordPress
Вы открыли для себя новые шрифты? Какой метод вы использовали? Дайте нам знать в комментариях ниже!
