20 лучших портфолио иллюстраторов (примеры) 2023 года
Опубликовано: 2023-02-01Хотите вдохновиться и получить новые идеи, просмотрев портфолио лучших иллюстраторов?
Все эти веб-сайты современные и красивые и предлагают отличный пользовательский интерфейс.
Хотя мы рекомендуем вам придерживаться простого дизайна, совершенно нормально добавлять несколько творческих элементов здесь и там.
Простота сделает ваше онлайн-портфолио более популярным, и это именно то, чего вы хотите достичь с помощью своего веб-сайта.
Кроме того, мы также позаботились о том, чтобы создать коллекцию, состоящую как из традиционных, так и из современных иллюстраторов, так что КАЖДЫЙ найдет что-то для себя.
Лучше всего то, что вы можете легко создать аналогичный веб-сайт с помощью 1) темы WordPress иллюстратора или 2) конструктора веб-сайтов портфолио.
Лучшие портфолио иллюстратора, которые вас вдохновят
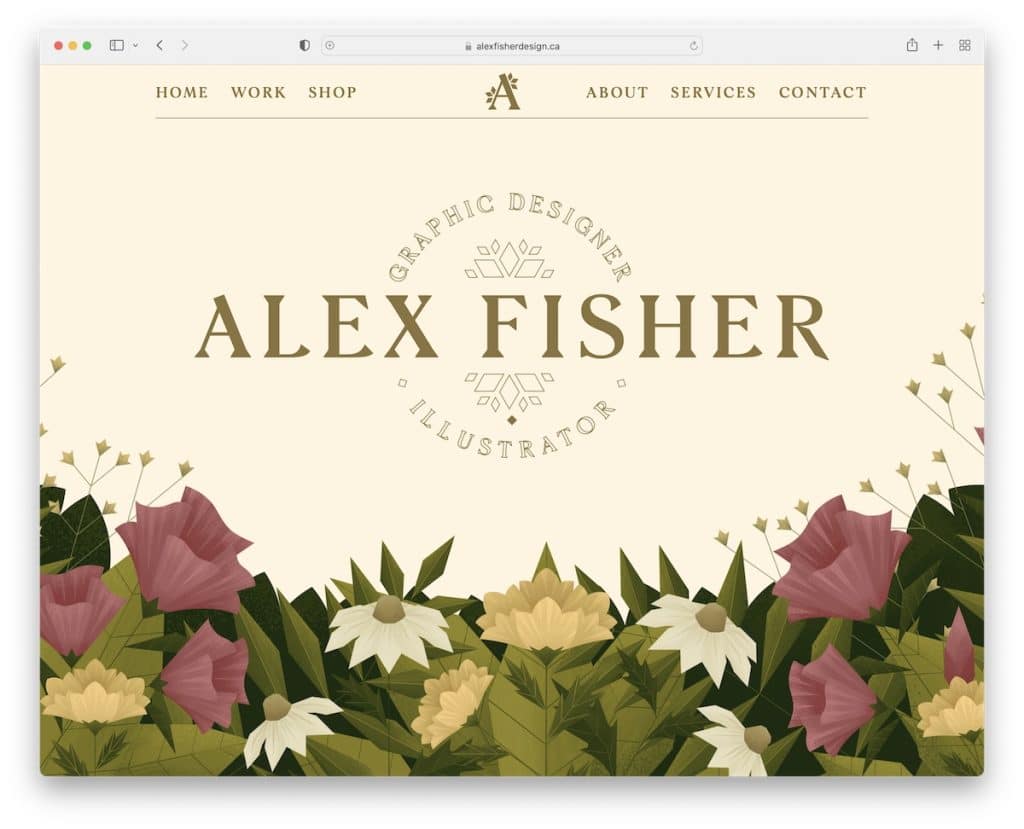
1. Алекс Фишер
Создан с помощью: Webflow

У Алекса Фишера красивый, креативный и современный сайт-портфолио, который мгновенно привлекает ваше внимание.
Превосходный эффект параллакса в главном разделе делает веб-сайт более привлекательным — так здорово! Эта страница также имеет липкую навигацию, скользящую карусель работ и другие запоминающиеся эффекты, которые обеспечивают превосходную прокрутку.
Примечание. Используйте липкий заголовок/навигацию, чтобы посетителям не приходилось прокручивать страницу до самого верха для лучшего UX.
Вас также могут заинтересовать эти лучшие веб-сайты Webflow.
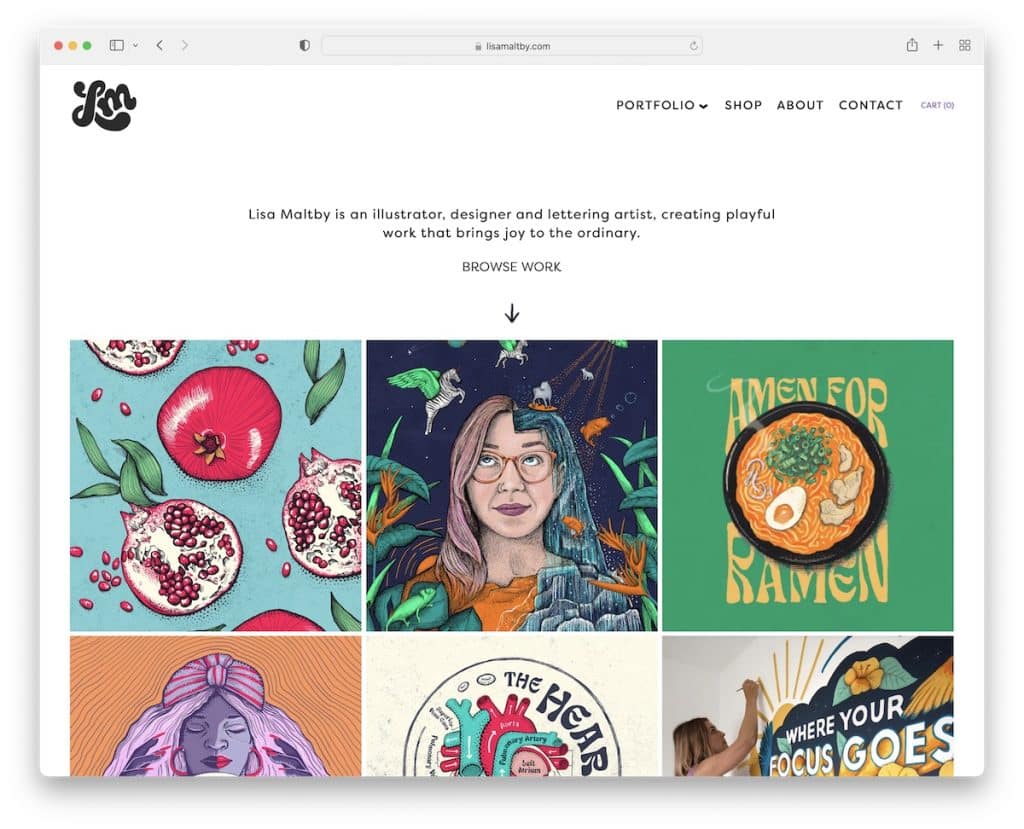
2. Лиза Малтби
Построено с помощью: Squarespace

Портфолио иллюстратора Лизы Малтби начинается с биографии из одного предложения, а затем переходит непосредственно в привлекательное портфолио в виде сетки. Вы заметите, что некоторые элементы портфолио статичны, а некоторые анимированны, что создает модный динамичный эффект.
Кроме того, в навигации есть раскрывающееся меню, которое поможет вам найти стиль иллюстрации, который вас больше всего интересует.
Примечание. Создайте привлекательную веб-страницу с помощью анимированных и статических элементов.
Нужно больше красивых веб-дизайнов, созданных с помощью этого конструктора? Затем взгляните на наш список примеров веб-сайтов Squarespace.
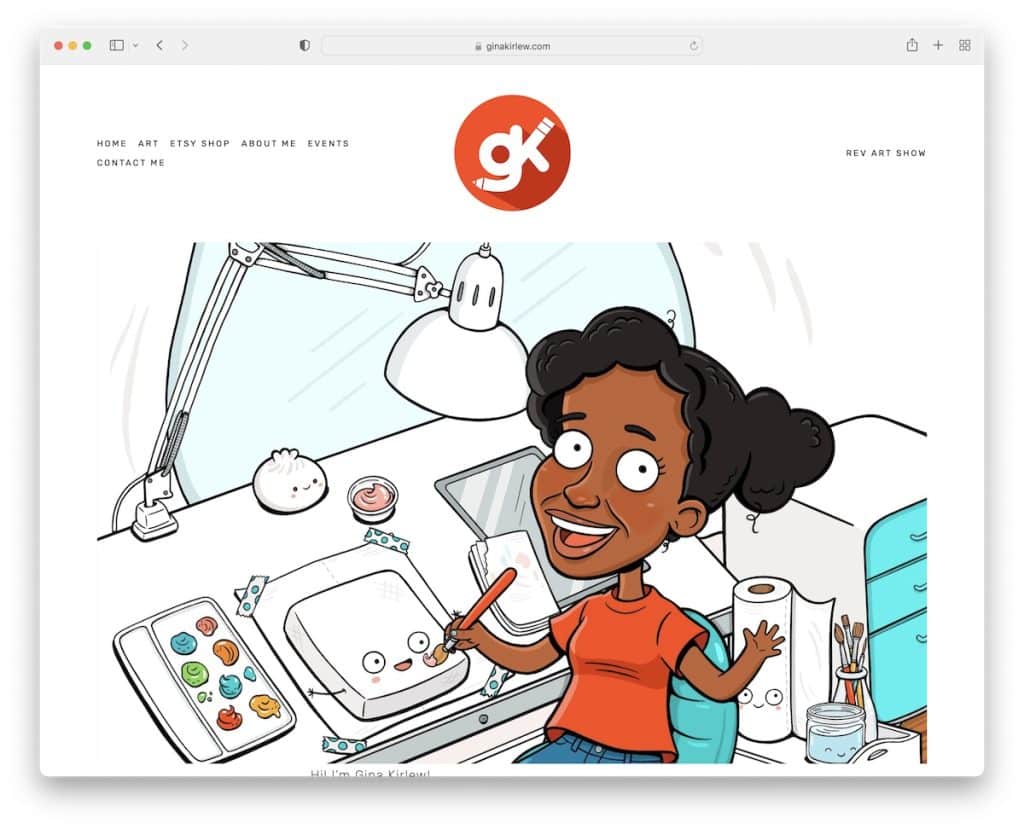
3. Джина Кирлью
Построено с помощью: Squarespace

Джина Кирлью очень хорошо умеет сочетать простоту с творчеством. Ее веб-сайт с портфолио иллюстратора — отличный пример (и доказательство), что минимализм работает!
Ее домашняя страница представляет собой единый раздел с основным верхним и нижним колонтитулом с необходимыми ссылками меню и значками социальных сетей.
Что нам действительно нравится, так это то, что фоны верхнего и нижнего колонтитула имеют тот же цвет, что и основа сайта, что делает его намного аккуратнее.
Примечание. Создайте минималистичный веб-сайт, чтобы ваши творческие работы стали более популярными.
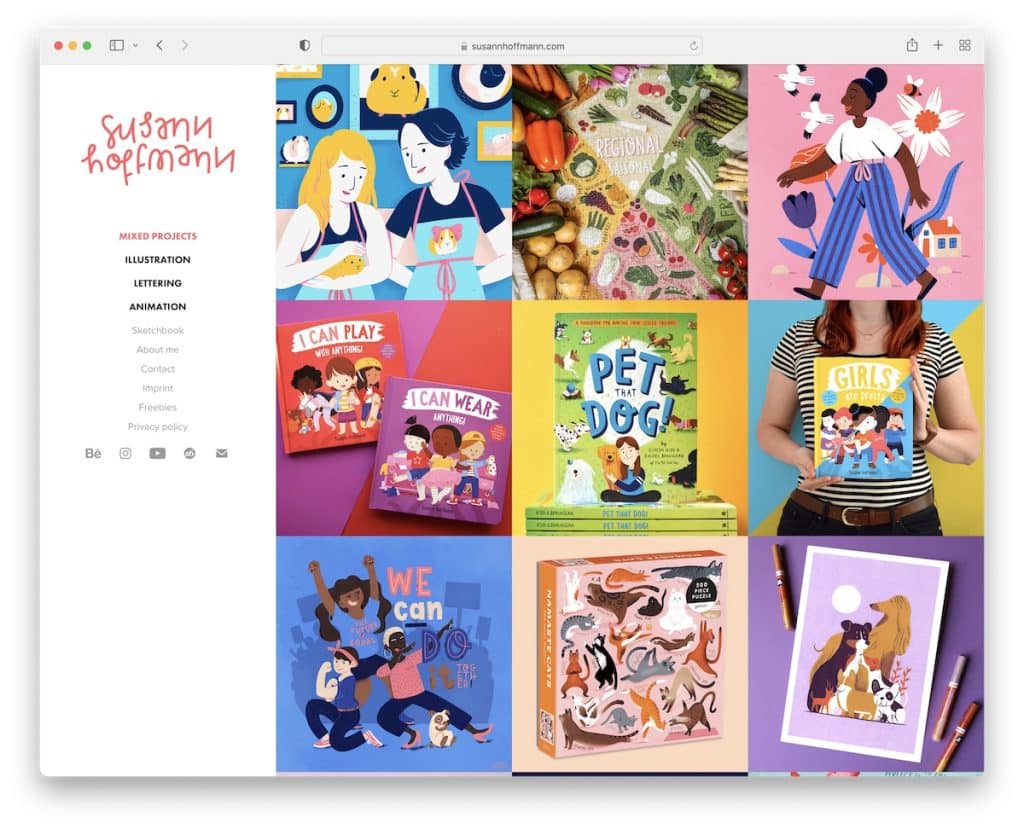
4. Сюзанн Хоффманн
Создан с помощью: Adobe Portfolio

Susann Hoffmann использует заголовок/меню на боковой панели, что сразу отличает его от остальных замечательных портфолио иллюстраторов (как и несколько других ниже).
Основа сайта — трехколоночная сетка без пробелов. Каждый элемент имеет эффект наведения, раскрывая больше информации о проекте. Более того, Сюзанн еще больше разбивает каждый проект, добавляя дополнительный контент на отдельные страницы.
Примечание. Чтобы не следовать традиционному внешнему виду веб-сайта, можно просто поместить заголовок и навигацию на боковую панель.
Наконец, мы предупредили вас, если вы хотите увидеть больше сайтов с портфолио художников.
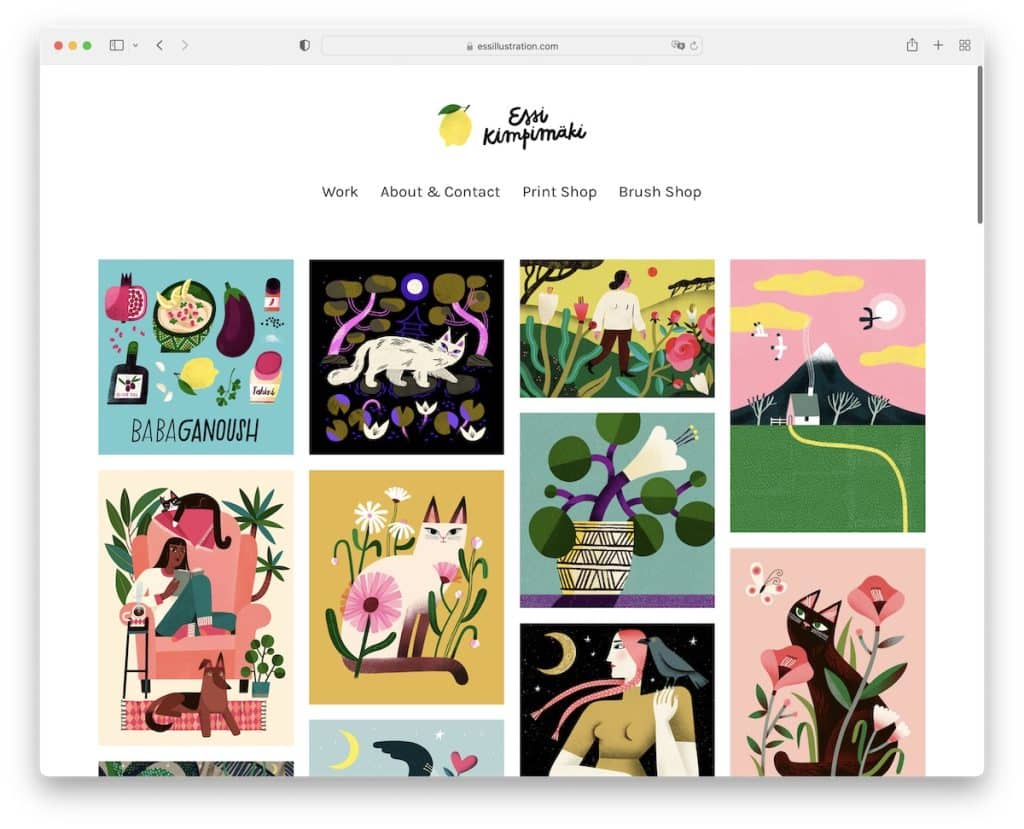
5. Эсси Кимпимаки
Построено с: Груз

Онлайн-портфолио Эсси Кимпимаки минималистично, с удивительным портфолио из четырех столбцов на главной странице. Каждый проект открывается на новой странице, где вы можете просмотреть увеличенное изображение.
Заголовок имеет верхний логотип с простой панелью навигации и голый нижний колонтитул только с кнопками социальных сетей.
Примечание. Сделайте свою домашнюю страницу одной гигантской сеткой портфолио, чтобы посетители могли сразу же насладиться вашей работой.
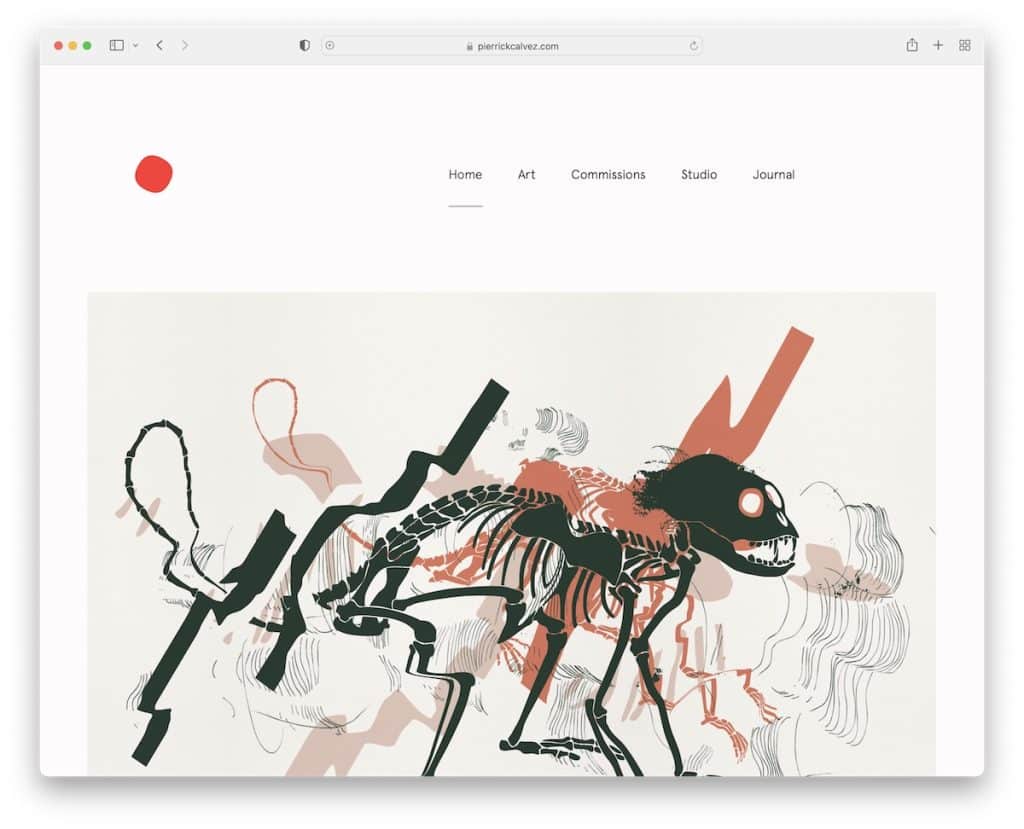
6. Пьеррик Кальвес
Создан с помощью: Webflow

Pierrick Calvez — еще один отличный пример портфолио иллюстратора, в котором простота сочетается с современным внешним видом.
Домашняя страница представляет собой случайный коллаж из работ, каждая из которых открывается на новой странице. Сайт Пьеррика имеет очень простой верхний и нижний колонтитулы (со ссылками на социальные сети и электронную почту) и форму подписки на информационный бюллетень.
Примечание. Расширьте свой список адресов электронной почты, интегрировав форму подписки на новостную рассылку.
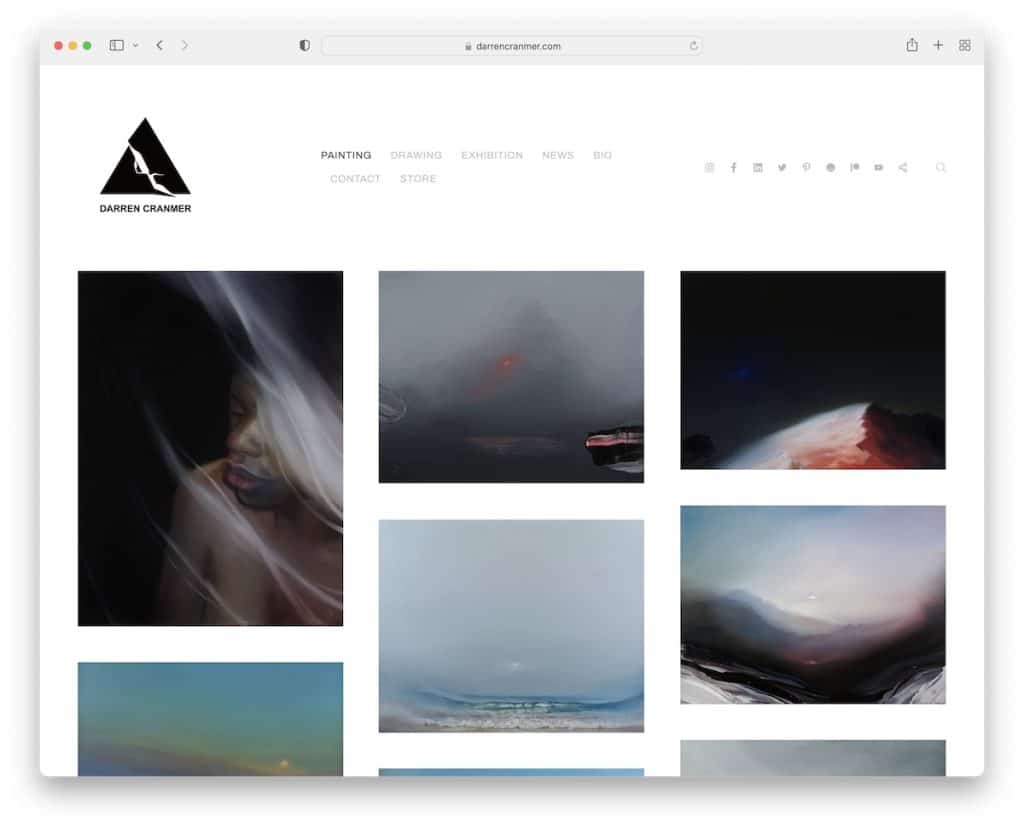
7. Даррен Кранмер
Создано с помощью: Pixpa

В то время как домашняя страница Даррена Крэнмера представляет собой большую сеть работ, это в то же время и интернет-магазин. Каждый элемент сетки ведет на страницу продукта с дополнительными изображениями и подробностями.
Кроме того, в заголовке есть раскрывающееся меню, значки социальных сетей и значок поиска, который открывает полноэкранную панель поиска. Плюс. есть дополнительная навигация, которая предлагает быстрые ссылки на разные категории.
Примечание. Вы можете стратегически сочетать онлайн-портфолио с интернет-магазином, как у Даррена Крэнмера.
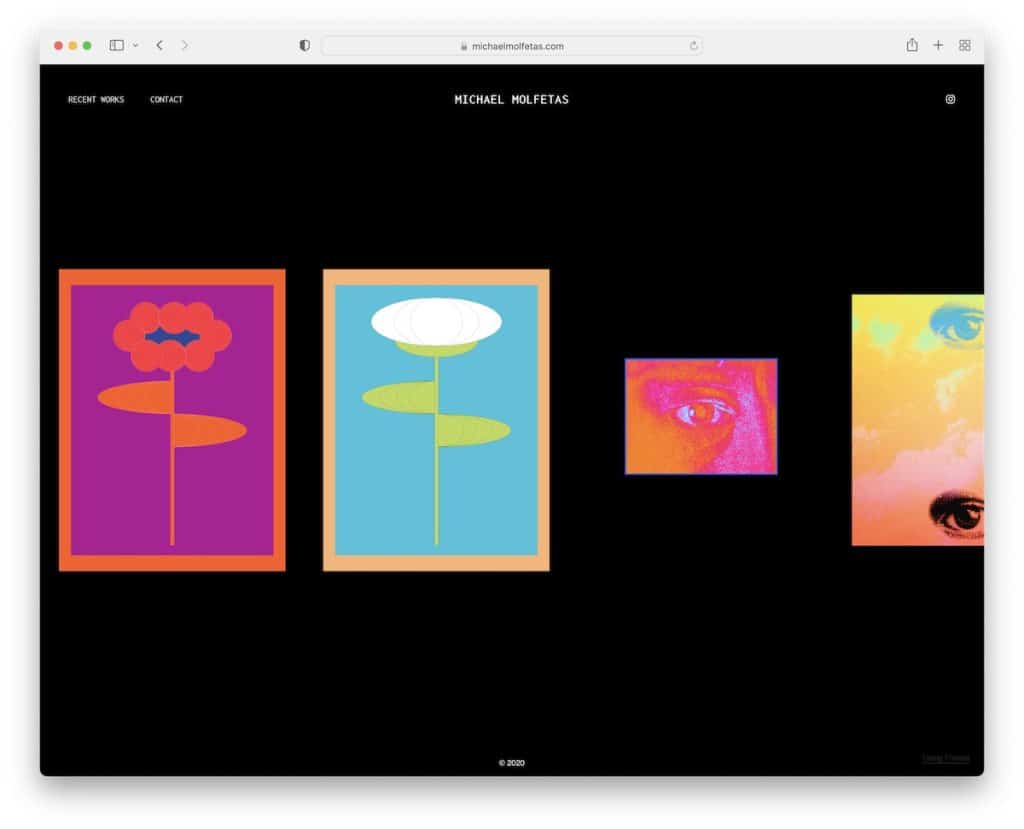
8. Майкл Мольфетас
Создан с помощью: Формат

Великолепный темный дизайн сразу отличает сайт Майкла Молфетаса от остальных. Но есть еще одна вещь.
Вместо вертикальной прокрутки работ вы прокручиваете их горизонтально. Кроме того, это портфолио иллюстратора имеет удобный эффект лайтбокса, чтобы наслаждаться большими изображениями, не покидая текущую страницу.
Примечание. Несмотря на то, что среди веб-сайтов наиболее распространен светлый дизайн, выделитесь из массы темным.
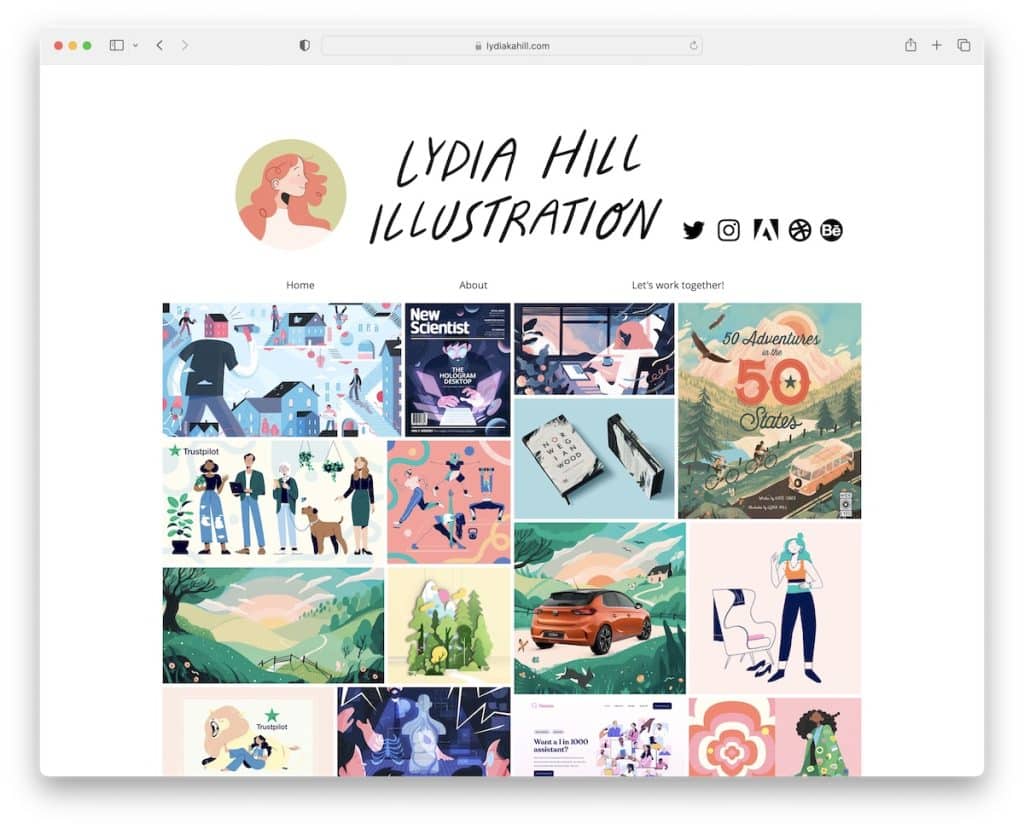
9. Лидия Хилл
Создано с помощью: Wix

Как и Лиза Малтби, Лидия Хилл также создала онлайн-портфолио с анимированными и статическими элементами. Кроме того, она добавила эффект лайтбокса, чтобы наслаждаться каждым изображением или анимацией/GIF в увеличенном виде.
Уникальной особенностью этого портфолио иллюстратора является возможность загрузки контента (в довольно большом формате). Кто так делает?
Примечание: Позвольте потенциальным клиентам насладиться вашей работой более подробно, предложив скачать более высокое разрешение.
Помните, у нас также есть список лучших примеров веб-сайтов, созданных на платформе Wix.
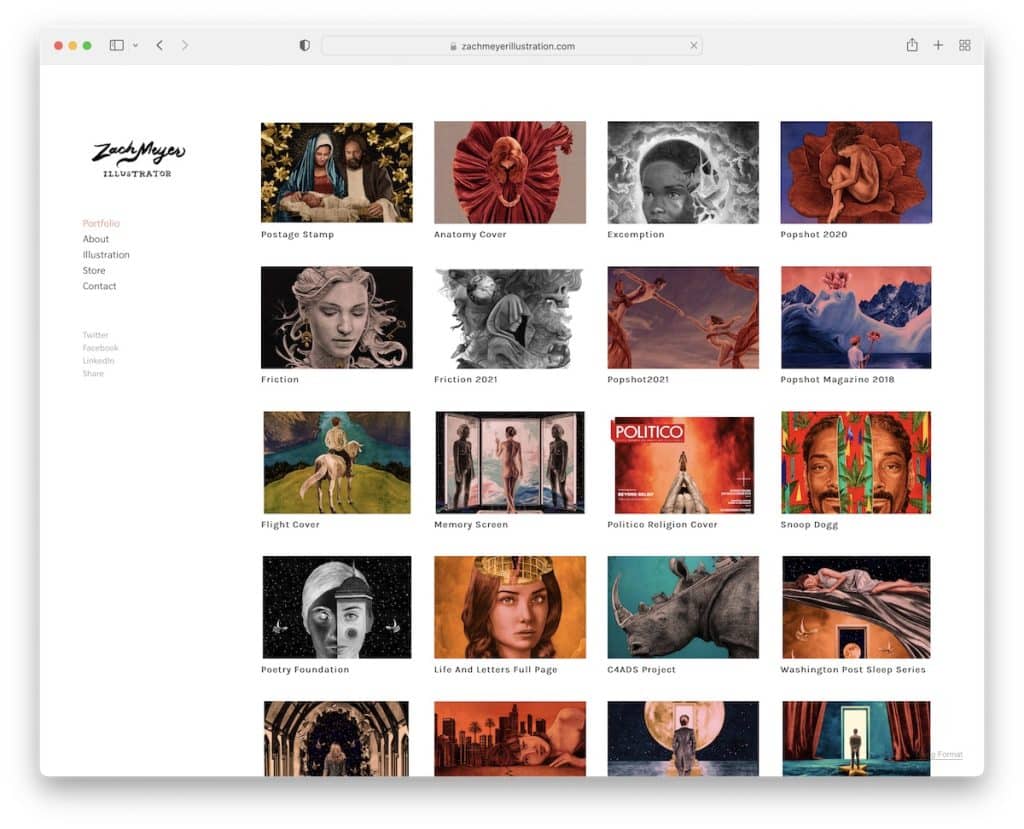
10. Зак Мейер
Создан с помощью: Формат

Как упоминалось ранее, Zach Meyer — еще один пример онлайн-портфолио с боковым меню. Страница сохраняет гладкий вид, сохраняя одинаковый цвет фона во всех разделах и страницах.

В сетке портфолио также достаточно места, чтобы продемонстрировать название проекта, в то время как все работы открываются на новой странице (иногда даже демонстрируется изображение окончательной версии).
Примечание. Используйте фон заголовка, нижнего колонтитула и основы одного цвета, если вы хотите, чтобы веб-сайт выглядел более приглушенным.
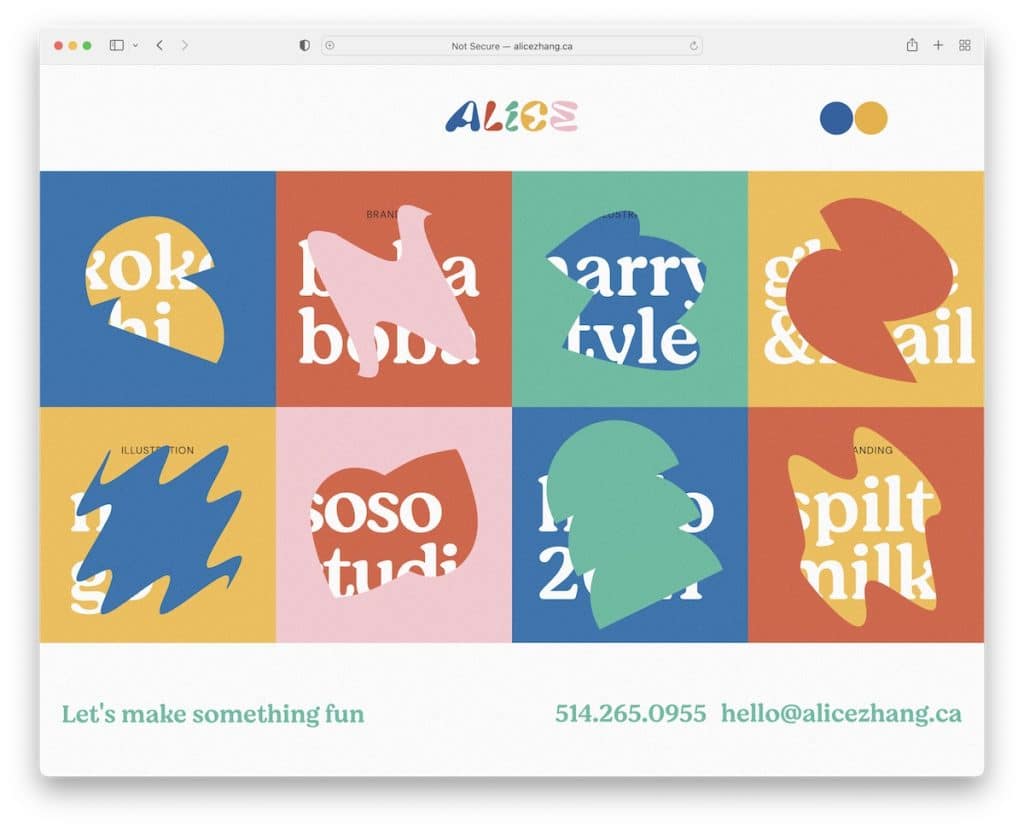
11. Алиса Чжан
Создан с помощью: Webflow

Alice Zhang имеет броскую сетку на главной странице с уникальным эффектом наведения для каждого элемента, чтобы оживить ситуацию.
Заголовок также довольно оригинален, с кнопкой меню, которая совсем не похожа на кнопку меню. Кроме того, есть интерактивная электронная почта, чтобы связаться на месте.
Примечание. Добавьте эффект(ы) при наведении курсора на свой веб-сайт, чтобы сделать его более живым.
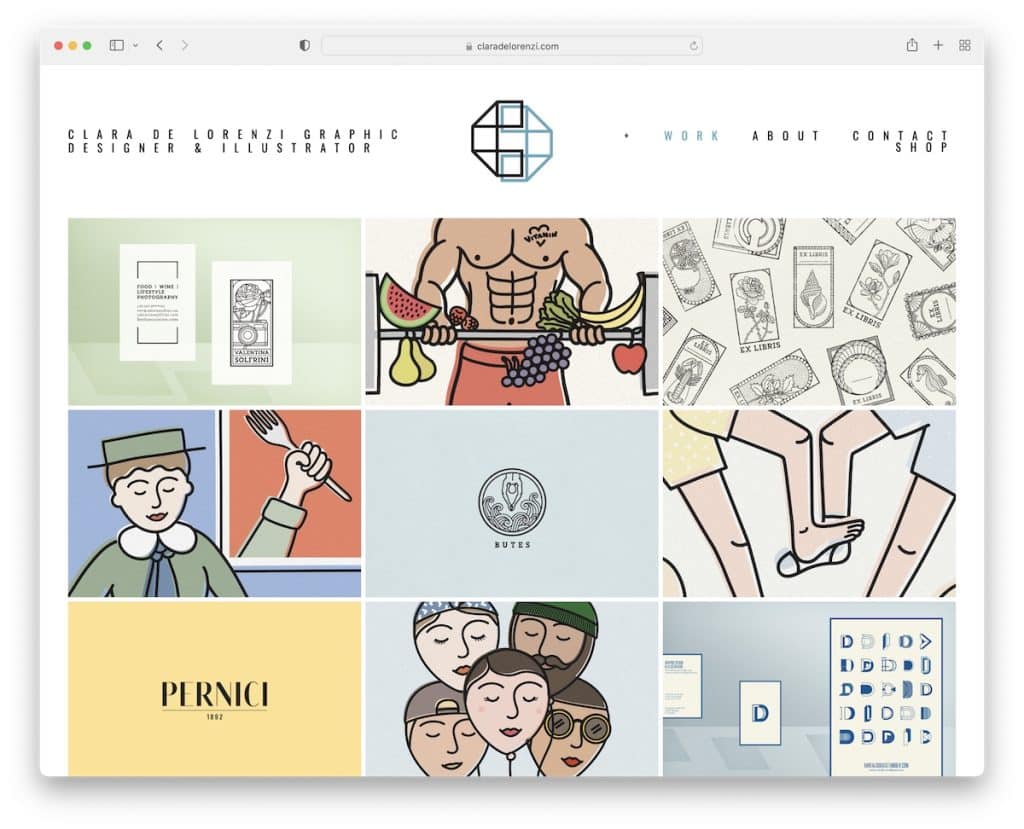
12. Клара Де Лоренци
Построено с помощью: Squarespace

Clara De Lorenzi — прекрасный пример портфолио иллюстратора с сеткой на странице, базовым заголовком с раскрывающейся навигацией и простым нижним колонтитулом.
Сетка открывает каждый проект на новой странице, где можно найти дополнительную информацию, включая дополнительные изображения.
Примечание. Показывайте заголовок или другие детали при наведении курсора, чтобы первоначальная презентация была более четкой.
Вы также можете проверить наш список чистых веб-сайтов для более отличных демонстраций.
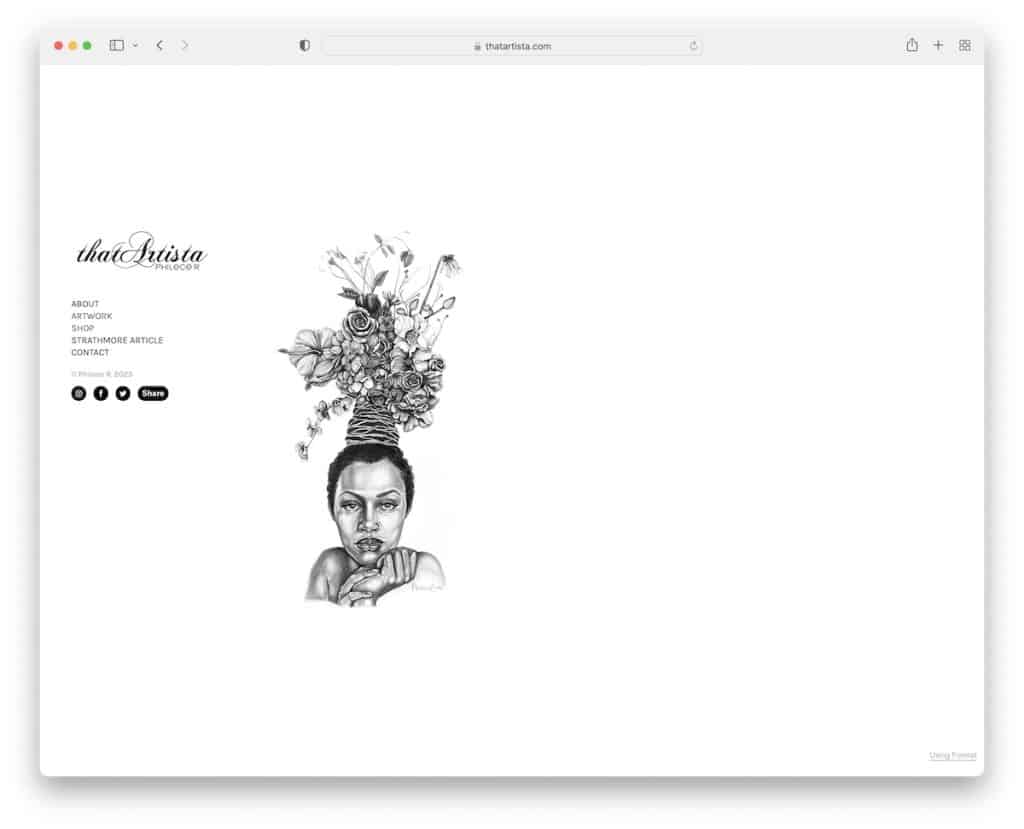
13. Эта артистка
Создан с помощью: Формат

Домашняя страница этого Artista очень минималистична, с графикой и боковой панелью навигации с социальными значками (также с возможностью обмена в социальных сетях).
Что интересно на этом сайте-портфолио иллюстратора, так это то, что некоторые части прокручиваются вертикально (страница о сайте), а некоторые — горизонтально (страницы проектов).
Примечание. Используйте горизонтальную прокрутку и имитацию смахивания на рабочем столе.
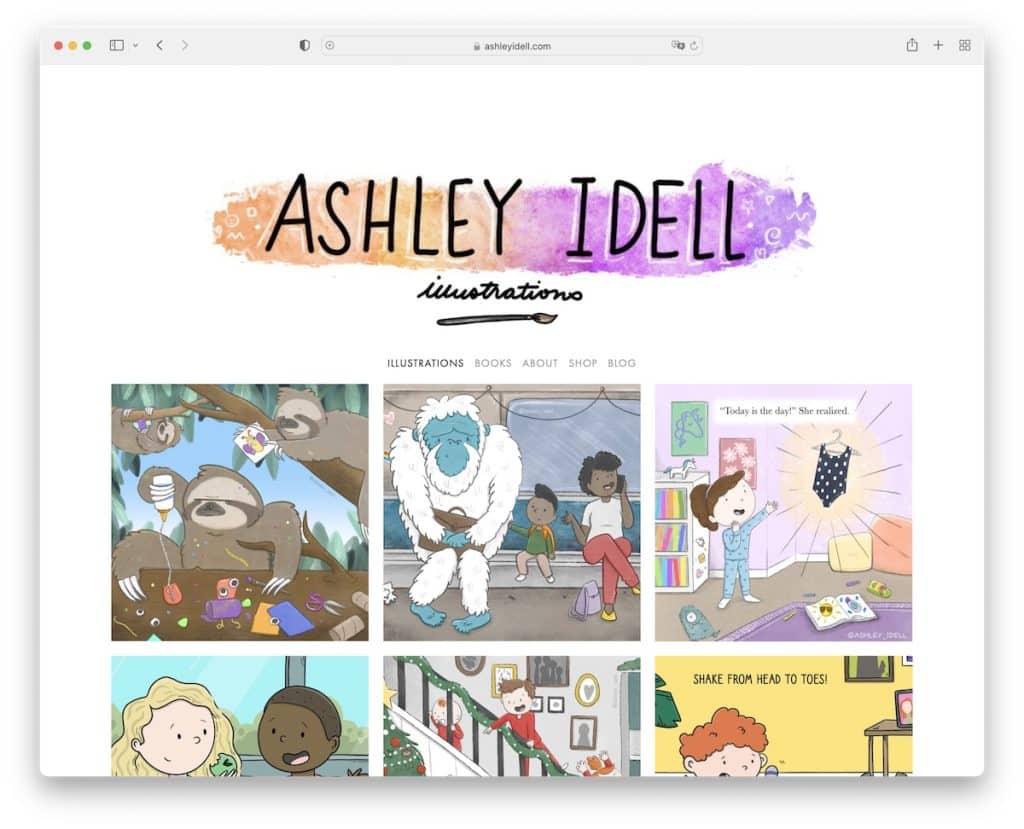
14. Эшли Иделл
Построено с помощью: Squarespace

Веб-сайт Эшли Иделл очень живой из-за ее иллюстраций, в то время как общий дизайн остается очень минималистичным. Но это здорово, потому что изображения и другой контент становятся более заметными.
Говоря о поп-музыке, портфолио поставляется с функцией лайтбокса, поэтому вы можете просматривать большие изображения и прокручивать их, не покидая текущую страницу.
Примечание. Примените эффект лайтбокса, чтобы зрителю не приходилось покидать страницу для просмотра увеличенных изображений.
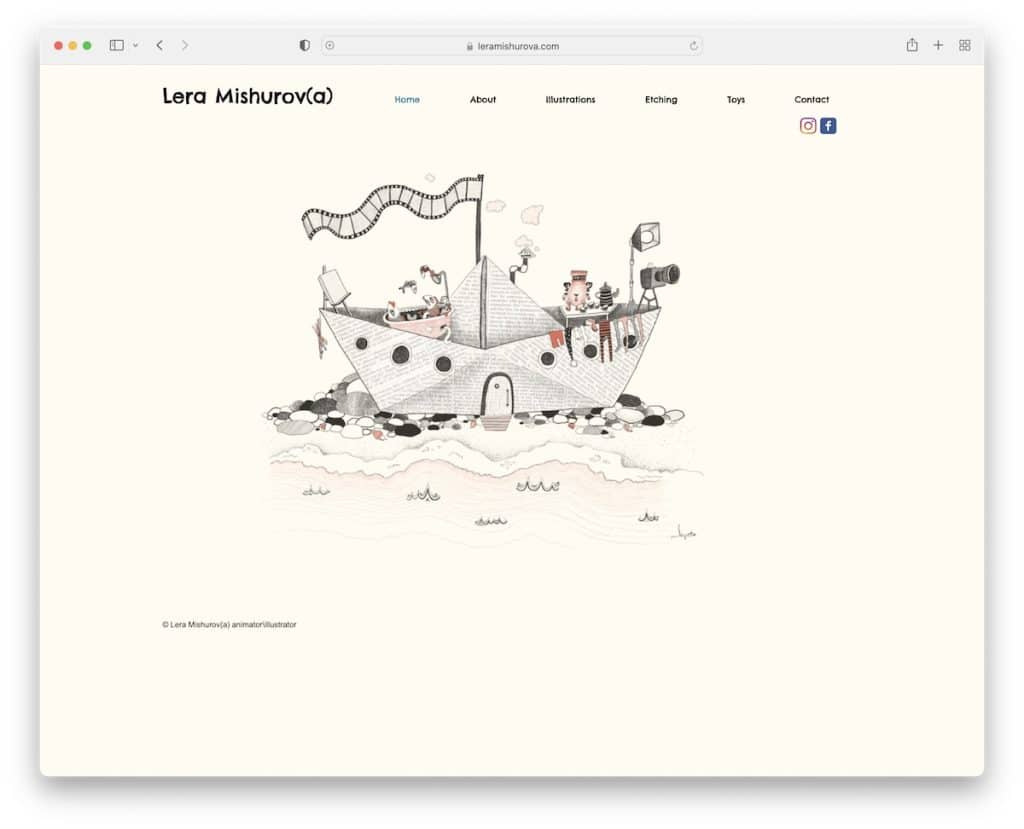
15. Лера Мишурова
Создано с помощью: Wix

Домашняя страница Леры Мишуровой, возможно, не раскрывает так много, но она очень хорошо справляется с одной задачей: уделяет все внимание своей прекрасной работе (хотя это всего лишь одно изображение).
Заголовок простой, с основными навигационными ссылками и значками Facebook и Instagram. С другой стороны, в нижнем колонтитуле есть только текст об авторских правах и кнопка «Мне нравится», что делает вещи очень скромными.
Примечание. Позвольте вашей работе говорить больше всего.
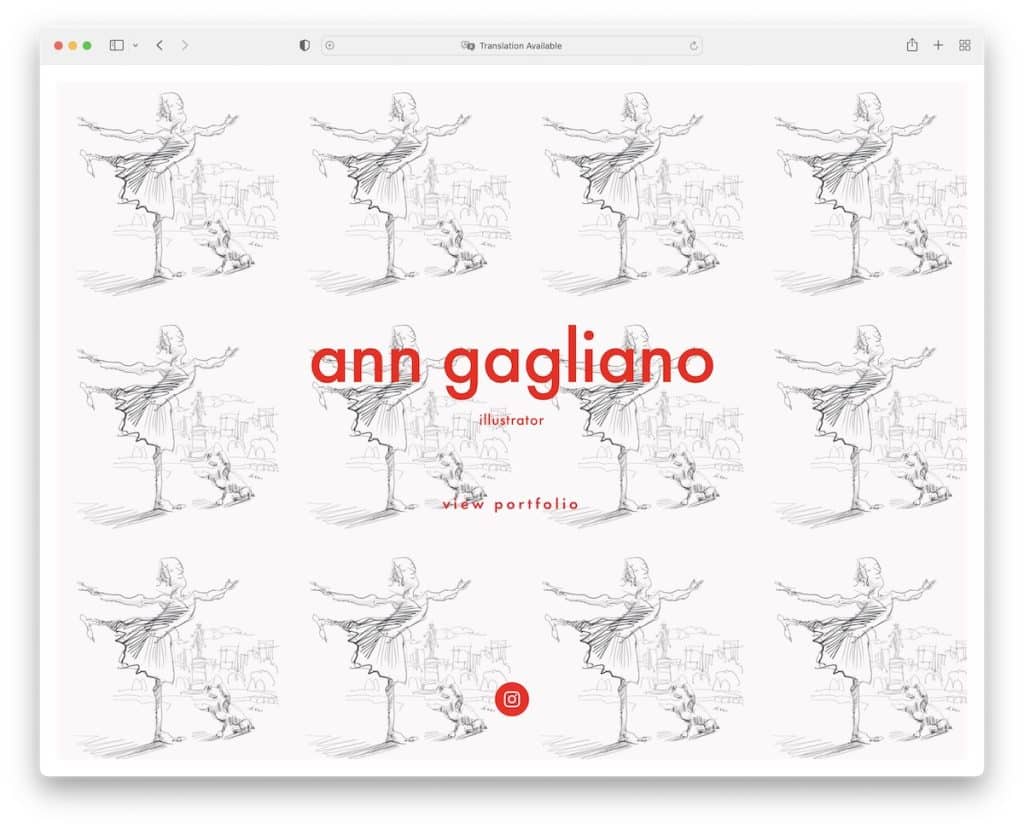
16. Энн Гальяно
Построено с помощью: Squarespace

У Энн Гальяно есть красивая полноэкранная домашняя страница со ссылкой для просмотра ее портфолио и ее профиля в Instagram.
Портфолио этого иллюстратора представляет собой галерею с нижними миниатюрами, которые вы можете использовать, чтобы проверить ее работу, или щелкнуть по ней, и она сама перейдет к следующей.
Примечание. Создайте галерею с миниатюрами для своего портфолио, например Ann Gagliano.
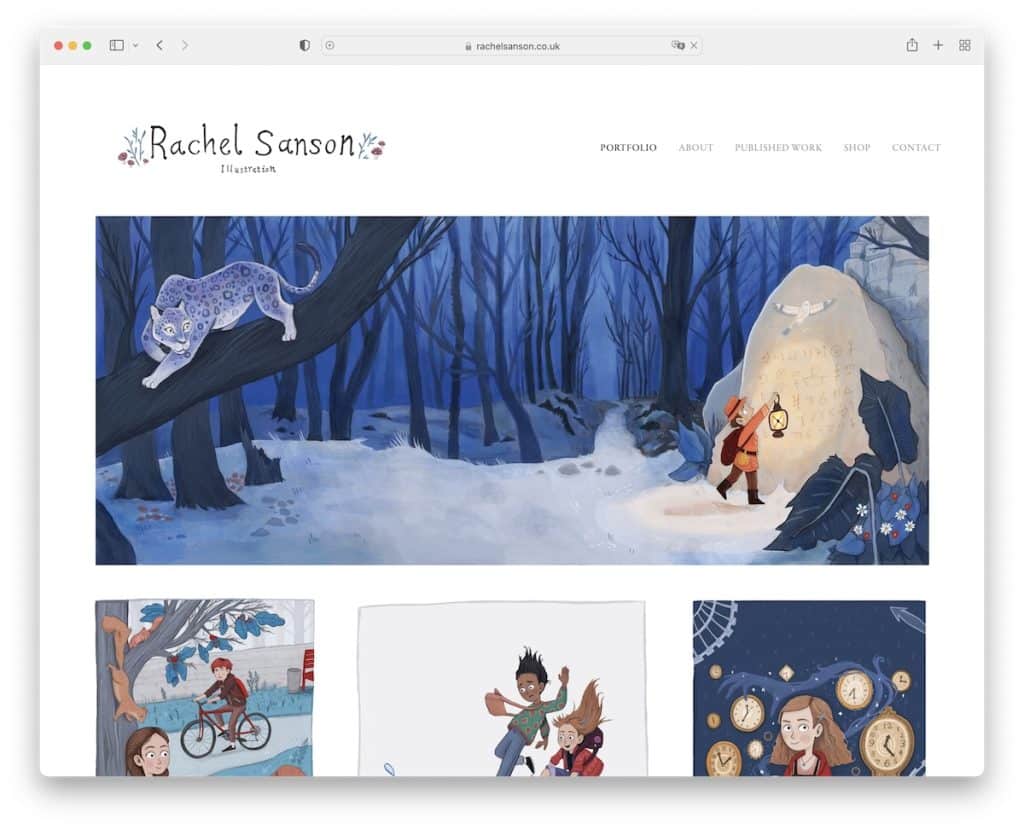
17. Рэйчел Сансон
Построено с помощью: Squarespace

У Рэйчел Сансон есть прекрасная сетка портфолио на главной странице с функцией лайтбокса для просмотра больших изображений без необходимости открывать новую страницу.
Минималистский вид распространяется по всему веб-сайту, включая верхний и нижний колонтитулы.
Примечание. Вы можете использовать различные стили сетки, чтобы продемонстрировать свою работу, если вам не нравится классический.
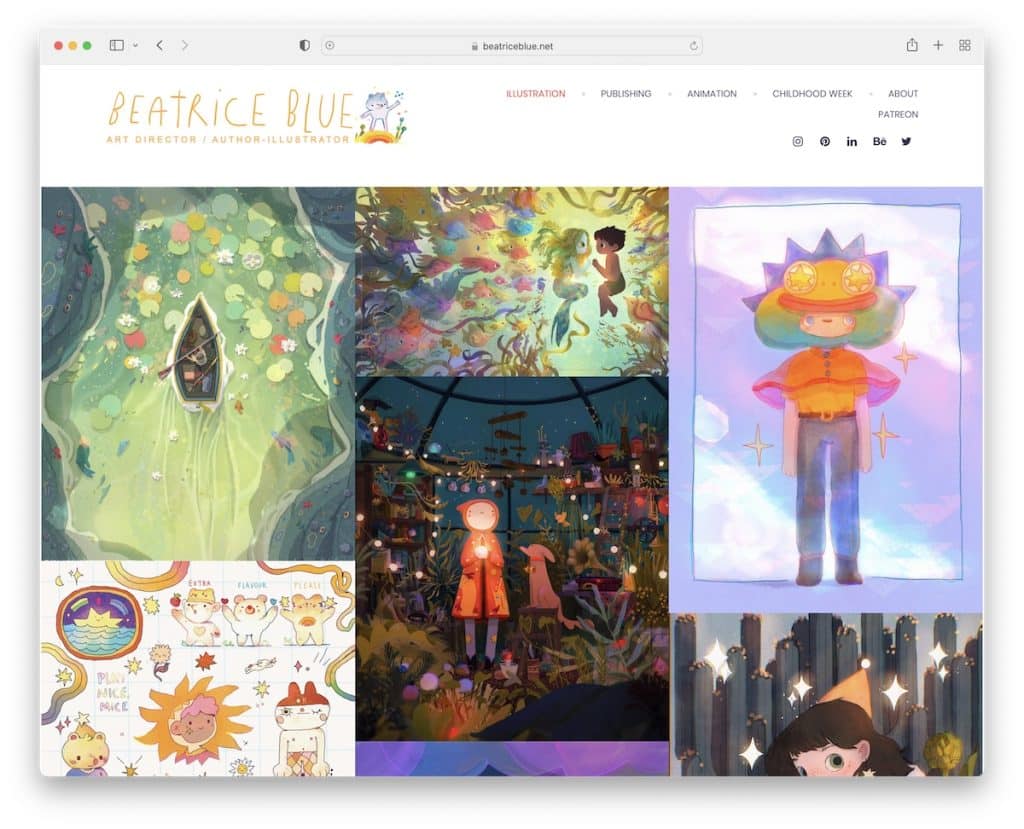
18. Беатрис Блю
Создан с помощью: Формат

Первое, что отличает веб-сайт портфолио иллюстратора Беатрис Блю от остальных, — это бесконечная прокрутка, которую она использует для загрузки своих портфолио. Это позволяет дольше удерживать посетителей (потому что им не нужно нажимать на ссылку), а также может повысить скорость работы веб-сайта.
На странице есть липкий заголовок со ссылками на меню и социальные сети, что удобно для функции бесконечной прокрутки.
Примечание. Используйте бесконечную прокрутку и улучшайте свой веб-сайт, чтобы посетители могли просматривать больше вашего контента.
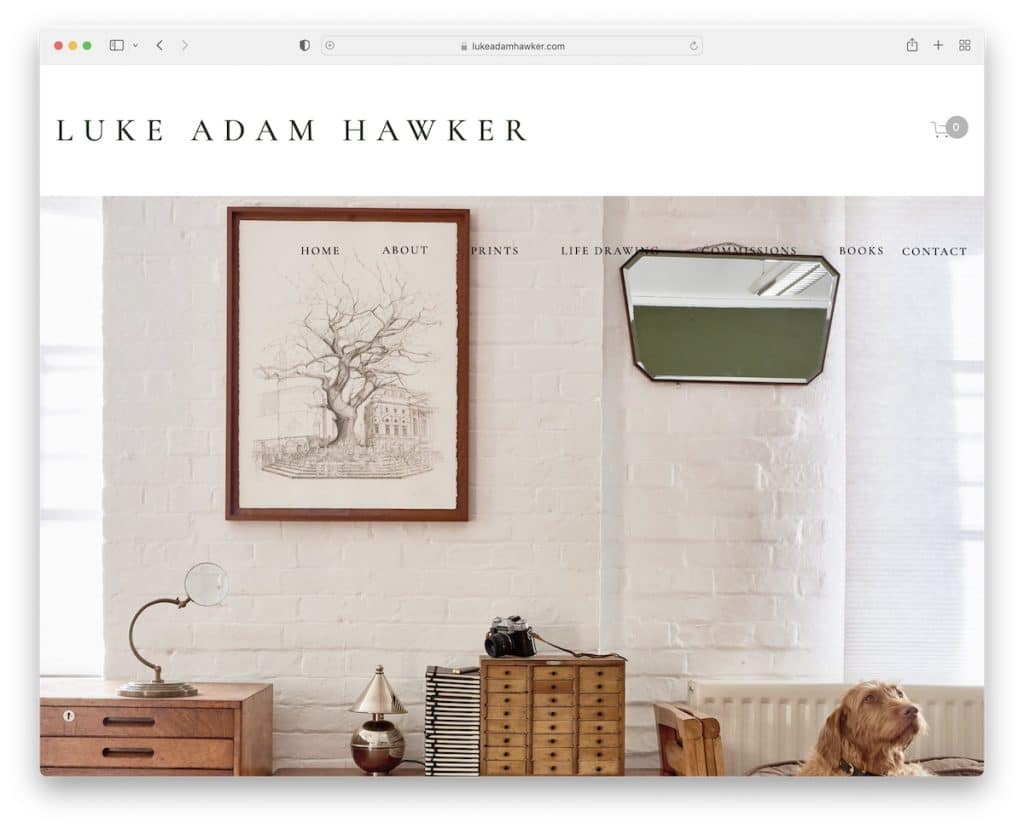
19. Люк Адам Хокер
Построено с помощью: Squarespace

Люк Адам Хокер использует другой подход к представлению своих иллюстраций в разделе «Герои» — с реальной рамкой.
Основная часть заголовка — это «логотип» и значки корзины, а вторая — прозрачная панель навигации с выпадающим меню.
В футере есть форма подписки на рассылку новостей с несколькими дополнительными ссылками. Мы также хотели бы отметить интеграцию Google Maps на странице контактов, которая демонстрирует точное местоположение его бизнеса.
Примечание. Во-первых, используйте изображения вашей печатной работы. И во-вторых, используйте Карты Google, если вы хотите более удобно отображать местоположение вашей компании.
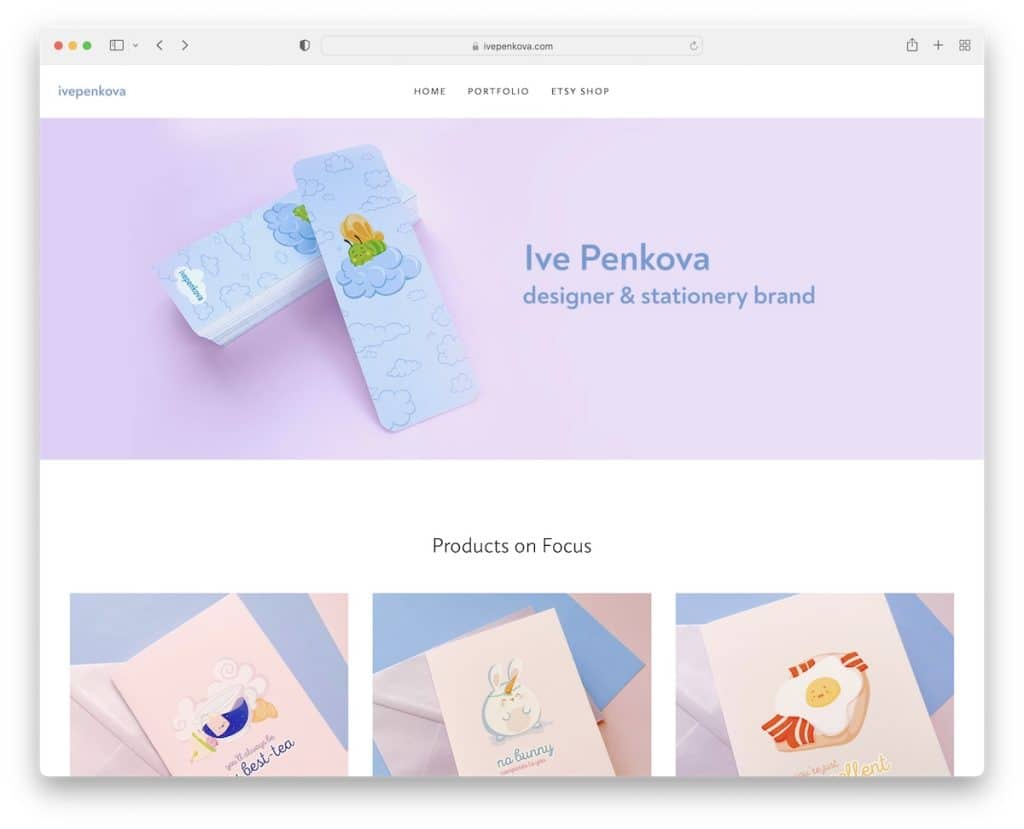
20. Ива Пенькова
Построено с помощью: Squarespace

Айв Пенькова — пример портфолио иллюстратора с изображением баннера во всю ширину, но остальная часть сайта имеет коробочную компоновку.
Верхний и нижний колонтитулы просты и содержат только самое необходимое. Что нам также очень понравилось, так это интеграция ленты Instagram, которая открывает сообщения на новых страницах (за исключением видео, которые появляются во всплывающем окне).
Примечание. Интегрируйте фид IG на свой веб-сайт, чтобы добавить больше контента и расширить свой профиль.
