Альтернативный текст изображения и заголовок изображения в WordPress — в чем разница?
Опубликовано: 2023-02-02Многие материалы в Интернете содержат изображения. Однако не многие владельцы веб-сайтов оптимизируют свои изображения для повышения скорости или повышения рейтинга в поиске.
Несмотря на то, что WordPress имеет возможность добавлять замещающий текст и заголовок изображения, часто новички не понимают разницы и не понимают, как их использовать.
В этой статье мы расскажем о разнице между замещающим текстом изображения и заголовком изображения в WordPress, чтобы вы могли улучшить SEO своего изображения.

Вот что мы рассмотрим в этом уроке:
- В чем разница между альтернативным текстом и заголовком изображения?
- Как добавить замещающий текст к изображению в WordPress
- Как добавить заголовки изображений в WordPress
- Как автоматически установить замещающий текст и заголовки изображений с помощью AIOSEO
- Зачем использовать альтернативный текст и заголовки изображений в WordPress?
В чем разница между альтернативным текстом и заголовком изображения?
«Альтернативный текст» является сокращением от «альтернативный текст» и является атрибутом, который добавляется к тегу изображения HTML. Текст описывает изображение, поэтому посетители, которые не могут видеть изображение, и боты поисковых систем поймут, о чем изображение.
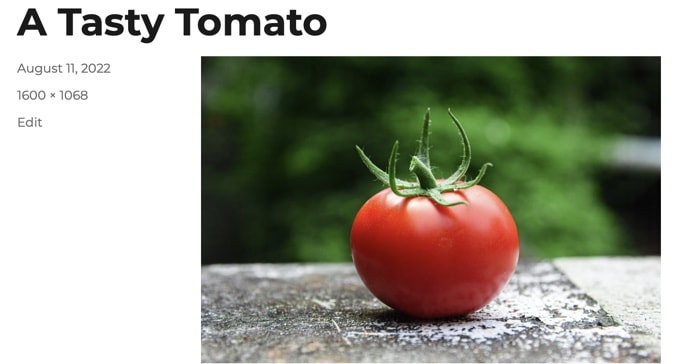
Если изображение на вашем веб-сайте WordPress по какой-либо причине не может быть найдено или отображено, вместо него будет отображаться замещающий текст, как вы можете видеть на следующем снимке экрана.

Альтернативный текст отличается от заголовка изображения. Название будет отображаться в небольшом всплывающем окне, когда вы наведете курсор мыши на изображение.

Альтернативный текст и заголовки изображений также используются для улучшения доступности вашего веб-сайта для людей с плохим зрением и тех, кто использует устройства чтения с экрана для чтения содержимого вашего сайта.
Когда программа чтения с экрана доходит до изображения, она читает замещающий текст. В зависимости от настроек пользователя, он также может читать текст заголовка.
Как для доступности, так и для поисковой оптимизации (SEO) альтернативный текст важнее, чем текст заголовка. Вот почему мы настоятельно рекомендуем включать замещающий текст для всех ваших изображений.
Как добавить замещающий текст к изображению в WordPress
WordPress позволяет легко добавлять замещающий текст к изображениям. Вы можете сделать это из редактора блоков, классического редактора или Медиатеки WordPress.
Добавление замещающего текста в редакторе блоков
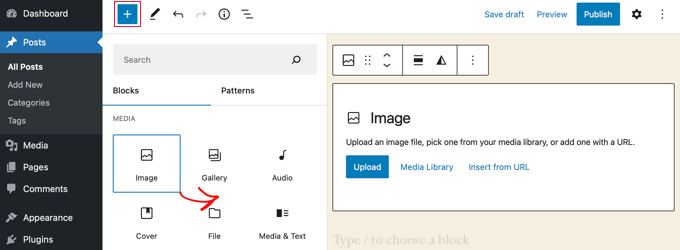
Просто создайте новую запись или страницу или отредактируйте существующую и добавьте блок изображения.

Если вы не знаете, как добавить блок, или вам нужна дополнительная помощь с редактором блоков, просто ознакомьтесь с нашим руководством по использованию редактора блоков WordPress.
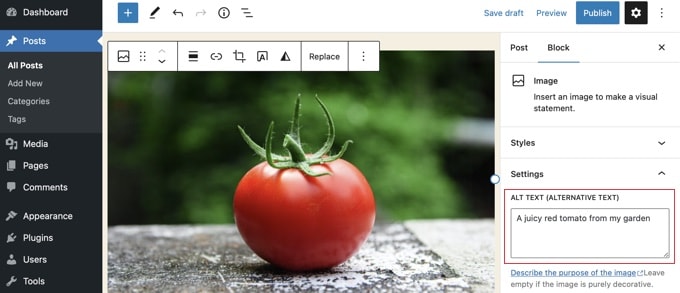
Теперь вам нужно загрузить свое изображение или перетащить его в блок изображения. Затем вы можете установить альтернативный текст в правой части страницы.

Добавление замещающего текста в классическом редакторе
Если вы все еще используете классический редактор WordPress, вы можете добавить замещающий текст изображения при добавлении изображения.
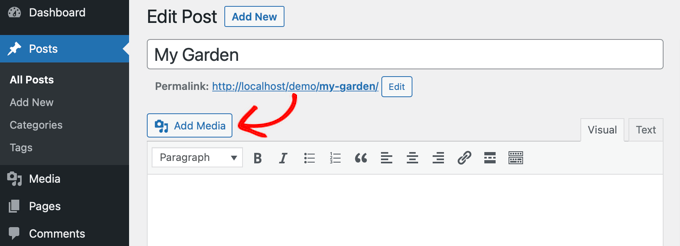
Сначала нажмите «Добавить медиафайл» над полем публикации.

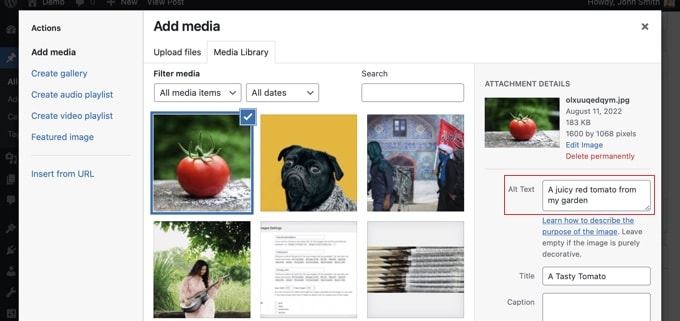
После этого вы должны либо загрузить изображение со своего компьютера, либо щелкнуть вкладку «Медиатека», чтобы просмотреть уже загруженные изображения.
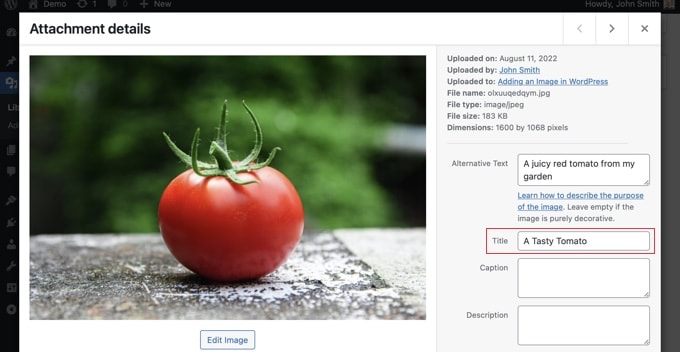
Затем нажмите на нужное изображение, чтобы выбрать его, а затем введите нужный замещающий текст в «Сведения о вложении» вашего изображения.

Добавление альтернативного текста в медиатеку
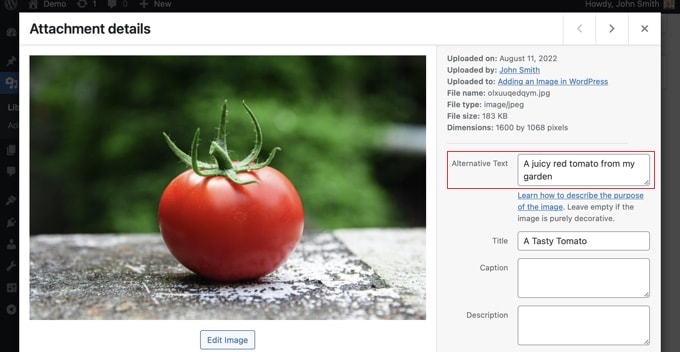
Вы также можете добавить замещающий текст к изображению, перейдя в « Медиа» » Библиотека и щелкнув изображение, чтобы отредактировать его.

Помните, что это не изменит замещающий текст для любых экземпляров этого изображения, которые вы уже вставили в сообщения или на страницы. Однако, если вы добавите изображение в сообщение или на страницу после добавления здесь замещающего текста, замещающий текст будет включен вместе с ним.
Как добавить заголовки изображений в WordPress
Важно понимать, что есть два типа заголовков, которые вы можете добавить к своим изображениям.
Во-первых, есть заголовок изображения по умолчанию, который WordPress использует внутри для идентификации медиафайлов в медиатеке и на страницах вложений. Во-вторых, атрибут заголовка HTML-изображения добавляется к изображениям в ваших сообщениях и на страницах.
Давайте посмотрим, как добавить оба типа заголовков.
Добавление заголовка изображения WordPress в медиатеку
Вы можете добавить заголовки мультимедиа WordPress к своим изображениям, используя Медиа библиотека. Когда вы редактируете изображение в медиатеке, вы увидите поле «Название».

Этот заголовок используется WordPress для идентификации изображения. Когда вы нажмете ссылку «Просмотреть страницу вложений» в нижней части экрана, вы увидите, что заголовок используется в качестве заголовка на этой странице.

Медиа-заголовок WordPress не нужен для оптимизации изображений или для пользователей программ чтения с экрана. Хотя это может быть полезно в некоторых случаях, это не так полезно, как HTML-атрибут заголовка изображения. Так как же это создать?

Совет для профессионалов: хотели бы вы автоматически использовать заголовок медиафайла WordPress в качестве атрибута заголовка изображения в своих сообщениях и на страницах? Взгляните на раздел ниже, где мы покажем вам, как это сделать с помощью All in One SEO Pro.
Добавление атрибута заголовка изображения HTML в редакторе блоков
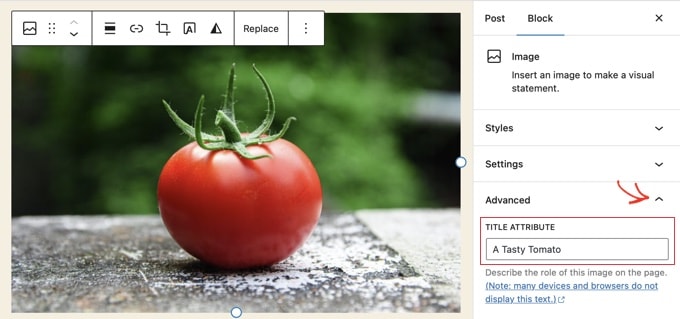
Легко добавить атрибут заголовка в редакторе блоков. Просто щелкните изображение, а затем щелкните стрелку вниз рядом с «Дополнительно», чтобы отобразить дополнительные параметры изображения.

Теперь вы можете просто ввести заголовок в поле «Атрибут заголовка».
Добавление атрибута заголовка изображения HTML в классическом редакторе
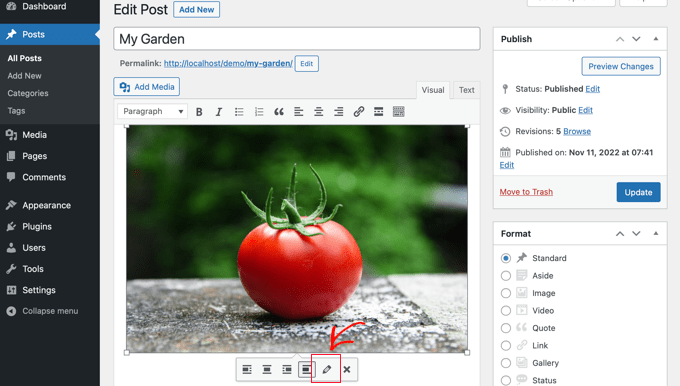
Добавление атрибута title с помощью старого классического редактора аналогично. Вы можете добавить атрибут заголовка, щелкнув изображение, а затем щелкнув значок карандаша.

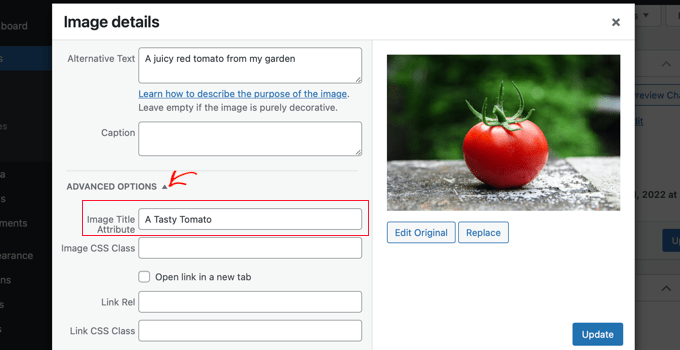
Затем вы увидите экран «Сведения об изображении». Чтобы установить атрибут заголовка изображения, вам нужно щелкнуть маленькую стрелку вниз рядом с «Дополнительными параметрами» внизу.

Затем вы можете установить атрибут заголовка изображения. Убедитесь, что вы нажали кнопку «Обновить» в нижней части экрана, когда закончите.
Как автоматически установить замещающий текст и заголовки изображений с помощью AIOSEO
All in One SEO (AIOSEO) — лучший SEO-плагин для WordPress на рынке. Он добавит правильную карту сайта для изображений и другие функции SEO, чтобы улучшить ваш SEO-рейтинг. Он также позволяет автоматически устанавливать замещающий текст и заголовки изображений и многое другое.
Первое, что вам нужно сделать, это установить и активировать плагин All in One SEO. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress. Чтобы использовать функцию Image SEO, вам понадобится план Plus или выше.
После активации плагин автоматически запустит мастер установки. Вы можете узнать, как настроить плагин в нашем руководстве о том, как правильно настроить All in One SEO.
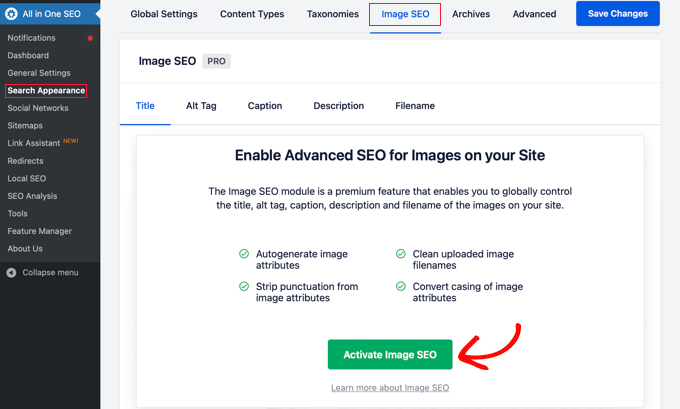
Теперь вам нужно перейти к All in One SEO »Search Appearance , а затем нажать на вкладку «Image SEO». После этого вам нужно будет нажать кнопку «Активировать SEO изображения», чтобы включить функции SEO премиум-изображения.

Настройка заголовков изображений с помощью All-in-One SEO
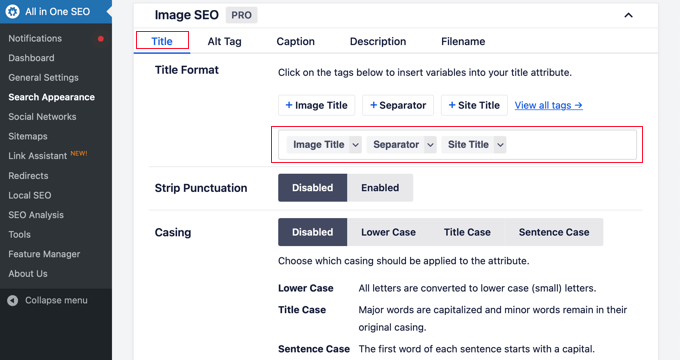
Убедитесь, что вы смотрите на вкладку «Заголовок» страницы Image SEO. Здесь вы можете выбрать теги, которые будут устанавливать формат, используемый для автоматического создания атрибутов заголовков для ваших изображений.
Например, если вы включите тег «+ Заголовок изображения», то каждое изображение в ваших сообщениях и на страницах будет автоматически использовать заголовок медиафайла WordPress в атрибуте заголовка HTML.

Вы также можете добавить другие теги, такие как название вашего веб-сайта, к атрибуту заголовка изображения. All-in-One SEO может даже убрать знаки препинания из заголовка и изменить его заглавные буквы.
Настройка замещающего текста с помощью All in One SEO
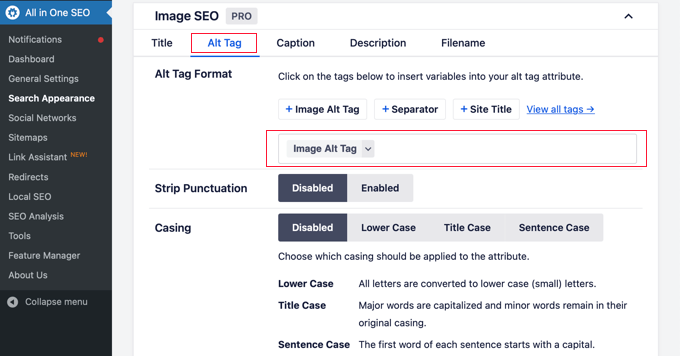
Затем вам нужно щелкнуть вкладку «Alt Tag» на странице оптимизации изображений AIOSEO. Здесь вы можете автоматически форматировать замещающий текст ваших изображений.
По умолчанию AIOSEO просто использует замещающий текст изображения. Если хотите, вы также можете добавить название своего веб-сайта и другую информацию в альтернативный текст каждого изображения на вашем веб-сайте.

Зачем использовать альтернативный текст и заголовки изображений в WordPress?
Мы настоятельно рекомендуем использовать замещающий текст для всех изображений. Здесь, на WPBeginner, мы также добавляем заголовок ко всем изображениям. Однако это менее важно, чем альтернативный текст.
Альтернативный текст важен, потому что Google фокусируется на нем как на факторе ранжирования изображений. Он также используется программами чтения с экрана, чтобы помочь посетителям с ослабленным зрением полностью погрузиться в ваш контент.
Вы никогда не должны просто вставлять ключевые слова в теги alt и title. Важно, чтобы вы сделали их описательными и полезными, чтобы они были полезны для посетителей, которым они нужны. Вы можете использовать свои ключевые слова там, где это уместно, но не переусердствуйте.
Например, если вы пишете статью о лучшем хостинге WordPress, то вашим целевым ключевым словом может быть «лучший хостинг WordPress».
В вашей статье также может быть скриншот, показывающий пользователям, как настроить учетную запись на популярном веб-хостинге, таком как Bluehost. Давайте посмотрим на несколько хороших и плохих примеров альтернативного текста для этого изображения:
- «Настройка учетной записи» не очень информативна и не включает ничего, связанного с вашим ключевым словом.
- «Лучший хостинг WordPress, хостинг WordPress, лучший веб-хостинг для WordPress» не описывает изображение и содержит ключевые слова.
- «Настройка учетной записи хостинга WordPress» намного лучше, так как она является описательной и использует часть ключевого слова естественным и подходящим образом.
Мы надеемся, что эта статья помогла вам понять разницу между замещающим текстом изображения и заголовком изображения в WordPress. Вы также можете узнать, как оптимизировать изображения для Интернета, и ознакомиться с нашим списком лучших плагинов и инструментов WordPress для SEO.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
