Как создать карусель изображений в WordPress (за 5 шагов)
Опубликовано: 2023-11-08Изображения — это простой способ украсить ваши страницы. Однако если их у вас много, это может нарушить поток вашего контента и отвлекать посетителей. Вместо этого вы можете создать карусель изображений в WordPress.
Таким образом, вы можете организовать свои фотографии в компактной карусели, которая автоматически вращается. Таким образом, вы можете отображать множество изображений, не занимая при этом слишком много места. Кроме того, посетители могут взаимодействовать с каруселью, что делает ваш сайт более привлекательным.
В этом посте мы подробнее рассмотрим карусели изображений и обсудим некоторые варианты использования. Затем мы покажем вам, как создать карусель изображений в WordPress. Давайте начнем!
Что такое карусель изображений?
Карусель изображений (или слайдер изображений) предоставляет один из самых простых способов отображения множества изображений из одного компактного элемента. Обычно карусель вращается автоматически, но посетители также могут пролистывать фотографии вручную:

Таким образом, карусель изображений позволяет демонстрировать ваши ресурсы, не занимая слишком много места на странице. Кроме того, динамичный характер этой функции делает ваш сайт более привлекательным.
Если у вас есть сайт электронной коммерции, вы можете использовать карусель для отображения последних продуктов или выделения конкретных услуг. Или, для сайтов портфолио или фотографий, карусель — отличный способ представить галереи изображений.
Однако помимо изображений есть и другие способы использования каруселей. Вы можете включить отзывы клиентов, рекомендации или создать карусель с логотипом, чтобы завоевать доверие посетителей. Кроме того, вы можете разместить избранный слайдер в своих социальных сетях или сообщениях в блоге, чтобы привлечь трафик между платформами.
Как создать карусель изображений в WordPress
Теперь, когда вы знаете немного больше о каруселях изображений, давайте посмотрим, как создать карусель изображений в WordPress за пять шагов.
- Установите плагин карусели, например Smart Slider 3.
- Создайте свою первую карусель изображений
- Добавьте свои изображения
- Настройте дизайн карусели изображений
- Добавьте карусель изображений в WordPress
1. Установите плагин карусели, например Smart Slider 3.
 Умный слайдер 3
Умный слайдер 3Текущая версия: 3.5.1.19
Последнее обновление: 4 октября 2023 г.
смарт-слайдер-3.3.5.1.19.zip
Если вы не умеете программировать, самый простой способ создать карусель изображений в WordPress — установить плагин. Есть много плагинов на выбор, но Smart Slider 3 — отличный вариант.
С помощью этого плагина вы можете визуально создать карусель с помощью интуитивно понятного редактора с возможностью перетаскивания. Кроме того, вы можете получить доступ к ряду предварительно разработанных шаблонов и параметров настройки.
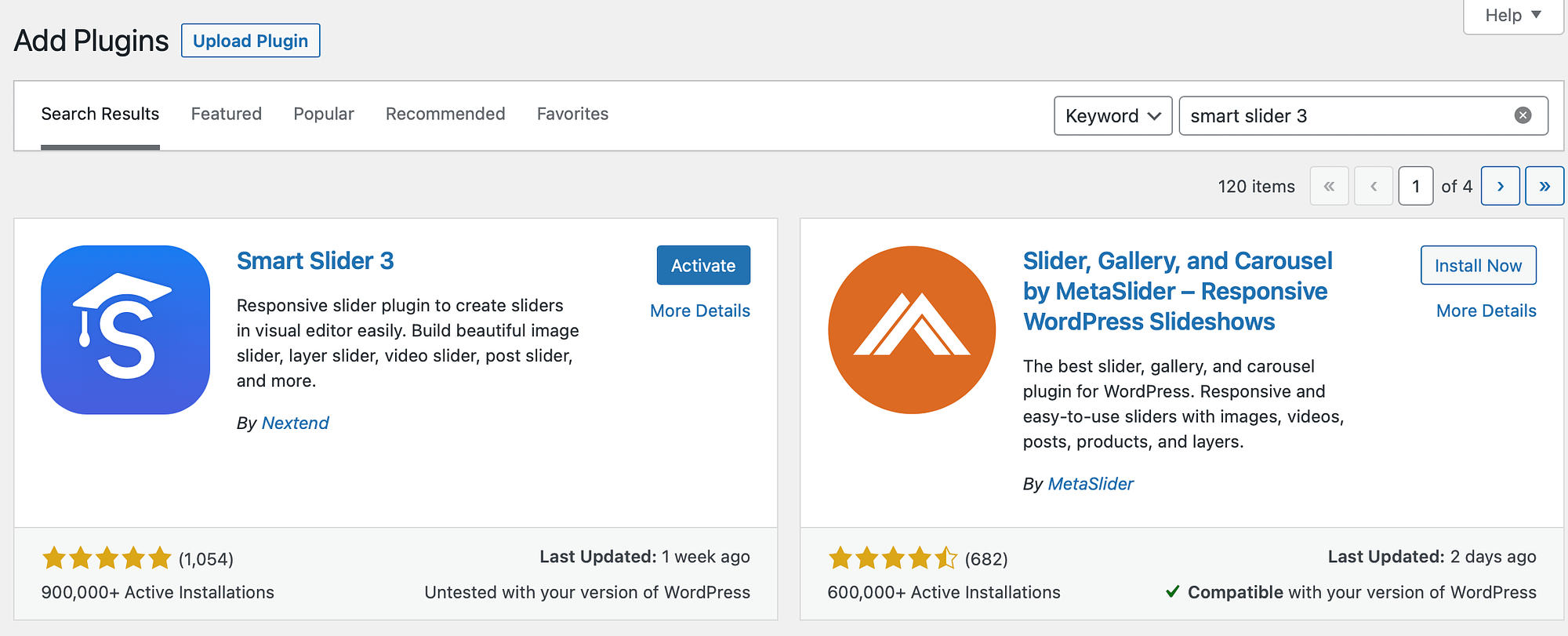
Чтобы начать, перейдите в раздел «Плагины» на панели управления WordPress. Нажмите «Добавить новый» и введите название плагина в строку поиска. Теперь выберите «Установить сейчас» → «Активировать» :

На этом этапе вы должны увидеть вкладку Smart Slider на боковой панели WordPress. Если этого не происходит автоматически, возможно, вам придется обновить страницу.
2. Создайте свою первую карусель изображений.
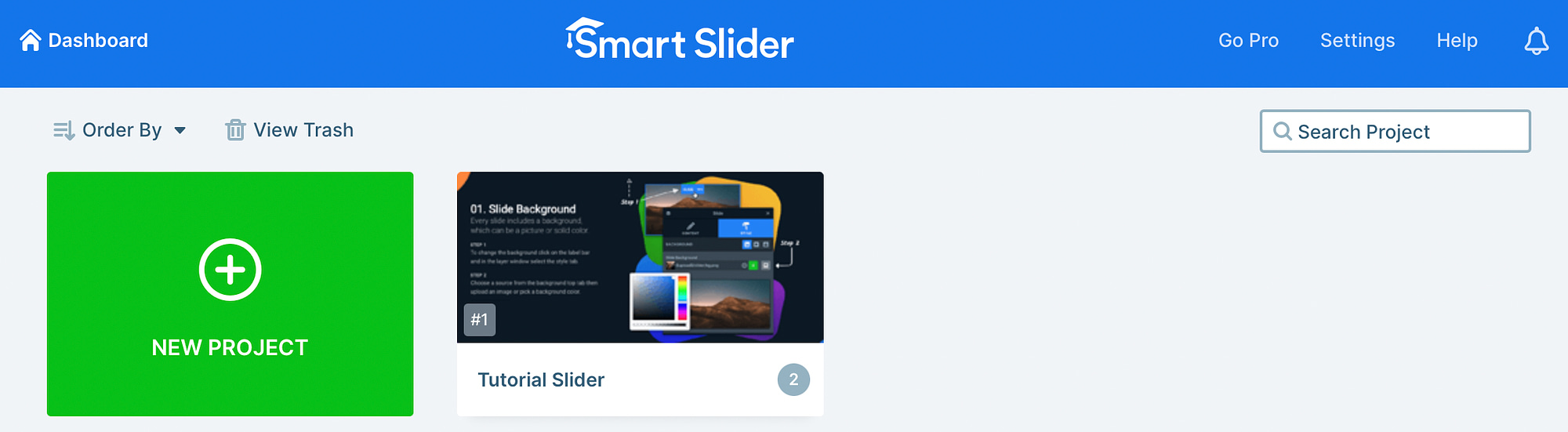
Теперь, когда вы успешно установили плагин Smart Slider 3, нажмите вкладку Smart Slider на боковой панели WordPress. Вы можете посмотреть приветственное видео или нажать «Перейти на панель управления» .
Теперь нажмите кнопку «Новый проект» , чтобы создать карусель изображений в WordPress:

Появится всплывающее окно, в котором вы можете выбрать действие тремя способами. Вы можете выбрать готовый шаблон, импортировать собственные файлы или нажать «Создать новый проект» , чтобы создать карусель изображений с нуля.
Мы продолжим использовать последний вариант:

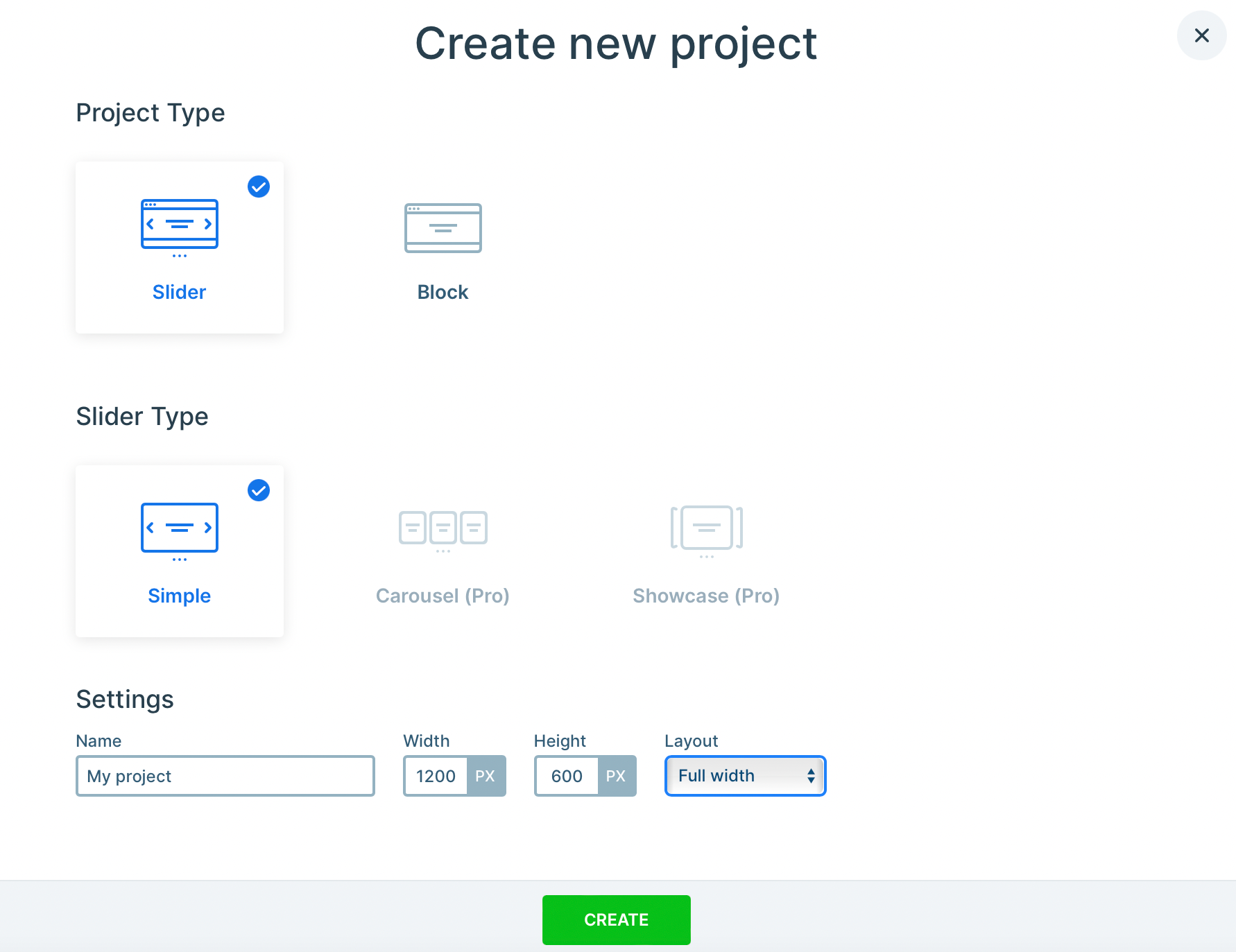
Теперь в разделе «Тип проекта» нажмите «Слайдер» . Затем выберите предпочитаемый тип слайдера:

С бесплатным плагином вы ограничены опцией «Простой слайдер». Но если вы используете плагин Pro, вы можете создать карусель или витрину премиум-класса.
Сделайте свой выбор и дайте своему проекту имя. Существует также возможность установить индивидуальные размеры высоты и ширины карусели.
Кроме того, вы можете выбирать между коробочным или полноразмерным макетом. Если вы довольны своим выбором, нажмите «Создать» .
3. Добавьте свои изображения ️
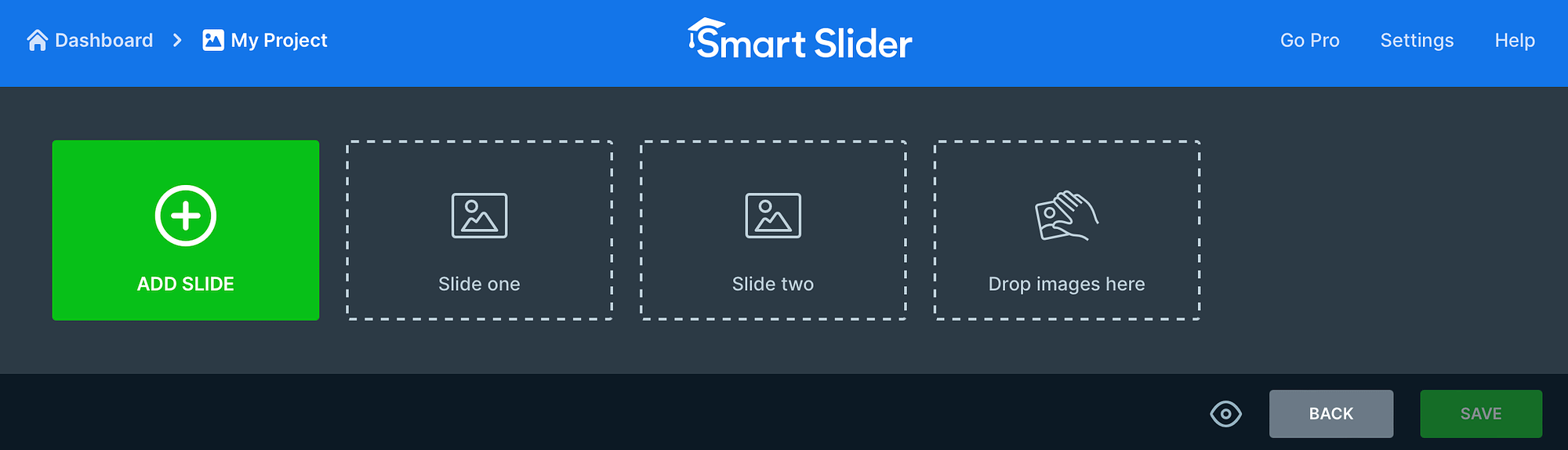
На этом этапе вы создали основу для карусели изображений, поэтому пришло время добавить изображения. Все, что вам нужно сделать, это нажать кнопку «Добавить слайд» :

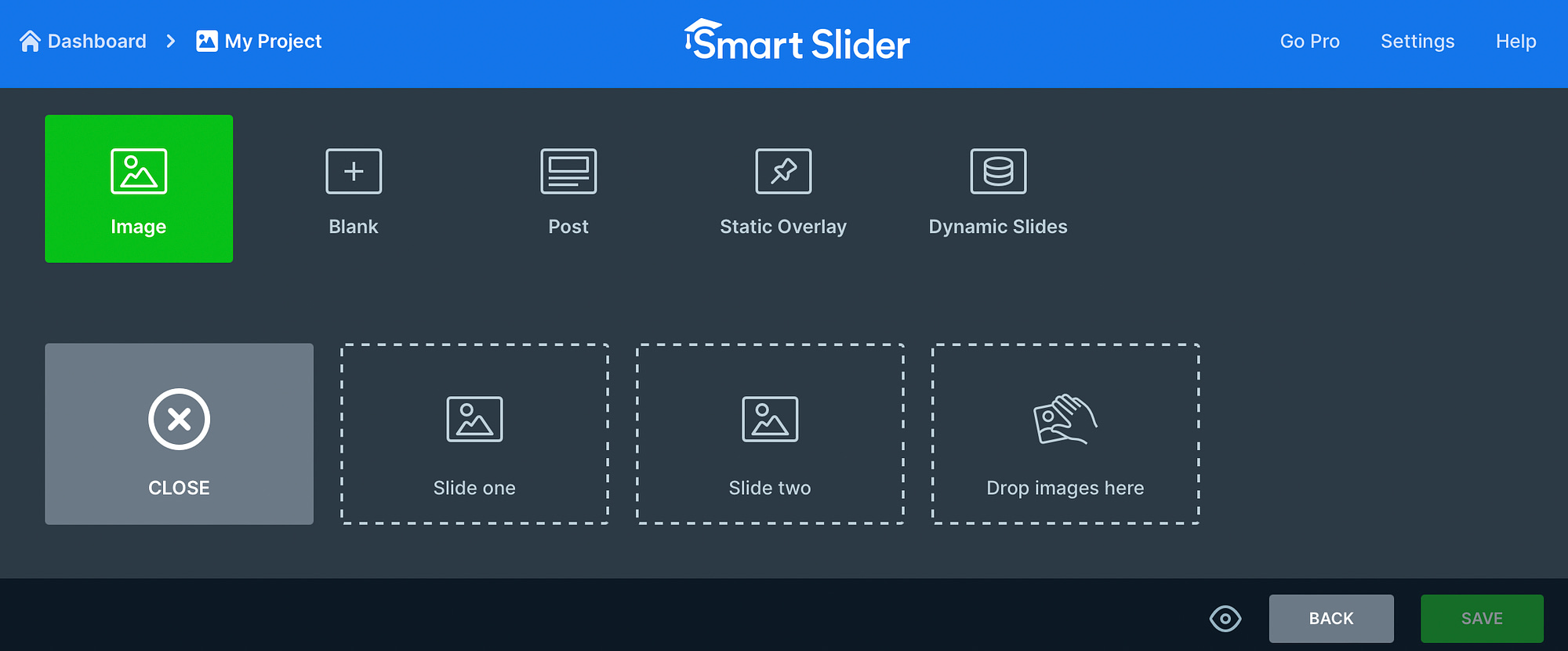
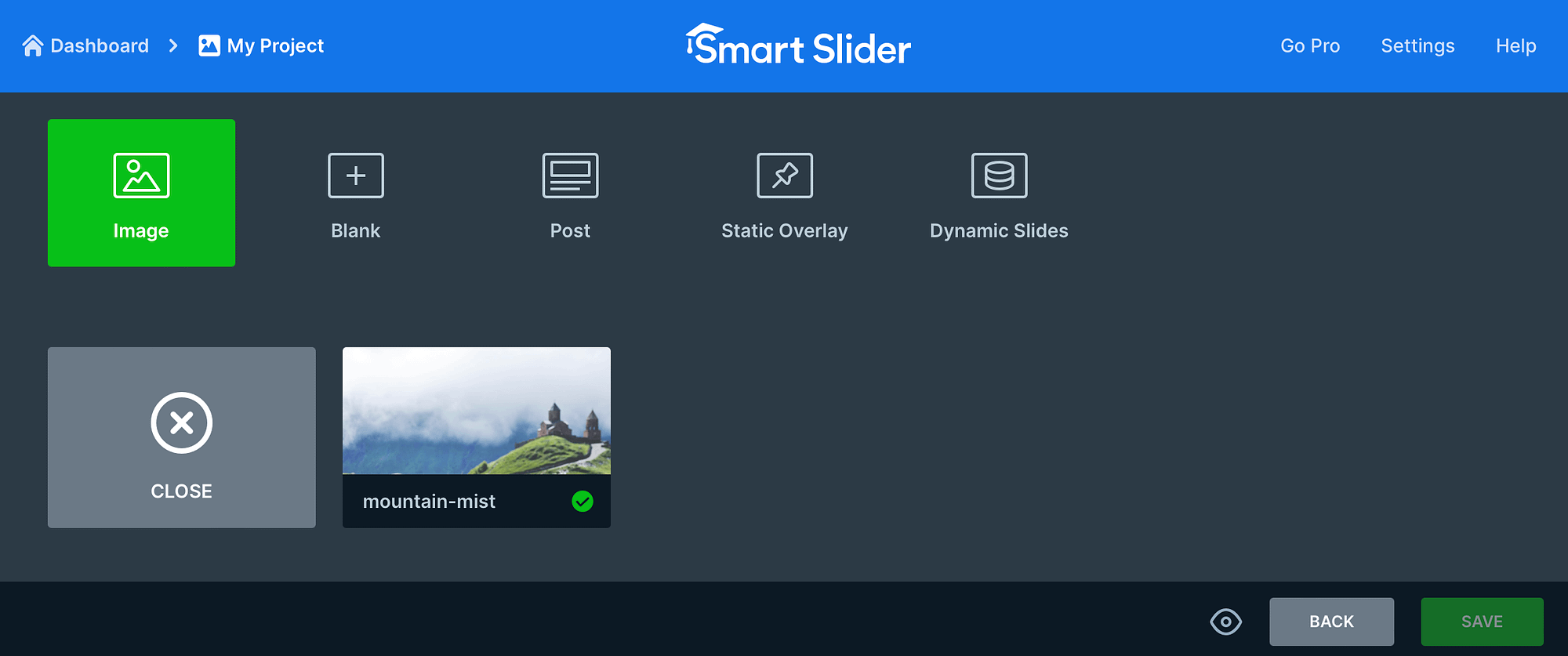
Затем выберите соответствующий вариант. Например, вы можете добавлять изображения, публикации, динамические слайды и многое другое. Выберите параметр «Изображение» , чтобы переместить или загрузить файлы со своего компьютера:

Или переключитесь на вкладку «Медиатека» , чтобы выбрать изображения, которые будут сохранены на вашем сайте WordPress. Найдя нужную фотографию, нажмите «Выбрать» , чтобы добавить ее в свой проект:

Теперь продолжайте процесс, пока не добавите все изображения.
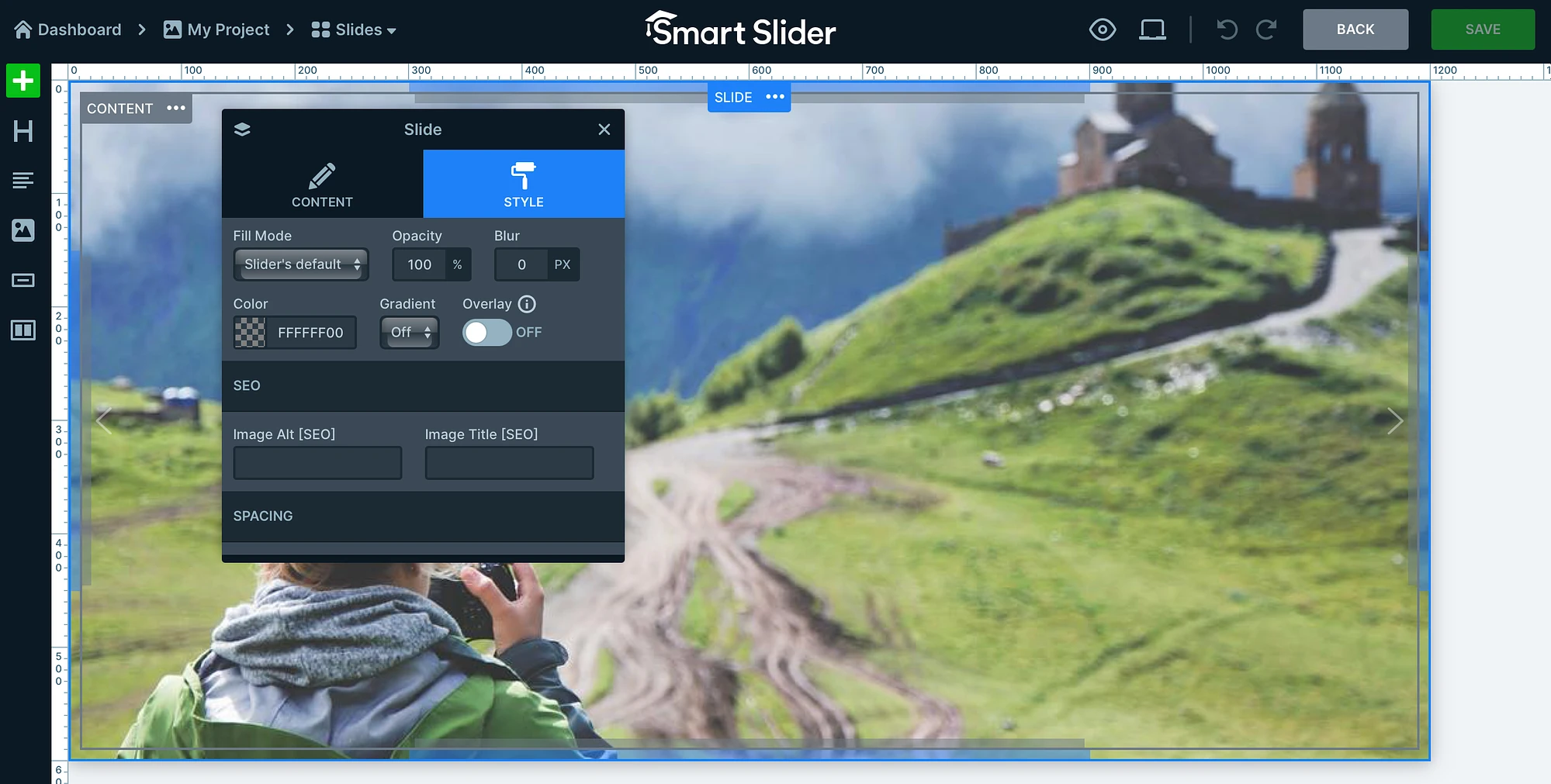
Одна из лучших особенностей Smart Slider — то, что вы можете редактировать даже отдельные изображения. Поэтому, если вы хотите настроить конкретное изображение, наведите указатель мыши на фотографию и выберите «Редактировать» :

Здесь вы можете настроить фокус изображения, применить цвет фона и добавить детали SEO изображения, такие как альтернативные теги и заголовки. На вкладке «Содержимое» вы также можете добавить ссылку, которая идеально подходит, если вы добавляете фотографии продукта, ведущие на страницу продукта.

Кроме того, вы можете использовать ссылки в левой части редактора, чтобы добавлять заголовки, текст и кнопки поверх изображения. Затем нажмите «Сохранить» , чтобы обновить слайд.
4. Настройте дизайн карусели изображений.
После того, как вы добавили все свои фотографии в карусель изображений, вы можете настроить дизайн так, чтобы они хорошо отображались на вашей странице. Прокрутите вниз до раздела «Общие» , где вы можете добавить миниатюру и изменить выравнивание дизайна слайда.
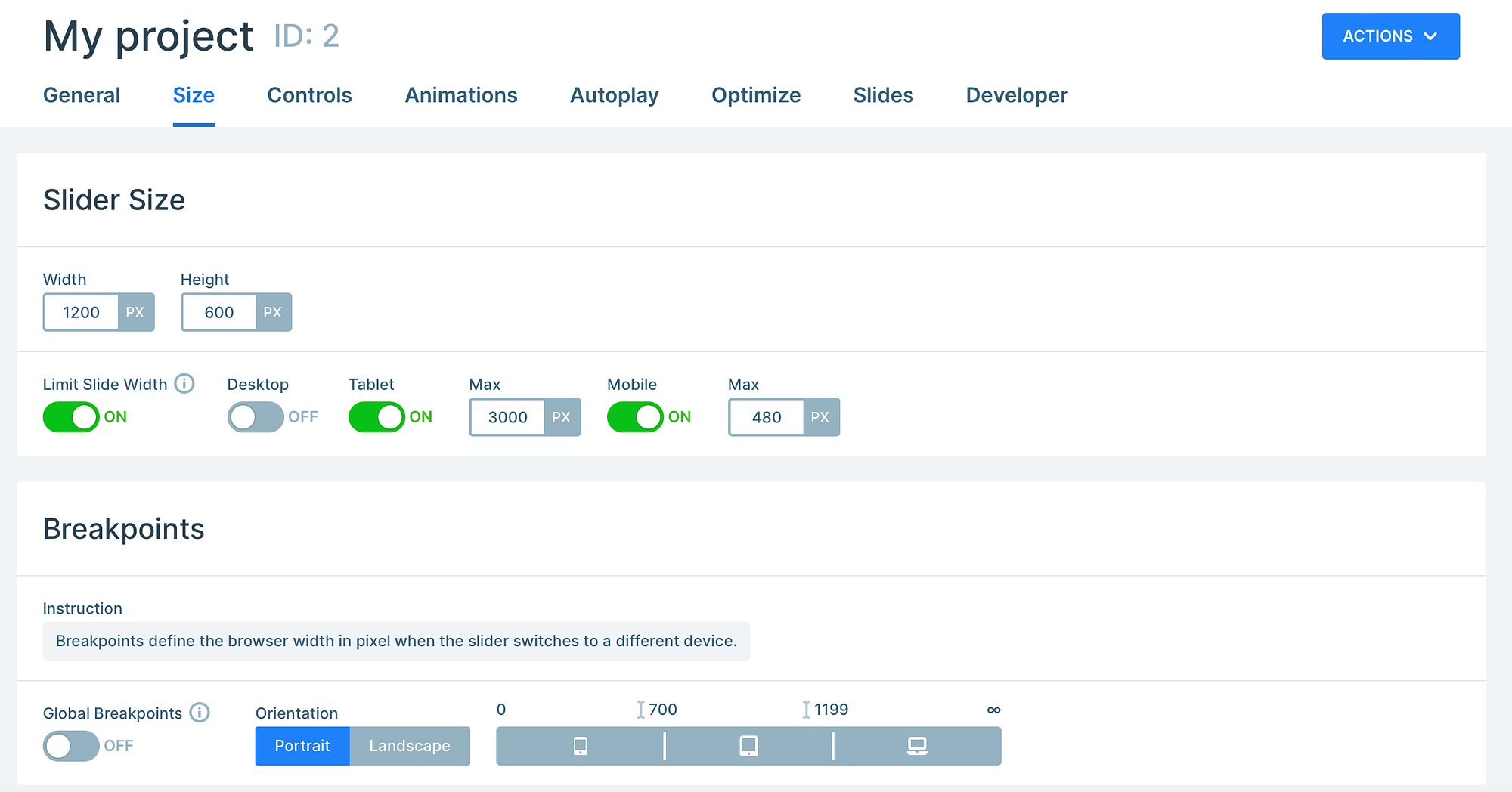
Если вы перейдете на вкладку «Размер» , вы сможете изменить тип макета (коробочный, полная ширина), определить специальные размеры для разных устройств и вставить точки останова для создания полностью адаптивной карусели изображений:

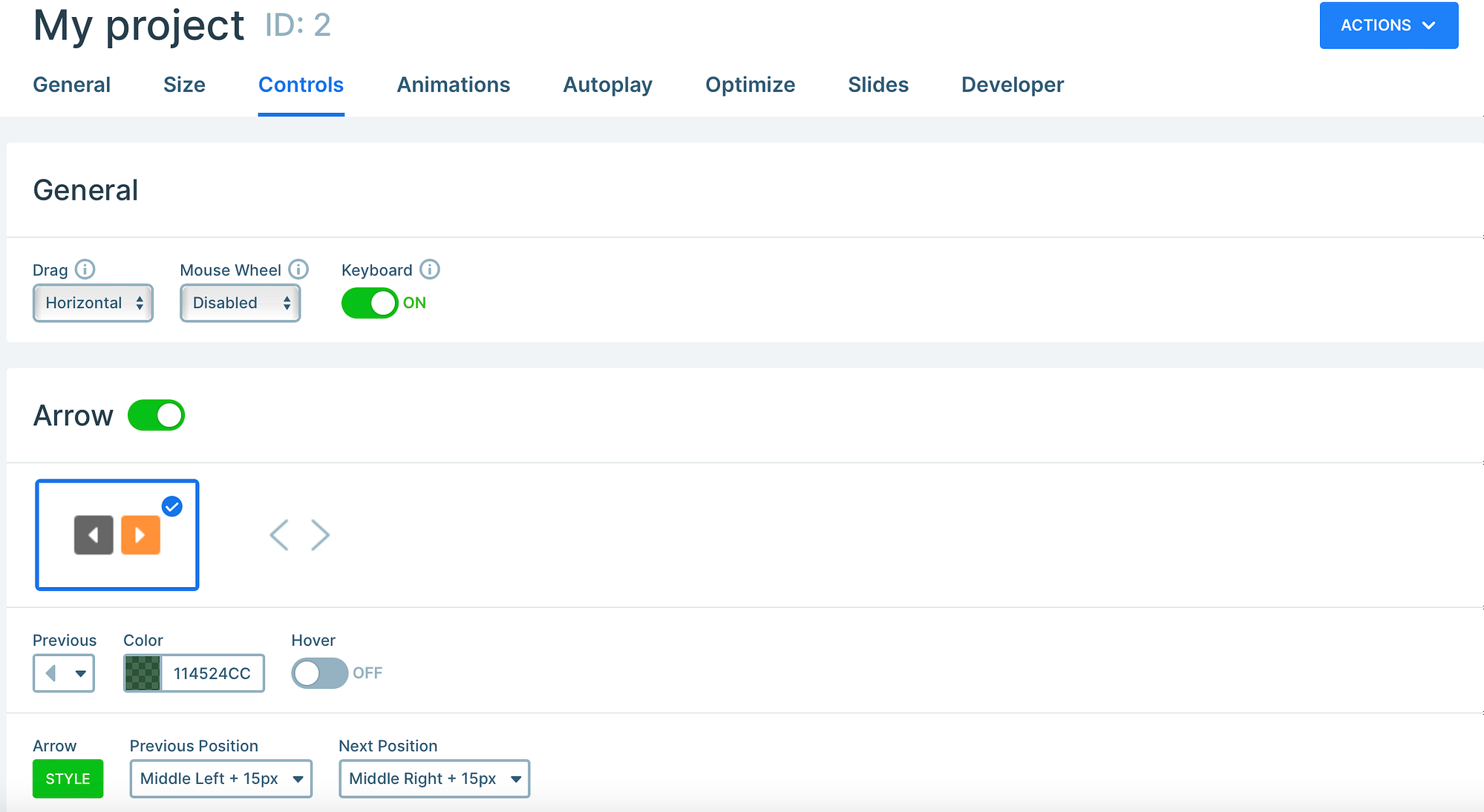
Между тем, раздел «Элементы управления» позволяет вам определить направление перетаскивания (и касания) ползунка, настроить внешний вид стрелки и включить текстовые панели, миниатюры, тени и многое другое:

Если вы хотите, чтобы карусель изображений автоматически вращалась между слайдами, перейдите в раздел «Автовоспроизведение» , чтобы включить эту функцию. Кроме того, вы можете оптимизировать слайд, определив, когда и как загружается и отображается карусель.
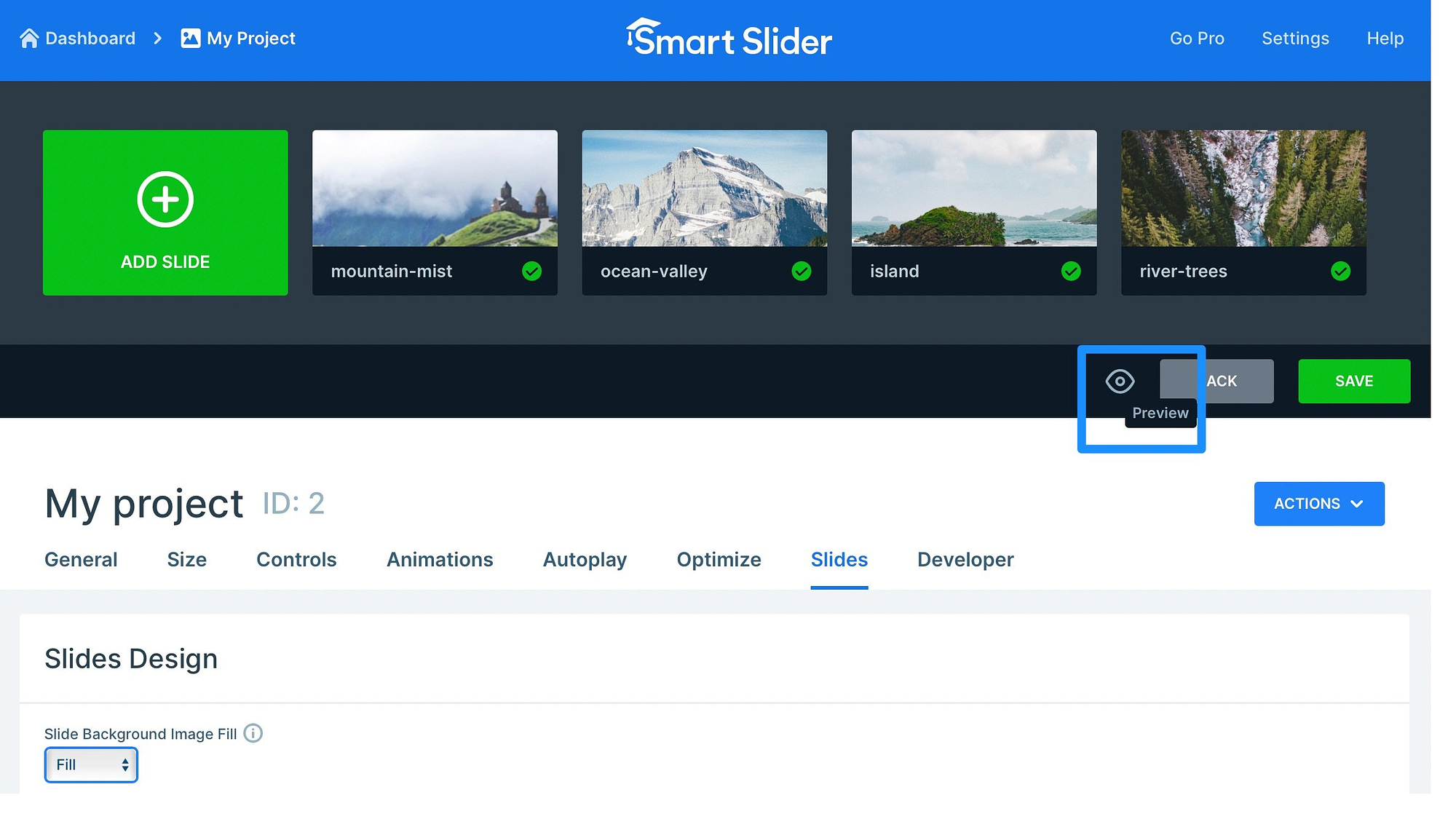
Теперь нажмите на маленький значок глаза , чтобы просмотреть карусель изображений:

Затем, если вас устраивает дизайн карусели, нажмите «Сохранить» .
5. Добавьте карусель изображений в WordPress.
На этом этапе вы создали карусель изображений в WordPress, но вам все равно нужно добавить слайдер на страницу или публикацию на своем сайте. Если вы вернетесь в раздел «Общие» под редактором, вы увидите все способы встраивания карусели.
Например, вы можете использовать шорткод или код PHP (для добавления в файл вашей темы). Однако самый простой способ — добавить карусель в виде блока/виджета. Более того, Smart Slider 3 интегрируется со всеми популярными конструкторами страниц, поэтому вы не ограничены редактором блоков.
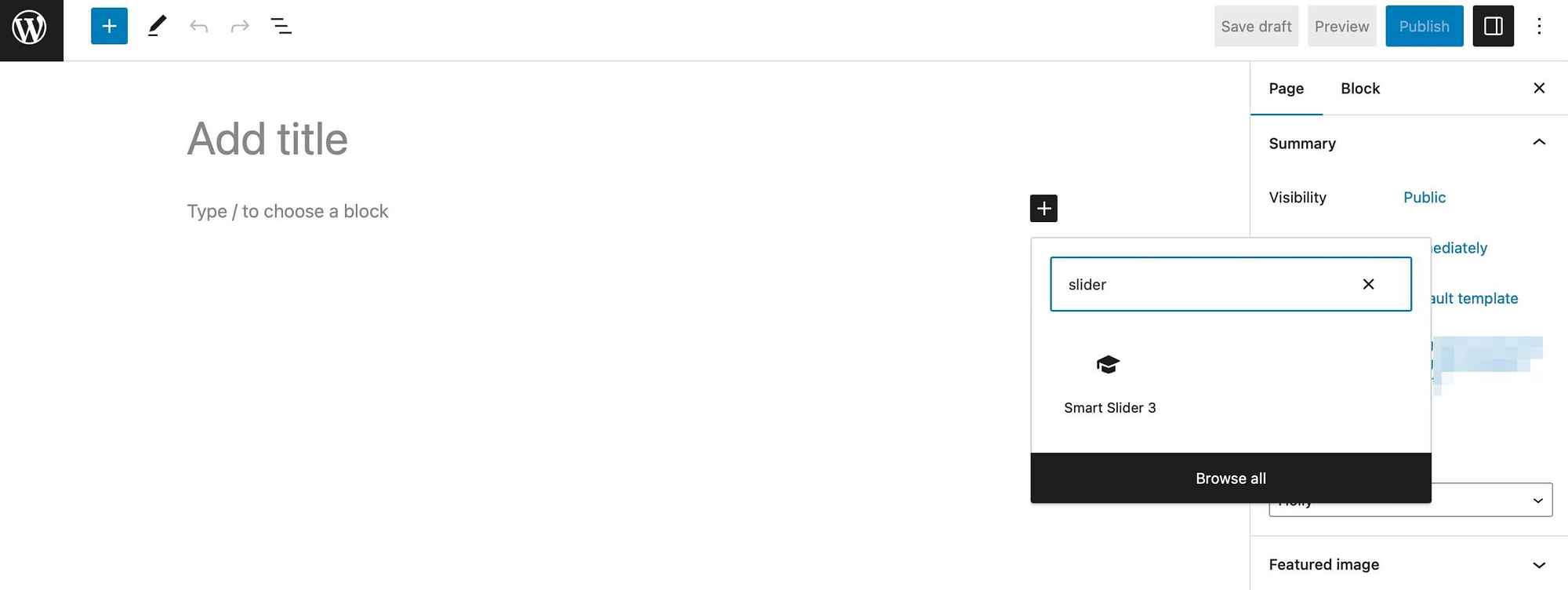
Чтобы начать, откройте страницу или публикацию, куда вы хотите вставить карусель изображений. Теперь выберите новый блок и найдите «слайдер». Нажмите на опцию Smart Slider 3 :

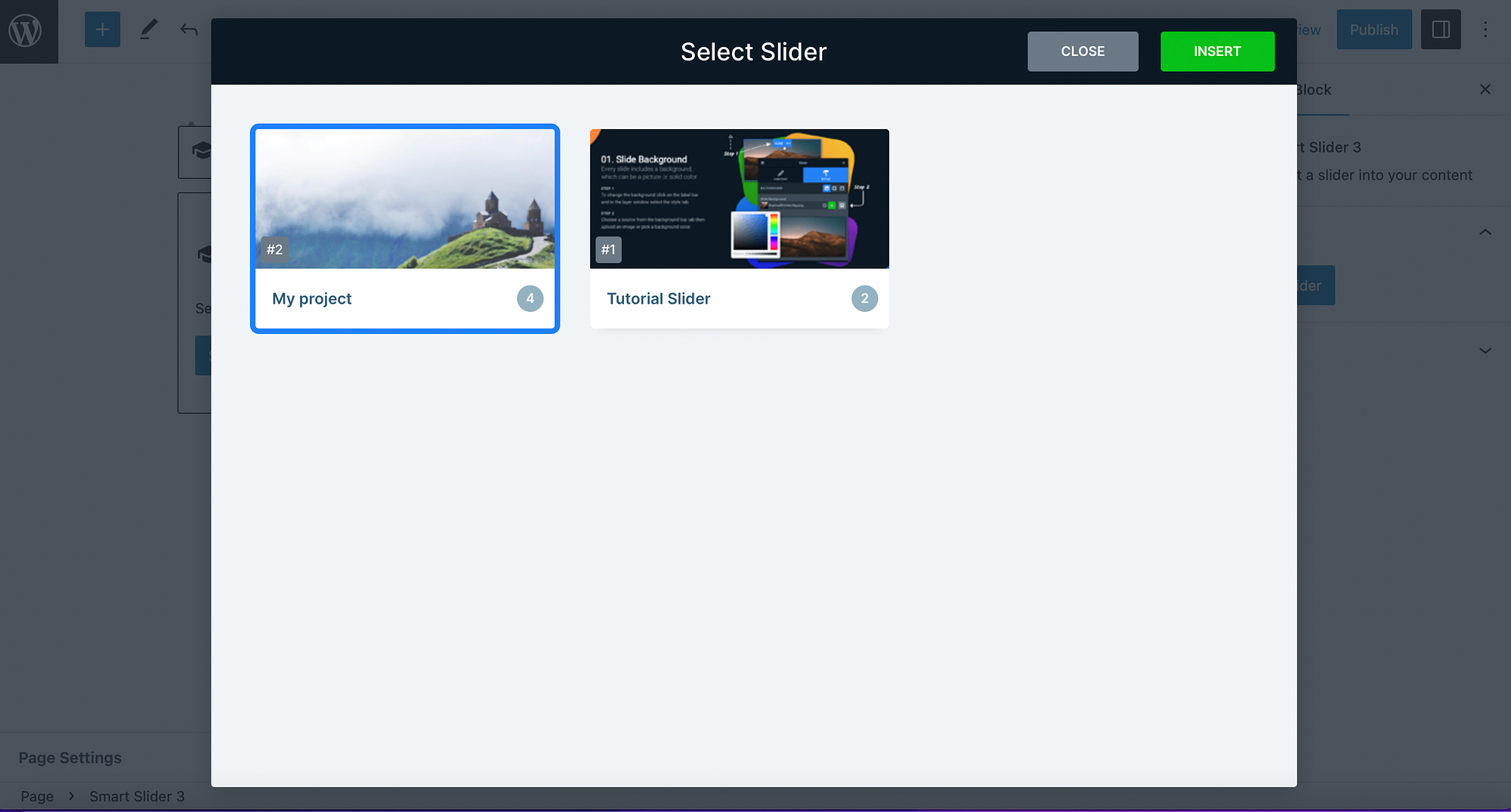
Затем нажмите «Выбрать слайдер» и найдите только что созданную карусель:

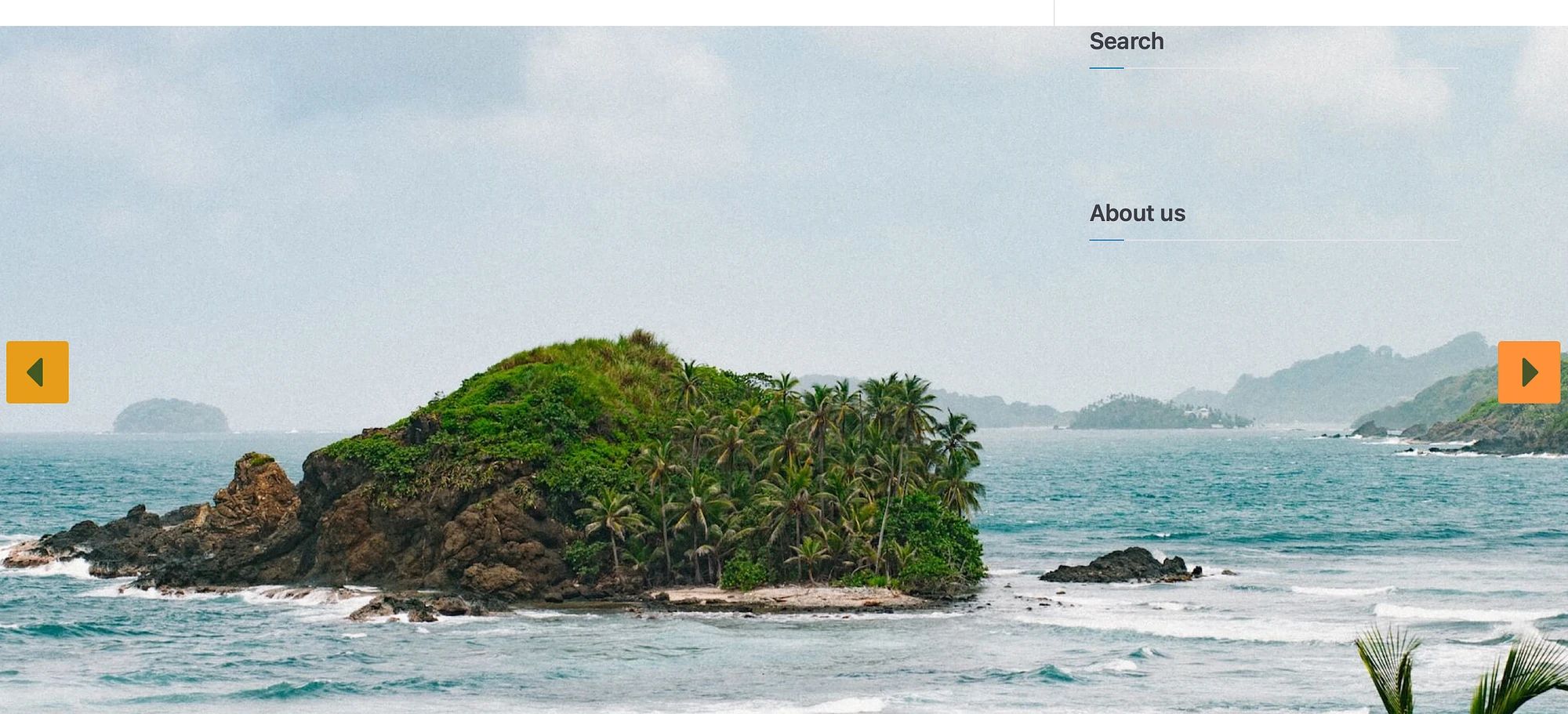
Теперь выберите «Вставить» , чтобы добавить карусель на свою страницу. Затем вы можете просмотреть свою страницу во внешнем интерфейсе, чтобы убедиться, что она отображается правильно:

Если вам нужно отредактировать ползунок, просто нажмите значок карандаша на панели инструментов или выберите «Редактировать» в настройках блока. В противном случае вы можете сохранить или опубликовать свою страницу.
Заключение
Карусель изображений — отличный способ добавить на сайт множество изображений, не занимая при этом слишком много места. Кроме того, ваши посетители могут легко просматривать фотографии, что делает ваш сайт более интерактивным.
Напомним, вот как создать карусель изображений в WordPress:
- Установите плагин карусели, например Smart Slider 3.
- Создайте свою первую карусель изображений
- ️ Добавьте свои изображения
- Настройте дизайн карусели изображений
- Добавьте карусель изображений в WordPress
У вас есть вопросы о том, как создать карусель изображений в WordPress? Дайте нам знать в комментариях ниже!
