Как добавить эффекты наведения изображения в WordPress (за 4 шага)
Опубликовано: 2022-03-25Хотите знать, как добавить эффекты наведения изображения в WordPress? При разработке вашего веб-сайта вы хотите, чтобы он выделялся как можно больше. Это может быть сложно, потому что любой другой веб-разработчик думает так же. Тем не менее, многие инновационные инструменты позволяют с легкостью создавать привлекательные веб-дизайны .
Например, добавление эффектов наведения к изображениям может быть креативным интерактивным способом улучшить статические изображения на вашем сайте. В этом посте мы обсудим преимущества добавления эффектов наведения к изображению в WordPress. Затем мы дадим вам пошаговое руководство о том, как внедрить их на свой веб-сайт. Давайте начнем!
Что такое эффекты наведения изображения в WordPress?
Поскольку WordPress очень настраиваемый, вы можете создать веб-сайт с большой визуальной привлекательностью. Создание уникального сайта может потребовать времени и планирования, но это вполне возможно, если вы используете правильные методы.
Один из способов быть инновационным в своем веб-дизайне — добавить к изображению эффект наведения. Hover-эффекты могут стать идеальным способом создания эстетичного и запоминающегося веб-сайта. Они могут помочь простым статическим изображениям выделиться и стать более интерактивными:

Эффект наведения — это анимация, которая срабатывает, когда пользователь наводит курсор на элемент на странице. Некоторые эффекты наведения так же просты, как увеличение изображения. Другие могут изменить цвет или заставить изображение сжаться или повернуться. Эффекты наведения также можно добавить ко многим другим элементам, таким как ссылки на ваших целевых страницах, но в этом посте мы сосредоточимся исключительно на изображениях.
Почему вы можете захотеть добавить эффекты наведения к изображениям в WordPress
Если вы хотите развивать свой бизнес, очень важно иметь хорошо разработанный веб-сайт. Добавление изображений — это умный способ разбить длинные фрагменты текста и сделать ваш сайт более личным. Хотя статические изображения могут быть эффективными, использование эффектов наведения может быть более привлекательным и уникальным.
Есть много преимуществ использования эффектов наведения. Они могут:
- Добавьте интерактивный элемент к изображению
- Привлекайте больше внимания, чем статичное изображение
- Требует меньше ресурсов, чем GIF или видео
- Сообщите пользователям, что изображение кликабельно
Лучше всего то, что с нашим плагином Beaver Builder эффекты наведения просты в использовании. Вы обнаружите, что Beaver Builder предлагает множество различных вариантов анимации для эффектов наведения. Используя пользовательский класс и пользовательский CSS, вы можете мгновенно улучшить изображения на своем веб-сайте.
Как добавить эффекты наведения к изображениям в WordPress (4 шага)
Теперь, когда мы изучили преимущества эффектов наведения, вам может быть интересно, как их использовать. К счастью, мы составили пошаговое руководство по этому процессу:
Вы можете добавить эффекты наведения с помощью ручного кодирования. Однако это может быть рискованно и отнимать много времени, особенно если вы неопытный разработчик. Хорошей новостью является то, что эта задача становится намного проще, когда вы используете плагин.
Бесплатный плагин Beaver Builder WordPress поможет вам с легкостью создавать функциональные и визуально привлекательные веб-сайты WordPress. Каждый элемент удобен для разработчиков, от конструктора страниц с возможностью перетаскивания до настраиваемого CSS. Кроме того, этот инструмент позволяет любому легко использовать эффекты наведения изображения. Для любой фотографии, которая нуждается в более интерактивной функции, вы не ошибетесь с Beaver Builder.
Мы также рекомендуем установить нашу тему Beaver Builder. При разработке постов и страниц в WordPress лучше всего использовать экономящие время шаблоны постов WordPress. Таким образом, вы можете сосредоточиться на создании интересных функций, таких как эффекты наведения, а не на разработке макетов. Однако вы можете использовать Beaver Builder вместе с любой темой WordPress, которую вы предпочитаете.
Шаг 1. Добавьте фотомодуль на свою страницу
Прежде чем начать, обязательно установите и активируйте плагин Beaver Builder. После этого в задней части вашего веб-сайта WordPress перейдите на вкладку « Страницы ». Либо создайте новую страницу, либо выберите страницу, которую хотите отредактировать, и нажмите « Запустить Beaver Builder », чтобы открыть редактор.
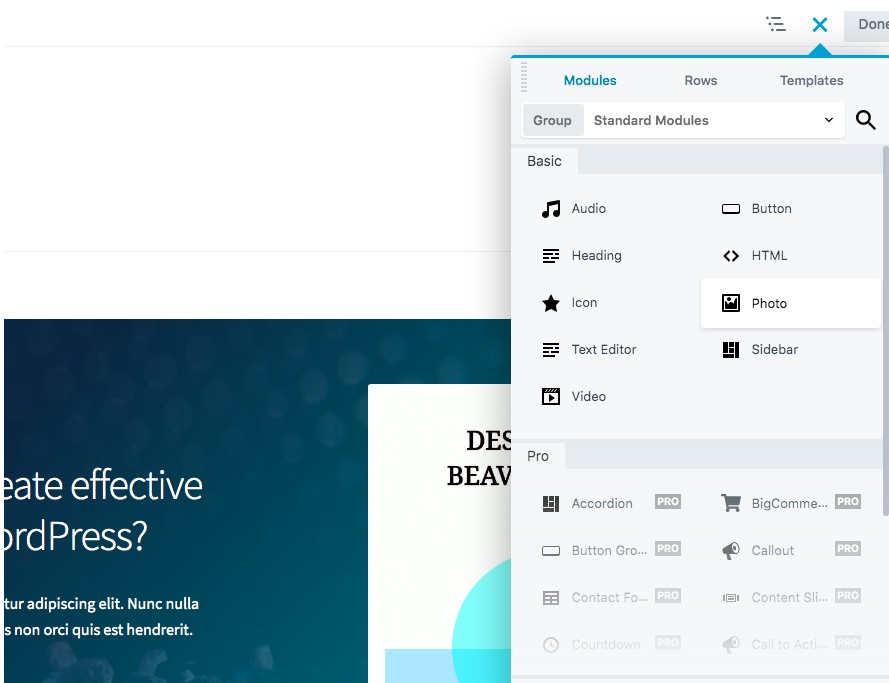
Затем нажмите на значок + в правом верхнем углу. Там вы добавите фотомодуль на свою страницу:


Вы можете использовать функцию перетаскивания, чтобы быстро и легко разместить этот модуль там, где он нужен.
Шаг 2. Настройте фотомодуль
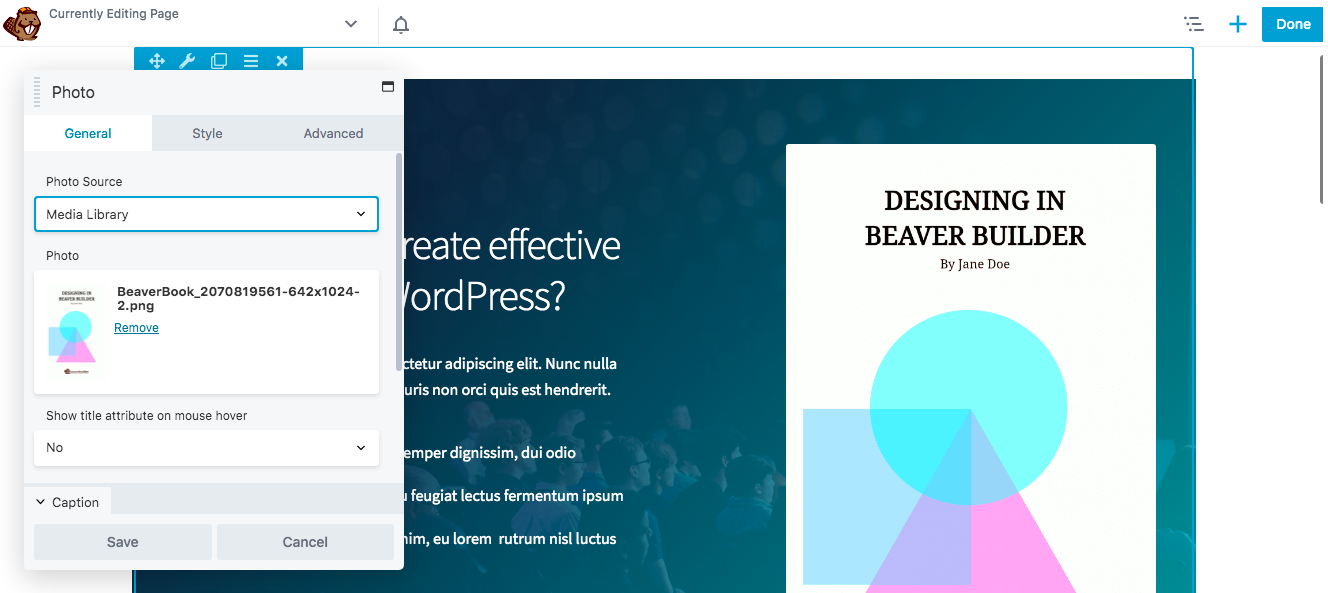
Затем настройте модуль Photo так же, как и для любого изображения, которое вы добавляете на свой сайт. Для начала вы можете либо выбрать фотографию из своей медиатеки, либо использовать URL-адрес. При использовании библиотеки мультимедиа выберите нужный размер фотографии:

Вы также можете обрезать изображение в различные геометрические фигуры. Эффект наведения по-прежнему будет эффективен, даже если ваше изображение имеет форму пейзажа, панорамы, портрета или круга.
На этом этапе вы можете добавить ссылку на фотографию, если это необходимо. Поскольку эффекты наведения привлекают внимание к изображению, это может быть эффективным способом побудить посетителей посетить определенные URL-адреса.
Шаг 3: введите пользовательский класс
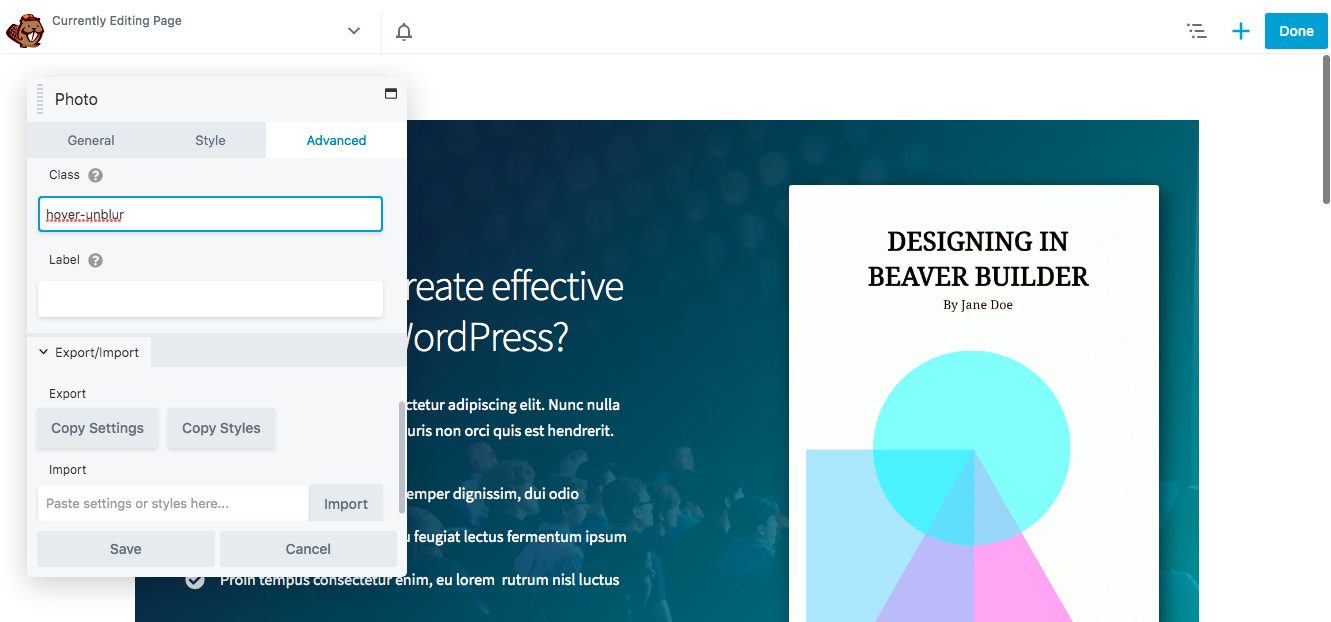
После того, как вы настроили фотомодуль по своему вкусу, нажмите на вкладку « Дополнительно ». Здесь вы найдете раздел « Элемент HTML ».
Прокрутите до конца этого раздела, пока не увидите поле « Класс » . В этом поле вы вводите информацию о пользовательском классе для любого эффекта, который вы используете. В этом уроке мы используем эффект Hover Unblur, поэтому мы ввели «hover-unblur» в разделе класса:

С помощью эффектов наведения вы можете не только вставлять анимацию, но и изменять цвет изображения. Beaver Builder предлагает множество различных эффектов наведения на выбор.
В зависимости от эффекта, который вы хотите добавить, вам потребуется использовать определенный пользовательский класс. Вот варианты, которые у вас есть:
- Увеличение при наведении: увеличение при наведении
- Уменьшение масштаба при наведении: наведение-уменьшение
- Уменьшение масштаба и поворот при наведении: наведение-уменьшение-поворот
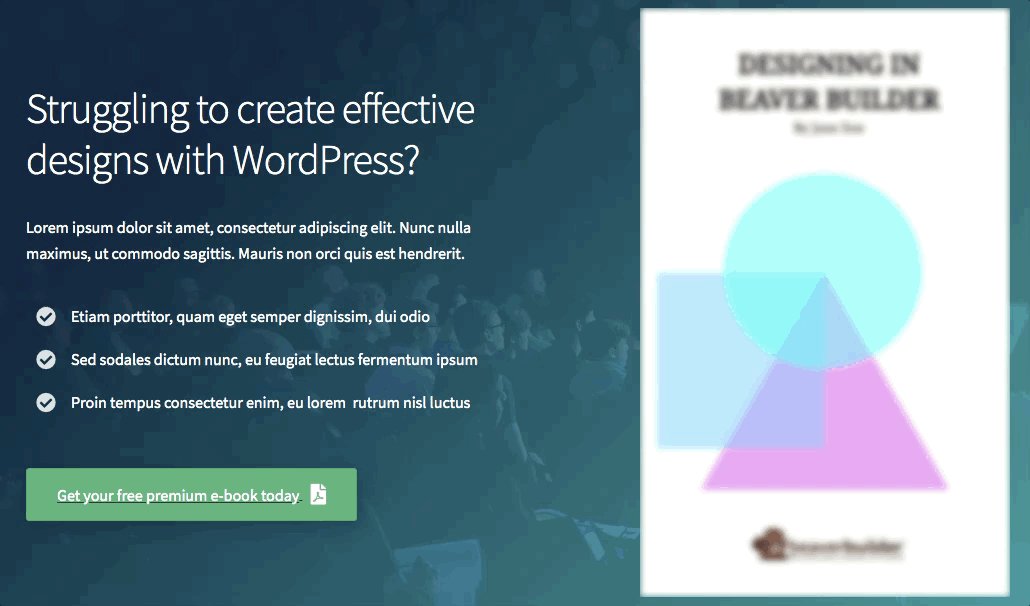
- Размытие при наведении: наведение-размытие
- Оттенки серого в цвет: оттенки серого-img
- Сепия в цвет: sepia-img
Вы всегда можете предварительно просмотреть различные эффекты, прежде чем выбрать один из них, чтобы увидеть, какой вариант наиболее эффективен.
Шаг 4: Добавьте CSS для эффекта на свой сайт
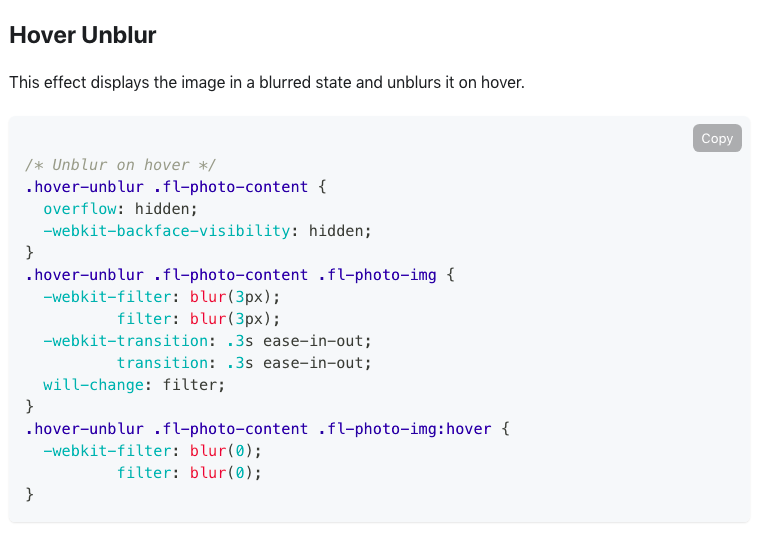
Наконец, вам нужно добавить CSS для выбранного эффекта наведения на свой сайт. Для этого вы можете посетить нашу базу знаний, чтобы найти и скопировать CSS для этого эффекта наведения:

Важно отметить, что скорость перехода для эффектов наведения фиксирована и составляет 0,3 секунды. Однако вы можете изменить это при загрузке CSS на свой сайт. Просто увеличьте или уменьшите значения, чтобы ускорить или замедлить переход.
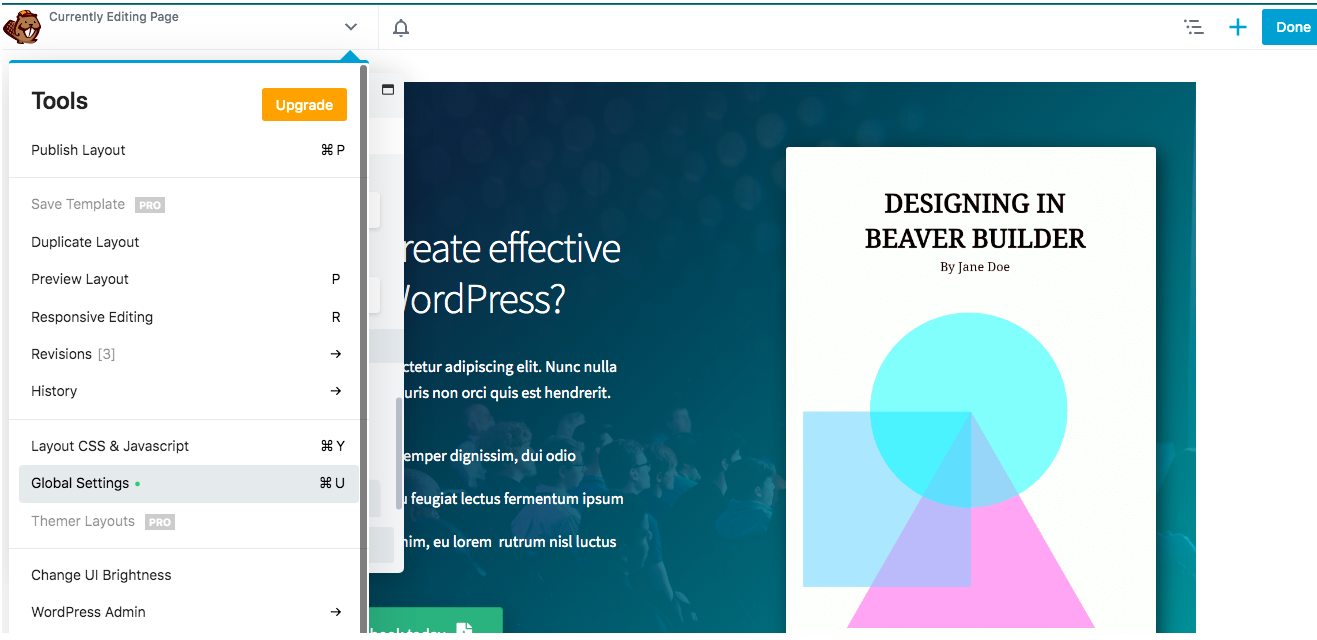
Чтобы добавить код CSS на свой веб-сайт, нажмите на строку заголовка в верхнем левом углу и перейдите к глобальным настройкам :

Затем перейдите к тегу CSS и вставьте код CSS для желаемого эффекта. После сохранения изменений этот код появится в меню Инструменты > Глобальные настройки на каждой странице Beaver Builder. Более того, ваши правила CSS будут применяться ко всему содержимому вашего сайта, даже к частям, созданным не с помощью Beaver Builder.
Если вы хотите применить CSS только к определенной странице, вместо этого перейдите в раздел « Макет CSS и Javascript ». Введите код на вкладке CSS и сохраните изменения.
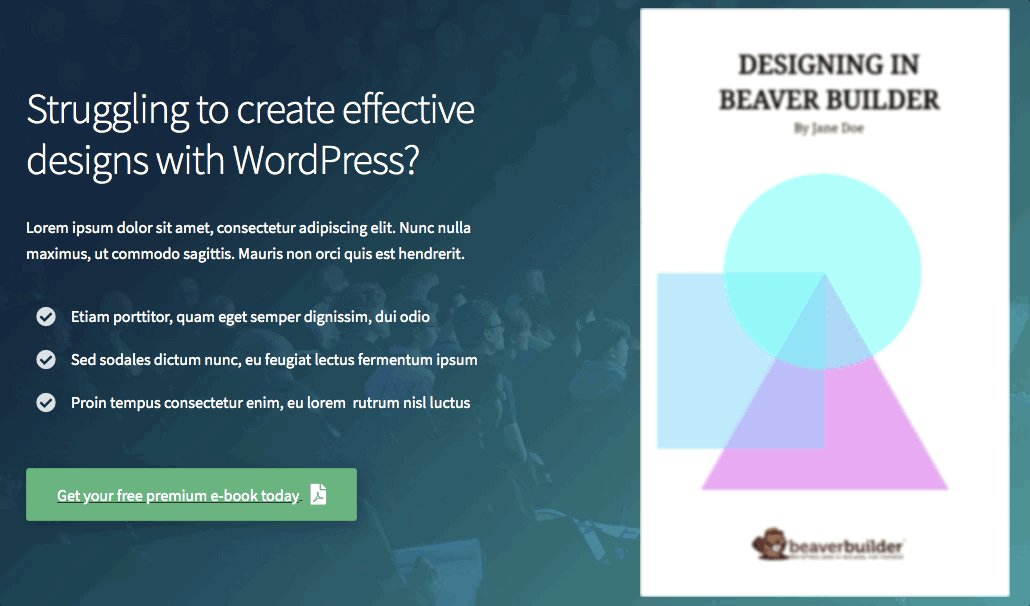
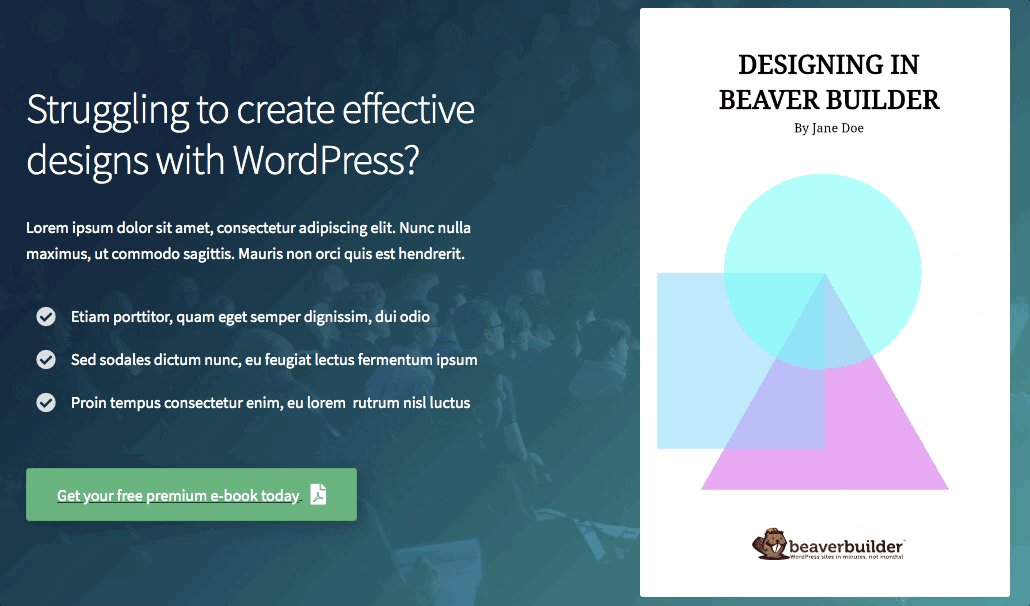
Теперь вы можете просмотреть свой первый эффект наведения! Обязательно наведите указатель мыши на изображение, чтобы убедиться, что оно работает правильно:

Вы также можете добавить один и тот же эффект наведения к нескольким изображениям в строке или столбце. Подробнее об этом читайте в нашей документации по работе с настройками строк и столбцов.
Вывод
Хотя существует множество способов настроить ваш веб-сайт, добавление эффекта наведения — это быстрый и простой способ сделать любое изображение уникальным и привлекательным. Эффекты наведения также предлагают интерактивный элемент, который может удерживать людей на вашем сайте в течение более длительного периода времени.
Как мы видели, вы можете легко добавить любой эффект наведения с помощью нашего плагина Beaver Builder, выполнив следующие действия:
- Добавьте фотомодуль на свою страницу.
- Настройте фотомодуль.
- Введите пользовательский класс.
- Добавьте CSS для эффекта на свой сайт.
Какой ваш любимый эффект наведения? Дайте нам знать в комментариях ниже!
