Руководство для начинающих по оптимизации изображений для поисковых систем
Опубликовано: 2022-08-23Точно так же, как поиск по ключевым словам привлекает новых посетителей на веб-сайт, оптимизация изображений также может привлекать новых посетителей во время поиска изображений.
Для этого необходимо улучшить SEO изображения для вашего сайта. Вы должны помочь поисковым системам определить ваши изображения и проиндексировать их вместе с правильными ключевыми словами.
В этой статье описаны лучшие практики по оптимизации изображений.
Оптимизация ваших изображений для скорости и SEO
Скорость играет решающую роль как для пользовательского опыта, так и для SEO. Более быстрые сайты всегда занимают более высокие позиции в поисковых системах. Это также применимо для поиска изображений.
Изображения в целом увеличивают общее время загрузки веб-страницы. Загрузка занимает значительно больше времени по сравнению с текстовым контентом.
Следовательно, если ваша страница содержит несколько изображений, она будет загружаться медленно.
Это может быть немного сложно, если вы новичок и не очень хорошо разбираетесь в редактировании изображений и графике, но оптимизация изображения на вашем веб-сайте необходима.
Программное обеспечение для редактирования фотографий, такое как Adobe Photoshop или любой другой эффективный редактор, необходимо использовать для редактирования изображений и их оптимизации.
Делая это, вы можете создать правильный размер, тип файла и соотношение сторон для вашего изображения. Плагин сжатия изображений для WordPress также сделает эту работу за вас, если речь идет только об уменьшении размера. Он автоматически уменьшает размер во время загрузки.

Понимание замещающего текста
Атрибут HTML, который используется для отображения изображений на веб-странице путем добавления тега img, известен как альтернативный текст или замещающий текст. В простом HTML-коде это выглядит так:
<img src="/sktthemeslogo.jpeg" alt="Логотип SKT Themes" />
Альтернативный текст улучшает специальные возможности, что позволяет программам чтения с экрана читать текст для слабовидящих пользователей.
Это позволяет владельцам веб-сайтов описывать изображение простым текстом, что необходимо для оптимизации изображения .
Это также помогает поисковой системе понять контекст изображения, поэтому имеет решающее значение для SEO изображения.
Современные поисковые системы полагаются на искусственный интеллект для распознавания изображения и его содержимого.
Тем не менее, они по-прежнему полагаются на разработчиков, чтобы убедиться, что они описывают изображение в виде простого текста.
Поиск изображений в Google сопровождается альтернативным текстом, который помогает пользователям понять изображение и, следовательно, также увеличивает возможности привлечения большего количества посетителей.
В идеальном случае альтернативный текст не виден на вашем веб-сайте, но если из-за какой-либо технической ошибки изображение не отображается, пользователям отображается альтернативный текст с иконкой сломанного изображения.

Добавление замещающего текста, подписи и заголовка к изображениям WordPress
При загрузке изображений в WordPress необходимо добавлять метаданные изображения.
Эти метаданные изображения состоят из подписи, замещающего текста и заголовка. Можно добавить заголовок и альтернативный текст для изображения в WordPress, когда вы добавляете его через блок изображения по умолчанию.
Из имени файла автоматически создается заголовок изображения. Для изменения заголовка нажмите кнопку редактирования на панели инструментов блока изображений.
Появится всплывающее окно для загрузки мультимедиа, и вам нужно ввести желаемое название для изображения.

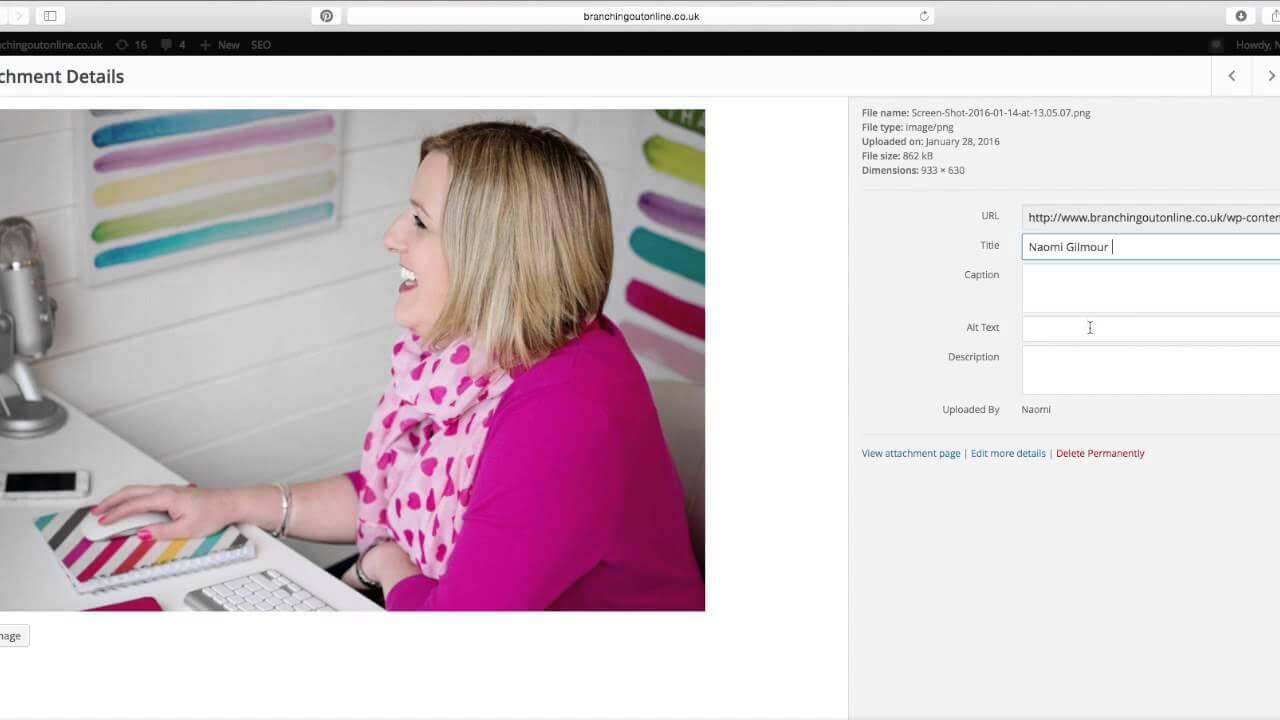
Для изображений, которые уже загружены на WordPress, можно легко отредактировать заголовок и тег alt.
Перейдите на страницу библиотеки из меню мультимедиа и найдите изображение, которое вы собираетесь редактировать.
Чтобы открыть всплывающее окно сведений о вложении, вам просто нужно щелкнуть изображение. В предоставленных деталях вложения вы можете ввести замещающий текст, заголовок и подпись.

Понимание использования подписей для изображений в WordPress
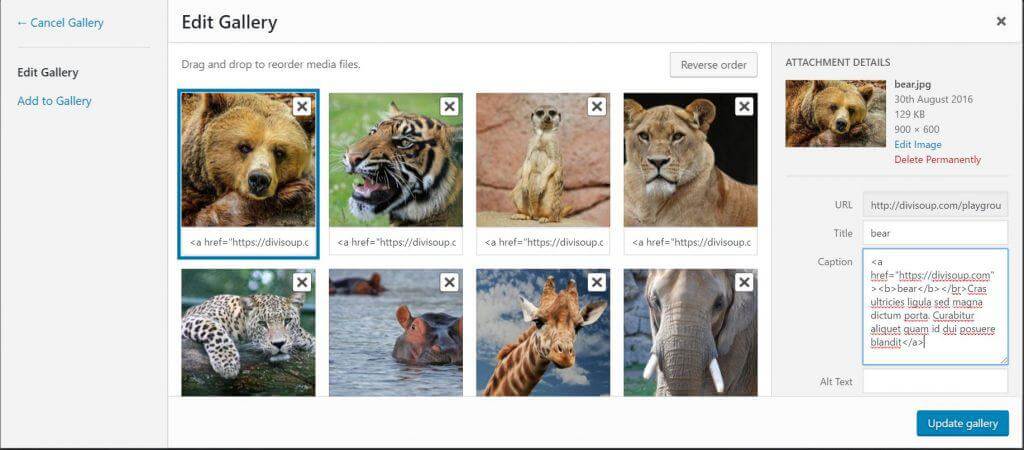
Дополнительная информация об изображении, которое вы предоставляете аудитории, называется подписью. Подпись видна как аудитории, так и поисковым системам, что делает ее важной частью оптимизации изображения .

Часто видно, что большинство веб-сайтов не предпочитают использовать подписи к изображениям на своем сайте или в блоге. Это потому, что большинство изображений не требуют поясняющих подписей. Надписи должны использоваться в следующих случаях
- Мероприятие, церемония или семейные фотографии
- Для объяснения предыстории любого изображения
- Галереи изображений с товарами
В любой обычной статье вы можете легко объяснить изображение в самом текстовом содержании.
Отключить страницы вложений в WordPress
Для всех изображений, которые вы загрузили для своих сообщений и страниц, WordPress создает для них отдельную страницу, которую обычно называют страницей вложений. Увеличенную версию фактического изображения можно увидеть на этой странице.
Страница с небольшим количеством текста или без текста считается поисковыми системами малосодержательной или низкокачественной. Следовательно, это создает негативное влияние SEO на ваш поисковый рейтинг.
Поэтому мы настоятельно рекомендуем всем разработчикам отключать вложенные страницы, чтобы усилия по оптимизации изображений не пропали даром.
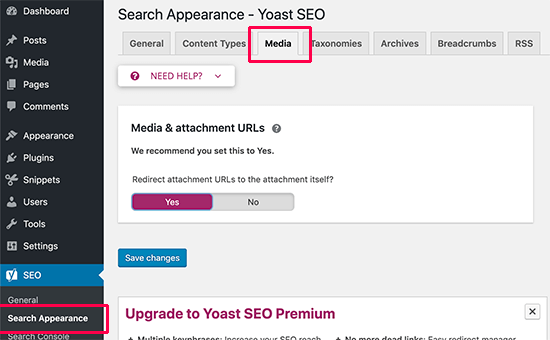
Самый простой и рекомендуемый способ сделать это — установить плагин Yoast SEO , который автоматически выполнит эту задачу за вас. При активации плагины автоматически отключают URL-адрес вложения.
Чтобы вручную отключить страницу вложений, перейдите в меню SEO на вкладке «Медиа» и выберите страницу поиска «Внешний вид». На этой странице убедитесь, что для параметра «URL-адреса мультимедиа и вложений» установлено значение «Да».

Установка плагина перенаправления страницы вложений поможет. С помощью этого плагина аудитория перенаправляется на страницу вложения поста, где отображается изображение.
Если вы не используете плагин Yoast SEO, чтобы сделать это вручную, добавьте следующий код в файл functions.php плагина или темы для конкретного сайта.
функция wpb_redirect_attachment_to_post() {
если (is_attachment()) {
глобальный $пост;
если(пусто($post)) $post = get_queried_object();
если ($post->post_parent) {
$link = get_permalink($post->post_parent);
wp_redirect($ссылка, '301');
выход();
}
еще {
// Что делать, если родительский пост недоступен
wp_redirect(home_url(), '301');
выход();
}
}
}
add_action('template_redirect', 'wpb_redirect_attachment_to_post');
Предоставленная выше информация жизненно важна, и все новички, которые намерены и стремятся стать продвинутыми разработчиками, должны тщательно ее изучить. Оптимизация изображений имеет решающее значение для повышения рейтинга вашей страницы в поисковых системах и должна учитываться при разработке сайта.
Чтобы узнать, как начать оптимизацию изображений, посетите эту статью.
