9 советов по оптимизации ваших изображений в WordPress
Опубликовано: 2021-07-06Не знаете, как оптимизировать изображения в WordPress?
Изображения, которые вы используете на своем сайте WordPress, играют ключевую роль в скорости загрузки вашего сайта, а также в меньшей степени в поисковой оптимизации вашего сайта (SEO).
Согласно HTTP-архиву, размер файла средней веб-страницы составляет около 50% изображений, а средняя страница использует целых 26 изображений! Поиск способа оптимизации и уменьшения этих изображений может принести огромные дивиденды за время загрузки вашего сайта.
Но дело не только в скорости — оптимизация изображений также может помочь вам получить больше трафика. Более 20% всех веб-поисков в США происходят в Google Image Search, поэтому оптимизация изображений вашего сайта WordPress для ранжирования — отличный способ охватить больше людей.
В этом посте мы покажем вам, как оптимизировать все аспекты изображений WordPress. Мы рассмотрим девять ключевых советов, которые помогут вам оптимизировать изображения вашего сайта для повышения производительности, SEO, доступности и просто общего взаимодействия с пользователем.
Давайте копать!
Как оптимизировать изображения в WordPress: 9 советов по повышению производительности
Мы собираемся начать с советов, направленных на ускорение загрузки ваших фотографий в WordPress. Затем мы перейдем к советам, которые больше ориентированы на SEO и доступность.
1. Сжимайте изображения, чтобы уменьшить размер файла
Сжатие изображений позволяет уменьшить размер файла изображения без изменения его размеров, что делает его отличным способом ускорить время загрузки вашего сайта и оптимизировать ваши изображения.
У вас есть два варианта сжатия:
- Без потерь — небольшое уменьшение размера файла без изменения качества изображения.
- Lossy — гораздо большее уменьшение размера файла. Может быть небольшое изменение качества, но оно обычно незаметно для человеческого глаза, если вы не используете агрессивный алгоритм сжатия с потерями.
Узнайте больше о сжатии с потерями и без потерь.
Для большинства веб-сайтов и блогов наилучшим вариантом является сжатие с потерями. Исключение составляют фотографы или другие визуальные художники, для которых качество изображения имеет первостепенное значение.
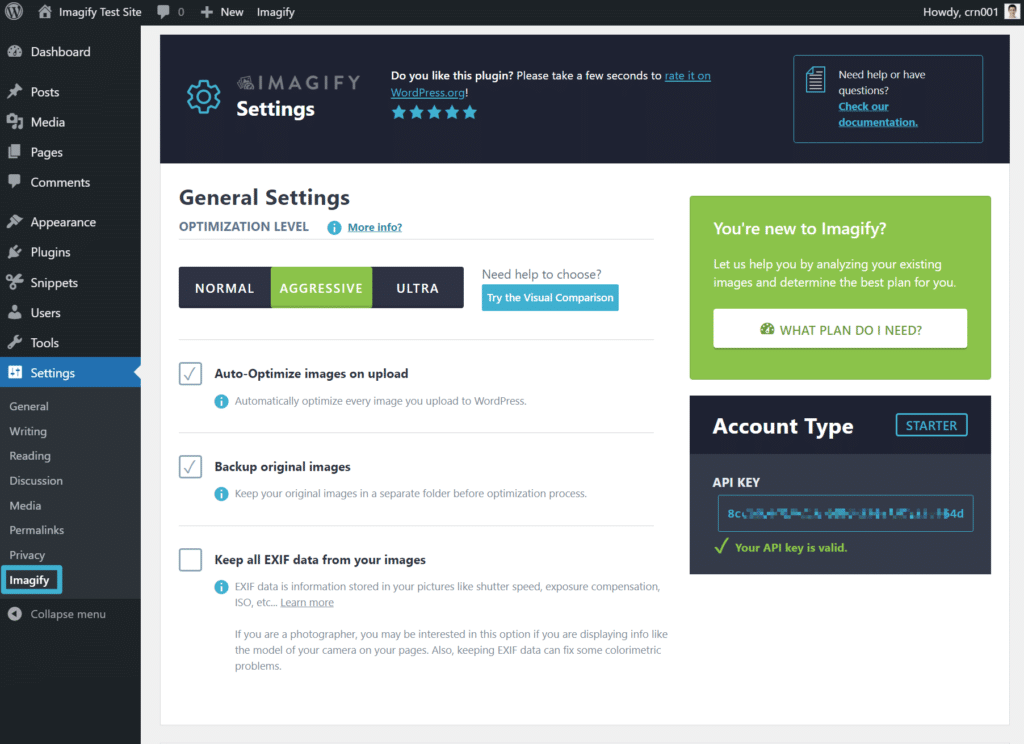
Чтобы легко сжимать изображения на вашем сайте WordPress, вы можете использовать бесплатный плагин Imagify. Imagify автоматически сжимает новые изображения, которые вы загружаете на свой сайт, а также позволяет выполнять массовую оптимизацию существующих изображений.
Вы сможете выбрать один из трех уровней сжатия — без потерь и два варианта с потерями:

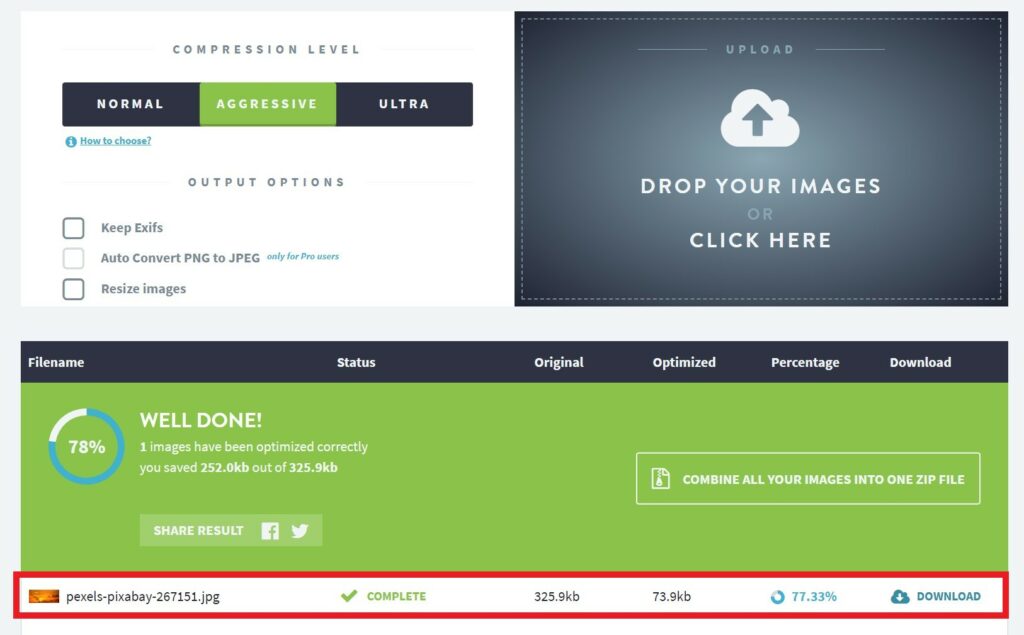
Насколько велика разница? Мы взяли несжатое изображение JPEG размером 326 КБ и использовали сжатие с потерями Imagify для его оптимизации. После того, как Imagify сжал изображение, размер файла уменьшился на 77% до 74 КБ.

2. Измените размер изображений, чтобы еще больше уменьшить размер файла
Большинство веб-сайтов имеют только области содержимого шириной 700–1000 пикселей. Например, область контента в блоге, который вы сейчас читаете, составляет всего ~750 пикселей ( на рабочем столе ).
Если вы загружаете изображения, размеры которых значительно превышают область содержимого вашего веб-сайта, вы не получаете никаких преимуществ в качестве изображения, но вы значительно увеличиваете размер файла изображения. При прочих равных условиях изображение шириной 3000 пикселей имеет гораздо больший размер файла, чем изображение шириной 1000 пикселей .
По этой причине вы всегда хотите изменить размер изображений вашего сайта WordPress до размеров, которые вы их используете.
Если область контента вашего блога имеет ширину 750 пикселей, это означает, что вам следует изменить размер изображений до 750 пикселей ( или удвоить его до 1500 пикселей, если вы хотите предлагать высококачественные изображения для экранов Retina ).
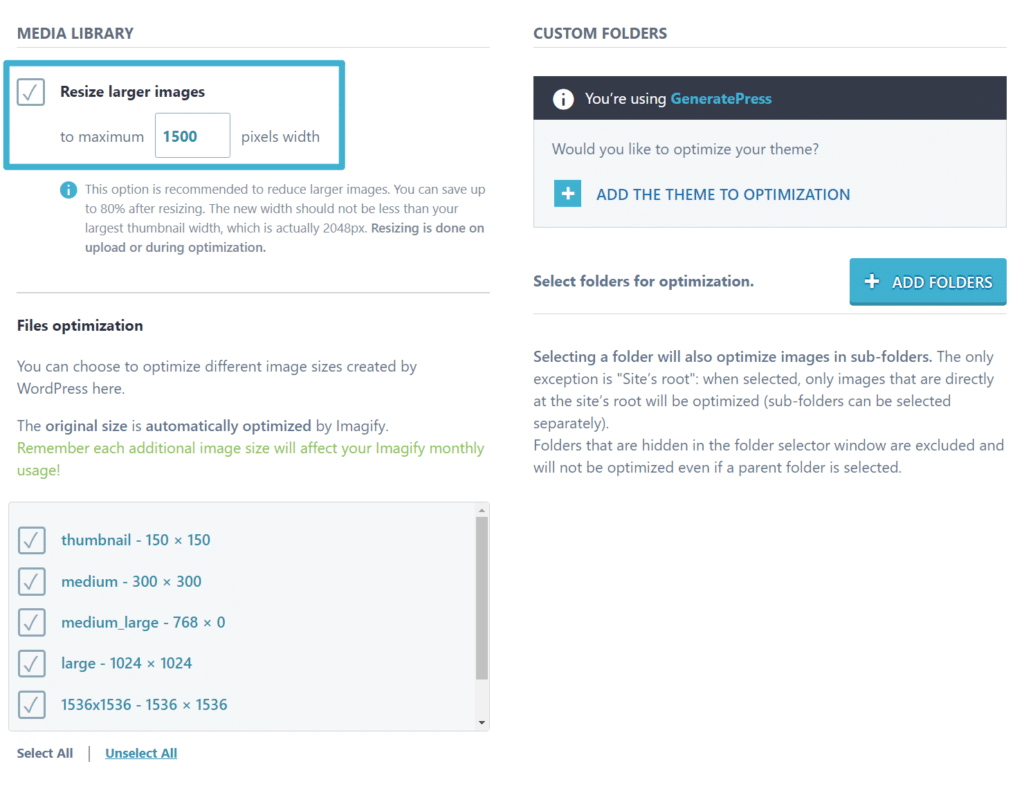
Чтобы автоматически изменять размер изображений при их загрузке на сайт WordPress, вы можете использовать тот же плагин Imagify, что и выше. Как и в случае со сжатием, вы также можете использовать Imagify для массового изменения размера всех существующих изображений на вашем сайте :

Насколько велика разница? Мы изменили размер изображения JPEG с 3000 пикселей в ширину до 1500 пикселей. Исходный размер файла составлял 1,325 МБ, но после изменения размера он уменьшился до 633 КБ (и еще больше уменьшился до 408,7 КБ после использования Imagify для его сжатия).
Если вы хотите узнать, как использовать Imagify для массового сжатия и изменения размера изображений на вашем сайте WordPress, ознакомьтесь с нашим полным руководством по массовому сжатию и изменению размера изображений.
3. Выберите правильный формат изображения для оптимального качества и размера изображения.
Еще одним важным фактором производительности является формат файла ваших изображений. Для изображений наиболее распространены два формата:
- PNG — это полезно для изображений без большого количества цветов, таких как скриншоты интерфейса. Это также обеспечивает прозрачность, которая может быть полезна в некоторых ситуациях, таких как логотипы или значки. Однако размеры файлов могут быть довольно большими для цветных изображений, поэтому вы не хотите использовать PNG для фотографий.
- JPEG — этот формат лучше всего подходит для цветных изображений, таких как изображения заката или другие фотографии. В этих случаях использования размер файла обычно намного меньше, чем в формате PNG. Однако JPEG не поддерживает прозрачность, как PNG, поэтому вы, вероятно, не захотите использовать его для логотипов и значков.
- SVG — если вы хотите использовать векторную графику, вам следует использовать этот формат. Он идеально подходит для логотипов, значков и других типов графики, созданных с помощью векторов. Если у вас нет логотипа, воспользуйтесь бесплатным конструктором логотипов Turbologo. Это простой способ создавать визуальные эффекты профессионального уровня, которые отлично смотрятся при любом разрешении и могут быть настроены за считанные секунды. Вы не будете платить, если не будете удовлетворены своим новым логотипом.
Короче говоря, вы захотите использовать JPEG для фотографий или других реалистичных, красочных изображений, в то время как PNG может быть хорошим выбором для скриншотов интерфейса, значков, текстовых изображений или других изображений, где вам нужна прозрачность. SVG лучше всего подходит для векторной графики.
Для файлов еще меньшего размера вы также можете рассмотреть возможность использования современных форматов файлов изображений, таких как WebP. WebP — это новый формат от Google, который предлагает меньшие размеры файлов, чем такие форматы, как JPEG и PNG, но с таким же качеством — вы можете узнать больше о WebP здесь.
В среднем преобразование в WebP позволяет уменьшить размер изображений JPEG на 25–34 %, а изображений PNG — на 26 % . WebP также имеет лучшие черты как JPEG, так и PNG — вы можете использовать его для фотографий без больших размеров файлов, но он также поддерживает прозрачность, как изображения PNG.
В 2021 году все основные браузеры поддерживают изображения WebP, а это означает, что вы можете безопасно преобразовывать свои изображения в формат WebP, чтобы уменьшить размер файла.
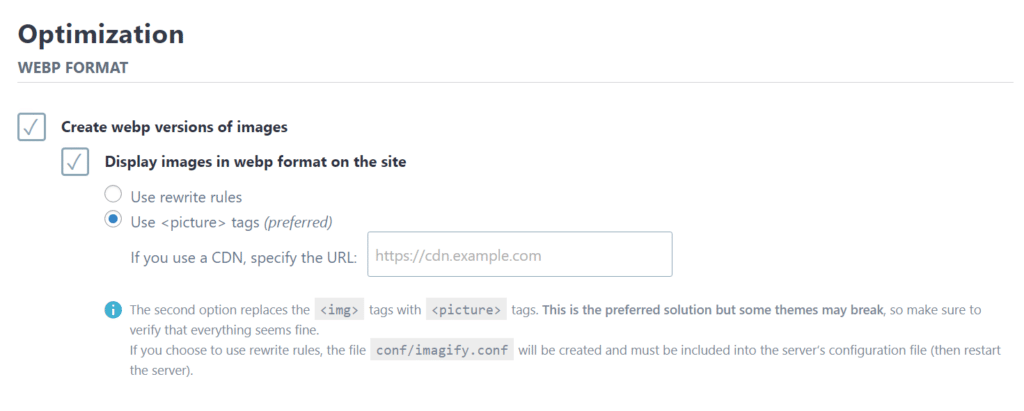
Если вы хотите использовать WebP в WordPress, плагин Imagify также может помочь вам преобразовать все новые и существующие изображения вашего сайта в формат WebP и предоставить эти изображения посетителям, чьи браузеры поддерживают WebP:

WordPress также добавит базовую поддержку изображений WebP в WordPress 5.8, выпуск которого запланирован на конец июля 2021 года. Это означает, что вы сможете загружать изображения WebP непосредственно в свою медиатеку и включать их в свой контент, как PNG. или изображения в формате JPEG. До WordPress 5.8 медиатека WordPress не разрешала загрузку WebP .

4. Используйте ленивую загрузку, чтобы улучшить время начальной загрузки страницы
Ленивая загрузка позволяет отложить загрузку изображений, которые находятся за пределами видимой области просмотра посетителя (иначе «ниже сгиба»).
Сначала ваш сайт будет загружать только те изображения, которые необходимы для отображения видимой части страницы. Затем, как только человек начнет прокручивать страницу вниз, ваш сервер будет загружать каждое изображение по мере необходимости.
Задерживая загрузку некоторых изображений в WordPress, вы можете ускорить начальную загрузку страницы вашего сайта.
WordPress 5.5 теперь поддерживает собственный атрибут отложенной загрузки браузера, что означает, что ваши изображения будут автоматически использовать отложенную загрузку в браузерах, которые его поддерживают. Однако есть проблема — в отличие от изображений WebP, не все основные браузеры поддерживают этот атрибут!
Браузер Safari от Apple не поддерживает встроенную ленивую загрузку ни в macOS, ни в iOS. Некоторые другие браузеры, такие как Opera Mobile и UC Browser, также не поддерживаются. В настоящее время только около 71% интернет-пользователей имеют браузер, поддерживающий встроенную ленивую загрузку.
Если вы хотите, чтобы все ваши посетители могли воспользоваться отложенной загрузкой, вы можете использовать бесплатный плагин, такой как Lazy Load. Или многие плагины производительности также включают функции отложенной загрузки, такие как WP Rocket.
5. Определите размеры изображения, чтобы избежать смещения макета
С новой инициативой Google Core Web Vitals Google фокусируется на Cumulative Layout Shift (CLS) как на показателе, которого веб-мастера должны избегать. По сути, CLS происходит, когда содержимое вашего сайта «прыгает» по мере его загрузки. Это проблематично, потому что вызывает плохой пользовательский опыт.
Если вы не будете осторожны, это может произойти с изображениями, которые загружаются после текстового контента на вашем сайте. Когда изображение загружается, оно продавливает текст, вызывая CLS.
Один из способов избежать проблем и улучшить накопительное смещение макета — определить размеры изображений в коде вашего сайта. Таким образом, браузеры посетителей будут знать, что нужно зарезервировать это пространство, даже если изображение еще не загружено, что позволяет избежать CLS.
К счастью, WordPress может помочь вам в этом.
Если вы вставите изображения через редактор WordPress, WordPress автоматически определит для вас правильные размеры изображения. То же самое относится и к большинству плагинов для создания страниц.
Однако, если вы используете изображения в другом месте, например добавляете их вручную с помощью кода, важно всегда устанавливать размеры изображения, чтобы избежать проблем с CLS. Если вам неудобно указывать размеры изображения непосредственно в коде, вы можете использовать бесплатный плагин, например Specify Missing Image Dimensions. Или WP Rocket также предлагает функцию, которая поможет вам сделать это на вкладке « Медиа » в его настройках.
6. Используйте сеть доставки контента (CDN), чтобы ускорить глобальную загрузку
Это своего рода бонусный балл, потому что он не будет применяться ко всем сайтам. Но если у вас есть глобальная аудитория, CDN может ускорить время загрузки изображений, сократив расстояние между посетителями вашего сайта и файлами, которые им нужно загрузить.
CDN — это, по сути, просто большая глобальная сеть серверов. Если вы настроите WordPress на его использование, вы сможете кэшировать изображения вашего сайта на каждом сервере в сети.
Затем, когда кто-то посещает ваш сайт, его браузер может загружать изображения из ближайшего CDN вместо того, чтобы загружать их непосредственно с сервера вашего сайта. Сокращая физическое расстояние, файлы изображений будут загружаться быстрее, что ускорит работу вашего сайта в целом.
Если у вас ограниченный бюджет, вы можете найти бесплатные CDN для изображений, такие как функция Jetpack Site Accelerator, работающая на сети серверов WordPress.com.
Или, для более гибких вариантов, вы можете использовать платные услуги CDN, такие как:
- RocketCDN
- KeyCDN
- Кролик CDN
В случае платных CDN вы можете интегрировать их со своим сайтом WordPress с помощью таких плагинов, как CDN Enabler или WP Rocket.
7. Используйте соответствующие имена файлов для улучшения оптимизации изображений
Теперь мы начнем переходить к более ориентированным на SEO советам по оптимизации изображений WordPress, начиная с фактических имен файлов ваших изображений.
Перед загрузкой изображений в WordPress убедитесь, что имя файла каждого изображения соответствует содержимому этого изображения.
Например, допустим, вы загружаете изображение заснеженной горы. Вместо использования случайного имени файла, такого как 66fsddfs651.jpeg , вы должны использовать описательное имя файла, такое как snowy-mountain.jpeg .
Используя соответствующее имя файла, вы повысите шансы своих изображений на ранжирование в поиске картинок Google, потому что у Google есть дополнительный контекст для описания изображения.
8. Установите замещающий текст изображения, чтобы улучшить SEO и доступность
Альтернативный текст изображения помогает предоставить поисковым системам дополнительную информацию об изображении. Это также отлично подходит для того, чтобы сделать ваш веб-сайт более доступным, поскольку помогает посетителям, использующим программы чтения с экрана, понимать изображение.
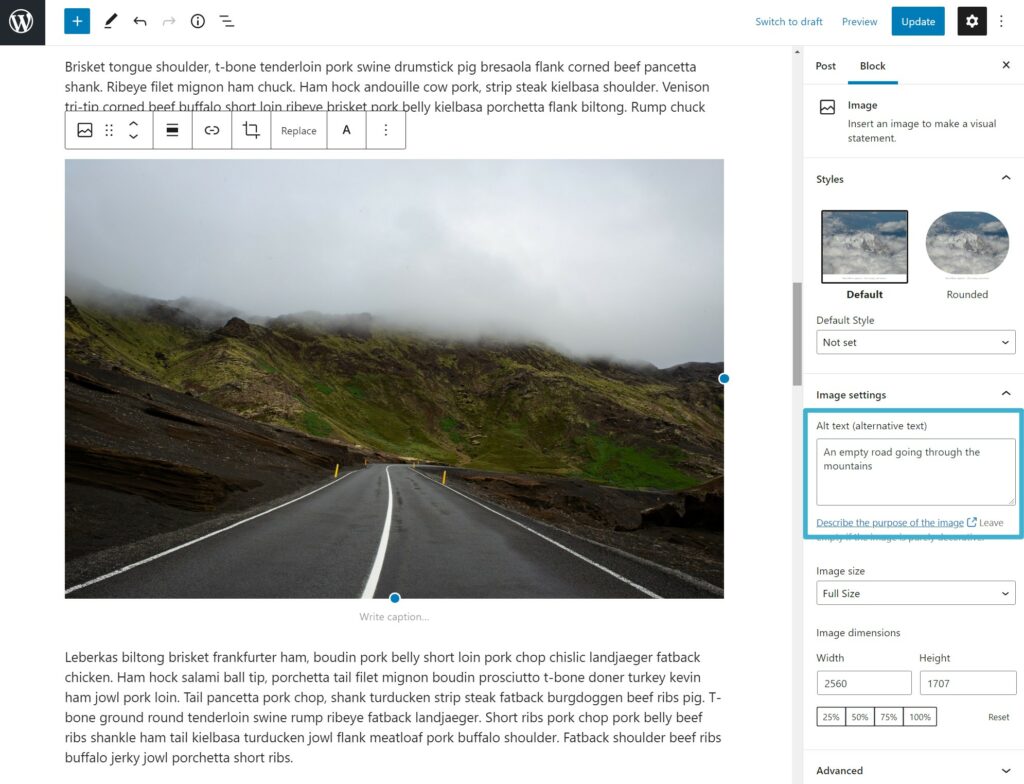
Чтобы добавить замещающий текст к изображению в редакторе WordPress, вы можете выбрать блок «Изображение» и использовать поле « Замещающий текст » в настройках блока:

Вы также можете рассмотреть возможность использования заголовков и подписей, которые являются двумя другими способами добавления текстового контекста к вашим изображениям.
9. Создайте XML-карту сайта для изображений, чтобы улучшить SEO
Если вы хотите сосредоточиться на ранжировании изображений вашего сайта в поиске картинок Google, вы можете рассмотреть возможность создания специальной карты сайта для изображений в формате XML. Этот тип карты сайта похож на XML-карту сайта, в которой перечислены все сообщения и страницы вашего сайта, но вместо этого он включает в себя список всех изображений вашего сайта.
Плагины, такие как Yoast SEO и Rank Math, будут автоматически вставлять изображения в карты сайта, поэтому вы можете использовать их функции карты сайта XML вместо встроенной функции карты сайта, которую WordPress добавил в версии 5.5.
Хотите узнать больше о SEO-оптимизации изображений? Узнайте 12 лучших советов по оптимизации изображений для улучшения органического трафика в нашей специальной статье.
Начните оптимизировать свои изображения WordPress сегодня
Практически каждый сайт WordPress использует изображения, поэтому важно понимать, как можно оптимизировать эти изображения, чтобы получить наилучшие результаты для вашего сайта.
Производительность должна быть одной из самых больших проблем, поскольку изображения составляют почти половину среднего размера файла веб-страницы, а это означает, что они будут иметь большое влияние на время загрузки.
Для начала убедитесь, что вы используете правильный формат для типа изображения, которое вы создаете. Затем вы можете использовать Imagify для автоматического сжатия и изменения размера изображений при их загрузке в WordPress. Если вы хотите воспользоваться преимуществами более нового формата WebP, Imagify также может помочь вам автоматически преобразовать изображения вашего сайта в WebP.
Для дальнейшего повышения производительности вы можете реализовать такие тактики, как отложенная загрузка и, если у вас есть глобальная аудитория, CDN.
После того, как вы оптимизировали изображения для повышения производительности, вы также должны убедиться, что используете соответствующие имена файлов и добавляете замещающий текст, чтобы оптимизировать изображения для SEO и доступности.
У вас остались вопросы о том, как оптимизировать изображения в WordPress? Дайте нам знать об этом в комментариях!
