12 лучших практик SEO для изображений, чтобы привлечь больше органического трафика
Опубликовано: 2021-04-22Когда дело доходит до увеличения органического трафика для нашего веб-сайта, мы начинаем работать над ключевыми словами, оптимизацией контента и различными тактиками SEO на странице.
Мы также работаем над внешними факторами SEO, такими как получение большего количества обратных ссылок и социальных сетей.
Зачем снова и снова ограничивать себя одними и теми же старыми стратегиями?
Очень недооцененная стратегия увеличения органического трафика — оптимизация изображений для поисковых систем.
Вот так. Поиск картинок Google может помочь привлечь больше посетителей и трафика на ваш сайт!
Отличный контент — это когда вы находите правильный баланс между текстом и изображениями.
Хотя текст важен, изображения также важны. Они добавляют столь необходимое визуальное чутье к длинному и утомительному фрагменту текста.
Основываясь на исследовании более миллиона статей, проведенном Buzzsumo, они обнаружили, что включение изображения в статью каждые 75-100 слов помогло удвоить количество репостов по сравнению со статьями с меньшим количеством изображений. Это, безусловно, помогает увеличить посещаемость сайта!
Если вы искали текстовый контент, мы предполагаем, что вы будете искать и визуальный контент. И здесь в игру вступает поиск картинок Google.
Поиск в Google время от времени выдает изображения прямо поверх страницы результатов. Изображения возвращаются для 27,3% поисковых запросов в Google. (Моз, 2020).

Короче говоря, поиск по изображениям — это неиспользованный источник потенциального трафика для вашего веб-сайта, и пришло время нам также усовершенствовать наши стратегии оптимизации изображений. Если вы еще этого не сделали, то есть!
В этой статье будут рассмотрены некоторые основы SEO-оптимизации изображений, их важность и факторы, влияющие на ранжирование изображений. Наконец, мы рассмотрим несколько советов по оптимизации ваших изображений, чтобы привлечь этот неиспользованный источник органического трафика.
Итак, для начала…
Что такое SEO-оптимизация изображений?
Процесс оптимизации изображений вашего веб-сайта, чтобы сделать их более доступными для сканеров поисковых систем, называется поисковой оптимизацией изображений.
Как правило, поисковые системы сканируют содержимое веб-сайта, чтобы предоставлять наиболее релевантные и точные результаты для своих пользователей. Те же алгоритмы используются и для изображений.
Оптимизация изображений может быть просто изменяющей правила игры стратегией, которая нужна нашему веб-сайту для увеличения трафика.
В конце концов, 62% миллениалов предпочитают визуальный поиск любому другому типу поиска. (Источник: Business Wire)
Вот несколько интересных фактов о поиске изображений,
- Изображения возвращаются для более чем 30% поисковых запросов в Google (Источник: Moz)
- Количество ежедневных просмотров страниц пользователями Google Image Search превышает 1 миллиард (Источник: Quora)
И все же мы недостаточно используем эту потенциальную SEO-стратегию!
Почему важно SEO для изображений?
Начнем с более интересных фактов,
- 90% информации, потребляемой мозгом, визуальная.
- Мозг обрабатывает визуальный контент в 60 000 раз быстрее, чем текстовый
- 40% лучше реагируют на визуальный контент, чем на текстовый.
- Добавление инфографики помогает увеличить трафик еще на 12%.
(Источник: ХабСпот)
Есть еще много фактов, которые мы можем включить. Все это приводит к тому простому факту, что включение визуальных элементов в текст увеличивает общий трафик вашего сайта.
Изображения необходимы для SEO. Включая изображения на свои страницы/сообщения, вы заставляете посетителей сохранять интерес к вашему контенту, повышаете вовлеченность и, возможно, также делитесь своим контентом.
С увеличением времени, затрачиваемого на ваш контент, вы также снижаете показатель отказов на своем веб-сайте. Что такое показатель отказов?
Показатель отказов используется для измерения процента людей, которые заходят на ваш сайт/веб-страницу и уходят, ничего не сделав. Они не нажимают ни на какие ссылки, не переходят на другие страницы вашего веб-сайта и не заполняют никакие формы.
Проще говоря, они «уходят» с вашего сайта, не выполняя никаких действий. По разным причинам, в первую очередь это происходит, если посетитель не нашел ничего интересного для себя.
Что касается статьи, посетитель может уйти, если ему надоест видеть на странице только бесконечный текстовый контент. Другими словами, это также хороший способ улучшить взаимодействие с пользователем.
Ваши изображения могут помочь вам получить более высокий рейтинг в Google и получить больше трафика. При этом лучше также знать факторы, влияющие на рейтинг вашего изображения.
Факторы, влияющие на рейтинг вашего SEO-изображения
Мы начинаем с понимания факторов, влияющих на ранжирование вашего изображения. И как только мы разберемся с этим, в следующем разделе мы рассмотрим советы по улучшению вашего рейтинга.
1. Можно ли найти ваши изображения?
Если вас не находят в поисковых системах, вы теряете большую часть потенциального трафика.
Поисковые системы отправляют своих ботов для сканирования и индексации вашего сайта. При сканировании веб-сайта боты индексируют ваш контент, т. е. как текст, так и изображения.
Вы должны убедиться, что ваши изображения будут обнаружены, просканированы и проиндексированы поисковыми системами.
Включение изображений в XML-карту сайта облегчает поисковым системам обнаружение, сканирование и индексацию ваших изображений.
Вы можете либо включить изображения в существующую карту сайта, либо создать специальную карту сайта XML для включения изображений. Выбор, в конечном счете, за вами.
В файле robots.txt убедитесь, что вы не запрещаете боту Googlebot-Image доступ к вашим изображениям.
Еще один совет: убедитесь, что на ваших страницах нет директивы noimageindex , т. е. на ваших страницах не должно быть следующей строки кода.
<meta name="robots" content="noimageindex">
Наличие этой строки кода указывает поисковым системам не индексировать изображения на странице.
2. Каков ваш авторитет домена и страницы?
Давайте возьмем пример здесь.
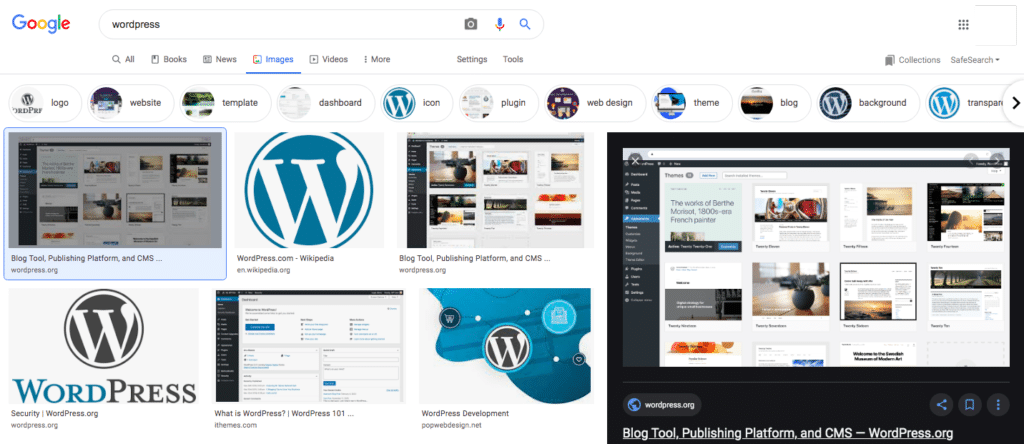
Найдите «wordpress» и проверьте первые несколько результатов.

Уникальные пять лучших результатов:
- WordPress.org
- Wikipedia.org
- iThemes.com
Что ж, WordPress.org представлен в трех случаях.
Есть идеи, что такое (авторитет домена) DA и (авторитет страницы) PA WordPress.org?

Полоса MOZ показывает PA 100 и DA 98 для WordPress.org.
А что касается Википедии, то ПА и ДА равны 81 и 94 соответственно.

Что такое ДА и ПА?
MOZ разработала метрики, т. е. авторитетность домена и авторитетность страницы, которые показывают авторитетность домена или страницы. Он указывает на актуальность и доминирование страницы или домена в своей нише.
Это число от 1 до 100, максимум 100. Чем выше число, тем легче веб-сайту занять более высокое место на странице результатов поиска.
Для простоты, если веб-сайт популярен и рассматривается как главная и конечная информация, связанная с определенной темой, он получает много обратных ссылок и социальных сетей.
Это сообщает Google, что рассматриваемый сайт является авторитетным. Таким образом, увеличивается оценка домена, что в конечном итоге помогает повысить рейтинг сайта.
Возвращаясь к нашей теме, если ваше изображение находится на таком авторитетном веб-сайте/веб-странице, оно, естественно, выиграет от этого.
3. Соответствует ли ваше изображение и содержание страницы?
Содержимое страницы и изображение идут рука об руку. Включение изображения, которое не имеет абсолютно никакого отношения к текстовому содержанию, совершенно не способствует вашему рейтингу.
И почему мы так говорим?
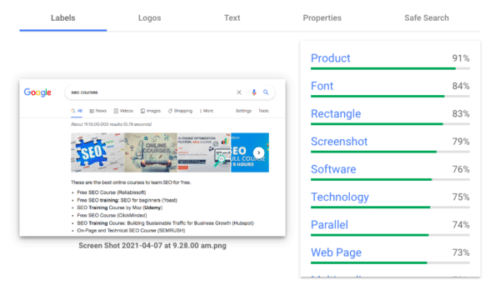
Перейдите к Google Cloud Vision API.

Благодаря достижениям в области машинного обучения Google не требуется тег alt (альтернативный текст, который вы назначаете для изображения) или действительное имя файла, чтобы понять, о чем изображение.
Например, мы добавили изображение с названием файла «Снимок экрана 2021-04-07 в 9:28:00» без тега alt или подписи. Как вы можете видеть из созданного отчета, Google Cloud Vision API может почти сказать вам, что это за изображение.
Итак, в следующий раз, когда вы будете добавлять изображение в свою публикацию, вам, возможно, придется подумать о том, чтобы добавить изображение, имеющее отношение к вашему контенту!
4. Быстро ли загружаются изображения на вашем сайте?
Скорость страницы — важный фактор ранжирования. Еще одна причина, по которой изображения вашего сайта загружаются быстрее.
Некоторые советы (мы рассмотрим больше советов позже в этой статье), чтобы убедиться, что это правильно, выбирают правильный формат изображения, правильный размер изображения и сжимают ваши изображения.
5. Схема
Вы хотите разметить любое изображение с помощью Schema? Вы хотите выиграть избранный фрагмент на странице результатов поисковой системы с помощью Schema?
Вы можете разметить любое изображение для своего контента, используя разметку Schema. Это помогает поисковым системам понять его контекст, а также дает шанс занять позицию избранного фрагмента.
Благодаря изображениям, представленным во фрагменте, он не только выделяется из толпы, но и увеличивает количество кликов.
Советы по SEO-оптимизации изображений, которые вы должны знать
Теперь, когда мы рассмотрели факторы, влияющие на оптимизацию изображений, давайте рассмотрим несколько советов по оптимизации изображений и увеличению трафика.
1. Выберите правильный формат изображения
Прежде чем добавлять изображения на свой сайт, убедитесь, что вы выбрали правильный тип файла.
Несмотря на то, что существуют различные форматы изображений, PNG и JPEG являются наиболее распространенными типами файлов для Интернета.
С PNG вы получаете изображения гораздо лучшего качества, но он имеет больший размер файла. С другой стороны, с JPEG вы можете настроить качество и размер файла, чтобы найти правильный баланс.
В идеале используйте JPEG при использовании более крупных и наглядных изображений, таких как фотографии, и PNG для логотипов, снимков экрана и компьютерной графики.
Независимо от того, используете ли вы JPG, GIF, PNG, ICO, SVG или WebP, каждый формат изображения имеет свои отличительные особенности, особенно когда речь идет о сжатии изображений. Таким образом, получение формата изображения является важным аспектом.
2. Сжимайте изображения
Знаете ли вы, что изображения составляют в среднем 25% от общего веса веб-страницы? (Источник: HTTP-архив)
Учитывая, что скорость страницы является важным фактором в определении рейтинга вашего сайта, необходимо уделить должное внимание размеру файла. Какие бы байты ни были уменьшены, это обязательно поможет делу.
Прежде чем загружать изображения на свой сайт, сожмите их. Используйте такие инструменты, как Photoshop, которые можно использовать для создания оптимизированных изображений. Но что, если вам неудобно работать с такими инструментами для редактирования изображений?
Нет пота! Существует ряд инструментов, которые помогут вам в этом. От онлайн-инструментов до плагинов, которые вы можете установить на свой сайт WordPress, мы перечислили некоторые из популярных инструментов, которые вы можете использовать для сжатия изображений.
Эти плагины уменьшают размер файла и делают это без ущерба для качества ваших изображений. Просто убедитесь, что сжатие изображений происходит извне на их серверах. Таким образом, это не повлияет на время загрузки вашего сайта.
КрошечныйPNG

Еще один инструмент для сжатия файлов PNG и JPEG. На этот раз вы сжимаете изображения онлайн. Вам не нужно беспокоиться об установке его на свой сайт WordPress.
TinyPNG позволяет сжимать изображения онлайн. Вам разрешено сжимать 20 изображений одновременно. Хотите сжать более 20 изображений одновременно? Заходи на Pro версию!
Воображай

Imagify — это самый продвинутый плагин WordPress, который позволяет оптимизировать изображения прямо с панели управления WordPress.
Всего одним щелчком мыши вы получаете гораздо более светлые изображения без потери качества.
После активации все ваши изображения будут автоматически оптимизированы при загрузке в WordPress.
Идите вперед и попробуйте Imagify бесплатно.
ShortPixel

ShortPixel — это бесплатный и простой в использовании легкий плагин WordPress. Просто установите его и забудьте об этом. С плагином ShortPixel для WordPress вы можете сжимать все свои изображения и PDF-документы одним щелчком мыши.
Новые изображения автоматически сжимаются и оптимизируются, когда вы загружаете их на свой сайт WordPress.
вмиг

Smush — очень популярный плагин WordPress с более чем 1 миллионом активных установок.
Используя Smush, вы можете оптимизировать свои изображения, включать ленивую загрузку, изменять размер и сжимать изображения, и все это прямо из вашей панели управления WordPress.
Как и в случае с другими плагинами WordPress, изображения автоматически сжимаются при загрузке на ваш сайт после установки.
3. Создайте правильное имя файла изображения
Как выглядит ваше имя файла изображения?
Помните наше предыдущее случайное имя файла — «Снимок экрана 2021-04-07 в 9.28.00 am.png»? Что ж, чем меньше мы на это смотрим, тем лучше!
Когда дело доходит до создания правильного имени файла, настоятельно рекомендуется включить ключевое слово, на которое вы ориентируетесь, на этой конкретной странице. Это отлично подходит для SEO.

Хотя Google Cloud Vision API понимает контекст изображения, добавление имени изображения, оптимизированного для SEO, указывает на предмет изображения для Google.
Случайные имена файлов (например, то, что мы использовали выше) не помогают Google понять, что представляет собой изображение.
Вместо этого имя файла, такое как «seo-course.png», действительно попадает в самую точку.
4. Создавайте уникальные изображения
Хорошо, на более легкой ноте, что общего на многих корпоративных веб-сайтах и консалтинговых фирмах?
У них такое же руководство и люди, работающие на них. Интересно, как получилось? Потому что все они практически используют одни и те же стоковые изображения!
И угадайте, как запутался бы Google.
А если серьезно, используйте оригинальные фотографии и изображения, а не стандартные стоковые фотографии, если хотите выделиться из толпы.
Хотя стоковые фотографии могут быть хорошо оптимизированы, они не будут иметь такого же влияния или преимуществ для SEO, как оригинальные высококачественные изображения.
Использование больших изображений также может помочь ему попасть в Google Discover.
5. Используйте оптимизированный для SEO альтернативный текст
Вы когда-нибудь замечали описательный текст, появляющийся при наведении курсора на изображение, как показано ниже?

Это называется текстом ALT или даже альтернативным текстом.
Что происходит, когда изображение по какой-либо причине не загружается? Если это маленькое изображение, оно может остаться незамеченным. Напротив, если это изображение занимает много места на странице, оно может не понравиться вашим посетителям.
Текст ALT — ваш запасной план.
Когда изображение по какой-либо причине не загружается, на его месте появляется текст ALT. Хотя битое изображение не идеально, Google считает добавление текста ALT хорошей практикой SEO на странице. Это помогает сообщить Google содержимое файла изображения.
Когда изображение не загружается, вы получите окно изображения с тегом alt в левом верхнем углу. Убедитесь, что тег alt соответствует изображению и делает его релевантным.
Итак, в следующий раз, когда вы добавите текст ALT к изображению, вы захотите добавить соответствующий текст.
Вот совет, который вы могли бы рассмотреть. Используйте ключевые слова страницы в тексте ALT.
Например, если вы продвигаете курс SEO для начинающих, текст ALT изображения не обязательно должен быть просто «Курс SEO». Вместо этого вы могли бы использовать его как «Курс SEO для начинающих».
Таким образом, вместо включения текста ALT в изображение, подобное этому,
<img src="seo-1.jpg" alt="seo"/>
Гораздо лучшим методом было бы,
<img src="seo-course.jpg" alt=" курс по SEO для начинающих "/>
6. Название и описание вашей страницы
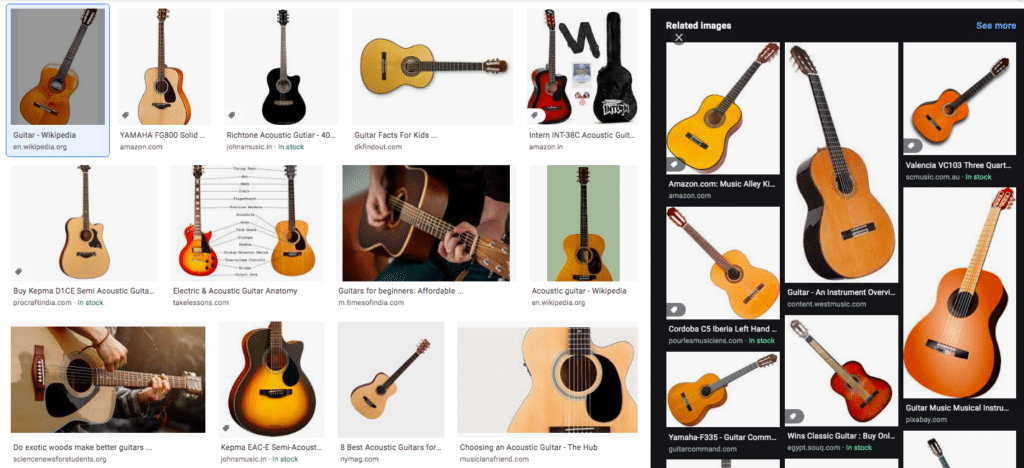
Заметили, как заголовок и описание вашей страницы отображаются на странице результатов поиска изображений?

Google Images генерирует заголовок и фрагмент, чтобы наилучшим образом описать каждый результат. Это помогает посетителям решить, нажимать на результат или нет.
Google извлекает эту информацию из различных источников, таких как заголовок вашей страницы, описание, метатеги и так далее. Предоставляя эту информацию и следуя рекомендациям Google в отношении заголовков и фрагментов, вы помогаете Google улучшить качество заголовков и фрагментов, отображаемых на ваших страницах.
7. Определите размеры изображения
Когда вы посещаете веб-страницу, обратите внимание, как страница прыгает во время загрузки изображений. Почему это происходит? Это потому, что ширина и высота изображения не были указаны.
Хорошей практикой является определение ширины и высоты изображения. Это позволяет браузеру изменять размер изображения и предотвращает скачки страницы при загрузке. В конечном итоге это привело к гораздо лучшему пользовательскому опыту.
Учитывая, что Google Core Web Vitals может стать основным фактором ранжирования, вам необходимо рассмотреть возможность включения размеров изображения, чтобы предотвратить кумулятивное смещение макета (CLS).
CLS — это метрика, используемая для измерения суммы всех индивидуальных оценок сдвига макета, которые происходят в течение всего срока службы страницы. Идеальный показатель CLS, к которому следует стремиться, составляет 0,1 или меньше.
Главное, чтобы вы включили атрибуты ширины и высоты изображения. Например, следуя нашему предыдущему примеру, в то время как это нормально иметь следующее,
<img src="seo-course.jpg" alt="Курс SEO для начинающих"/>
Идеальный подход будет следующим:
<img src="seo-course.jpg" alt="курс SEO для начинающих" width="100" height="100" />
Это учитывая, что размер изображения имеет ширину и высоту 100.
Включение ширины и высоты изображения четко указывает браузеру, сколько места требуется, предотвращает смещение любого содержимого и снижает оценку CLS.
8. Создайте правильную структуру файла изображения
Одним из основных обновлений в Руководстве Google по изображениям является использование имени файла и пути к файлу для ранжирования изображений.
Например, если у вас есть несколько продуктов в вашем интернет-магазине, вместо того, чтобы загружать все изображения в общую папку мультимедиа или изображений, имеет смысл создать категории и подкатегории.
Итак, если у вас есть магазин одежды, продающий футболки и рубашки для мужчин и женщин, вместо того, чтобы загружать изображения в папку, например:
- /изображения/футболка-мужчины-1.jpg
- /images/t-shirt-women-1.jpg
Лучшим способом сделать это было бы иметь такие папки, как:
- /images/men/tshirts/white.jpg
- /изображения/женщины/футболки/белый.jpg
Структурирование ваших изображений по таким категориям и подкатегориям — лучший способ помочь Google понять.
9. Создавайте адаптивные изображения
Учитывая, что мобильные поиски превышают возможности настольных компьютеров, ваш сайт должен быть адаптивным.
Знаете ли вы, что поисковый робот Googlebot по умолчанию для веб-сайтов теперь является мобильным поисковым роботом?
Допустим, вы загружаете на свой сайт изображение шириной 1000 пикселей.
Если пользователь заходит на ваш сайт с мобильного устройства с меньшим экраном, скажем, шириной 320 пикселей, его браузер все еще должен загрузить изображение размером 1000 пикселей.
Изображение размером 1000 пикселей будет выглядеть идеально. И то же самое будет с изображением шириной 320 пикселей на мобильном устройстве.
Выявили здесь проблему?
Изображения шириной 1000 пикселей и 320 пикселей будут отлично смотреться на мобильном устройстве. Так зачем загружать изображение размером 1000 пикселей и тратить пропускную способность. При более длительных загрузках страниц мы влияем на наше SEO.
Введите исходный набор .
Этот простой код говорит браузеру загружать разные версии изображения для разных разрешений экрана.
Используя атрибут srcset , вы указываете список URL-адресов изображений вместе с описаниями размеров. Вам по-прежнему нужно будет использовать атрибут src , чтобы указать резервное изображение и изображение по умолчанию, на тот случай, если браузер не поддерживает атрибут srcset .
Вот типичный синтаксис…
<img srcset="размер изображения, размер изображения, размер изображения" src="изображение по умолчанию">.
Вот более реальный пример:
<изображение
srcset="/wp-content/uploads/image4x.jpg 4x,
/wp-content/uploads/image3x.jpg 3x,
/wp-content/uploads/image2x.jpg 2x,
/wp-content/uploads/image1x.jpg 1x ”
src="/wp-content/uploads/image-default.jpg" >
Обычно используемый подход к включению информации о размере состоит в том, чтобы пометить каждый файл плотностью изображения в атрибуте srcset.
Что в приведенном выше примере выполняется путем добавления 1x, 2x, 3x и 4x после URL-адреса.
Хорошая новость заключается в том, что WordPress позаботится обо всем этом (начиная с WordPress 5.3).
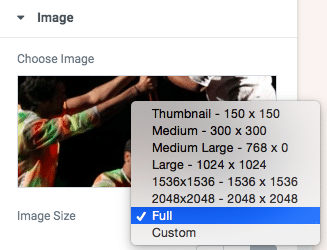
Для каждого изображения, которое вы загружаете, WordPress автоматически создает следующие версии по умолчанию:
- Миниатюра: размер изменен до 150 на 150 пикселей.
- Средний: размер изменен до 300 на 300 пикселей.
- Средне-большой: размер изменен до 768 пикселей в ширину.
- Большой: размер изменен до 1024 на 1024 пикселей.
- Полный: Исходное изображение

Более того, WordPress автоматически добавляет атрибут srcset. Идите вперед и проверьте исходный код WordPress на наличие атрибута srcset.
10. Рассмотрите ленивую загрузку
Зачем загружать изображение, которое находится внизу страницы, когда вы просматриваете содержимое в верхней части страницы?
Именно в этом вам поможет отложенная загрузка!
Никто не любит медленный сайт. Поскольку для загрузки изображений и других элементов требуется время, это не только влияет на скорость и рейтинг вашей страницы, но и отпугивает посетителей вашего сайта.
Знаете ли вы, что если ваш сайт загружается на 3 секунды дольше, 40% посетителей покинут сайт? И что 1-секундная задержка может привести к снижению конверсии вашего сайта на 7%? (Источник: Нил Патель)
Изображения, безусловно, занимают больше всего времени для загрузки на веб-сайте. Чем больше изображений на странице, тем больше время загрузки страницы.
Ленивая загрузка помогает решить все эти проблемы.
Ленивая загрузка — это когда браузер откладывает загрузку таких объектов, как изображения, видео и т. д., до тех пор, пока они действительно не понадобятся для отображения. Изображения загружаются по мере прокрутки.
Учитывая, что скорость страницы является решающим фактором для ранжирования в поисковых системах, ленивая загрузка изображений — это вариант, который вы могли бы рассмотреть.
Чтобы включить отложенную загрузку изображений на вашем сайте WordPress, вы можете рассмотреть один из различных плагинов отложенной загрузки, доступных в репозитории WordPress.
11. Сети доставки контента (CDN)
Оптимизируйте, сжимайте и лениво загружайте изображения. Все это отличные варианты с точки зрения SEO.
Но мы должны доставлять изображения быстро. И это может быть достигнуто с помощью CDN.
Итак, что такое сеть доставки контента (CDN)?
Проще говоря, CDN — это как копии вашего сайта на серверах, расположенных по всему миру. Когда доступ к вашему веб-сайту осуществляется из определенного места, ближайший к этому месту сервер будет обслуживать ваш веб-сайт.
CDN размещают копии вашего статического контента WordPress, такого как изображения, видео, CSS и JavaScript.
Получая доступ к серверу, ближайшему к запрашиваемому местоположению, вы значительно сокращаете время загрузки страницы.
12. Кэширование браузера
Каждый раз, когда изображение загружается, на сервер делается запрос. Чем больше изображений, тем больше запросов к серверу.
Это единственные запросы к серверу? Ни в коем случае!
Различные другие элементы веб-сайта делают аналогичные запросы. Все это приводит к снижению скорости загрузки страницы.
Вот где кеширование браузера вступает в игру.
Кэш браузера — это временное хранение веб-файлов, таких как страницы, изображения и т. д., для уменьшения задержки сервера. Благодаря тому, что изображения хранятся локально в браузере пользователя, исключается необходимость многократной загрузки их с сервера.
Опять же, если вы используете веб-сайт WordPress, вы можете установить плагин кэширования браузера из репозитория WordPress.
Обобщить…
Суть в том, чтобы создать отличный пользовательский опыт!
Это все мелочи, которые имеют значение. Ваш визуальный контент должен соответствовать теме вашей страницы. Хороший визуальный контент на вашей странице так же важен, как и текстовый. Оптимизация содержимого страницы, добавление схемы и многое другое помогут создать фрагмент текста для вашего изображения.
Хотите узнать больше об оптимизации изображений? Ознакомьтесь с нашей специальной статьей о том, как оптимизировать изображения для повышения производительности и SEO!
Инструменты, которые помогут вам проанализировать оптимизацию изображений
Мы перечислили некоторые инструменты, от анализа ваших изображений до скорости загрузки страниц, которые помогут вам оптимизировать общую производительность вашего веб-сайта.
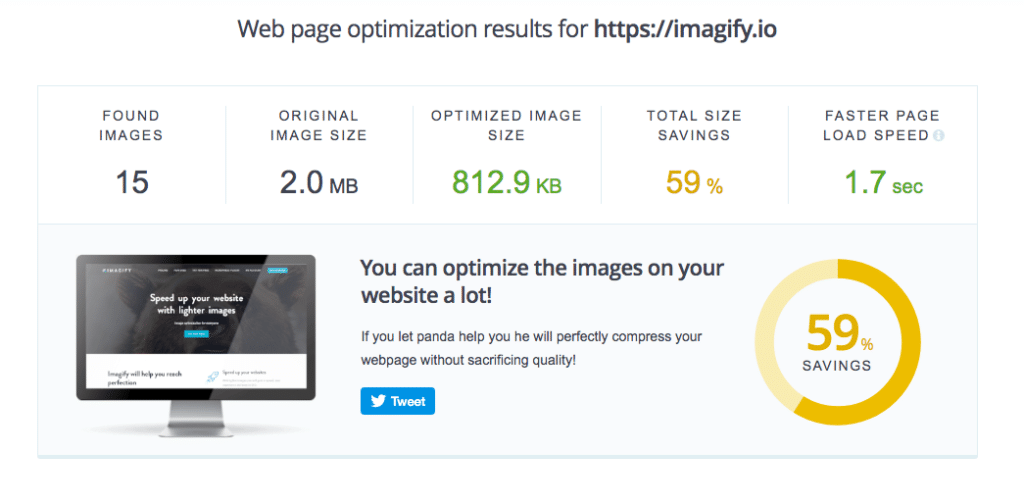
Тест скорости сайта
К настоящему времени нам стало ясно, что оптимизация ваших изображений имеет многократные преимущества.
Что, если бы вы могли использовать инструмент для анализа ваших изображений?
Инструмент, который может даже предложить формат используемого изображения, оптимальный размер файла и качество изображения, среди прочего.
Что ж, тест скорости сайта — это то, что вам нужно.

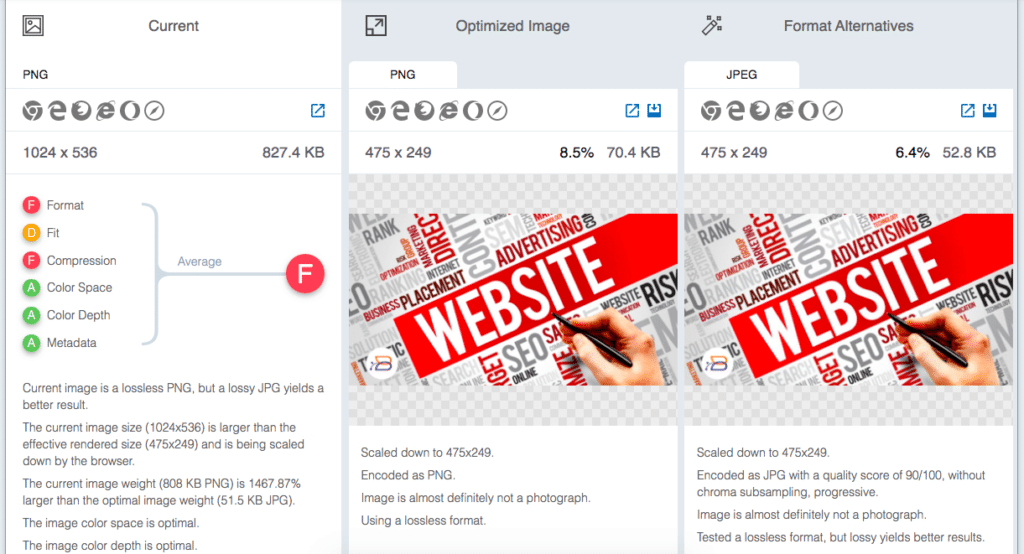
Инструмент Website Speed Test выходит за рамки простого сжатия изображений. Он создает отчет, в котором четко представлены подробные сведения об оптимизации о том, как изменения вашего изображения, такие как размер изображения, качество, формат и другие параметры, могут улучшить общую производительность.
КрошечныйPNG
Насколько быстр ваш сайт?
Насколько хорошо он работает?
Тяжелые изображения на вашем сайте снижают производительность?
Ну ты понял дрифт!

Используйте анализатор TinyPNG, чтобы просмотреть все изображения вашего веб-сайта и предоставить вам подробный отчет о статистике оптимизации изображений для вашего сайта.
Подведение итогов
SEO требует времени. Будь то SEO на странице, вне страницы или, в нашем случае, SEO изображения. И чтобы разобраться в этих тонкостях, потребуется время, и оно станет лучше с большим пониманием и опытом.
При этом, учитывая приток органического трафика, который может принести SEO, это стоит затраченных усилий.
В этой статье мы рассмотрели все, что вам нужно знать о поисковой оптимизации изображений. От выбора правильного формата изображения до оптимальных имен файлов — мы постарались включить все, что вам нужно для оптимизации изображений на вашем веб-сайте.
Конечно, когда вы усвоите эти советы, не расслабляйтесь. SEO постоянно меняется и требует постоянной оптимизации.
