Оптимизация изображений: 12 важных советов по оптимизации изображений для увеличения органического трафика
Опубликовано: 2022-05-05Оптимизация изображений — это не просто оптимизация или использование тегов alt для изображений. Есть много вещей, для оптимизации изображений, чтобы получить более высокий рейтинг в поисковых системах.
Итак, сегодня я расскажу вам обо всем, что нужно для оптимизации изображений для улучшения SEO и увеличения органического трафика.
Во-первых, давайте посмотрим, что такое SEO для изображений.
Оглавление
- Что такое SEO-оптимизация изображений?
- 12 советов по оптимизации изображений для SEO в 2022 году
- 1. Используйте изображения в контенте
- 2. Используйте уникальные и качественные изображения
- 3. Дайте правильное имя вашим файлам изображений перед загрузкой
- 4. Используйте оптимизированные для SEO теги Alt и теги заголовков
- 5. Сжать размер файла изображения
- 6. Используйте правильный тип файла изображения
- 7. Определите размеры изображения
- 8. Используйте ленивую загрузку изображений
- 9. Используйте кеширование браузера
- 10. Добавьте структурированные данные для изображений
- 11. Используйте изображения CDN
- 12. Создайте карту сайта для изображений
- Часто задаваемые вопросы о SEO-оптимизации изображений
- Заключительные слова
Что такое SEO-оптимизация изображений?
SEO-оптимизация изображений — это процесс оптимизации любой графики на веб-странице для индексации и ранжирования в поисковых системах. Оптимизируя изображения, поисковая система может узнать об изображении и помочь в ранжировании контента.
Оптимизация изображений очень важна, если вы хотите сделать свой контент более привлекательным и получить более высокий рейтинг в результатах поиска изображений Google.
Теперь главный вопрос: как эффективно оптимизировать изображения для SEO?
Есть несколько важных советов по оптимизации изображений, которые я упомянул здесь для вас, чтобы вы могли начать оптимизацию изображений для своего веб-сайта прямо сейчас.
Ниже вы также можете посмотреть полное руководство по поисковой оптимизации изображений от Джона Мюллера, эксперта по поиску в Google.
12 советов по оптимизации изображений для SEO в 2022 году
Ниже приведены все необходимые советы по оптимизации изображений для лучшего ранжирования в поисковых системах.
1. Используйте изображения в контенте
Наличие изображений в контенте делает контент более привлекательным. Это повышает ценность контента и, следовательно, повышает рейтинг в поисковых системах. Кроме того, пользователям нравится контент, который объясняется с помощью изображений, поскольку им становится легко его понять.
Поэтому всегда используйте хотя бы одно изображение в контенте для лучшего взаимодействия с пользователем.
2. Используйте уникальные и качественные изображения
Есть много сайтов, которые используют одни и те же бесплатные стоковые фотографии. И поэтому они не выделяются и не занимают высокие места в рейтинге поисковых систем. По возможности используйте в контенте уникальные, оригинальные и качественные изображения. Это выделит ваш контент и улучшит взаимодействие с пользователем.
По данным Google, если вы используете большие изображения в контенте, его ширина должна быть не менее 1200 пикселей, так как большие изображения легко размещаются в Google Discover.
3. Дайте правильное имя вашим файлам изображений перед загрузкой
Если вы загружаете изображения, снятые с вашего мобильного телефона или камеры, или загружаете бесплатно загруженные изображения, имена файлов будут такими: « IMG0000658.JPG » или « photo-152977.jpg ».
Можете ли вы догадаться, о чем изображение, используя его название? Если вы не можете, то как любой другой пользователь или поисковая система узнает об изображении.
Поэтому перед загрузкой изображения переименуйте его. Вы можете использовать ключевые слова в имени файла изображения.
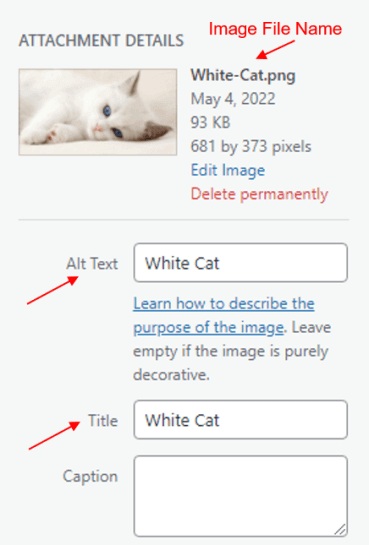
Например: если я загружаю изображение кота, я назову файл изображения « Белый кот », « Кошка », « Милый кот » и т. д. Вы можете использовать имя в соответствии с содержанием.
См. следующее изображение для справки.

4. Используйте оптимизированные для SEO теги Alt и теги заголовков
Человек может узнать, о чем изображение, просто увидев его, но пауки поисковых систем не могут. Вот альтернативный текст, который играет главную роль. Если вы используете правильный тег alt для изображения, поисковые роботы и пользователи с ослабленным зрением смогут узнать, о чем изображение.
Даже если ваше изображение не загружается, поисковая система сможет найти информацию об изображении, используя предоставленный ему тег alt. Это поможет контенту ранжироваться лучше.
Вы можете провести исследование ключевых слов и использовать правильные ключевые слова в качестве альтернативных тегов, но убедитесь, что вы не слишком оптимизируете изображения, поскольку это создаст плохое впечатление в Google.
Так же, как и теги alt, вы можете использовать теги заголовков. Хотя это не более важно для SEO, это помогает улучшить взаимодействие с пользователем.
5. Сжать размер файла изображения
Если вы загружаете изображения без их сжатия, время загрузки страницы будет очень большим и, следовательно, увеличится показатель отказов.
Как вы знаете, скорость является очень важным фактором для поисковой оптимизации. Поэтому всегда загружайте сжатые изображения для более быстрой загрузки страницы. Идеальный размер сжатого изображения — 100 КБ.
Есть несколько рекомендуемых плагинов для оптимизации изображений, которые помогут вам оптимизировать размер файла изображения.
- EWWW Оптимизатор изображений
- Воображай
- ShortPixel
- Оптимоле
- КрошечныйPNG
После оптимизации изображений вы можете проверить скорость своей веб-страницы, используя следующие инструменты:
- Веб-страницаТест
- Пингдом
- GTmetrix
- Статистика Google PageSpeed
Подробное руководство приведено здесь, чтобы узнать больше о сжатии изображений.
Читайте также, Как ускорить загрузку сайта в 2022 году
6. Используйте правильный тип файла изображения
Вы можете использовать типы изображений JPEG, PNG или GIF в своем контенте. Все зависит от требований к контенту, поэтому не обязательно использовать только один формат изображения в контенте.
- JPEG: лучше всего подходит для изображений с высоким разрешением и яркими цветами.
- PNG: лучше всего подходит для штриховых рисунков, текста или пиктограмм.
- GIF: лучше всего подходит для показа любого движущегося объекта.
Чтобы узнать больше о различиях между вышеуказанными форматами изображений, вы можете прочитать эту статью.
Для быстрой загрузки веб-страницы вы можете конвертировать изображения в новейший расширенный формат WebP.
7. Определите размеры изображения
Всегда определяйте атрибуты ширины и высоты вашего изображения для лучшего взаимодействия с пользователем. Размеры изображения очень важны для Cumulative Layout Shift (CLS). Определив размеры изображения, вы заметите улучшение CLS.
Вы можете узнать больше о размерах изображения здесь.
8. Используйте ленивую загрузку изображений
Ленивая загрузка означает, что изображения загружаются только тогда, когда они необходимы для отображения на дисплее. Ленивая загрузка поможет вам улучшить скорость страницы.
Например, если у вас есть изображение под половиной содержимого, а пользователь видит только верхнюю часть содержимого и покидает страницу, изображение не будет загружаться, и, следовательно, страница будет загружаться быстро.
Кроме того, Google рекомендует ленивую загрузку для более высокой скорости страницы.
«Отложенная загрузка может значительно ускорить загрузку длинных страниц, содержащих много изображений в нижней части сгиба, загружая их либо по мере необходимости, либо после того, как основной контент завершил загрузку и рендеринг».
Вы можете увидеть ленивую загрузку изображений в следующем видео.
Вы можете реализовать ленивую загрузку на своем сайте с помощью плагинов WordPress. Для этого есть много плагинов, но не все работают очень хорошо. Поэтому я рекомендую WP Rocket, который имеет встроенные функции отложенной загрузки и работает очень хорошо.
9. Используйте кеширование браузера
Включив кэширование браузера, веб-страница загружается быстрее, чем раньше, для повторного пользователя. Это означает, что если пользователь посещает этот контент, весь контент будет загружен и сохранен в браузере пользователя, и когда этот пользователь снова посетит этот контент в будущем, этот контент будет загружен из кеша браузера пользователя. Таким образом, нет необходимости загружать весь контент, чтобы прочитать его, только если кеширование браузера включено.
Согласно Google,
«Кэширование HTTP может ускорить загрузку вашей страницы при повторных посещениях».
Google
Вы можете использовать WP Rocket, который является одним из лучших плагинов для кеширования, чтобы включить кеширование в браузере. Это платный плагин WordPress, но благодаря своим функциям цена действительно того стоит.
10. Добавьте структурированные данные для изображений
Если вы внедрите структурированные данные на свои страницы, это поможет Google отображать изображения в качестве расширенного результата и, следовательно, увеличить органический рейтинг кликов.
Например, если вы написали о рецепте и использовали структурированные данные для этого рецепта, Google добавит к изображению контента значок, показывающий, что он относится к рецепту.
Google Images поддерживает следующие типы структурированных данных,
- Изображения продукта
- Рецепты
- Видео
Вы можете узнать больше о том, как добавить разметку схемы или структурированные данные на свою страницу в Руководстве Google по структурированным данным.
Если вы хотите внедрить структурированные данные без кодирования, вы можете использовать плагин Schema Pro, который является одним из лучших плагинов разметки схемы.
11. Используйте изображения CDN
Если вы не используете CDN изображений, все данные вашего веб-сайта будут обслуживаться из одного места. И, следовательно, ваш сайт будет быстро загружаться только для тех пользователей, которые находятся рядом с вашим сервером. Другим пользователям придется ждать дольше, чтобы увидеть содержимое вашего сайта.
Например , если сервер вашего веб-сайта находится в США, ваш веб-сайт будет загружаться быстрее только для пользователей из США. Но пользователям из других стран придется ждать больше, чем пользователям из США, поскольку данные веб-сайта (изображения) должны путешествовать дольше из-за большого расстояния.
Если вы используете CDN изображений, то всякий раз, когда пользователь посещает ваш веб-сайт, данные веб-сайта будут загружаться с ближайшего к пользователю сервера.
Вы можете использовать один из следующих лучших CDN для своего сайта.
- StackPath
- Облачная вспышка
- KeyCDN
12. Создайте карту сайта для изображений
Создание карты сайта для изображений поможет вам быстрее индексировать изображения вашего сайта. Вы можете добавить изображения своего веб-сайта в существующую карту сайта или создать отдельную карту сайта для изображений.
Если вы используете WordPress и такие плагины, как Yoast или RankMath, изображения автоматически добавляются в карту сайта.
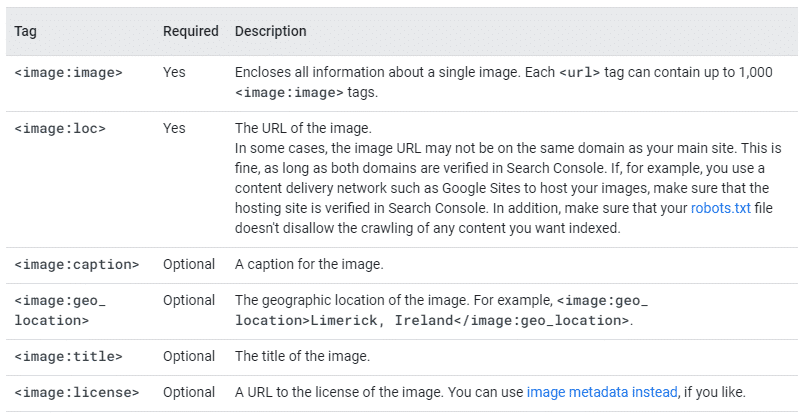
Ниже приведены различные теги, которые вы можете использовать в своей карте сайта для изображений.

Часто задаваемые вопросы о SEO-оптимизации изображений
Заключительные слова
Поскольку изображения очень важны для улучшения SEO, они должны быть хорошо оптимизированы с самого начала (переименование изображений перед загрузкой).
С любой точки зрения, я рекомендую использовать оригинальные, уникальные и высококачественные сжатые изображения в вашем контенте для лучшего вовлечения пользователей и рейтинга в поисковых системах.
Читайте также,
- 25 самых эффективных способов увеличить посещаемость сайта в 2022 году
- Лучшие инструменты исследования ключевых слов для SEO (бесплатные и платные)
- Лучшие инструменты SEO на 2022 год (бесплатные и платные)

 Google
Google