Влияние пользовательского опыта на коэффициенты конверсии WooCommerce
Опубликовано: 2024-09-26Пользовательский опыт (UX) является основой успеха электронной коммерции, особенно для магазинов WooCommerce. Это невидимая сила, которая направляет клиентов на пути к покупкам, формируя их восприятие и влияя на их решения на каждом шагу. Хорошо продуманный UX может стать разницей между завершенной покупкой и брошенной корзиной, напрямую влияя на вашу прибыль.
При запуске магазинов WooCommerce понимание и оптимизация UX — это не только эстетика, но и создание плавного, интуитивно понятного и приятного процесса покупок, который превращает браузеров в покупателей. С того момента, как клиент заходит на ваш сайт и до последнего нажатия кнопки покупки, каждое взаимодействие — это возможность завоевать доверие, уменьшить разногласия и стимулировать конверсии.
В этой статье мы рассмотрим, как различные аспекты пользовательского опыта могут существенно повлиять на коэффициенты конверсии WooCommerce, предложим практические стратегии для улучшения UX вашего магазина и обеспечения устойчивого роста.
Оптимизация процесса оформления заказа для повышения конверсии
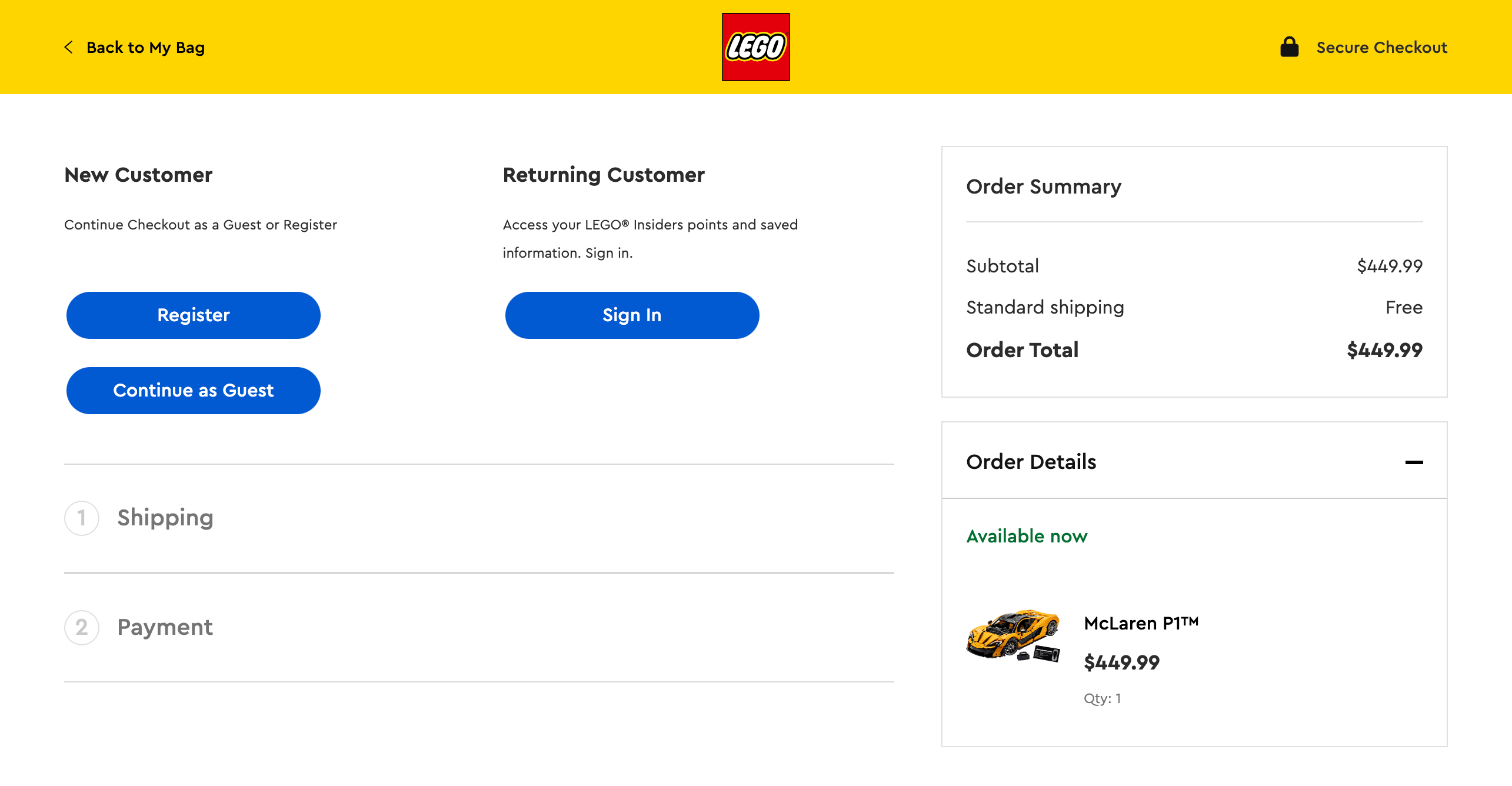
Процесс оформления заказа — последнее препятствие на пути покупателя, и его дизайн может способствовать или помешать продаже. Сложная или длительная проверка — одна из основных причин отказа от корзины, напрямую влияющая на ваши коэффициенты конверсии. Оптимизация этого процесса имеет решающее значение для превращения заинтересованных браузеров в довольных клиентов.
Начните с минимизации количества шагов в процессе оформления заказа. Каждый дополнительный шаг — это возможность для покупателя пересмотреть свою покупку. Если возможно, стремитесь к оформлению заказа на одной странице, а если необходимо несколько страниц, используйте индикатор прогресса, чтобы показать клиентам, насколько далеко они продвинулись в этом процессе.
Предложите гостям варианты оформления заказа. Хотя создание учетной записи может быть полезным для будущих покупок, принуждение пользователей делать это до завершения заказа может стать серьезным сдерживающим фактором. Предоставьте возможность оформить заказ в качестве гостя с возможностью создания учетной записи после завершения покупки.

Упростите свои формы, запрашивая только необходимую информацию. Каждое удаленное поле снижает трение и ускоряет процесс оформления заказа. Используйте автозаполнение, где это возможно, и убедитесь, что ваши формы удобны для мобильных устройств для клиентов, совершающих покупки на своих смартфонах.
Будьте прозрачны в отношении всех затрат заранее. Скрытые комиссии или непредвиденные расходы на доставку на заключительном этапе оформления заказа могут привести к немедленному отказу от корзины. Четко отображайте все расходы на протяжении всего процесса покупок.
Предлагайте несколько вариантов оплаты для удовлетворения различных предпочтений клиентов. Это могут быть кредитные карты, PayPal, Apple Pay или даже услуги «купи сейчас, заплати потом». Чем больше вариантов вы предоставите, тем больше вероятность, что клиенты найдут метод, который им подходит.
Внедрите функцию постоянной корзины, которая сохраняет товары, даже если клиент покидает ваш сайт. Это позволяет им легко вернуться и завершить покупку позже, снижая вероятность потери продажи из-за перебоев.
Наконец, убедитесь, что ваша страница оформления заказа безопасна и что эта безопасность явно доведена до сведения клиентов. Размещайте значки безопасности и используйте HTTPS, чтобы вселить в клиентов уверенность в безопасности их личной и финансовой информации.
Улучшение взаимодействия с мобильными пользователями
Развитие мобильной коммерции изменило ландшафт электронной коммерции. Поскольку больше клиентов, чем когда-либо, совершают покупки на своих смартфонах и планшетах, оптимизация вашего магазина WooCommerce для мобильных устройств больше не является необязательной — она необходима для максимизации коэффициента конверсии.
Начните с того, что ваша тема WooCommerce полностью адаптивна. Это означает, что ваш сайт должен автоматически настраивать свой макет и функциональность, чтобы обеспечить оптимальное качество просмотра на устройствах всех размеров. Уделяйте особое внимание изображениям продуктов: они должны быть четкими и масштабируемыми на небольших экранах.
Навигация имеет решающее значение на мобильных устройствах. Внедрите понятную и простую в использовании систему меню, которая не перегружает мобильных пользователей. Рассмотрите возможность использования гамбургер-меню, чтобы сэкономить место, но убедитесь, что важные элементы навигации, такие как панель поиска и значок корзины, всегда видны.

Оптимизируйте сенсорные цели вашего сайта для мобильных пользователей. Кнопки и ссылки должны быть достаточно большими, чтобы на них можно было легко нажимать пальцем, а между ними должно быть достаточно места, чтобы предотвратить случайные нажатия. Это особенно важно для кнопок «Добавить в корзину» и форм оформления заказа.
Скорость загрузки страниц еще более важна на мобильных устройствах, где у пользователей часто более медленное подключение к Интернету. Оптимизируйте изображения, сведите к минимуму использование CSS и JavaScript и рассмотрите возможность внедрения отложенной загрузки, чтобы сократить время загрузки на мобильных устройствах.
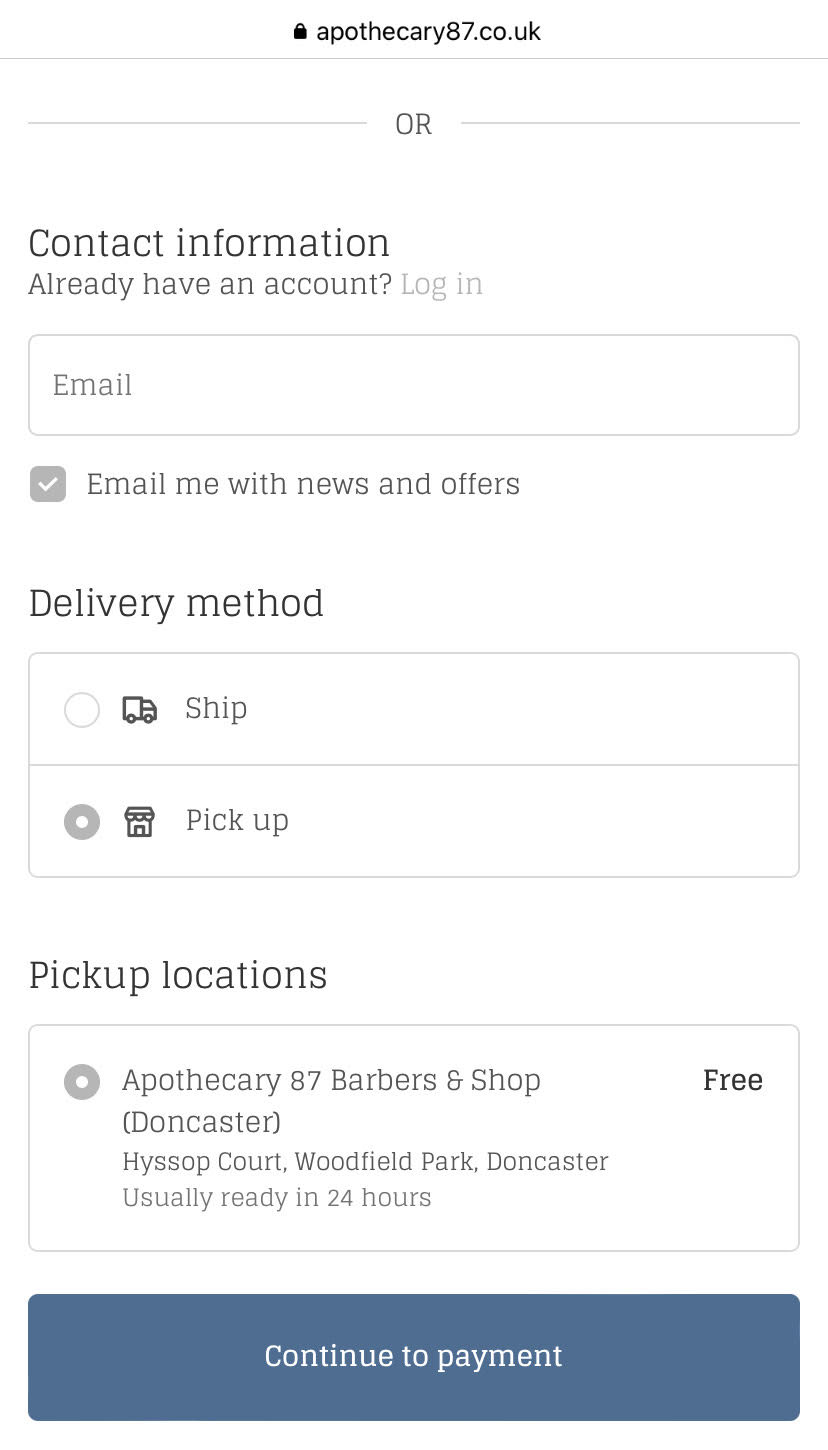
Упростите процесс оформления заказа на мобильном телефоне еще больше, чем на настольном компьютере. Используйте варианты цифрового кошелька, такие как Apple Pay или Google Pay, чтобы совершать покупки в один клик. Убедитесь, что поля формы достаточно велики, чтобы их можно было легко нажать и заполнить на маленьком экране.
Не забывайте о защите вашего магазина WooCommerce для мобильных пользователей. Безопасность мобильных устройств так же важна, как и безопасность настольных компьютеров, если не больше. Внедрите строгие меры аутентификации и обеспечьте шифрование всех передаваемых данных.
Роль визуального дизайна и навигации в UX
Визуальный дизайн и интуитивно понятная навигация — это фундаментальные компоненты пользовательского опыта, которые могут существенно повлиять на коэффициенты конверсии вашего магазина WooCommerce. Хорошо продуманный и удобный в навигации сайт не только выглядит профессионально, но и вызывает доверие и делает процесс покупок приятным для ваших клиентов.
Когда дело доходит до визуального дизайна, простота является ключевым моментом. Оптимизация пользовательского интерфейса вашего магазина WooCommerce начинается с чистого, лаконичного макета, который позволит вашим продуктам сиять. Используйте единую цветовую схему, которая соответствует идентичности вашего бренда, но помните о контрасте, чтобы текст был легко читаемым.

Качественные изображения товаров имеют решающее значение. Инвестируйте в профессиональные фотографии или стоковые изображения с высоким разрешением, которые продемонстрируют вашу продукцию в лучшем свете. Рассмотрите возможность реализации функции масштабирования изображения, чтобы клиенты могли детально изучить продукты.

Типографика играет важную роль в читабельности и общем пользовательском опыте. Выбирайте шрифты, которые легко читать как на настольных, так и на мобильных устройствах. Используйте иерархию в своей типографике, чтобы направить внимание пользователей на важную информацию, такую как названия продуктов, цены и кнопки призыва к действию.
Эффективная навигация заключается в создании логической структуры, которая позволяет пользователям быстро и легко находить то, что они ищут. Внедрите четкую, хорошо организованную структуру меню. Рассмотрите возможность использования раскрывающихся меню для категорий со многими подкатегориями, но будьте осторожны, чтобы не перегружать пользователей слишком большим количеством опций одновременно.
Персонализация и ее влияние на конверсию
Персонализация в электронной коммерции заключается в создании индивидуального покупательского опыта для каждого покупателя. Такой подход может значительно повысить коэффициент конверсии, заставляя клиентов чувствовать, что их ценят и понимают.
Внедряйте рекомендации по продуктам на основе истории просмотров и прошлых покупок. Это не только увеличивает шансы на дополнительные продажи, но и помогает клиентам найти продукты, которые могут их заинтересовать. Используйте данные о клиентах для персонализации маркетинговых кампаний по электронной почте. Сегментированные электронные письма с персонализированным контентом имеют более высокий рейтинг открытий и кликов, что привлекает больше трафика обратно в ваш магазин.
Сохраняйте пользовательские настройки и содержимое корзины для постоянных клиентов. Это удобство может побудить их совершить покупки, от которых они, возможно, ранее отказались. Персонализируйте процесс оформления заказа, запомнив адреса доставки и настройки оплаты. Это оптимизирует процесс покупки, снижает трения и увеличивает конверсию.
Рассмотрите возможность предоставления индивидуальных счетов-фактур для WooCommerce. Такой уровень персонализации может улучшить впечатления после покупки, поощряя повторные сделки и положительные отзывы.
Улучшение скорости и производительности сайта
Скорость и производительность сайта являются решающими факторами для удобства пользователей и коэффициента конверсии. Медленно загружающийся сайт может расстроить пользователей и привести к брошенным корзинам. Оптимизируйте свои изображения, сжимая их и используя соответствующие форматы файлов. Большие неоптимизированные изображения часто являются главными виновниками медленной загрузки страниц.
Минимизируйте HTTP-запросы, объединяя файлы, где это возможно. Сюда входит объединение файлов CSS и JavaScript и использование спрайтов CSS для изображений. Используйте кеширование браузера для хранения часто используемых файлов на устройстве пользователя. Это сокращает время загрузки для вернувшихся посетителей.
Рассмотрите возможность использования сети доставки контента (CDN) для доставки статического контента с серверов, расположенных ближе к географическому местоположению пользователя. Регулярно обновляйте свою платформу, тему и плагины WooCommerce. Обновления часто включают улучшения производительности и исправления ошибок.
Используйте надежного хостинг-провайдера, который сможет справиться с трафиком вашего магазина. Создание успешного веб-сайта WooCommerce начинается с прочной основы хостинга. Реализуйте отложенную загрузку изображений и видео ниже сгиба. Этот метод загружает контент по мере прокрутки пользователем, сокращая время начальной загрузки страницы.
Использование отзывов клиентов для улучшения UX
Отзывы клиентов — это кладезь идей для улучшения пользовательского опыта вашего магазина WooCommerce. Активно ища и анализируя мнения клиентов, вы можете выявить болевые точки и возможности для улучшения, которые могут быть не сразу очевидны.
Внедряйте различные методы сбора отзывов, такие как опросы после покупки, формы обратной связи на месте и последующие действия по электронной почте. Эти инструменты могут предоставить ценную информацию о процессе совершения покупок, от просмотра товаров до оформления заказа.
Обратите пристальное внимание на запросы и жалобы клиентов в службу поддержки. Они часто подчеркивают области, в которых ваш UX не дотягивает, и могут помочь вам в ваших усилиях по улучшению.
Используйте тепловые карты и записи пользовательских сессий, чтобы понять, как клиенты взаимодействуют с вашим сайтом. Эти визуальные инструменты могут выявить проблемы с навигацией или запутанные элементы, которые могут препятствовать конверсиям.
Не упускайте из виду силу прослушивания в социальных сетях. Такие платформы, как Twitter и Facebook, могут предоставить незапрошенную и честную обратную связь о UX вашего магазина.
Собрав отзывы, расставьте приоритеты проблем, исходя из их влияния на пользовательский опыт и потенциального повышения коэффициента конверсии. Создайте план внедрения изменений и постоянно тестируйте и совершенствуйте свои решения.
Помните, что сильная контент-стратегия имеет решающее значение для решения проблем пользователей и улучшения общего впечатления от покупок. Используйте отзывы клиентов для информирования о создании контента, гарантируя, что он отвечает на общие вопросы и болевые точки.
Приоритизация UX для устойчивого роста
Пользовательский опыт — это не просто модное слово, это решающий фактор успеха вашего магазина WooCommerce. От оптимизации процесса оформления заказа и улучшения мобильного опыта до персонализации взаимодействия с клиентом и оптимизации производительности сайта — каждый аспект UX играет роль в повышении конверсий.
Помните, что улучшение UX — это непрерывный процесс. Будьте в курсе потребностей своих клиентов, используйте их отзывы и будьте готовы адаптироваться. Отдавая приоритет UX в своей стратегии WooCommerce, вы не просто увеличиваете краткосрочные конверсии — вы закладываете основу для долгосрочной удовлетворенности клиентов и устойчивого роста бизнеса.
Инвестируйте в UX сегодня и наблюдайте, как он превращает браузеров в покупателей, а покупателей — в лояльных защитников вашего бренда.
