Как импортировать и экспортировать шаблоны в Beaver Builder (3 шага)
Опубликовано: 2022-12-16Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Совместная работа может быть вдохновляющим процессом. Однако легко стать непродуктивным, ожидая писем и пересылая множество файлов. К счастью, с Assistant Pro вы можете быстро и легко импортировать и экспортировать шаблоны, оптимизируя рабочий процесс.
В этом посте мы обсудим преимущества импорта и экспорта шаблонов из WordPress. Затем мы покажем вам, как импортировать и экспортировать шаблоны Beaver Builder с помощью Assistant Pro. Давайте начнем!
Оглавление
Одно из основных преимуществ импорта и экспорта шаблонов заключается в том, что он обеспечивает беспроблемную совместную рабочую среду. Однако, если вы отправляете проекты и черновики между членами команды и клиентами, важно иметь быстрый и простой способ обмена этими файлами.
Таким образом, вы можете общаться более эффективно. Когда легко делиться, загружать и утверждать проекты, вы можете получать отзывы в режиме реального времени, а не ждать сообщений электронной почты. В результате вы, скорее всего, сможете работать над проектами намного быстрее, повысив производительность своей команды.
Кроме того, шаблоны предлагают отличный способ организации ваших проектов. С помощью правильных инструментов вы сможете создавать свои собственные библиотеки контента для повторного использования.
Кроме того, у вас будет возможность хранить свои шаблоны и классифицировать их по своему усмотрению. Наличие специального облачного центра для ваших шаблонов также может ускорить ваш рабочий процесс, поскольку ваши проекты будут легко доступны из любого места.
Теперь, когда вы знаете о преимуществах импорта и экспорта шаблонов, давайте посмотрим, как это сделать с помощью Assistant Pro. Имейте в виду, что, поскольку мы будем работать с шаблонами Beaver Builder, вам потребуется установить и активировать подключаемый модуль Beaver Builder на вашем веб-сайте для этого руководства.
Assistant Pro позволяет хранить и совместно использовать ресурсы дизайна, включая изображения, медиафайлы, сохраненные строки и шаблоны компоновщика страниц. Сохраняя и организуя все свои творческие материалы в одном удобном месте, вы можете получить к ним доступ из любого места и легко поделиться ими со своей командой.
Чтобы воспользоваться преимуществами Assistant Pro, вы можете создать бесплатную учетную запись. Затем, чтобы подключить Assistant Pro к Beaver Builder (чтобы вы могли получить к нему доступ в WordPress), просто бесплатно загрузите наш плагин Assistant:

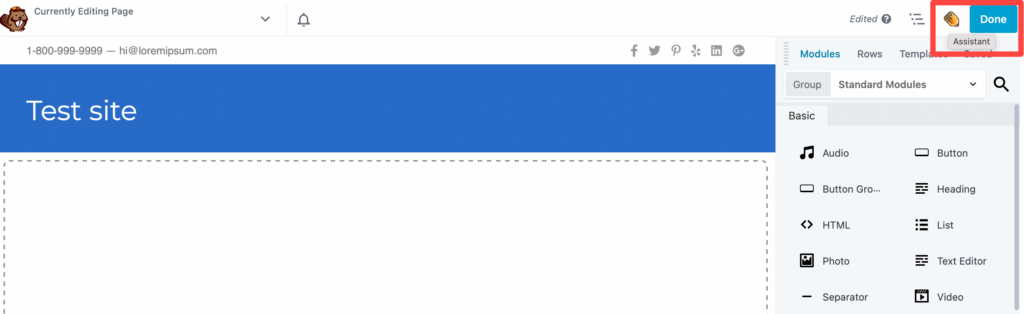
Вы можете синхронизировать эти платформы, открыв редактор Beaver Builder. Просто нажмите на значок Assistant Pro, который представляет собой карандаш:


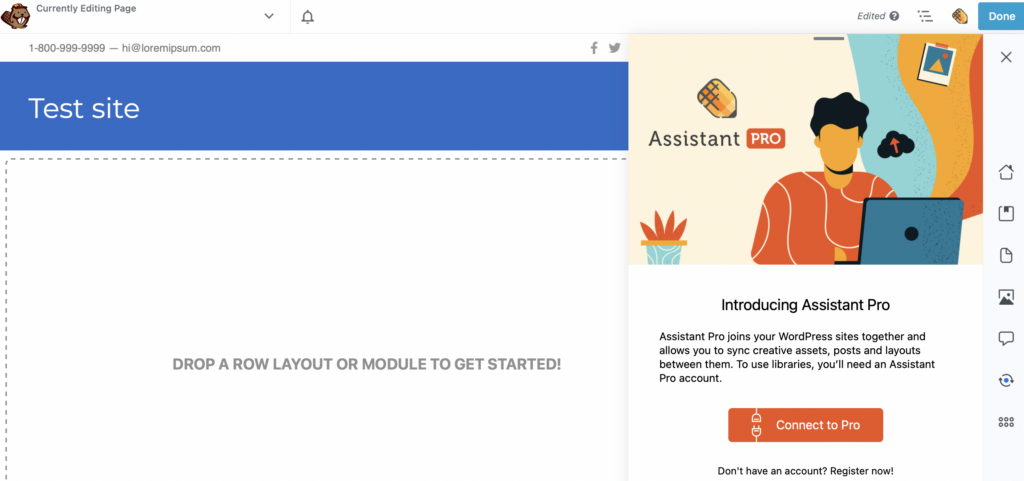
Далее выберите Connect to Pro или, если вы еще не создали свою учетную запись, вы можете зарегистрироваться:

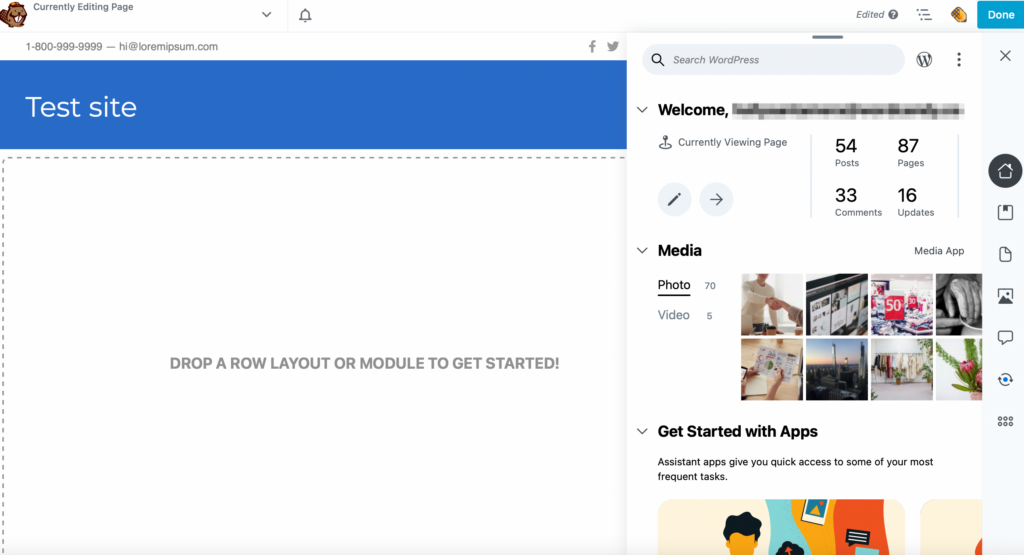
После подключения к облачной платформе Assistant Pro вы можете получить доступ к дополнительным функциям на боковой панели Assistant Pro на своем сайте WordPress:

Кроме того, вы можете использовать отдельную панель управления Assistant Pro на сайте Assistant.pro, если вы подключаетесь удаленно:

На панели инструментов вы можете создавать библиотеки, в которых вы можете упорядочивать свои активы. Например, вы можете настроить библиотеку для каждого из ваших проектов, где вы можете хранить изображения, шаблоны страниц, макеты, цвета и фрагменты кода.
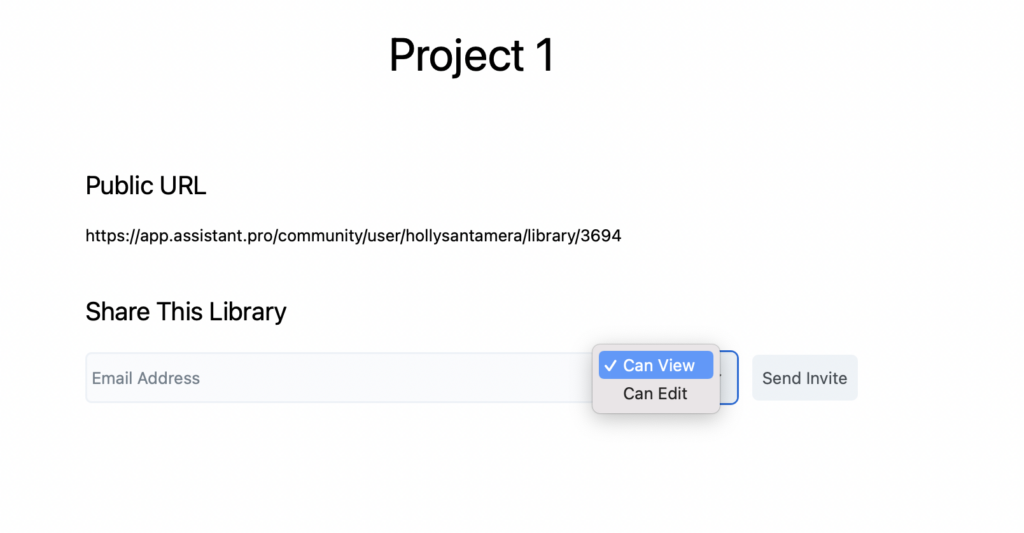
Затем вы можете создавать команды, добавляя коллег и клиентов, у которых также есть учетная запись Assistant Pro. Более того, вы можете применять соответствующие роли пользователей, которые позволяют членам команды редактировать библиотеки, а клиентам — просматривать активы:

Как видите, вы можете легко обмениваться медиафайлами между вашими веб-сайтами и членами команды. Кроме того, вы можете передавать целые библиотеки отдельным пользователям и командам.
Если у вас есть созданный вами шаблон и вы хотите использовать его на другом веб-сайте, вы можете легко импортировать его в WordPress. Это может быть шаблон, созданный вами самостоятельно с помощью редактора блоков, или шаблон, созданный вами с помощью компоновщика страниц.
Хорошей новостью является то, что Assistant Pro совместим с шаблонами Beaver Builder. Он также полностью интегрируется с другими популярными конструкторами страниц, такими как Divi, Elementor, Visual Composer и Gutenberg.
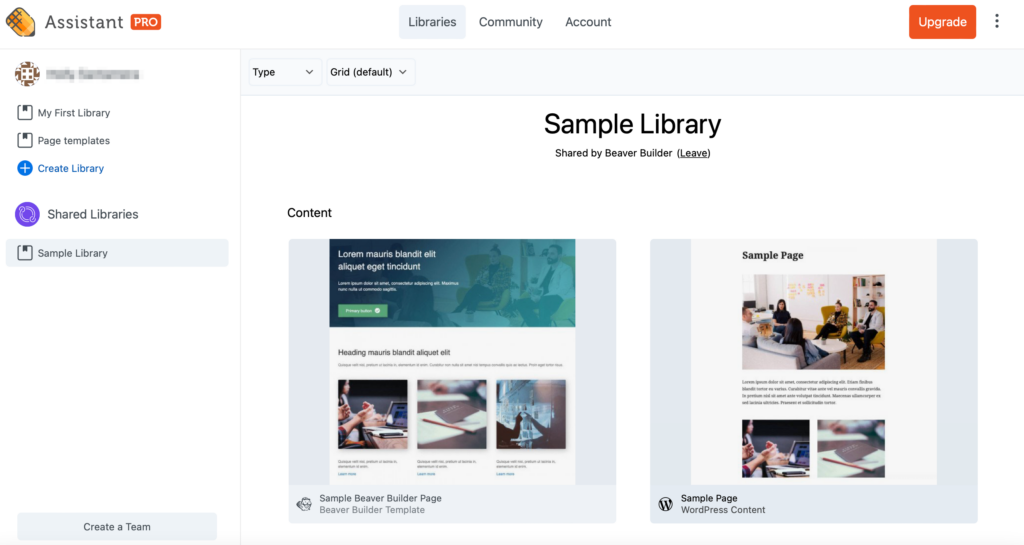
На панели управления Assistant Pro вы увидите, что можете получить доступ к общим библиотекам . Давайте импортируем один из шаблонов компоновщика страниц из Sample Library :

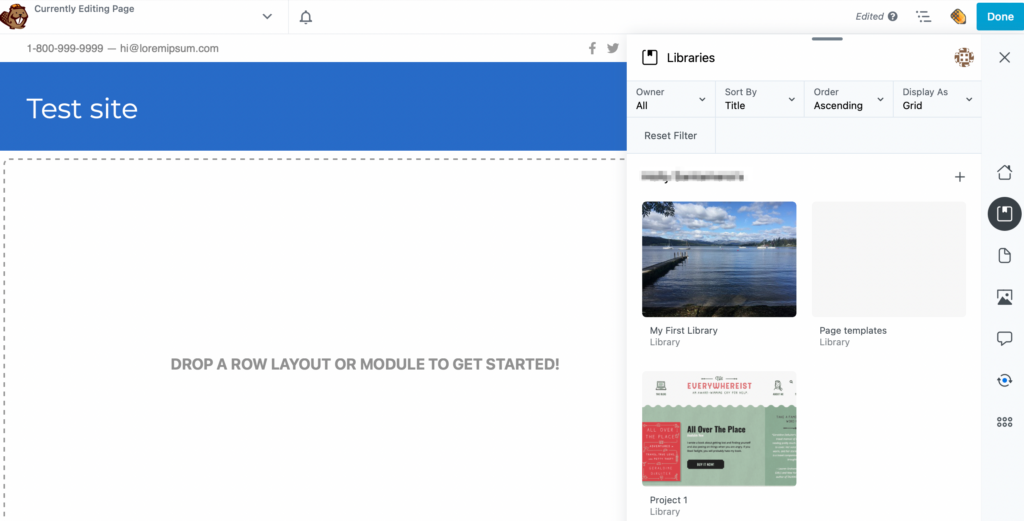
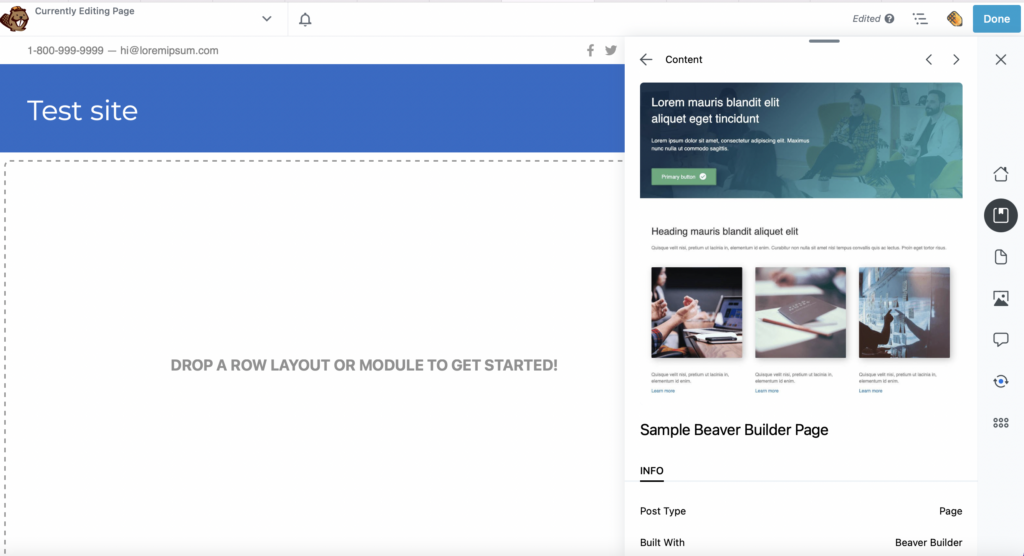
Чтобы импортировать этот шаблон в WordPress, откройте редактор Beaver Builder и перейдите на боковую панель Assistant Pro. Затем перейдите на вкладку « Библиотеки »:

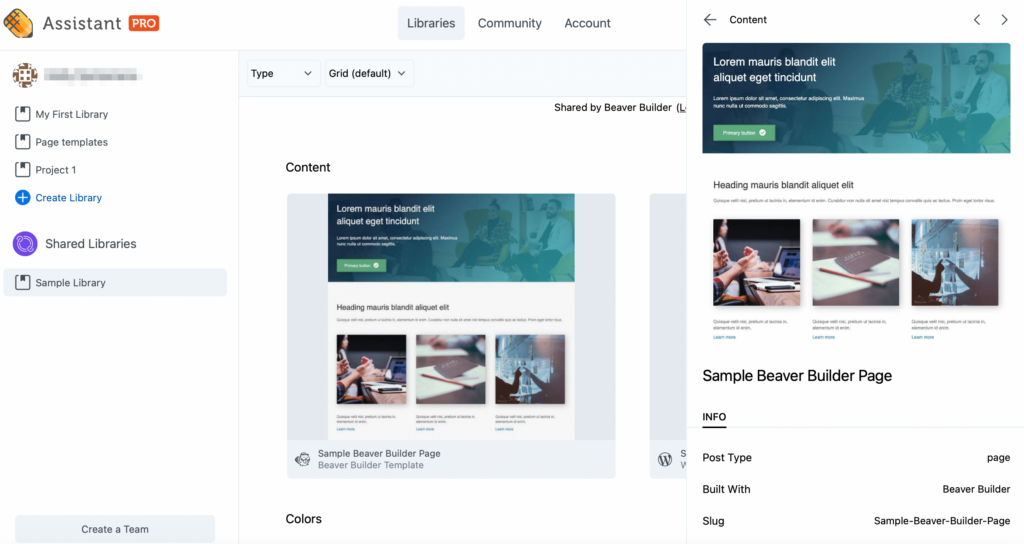
Откройте библиотеку и выберите шаблон, который хотите использовать:

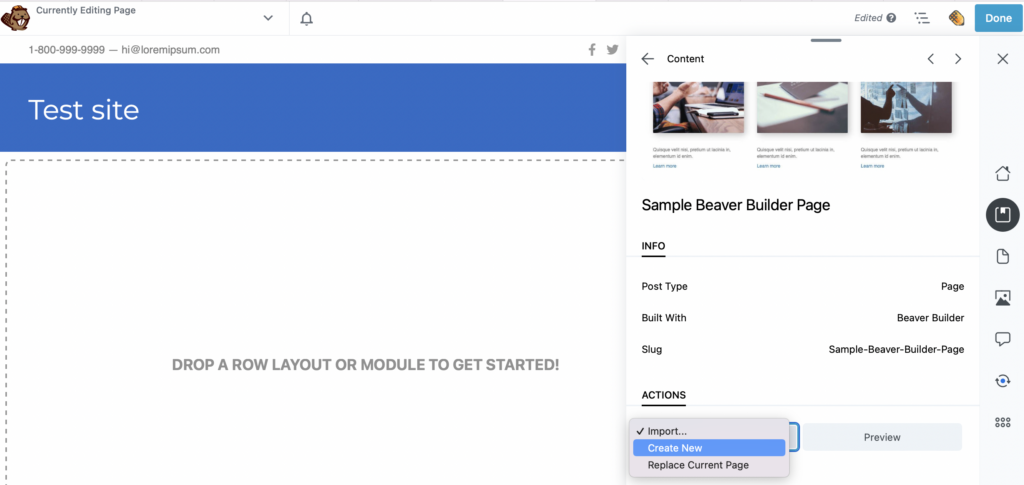
Прокрутите вниз до ДЕЙСТВИЯ . Затем используйте раскрывающийся список « Импорт ». либо создать новую страницу, либо заменить текущую страницу сохраненным шаблоном Beaver Builder:

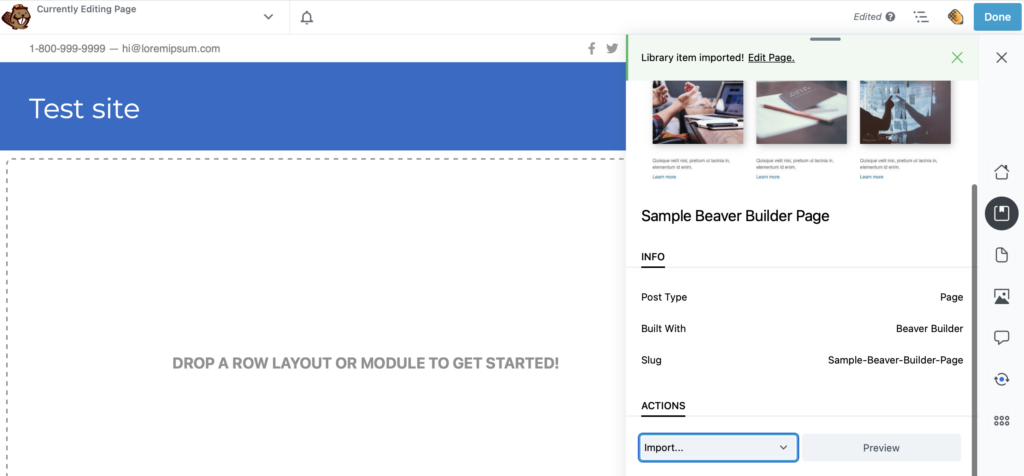
Если вы выберете «Создать новый », вы получите уведомление о том, что ваш элемент библиотеки был импортирован. Затем вы можете перейти по ссылке в зеленом сообщении, чтобы просмотреть и отредактировать свою страницу:

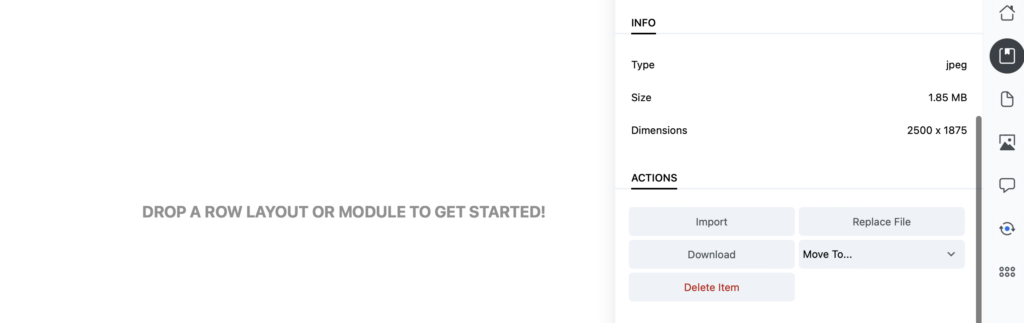
Если вы хотите импортировать другие медиафайлы, процесс работает так же. Просто перейдите на вкладку «Библиотеки» на боковой панели Assistant Pro, выберите соответствующую библиотеку и найдите свой файл:

Затем нажмите « Импорт », чтобы добавить ресурс на свой сайт WordPress.
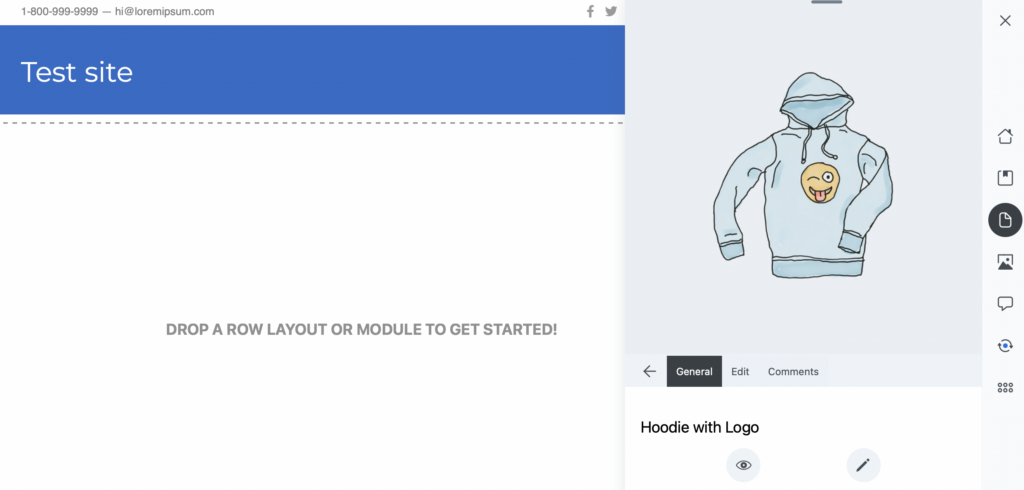
Чтобы экспортировать шаблон с одного из ваших сайтов WordPress в библиотеку Assistant Pro, перейдите на вкладку содержимого на боковой панели Assistant Pro. Обратите внимание, что вы можете выбирать из нескольких типов контента, таких как записи, страницы, блоки, шаблоны и многое другое.
В этом примере у нас установлен WooCommerce, который позволяет нам экспортировать товары:

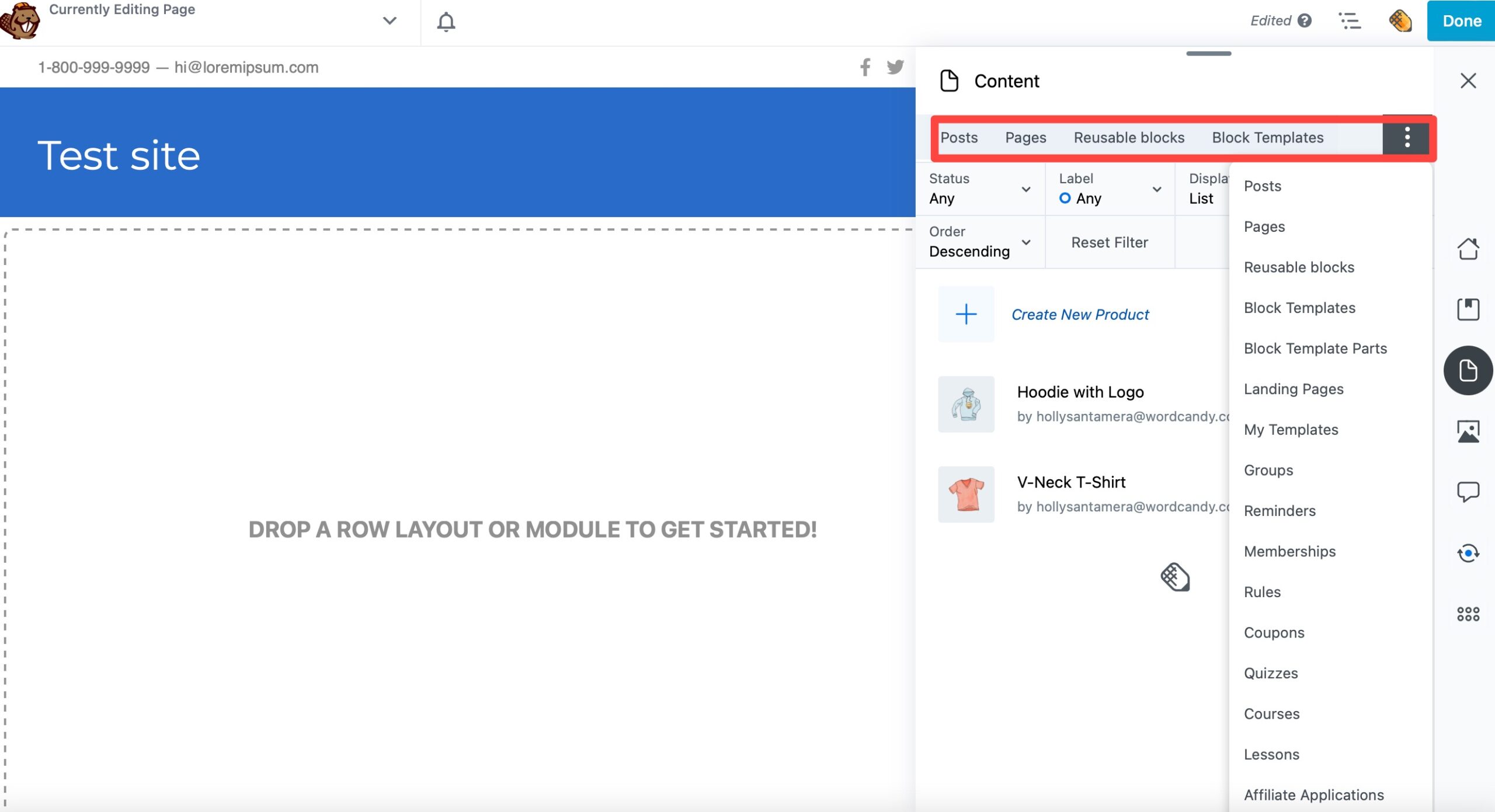
Используйте вкладки в верхней части боковой панели, чтобы выбрать соответствующий тип контента. Вы можете нажать на три точки, чтобы просмотреть полный список опций:

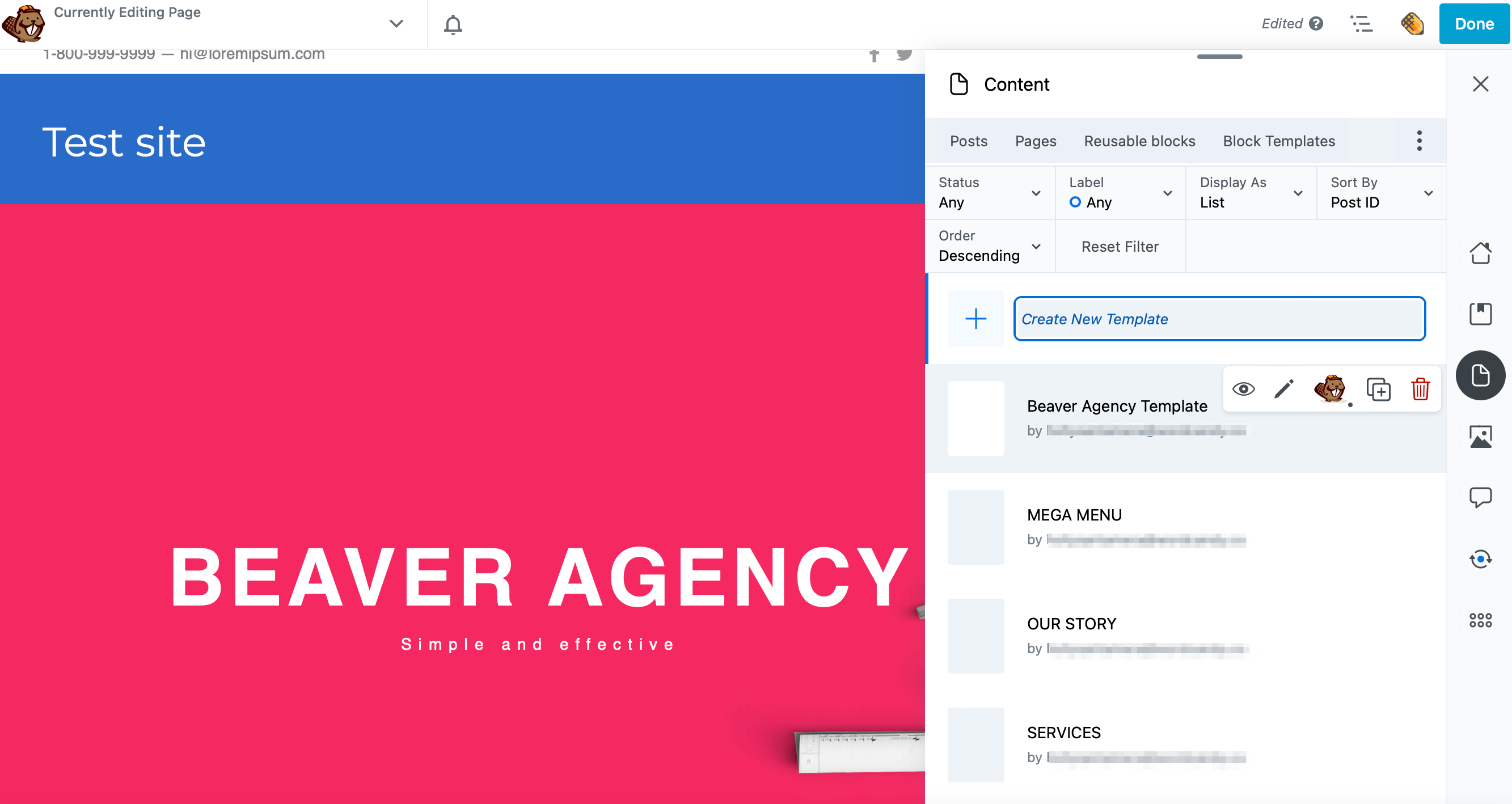
Мы собираемся экспортировать наш шаблон Beaver Agency, поэтому мы продолжим и выберем Templates . Здесь вы увидите список доступных шаблонов WordPress:

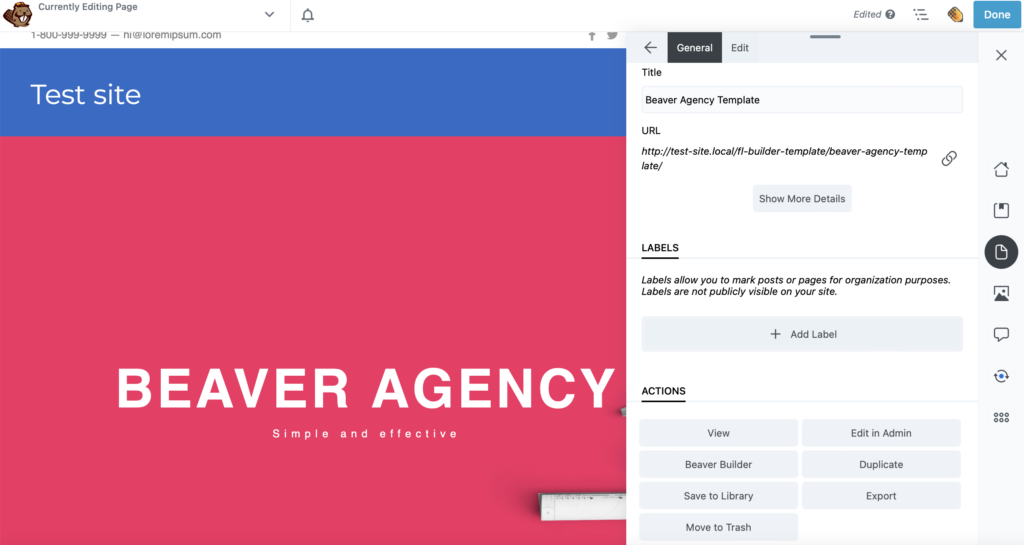
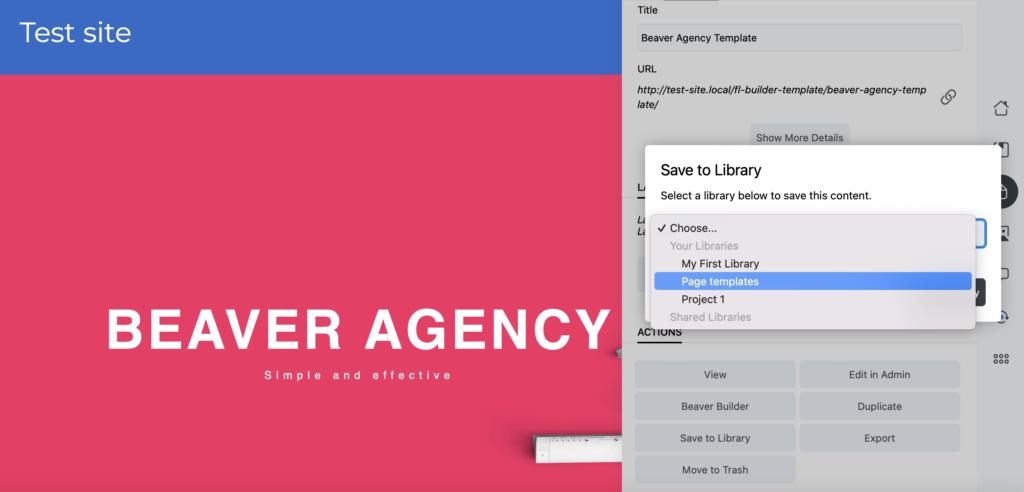
Затем нажмите на шаблон, который вы хотите экспортировать, и перейдите к ДЕЙСТВИЯМ :

Если вы хотите загрузить файл на свой компьютер, просто выберите « Экспорт ».
Однако, если вы хотите экспортировать шаблон в Assistant Pro, где вы можете поделиться им со своей командой, нажмите « Сохранить в библиотеку ». Вы увидите раскрывающееся меню, в котором вы можете выбрать соответствующую библиотеку.
Например, вы можете сохранить его в специальной библиотеке шаблонов страниц :

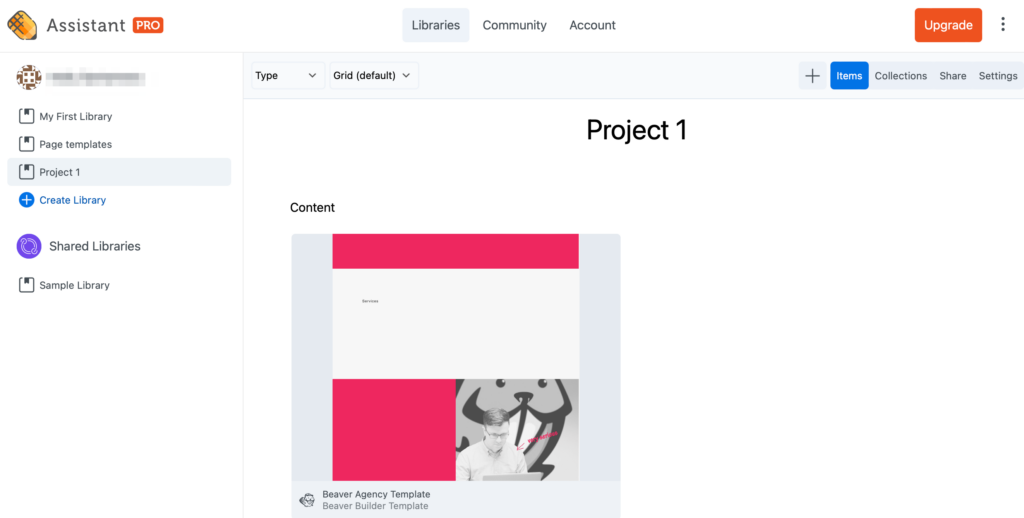
Затем вы можете перейти на панель инструментов Assistant Pro, где вы можете получить доступ к экспортированному шаблону из соответствующей библиотеки:

Как мы уже упоминали, этот процесс будет работать для многих типов мультимедиа, включая изображения, сообщения, страницы, сохраненные блоки и многое другое. Кроме того, вы можете использовать его для всех своих шаблонов, созданных с помощью редактора блоков, Beaver Builder, Elementor и других.
Работа в команде имеет свои преимущества. Однако обмен контентом может стать хаотичным или медленным. В свою очередь, легко потерять файлы и пропустить важные сроки. Однако с помощью Beaver Builder и Assistant Pro вы можете легко сохранять, обмениваться и управлять контентом между членами команды и клиентами.
Напомним, вот как импортировать и экспортировать шаблоны в Beaver Builder:
Вы можете загружать любой контент WordPress, сохраненный как тип записи, в библиотеки Assistant Pro. Сюда входят полностраничные шаблоны, части шаблонов, страницы, сообщения, настройки настройщика темы, файлы PDF, документы с форматированным текстом, цветовые коды и файлы изображений, включая .jpg, .png, .gif и .svg.
Вы можете создать бесплатную учетную запись Assistant Pro на сайте Assistant.pro. Личная учетная запись позволяет сделать ваши библиотеки приватными, чтобы их нельзя было просматривать и публиковать в сообществе. Приобретение групповой учетной записи позволяет вам создать команду пользователей и иметь личные командные библиотеки. Если вы хотите перейти на премиум-функции, вы можете легко сделать это на панели управления Assistant Pro.