Лучшие советы по улучшению дизайна магазинов WooCommerce
Опубликовано: 2022-04-02Считаете ли вы, что ваш интернет-магазин нуждается в обновлении дизайна? У нас есть идеальное решение для вас. В этой статье мы покажем вам несколько лучших советов по улучшению дизайна магазина WooCommerce .
Зачем улучшать дизайн вашего магазина WooCommerce?
Когда вы создаете интернет-магазин с помощью WooCommerce, недостаточно просто добавить хорошие товары. Мы живем в эпоху очень высокой конкуренции, а это означает, что каждый аспект вашего веб-сайта должен быть первоклассным, если вы хотите развивать свой бизнес. И когда дело доходит до веб-сайтов электронной коммерции, клиенты всегда изначально рассматривают внешний вид и дизайн.
Есть много факторов, которые определяют, насколько хорош веб-сайт, и среди них дизайн веб-сайта также является одним из них. Конечно, функциональность и удобство использования веб-сайта важнее. Но чтобы произвести хорошее первое впечатление на ваших клиентов , дизайн вашего веб-сайта должен говорить сам за себя.
Вот почему вам также необходимо улучшить дизайн вашего интернет-магазина. И если все сделано правильно, вы можете даже увеличить общую функциональность своего веб-сайта для лучшего обслуживания клиентов с помощью улучшенного дизайна.
Кроме того, вам может понадобиться улучшить дизайн, если вы давно владеете магазином электронной коммерции . Тенденции дизайна для веб-сайтов, которые работали несколько лет назад, могут не работать в настоящее время. Поэтому вам, возможно, придется изменить дизайн своего веб-сайта, чтобы по-прежнему опережать конкурентов и выделяться конкурентным преимуществом.
Итак, без лишних слов, давайте рассмотрим некоторые из лучших советов по дизайну вашего веб-сайта WooCommerce.
Лучшие советы по улучшению дизайна магазина WooCommerce
Есть много советов, которые помогут вам улучшить дизайн вашего магазина WooCommerce. Но вот некоторые из лучших.
1. Шорт-лист дизайнов магазинов для вдохновения
В настоящее время мы можем найти миллионы веб-сайтов электронной коммерции в Интернете. Все они отличаются друг от друга в зависимости от дизайна веб-сайта, продуктов, которые они продают, в зависимости от местоположения магазина и так далее.
Среди всех этих веб-сайтов могут быть магазины электронной коммерции, которые вдохновляют вас своим дизайном . Если вы найдете какой-либо из них привлекательным, вы можете просто составить список из нескольких таких веб-сайтов. Это может быть весь веб-сайт или любая его часть, например, домашняя страница, страница магазина, страница продукта или даже просто страница оформления заказа.
Затем вы можете использовать идею веб-сайта, который вы выбрали, для создания нового дизайна или улучшения текущего дизайна для вашего магазина WooCommerce. Но убедитесь, что вы не копируете все это , чтобы ваш сайт выглядел точно так же. Просто возьмите вдохновение для дизайна с веб-сайта и соответствующим образом реализуйте его в своем магазине WooCommerce.
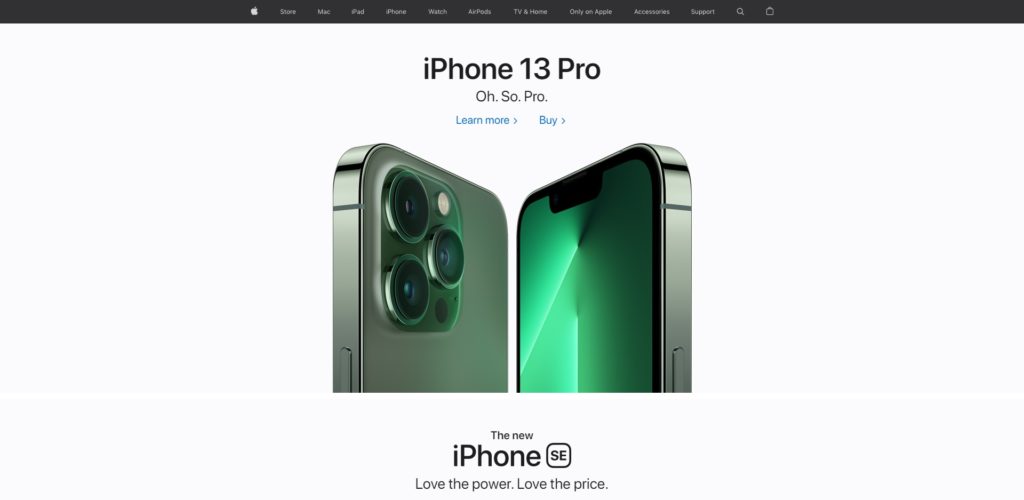
Например, минималистский вид — один из самых уникальных дизайнов, которые предпочитают веб-сайты. Однако вы также можете немного изменить его, чтобы сделать его более элегантным, как в интернет-магазине Apple.

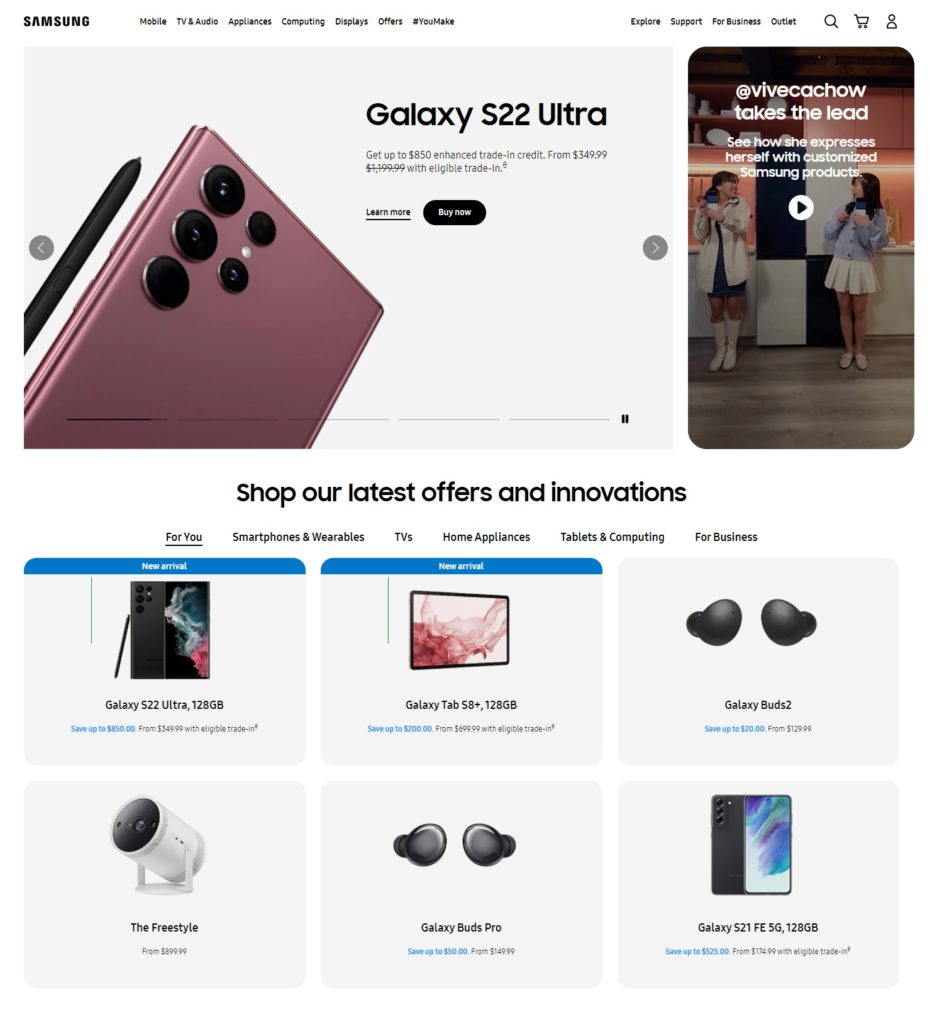
С другой стороны, если у вас есть широкий выбор продуктов и вы хотите их продемонстрировать, вы также можете черпать вдохновение на веб-сайте Samsung.

Даже у нас в QuadLayers есть вдохновение для нашего дизайна. Если вы хотите угадать это, не стесняйтесь делать это в комментариях.
2. Выберите подходящую тему WooCommerce
Все мы знаем, что тема в WordPress является основной структурой вашего веб-сайта, которая управляет всем его внешним видом . Таким образом, выбор подходящей темы также может значительно улучшить дизайн вашего магазина WooCommerce.
Существует множество тем, совместимых с WooCommerce, которые вы можете выбрать для своего веб-сайта в WordPress. У большинства из них даже есть готовые шаблоны электронной коммерции , которые помогут вам создать свой интернет-магазин. Все, что вам нужно сделать, это найти шаблон, который соответствует дизайну вашего сайта, и установить его.
Но прежде чем выбрать тему, тщательно изучите ее функции и внешний вид и убедитесь, что у вас есть все необходимое. Затем вы можете использовать нужный шаблон для своего веб-сайта и начать его настройку. Это даже сэкономит вам много времени.

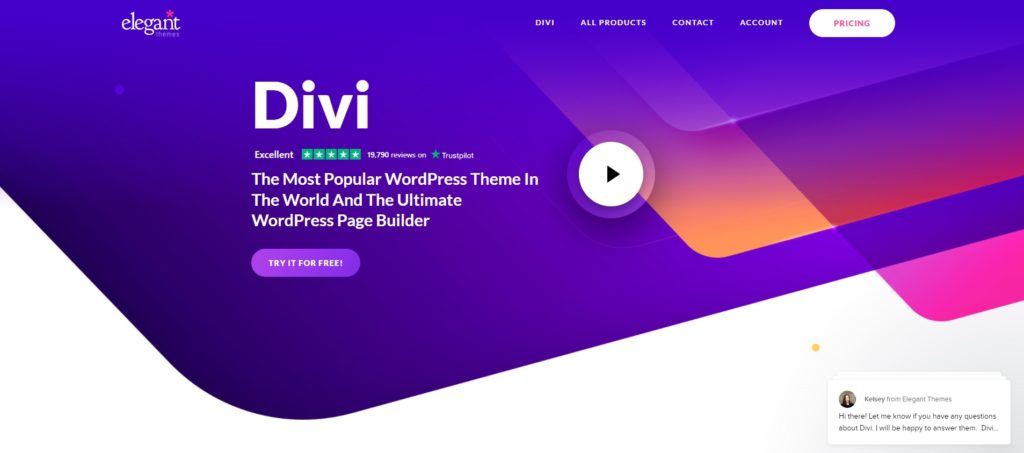
Тема Divi — отличный тому пример. Вы можете легко найти более 20 адаптивных шаблонов только для веб-сайтов электронной коммерции. Их также можно дополнительно модифицировать с помощью собственного конструктора страниц Divi Builder, который также очень прост в использовании.
3. Организуйте дизайн домашней страницы WooCommere
Домашняя страница — это первое, что увидят покупатели при открытии вашего интернет-магазина. Поэтому вы должны убедиться, что ваша домашняя страница WooCommerce включает в себя все необходимые элементы, чтобы привлечь внимание ваших клиентов.
На главной странице настоятельно рекомендуется использовать изображения . Таким образом, добавление карусели изображений ваших продуктов может быть отличным способом привлечь внимание клиентов к вашему веб-сайту. Вы даже можете добавить в них рекомендуемые продукты или новые поступления, чтобы клиенты могли узнать о ваших основных продуктах.
Однако не забывайте и о других товарах на вашем сайте. Их также можно добавить на главную страницу, когда вы прокручиваете страницу вниз. Точно так же добавление различных категорий и краткого описания вашего бизнеса также является отличной идеей для улучшения дизайна и предоставления клиентам дополнительной информации.

Но в зависимости от вашего веб-сайта вы даже можете добавить ссылку на все продукты вашего магазина на саму домашнюю страницу. Это очень распространено в магазинах электронной коммерции, связанных с программным обеспечением. Даже мы сделали то же самое со слайдером изображений на нашей домашней странице.
Если вам нужна помощь в изменении домашней страницы, ознакомьтесь с нашим руководством о том, как редактировать домашнюю страницу WordPress.
4. Заголовок WooCommerce с хорошей навигацией
Как и главная страница, заголовок вашего сайта также очень важен для общего дизайна. В конце концов, это один из элементов, который ваши клиенты могут видеть на каждой странице вашего сайта. Итак, вам нужно убедиться, что им будет очень легко перемещаться по вашему магазину через заголовок.
Чтобы облегчить навигацию из шапки, вы можете добавить на свой сайт полезные меню шапки. Некоторые из наиболее полезных пунктов меню для магазина электронной коммерции — это магазин, моя учетная запись и корзина. Независимо от того, с чем связан ваш магазин электронной коммерции, это обязательно.
Кроме того, вы даже можете добавить мини-корзину WooCommerce в заголовок, чтобы улучшить качество обслуживания клиентов в вашем магазине. Кроме того, вы также можете попробовать добавить подменю в главное меню вашего магазина, чтобы предоставить больше возможностей навигации для ваших клиентов.

У нас также есть подробное руководство по редактированию заголовка WordPress, которое поможет вам улучшить дизайн вашего веб-сайта WooCommerce.
5. Улучшить дизайн страниц WooCommerce
Когда вы настраиваете WooCommerce для своего веб-сайта WordPress, по умолчанию создаются 4 основные страницы. Они включают страницу магазина, страницу корзины, страницу оформления заказа и страницу моей учетной записи.

Кроме того, WooCommerce даже создает пользовательские типы сообщений для продуктов вашего магазина. Поэтому, когда вы добавляете продукт на свой веб-сайт, вы также получаете одну страницу продукта для конкретного продукта.
Есть ряд небольших изменений дизайна, которые вы можете внести для некоторых из этих страниц WooCommerce. Итак, давайте вкратце рассмотрим их, чтобы помочь вам еще больше улучшить свой магазин WooCommerce.
5.1. Страница магазина
Одной из самых важных страниц любого веб-сайта WooCommerce является страница магазина, поскольку она включает в себя все продукты вашего веб-сайта . Есть много изменений, которые вы можете внести на странице магазина в зависимости от продуктов, которые вы продаете.
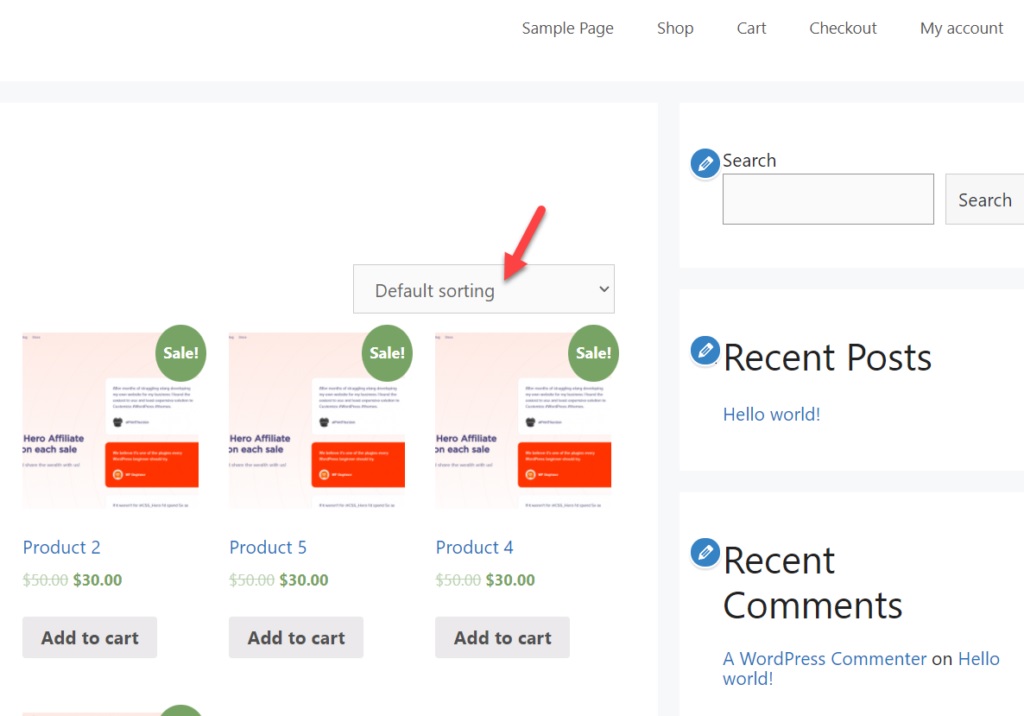
Как только вы откроете страницу магазина по умолчанию, вы увидите, что продукты сортируются по умолчанию по основам индивидуального заказа и имени. Изменение сортировки продуктов по умолчанию также может улучшить дизайн страницы вашего магазина WooCommerce, чтобы увеличить ваши продажи.

Например, если вы установите сортировку по умолчанию на популярность, самые популярные продукты будут отображаться вверху. Эти продукты популярны по той причине, что они являются наиболее покупаемыми товарами на вашем веб-сайте. И если ваши новые клиенты заинтересуются ими, вы сможете автоматически увеличить продажи этих товаров.
Точно так же добавление фильтров продуктов или бесконечной прокрутки также может помочь вам улучшить общий дизайн страницы вашего магазина. На самом деле, они также могут помочь пользователям взаимодействовать со страницей магазина.
При необходимости вы можете настроить страницу магазина еще больше. Для этого можно использовать даже плагины, конструкторы страниц и шорткоды.
5.2. Страница оформления заказа
Когда покупатель хочет приобрести товар после просмотра его на странице магазина, ему необходимо сначала добавить его в корзину. Когда товары добавлены в корзину, они могут просмотреть их на странице корзины. Затем они должны перейти на страницу оформления заказа.
Есть очень ограниченные изменения, которые вы можете сделать на странице оформления заказа по умолчанию. Однако, если вы используете такие плагины, как Checkout Manager for WooCommerce , вы можете редактировать их дальше.
С его помощью вы можете добавлять, скрывать или изменять порядок полей на странице оформления заказа. Когда вы добавляете поля, вы даже можете добавить для них настраиваемые кнопки и типы переключателей в соответствии с потребностями вашего веб-сайта.
Кроме того, вы даже можете добавить изображения продуктов на страницу оформления заказа, если на ней есть только текст. Как упоминалось ранее, добавление изображений также может улучшить дизайн страницы оформления заказа WooCommerce.
5.3. Страница моей учетной записи
Страница моей учетной записи создана WooCommerce специально для клиентов вашего интернет-магазина. Когда клиент создает новую учетную запись на вашем веб-сайте, всю введенную им информацию можно просмотреть на странице моей учетной записи. Они включают их общую информацию, а также информацию о выставлении счетов и доставке.
Это единственная страница, на которую клиенты могут вносить изменения, когда они не совершают никаких покупок. Поэтому, чтобы они чувствовали себя желанными, лучше всего улучшить дизайн страницы моей учетной записи WooCommerce.
Но WooCommerce не предоставляет никаких параметров по умолчанию для настройки внешнего вида. К счастью, существует множество плагинов для настройки страницы моей учетной записи в WordPress. Вы можете использовать их для редактирования цвета страницы, интервалов, параметров полей и т. д.
Ознакомьтесь с нашим подробным руководством о том, как программно редактировать страницу моей учетной записи, если у вас есть базовые навыки кодирования, необходимые для редактирования веб-сайта WordPress.
5.4. Одна страница продукта
Как и на странице магазина, существует множество визуальных настроек, которые вы можете выполнять и на страницах отдельных продуктов. Вы можете улучшить дизайн страниц продуктов WooCommerce , добавив галереи продуктов, вкладки продуктов, лупы продуктов и т. д.
Даже шаблоны страниц продукта можно изменить, чтобы внести визуальные изменения на страницу вашего продукта. Но мы рекомендуем делать это, только если у вас есть базовые знания в программировании.
Если вы хотите узнать больше о редактировании страницы продукта, у нас есть подробное руководство по настройке страницы продукта.
6. Общие советы по улучшению дизайна магазина WooCommerce:
Приведенные выше предложения сосредоточены в основном на элементах WooCommerce. Но вот несколько общих советов по веб-сайтам, которые вы также должны учитывать, чтобы улучшить дизайн своего магазина WooCommerce.
6.1. Варианты цвета веб-сайта
Убедитесь, что все варианты цвета вашего магазина синхронизированы друг с другом. Вы можете создать яркий веб-сайт, добавив несколько вариантов цвета для своего веб-сайта. Но цвета, которые вы используете для своего веб-сайта, должны соответствовать общей цветовой схеме вашего веб-сайта.
6.2. Отрегулируйте правильный интервал
Расстояние между контентом и различными разделами вашего веб-сайта также очень важно для улучшения общего дизайна. Вы должны строго соблюдать интервалы между текстом, изображениями, полями ввода или любыми другими типами сообщений на вашем веб-сайте.
Избегайте больших промежутков между ними, так как на вашем сайте может быть много пробелов. Упомянув об этом, обратите внимание, что между ними есть правильный интервал, чтобы ваш магазин WooCommerce также не выглядел перегруженным.
6.3. Используйте правильные размеры изображений
Изображения продуктов являются наиболее заметным элементом вашего интернет-магазина в глазах покупателей. Следовательно, убедитесь, что изображения продукта хорошо видны на экране устройства. Вы даже можете добавить для него пользовательские размеры изображения или полностью исправить проблемы с размером изображения, если это необходимо.
6.4. Адаптивный мобильный дизайн
Поскольку большая часть покупок в Интернете осуществляется с помощью мобильных устройств , очень важно, чтобы ваш веб-сайт имел адаптивный дизайн. Если ваш магазин WooCommerce плохо работает на мобильных устройствах, велика вероятность, что вы потеряете много клиентов.
Поэтому тщательно протестируйте свой веб-сайт электронной коммерции на мобильных устройствах, прежде чем завершать работу над дизайном.
Быстрым примером может быть соответствие настольному и мобильному меню. Мы уже упоминали заголовочные меню в этой статье. Поэтому имейте в виду, что меню должно хорошо работать и на мобильных устройствах.
Вывод
Это одни из лучших советов по улучшению дизайна вашего веб-сайта WooCommerce . Они могут стать настоящим прорывом в вашем бизнесе и увеличить количество потенциальных клиентов. Кроме того, вы также можете улучшить взаимодействие с пользователем с помощью некоторых из этих изменений дизайна.
Несмотря на то, что большинство этих предложений сосредоточены исключительно на WooCommerce, вы также внесли некоторые общие изменения в дизайн. В противном случае изменения дизайна для WooCommerce могут быть не такими эффективными, как должны быть.
Как вы думаете, эти улучшения могут улучшить дизайн магазина WooCommerce? Пожалуйста, дайте нам знать в комментариях.
А пока вот еще несколько статей, которые могут быть вам интересны:
- Как программно получить URL магазина WooCommerce
- WooCommerce против Magento
- Как добавить обратный отсчет продукта WooCommerce
