Как улучшить показатель Google PageSpeed
Опубликовано: 2023-05-09Ваша оценка Google PageSpeed многое говорит о производительности вашего сайта. Низкий балл указывает на медленную загрузку и плохое взаимодействие с пользователем, поэтому вам нужно предпринять необходимые шаги для его улучшения.
К счастью, этот процесс проще, чем вы думаете. Используя PageSpeed Insights, вы можете проанализировать производительность своего сайта и получить полный отчет о том, что вы делаете неправильно (и как это исправить). Кроме того, вы можете точно видеть, насколько быстро загружается ваша страница.
В этой статье мы покажем вам, почему ваш показатель PageSpeed имеет значение. Затем мы проведем вас через несколько эффективных шагов по его улучшению и порекомендуем некоторые необходимые инструменты. Давайте приступим!
Почему ваш показатель Google PageSpeed имеет значение
PageSpeed Insights — это бесплатный инструмент от Google, который позволяет вам измерять производительность вашего веб-сайта как на мобильных, так и на настольных устройствах. Вы можете пользоваться сервисом бесплатно. Все, что вам нужно сделать, это ввести URL-адрес страницы, которую вы хотите протестировать:

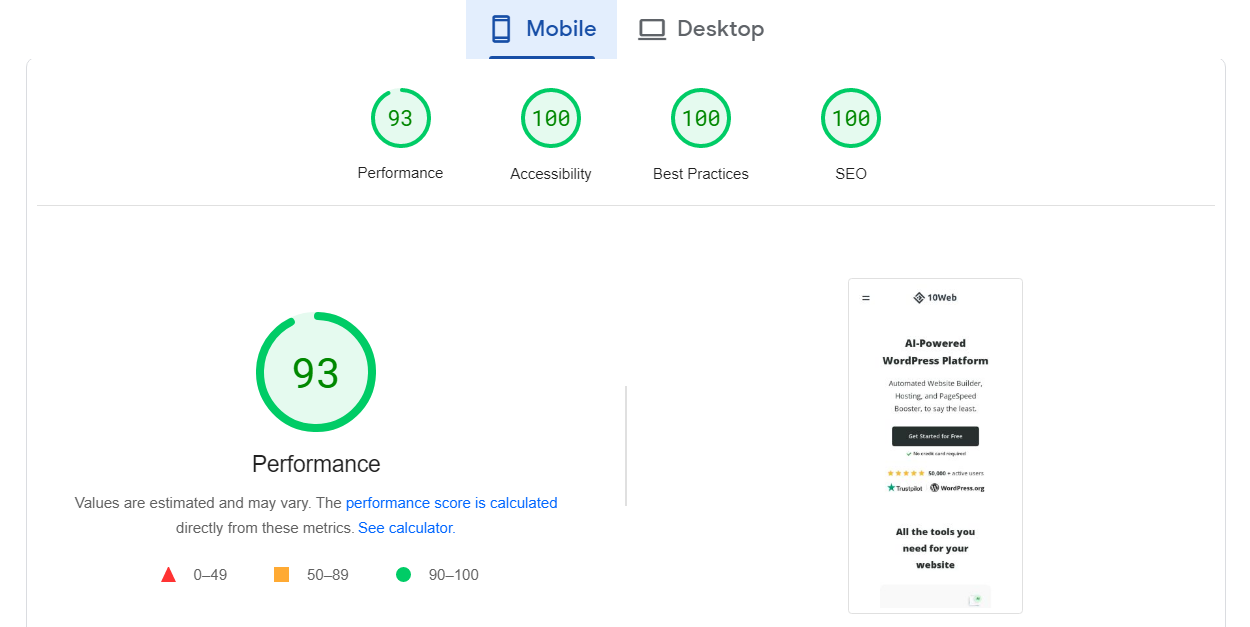
Затем инструмент анализирует ваш веб-сайт и возвращает оценку от 0 до 100 для обоих устройств. Высокий балл (90–100) означает, что ваш сайт оптимизирован и обеспечивает отличное взаимодействие с пользователем:

Между тем, низкий балл (0-49) показывает, что ваш сайт страдает от медленной загрузки и других проблем с производительностью.
Однако PageSpeed Insights не просто возвращает оценку производительности. Инструмент также позволяет вам анализировать ваши основные веб-жизненные показатели, а также другие области вашего сайта, включая доступность веб-сайта и поисковую оптимизацию (SEO):

Во многом PageSpeed Insights похож на другие инструменты тестирования сайтов. Тем не менее, он предлагает более подробные отчеты, чем большинство других платформ, и его можно использовать бесплатно.
Мониторинг производительности вашего сайта может помочь вам обеспечить быструю загрузку. Скорость вашего сайта может повлиять на несколько других вещей, в том числе:
- Пользовательский опыт. Веб-сайты с быстрой загрузкой обеспечивают лучший пользовательский опыт, сохраняя интерес посетителей и снижая показатель отказов. Между тем, медленный веб-сайт может расстраивать пользователей, отталкивая их от вашего сайта.
- Ранжирование в поисковых системах. Google подтвердил, что скорость сайта является фактором ранжирования в его поисковых алгоритмах. Быстрые веб-сайты, вероятно, будут иметь более высокий рейтинг на страницах результатов поисковых систем (SERP), что приведет к увеличению видимости и органическому трафику.
- Коэффициенты конверсии. Быстро загружаемый веб-сайт может привести к более высоким коэффициентам конверсии. Посетители с большей вероятностью совершат действие (например, сделают покупку или подпишутся на информационный бюллетень), если смогут без проблем перемещаться по вашему сайту.
PageSpeed Insights — не единственная платформа, которая измеряет производительность веб-сайта или дает вам представление о том, как ее улучшить. Тем не менее, это, возможно, самый простой в использовании. Кроме того, поскольку он разработан Google, он, скорее всего, порекомендует лучшие практики, которые могут улучшить ваш рейтинг в поисковых системах.
Как улучшить показатель Google PageSpeed (4 метода)
Использование WordPress значительно упрощает улучшение оценки PageSpeed. С WordPress вы получаете доступ ко множеству плагинов, которые помогут оптимизировать ваш сайт.
В этом разделе мы рассмотрим несколько эффективных способов повысить показатель PageSpeed. Мы также покажем вам, как реализовать их в WordPress.
1. Сократите HTML, CSS и JavaScript
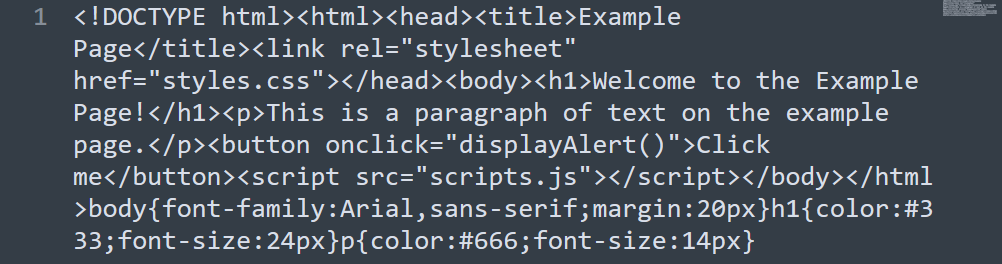
Минификация — это процесс удаления ненужных символов (таких как пробелы, комментарии и разрывы строк) из кода вашего веб-сайта. Если вы все сделаете правильно, минификация никак не повлияет на внешний вид или функциональность вашего сайта. Просто людям будет немного сложнее читать код, как вы можете видеть в этом примере:

Суть минимизации заключается в уменьшении размеров файлов HTML, CSS и JavaScript. Большинство веб-сайтов WordPress имеют много таких файлов, а это означает, что минимизация может оказать значительное влияние на производительность.
Хотя вы можете минимизировать эти файлы вручную, это трудоемкий процесс. Поэтому вы можете использовать плагин, такой как 10Web Booster, для автоматизации этой задачи:

10Web Booster может автоматически минимизировать и оптимизировать файлы HTML, CSS и JavaScript в WordPress. Плагин также может помочь вам реализовать другие меры по оптимизации, такие как устранение ресурсов, блокирующих рендеринг, и преобразование изображений в формат WebP (мы обсудим эти шаги в следующих разделах).

2. Включите кэширование браузера
Кэширование браузера позволяет сохранять ресурсы вашего веб-сайта (такие как изображения, таблицы стилей и скрипты) на устройстве пользователя после его первого посещения. Таким образом, браузеру не нужно будет загружать столько данных о будущих посещениях, а значит, ваш сайт будет загружаться быстрее.
Однако, чтобы это работало, вам необходимо настроить веб-сайт для использования кэширования. Вы можете сделать это вручную в WordPress, отредактировав основной файл .htaccess . Этот файл определяет, как ваш сайт взаимодействует со своим сервером, и вы можете использовать его для настройки кэширования, настройки правил перенаправления, внесения IP-адресов в белый список и многого другого.
Поскольку редактирование основных файлов может быть немного рискованным, мы рекомендуем вместо этого использовать плагин. Существует множество плагинов для кэширования WordPress на выбор, в том числе:
- Кэш LiteSpeed: Помимо включения кэширования браузера, LiteSpeed Cache может помочь минимизировать CSS и JS и отложить ресурсы, блокирующие рендеринг (мы объясним, что это такое, в следующем разделе).
- Самый быстрый кэш WP: Вы можете использовать WP Fastest Cache для создания статических версий страниц вашего сайта и их кэширования для более быстрой загрузки. Плагин также помогает вам комбинировать файлы CSS и JS, чтобы уменьшить количество файлов, которые пользователи должны загружать при посещении вашего сайта.
- WP Супер Кэш: Этот плагин позволяет вам выбирать из нескольких конфигураций кэширования. Это избавит вас от необходимости тратить слишком много времени на настройку отдельных параметров.
Кэширование — одна из самых важных оптимизаций, которые вы можете сделать для своего сайта. Это помогает обеспечить гораздо лучший пользовательский опыт для повторных посетителей, что может привести к большему количеству повторных покупок!
3. Устранение ресурсов, блокирующих рендеринг
Ресурсы, блокирующие рендеринг, — это файлы (например, CSS или JavaScript), которые необходимо загрузить перед отображением вашего веб-сайта. Однако, если эти ресурсы загружаются слишком долго, пользователи могут не задерживаться, пока страница не будет готова.
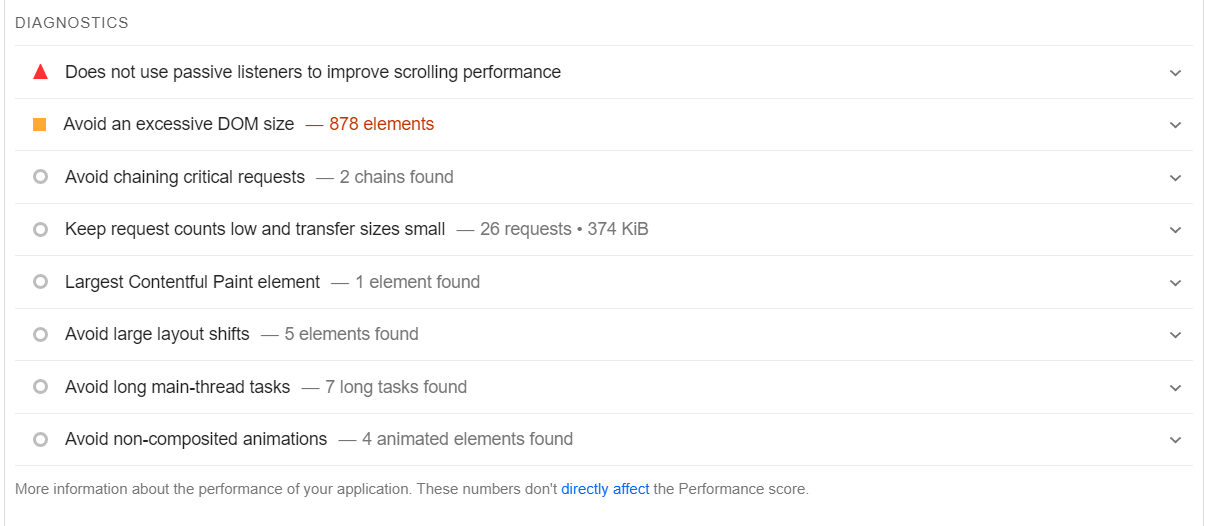
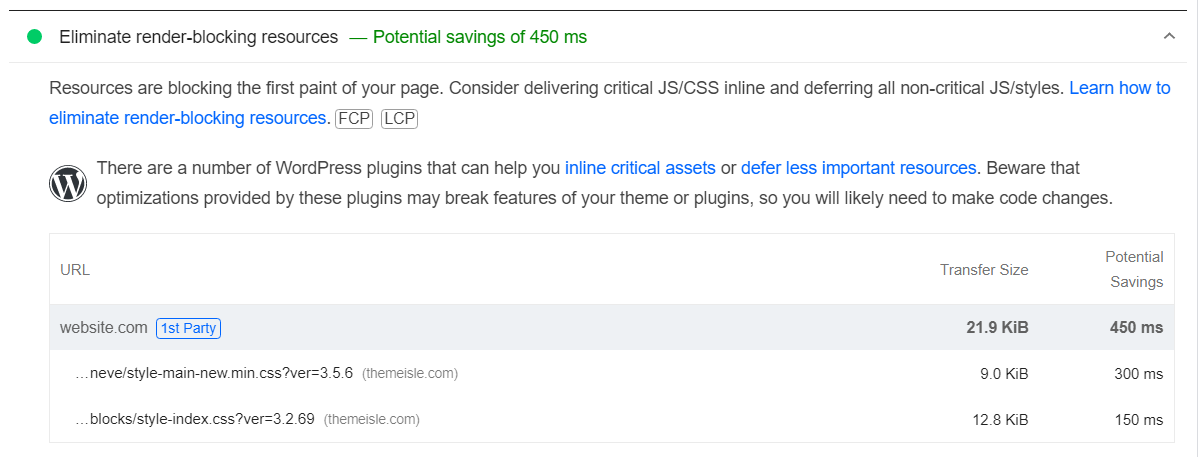
Существует несколько способов устранения ресурсов, блокирующих рендеринг, в WordPress. Если вы обратите внимание на свой отчет PageSpeed Insights, вы увидите, что в нем указано, какие именно файлы вам нужно удалить или отложить:

Мы говорим «отложить», потому что это допустимая альтернатива при работе с блокирующими рендеринг ресурсами. Если файл важен (например, скрипт, который используется на вашем сайте), вы не можете его удалить. Что вы можете сделать, так это настроить его так, чтобы он загружался после остальных компонентов вашего сайта.
Вы можете внести эти изменения вручную, отредактировав код своего сайта. Однако более простой подход — использовать плагин, который откладывает скрипты, блокирующие рендеринг.
Некоторые из плагинов, о которых мы упоминали до сих пор, могут помочь вам в этом, включая 10Web Booster, LiteSpeed Cache и WP Super Cache. Если вы уже используете один из них, он должен автоматически откладывать некритические ресурсы на вашем сайте.
4. Используйте формат изображения WebP
WebP — это современный формат изображений, обеспечивающий превосходное сжатие без ущерба для качества изображения. Он сочетает в себе лучшее из форматов JPEG (сжатие с потерями) и PNG (сжатие без потерь), в результате чего файлы меньшего размера загружаются на вашем веб-сайте быстрее.
Превосходное сжатие WebP приводит к уменьшению размера файлов и ускорению загрузки. Если на вашем сайте много изображений, вы должны увидеть значительное улучшение производительности при переходе на WebP.
WordPress поддерживает WebP «из коробки» (начиная с версии 5.8), что означает, что вы можете загружать и встраивать изображения WebP точно так же, как с JPEG, PNG и другими форматами изображений.
Если вы не знаете, как преобразовать существующие изображения в WebP, мы рекомендуем использовать плагин, такой как Converter for Media. Этот инструмент автоматически конвертирует изображения из вашей библиотеки в WebP:

Важно отметить, что хотя подавляющее большинство веб-браузеров поддерживают формат WebP, некоторые пользователи могут не видеть эти изображения. Как правило, это связано с тем, что они используют устаревший браузер. К сожалению, это вне вашего контроля, поэтому лучшее, что вы можете сделать, это порекомендовать им обновить свой браузер (для их же блага!).
PageSpeed Insights — один из лучших инструментов, который вы можете использовать для повышения производительности вашего сайта. Вы можете запустить бесплатный тест, чтобы увидеть оценку PageSpeed для любой страницы вашего сайта. Сервис сообщит вам, сколько времени требуется для загрузки, и предоставит несколько рекомендаций о том, что нужно сделать, чтобы улучшить производительность, пользовательский опыт и даже доступность.
Надеюсь, это руководство поможет вам улучшить показатель PageSpeed вашего сайта WordPress! Но есть ли у вас вопросы о том, как улучшить показатель Google PageSpeed, на которые вы не ответили? Или другие советы, которыми вы хотели бы поделиться? Дайте нам знать в комментариях ниже!
