10 простых настроек для улучшения макета веб -сайта с помощью Beaver Builder
Опубликовано: 2025-01-24 Бесплатные шаблоны бобра! Начать работу в Assistant.pro


Хотите знать, как улучшить макет веб -сайта с помощью Beaver Builder? Проектирование веб -сайта, который выглядит отполированным и хорошо выполняется, не должно быть сложным.
Благодаря интуитивному интерфейсу и универсальным модулям Beaver Builder вы можете легко внести коррективы, которые оказывают большое влияние на пользовательский опыт. От оптимизации вашего расстояния и типографии до стратегического размещения кнопок вызовов к действию, каждый наконечник предназначен для того, чтобы направить вас к созданию профессионального и функционального веб-сайта, который выделяется из толпы.
В этой статье мы рассмотрим 10 простых способов улучшить макет и дизайн вашего сайта с помощью Beaver Builder.
Эти простые, но эффективные советы помогут вам создать визуально привлекательный, удобный для пользователя веб-сайт, который заставляет посетителей вовлекать и возвращаться для получения дополнительной информации:
Последовательное расстояние между текстом, изображениями и кнопками может значительно улучшить визуальную привлекательность вашего сайта. Когда элементы распределены равномерно, макет кажется организованным и легче ориентироваться. С другой стороны, многолюдные дизайны могут ошеломлять пользователей и привести к плохому участию.
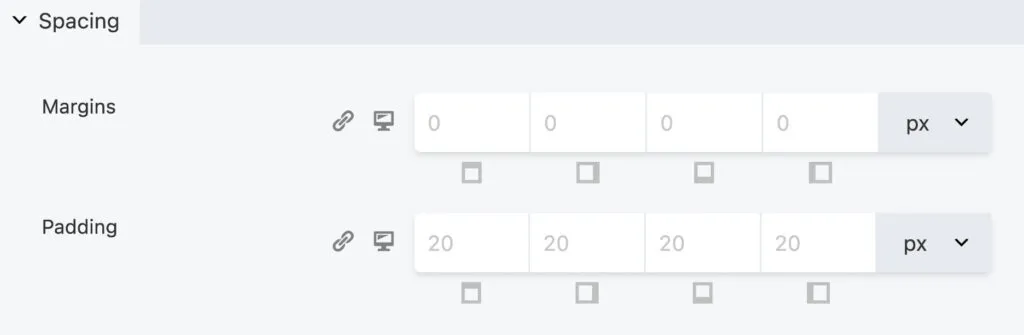
Расширенная вкладка Beaver Builder обеспечивает точный контроль над краями и прокладкой, помогая вам поддерживать постоянный интервал на протяжении всего сайта. В разделе расстояния на вкладке Advanced вы можете настроить поля по умолчанию для строк, столбцов и модулей, а также накладки для строк и столбцов:

Функция Global Settings позволяет устанавливать значения по умолчанию для опций ключей, включая строку максимальной шириной, маржи/заполнение, точки останова и пользовательский код (CSS & JavaScript). Эти настройки применяются по всему сайту, но могут быть настроены на уровне строки, столбца или модуля по мере необходимости для гибкости.
Последовательное расстояние не просто создает визуальную гармонию - она также улучшает читабельность и помогает привлечь внимание к ключевым элементам. Правильное расстояние разделов, вы делаете свой контент более доступным и приятным для своих посетителей.
Сплоченное использование цвета и типографии необходимо для установления сильной идентичности бренда. Глобальные стили Beaver Builder позволяют легко определить эти элементы по всему сайту, гарантируя, что каждая страница выглядит профессиональной и объединенной.
Начните с выбора цветовой палитры, которая соответствует вашему бренду. Выберите первичные и вторичные цвета и используйте их последовательно для всех модулей, рядов и шаблонов. Это создает визуально унифицированный опыт и усиливает узнаваемость бренда.
Точно так же установите глобальную типографику для поддержания единообразия в шрифтах, размерах и весах. Например, используйте один шрифт для заголовков, а другой для текста тела. Определите размеры шрифтов и высоту линейки, которые хорошо работают для читаемости, и убедитесь, что эти настройки применяются по всему сайту.
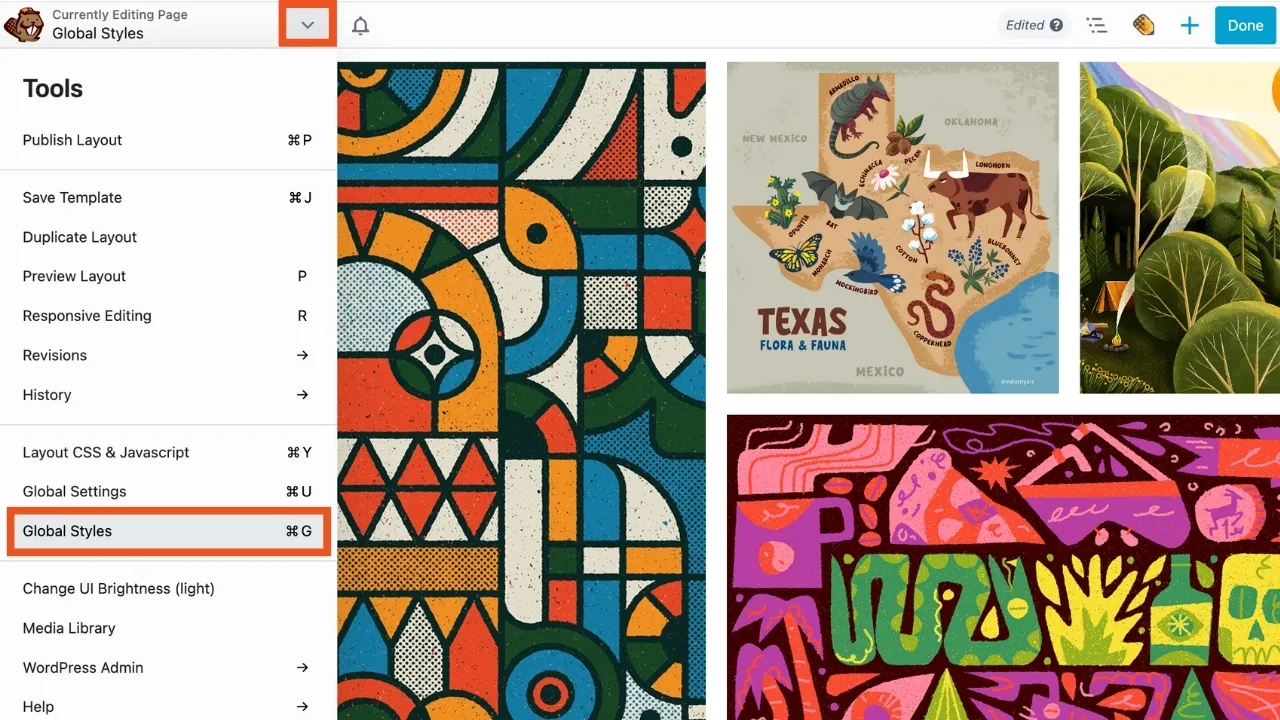
Чтобы настроить эти настройки, перейдите в меню «Инструменты» в редакторе Beaver Builder:

Как только ваши глобальные стили будут на месте, новый контент автоматически будет следовать этим правилам, сохраняя ваше время и поддержание последовательности.
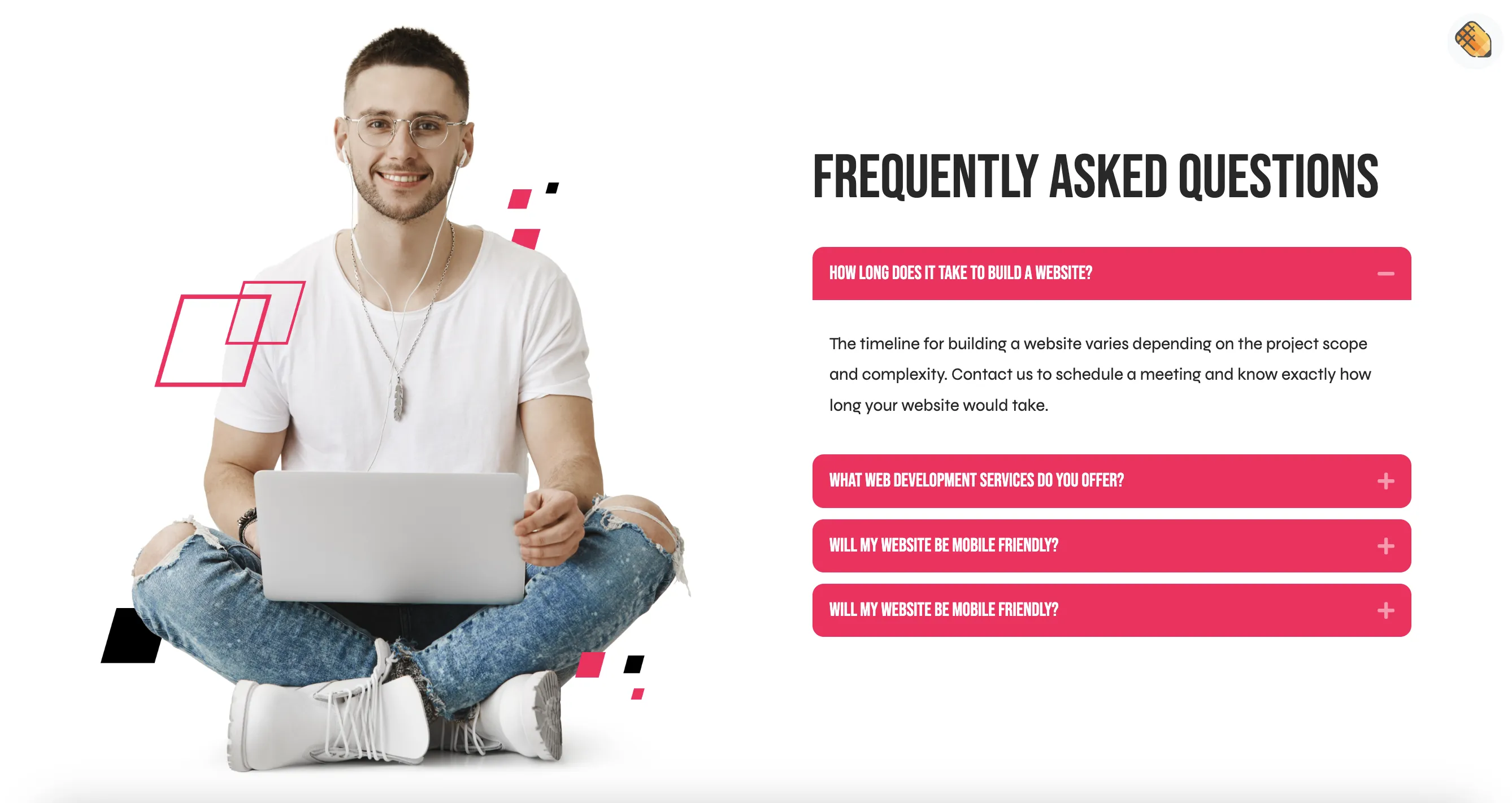
Заголовки не только для эстетики; Они выполняют важную роль в организации вашего контента и направлении пользователей через ваш сайт. Правильное использование заголовков - H1 для названий, H2 для заголовков секций и H3 для подзаголовков - посетители быстро сканируют ваши страницы и понимают иерархию информации.
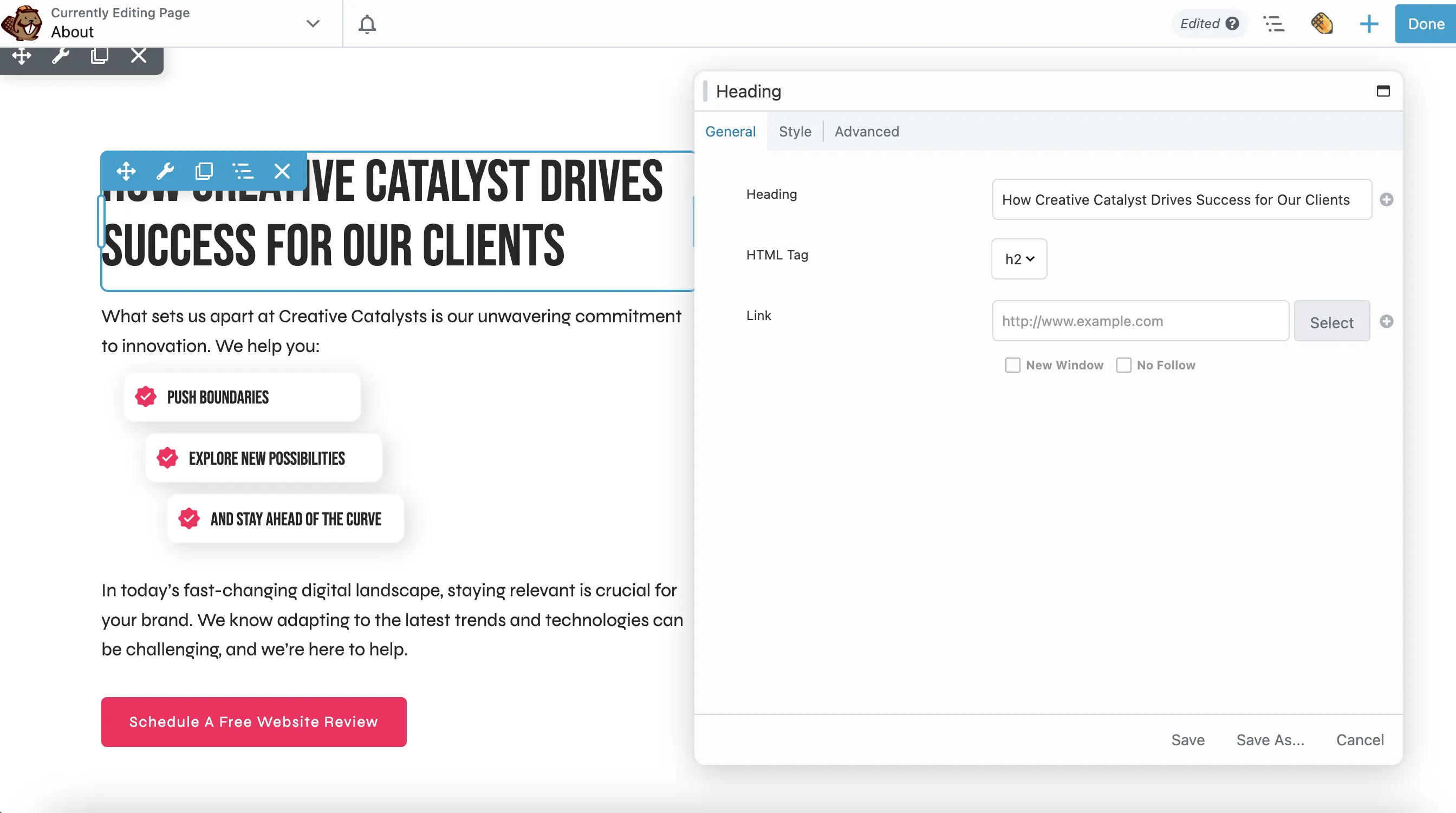
В Beaver Builder вы можете легко стилизовать заголовки, чтобы дифференцировать их от текста тела. Используйте большие, смелые шрифты для заголовков H1, чтобы они выделялись в качестве основных названий. Отрегулируйте заголовки H2 и H3, чтобы они были немного меньше, но все же достаточно отличаются, чтобы эффективно направлять пользователей:

Заголовки также улучшают SEO вашего сайта, сигнализируя о структуре контента на поисковые системы. Организуя свой текст с помощью чистых тегов и стиля, вы улучшите как пользовательский опыт, так и видимость поисковой системы.
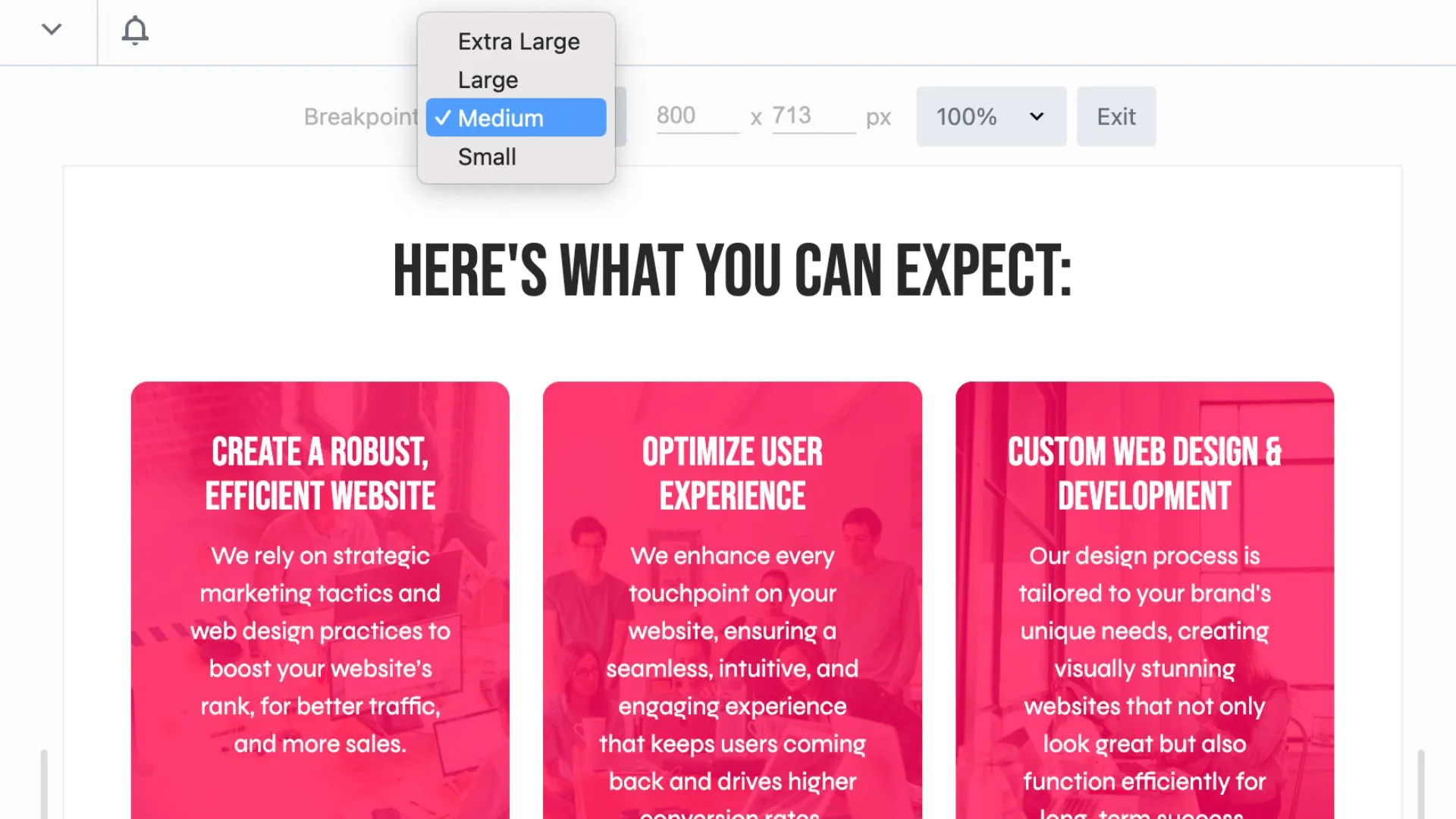
С значительной частью веб -трафика, поступающей от мобильных устройств, отзывчивый дизайн является обязательным. Пользователи ожидают, что веб -сайты будут плавно искать и функционировать на небольших экранах. Инструменты адаптивного редактирования Beaver Builder позволяют легко адаптировать ваш сайт для пользователей мобильных устройств и планшетов:


Включите режим адаптивного редактирования в Beaver Builder, чтобы просмотреть, как ваш сайт появляется на разных устройствах. Регулируйте настройки строки и столбца, чтобы убедиться, что элементы хорошо выровняются и читаются. Уменьшите размеры шрифтов или измените прокладку, чтобы не позволить контенту, не ощущаемое тесным на небольших экранах.
Кроме того, вы можете скрыть или перестраивать элементы, которые не очень хорошо работают на мобильных устройствах. Это гарантирует, что пользователи имеют оптимизированный и приятный опыт просмотра, независимо от того, какое устройство они используют.
Пробел, или негативное пространство, относится к пустым областям вокруг текста, изображений и других элементов. Это фундаментальный инструмент дизайна, который улучшает читабельность, выделяет важный контент и создает чистый, профессиональный вид:

Чтобы эффективно использовать пробел, увеличьте прокладку вокруг текстовых блоков, изображений и кнопок. Например, добавьте дополнительное пространство между разделами, чтобы визуально разделить их и сделать макет открытыми. Эта техника может сделать ваш сайт более современным и организованным.
Помните, что пробел не просто пустое пространство - это активная часть вашего дизайна, которая может поднять общий опыт пользователя.
Изображения играют жизненно важную роль в привлечении внимания посетителей и передаче сообщения вашего бренда. Соответствующие визуальные эффекты с высоким разрешением делают ваш сайт профессиональным и привлекательным. Тем не менее, большие файлы изображений могут замедлить ваш сайт, поэтому оптимизация является ключевой.
Перед загрузкой изображений сжимайте их, используя такие инструменты, как TinyPng или ImageOptim. Это уменьшает размер файла, не жертвуя качеством. Используйте JPG для фотографий и PNG для графики с прозрачным фоном. Для значков и логотипов выберите масштабируемую векторную графику (SVG), чтобы гарантировать, что они выглядят резкими на всех устройствах.
Регулярно просматривайте свой сайт, чтобы заменить устаревшие или низкокачественные визуальные эффекты на свежие альтернативы с высоким разрешением. Это делает ваш сайт выглядеть современным и отполированным.
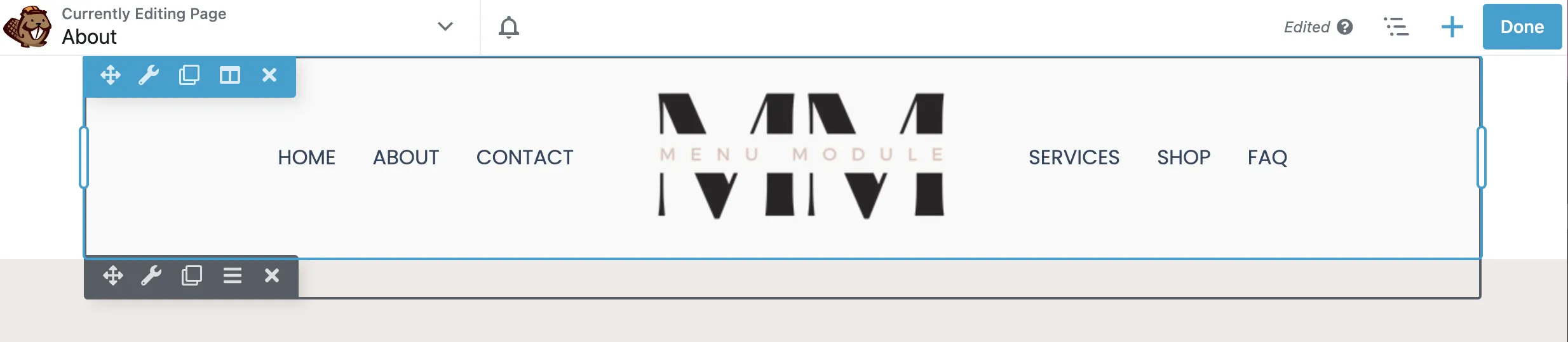
Чистая навигация имеет решающее значение для помощи пользователям найти необходимую им информацию. Хорошо структурированное меню улучшает пользовательский опыт и поощряет посетителей изучить больше вашего сайта. Модуль меню Beaver Builder позволяет создавать привлекательные, функциональные навигационные бары:

Убедитесь, что ваше меню навигации простое и интуитивно понятное. Ограничьте количество пунктов меню, чтобы избежать подавляющих пользователей, и, если это необходимо, связаны с групповыми страницами под раскрывающимися меню. Подумайте о добавлении липких заголовков, чтобы меню оставалось видимым, когда пользователи прокручиваются.
Beaver Themer делает этот шаг дальше, позволяя вам создавать полностью индивидуальные заголовки и нижние колонтитулы, используя страницу Beaver Builder. Это означает, что вы можете разработать элементы навигации, которые идеально соответствуют стилю и функциональности вашего сайта, сохраняя при этом сплоченный дизайн на всех страницах.
Кнопки Call-To-Action (CTA) необходимы для вождения вождения, будь то регистрация на рассылку, совершать покупку или загружать ресурс. Чтобы максимизировать их воздействие, позиционируйте CTA на замет, и спроектируйте их, чтобы выделиться.
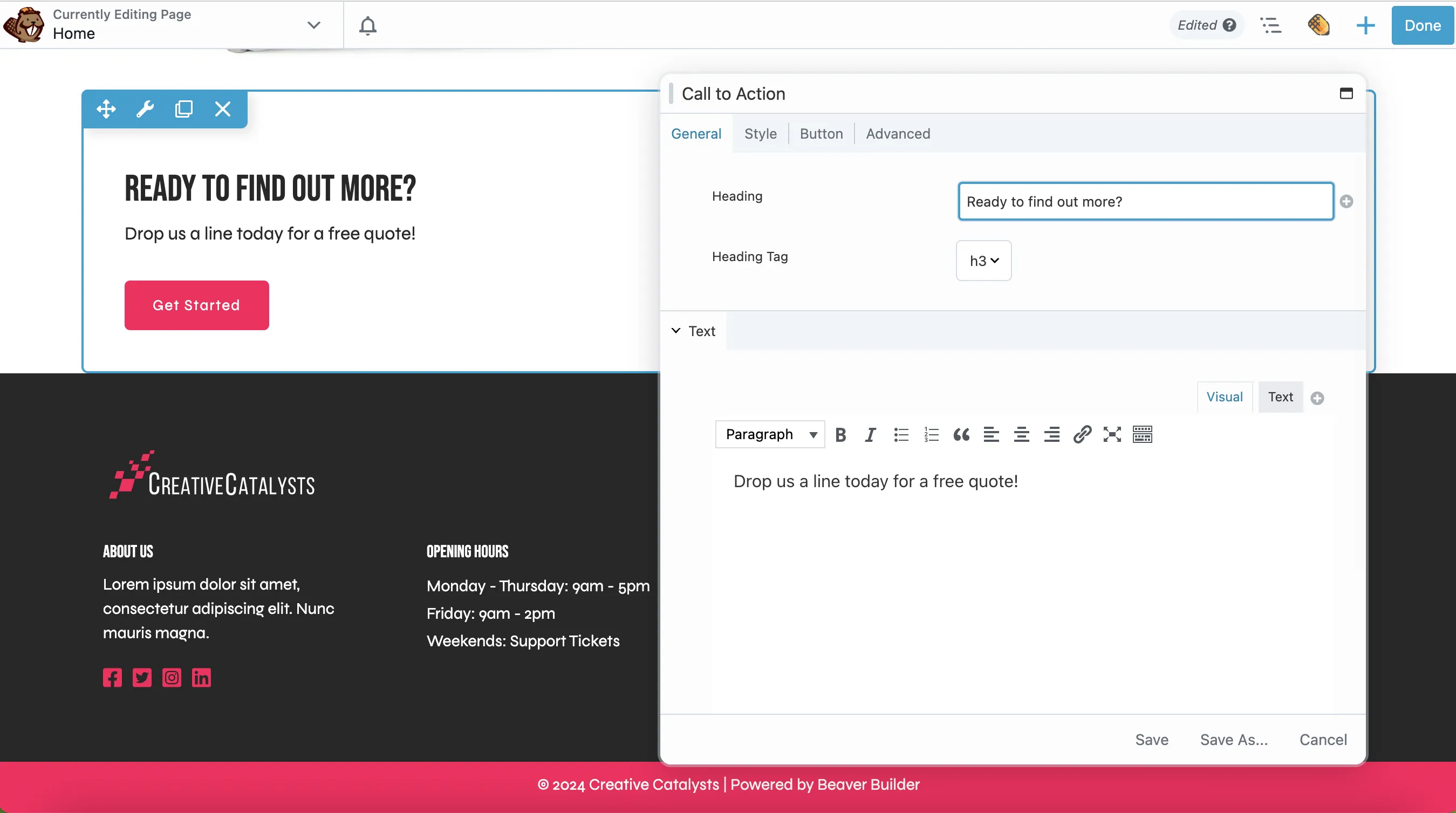
Beaver Builder делает этот процесс простым благодаря модулям настраиваемого вывода, вызовов к действию и кнопок, которые позволяют вам разрабатывать привлекательные CTA с регулируемым текстом, цветами, шрифтами, размерами и выравниванием:

Вы можете стратегически позиционировать CTA, используя функциональность Beaver Builder's Cract-and-Drop, гарантируя, что они размещены в областях с высокой visibulation, как выше, или в конце ключевых разделов. Текст, ориентированный на действие, такой, как «Начало работы» или «Узнайте больше», может поощрять клики, а настройки дизайна инструмента позволяют вам экспериментировать с цветными контрастными эффектами и парящими эффектами, чтобы сделать кнопки появляться, согласуясь с вашей общей эстетикой.
Кроме того, Beaver Builder гарантирует, что CTA реагируют и хорошо работают на разных устройствах, что обеспечивает беспрепятственное участие для всех пользователей. Регулярно просматривайте размещение и производительность ваших CTA, чтобы убедиться, что они управляют желаемыми результатами.
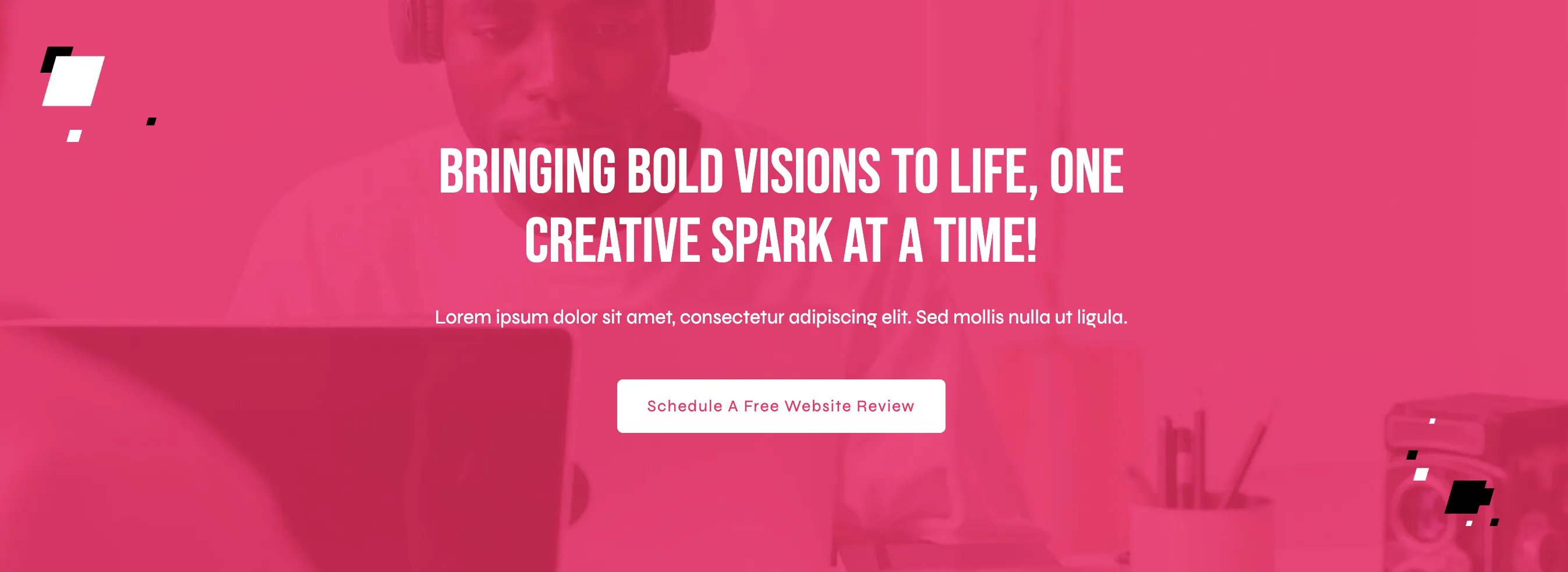
Фоны могут добавить глубину и визуальный интерес к вашему дизайну. С помощью Beaver Builder вы можете выбрать из сплошных цветов, градиентов или высококачественных изображений для улучшения рядов и колонн. Добавление наложений гарантирует, что текст остается читабельным на фоне занятых:

Например, примените полупрозрачное мрачное наложение на фоновое изображение, чтобы улучшить видимость текста, не теряя воздействия изображения. Градиенты - это еще один вариант, который может создать динамичный и стильный вид. Экспериментируйте с различными комбинациями, чтобы найти то, что лучше всего подходит для вашего сайта.
Дизайн веб -сайта - это постоянный процесс. A/B -тестирование позволяет сравнивать различные макеты, цвета и CTA, чтобы увидеть, что лучше всего резонирует с вашей аудиторией. Гибкие модули Beaver Builder позволяют легко реализовать и тестировать вариации.
Плагин AB Split Test улучшает этот процесс, позволяя вам создавать и управлять пользовательскими тестами непосредственно в области администратора WordPress. С помощью интуитивно понятного интерфейса вы можете использовать выделенные элементы панели панели или теги для конкретных элементов на странице для тестирования непосредственно в Beaver Builder:

Эта бесшовная интеграция гарантирует, что оптимизация вашего сайта будет простой и не прерывает ваш рабочий процесс. Регулярное проведение A/B -тестов позволяет вашему сайту адаптироваться и улучшаться, постоянно удовлетворяя развивающиеся потребности вашей аудитории.
Улучшение макета вашего сайта не всегда требует полного капитального ремонта. Сосредоточив внимание на этих управляемых, но эффективных настройках, вы можете повысить пользовательский опыт, улучшить функциональность и повысить вовлечение. Каждая из этих корректировок-будь то тонкая настройка вашего расстояния, оптимизация для мобильных устройств или использует A/B-тестирование-осуществляет более отточенный и профессиональный сайт.
Beaver Builder предоставляет инструменты, необходимые для облегчения этих изменений. Независимо от того, являетесь ли вы опытным дизайнером или новичком, эти советы доступны и действуют, что позволяет вам создать веб -сайт, который выделяется.
Оставьте комментарий отменить ответ