Как улучшить доступность WordPress
Опубликовано: 2022-03-01Вы работаете над улучшением доступности вашего сайта WordPress? Вы пришли в нужное место. Мы понимаем, что улучшить доступность вашего сайта может быть довольно сложно, поскольку необходимо учитывать множество факторов. Но не волнуйтесь! Мы тебя прикрыли. В этой статье мы покажем вам, как улучшить доступность WordPress.
Но прежде чем мы углубимся в это, давайте лучше поймем, что означает доступный сайт? И почему необходимо улучшить доступность вашего сайта? Давайте посмотрим.
Что такое доступный сайт?
Концепция веб-доступности была введена для того, чтобы люди с ограниченными возможностями могли взаимодействовать с Интернетом . С момента появления Интернета мало внимания уделялось тому, чтобы сделать Интернет доступным для людей с ограниченными возможностями. Люди с ограниченными возможностями часто сталкивались с большими трудностями при взаимодействии с Интернетом до такой степени, что в некоторых случаях это делало Интернет для них бесполезным.
Чтобы решить проблемы, с которыми сталкиваются сообщества инвалидов, люди из Консорциума World Wide Web (W3C) представили концепцию веб-доступности. Доступный веб-сайт разработан таким образом, чтобы позволить людям с любой формой инвалидности воспринимать, понимать, перемещаться, взаимодействовать и вносить свой вклад в сеть — W3C . Они установили набор рекомендаций по доступности веб-сайтов, Рекомендации по доступности веб-контента (WCAG) .
Все веб-сайты в Интернете должны соответствовать WCAG 2.1 как минимум на уровне A. Итак, давайте теперь погрузимся немного глубже и поймем, почему вам нужно улучшить доступность вашего сайта.
Зачем улучшать доступность вашего сайта WordPress?
По данным CDC (Центра по контролю и профилактике заболеваний), каждый четвертый взрослый в США имеет ту или иную форму серьезной инвалидности, что составляет примерно 61 миллион человек только в США. Представьте себе такую огромную часть нашего населения, неспособную полноценно взаимодействовать с миром.
Поэтому мы обязаны обеспечить доступность наших систем для людей с ограниченными возможностями при разработке веб-сайта. Как веб-дизайнер, ваша цель должна состоять в том, чтобы спроектировать сеть таким образом, чтобы люди с ограниченными возможностями могли воспринимать, понимать, перемещаться, взаимодействовать и вносить свой вклад в сеть — W3C.
Помимо этической и моральной ответственности, доступность Интернета теперь также является юридическим вопросом. Чтобы помочь сообществу инвалидов, ADA (Закон об американцах с ограниченными возможностями) обязал правительство, государственные или частные учреждения сделать свои услуги доступными для всех частей общества и запрещает дискриминацию по признаку инвалидности.
С тех пор как закон был принят, мы стали свидетелями огромного роста судебных исков о доступности веб-сайтов. Согласно отчету New York Law Journal , только в 2018 году было подано 2258 исков ADA о веб-доступности. Аналогичная тенденция сохранилась и в 2019 году, когда было подано около 2256 исков. Однако с тех пор компании стали серьезно относиться к доступности веб-сайтов, и теперь эта кривая, похоже, выравнивается.
Теперь мы поняли, почему улучшение доступности вашего сайта должно быть для вас проблемой. Итак, давайте перейдем к следующему шагу и посмотрим, как улучшить доступность WordPress.
Как улучшить доступность WordPress?
Веб-доступность — это больше, чем один инструмент или исправление одной кнопки. Чтобы улучшить доступность WordPress или веб-доступности в целом, вам необходимо учитывать различные типы ограничений и придумывать решения для каждого случая.
Одна из практик, которую вы можете сделать, — это имитировать инвалидность и наблюдать за препятствиями, с которыми вы сталкиваетесь. Затем внесите необходимые коррективы соответственно. Рассмотрим несколько примеров:
- Прекратите использовать мышь и попробуйте взаимодействовать с сайтом. Определите области, к которым у вас нет доступа или которые нуждаются в улучшении, чтобы обеспечить лучший доступ.
- Точно так же вы можете имитировать нарушение зрения, выключив экран и попытавшись перемещаться по сайту с помощью программы чтения с экрана. Проанализируйте свой опыт, определите области, которые нуждаются в улучшении, и внесите необходимые коррективы. Точно так же вы можете подражать другим формам инвалидности и определять области для улучшения.
Ниже мы составили список наиболее распространенных и важных мер, которые вы можете предпринять, чтобы улучшить доступность WordPress. Давайте посмотрим на каждый из них один за другим.
1. Улучшите доступность WordPress с помощью онлайн-сканирования
Первым шагом к улучшению доступности вашего сайта является определение областей, которые нуждаются в улучшении. Отличный способ сделать это — использовать онлайн-сканирование доступности, такое как accessiBe и WAVE (инструмент оценки веб-доступности) . Эти инструменты выполняют полное сканирование ваших веб-страниц и предоставляют отчет, определяющий области, которые соответствуют и не соответствуют рекомендациям по обеспечению доступности в Интернете. После того, как вы определили проблемы, вы вносите необходимые коррективы, чтобы исправить их.
Использовать эти инструменты довольно просто. Просто перейдите на их домашнюю страницу, введите URL-адрес вашего сайта в поле поиска и нажмите Enter.

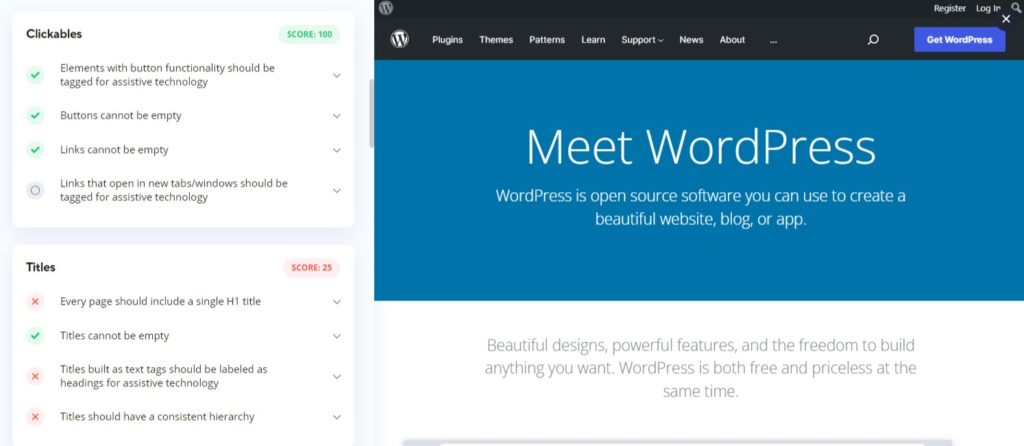
После этого им потребуется некоторое время, чтобы проанализировать вашу веб-страницу, а затем сгенерировать отчет на основе ее анализа. В случае с accessiBe вы увидите разбивку доступности вашей веб-страницы в левом разделе. Вы увидите подробный анализ своей веб-страницы, чтобы определить области, которые нуждаются в улучшении.

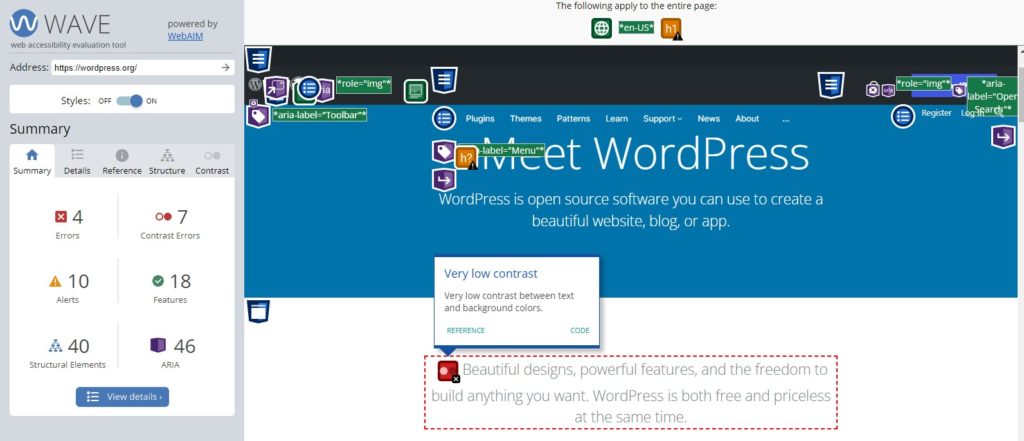
В случае WAVE вывод отличается тем, что WAVE отображает аннотированную версию вашей веб-страницы. Аннотированная версия выделяет все элементы страницы на основе их соответствия рекомендациям по обеспечению доступности в Интернете. Вы можете определить проблемы с доступностью по их цветным значкам, которые расширятся и дадут вам более подробную информацию, когда вы нажмете на них.

Смысл использования онлайн-сканирования веб-доступности заключается в том, чтобы определить области веб-страницы, которые нуждаются в улучшении доступности. Это даст вам отправную точку, чтобы вы могли предпринять соответствующие действия для улучшения доступности вашего сайта.
2. Темы с поддержкой специальных возможностей для улучшения доступности WordPress

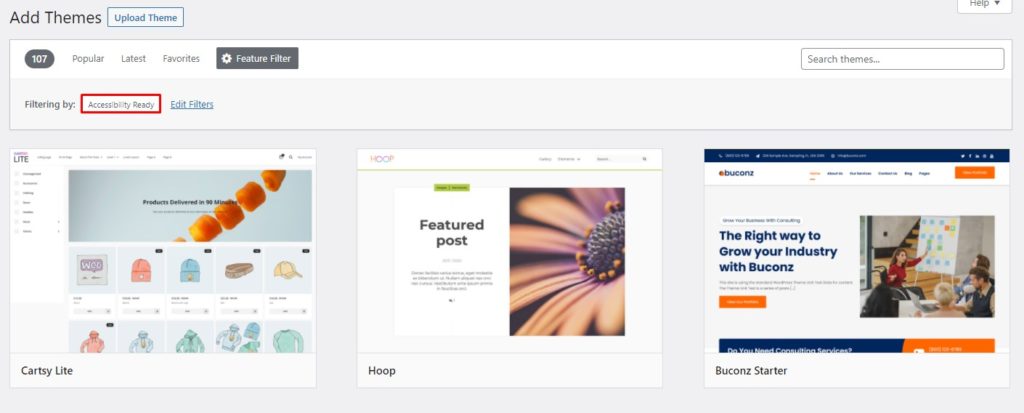
Использование тем с поддержкой специальных возможностей может пригодиться при улучшении доступности WordPress. WordPress установил ряд рекомендаций, которые должны быть выполнены, чтобы тема считалась готовой к доступности.
Темы с поддержкой специальных возможностей отличаются от обычных тем WordPress тем, что они разработаны с учетом рекомендаций по обеспечению доступности в Интернете. Таким образом, легче оптимизировать ваш сайт при работе с темой, поддерживающей специальные возможности, по сравнению с обычной темой.
При работе с темами, не поддерживающими специальные возможности, вы можете иногда сталкиваться с проблемами, когда тема не поддерживает некоторые функции специальных возможностей или что-то подобное. Такие случаи довольно сложно смягчить. Таким образом, наличие темы с поддержкой специальных возможностей чрезвычайно полезно, когда речь идет об улучшении доступности WordPress.
В настоящее время почти все популярные варианты темы WordPress, такие как Divi , GeneratePress и т. д., готовы к доступности. Таким образом, вы можете наслаждаться их обширными функциями, а также преимуществом доступности.
Помимо каталога тем WordPress по умолчанию, вы можете изучить сторонние магазины тем, такие как Theme Forest. У них также есть большой выбор тем WordPress, готовых к специальным возможностям.
3. Улучшите доступность WordPress с помощью плагинов
Помимо тем, готовых к доступности, плагины специальных возможностей WordPress — это быстрый способ улучшить доступность WordPress. Эти плагины специальных возможностей поставляются с набором функций для улучшения доступности вашего сайта.
Большинство этих инструментов предоставляют посетителям интерфейс специальных возможностей, содержащий различные элементы управления доступностью. Некоторые более продвинутые опции даже интегрируют искусственный интеллект, чтобы лучше анализировать ваш сайт и автоматически вносить необходимые корректировки для улучшения доступности вашего сайта.
Давайте посмотрим на некоторые из лучших плагинов для улучшения доступности WordPress.
3.1. Веб-доступность от accessiBe

Веб-доступность от accessiBe — это один из лучших вариантов, когда речь идет об улучшении доступности WordPress. Плагин предоставляет интерфейс доступности и мощное приложение AI, которое анализирует и автоматически выполняет необходимые настройки доступности.
Начиная с интерфейса специальных возможностей, он предоставляет инструменты для настройки интерфейса сайта для улучшения читабельности. Он позволяет пользователям изменять размер шрифта, регулировать цветовой контраст, приостанавливать GIF-файлы, использовать экранную клавиатуру и многое другое. Кроме того, он поставляется со встроенным словарем, который может пригодиться.
Изюминкой плагина является его мощное приложение на основе искусственного интеллекта, которое выполняет глубокий анализ веб-сайта и автоматически вносит необходимые корректировки на уровне кода. Эти улучшения делают ваш сайт удобным для навигации с помощью клавиатуры, программ чтения с экрана и т. д. за счет автоматического добавления замещающего текста изображения, атрибутов арии и т. д.
Более того, плагин сканирует ваш сайт каждые 24 часа на наличие новых дополнений или изменений на сайте и выполняет необходимые корректировки. С помощью этого плагина вы можете добиться соответствия специальных возможностей стандарту WCAG 2.1 на уровне AA и даже AAA для некоторых компонентов.
Функции
- Соответствие WCAG, ADA и другим рекомендациям по доступности веб-сайтов.
- Многофункциональный интерфейс специальных возможностей
- Мощное приложение искусственного интеллекта для анализа и улучшения доступности вашего сайта.
- Сканирует веб-сайт каждые 24 часа, чтобы сайт автоматически соответствовал любым новым дополнениям к вашему веб-сайту.
- Настраивается в соответствии с языком дизайна вашего сайта
Цены
accessiBe — это плагин премиум-класса, и он немного дороже. Самый дешевый премиальный план начинается с 490 долларов в год . Но есть 7-дневный пробный период, поэтому вы можете попробовать плагин, прежде чем вкладывать средства.
3.2. Доступность через UserWay

Доступность от UserWay — один из самых популярных плагинов доступности для WordPress. Этот плагин предлагает широкий спектр улучшений специальных возможностей и обеспечивает полное соответствие WCAG и ADA , что может изменить правила игры. Как и accessiBe, он поставляется с приложением на основе искусственного интеллекта и многофункциональным виджетом специальных возможностей.
Мощное приложение для обеспечения соответствия требованиям ИИ сканирует и анализирует весь код вашего сайта на предмет нарушений принципов доступности. Основываясь на этом анализе, он предпринимает корректирующие действия для автоматического решения проблем доступности с навигацией с помощью клавиатуры, отсутствующими атрибутами alt для изображений, неработающими ссылками и т. д. Он также имеет впечатляющую программу чтения с экрана, доступные формы и всплывающие окна, доступные цены для электронной коммерции и многое другое. .
Помимо приложения AI, плагин поставляется с многофункциональным виджетом специальных возможностей. Используя виджет, пользователи могут настроить размер шрифта, цветовой контраст, интервал между шрифтами, интервал между текстом и т. д., и даже включить шрифт дислексии. Средство чтения с экрана, включенное в виджет, просто великолепно и творит чудеса, улучшая читаемость контента.
И последнее, но не менее важное: виджет легко настраивается, и вы можете изменить его, чтобы он соответствовал внешнему виду вашего веб-сайта.
Функции
- Полное соответствие WCAG и ADA
- Мощное приложение для обеспечения соответствия требованиям ИИ, которое автоматически анализирует и устраняет проблемы доступности на уровне кода.
- Виджет специальных возможностей со всеми необходимыми функциями, такими как изменение размера шрифта, межстрочный интервал, контрастность, выделение ссылок и многое другое.
- Впечатляющая программа для чтения с экрана
- Разборчивые и дружественные к дислексии шрифты
Цены
Этот плагин поставляется в бесплатной и премиальной версиях. Премиум-планы начинаются с 49 долларов в месяц или 490 долларов в год. Вы также можете воспользоваться 10-дневной бесплатной пробной версией , прежде чем делать инвестиции.
3.3. Доступность в один клик


Доступность в один клик — еще один отличный инструмент для улучшения доступности WordPress. Плагин поставляется с несколькими функциями доступности. Хотя он не поставляется с мощной системой искусственного интеллекта предыдущих плагинов, это отличная альтернатива, если вам не нравится, когда плагин возится с кодом вашего сайта.
Как и любой другой плагин специальных возможностей, Once Click Accessibility поставляется с многофункциональным виджетом специальных возможностей. Виджет поставляется со всеми необходимыми функциями специальных возможностей, такими как изменение размера шрифта, улучшение контрастности, оттенки серого, читаемые шрифты, подчеркивание ссылок, ссылка на карту сайта и многое другое.
Помимо инструментов виджета, он предлагает другие специальные возможности, такие как пропуск ссылок, контуры фокуса, удаление целевых атрибутов из ссылок и многое другое. Кроме того, плагин обеспечивает максимальную настраиваемость. Таким образом, вы можете настроить виджет доступности с помощью настройщика темы и подобрать язык дизайна вашего сайта.
Функции
- Многофункциональный виджет специальных возможностей с такими функциями, как настройка шрифта, выделение ссылок, улучшение контрастности, оттенки серого и т. д.
- Функции специальных возможностей, такие как пропуск ссылок, контуры фокуса, удаление целевого атрибута из ссылок и т. д.
- Настраивается в соответствии с внешним видом вашего веб-сайта и интегрируется в настройщик тем.
- Легко настроить всего за несколько простых шагов
Цены
Доступность после клика — это бесплатный плагин. Таким образом, он может стать отличной альтернативой двум другим плагинам из нашего списка. Хотя это экономит деньги, оно проигрывает функциям искусственного интеллекта, что является компромиссом, на который вы должны пойти.
4. Дополнительные советы по улучшению доступности WordPress
Помимо онлайн-сканирования доступности и использования готовых к доступности тем и плагинов, есть несколько других основных рекомендаций, за которыми вы должны следить, чтобы улучшить доступность WordPress. Следующие шаги являются довольно простыми, но крайне важными, поскольку они оказывают огромное влияние на доступность вашего сайта. Итак, давайте углубимся в это.
Структура
Чтобы улучшить доступность WordPress, обязательно структурируйте свой контент в правильном логическом порядке. Всегда используйте правильные теги заголовков для структурирования контента. Например, h1 обычно зарезервирован для заголовка страницы или поста и не должен использоваться дважды на одной странице.
Вы можете структурировать остальную часть страницы, используя уровни заголовков от h2 до h6 . Убедитесь, что содержимое соответствует логической иерархии, например, h3 должен быть вложен в h2 , h4 должен быть вложен в h3 и так далее. Если в какой-то момент вам понадобится уровень заголовка ниже h6 , рассмотрите возможность реструктуризации вашего контента, так как это указывает на то, что контент плохо структурирован.
Хорошо структурированный контент не только легче воспринимается, но и необходим для навигации. Это особенно полезно для программ чтения с экрана, поскольку легче выбрать контент с хорошо структурированного сайта, чем с сайта с беспорядочной структурой контента.
Доступный шрифт и размер шрифта
Хотя большинству пользователей будет легко взаимодействовать с вашим сайтом независимо от шрифта, людям с ограниченными возможностями это может показаться сложным. Людям с дефектом зрения ваш стилизованный шрифт может быть трудно читать или отличать символы друг от друга. Поэтому, выбирая шрифты для своего сайта, убедитесь, что они удобочитаемы для всех пользователей без каких-либо чрезмерно стилизованных шрифтов.
Помимо разборчивости шрифта, размер текста является еще одним фактором, который играет большую роль в удобочитаемости вашего контента. Людям с нарушениями зрения очень трудно читать мелкий текст. Поэтому по возможности избегайте использования мелкого текста на своем сайте. Всегда используйте шрифт приличного размера.
Однако лучшей стратегией является предоставление вашим пользователям возможности изменять размер текста и шрифт в соответствии с их требованиями. Для достижения этой функциональности существует несколько плагинов доступности WordPress. Некоторые из них мы уже обсуждали выше, но вы также можете посетить наше руководство, чтобы найти дополнительные варианты плагинов специальных возможностей WordPress.
Изображения с замещающим текстом
Альтернативный текст изображения — это краткое описание изображения. В тех случаях, когда Интернет не может загрузить изображение из-за медленного соединения, отображается замещающий текст изображения, чтобы описать изображение для пользователей.
Тем не менее, альтернативный текст изображения теперь стал еще более важным, поскольку он используется программами чтения с экрана для зачитывания описания изображения людям с нарушениями зрения. Поскольку они не могут видеть изображение, программы чтения с экрана являются их единственным источником информации о том, что отображается на веб-странице.
Поэтому всегда пишите осмысленный и описательный замещающий текст изображения, чтобы дать читателю четкое представление о том, что вы собираетесь показывать на экране. Альтернативный текст можно использовать на кнопках, ссылках, изображениях и т. д. Убедитесь, что используете его правильно.
Доступность мультимедиа
Как и изображения, мультимедиа, например аудио и видео, также должны быть доступны для всех. В то время как люди с ослабленным зрением не могут видеть содержание видео, люди с нарушениями слуха не могут слышать какой-либо звук.
Чтобы учесть людей с нарушениями зрения, вы можете добавить аудиоописания для тех частей, которые нуждаются в объяснении, таких как изображения, жесты, язык тела, элементы управления громкостью и воспроизведением и т. д.
Для людей с нарушениями слуха вы можете предоставить текстовые подписи или стенограммы, чтобы они могли понять содержание видео или аудио. Незначительные корректировки, подобные этим, могут сделать мультимедиа приятным для обеих категорий людей, слабовидящих или слабослышащих.
Цвет и контраст
Цвет и контраст играют ключевую роль в удобочитаемости контента на веб-сайте. Чем выше контраст, тем лучше читаемость и наоборот.
Меньший контраст между фоном и текстом, например, зеленый текст на красном фоне затрудняет чтение. В то время как черный текст на белом фоне считается лучшим для удобочитаемости.
Однако вы также можете использовать другие высококонтрастные комбинации, например, желтый текст на синем фоне и т. д. Просто убедитесь, что контрастность достаточна для того, чтобы отличить текст от фона. Во-вторых, избегайте использования тонких шрифтов, особенно на цветном фоне, так как становится трудно различать символы, что затрудняет чтение.
Клавиатурная навигация
Еще одна вещь, которую вы можете сделать для улучшения доступности WordPress, — это убедиться, что весь ваш сайт доступен для навигации только с помощью клавиатуры. Слепые или слабовидящие люди не могут пользоваться мышью, поскольку это устройство с визуальным управлением. Однако они используют специальные типы клавиатур с выпуклыми буквами и символами, которые позволяют им взаимодействовать с компьютерами.
Таким образом, все элементы на вашем сайте должны быть доступны с помощью клавиатуры только для слабовидящих пользователей, чей основной способ взаимодействия с Интернетом — клавиатура. Все части вашего сайта, например, выпадающие меню, формы, кнопки призыва к действию, диалоговые окна, виджеты и т. д., должны быть доступны через клавиатуру.
Минимизируйте использование таблиц
Таблицы долгое время были отличным инструментом для организации веб-страницы в виде строк и столбцов. Однако программам чтения с экрана трудно читать такой контент осмысленным для пользователя способом.
Обычно то, как мы, люди, читаем таблицу, следует более визуальному порядку, чем чтение ее строка за строкой или столбец за столбцом. Это также во многом зависит от типа контента и способа его распространения.
Однако программы чтения с экрана не настолько умны. Они могут читать только табличные данные, построчно или столбец за столбцом, что в большинстве случаев не лучший подход. У программ чтения с экрана нет механизма, который мог бы понять визуальный порядок, которому следует человек, и придерживаться его.
Поэтому всегда рекомендуется максимально минимизировать использование таблиц и использовать их только в случае необходимости. По возможности используйте CSS для структурирования контента в виде разделов и столбцов. И если вы должны использовать таблицы по какой-либо причине, обязательно дайте соответствующие метки каждому элементу данных, чтобы сделать их значимыми при озвучивании программами чтения с экрана.
Активируйте специальные возможности в Mac и Windows
Выше мы видели несколько способов улучшить доступность WordPress. Давайте теперь отвлечемся от WordPress и посмотрим на специальные возможности, предоставляемые двумя самыми популярными операционными системами, Windows и macOS. Давайте погрузимся.
Доступность — Mac
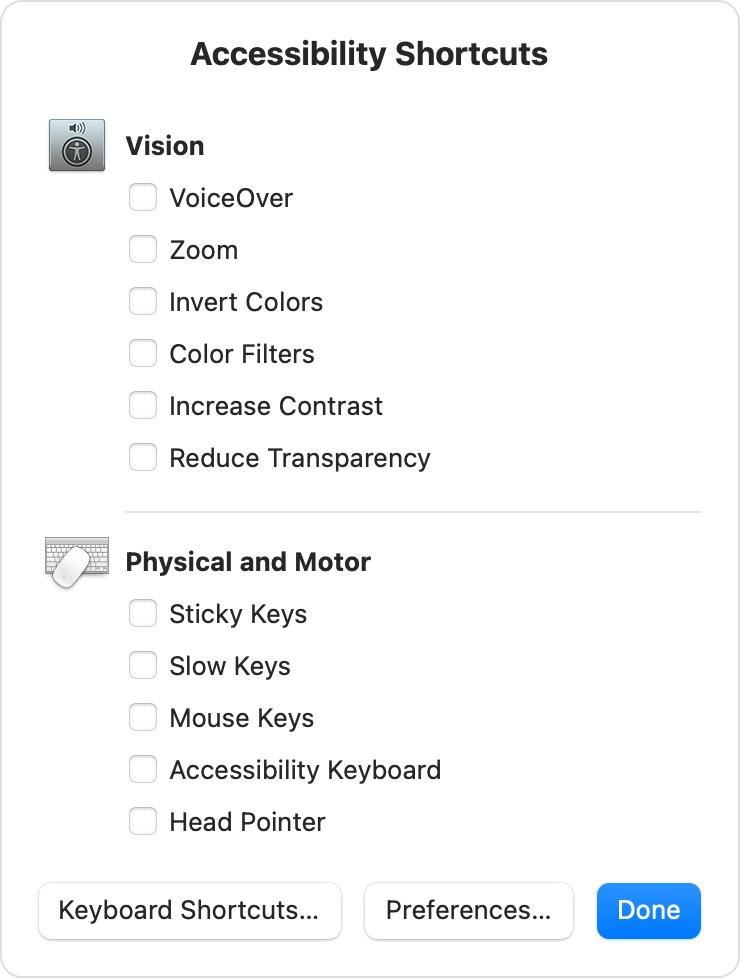
В macOS есть несколько ярлыков специальных возможностей, которые помогают людям с ограниченными возможностями лучше ориентироваться в системе. Эти специальные возможности также помогают пользователю при взаимодействии с Интернетом. Доступ к ярлыкам специальных возможностей macOS можно получить через меню «Специальные возможности» в приложении « Настройки » или с помощью сочетания клавиш Option ( ⌥), Command ( ⌘) и F5, нажатых вместе.

macOS делит ярлыки специальных возможностей на две части: зрение и физическое или моторное. Раздел «Зрение» предлагает функции, связанные с нарушениями зрения. Список сочетаний клавиш включает озвучку, масштабирование, инвертирование цветов, цветовые фильтры, контрастность и уменьшение прозрачности.
Аналогичным образом, раздел физической и двигательной доступности содержит такие функции, как залипание клавиш, медленные клавиши, клавиши мыши, клавиатура специальных возможностей и т. д.
С помощью этих специальных возможностей пользователи с нарушениями моторики и зрения могут лучше взаимодействовать со своими компьютерами и пользоваться Интернетом.
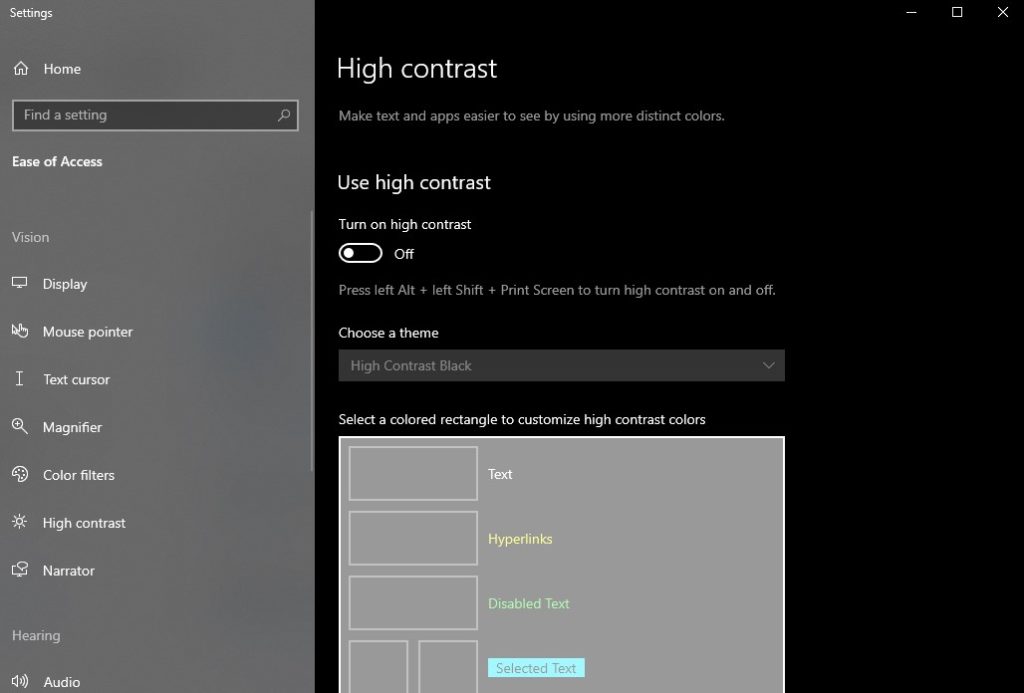
Простота доступа — Windows
Подобно ярлыкам специальных возможностей в macOS, Windows предоставляет свой набор функций специальных возможностей под названием « Простота доступа». Чтобы получить доступ к меню настроек специальных возможностей, нажмите кнопку «Пуск» и перейдите в « Настройки» > «Специальные возможности» , где представлены все настройки специальных возможностей.

По сравнению с macOS Windows предлагает расширенный набор специальных возможностей. В Windows у пользователей есть лупа для увеличения текста, режим высокой контрастности для лучшей читаемости и многое другое. Что касается использования клавиатуры, есть залипающие клавиши, клавиши фильтра, клавиши-переключатели и экранная клавиатура. Для мыши вы можете изменить размер указателя или включить клавиши мыши, чтобы использовать клавиатуру для управления мышью.
Более того, в Windows есть полнофункциональная программа для чтения с экрана, которая называется диктором. Некоторые из часто используемых специальных возможностей, такие как рассказчик, лупа, экранная клавиатура и некоторые другие, также предоставляются на экране входа для быстрого доступа.
Вывод
В общем, наличие сети, доступной для всех частей нашего сообщества, имеет важное значение в современном мире. Мы обязаны при разработке систем учитывать людей с различными ограниченными возможностями, чтобы они также могли стать полноценными членами общества. Помимо моральной ответственности, доступность Интернета теперь является юридическим вопросом со всеми действующими законами.
В этой статье мы обсудили несколько способов улучшить доступность WordPress. Первый шаг — провести анализ сайта с помощью онлайн-инструментов, таких как accessiBe или WAVE , и определить области, которые нуждаются в улучшении доступности.
После того, как вы определили области для улучшения, вы можете настроить их либо вручную, либо с помощью плагина специальных возможностей WordPress. Точно так же использование готовых к доступности тем также помогает с доступностью сайта, поскольку они созданы в соответствии с рекомендациями по доступности в Интернете и легкой оптимизацией.
Кроме того, убедитесь, что ваш контент также хорошо структурирован с оптимальными цветами и контрастностью, оптимизированными изображениями и мультимедиа, навигацией с помощью клавиатуры и минимальным количеством таблиц, чтобы повысить доступность.
Наконец, мы кратко рассмотрели некоторые специальные возможности популярных операционных систем macOS и Windows . Они поставляются с основными ярлыками специальных возможностей, которые позволяют людям с ограниченными возможностями взаимодействовать с операционной системой. Если вы хотите еще больше улучшить доступность своего веб-сайта или какой-либо конкретной его страницы, например страницы оформления заказа, вы можете оптимизировать страницу с помощью таких плагинов, как Direct Checkout для WooCommerce и WooCommerce Checkout Manager.
Думали ли вы об улучшении доступности вашего WordPress раньше? Какие недостатки вы обнаружили, и как вы их исправили? Сообщите нам о своем опыте в комментариях ниже.
Между тем, вот еще несколько сообщений, которые помогут вам улучшить ваш сайт WordPress:
- Как обновить тему WordPress
- Исправление проблемы с загрузкой панели управления WordPress
- Как создать временный логин WordPress: 3 метода
