Как улучшить скорость сайта WordPress на мобильных и настольных компьютерах
Опубликовано: 2023-11-21Медленные веб-сайты причиняют боль — и не только тогда, когда вы ждете загрузки рецепта, одновременно балансируя между кипящей кастрюлей и голодным малышом.
Если у вас есть сайт WordPress или вы отвечаете за его управление, медленный сайт может помешать вашим целям. Посетители устанут ждать загрузки страниц и покинут ваш сайт, не совершив покупки или не задав вопрос, и могут не вернуться, чтобы дать вам второй шанс.
Но если вы устали от плохой работы, не все так мрачно и обречено. Вам не нужно быть экспертом в веб-разработке, чтобы ваш сайт WordPress работал быстрее. Вам не нужны часы дополнительного времени или одобрение огромного бюджета со стороны руководства.
Существует множество стратегий оптимизации, которые легко реализовать и которые очень эффективны! И во многих случаях вы можете установить плагин WordPress, чтобы выполнить большую часть работы.
Ниже мы рассмотрим основные причины медленной работы веб-сайтов WordPress и обсудим важность определения приоритета скорости страницы для посетителей с мобильных устройств. Затем мы покажем вам, как измерить скорость вашего сайта WordPress, и проведем вас через 22-шаговое руководство по ее улучшению.
Распространенные причины медленной скорости сайта WordPress
Есть много причин, по которым веб-сайт WordPress может работать медленно. Иногда это просто проблема с Интернетом или плохое соединение.
Но проблема может быть связана и с самим сайтом. Некоторые распространенные причины медленной загрузки включают в себя:
- Некачественный хостинг
- Наличие слишком большого количества плагинов WordPress на вашем сайте
- Изображения, которые не оптимизированы
- Раздутая тема или плагин
Иногда это сочетание нескольких факторов, таких как большие файлы изображений и перегруженный сервер. К счастью, большинство инструментов тестирования скорости веб-сайта могут помочь вам определить основную причину. Таким образом, вы сможете предпринять необходимые шаги для ускорения вашего сайта WordPress.
Почему вам нужно уделять приоритетное внимание скорости мобильного сайта
Работая над эффективностью вашего сайта, важно помнить, что большинство людей посещают ваши страницы со своих мобильных телефонов. Фактически, более 60 процентов пользователей Интернета во всем мире просматривают Интернет с помощью мобильных устройств.
Поисковые системы заинтересованы в отправке своих посетителей на надежные веб-сайты, поэтому они внимательно следят за проблемами производительности. По данным Google, загрузка средней мобильной веб-страницы занимает 8,6 секунды. Но если вы хотите добиться успеха, вам нужно, чтобы мобильная версия вашего сайта WordPress загружалась намного быстрее.
Исследования Google показывают, что показатель отказов увеличивается на 32 процента, когда время загрузки страницы увеличивается с одной до трех секунд. Это означает, что многие люди, которые посещают ваш сайт с помощью мобильного телефона, уйдут, если загрузка займет больше времени.
Приоритизация скорости мобильного сайта еще более важна, если у вас есть интернет-магазин. В 2023 году продажи через мобильную электронную коммерцию составили 60 процентов всех онлайн-покупок во всем мире. Это показывает, что все больше и больше людей используют свои мобильные телефоны для совершения покупок.
Имея это в виду, вам нужно убедиться, что ваш мобильный сайт обеспечивает удобство покупок. В идеале страницы вашего продукта должны загружаться менее чем за три секунды, даже если они содержат много изображений.
Аналогичным образом, если у вас есть блог или бизнес-сайт, вам нужно обеспечить удобство использования для посетителей с мобильных устройств. Если ваши сообщения или страницы загружаются долго, многие посетители, скорее всего, покинут ваш сайт, не проверив ваш контент. Это может привести к снижению количества просмотров, кликов, продаж и количества отправленных форм.
Начните с сравнительного анализа вашего сайта
Прежде чем приступить к оптимизации вашего сайта, вам нужно установить контрольный показатель его текущей производительности. Это означает запуск теста скорости страницы веб-сайта.
Это полезно, поскольку дает четкое представление о том, сколько работы требуется вашему сайту. Кроме того, это поможет вам оценить прогресс по мере выполнения работы.
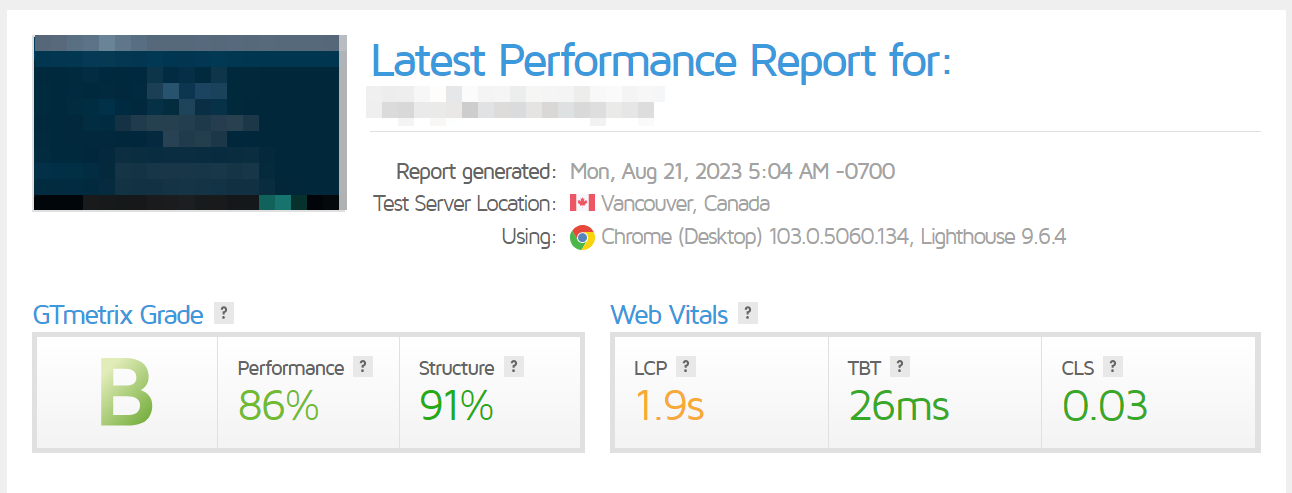
Вы можете использовать несколько инструментов, включая GTMetrix. Это объединяет результаты двух других инструментов тестирования скорости: YSlow и Google PageSpeed Insights.
После того, как вы введете свой URL-адрес, GTMetrix проведет тест и предоставит отчет о производительности с общей оценкой.

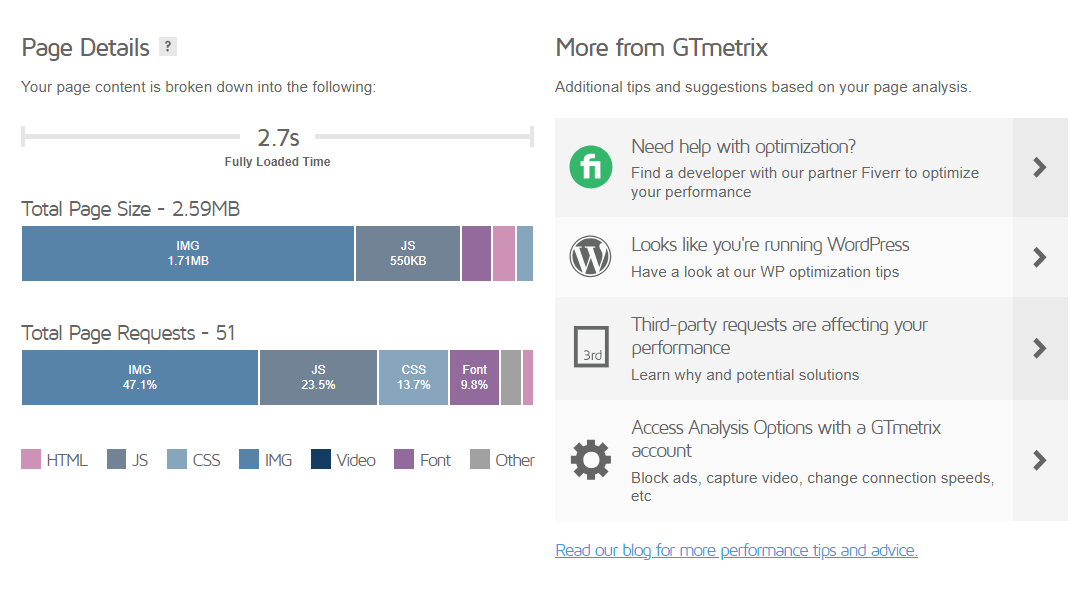
Он также показывает, сколько времени требуется вашему сайту для полной загрузки, общий размер страницы и количество запросов, а также другую важную информацию.

Вам нужно будет сделать копию этого отчета или записать все ключевые показатели. Таким образом, когда вы снова запустите тест после выполнения шагов, описанных в этом руководстве, вы сможете увидеть разницу в результатах.
Как улучшить скорость сайта на WordPress (22 шага)
Теперь, когда вы знаете, как измерить скорость страницы, давайте рассмотрим наиболее эффективный способ ее улучшения. Вот 22-шаговое руководство по ускорению веб-сайта:
1. Выберите быстрого SSD-хостинга.
Как упоминалось ранее, причиной медленной работы вашего сайта может быть ваш хостинг-провайдер. Этот сценарий более вероятен, если вы выбрали план начального уровня. В этом случае, возможно, пришло время перейти на более продвинутый план или вообще сменить хостинг.
Чтобы настроить ваш сайт на оптимальное время загрузки, вам следует поискать компанию, предлагающую быстрый SSD-хостинг. SSD означает «твердотельный накопитель» (где «накопитель» — это сокращение от «дисковод»).
Твердотельные диски, как правило, более надежны, чем жесткие диски (HDD). Кроме того, SSD-хостинг обеспечивает меньшую задержку. Это означает, что он может быстрее доставлять ваш контент посетителям.
Большинство авторитетных веб-хостов предлагают SSD-хостинг. Тем не менее, вам придется потратить время на поиски вариантов, чтобы найти план, соответствующий вашим потребностям и бюджету.
2. Используйте последнюю версию PHP.
PHP — один из языков программирования, на котором построен WordPress. Разработчики часто выпускают новые версии PHP, чтобы ускорить работу программного обеспечения и повысить производительность.
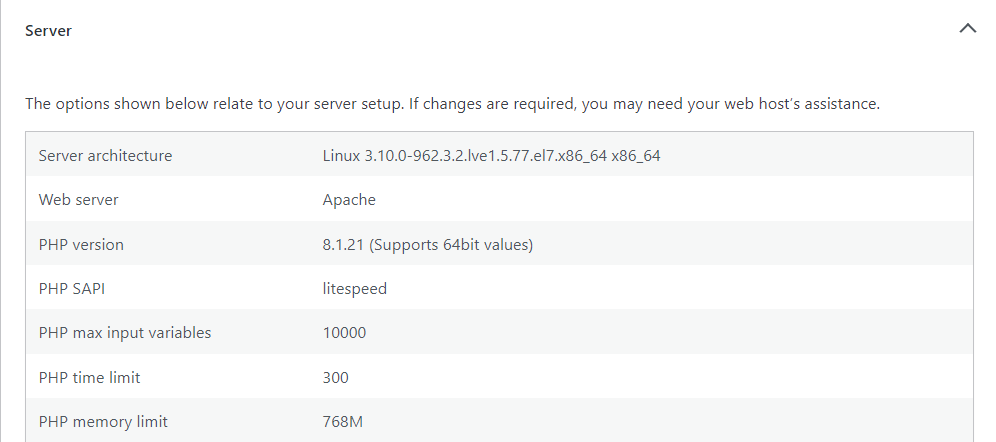
Если ваш сайт WordPress работает на более старой версии PHP, у вас может возникнуть медленная загрузка. Вы можете проверить, какую версию он использует, перейдя на панели управления WordPress в раздел «Инструменты» → «Состояние сайта» → «Информация» и выбрав вкладку «Сервер» .

WordPress рекомендует использовать версию 7.4 или выше. На момент написания последняя версия — 8.2.
Также важно отметить, что многие хостинг-провайдеры автоматически обновляют ваш сайт до последней версии PHP. Некоторые даже позволяют переключать версии из вашей учетной записи хостинга, а это значит, что это быстрый способ ускорить WordPress.
3. Используйте легкую тему
Далее вам нужно убедиться, что вы используете облегченную тему. Хотя сложные темы WordPress с множеством функций и инструментов могут показаться лучшим выбором для выделения вашего сайта, они могут излишне замедлить работу.
В идеале вам нужно выбрать тему блока, которая позволит вам использовать редактор сайтов WordPress.

Как вы, возможно, уже знаете, Редактор сайта позволяет настраивать тему и создавать макеты из блоков. Таким образом, вам не нужно будет использовать тему с множеством дополнительных функций и настраиваемых виджетов — вы можете просто использовать элементы, которые уже доступны в WordPress.
Таким образом, вы можете уменьшить количество неиспользуемых элементов дизайна и функций на вашем сайте. Это сделает ваши страницы легкими, что приведет к ускорению загрузки.
4. Установите плагин оптимизации скорости.
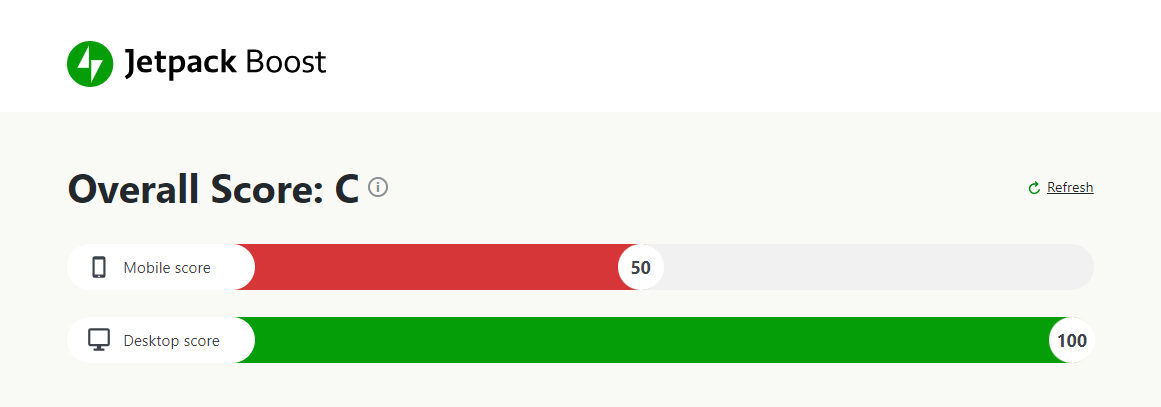
Использование плагина оптимизации скорости может помочь вам автоматизировать важные задачи, такие как отсрочка выполнения второстепенных сценариев. Jetpack Boost — это бесплатный инструмент, который позволяет вам повысить производительность вашего сайта с минимальными техническими знаниями.
Он также дает вам оценку производительности на мобильных и настольных устройствах.

С Jetpack Boost вы получаете доступ к нескольким полезным функциям, включая отложенную загрузку и оптимизацию CSS. Мы более подробно рассмотрим эти стратегии (и способы их реализации) позже в руководстве.
5. Установите плагин кеширования WordPress.
Кроме того, вам понадобится установить плагин кеширования WordPress. Кэширование — это процесс хранения статических версий ваших страниц в браузере посетителя.
Когда они повторно посещают ваш сайт, браузер может отображать сохраненный контент. Таким образом, ему не придется снова запрашивать информацию с веб-сервера, что поможет вашему сайту загружаться быстрее. Вы можете использовать такой плагин, как WP Super Cache, чтобы реализовать это на своем веб-сайте WordPress.
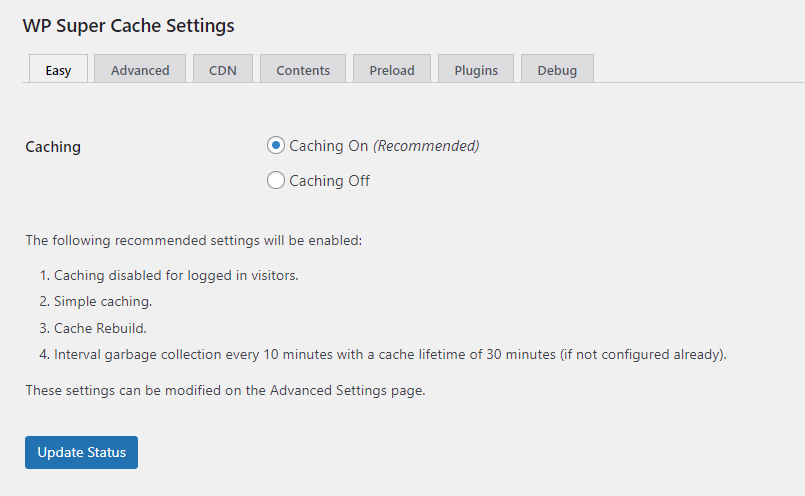
Этот бесплатный плагин WordPress будет автоматически обслуживать кэшированные файлы вашего сайта. После установки и активации перейдите в «Настройки» → «WP Super Cache» . Затем перейдите на вкладку «Просто» , выберите «Кэширование включено » и нажмите «Обновить статус» .

Если вы перейдете на вкладку «Дополнительно» , вы сможете настроить дополнительные параметры. Например, вы можете включить кеширование для всех посетителей или отключить его для вошедших в систему пользователей WordPress. Для оптимальной производительности вам следует выбрать рекомендуемые настройки.
6. Используйте сеть доставки контента
Сеть доставки контента (CDN) — это группа серверов, распределенных по всему миру. Когда кто-то посещает ваш веб-сайт, контент доставляется ему с сервера, ближайшего к его географическому местоположению. Это помогает уменьшить задержку, что приводит к ускорению загрузки.
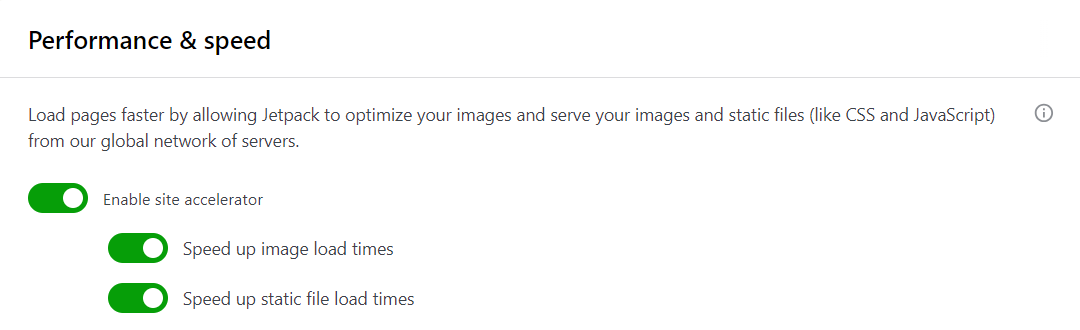
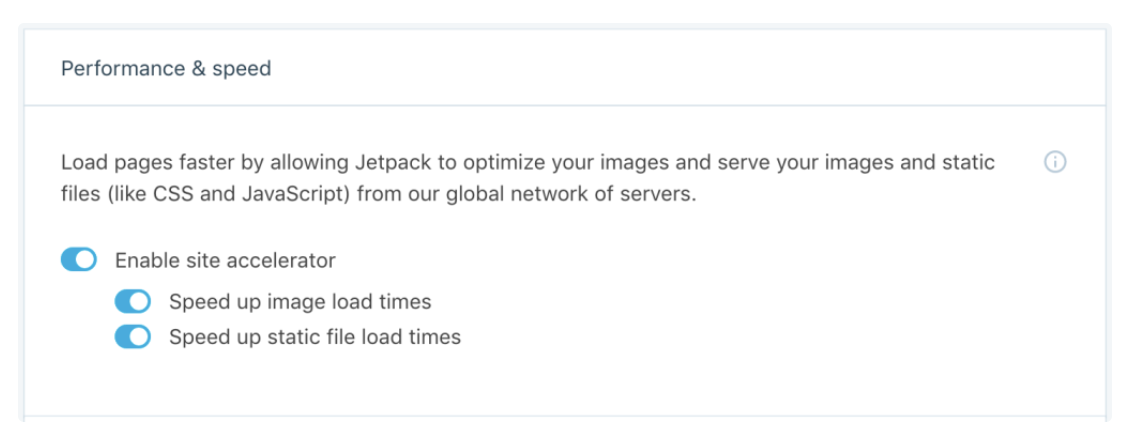
Jetpack Boost поставляется с CDN. Чтобы включить его, перейдите в Jetpack → Настройки и выберите «Производительность» . Затем прокрутите вниз до раздела «Производительность и скорость» и установите переключатель « Включить ускоритель сайта ».

Теперь Jetpack будет автоматически обслуживать ваши изображения и статические файлы из своей глобальной сети серверов.
7. Избегайте размещения видео напрямую
Видео может сделать ваш сайт более привлекательным, но каждый видеофайл, который вы загружаете в WordPress, добавит вашему сайту больше веса.
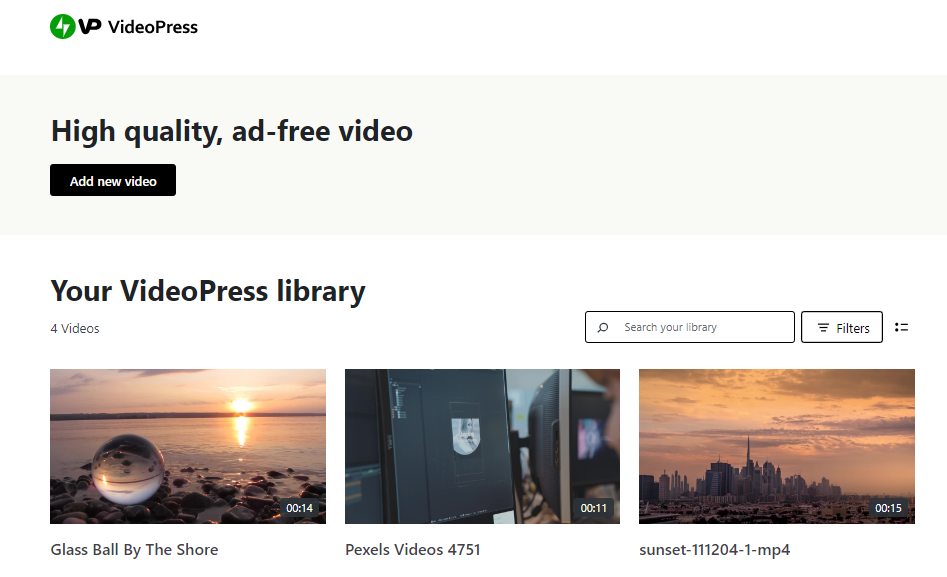
Лучшее решение — разместить ваши видео на сторонней платформе, а затем встроить их на свой сайт. Jetpack VideoPress позволяет размещать ваши видео на серверах WordPress.com мирового класса, а не на ваших собственных.

VideoPress использует глобальную CDN, поэтому ваши видео будут быстро загружаться для ваших посетителей, независимо от их местоположения. Кроме того, вы можете легко управлять всеми своими видео с централизованной панели управления.
8. Сжимайте и оптимизируйте изображения
Как и видео, изображения могут увеличить время загрузки, особенно если они не оптимизированы. Итак, если у вас веб-сайт с большим количеством мультимедиа, вам нужно сжать изображения, чтобы уменьшить их влияние на производительность WordPress.

Jetpack CDN имеет встроенный инструмент сжатия изображений, который использует технологию Photon для оптимизации изображений. Сначала он перекодирует каждое изображение в более легкий формат, а затем оптимизирует его в зависимости от конкретного устройства и размера экрана, который использует посетитель.
Лучшая часть? Установка очень проста, и инструмент совершенно бесплатен. Не зацикливайтесь на оптимизации изображений — она может существенно улучшить производительность сайта WordPress.
9. Реализуйте отложенную загрузку
Когда вы реализуете отложенную загрузку, ваши изображения будут загружаться, когда посетитель веб-сайта прокручивает страницу вниз. Например, если у вас есть фотография вашего последнего мероприятия по тимбилдингу, это изображение загрузится только после того, как посетитель достигнет этого конкретного места на странице.
Таким образом, отложенная загрузка может помочь повысить скорость сайта, поскольку браузеру не нужно запрашивать все изображения одновременно. В WordPress эта функция встроена и включена по умолчанию, но если вам нужен более детальный контроль, вы можете использовать плагин или включить отложенную загрузку вручную.
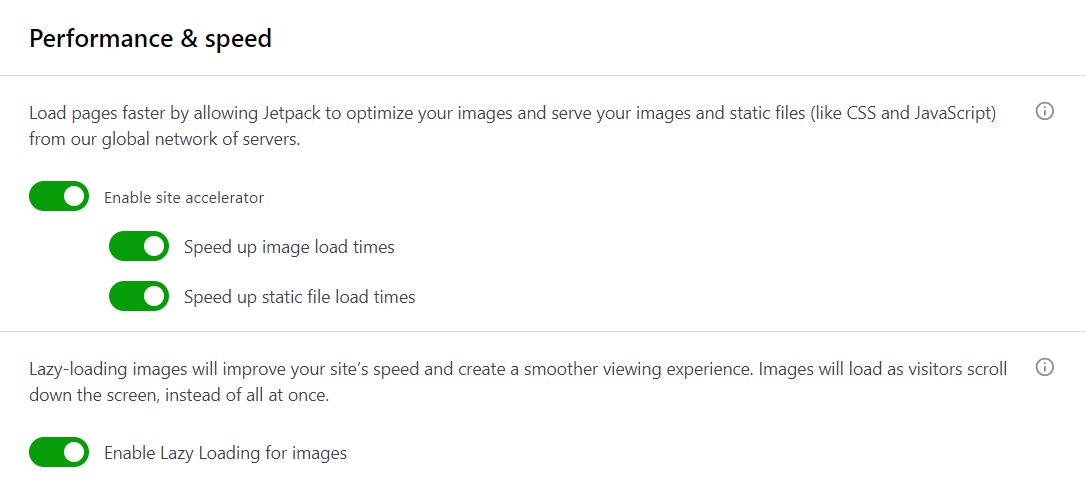
Например, Jetpack Boost включает отложенную загрузку. После установки инструмента просто перейдите в Jetpack → Настройки → Производительность и установите переключатель « Включить отложенную загрузку изображений» .

Вот и все — теперь ваш сайт должен быть более удобным для пользователей.
10. Оптимизируйте загрузку CSS
Каскадные таблицы стилей, или CSS, — это язык сценариев, определяющий стиль вашей страницы. Браузер должен загрузить файлы CSS, прежде чем он сможет показать страницу посетителю сайта. Если эти файлы слишком велики, загрузка страницы займет заметно больше времени.
Вы можете ускорить этот процесс, создав критический CSS, в котором приоритет отдается наиболее важным файлам CSS. Таким образом, браузер не будет зависать при загрузке ненужного CSS перед отображением контента.
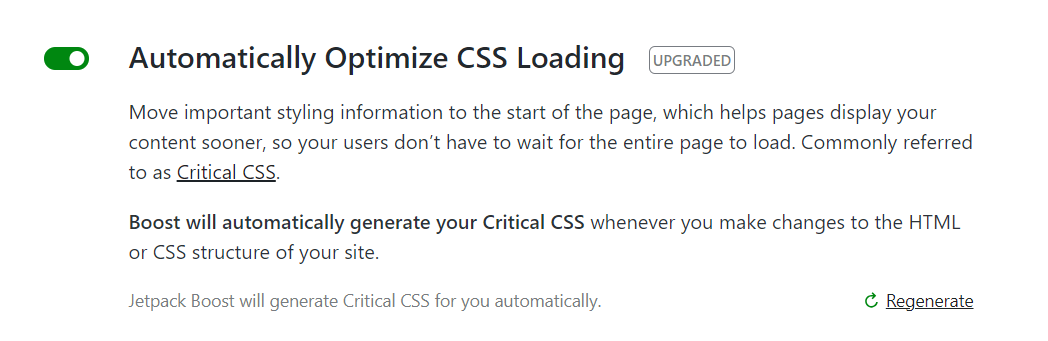
Jetpack Boost автоматизирует этот процесс за вас. Все, что вам нужно сделать, это включить настройки автоматической оптимизации загрузки CSS .

Теперь Jetpack Boost будет автоматически оптимизировать загрузку CSS каждый раз, когда вы вносите изменения в HTML или CSS на свой сайт.
11. Отложите второстепенный JavaScript
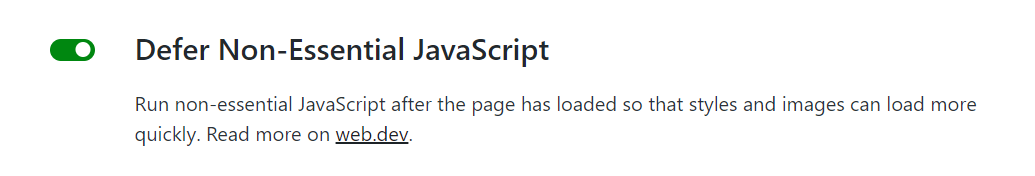
Еще один эффективный способ улучшить скорость вашего сайта WordPress — отложить второстепенный JavaScript. По сути, это означает задержку загрузки неважных скриптов.
Опять же, вы можете просто включить этот параметр в Jetpack Boost.

Необязательный JavaScript — это ресурс, блокирующий рендеринг, поскольку он препятствует рендерингу вашего контента. Отложив его до загрузки страницы, вы можете снизить нагрузку на сервер и тем самым сократить время загрузки.

12. Сократите время поиска DNS
DNS означает систему доменных имен (DNS) и представляет собой каталог, содержащий записи всех доменов и соответствующих им IP-адресов. Например, ваш домен может иметь вид Jetpack.com, а его IP-адрес может иметь вид 12.345.678.9.
Поиск DNS — это процесс преобразования доменного имени в IP-адрес. Когда пользователь Интернета вводит URL-адрес вашего сайта в браузере, браузер отправляет запрос DNS-преобразователю для получения IP-адреса. Без этого он не сможет отобразить ваш сайт.
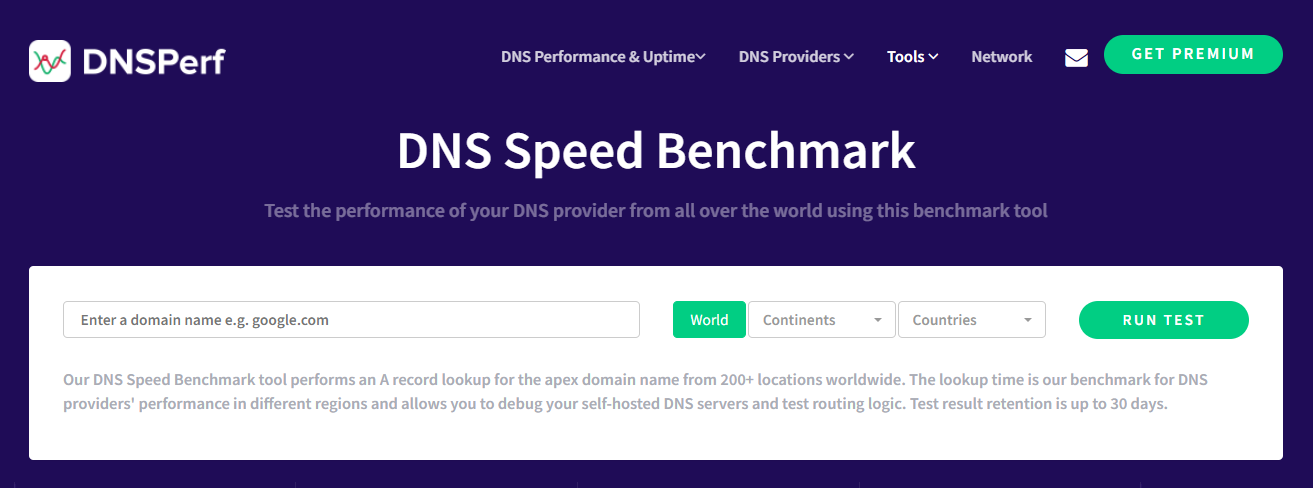
Обычно этот процесс занимает доли секунды, но в некоторых случаях может потребоваться больше времени. Вы можете использовать такой инструмент, как DNS Speed Benchmark, чтобы измерить время поиска DNS вашего веб-сайта.

Вы можете сократить время поиска DNS, используя CDN, в идеале тот, который может предварительно получать результаты поиска DNS. При предварительной выборке DNS DNS-запросам присваивается приоритет, а затем они кэшируются, чтобы они загружались быстрее, когда посетитель возвращается на веб-сайт.
Если вы включили Jetpack CDN (как показано на шаге 6), вы уже защищены. Это включает в себя предварительную выборку DNS, которая помогает ускорить ваш сайт.
13. Предварительная загрузка запросов ключей
Когда вы предварительно загружаете запросы ключей, вы даете браузеру указание сначала загрузить все необходимые файлы. Обычно они состоят из веб-шрифтов, CSS и JavaScript.
Чтобы предварительно загрузить запросы со шрифтами в WordPress, вы можете просто скопировать и вставить этот код в раздел <head> вашей страницы:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>Однако это лишь два из многих вариантов. Прочтите наше руководство по предварительной загрузке ключевых запросов в WordPress, чтобы получить дополнительные полезные советы!
14. Сжимайте файлы с помощью GZIP.
Как вы, возможно, уже знаете, GZIP — это формат файлов, используемый для сжатия файлов и уменьшения их размера. Включив сжатие GZIP на своем сайте WordPress, вы сможете ускорить доставку контента, поскольку требуется меньше данных.
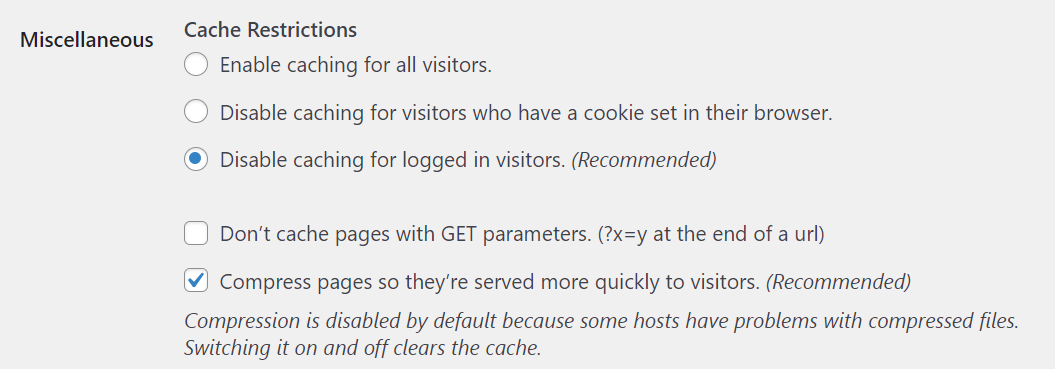
Здесь снова пригодится WP Super Cache. Этот плагин предлагает настройку, которая сжимает все страницы вашего сайта для ускорения WordPress.
Перейдите в «Настройки» → «WP Super Cache» → «Дополнительно» и просто установите флажок «Сжимать страницы», чтобы они быстрее доставлялись посетителям. ( Рекомендуемые ) .

Затем нажмите «Обновить статус» .
15. Оптимизируйте свой WordPress Heartbeat API
WordPress Heartbeat API — это функция, которая позволяет браузеру взаимодействовать с веб-сервером, когда вы вошли в панель управления. Он может автоматически сохранять черновики, показывать вам, что другой автор в данный момент редактирует сообщение, и выполнять другие задачи в панели администратора.
Хотя Heartbeat — полезная функция, она может привести к замедлению загрузки. Если он проверяет ваше сообщение каждые 15 секунд, это означает, что запрос отправляется на сервер каждые 15 секунд.
Вы можете увеличить этот интервал, чтобы уменьшить количество запросов. Для этого вам нужно добавить следующий код в файл function.php :
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>Вы можете заменить «60» на любое другое значение.
Кроме того, имейте в виду, что редактирование файлов вашего сайта может быть деликатной задачей, поэтому вам следует пытаться это делать только в том случае, если вы умеете программировать. И если вы все же попробуете этот метод, вам всегда следует заранее создать резервную копию своего сайта WordPress, используя такой инструмент, как Jetpack VaultPress Backup.
16. Постоянно обновляйте WordPress (включите автоматические обновления)
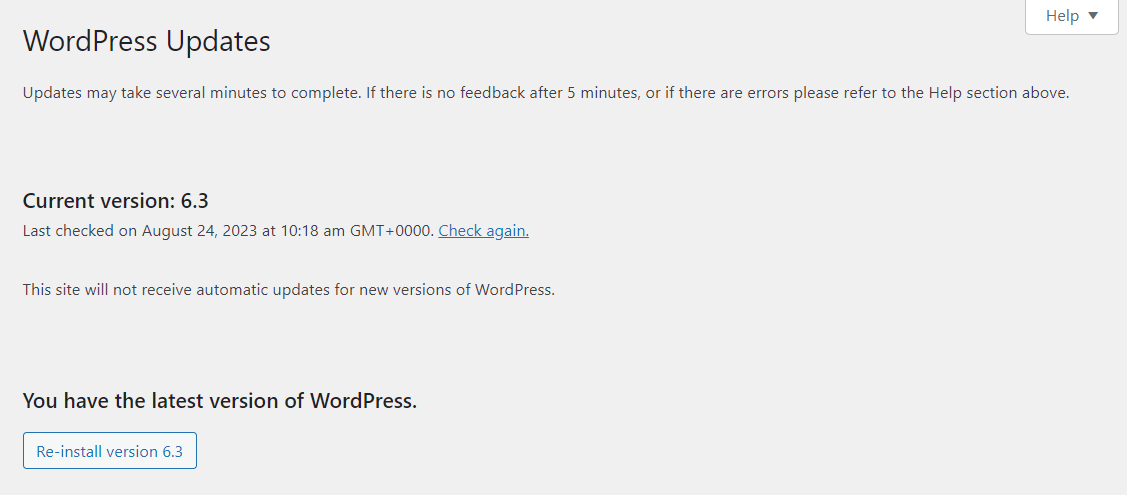
WordPress регулярно выпускает обновления, содержащие улучшения и исправления ошибок. Вот почему важно проверить свою панель управления WordPress, чтобы узнать, доступна ли новая версия, и если есть, обновите свой сайт.

Кроме того, вам потребуется запустить все доступные обновления плагинов и тем на вашем сайте. Запуск вашего веб-сайта WordPress с использованием последних версий программного обеспечения лучше с точки зрения безопасности и производительности.
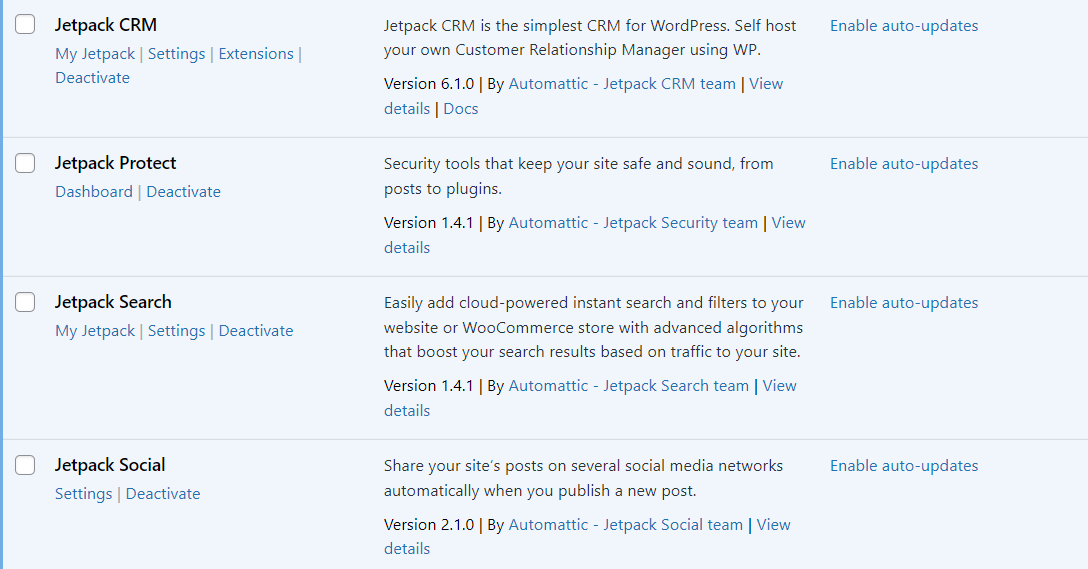
Если вы слишком заняты, чтобы следить за своими плагинами WordPress, вы можете включить автоматические обновления. Все, что вам нужно сделать, это перейти в «Плагины» → «Установить плагины» и нажать «Включить автоматические обновления для каждого плагина».

Теперь ваши плагины автоматически обновятся до последней версии. Обратите внимание: хотя программное обеспечение WordPress обновляется автоматически с второстепенными выпусками, вам нужно будет инициировать обновление вручную при выходе основного выпуска.
17. Отключите неиспользуемые плагины.
Плагины добавляют вашему сайту больше функциональности, но они также могут увеличить вес. Чем больше инструментов у вас на сайте, тем выше вероятность медленной загрузки.
Итак, если есть какие-либо плагины, которые вам больше не нужны, вы можете отключить их. Также рекомендуется удалить их со своего сайта. Просто нажмите «Деактивировать» , затем выберите «Удалить» .
18. Ограничьте или отключите редакцию сообщений.
Каждый раз, когда вы сохраняете публикацию, она сохраняет копию, которая называется «ревизией публикации». Это означает, что если вы сохраните публикацию 50 раз, у вас будет 50 отдельных редакций этой публикации. Эти изменения займут место на вашем веб-сайте, что приведет к замедлению загрузки.
Если вы хотите отключить редакцию публикаций, вам нужно добавить следующую строку кода в файл wp-config.php (перед строкой «Вот и все, прекратите редактирование!»):
define ('WP_POST_REVISIONS', false);Альтернативно, вы можете ограничить количество редакций для каждого поста. Для этого просто добавьте следующий код в файл wp-config.php :
define( 'WP_POST_REVISIONS', 3 );Вы можете заменить «3» на любое число. Когда вы будете готовы, сохраните и закройте файл.
19. Очистите и оптимизируйте свою базу данных.
Ваша база данных WordPress содержит важную информацию, включая комментарии, публикации, содержимое страниц и изменения. Как вы можете себе представить, эта база данных будет увеличиваться по мере роста вашего сайта, что может отрицательно повлиять на время загрузки.
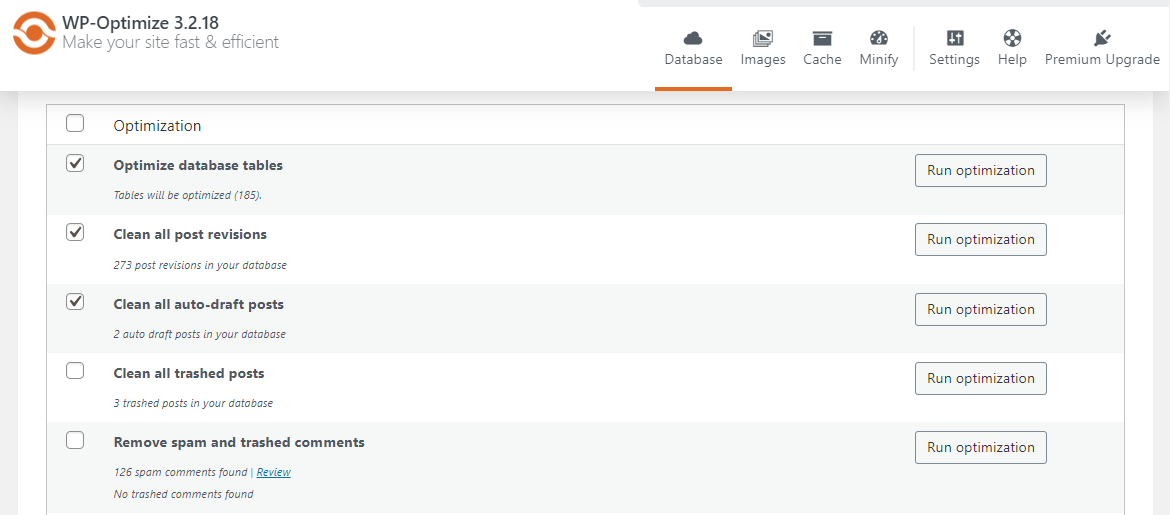
Хорошей новостью является то, что вы можете использовать такой плагин, как WP-Optimize, для очистки базы данных WordPress. После установки и активации его на своем сайте перейдите в WP-Optimize → База данных → Оптимизации. Затем найдите «Оптимизировать таблицы базы данных» и нажмите «Запустить оптимизацию» .

Вы также можете использовать этот плагин для удаления всех редакций сообщений, удаленных сообщений и комментариев, спама и многого другого.
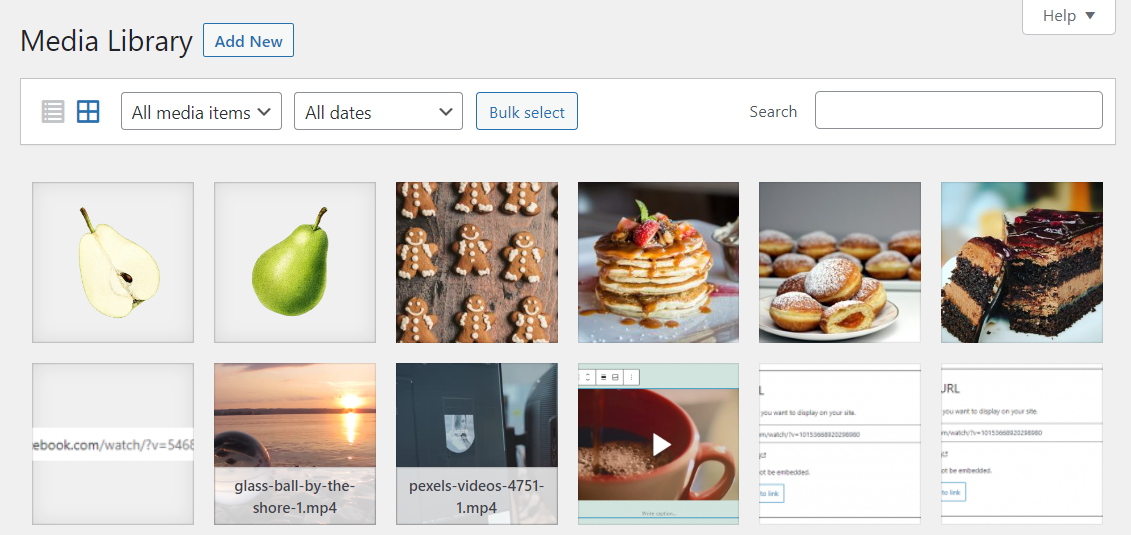
20. Очистите свою медиатеку
Как упоминалось ранее, изображения могут занимать много места на вашем сайте и замедлять загрузку. Поэтому вам иногда захочется просмотреть свою медиатеку WordPress и удалить все неиспользуемые или неоптимизированные фотографии. В каком-то смысле это часть оптимизации изображений, поскольку она делает весь ваш медиа-процесс более эффективным.
На панели управления WordPress перейдите в раздел Медиа → Библиотека . Затем нажмите «Массовый выбор» и начните выбирать фотографии, которые хотите удалить.

Когда вы будете готовы, нажмите «Удалить навсегда» .
21. Будьте осторожны при использовании слайдера
Слайдеры могут выглядеть красиво на вашей странице, но они могут навредить пользовательскому опыту. Они могут замедлить работу вашего сайта и не всегда хорошо выглядят на мобильных устройствах.
Поэтому, если вы используете слайдер на своем сайте, потратьте некоторое время на рассмотрение альтернатив, которые могут работать лучше. Например, вы можете использовать галерею или главное изображение, чтобы выделить важную графику или информацию.
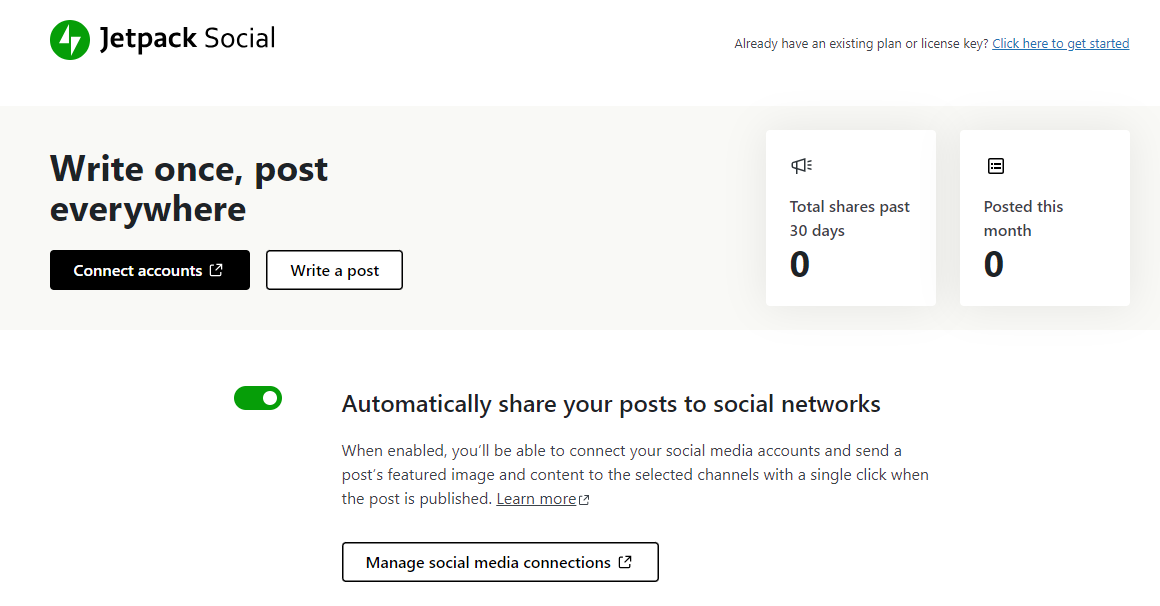
22. Используйте легкий плагин для обмена информацией в социальных сетях.
Если у вас есть активный блог, вы, вероятно, используете плагин для обмена контентом в социальных сетях для распространения своего контента по другим каналам. К сожалению, многие из этих плагинов WordPress загружают множество скриптов, которые могут замедлить работу вашего сайта WordPress.
Решение — использовать легкий инструмент, такой как Jetpack Social.

Этот плагин будет автоматически делиться вашими публикациями и продуктами на подключенных страницах социальных сетей. Вы даже можете планировать публикации в социальных сетях, настраивать фотографии с помощью генератора изображений для социальных сетей и многое другое.
Часто задаваемые вопросы
Повышение скорости веб-сайта — популярная тема для разговоров в сообществе WordPress. Почему? Потому что это критически важно для достижения целей любого сайта. Ниже приведены некоторые из наиболее распространенных вопросов.
Почему скорость сайта важна для сайтов WordPress?
Данные Google показывают, что многие пользователи покидают страницу, если загрузка занимает более трех секунд. Это может привести к потере продаж и конверсий. Поэтому вам нужно убедиться, что ваши страницы загружаются быстро и обеспечивают удобство работы с пользователем.
Почему скорость мобильного телефона еще важнее?
Большинство пользователей Интернета просматривают Интернет со своих мобильных телефонов. Это означает, что большая часть ваших посетителей будет просматривать ваши страницы с устройств этого типа.
Поэтому ваш мобильный сайт должен быть оптимизирован для экранов меньшего размера. Это поможет ему быстрее загружаться на мобильных устройствах, что может привести к повышению коэффициента конверсии и улучшению пользовательского опыта.
Какой самый простой способ ускорить сайт WordPress?
Самый простой и эффективный способ ускорить ваш сайт WordPress — использовать плагин оптимизации скорости в сочетании с инструментом кеширования. Это позволит вам автоматизировать важные задачи, такие как отсрочка выполнения несущественных скриптов, оптимизация CSS и хранение статических копий ваших страниц.
Существуют ли бесплатные плагины для повышения скорости сайта на WordPress?
Да, Jetpack Boost — это комплексный плагин оптимизации, который предлагает множество удобных функций, включая отложенную загрузку и сеть доставки контента. Существует также WP Super Cache, бесплатный плагин кеширования, который обслуживает статические HTML-версии вашего контента.
Как я могу измерить текущую скорость моего сайта WordPress?
Вы можете проверить текущую скорость страницы, запустив тест с помощью такого инструмента, как GTMetrix. Все, что вам нужно сделать, это ввести свой URL-адрес, и GTMetrix проанализирует ваш сайт и создаст отчет. Сюда будут включены такие ключевые показатели, как время, необходимое для полной загрузки вашего сайта.
Как низкая скорость сайта влияет на пользовательский опыт?
Если ваш веб-сайт работает медленно, посетителям придется ждать более нескольких секунд, прежде чем они смогут взаимодействовать с вашей страницей. Это может привести к тому, что они вообще покинут ваш сайт. Например, если страница оформления заказа загружается долго после того, как потенциальный клиент нажимает кнопку «купить сейчас», это может полностью сорвать продажу.
Какие факторы способствуют снижению скорости сайта на мобильных устройствах и компьютерах?
Есть много вещей, которые могут привести к медленной загрузке. К этим факторам относятся большие файлы изображений, тщательно закодированные темы и плагины WordPress, а также плохой хостинг. Наличие слишком большого количества плагинов на вашем сайте также может замедлить его работу.
Какой тип темы мне следует выбрать в качестве приоритета, чтобы улучшить скорость моего сайта?
В идеале вам следует использовать блочную тему. В темах этого типа используются собственные блоки WordPress, что сводит к минимуму количество дополнительных функций. Таким образом, темы блоков, как правило, легкие, поскольку они не содержат сильно закодированных элементов.
Что такое кэширование и как оно может улучшить скорость сайта WordPress?
Кэширование — это процесс хранения копий ваших страниц в браузере посетителя. Таким образом, когда они повторно посещают ваш сайт, их браузеру не нужно будет снова получать контент с сервера.
Вместо этого браузер будет обслуживать ранее кэшированные копии. Это означает, что ваш сайт будет открыт быстрее, поскольку его части сохраняются в браузере посетителя.
Действительно ли выбор хостинг-провайдера влияет на скорость сайта?
Да, ваш хостинг может повлиять на скорость вашей страницы. Если вы выберете базовый план общего хостинга, веб-сервер, на котором размещен ваш сайт, может иметь ограниченные ресурсы, что может привести к медленной загрузке. В идеале вам следует выбрать веб-хостинг, предлагающий быстрый SSD-хостинг.
Как я могу установить приоритет скорости мобильного сайта над настольным для моего сайта WordPress?
Вы можете установить приоритет скорости мобильного сайта, удалив все элементы, которые увеличивают размер сайта, например слайдеры, видео и неоптимизированные изображения. Мобильная версия вашего сайта WordPress должна иметь чистый и простой макет и содержать только самый важный контент.
Jetpack Boost: Самый простой плагин оптимизации скорости для WordPress
Медленная загрузка может расстроить посетителей вашего сайта, побуждая их покинуть страницу, не совершая покупки и не взаимодействуя с вашим контентом. Хотя каждый веб-сайт уникален, существует несколько мер оптимизации, которые практически каждый может использовать для ускорения работы сайтов WordPress.
Для начала вам нужно использовать облегченную тему и удалить все неиспользуемые плагины на вашем сайте. Кроме того, вы можете установить плагин кеширования, например WP Super Cache, чтобы быстрее доставлять контент. Если на вашем сайте много изображений или видео, лучше всего сжать их или разместить на сторонней платформе.
Jetpack Boost включает в себя большинство функций, необходимых для ускорения вашего сайта WordPress. К ним относятся оптимизированная загрузка CSS, CDN и отложенная загрузка. Начните сегодня!
