Улучшите скорость и производительность WordPress
Опубликовано: 2024-08-30
Ключ к максимизации ценности для ваших клиентов
Веб-сайт вашего клиента — ключевой инструмент в его маркетинговом арсенале. Предоставьте им возможность извлечь из этого максимальную пользу.
Никогда не бывает приятного чувства, когда понимаешь, что ошибка, которую можно было избежать, привела к разочаровывающей работе сайта клиента с ошибками. И как бы это ни огорчало вас, просто представьте, что думают их клиенты.
77% потребителей
говорят, что скорость загрузки влияет на покупательское поведение.
Одно исследование показало, что по крайней мере 77% потребителей признают, что скорость загрузки страницы может влиять на их поведение до и после покупки — будь то решение о покупке, возврате для повторной покупки или рекомендации бренда другу.
Как агентство, ваши клиенты рассчитывают на то, что вы предоставите надежный, надежный и гибкий веб-интерфейс, отвечающий быстро меняющимся требованиям цифрового рынка. Обеспечение такого уровня гарантий — это большая часть ценности, которую вы приносите как агентство, если не самая большая.
К счастью, универсальность WordPress может сделать эту задачу относительно простой с помощью нескольких незначительных настроек, плагинов и других свободно доступных инструментов. Ниже мы рассмотрим некоторые лучшие практики, ориентированные на результат, которые может внедрить любое агентство, чтобы получить максимальную отдачу от своих сборок WordPress.
ABT: Всегда тестируйте

Управление временем загрузки может потребовать значительного количества экспериментов. Вот почему всегда полезно разработать первоначальные ориентиры, которые затем могут служить точкой сравнения для будущих изменений.
Бенчмаркинг — важный шаг перед внесением каких-либо изменений на ваш сайт WordPress. Никогда не пропускайте это!
Одним из особенно полезных наборов показателей для сравнительного анализа является Google Core Web Vitals, который представляет собой три ключевых показателя, которые дают представление об аспектах производительности сайта и страниц, влияющих на взаимодействие с пользователем, таких как скорость загрузки страниц, интерактивность и визуальная стабильность. Стремление к улучшению этих элементов не только увеличит время загрузки веб-сайтов ваших клиентов, но и их общий рейтинг в поисковых системах.
Три основных показателя Web Vitals:
- Наибольшая отрисовка контента (LCP): LCP измеряет время, необходимое для загрузки самого большого элемента контента, видимого в области просмотра — обычно это основной контент страницы, такой как изображение, видео или большой блок текста. Google рекомендует стремиться к показателю менее 2,5 секунды, при этом от 2,5 до 4,0 секунды указывают на возможности для улучшения. Все, что превышает 4,0 секунды, считается «плохим».
- Взаимодействие с следующей отрисовкой (INP): INP отслеживает время, необходимое веб-странице для визуальной реакции на взаимодействия с пользователем, такие как щелчки, касания или нажатия клавиш. В идеале подобные реакции должны занимать менее 200 миллисекунд, а реакция более 500 считается «плохой».
- Совокупное смещение макета (CLS): CLS фиксирует, как часто элементы на странице неожиданно перемещаются, что может раздражать и расстраивать некоторых пользователей. Google рекомендует стремиться к баллу 0,1 или меньше. Примечание. CLS — это безразмерная мера, отражающая совокупное перемещение всех нестабильных элементов за время существования страницы.
Вы можете использовать такие инструменты, как Google Search Console, для измерения и отслеживания этих показателей, отражая данные, полученные на основе реального опыта пользователей в этой области. Вы не только получите более глубокое представление о том, как посетители взаимодействуют с вашим сайтом, но, вероятно, определите области для потенциального улучшения.
Если вы устраняете неполадки на своем сайте, Google PageSpeed Insights — еще один важный ресурс, который может предоставить диагностическую обратную связь посредством моделируемой сборки вашего веб-сайта. Вместо того, чтобы полагаться исключительно на полевые данные, PageSpeed Insights позволяет проводить динамическое тестирование для оптимизации без каких-либо изменений. жить до того, как они будут готовы.
После документирования текущего состояния работы сайта, вероятно, станут очевидными очевидные области для улучшения. Какими бы ни были результаты, эти данные дадут вашему агентству возможность вносить осознанные изменения при оптимизации сайтов ваших клиентов.
Плагины: помогают или вредят?
Плагины — один из выдающихся элементов WordPress, поддерживаемый активным сообществом разработчиков с открытым исходным кодом, стремящихся улучшить платформу с помощью широкого спектра гибких сторонних инструментов.
Тем не менее, учитывая широкий спектр возможностей, администраторы часто могут скатиться к менталитету «ребенка в кондитерской». Хотя легко понять, почему пользователь может захотеть использовать как можно больше плагинов, это может быстро привести к собственному набору проблем. Всего одно плохое яблоко может привести к значительной задержке.
Вот почему производительность всегда должна быть в центре внимания при определении того, какие плагины включить в сборку. Всегда проводите тесты по своим критериям при добавлении новых плагинов и учитывайте, могут ли какие-либо существующие плагины снижать скорость сайта клиента до неоптимального или неприемлемого уровня.
Конечно, все это не означает, что вам следует полностью избегать плагинов — это далеко не так. Многие из них способны значительно улучшить как производительность вашего сайта, так и удобство использования. Query Monitor — важный инструмент, который анализирует индивидуальное влияние каждого плагина на время загрузки — должен быть краеугольным камнем каждой сборки.
В то же время будьте внимательны к любым негативным воздействиям плагинов, которые вы уже используете, и действуйте соответствующим образом при внесении новых изменений в будущем.

Если плагины снижают производительность сайта и ваш клиент просто не может без них жить, не волнуйтесь — надежда еще не потеряна. Свяжитесь с вашим хостинг-провайдером, чтобы обсудить увеличение памяти сервера или другие доступные пакеты оптимизации WordPress.
Следите за настройками кэша
Кэширование как на стороне сервера, так и на стороне клиента может значительно сократить время загрузки вашего сайта, поэтому убедитесь, что вы в полной мере используете их возможности.
- Кэширование клиента: когда пользователь впервые загружает ваш сайт, его браузер загрузит ваши статические ресурсы в свою локальную систему. Теперь у пользователей будут загружены эти файлы и они будут готовы к работе во время любых последующих посещений, что приведет к более быстрой работе.
- Кэширование сервера. Вместо обработки PHP-скрипта, запроса к базе данных и сборки вашего сайта каждый раз, когда пользователь входит в систему, этот подход позволяет серверу вместо этого загружать и отправлять предварительно собранную копию вашей страницы. Это снижает нагрузку на системные ресурсы и ускоряет загрузку для ваших пользователей.
Поскольку оба метода обеспечивают ускорение работы вашего сайта, очень важно следить за любыми плагинами или сторонними темами, которые могут изменить настройки кэша вашего сервера по умолчанию. Не всегда очевидно, что плагин или тема отключает кеширование, поэтому свяжитесь со своей командой хостинга, чтобы определить, какие параметры кеширования лучше всего подойдут для сайтов ваших клиентов.

Если вы пользуетесь услугами управляемого хостинг-провайдера, подумайте о том, какие виды оптимизации кэша они могут иметь. Например, WP Engine предоставляет всем клиентам собственное кэширование внешнего интерфейса через EverCache, а также возможность создавать собственные варианты страниц в кэше страниц, что позволяет пользователям динамически видеть уникальный контент.
Наконец, в контексте электронной коммерции кеширование может повлечь за собой искусный баланс между предоставлением динамичного опыта вашим покупателям и сохранением преимуществ производительности, которые может обеспечить кеширование. Такие активы, как описания продуктов или цены, которые с меньшей вероятностью изменятся, можно кэшировать для ускорения загрузки. Другие чувствительные к безопасности или персонализированные ресурсы — страница оформления заказа, рекомендации по продуктам — затем будут загружены с сервера (EverCache идеально подходит для решения подобных проблем).
Используйте сеть доставки контента

Заказывая посылку через Интернет, вы бы предпочли, чтобы товар был отправлен со склада, находящегося на расстоянии 300 миль или 3000?
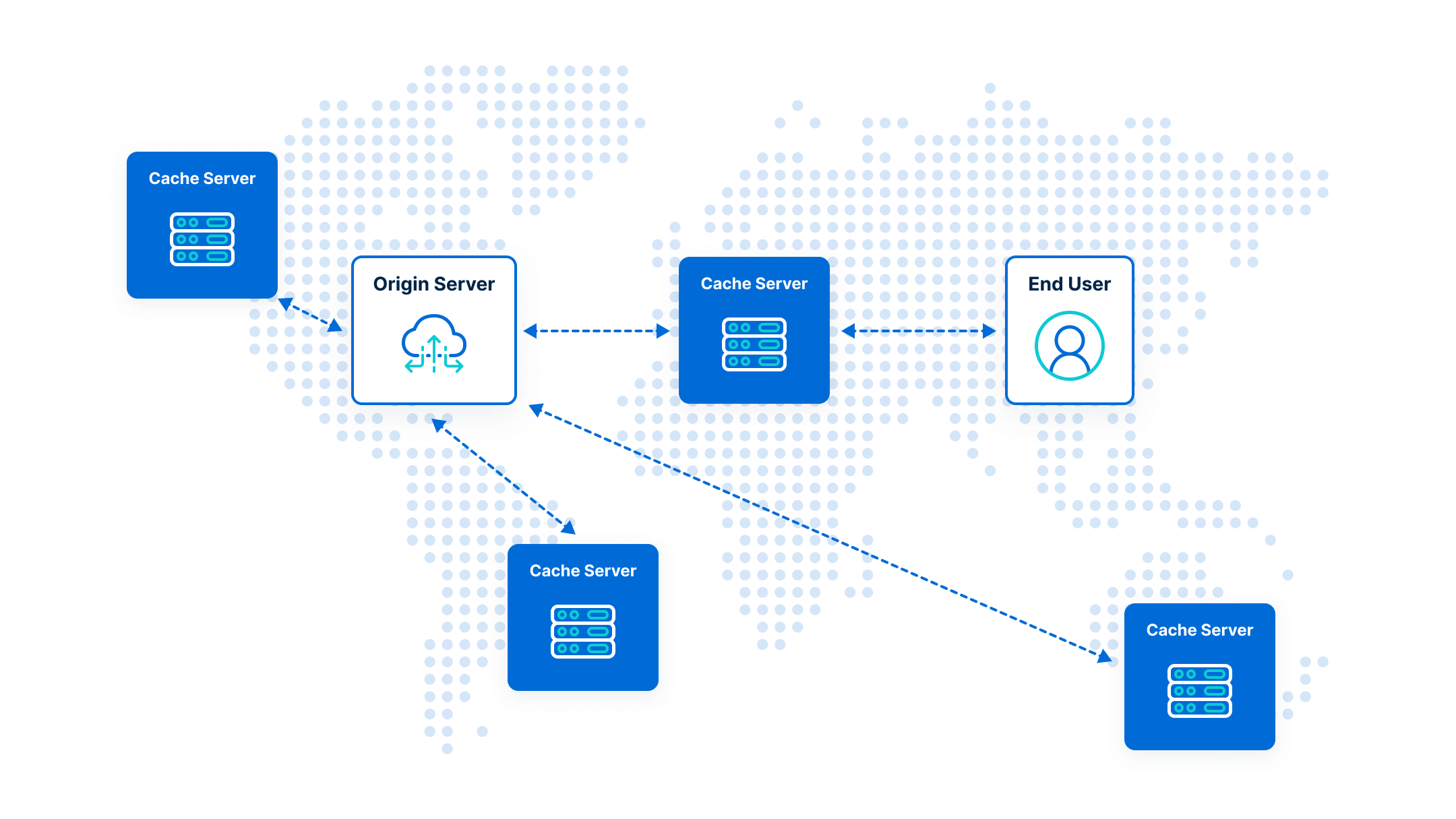
Тот же вопрос применим к цифровым объектам ваших клиентов и их глобальной аудитории. Сеть доставки контента (CDN) — это сеть, которая автоматически доставляет ресурсы сайта из разных мест в зависимости от местоположения пользователя. Например, CDN может соединить посетителя из Барселоны с центром обработки данных в Лондоне или Париже, а не в Сан-Франциско.
Некоторые из самых популярных CDN включают Amazon Web Services, CloudFlare и MaxCDN, причем большинство из них предлагают бесплатные версии своих услуг. В WP Engine мы предлагаем услуги CDN в комплекте со всеми нашими планами, включая такие инструменты, как Page Speed Boost, которые могут значительно повысить эффективность вашей сети распространения контента.
Оптимизируйте свои статические ресурсы
Огромные фотографии, подробный код и другие неуклюжие ресурсы могут, к сожалению, привести к снижению производительности вашего сайта. Давайте посмотрим на лучшие способы устранения некоторых распространенных виновников.
Изображения
Хотя они, как правило, являются самыми большими файлами на любой странице, большинство браузеров загружают изображения асинхронно с остальными вашими ресурсами. Хотя это может помочь повысить воспринимаемую производительность вашего веб-сайта, все же важно обеспечить их оптимальное сжатие и минимальное использование. Кроме того, переход от устаревших форматов изображений, таких как JPEG и PNG, к форматам нового поколения, таким как WEBP и AVIF, может значительно улучшить время загрузки вашей страницы (и даже качество изображения).
Несмотря на то, что для этого доступны внешние инструменты, установка программы непосредственно в вашу CMS может помочь вашей команде избежать типичных головных болей, сохраняя при этом этот критический процесс максимально автоматизированным. Page Speed Boost от WP Engine — отличный способ не только автоматизировать сжатие изображений, но и всех трех ресурсов, упомянутых в этом разделе, а также обновить форматы изображений в соответствии с современными передовыми практиками.
CSS
Не теряйте сон, если вы не используете новейшую и лучшую методологию, но установите стандарты — и придерживайтесь их — при написании или обновлении вашего CSS-кода. В частности, всегда сжимайте эти файлы перед их запуском в эксплуатацию, включая удаление любых неиспользуемых секторов, которые могут замедлить загрузку.
Установление хорошего рабочего процесса разработки при проектировании сайтов может упростить этот процесс, особенно если вы используете препроцессор, такой как Sass.
Мы также рекомендуем PostCSS, утилиту JavaScript для преобразования CSS. Три полезных плагина включают postcss-cssnext, postcss-import и postcss-preset-env — они могут помочь вам обеспечить поддержку браузера, объединить файлы и минимизировать CSS в зависимости от вашей среды. Существует также плагин postcss-sass, который позволит вам использовать язык Sass.
Однако не забудьте проверить свои стили: Stylelint — отличный инструмент для мониторинга качества вашего CSS, особенно в сочетании с плагином stylelint-sass. Если вы чувствуете, что с этими задачами легче справиться с помощью средства запуска задач, мы рекомендуем Gulp, где вы можете выбрать плагины gulp-sass, gulp-postcss, gulp-stylelint и многое другое.
JavaScript
Идеал: использовать современный минимизированный JavaScript, который поддерживает необходимый уровень интерактивности сайта, избегая при этом добавления лишнего кода, который замедляет работу ваших пользователей.
Чтобы добиться этого, подумайте о порядке файлов JavaScript. Если возможно, рассмотрите возможность добавления критически важных библиотек и JavaScript платформы в <head> перед запуском любых файлов, которые могут от них зависеть. С другой стороны, некритичные сценарии могут быть размещены в конце <body> или помечены атрибутами «async» или «defer».
Lighthouse Google Chrome также может служить руководством для мониторинга производительности вашего JavaScript, выявления таких проблем, как вызов слишком большого количества файлов, неэффективных файлов или замедление скорости рендеринга.
Имейте в виду: сторонние плагины WordPress также могут раздуть ваш документ неминифицированными блокирующими файлами JavaScript, поэтому регулярно проверяйте плагины и используйте Lighthouse, чтобы найти любые файлы, которые ухудшают вашу производительность.

Будьте проще: написание эффективной логики темы
ЕСЛИ вы сохраните логику своей темы простой и «точной», ТОГДА вы должны увидеть значительное увеличение производительности вашего бэкэнда. Чрезмерное количество логических циклов (if, else и т. д.) может потреблять много памяти и замедлять сканирование страниц до неудовлетворительного уровня. Одним из инструментов, который мы сочли полезным для минимизации этих эффектов, является Transients API. Переходные процессы WordPress хранят временно кэшированные данные, а это означает, что ваша логика должна запускаться только один раз (т. е. при первом посещении), а результаты затем сохраняются в вашей базе данных для будущего использования.
Выберите лучшего хостера для работы
Наконец: соответствует ли ваш пакет хостинга потребностям ваших клиентов в скорости?
Хотя стандартные планы хостинга могут показаться выгодной сделкой, этот подход часто может привести к скрытым недостаткам: а именно, к риску либо медленной, нерегулярной работы с увеличенными периодами простоя, либо траты слишком большого количества времени на управление сервером или учетной записью хостинга, чтобы избежать этих проблем. . Не говоря уже обо всех связанных с этим альтернативных издержках.
Выбрав вместо этого управляемую хостинговую платформу WordPress, такую как WP Engine, пользователи получают максимальную производительность даже для веб-сайтов с самым высоким трафиком. Серверы, специально разработанные для WordPress, включают в себя такие функции, как:
- надежное кэширование,
- сети доставки контента,
- постановка в один клик,
- бесплатные автоматические миграции,
- экспертная поддержка клиентов
- и другие встроенные функции, ориентированные на оптимизацию производительности вашей сборки.
Фактически, управляемый хостинг WordPress может значительно повысить вашу скорость и надежность — на целых 50% .
Готовы начать?
Если вы — агентство, управляющее десятками, если не сотнями, различных клиентских веб-сайтов, вы, вероятно, знаете, насколько важно провести правильную оптимизацию — не меньше, чем с первой попытки. И сделать это в нужном масштабе? Не всегда легко.
Вот почему партнерство с платформой управляемого хостинга, такой как WP Engine, может не только значительно улучшить производительность ваших клиентских сайтов, но и дать вашей команде возможность сосредоточиться на том, что они делают лучше всего: доставлять удовольствие вашим клиентам, а не на тонкостях веб-кэширования. .
Мы также предлагаем обширные преимущества нашим партнерам-агентствам, в том числе специального менеджера по работе с партнерами для участников, нуждающихся в более конкретной помощи или решениях. Если вы пытаетесь улучшить работу своих клиентов в Интернете, оптимизируя при этом внутреннюю рабочую нагрузку, мы здесь, чтобы помочь.
Хотите узнать больше? Чтобы начать работу, поговорите напрямую со специалистом агентства.

