Как повысить коэффициент мобильной конверсии для интернет-магазинов
Опубликовано: 2020-01-04Люди проводят больше времени со своими телефонами, чем когда-либо прежде. Мы используем их практически для всего — банковских операций, инвестиций, проверки погоды, наблюдения за тренировками, прослушивания музыки, навигации и, конечно же, покупок.
Почти 55% трафика веб-сайта поступает с мобильных устройств, а 60% онлайн-покупателей сначала используют свой телефон, чтобы найти товар. Если ваш магазин не обеспечивает беспрепятственный пользовательский интерфейс на мобильных устройствах, вы рискуете потерять большую часть своих потенциальных клиентов.
Но как вы можете оптимизировать свой интернет-магазин, чтобы увеличить мобильную конверсию?
Начните с адаптивной темы WordPress
Качественная тема WordPress — идеальная отправная точка для адаптивного интернет-магазина. Ваша тема — это основа всего вашего сайта, поэтому выберите ту, которая предлагает отличные возможности для устройств всех размеров.
Вот несколько советов по оценке темы:
- Протестируйте демо-версию темы на планшетах и телефонах. Поскольку у вас, вероятно, нет устройств со всеми возможными размерами экрана, вы можете использовать такой сайт, как Website Responsive Testing Tool, чтобы имитировать опыт. Демонстрационные элементы должны хорошо выглядеть на всех размерах экрана — ничего не должно быть обрезанным, трудным для чтения или сложным в использовании.
- Просматривая демо-версию темы, измените размер окна браузера. Контент должен корректироваться соответствующим образом, и ничего не должно быть обрезано.
- Ищите адаптивные функции в описании темы. В нем следует особо упомянуть «отзывчивый дизайн» или обсудить, как тема подстраивается под мобильные устройства.
- Запустите демонстрацию темы с помощью удобного для мобильных устройств инструмента тестирования Google.
- Проверьте отзывы. Читайте рейтинги и отзывы от пользователей темы. Следите за любыми негативными комментариями об адаптивном дизайне.
Также важно, чтобы ваша тема интегрировалась с WooCommerce. Это предотвратит проблемы с реагированием, а также любые другие потенциальные конфликты.

Тема Storefront удовлетворяет всем вышеперечисленным требованиям, является гибкой и простой в настройке. Кроме того, у него есть множество дочерних тем, предназначенных для определенных отраслей — моды, игрушек, цифровых продуктов, бронирования и многого другого.
Помните об удобстве использования мобильных устройств
Юзабилити — это то, насколько эффективно и действенно покупатели могут взаимодействовать с вашим сайтом. Плохое юзабилити негативно влияет на продажи, конверсию, восприятие бренда и SEO. При анализе вашего мобильного опыта удобство использования должно быть вашим главным приоритетом. Рассмотрим следующее:
- Думай большим пальцем. Мобильные пользователи будут взаимодействовать с вашим сайтом, используя только свои большие пальцы. Все интерактивные элементы — ссылки, кнопки, пункты меню, изображения — должны быть достаточно большими, чтобы посетитель сайта мог легко нажимать на них. Если они маленькие или расположены слишком близко друг к другу, кто-то может по ошибке нажать не на то.
- Избегайте всплывающих окон и других отвлекающих факторов. Поскольку мобильные экраны такие маленькие, важно расставить приоритеты в том, что вы показываете посетителям. Всплывающие окна, занимающие весь экран мобильного устройства, могут мешать работе пользователей и даже негативно влиять на ваш рейтинг в поисковых системах. то же самое касается рекламы и других уведомлений. Если вы решите использовать этот тип контента, убедитесь, что он занимает только часть экрана и его легко закрыть.
- Внедрить фильтры товаров . Если вы предлагаете много продуктов, покупателю в Интернете может потребоваться некоторое время прокрутить страницу, чтобы найти то, что он ищет. Это может быть особенно сложно на мобильных экранах, которые отображают только пару продуктов одновременно. Ваши клиенты могут разочароваться и сдаться, прежде чем совершить покупку. Фильтры помогают им сузить выбор в зависимости от того, что они ищут. Попробуйте расширение, такое как WooCommerce Product Filters, чтобы обеспечить функциональность сортировки.
- Используйте достаточно крупные шрифты . Если текст на вашем веб-сайте слишком мелкий, мобильным пользователям может быть очень трудно что-либо прочитать — им не нужно щипать и масштабировать, чтобы узнать о ваших продуктах. В зависимости от вашего сайта и выбора шрифта вам может потребоваться установить разные размеры шрифта для мобильных устройств.
- Разбить текст. Если у вас есть страницы с большим количеством информации, разбейте их на более мелкие сегменты, по которым легче ориентироваться на маленьких экранах. Вы можете сделать это с помощью аккордеонов, переключателей или маркеров. В длинные посты в блоге добавляйте ссылки на подразделы, которые позволяют пользователям сразу переходить к интересующим темам.
Упростите страницу оформления заказа
Хотя количество покупок с мобильных устройств за последние годы значительно увеличилось, конверсия не так высока. Фактически, средний коэффициент конверсии электронной коммерции на мобильных устройствах составляет всего 2,03%, по сравнению с 3,83% на настольных компьютерах.
Процесс оформления заказа играет решающую роль в продажах. Сделайте это как можно проще на мобильных устройствах, чтобы повысить коэффициент конверсии. Если вашим клиентам потребуется слишком много времени, чтобы совершить покупку, они сдадутся и сделают покупки в другом месте.
Удалить ненужные поля
Начните с внимательного изучения информации, необходимой для оформления заказа. Все ли необходимо? Вы, вероятно, обнаружите, что есть поля, которые вы можете удалить:
- Если вы не продаете бизнесу, удалите поле «Название компании».
- Если вы не можете придумать сценарий, в котором вам может понадобиться позвонить своим клиентам, удалите поле «Телефон».
- Если вы не принимаете примечания, удалите поле «Примечания к заказу».
Чем меньше полей, тем лучше, особенно на мобильных устройствах. Узнайте больше о том, как настроить поля оформления заказа WooCommerce.
Разрешить гостевой выезд
Учетные записи клиентов великолепны и ускоряют оформление заказа для постоянных покупателей, автоматически заполняя их информацию и сохраняя данные их кредитной карты. Но как насчет новых клиентов?
Не все хотят создавать учетную запись в вашем магазине, особенно на мобильных устройствах, где они хотят оформить заказ как можно быстрее. Фактически, считается, что требование учетных записей клиентов способствует 35% брошенных корзин.
Чтобы разрешить гостевую проверку с помощью WooCommerce:
- Перейдите в WooCommerce → Настройки → Учетные записи и конфиденциальность.
- Выберите Разрешить клиентам размещать заказы без учетной записи.
- Нажмите кнопку Сохранить изменения внизу страницы.
Узнайте, как определить, подходит ли гостевая проверка для вашего магазина.
Принять социальный вход
Ваши клиенты, вероятно, вошли в учетные записи социальных сетей на своих мобильных устройствах. Включение входа через социальные сети на вашем сайте позволяет им входить в систему с помощью Facebook, Twitter, Google, Amazon и т. д., чтобы упростить оформление заказа и избежать необходимости создавать новую учетную запись.
Включите вход через социальную сеть WooCommerce.
Принимайте несколько вариантов оплаты
Принятие более одного способа оплаты ускоряет оформление заказа. Хотя вы также можете разрешить транзакции по кредитным картам, включение таких опций, как PayPal или Amazon Pay, позволяет клиентам платить, используя существующие учетные записи, а не вытаскивать кредитную карту и вводить все данные.
Просмотр интеграции платежного шлюза WooCommerce
Сделайте поля оформления заказа достаточно высокими
Важно, чтобы клиенты могли легко заполнять поля оформления заказа на вашем сайте. Убедитесь, что поля имеют достаточную высоту, чтобы их можно было нажимать и заполнять информацией без необходимости увеличивать масштаб. Вы можете сделать это с помощью простого CSS.
Начните с использования инспектора браузера на странице оформления заказа. Это поможет вам определить класс каждого отдельного поля. Затем используйте следующий код для каждого конкретного класса; поле Email используется в этом примере.
/** Customize height of checkout fields **/ input[type='email'].input-text{ padding: 100px !important; }Отрегулируйте отступы в зависимости от вашего конкретного сайта и текущих настроек; возможно, вам придется немного поиграть, чтобы найти то, что работает. Вы также можете настроить определенные устройства, к которым применяется этот код, с помощью медиа-запросов.
Примечание. Если вы не знакомы с кодом и решением потенциальных конфликтов, вы можете обратиться за помощью к WooExpert или Developer. Мы не можем предоставить поддержку для настроек в соответствии с нашей Политикой поддержки.
Редактировать страницы продукта
Важно, чтобы ваши отдельные страницы продуктов также были адаптивными. Покупатели должны иметь возможность читать информацию о продукте, пролистывать фотографии и добавлять товары в корзину.
Сделайте кнопку «Добавить в корзину» липкой
Липкая кнопка «Добавить в корзину» следует за покупателем вниз по странице, когда он читает информацию о продукте. Если они убеждены в покупке, им не нужно прокручивать страницу назад, чтобы совершить покупку. На самом деле было показано, что липкая кнопка «Добавить в корзину» увеличивает количество заказов на 7,9%! Добавьте этот CSS, чтобы сделать вашу кнопку «липкой» на мобильных устройствах:
/** Make the Add to Cart button sticky **/ @media only screen and (max-width: 900px) { .cart { position: fixed; bottom: 0; background: #ffffff; width: 100%; z-index: 3; } }Возможно, вам придется немного поиграть с CSS, в зависимости от вашей темы и дизайна сайта. Но если вы не хотите редактировать код, вы также можете использовать такой плагин, как Sticky Add to Cart for WooCommerce.
Сделайте изображения интуитивно понятными
Когда покупатели попадают на страницу продукта, они ожидают, что смогут пролистать вашу галерею изображений, чтобы просмотреть больше фотографий, и использовать свои пальцы, чтобы увеличить товар. Эти мобильные жесты настолько интуитивны, что выполняются почти бессознательно. Убедитесь, что ваш сайт их поддерживает.

Добавьте стрелки или точки, чтобы указать, когда есть несколько фотографий. В противном случае ваши мобильные пользователи могут даже не знать, что они могут проводить пальцем по экрану!
Отдавайте приоритет важной информации
Убедитесь, что клиенты могут просматривать важную информацию о продукте, не прокручивая страницу слишком далеко. Расставьте приоритеты в ценах, вариациях (цвет, размер и т. д.), скидках, обзорах и других деталях, характерных для ваших товаров: если вы продаете одежду, материал может быть важен. Или, если вы являетесь магазином электроники, вы можете выделить гарантию, которая предоставляется при каждой покупке.
Дополнительная информация, такая как полное описание и характеристики продукта (инструкции по стирке, артикулы, ингредиенты и т. д.), может располагаться ниже на странице. Таким образом, если вашим клиентам нужна дополнительная информация, они могут легко ее найти, но если они довольны только основами, они не будут перегружены.
Упростите мобильное меню
Старайтесь, чтобы основное меню на мобильных устройствах было максимально простым. Длинный список страниц будет ошеломлять и сбивать с толку посетителей сайта. Сузьте список до самого необходимого, а затем расставьте приоритеты в том порядке, в котором они перечислены, начиная с наиболее важных страниц.

Good Batch сокращает свое мобильное меню и включает всего пять страниц в дополнение к ссылкам «Войти» и «Корзина». Это просто и по делу.
Если вам нужно включить много страниц, попробуйте использовать подменю с расширяемыми переключателями. Ограничьте элементы основного меню и покажите элементы подменю, когда пользователь расширяет каждый из них. Обязательно используйте символы, такие как стрелки, чтобы указать, что меню расширяется!

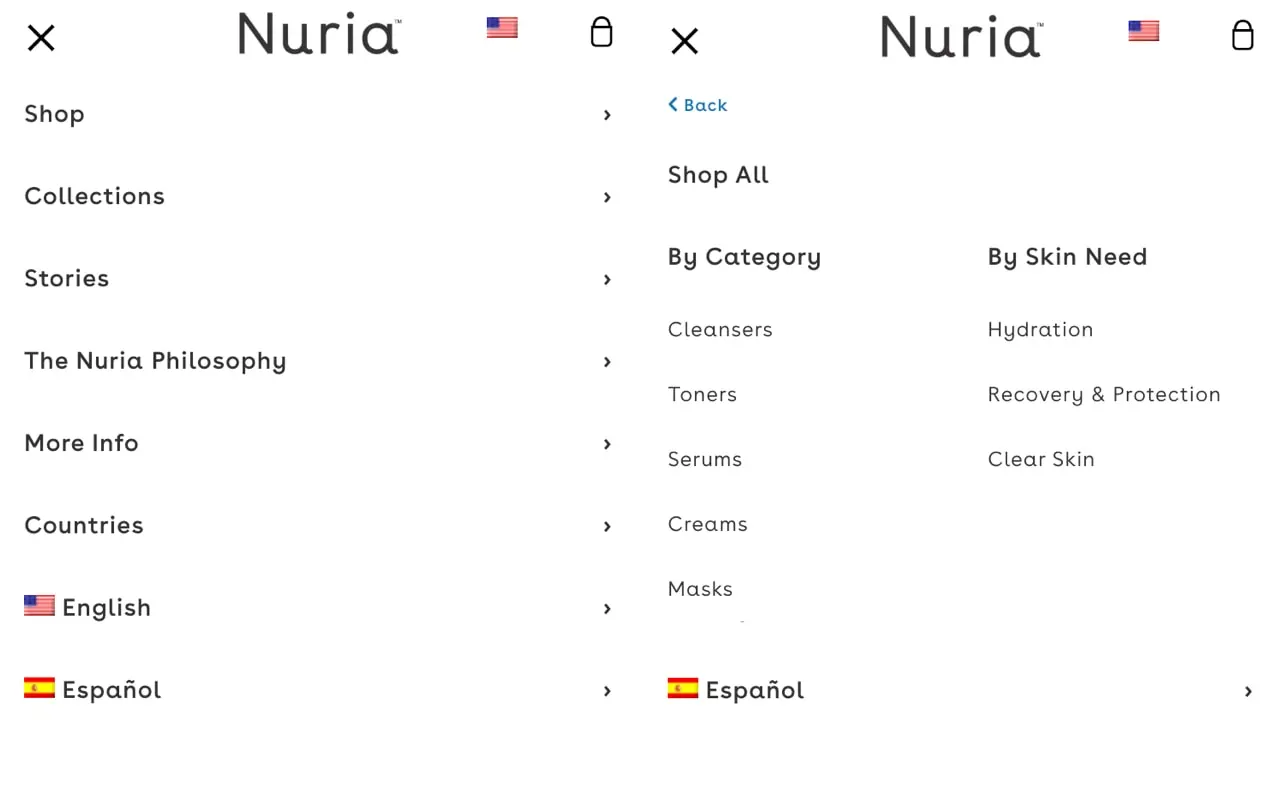
Нурия предлагает пять основных пунктов меню на мобильных устройствах со стрелками рядом с каждым, указывая на то, что вариантов больше. Когда пользователь щелкает, основное меню скользит, открывая подменю с четкой кнопкой «назад». Это позволяет им отображать все необходимые параметры, не перегружая своих клиентов.
Существует несколько способов отображения мобильных меню, поэтому выберите тот, который лучше всего подходит для вашей аудитории. Они включают:
- Гамбургер-меню . Символ гамбургера представляет собой три линии, расположенные вертикально друг над другом. Меню скрыто до тех пор, пока пользователь не нажмет на символ. Это отличный вариант для сайтов с большим количеством страниц, но посетителям сайта будет сложнее его найти.
- Меню вкладок . Это очень похоже на типичную навигацию на рабочем столе и перечисляет элементы меню горизонтально в верхней части сайта. Это следует использовать только для меню с минимальным количеством ссылок; пользователям не нужно масштабировать или прокручивать, чтобы просмотреть все элементы.
- Плавающая кнопка действия . Кнопка со значком меню плавает на странице и следует за пользователем при прокрутке. При нажатии он расширяется, показывая меню. Это хороший способ сохранить доступ к основному меню, но он может отвлекать или скрывать содержимое.
- Выпадающее меню . Панель меню в верхней части страницы открывается при нажатии, чтобы открыть параметры страницы. Оно занимает немного больше места, чем гамбургер-меню, но посетителям сайта его легче увидеть.
Как правило, ваша тема включает адаптивные стили меню. Если это не так или если вы хотите использовать другой вариант, проверьте эти плагины:
- Мобильное меню WP
- ShiftNav
- Адаптивное меню
Какой бы вариант вы ни выбрали, убедитесь, что он удобен для ваших клиентов и соответствует их потребностям. И помните, это может означать создание совершенно отдельного мобильного меню!
Сделайте важные функции легкими для поиска
Из-за ограниченного пространства экрана на мобильных устройствах элементы легко теряются. Убедитесь, что посетители могут быстро найти важные функции.
Сделать панель поиска видимой
Многие веб-сайты содержат окно поиска на боковой панели, но на мобильных устройствах оно обычно находится внизу страницы. Функциональность поиска в заголовке вашего рабочего стола может не поместиться в том же месте на телефоне. Но это критически важная функциональность для онлайн-покупателей, которые могут извлечь выгоду из возможности поиска нужного им продукта.
Отличным решением является включение панели поиска в ваше мобильное меню, где она будет хорошо видна покупателям. Некоторые темы предлагают настройку для этой функции, но если у вас ее нет, вы можете добиться того же, используя собственный код.
Откройте файл header.php и добавьте следующую функцию: <?php get_search_form(); ?> <?php get_search_form(); ?> . Затем вы можете стилизовать его в соответствии с вашими потребностями с помощью CSS.
И если вы не хотите трогать код, такой плагин, как Ivory Search, обеспечивает ту же функциональность.
Четкое отображение контактной информации
Если вы включите контактную информацию в нижний колонтитул или боковую панель, мобильным пользователям будет трудно ее просмотреть, поскольку им придется прокручивать страницу вниз. Противопоставьте этому видимую ссылку на вашу контактную страницу в меню.
Вы также можете добавить интерактивный номер телефона и/или адрес электронной почты в основное меню, чтобы пользователи могли легко связаться с вами. Сделать это:
- Перейдите в « Внешний вид» → «Меню » на панели управления WordPress.
- В раскрывающемся списке рядом с «Выберите меню для редактирования» выберите правильное меню. Это будет либо ваше основное меню, либо ваше мобильное меню, в зависимости от того, как вы все настроили.
- Разверните Пользовательские ссылки в левом столбце.
- В поле URL добавьте соответствующую ссылку. Для номера телефона добавьте тел:+18005553927, заменив цифры своим номером. Убедитесь, что нет пробелов или других символов. Для адреса электронной почты добавьте mailto:[email protected].
- В поле « Текст ссылки » добавьте текст, который будет отображаться в вашем меню. Например, можно сказать: «Позвоните нам» или «Позвоните по номеру 800-555-3927».
- Нажмите кнопку « Добавить в меню » и перетащите в выбранное место.
- Нажмите синюю кнопку « Сохранить меню » в правом нижнем углу.
Когда пользователь нажимает номер телефона на своем мобильном устройстве, он автоматически звонит вам. Когда они нажмут на ваш адрес электронной почты, они откроют вам новое электронное письмо в своем почтовом приложении по умолчанию.
Сделайте тележку легкодоступной
Если покупатель хочет продолжить делать покупки после добавления товара в корзину, важно, чтобы он мог редактировать эту корзину и оформить заказ позже.

Плагин Mini Cart для WooCommerce добавляет опцию корзины как в настольную, так и в мобильную версии вашего сайта. На рабочем столе корзина включает в себя названия товаров, фотографии и цены и позволяет покупателям редактировать количество, не покидая страницу. На мобильных устройствах он показывает количество товаров в корзине и общую сумму заказа. Кроме того, покупатели могут попасть на страницу корзины одним щелчком мыши.
Сосредоточьтесь на скорости сайта
Хотя скорость веб-сайта важна на любом устройстве, возможно, она важнее для небольших устройств. Мобильные покупатели часто используют более медленное подключение к Интернету или сотовые данные для просмотра, поэтому вы должны сделать все возможное, чтобы ваш сайт загружался как можно быстрее. 53% мобильных пользователей покидают сайт, если он загружается более трех секунд, а новая индексация Google для мобильных устройств отдает приоритет мобильной версии вашего сайта.
Начните с понимания текущего времени загрузки вашего сайта. GTMetrix и Pingdom Website Speed Test могут помочь вам понять скорость вашего сайта и предложить рекомендации по улучшению. Google PageSpeed Insights даже предлагает тест специально для мобильных устройств.
Затем используйте следующие ресурсы для оптимизации вашего сайта:
- Как оптимизировать изображения, чтобы ускорить работу вашего интернет-магазина
- Первые вещи, которые следует учитывать при работе с WooCommerce и скоростью
- Почему мой сайт WooCommerce работает медленно и как это исправить
- Как добиться высокой оценки производительности в Google PageSpeed Insights для WooCommerce
- Ускорьте свой сайт WooCommerce с помощью этих функций Jetpack
Вы также можете рассмотреть возможность включения AMP (Accelerated Mobile Pages) — платформы, созданной Google для создания облегченных и оптимизированных мобильных приложений. Это отличный способ ускорить публикации в блогах, особенно для некоторых интернет-магазинов. Узнайте больше о повышении скорости сайта с помощью AMP.
Протестируйте свой интернет-магазин на мобильном устройстве
Важно регулярно тестировать свой магазин и понимать, как все работает на мобильных устройствах. Процесс для вашего сайта аналогичен шагам, перечисленным выше для тестирования демонстраций тем — используйте комбинацию инструментов, таких как тест Google для мобильных устройств, и ручные методы, такие как изменение размера окна браузера.
Тестируйте все! Нажмите на каждую ссылку; пролистывать каждую страницу; и проверьте каждую часть функциональности. Все аспекты вашего сайта должны быть удобными для просмотра, чтения и навигации на телефонах и планшетах.
Несколько небольших изменений на мобильных устройствах могут существенно повлиять на удовлетворенность клиентов и конверсию. Ищете дополнительные советы? Прочтите, как раскрыть потенциал WooCommerce на мобильных устройствах.
