20 лучших информационных сайтов (примеры 2023 г.)
Опубликовано: 2023-01-13Вы ищете в Интернете коллекцию лучших информационных веб-сайтов, чтобы насладиться красивым веб-дизайном?
Мы собрали двадцать лучших примеров из разных отраслей, которые вы можете детально изучить вместе с нами и почерпнуть новые творческие идеи.
Кроме того, мы также добавили одно- и многостраничные веб-сайты, чтобы показать вам, что возможно.
Получите удовольствие от создания своего и выделитесь из массы благодаря уникальному онлайн-присутствию!
Имейте в виду, что вы можете легко и быстро создать свой информационный сайт с любой из этих лучших и самых популярных тем WordPress.
Но если вы предпочитаете комплексное решение, мы рекомендуем программное обеспечение для создания веб-сайтов.
Лучшие информационные сайты для вдохновения
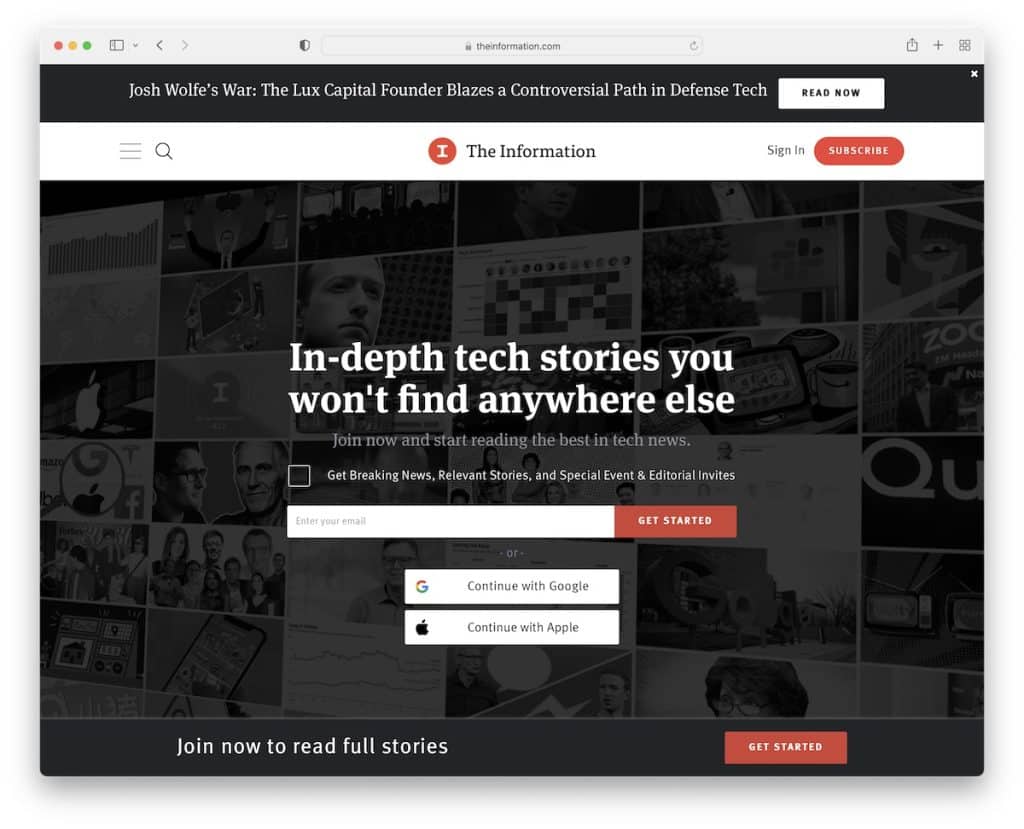
1. Информация
Построено с помощью : Ruby On Rails

Информация представляет собой веб-сайт с общедоступным контентом только для членов. Они используют подписку по электронной почте в верхней части страницы, чтобы вы могли получить доступ к горячим материалам, и еще одну в нижнем колонтитуле. Но всплывающее окно также напомнит вам стать подписчиком.
На странице есть верхняя панель, заголовок, меню-гамбургер и липкая нижняя панель уведомлений с кнопкой призыва к действию (CTA).
Примечание . Используйте форму в верхней части страницы, если вы хотите увеличить количество подписок.
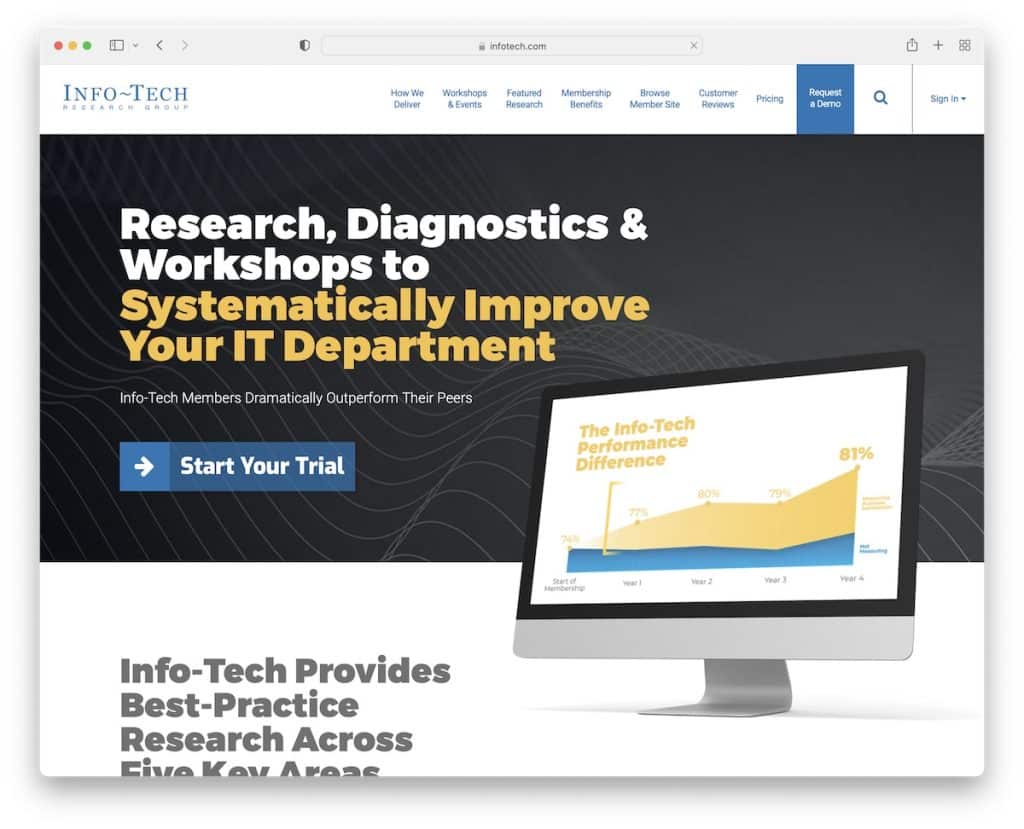
2. Информационные технологии
Построено с помощью : Ruby On Rails

Info Tech имеет современный, профессиональный и чистый дизайн с загрузкой изображений при прокрутке. Несмотря на то, что контента много, пустое пространство делает его читаемым на настольных и мобильных устройствах.
Кнопка CTA в герое продвигает пробную версию, которая открывает новую страницу с формой.
Кроме того, они используют более продвинутую форму подписки в нижней части главной страницы с раскрывающимся списком, который позволяет пользователю выбрать тему, связанную с ним.
Примечание . Разрешите потенциальным подписчикам новостной рассылки подписываться на определенные темы, которые их интересуют.
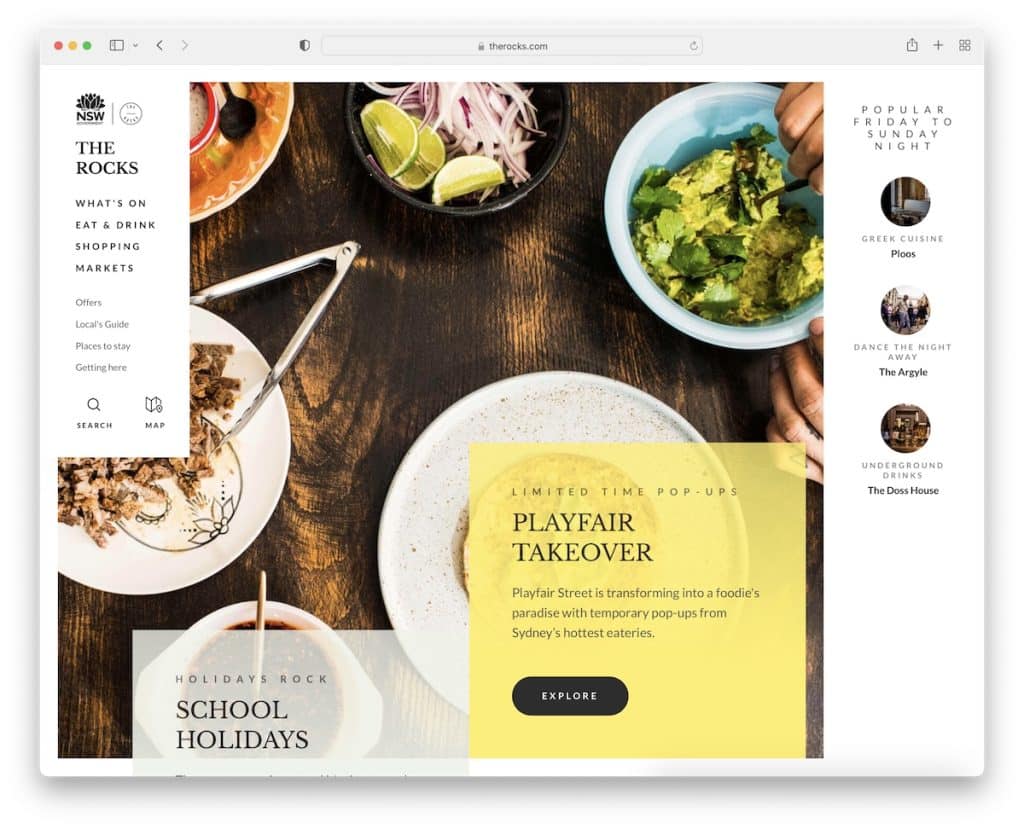
3. Скалы
Построено с помощью : Kentico

The Rocks — это информационный веб-сайт с очень креативным и отзывчивым веб-дизайном. Он имеет полубоковой заголовок/меню, которое сворачивается, как только вы начинаете прокручивать страницу, и прикрепляется к верхнему левому углу.
Форма подписки также плавает в правом нижнем углу, но исчезает, когда вы прокручиваете страницу до конца. Почему? Потому что в футере есть виджет подписки.
Что еще интересно, так это раздел «Лучшие подборки недели» на правой боковой панели над сгибом.
Примечание . Создайте более удобный просмотр с помощью сворачиваемого заголовка/меню.
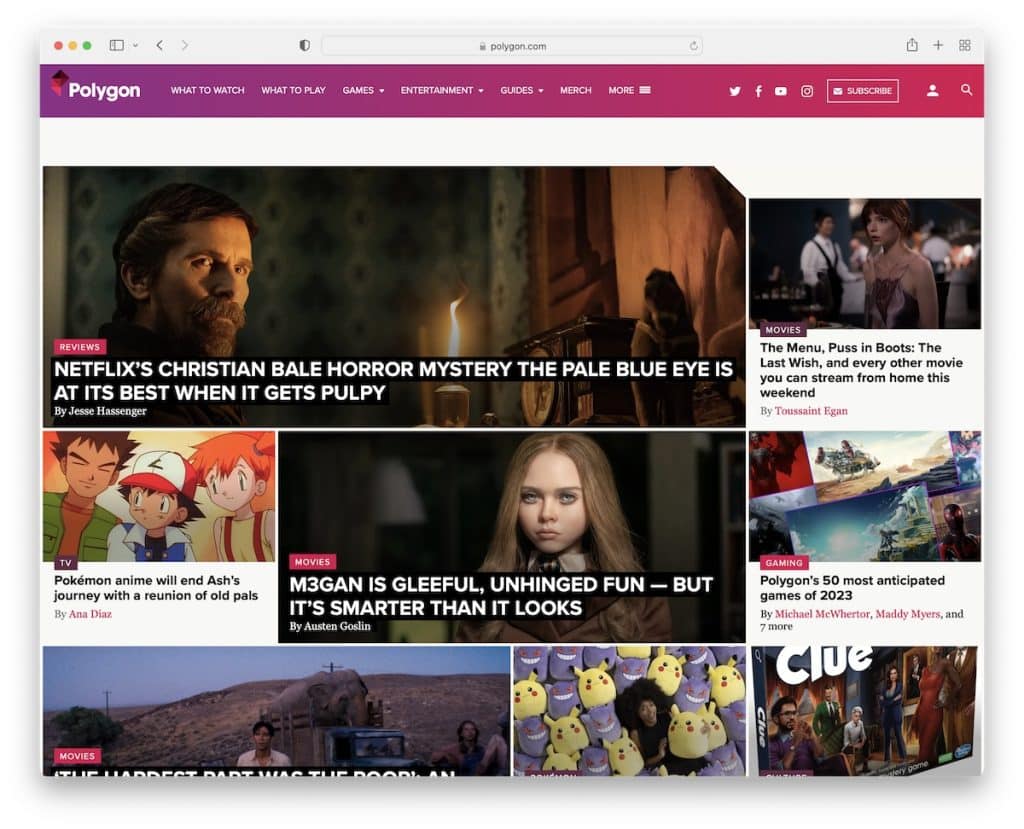
4. Многоугольник
Создан с помощью : Припев

Polygon — это веб-сайт в стиле журнала с большим количеством материалов для чтения на главной странице. Но вы также можете использовать раскрывающуюся навигацию или панель поиска, чтобы найти что-то конкретное.
Более того, как только вы начинаете прокручивать, внизу экрана появляется большая форма подписки на рассылку и прилипает к ней. Что также всплывает, так это рекламные баннеры на боковой панели, поэтому они привлекают больше внимания.
Примечание . Используйте раскрывающееся меню, чтобы предложить читателям легче и быстрее найти что-то более конкретное.
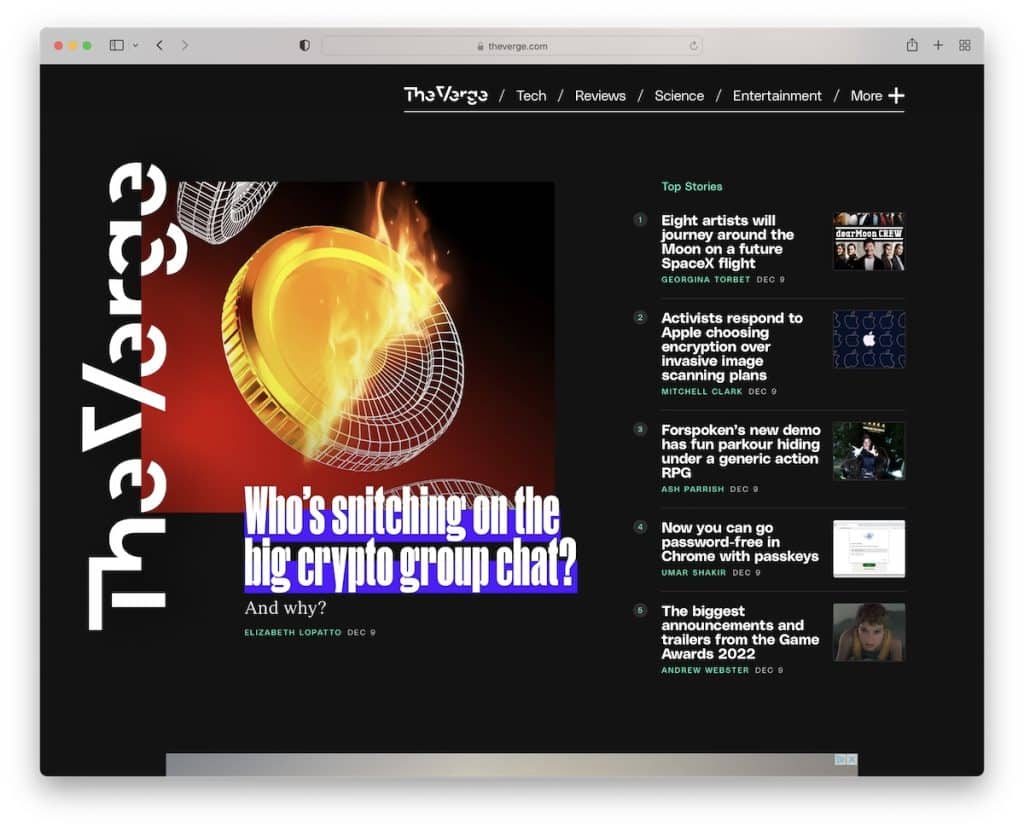
5. Грань
Создан с помощью : Припев

Особенностью Verge является темный дизайн, который мгновенно выделяет его среди остальных. Как и в Polygon, в The Verge также есть липкие элементы, которые делают определенный контент (и рекламу) более яркими.
Навигация состоит из двух частей: основного меню и гамбургер-меню, которое появляется в правой части экрана. Он использует раскрывающийся список и отображает вход в систему, ссылки для регистрации и значки социальных сетей.
Примечание : светлый дизайн по-прежнему наиболее популярен, поэтому вы легко можете пойти против течения, выбрав темный.
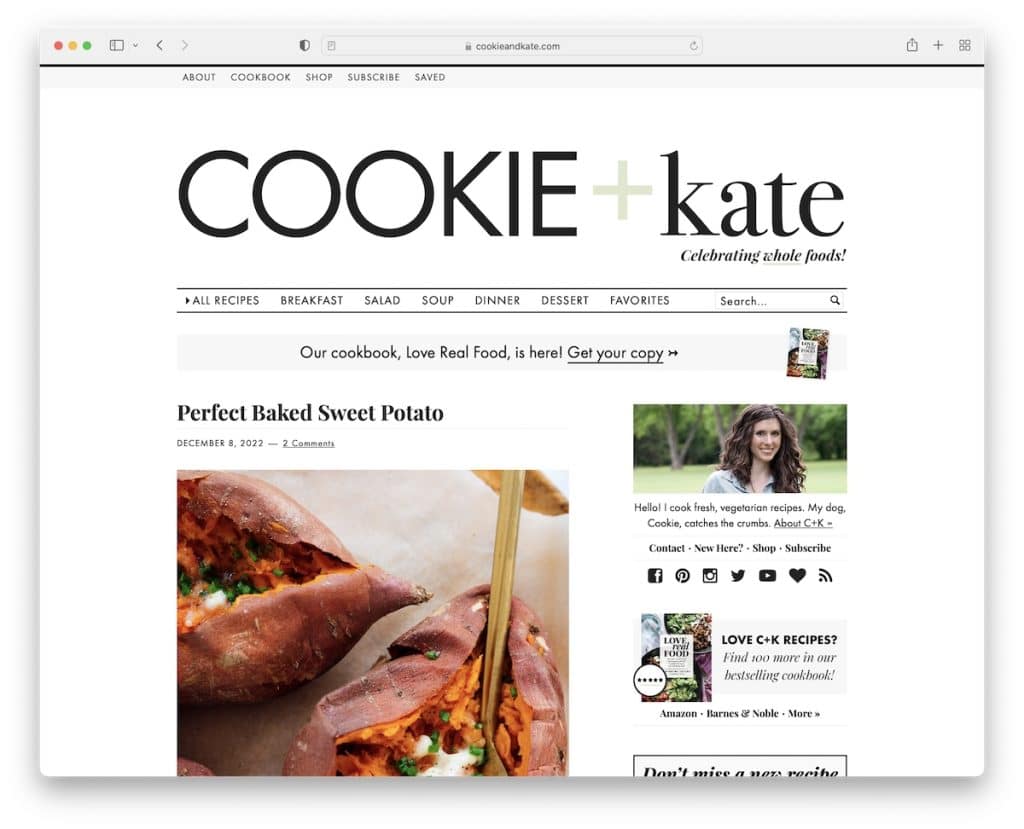
6. Куки и Кейт
Построено с помощью : Magazine Pro Theme

Cookie And Kate — блог о еде и рецептах в минималистском стиле. В макете есть верхняя панель, затем логотип и только потом многоуровневое выпадающее меню со строкой поиска.
Что уникально в Cookie And Kate, так это использование довольно длинных выдержек из сообщений в блогах, которые обычно состоят из нескольких изображений.
Также есть большой липкий рекламный баннер на боковой панели и еще один плавающий баннер в нижней части экрана.
Примечание . Дайте вашим читателям повод щелкнуть сообщение (я), создав более расширенные выдержки.
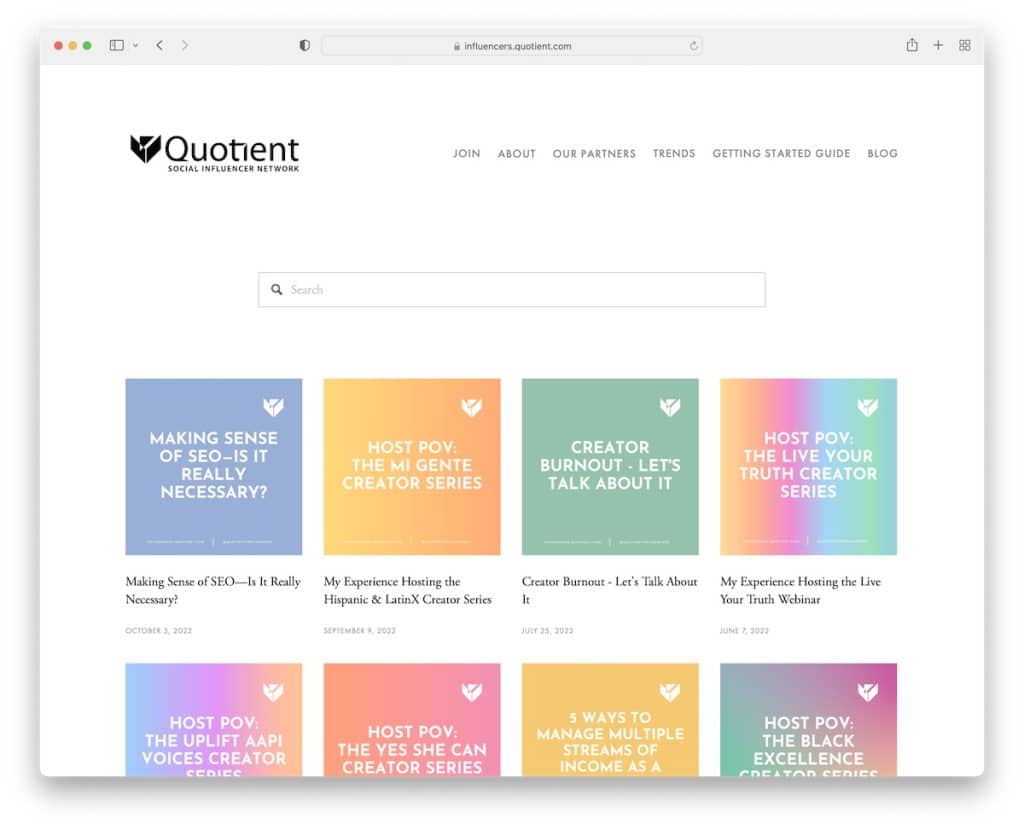
7. Фактор социальной сети влиятельных лиц
Построено с помощью : Squarespace

Сеть Quotient Social Influencer придерживается простоты, но приправляет ее яркими миниатюрами постов.
На этом информационном веб-сайте есть интересная панель навигации, которая выделяет ссылку, когда вы наводите на нее курсор, а все остальное затемняет. Он также имеет большую панель поиска и простой нижний колонтитул с дополнительными ссылками.
Верхний и нижний колонтитулы не отделены от основания страницы, что придает сайту более аккуратный вид.
Примечание . Используйте макет сетки сообщений, чтобы представить свои сообщения на главной странице.
Вам также понравится наша коллекция лучших примеров веб-сайтов Squarespace.
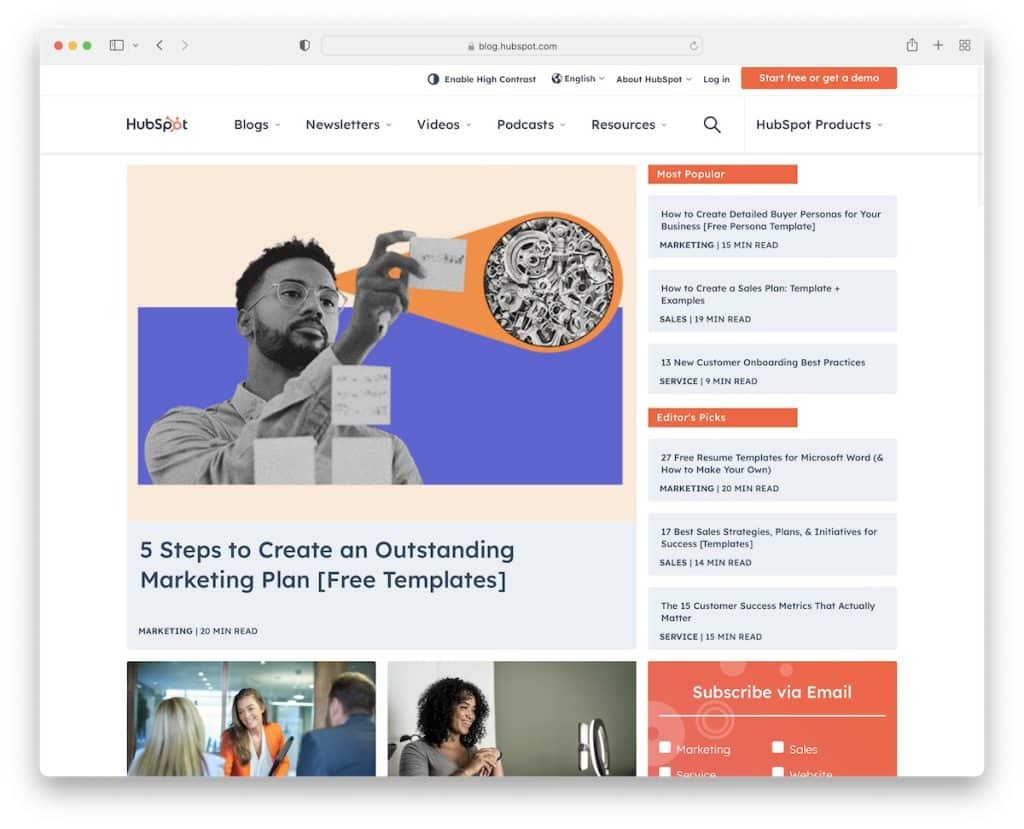
8. Блог HubSpot
Создано с помощью : HubSpot CMS

Блог HubSpot больше похож на онлайн-журнал с большим количеством контента и информации, но разделенная на разделы структура позволяет гораздо быстрее находить нужную информацию.
Кроме того, липкий заголовок имеет мегаменю и панель поиска, поэтому все легко доступно.
Форма подписки на электронную почту HubSpot Blog позволяет пользователю выбирать электронные письма блога, которые он или она хочет получать, что действительно удобно.
Примечание . Вместо того, чтобы отправлять все электронные письма всем подписчикам, разрешите подписчикам выбирать интересующие их темы.
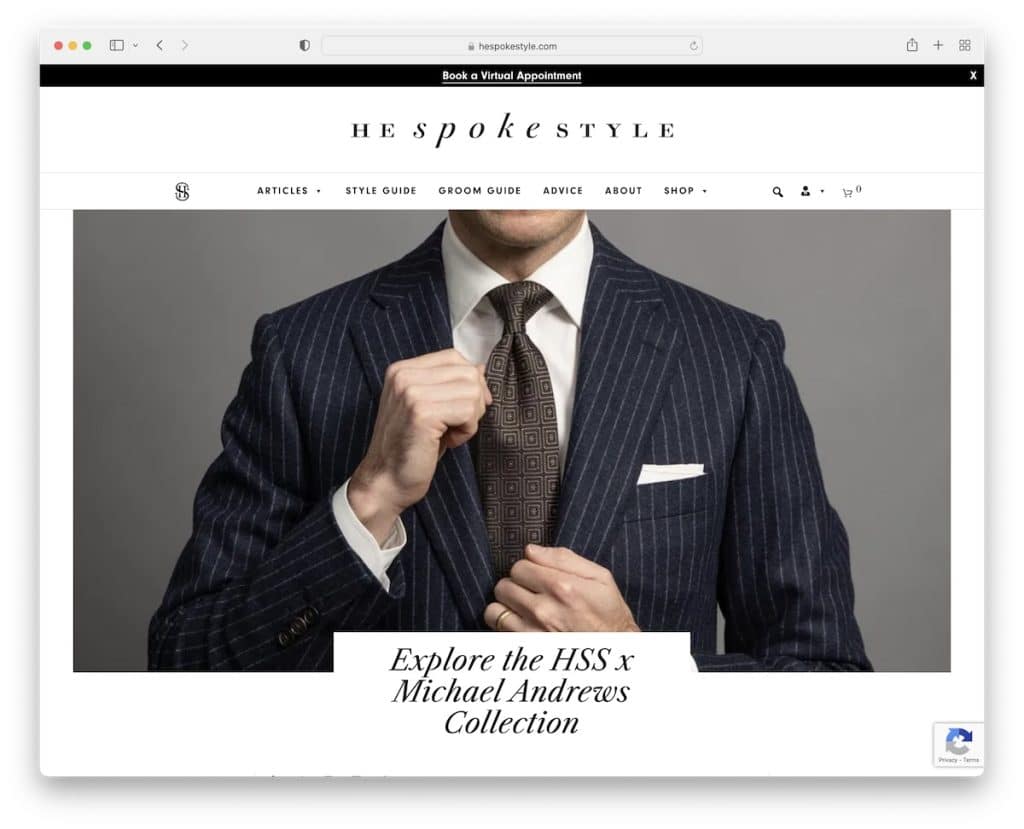
9. Он говорил стильно
Построено с помощью : Shopkeeper Theme

Первое, что есть в He Spoke Style, — это уведомление на верхней панели, которое можно закрыть, нажав «x». Далее логотип и навигационная панель со всеми необходимыми ссылками (но только навигационная панель прилипает к верхней части экрана).
На главной странице основное внимание уделяется изображениям, сопровождаемым заголовками, а иногда и выдержками из одного предложения.
Нижний колонтитул минималистичный, с дополнительными деловыми ссылками.
Примечание . Верхняя панель — отличное место для публикации любых уведомлений, которые вы хотите сделать более заметными.
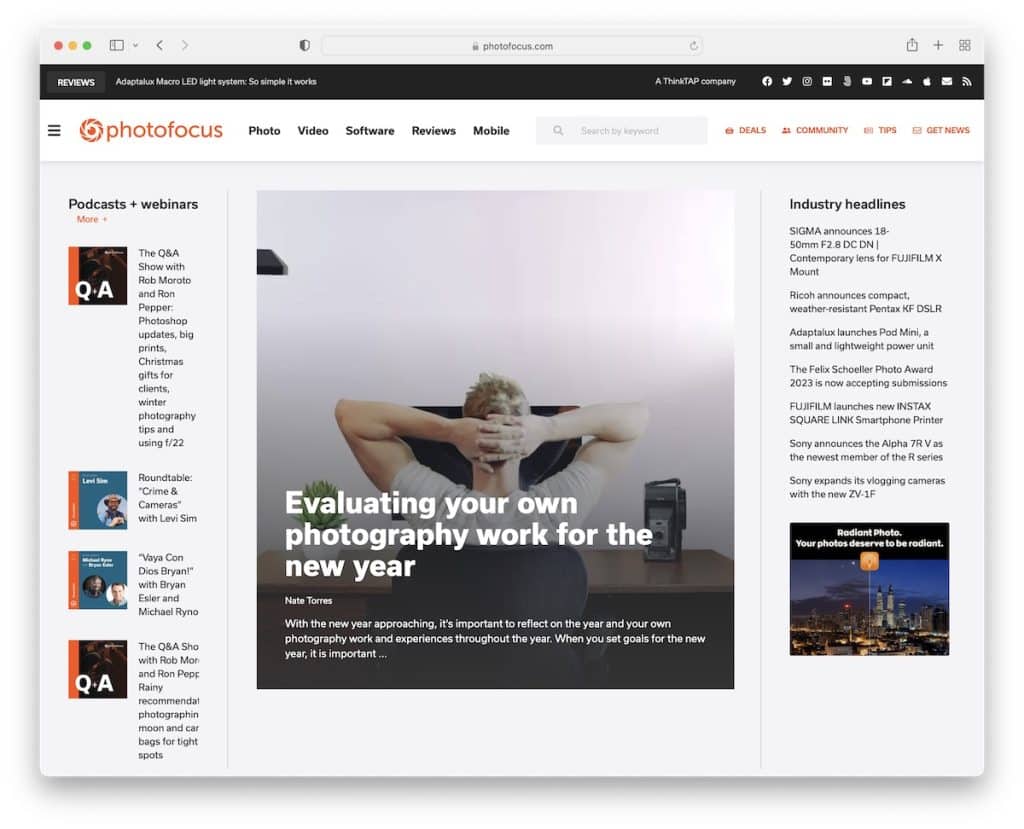
10. Фотофокус
Создан с помощью : Elementor

Photofocus поддерживает чистоту макета с помощью простого заголовка со значком меню-гамбургера, логотипом и панелью поиска.
Навигация открывается в виде полноэкранного наложения, где вы также найдете панель поиска и значки социальных сетей.
Этот информационный веб-сайт имеет макет онлайн-журнала с боковой панелью, прикрепленным виджетом подписки на информационный бюллетень и кнопкой возврата наверх.
Примечание . Добавьте кнопку возврата наверх, чтобы читателям не приходилось прокручивать страницу до самого верха (особенно удобно, если вы не используете липкий заголовок/меню).

Прочтите наш обзор Elementor, чтобы узнать, почему это лучший конструктор страниц для WordPress.
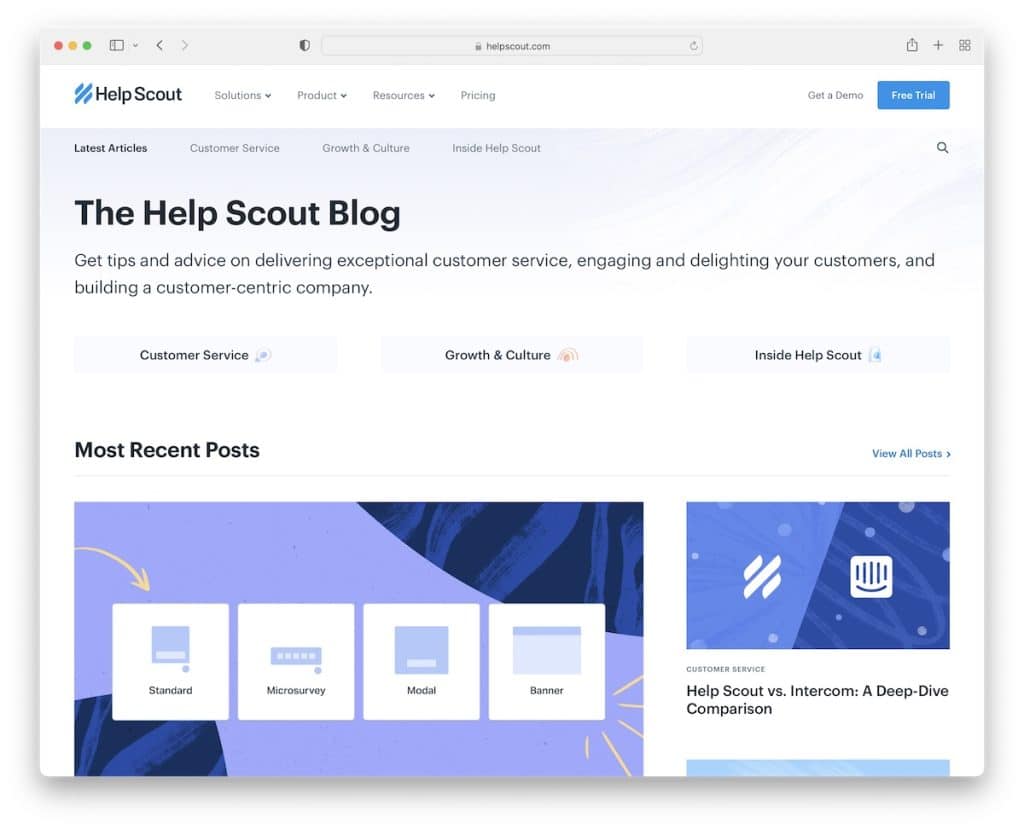
11. Помогите разведчику
Построен с : Гэтсби

Help Scout — отличный информационный блог с легким и чистым дизайном, который дает вам мгновенный доступ к самым последним сообщениям, выбору редактора, обслуживанию клиентов и многому другому. Но перед контентом идет заголовок и текст с быстрыми ссылками.
На веб-сайте также есть плавающий заголовок с мегаменю, где вы можете найти всю другую полезную информацию, продукты, ресурсы и т. д.
Примечание . Вместо того, чтобы сразу начинать свой веб-сайт с изображениями или контентом, сначала расскажите несколько слов о веб-сайте.
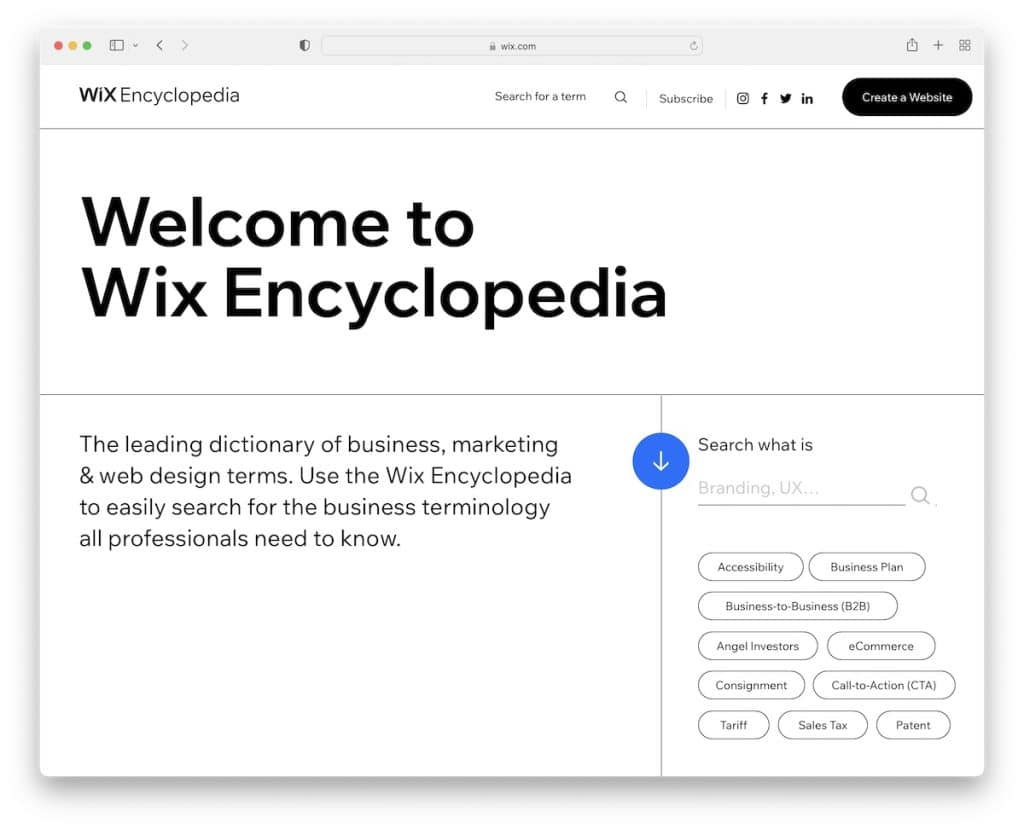
12. Энциклопедия Wix
Создан с помощью : Wix

Энциклопедия Wix — это информационный веб-сайт с чистым и простым дизайном, начинающимся с большого текста заголовка. Практичная панель поиска легкодоступна, а некоторые из наиболее популярных поисковых запросов находятся всего в одном клике.
Нам также нравится, что у них есть полный алфавит для поиска терминов по буквам.
Более того, Энциклопедия Wix использует всплывающую панель в нижней части экрана, чтобы предпринять немедленные действия при создании веб-сайта.
Примечание . Предложите читателям несколько способов найти интересующие их темы.
Вот еще несколько сайтов, созданных на платформе Wix.
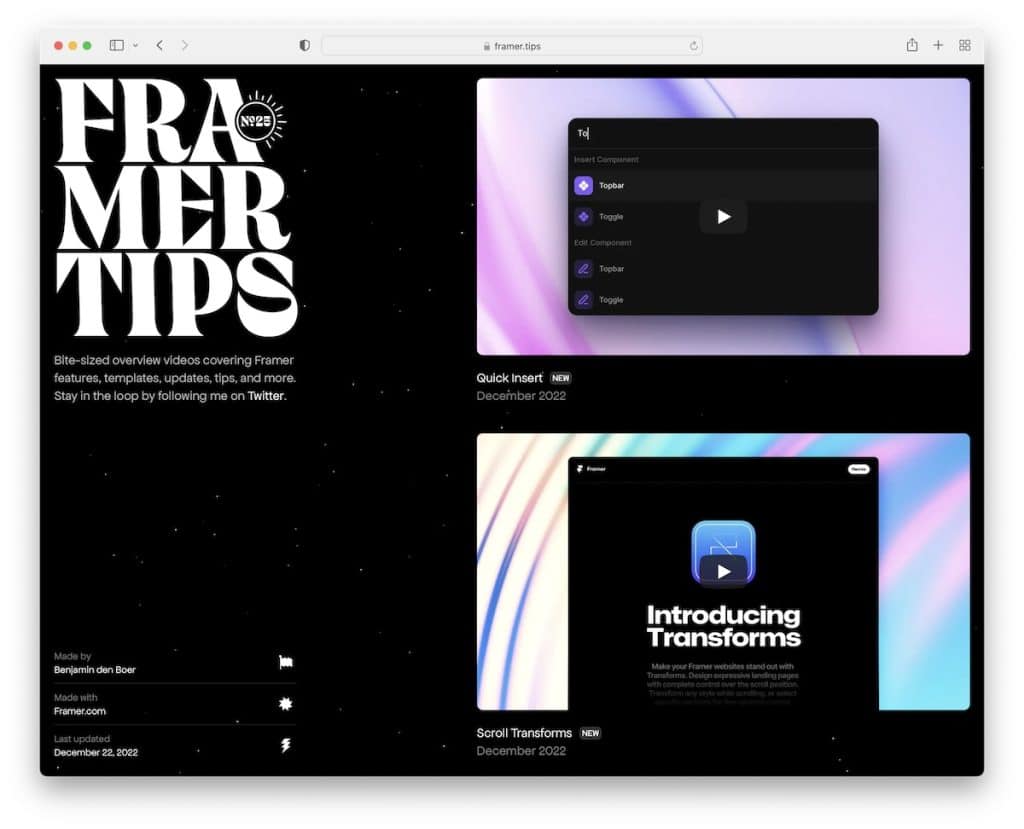
13. Советы по кадрам
Создан с помощью : Framer Sites

У Framer Tips есть одностраничный информационный веб-сайт с красивым темным дизайном и плавающими частицами на заднем плане.
Они используют липкий «заголовок» боковой панели слева и распределение видеоконтента в один столбец справа. На странице нет нижнего колонтитула, что делает все безупречным.
Примечание . Выделитесь из массы с помощью липкого заголовка/меню на боковой панели.
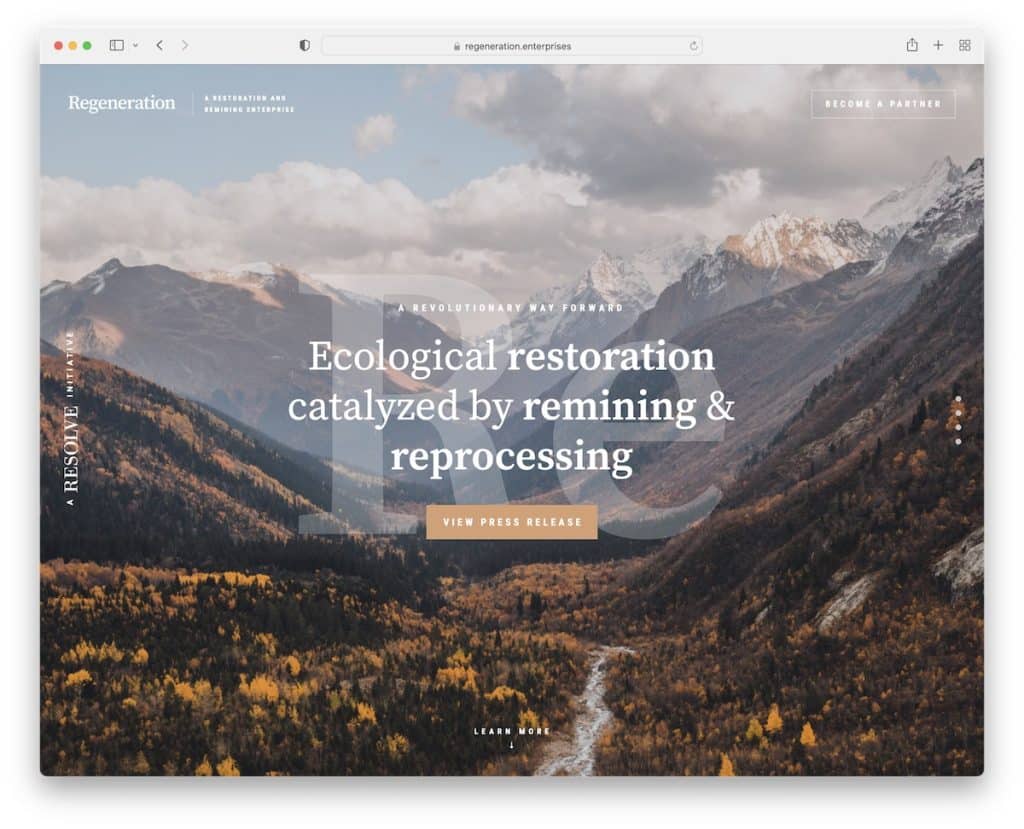
14. Регенерация
Создано с помощью : Webflow

Regeneration создает фантастический опыт просмотра его информационного контента с помощью эпического одностраничного макета веб-сайта, который анимирует контент при прокрутке.
В них используется крупный текст и много пустого пространства, что делает чтение более приятным. Регенерация также имеет кнопку возврата наверх, поэтому вам не нужно прокручивать все назад.
Кроме того, они используют призыв к действию в липком заголовке, поэтому он всегда доступен.
Примечание . Используйте липкий заголовок, чтобы кнопка призыва к действию всегда была видна.
Мы также опубликовали обширный список лучших веб-сайтов Webflow с большим количеством замечательных примеров.
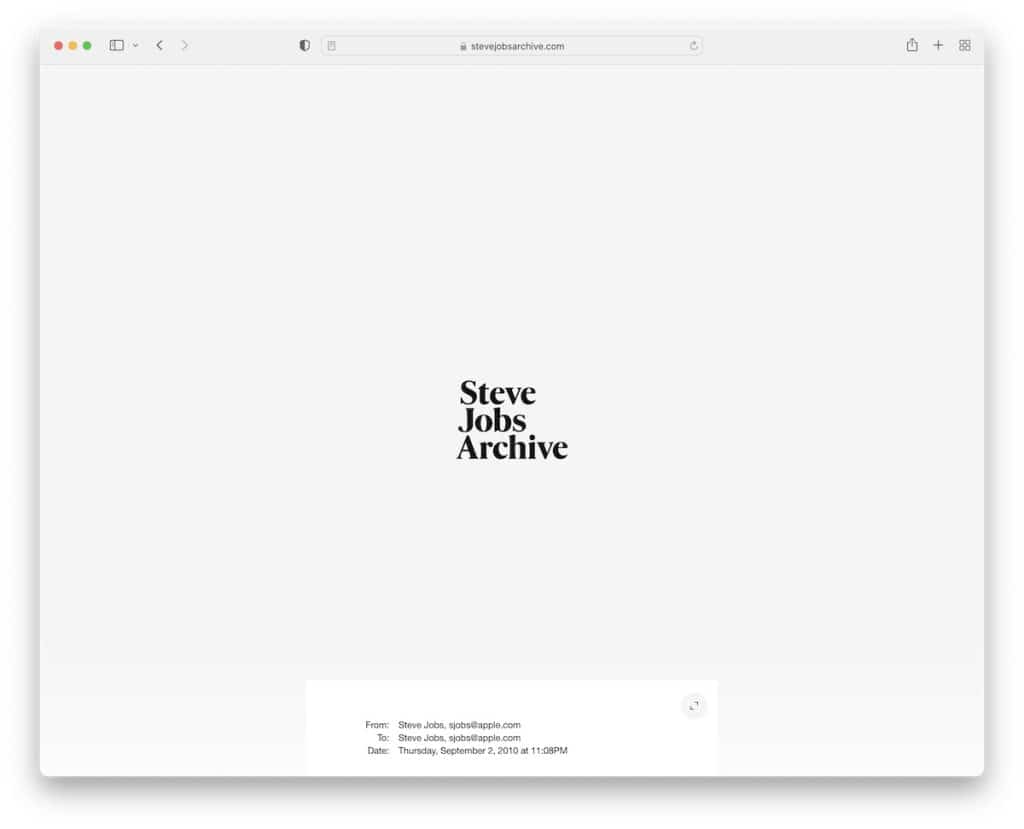
15. Архив Стива Джобса
Создан с помощью : Next.js

Архив Стива Джобса — это минималистичный веб-сайт в стиле временной шкалы без верхнего и основного нижнего колонтитула. Элементы временной шкалы имеют эффект наведения, который выделяет тот, который вы просматриваете, и начинает воспроизводить миниатюру видео.
Кроме того, возможность изменить размер электронного письма Стива делает его более читабельным, но сохраняет исходный размер сайта более аккуратным.
Примечание . Используйте эффект наведения, чтобы выделить объект и затемнить остальную часть страницы.
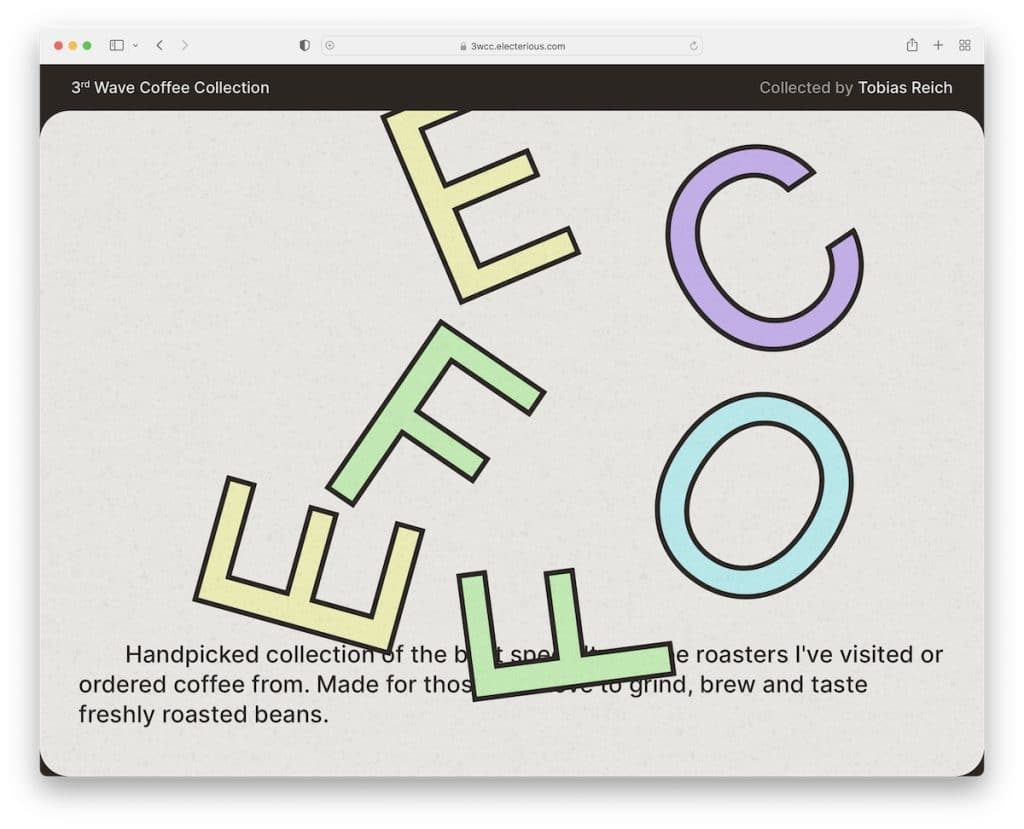
16. Кофейная коллекция 3-й волны
Создан с помощью : Next.js

3rd Wave Coffee Collection — это творческий и чистый информационный веб-сайт с пользовательским курсором, который настолько велик, что вы не можете его пропустить.
Вы найдете большой раздел с классным изображением «кофе» и двумя предложениями, описывающими, о чем страница.
Остальная часть страницы состоит из небольшой сетки с избранным и длинного списка, в котором отображаются все обжарщики.
Примечание : Не знаете, как сделать свой сайт более уникальным? Используйте пользовательский курсор.
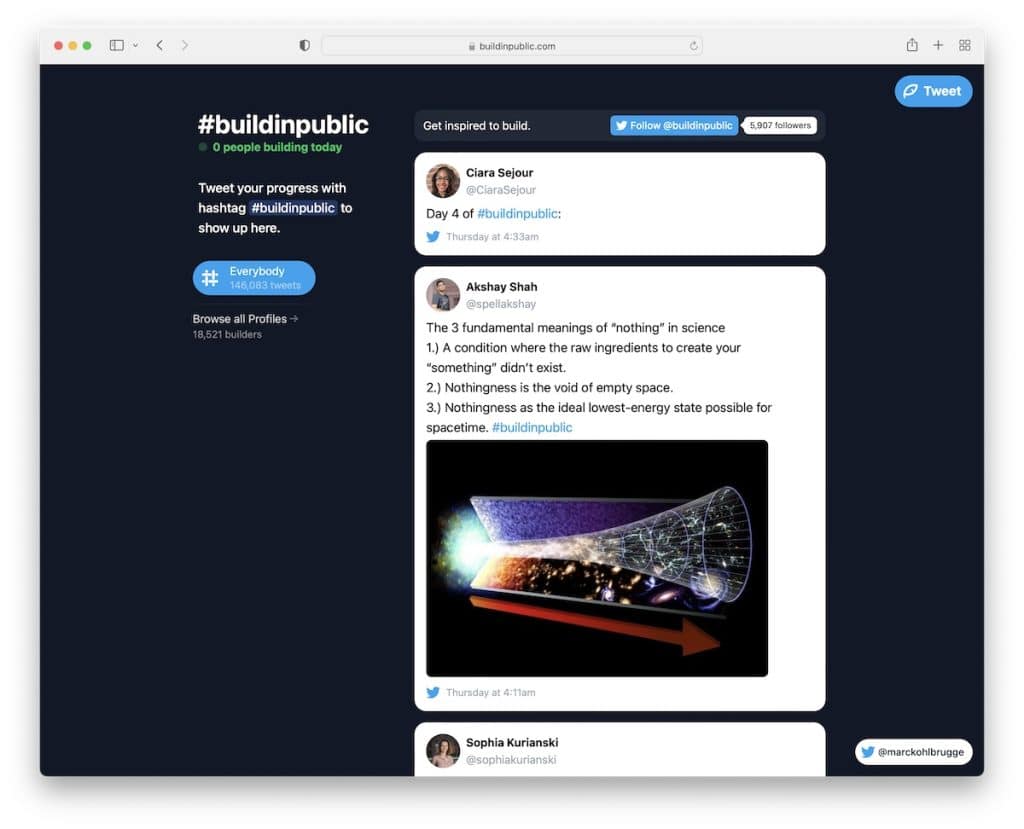
17. Строить публично
Построено с помощью : Ruby On Rails

Это интересный информационный веб-сайт, который представляет собой ленту Twitter, основанную на хэштеге с бесконечной прокруткой.
Build In Public имеет левую боковую панель с популярными пользователями, общим количеством твитов и многим другим. Кроме того, кнопка в правом верхнем углу значительно упрощает присоединение хэштега к вашему твиту.
Конечно, в верхней части страницы есть призыв к действию, так что никто его не пропустит.
Примечание . Планируете ли вы создать информационный веб-сайт на основе хэштега Twitter? Build In Public — прекрасный пример!
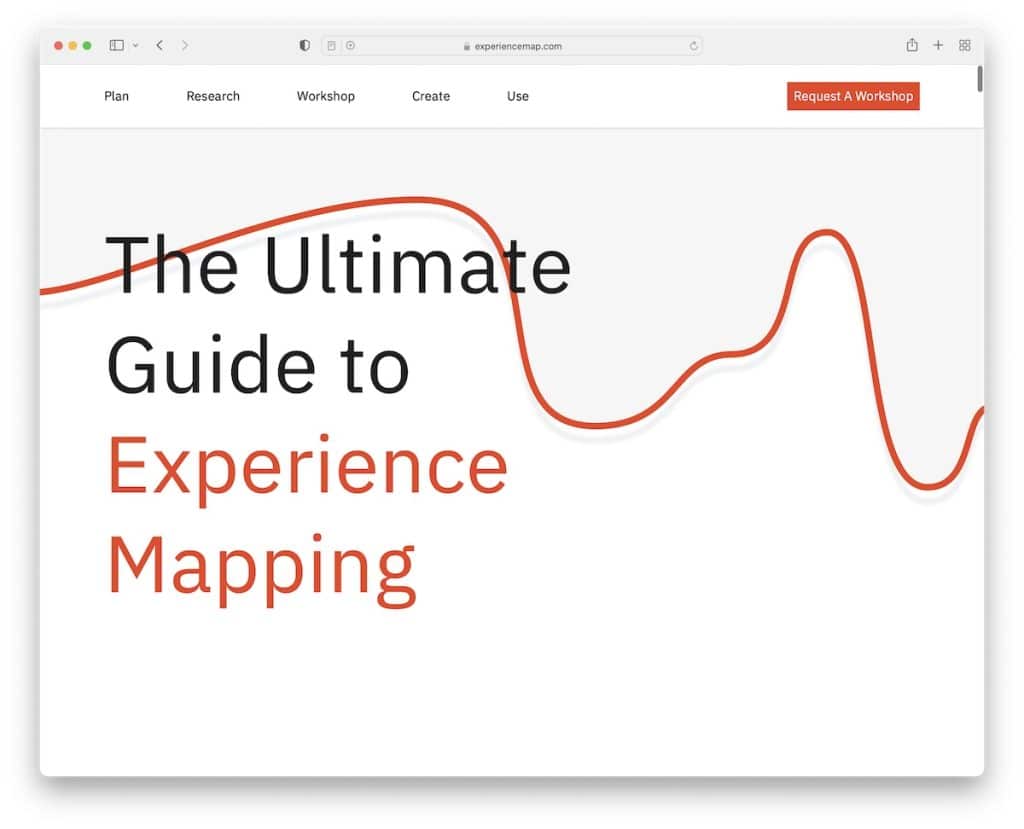
18. Карта опыта
Создано с помощью : Webflow

Experience Map — это длинный информационный веб-сайт с легким и чистым дизайном, который начинается с текста заголовка, а не главного изображения, слайдера или видео.
Из-за кучи контента и информации, а также одностраничной структуры, липкая навигация очень удобна (для перехода от раздела к разделу).
Кроме того, Experience Map также использует CTA в разделе меню, но есть еще один внизу, прямо перед минималистичным нижним колонтитулом.
Примечание . Используйте жирный текст в главном разделе (и (необязательно) графику) — визуальный контент не нужен.
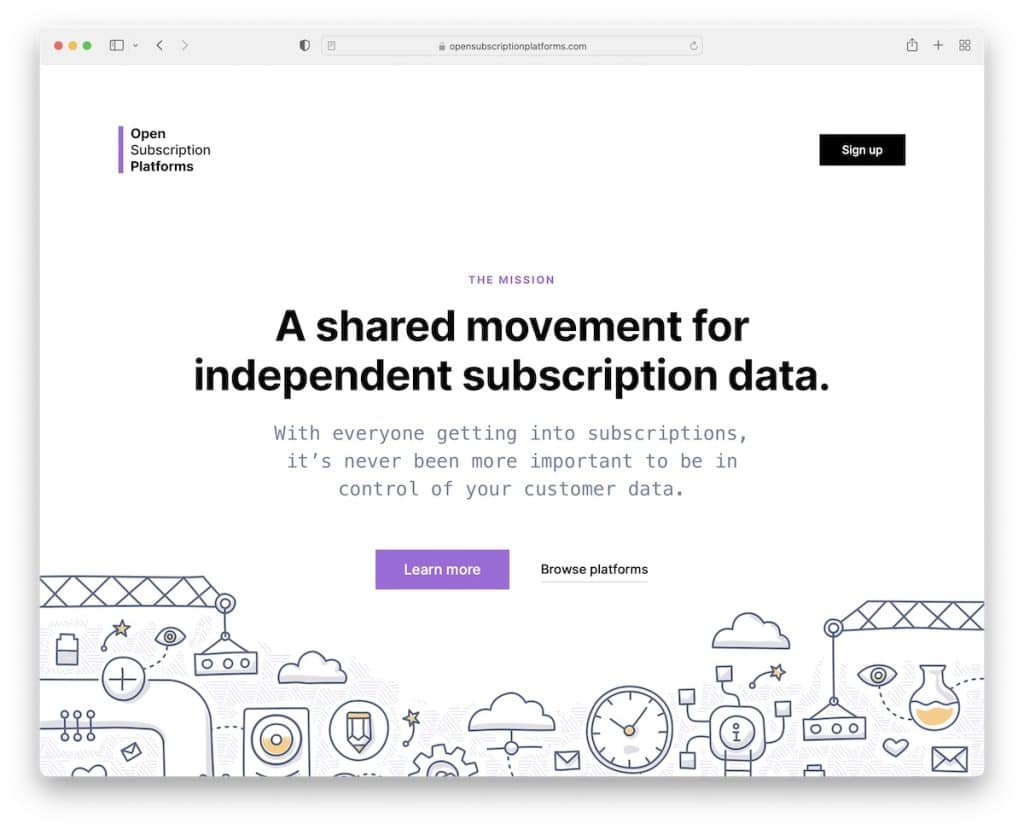
19. Открытые платформы подписки
Создан с участием : Хьюго

Как и Experience Map, Open Subscription Platforms также использует текст в верхней части страницы на сплошном фоне, чтобы сделать свою миссию видимой для всех.
Заголовок (с кнопкой CTA) и нижний колонтитул упрощены, сохраняя тот же цвет фона, чтобы они не выделялись. Наконец, форма подписки довольно большая, что увеличивает количество подписок.
Примечание . Сделайте форму подписки на новостную рассылку крупной и заметной, чтобы к ней присоединялось больше пользователей.
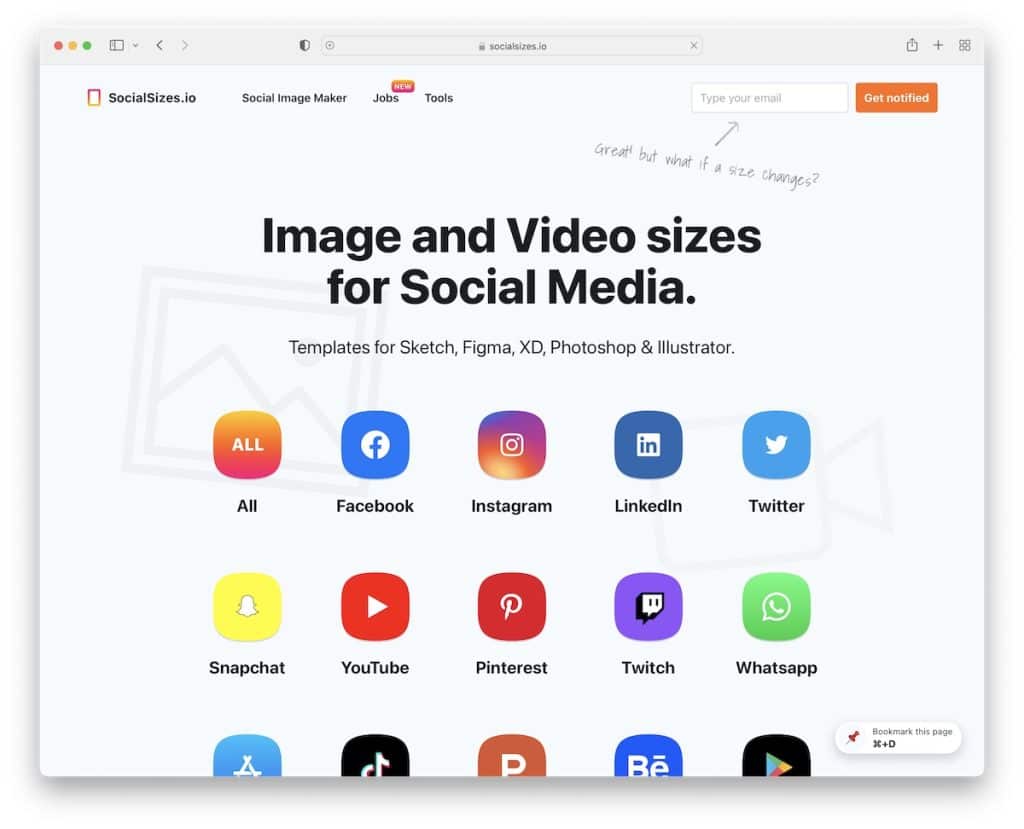
20. Социальные размеры
Построен с : Гэтсби

SocialSizes содержит интерактивные значки социальных сетей, которые перенаправят вас прямо к необходимому контенту.
Но даже когда вы начинаете прокручивать, липкая нижняя «навигация» всегда дает вам доступ к другому контенту. Или вы можете нажать кнопку «Вверх», если вам нужно добраться до заголовка, который содержит три ссылки и форму подписки на информационный бюллетень. Между тем, нижний колонтитул состоит из ссылок меню, социальных сетей и электронной почты.
Примечание . Предоставьте пользователям быстрый доступ к необходимому контенту/информации с помощью интерактивных значков (чтобы им не нужно было прокручивать их).
