7 инновационных способов использования плагина WooCommerce Table
Опубликовано: 2020-07-07С расширением интернет-сообщества растет и привлекательность онлайн-покупок. В наше время мы не можем не учитывать WooCommerce. Почти каждый успешный интернет-магазин продуктов использует плагин таблицы для создания таблицы продуктов WooCommerce.
Плагин WooCommerce по умолчанию имеет фиксированный макет для вашей цифровой витрины. В этом случае продукты будут отображаться в формате сетки без отображения большей части сведений о продукте. Например, у определенного блока товара будет только название, изображение, цена и кнопка «Добавить в корзину». С другой стороны, табличный плагин со встроенным WooCommerce демонстрирует столько данных, сколько вы хотите.
Итак, если вы хотите выделиться на цифровом рынке с помощью своего сайта WooCommerce, попробуйте плагин таблицы. Если вам нужно наше предложение, мы скажем вам выбрать столы ниндзя!
Вот темы, которые мы собираемся затронуть-
- Зачем использовать плагин таблицы для продуктов
- Уникальное использование Ninja Tables для WooCommerce
- Некоторые ключевые особенности Ninja Tables
- Краткое резюме
- Заключительные слова
Все эти моменты, которые мы будем обсуждать, будут построены вокруг четкого объяснения магазина WooCommerce.
Итак, начнем!
Зачем использовать плагин таблицы для таблиц продуктов WooCommerce?
У плагина для таблиц есть несколько важных и оригинальных функций, которые помогают интернет-магазину во многих отношениях. Самое главное, он показывает продукты в удобной для покупателя форме.
Интеграция WooCommerce и Ninja Tables Pro предлагает динамическую и гибкую компоновку таблиц для отображения всех необходимых деталей. Например, вы можете добавить столбцы с количеством товара, кратким описанием, кодом, ценой продажи и т. д.

Этот плагин для таблиц WordPress имеет огромный набор функций и функций. Но не все плагины предлагают эту интеграцию. Версия Pro опережает все плагины с этой функцией! В этой статье основное внимание будет уделено некоторым инновационным функциям , которые могут помочь вашему бизнесу, связанному с продуктами Woo, расти.
Прежде всего, установите и активируйте плагин Ninja Tables Pro и WooCommerce на панели управления WordPress. В остальном работа не очень сложная.
Однако, если вам нужна дополнительная помощь, ознакомьтесь с документацией или видеоуроками.
Уникальное использование плагина таблицы продуктов Ninja Tables WooCommerce
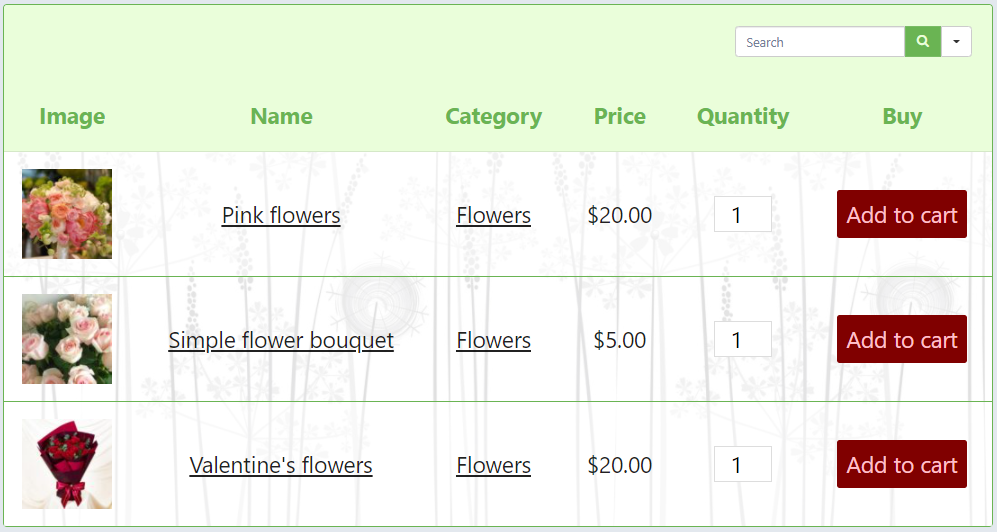
Вместо того, чтобы приводить вам список всех функций Ninja Tables, мы постарались выделить только некоторые из самых инновационных приложений этого плагина. Мы объясним использование с помощью следующей таблицы на изображении.
Понятно, что на верхней панели есть несколько вкладок, похожих на обычные таблицы ниндзя. Но вы увидите еще три отдельных раскрывающихся списка на вкладке «Строки таблицы», которые предназначены только для таблицы продуктов Woo.
- Вы можете изменить настройки внешнего вида , отменив/выбрав положение корзины и кнопки оформления заказа.
- Настройки запроса предназначены для редактирования категории товара, типа и прочего.
- Третий раскрывающийся список позволяет вам « Добавить новый столбец ».
Использование этого плагина таблицы для вашего интернет-магазина облегчает покупателям прокрутку ваших продуктов, что, в свою очередь, облегчает вам продажу.
Здесь мы собираемся с несколькими знаковыми функциями. Итак, сидим в пути!
- Конструкторский стол
- Стили
- Условное форматирование
- Пользовательские CSS
- Преобразовать значение
- Пользовательский фильтр
- Интеграция формы
- Настройки рендеринга
Конструкторский стол
Вы можете подумать, что разработка опций для настройки функциональности таблиц идет почти со всеми плагинами для таблиц. Тогда что в этом нового? Что ж, Ninja Tables Pro предлагает огромную палитру цветов и неограниченную настройку цвета, что не так часто.
Эта часть полностью настраивается в версии Pro и имеет множество опций для раскрашивания, сортировки, нумерации страниц, отзывчивости и т. д.
Вот как выглядит меню «Цвета таблицы».
Выбрав « Пользовательская схема », вы можете изменить и изменить цвета нечетных и четных рядов. Когда вы открываете ящики с цветами, вы можете выбирать из бесконечного количества цветов. Выберите любой и нажмите «Обновить настройки», чтобы сохранить изменения.
Точно так же вы можете нажать «Очистить», если хотите, чтобы строка оставалась белой. Для этой таблицы продуктов Woo мы выбрали оттенки фиолетового из палитры. Встроены кнопки «Просмотреть корзину» и «Оформить заказ».
Итак, вот как выглядит цветная таблица.
Также есть « Предустановленные схемы » с 13 цветами как в бесплатной, так и в Pro-модели. Попробуйте их, если хотите. Взгляните на наш документ «Настройка цвета таблицы» для лучшего понимания.
Стили
Ninja Tables Freemium имеет три стиля таблиц. Пользователь может выбрать Semantic UI, Bootstrap 3 или 4 в качестве стиля таблицы.
Отсюда вы можете «Разрешить посетителю фильтровать или искать в таблице», просто включив или выключив его. В то же время вы можете установить целевое устройство для своего стола в « Конфигурация стекируемого стола ».
Если вы выберете все поля, таблица станет прокручиваемой на любом экране устройства. Чтобы узнать больше, прочтите нашу статью «Как создавать стекируемые таблицы в WordPress».
Также есть вкладка «Другое» с
- Элементов пагинации на странице
- Позиция страницы
- Позиция строки поиска
- Выберите метод сортировки
- Сведения о строке
- Переключить положение
- Дополнительный класс CSS
- Прилепленный заголовок
Красочная и удобная таблица WooCommerce? Это обязательно поднимет ваши продажи! Дополнительную информацию см. в нашей документации по проектированию таблиц.
Условное форматирование
По многим причинам Ninja Tables выделяется в области WordPress, и интеграция с WooCommerce — одна из них. Но что, если бы вы могли использовать все динамические функции плагина таблицы и для таблицы продуктов Woo?

Условное форматирование столбцов действительно является одной из таких функций.
Этот параметр позволяет настроить внешний вид таблицы в зависимости от значения ячейки. Вы также можете установить условия на вкладке «Строки таблицы», наведя указатель мыши на столбец. Добавьте такие условия, как «Равно», «Не равно», «Содержит», «Не содержит».
Кроме того, для параметров «Ячейка», «Строка» и «Столбец» отображается несколько вариантов цвета или класса CSS.
Точно так же добавить из «Добавить условие» или удалить одно из кнопки вычитания и «Обновить» очень просто!
Пользовательские CSS
В пользовательской части CSS вы можете изменить размер и цвет шрифта заголовка, шрифт и цвет тела столбца. Для нашей таблицы продуктов мы настроили, как показано на следующем изображении.
Вы уже видели таблицу WooCommerce в нашей теме проектирования таблиц. Таким образом мы отредактировали шрифты столбцов и заголовков. Это простой код . Вам не нужно быть экспертом, чтобы использовать его!
С помощью этой функции вы также можете изменить стандартную кнопку WooCommerce «Добавить в корзину».
Кроме того, на вкладке «Конфигурация таблицы» есть «Дополнительные настройки», где вы можете установить положение, содержимое HTML в заголовке таблицы, ширину столбца, пользовательские классы CSS и цвет.
Пользовательский CSS может изменить что угодно в таблице. Вы можете стилизовать заголовок таблицы, строки и столбцы. Или вы можете добавить фильтр точного соответствия, вставить фоновое изображение таблицы, контролировать интервал и т. д.

Этот интернет-магазин цветов демонстрирует красивое изображение букета цветов на заднем плане. Видите, как это украшает ваш стол с товарами?
Преобразовать значение
Напишите HTML-код (<a href=…………..) и поместите ссылочный шорткод для определенного столбца, чтобы преобразовать тип данных.
Эта функция помогает, когда в таблице есть номер телефона или электронная почта, и вы хотите, чтобы на них была ссылка для звонка / электронной почты прямо сейчас. Дополнительные сведения см. в документации или в блоге о преобразовании значений.
Пользовательский фильтр
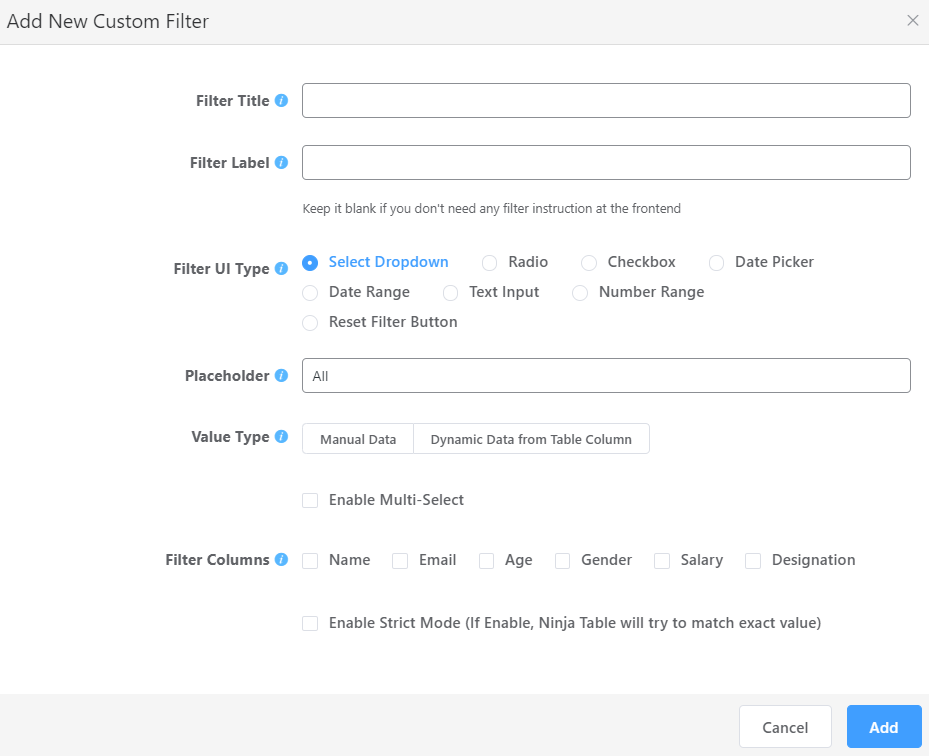
Вы можете изменить настройки поиска/фильтра на панели конфигурации.
Выберите заголовок фильтра, метку, пользовательский интерфейс и тип значения, заполнитель и столбцы, которые вы хотите отфильтровать.

Интеграция форм в таблицы
Подобно тому, как Ninja Tables создает таблицу с записями формы, он также интегрируется с формой в таблице. Будучи двумя лучшими продуктами WPManageNinja, Ninja Tables и Fluent Forms интегрируются друг с другом.
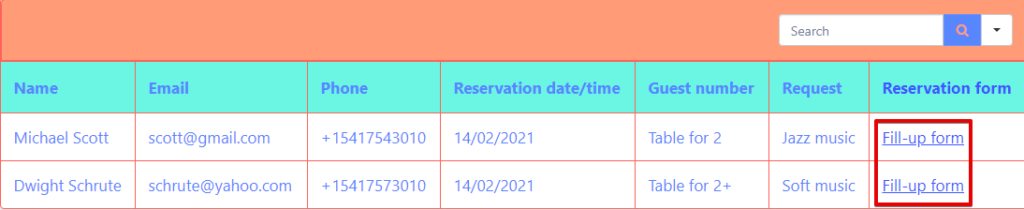
Предположим, вы хотите показать пустые формы информации о сотрудниках в таблице данных, где ваши сотрудники могут заполнять формы самостоятельно. Во-первых, создайте формы в WPFF и опубликуйте форму на странице WordPress.
Теперь создайте таблицу в Ninja Tables со столбцом «Отправить форму» и вставьте ссылку опубликованной страницы в поле «Значение преобразования» с HTML-кодом.

Теперь сотрудники могут нажать на форму прямо на столе и ввести свою личную информацию.
Настройки рендеринга
Методы рендеринга таблицы включают:
- Таблица Ajax, которая помогает загружать значительный объем данных, и у вас нет возможности объединения ячеек.
- Расширенная (устаревшая) таблица — это место, где вы можете объединять ячейки, отображать короткие коды и т. д.
Есть гораздо более новаторские способы использования Ninja Tables. Например,
- Импорт-экспорт в формате CSV и JSON.
- Лайтбокс изображения.
- Подключить внешний CSV.
- Пользовательский SQL-запрос и т. д.
Если вы создаете таблицу продуктов с помощью этого плагина таблицы, вы можете настроить и настроить ее в любое время. Давайте рассмотрим некоторые другие функции Ninja Tables Pro.
Некоторые ключевые особенности Ninja Tables

Таблица продуктов WooCommerce — одно из лучших применений таблиц Ninja. Но есть и некоторые другие особенности. Мы уже обсудили большинство из них. Но список не заканчивается! Вот еще несколько.
- Добавьте мультимедиа, чтобы сделать ваши столы более живыми и интерактивными.
- Подключите Google Sheets, чтобы отображать данные в табличной форме.
- Интеграция WP Posts и Fluent Forms показывает организованные сообщения и записи форм.
- Автоматическая интеграция Ninja Charts.
- Перетащите, чтобы изменить порядок.
- Анимация при наведении строки выделяет конкретную строку.
- Ручная сортировка и простая настройка.
- Соедините несколько маленьких ячеек и сделайте одну большую.
- Неограниченное количество столбцов и данных.
- Оптимизация для SEO и многое другое.
Краткое резюме
Ninja Tables занимает первое место среди всех топ-5 плагинов для таблиц! В основном из-за интеграции WooCommerce. Рост вашего интернет-магазина продуктов требует демонстрации всех продуктов Woo в стилизованной и индивидуальной таблице. Так что в данном случае Ninja Tables ни в чем не уступает!
Наши основные моменты были на нескольких новаторских использованиях. Тем не менее, используйте плагин самостоятельно, чтобы узнать больше.
Заключительные слова
В заключение, мы не будем ничего толкать. Если вы пользователь, то вы уже знаете, насколько фантастически Ninja Tables работает в качестве плагина для таблиц WooCommerce! Только дизайн таблиц, стиль и условное форматирование отличают его от обычных плагинов.
Более того, вы можете легко управлять, организовывать, отображать и выставлять напоказ свою таблицу продуктов Woo.
Если вы все еще в замешательстве, прочитайте нашу статью «Продавайте больше продуктов с помощью легендарного плагина WooCommerce Product Table». Сообщите нам о своем опыте в разделе комментариев.
