Как вставить другой контент в Oxygen Repeaters и Easy Posts - Mega Tutorial
Опубликовано: 2022-06-29Элементы Repeater и Easy Posts в Oxygen Builder — это быстрый и простой способ отобразить список сообщений.
Это руководство покажет вам различные способы вставки «других элементов» в список по любой причине, которая вам нужна.
Чтобы избежать путаницы, я буду использовать «Другие элементы» для элементов, которые не запрашиваются исходным запросом Repeater/Easy Post.

Почему?
Элементы Repeater/Easy Posts показывают список сообщений. Этот список ограничен параметрами, установленными в запросе, используемом для получения сообщений.
Вы можете отформатировать внешний вид каждого элемента, макет списка и все. Иногда это все, что вам нужно, но в других случаях вы можете захотеть изменить список, включив в него другие элементы, которые изначально не были выбраны. Другие предметы, такие как:
- призыв к действию (например, ссылка «Подробнее» на весь архив) в середине списка, а не в конце списка
- некоторый информативный текст, описывающий элементы внутри списка, разбивающий поток информации, чтобы сделать его интересным
- какой-то декоративный элемент
- целый другой список в списке
- рекламный баннер или другой рекламный элемент

Курс Oxygen Builder - Скоро!
Курс Oxygen Builder Mastery превратит вас из новичка в профессионала — включены модули ACF, MetaBox и WooCommerce.
Как?
Я воспользуюсь некоторыми из приведенных выше примеров, чтобы показать вам различные способы добавления других элементов в список.
Методы от супер простых до сложных:
- JQuery
- используя хук
the_posts - редактирование шаблонов PHP (Easy Posts)
- снова используя хук
the_posts, но добавляя элементы, не относящиеся к публикации, такие как термины (категории/таксономии)
В своих примерах я буду использовать пользовательский тип записей «Направления», который представляет собой просто список городов.
Предостережения
- Другой элемент будет дочерним элементом элемента Repeater/Easy Post, поскольку он вставлен внутрь него и будет подчиняться любым правилам макета, установленным родительским элементом, если только они не будут переопределены, чего я не буду делать в своих примерах.
- Изменения списка не будут видны в редакторе Oxygen.
- Метод Easy Post PHP Template обращается к недокументированной переменной, которая может измениться в будущем обновлении Oxygen, но маловероятно.
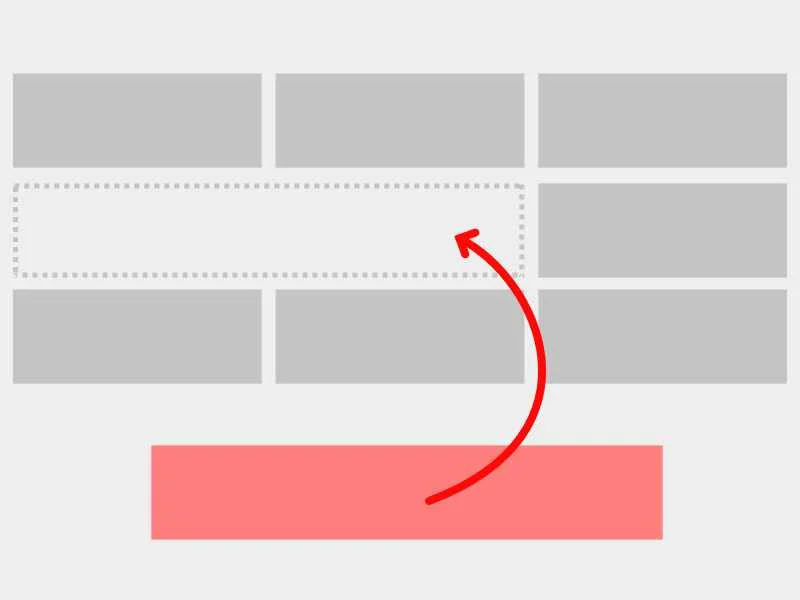
Добавление другого элемента внутри повторителя с помощью JQuery

Мы будем использовать JQuery для вставки элемента по некоторому индексу внутри Repeater/Easy Post.
Шаги
- Создайте Repeater или Easy Post с помощью пользовательского запроса с местами назначения типа сообщения. Установите его идентификатор в
example-repeater-1. - Элементами являются заголовок сообщения и изображение в качестве фона.
- В этом примере я использовал макет сетки и установил 4-й элемент так, чтобы он занимал 2 столбца в строке. Здесь будет вставлен мой элемент.
- Другой элемент — это
divс высотой 100% и шириной 100%, и я сделал его простым баннером с кнопкой призыва к действию. Установите его идентификатор вguide-ad-banner. - Я помещаю другой элемент под ретранслятором, но он может перемещаться куда угодно, так как скрипт будет перемещать его.
JQuery
Вставьте блок кода на свою страницу и добавьте следующее в раздел Javascript или внутри тегов <script> в разделе PHP/HTML.
jQuery( ( $ ) => { const allRepeaterDivs = $( "#example-repeater-1 > div" ); const insertionIndex = allRepeaterDivs.length > 2 ? 2 : allRepeaterDivs.length - 1 ; allRepeaterDivs.eq(insertionIndex).after($( "#guide-ad-banner" )[ 0 ]); }); Язык кода: JavaScript ( javascript )Вот краткое объяснение сценария.
- После того, как страница загружена/готова, мы получаем список всех
div, которые являются дочерними элементами#example-repeater-1. Это отдельные элементы в ретрансляторе. - Вычислите индекс для вставки этого элемента, в идеале я хочу вставить его после 3-го элемента (индекс 2, здесь индексы начинаются с 0), но если количество элементов меньше 2, то вставьте его в конец. Конечно, я заранее знаю размер вашего результата, поэтому этот расчет является просто мерой предосторожности на случай, если я изменю его на запрос, в котором возвращается менее 3 элементов.
- Наконец, он вставляет элемент с идентификатором
#guide-ad-bannerпосле третьего элемента, делая мой другой элемент четвертым элементом.
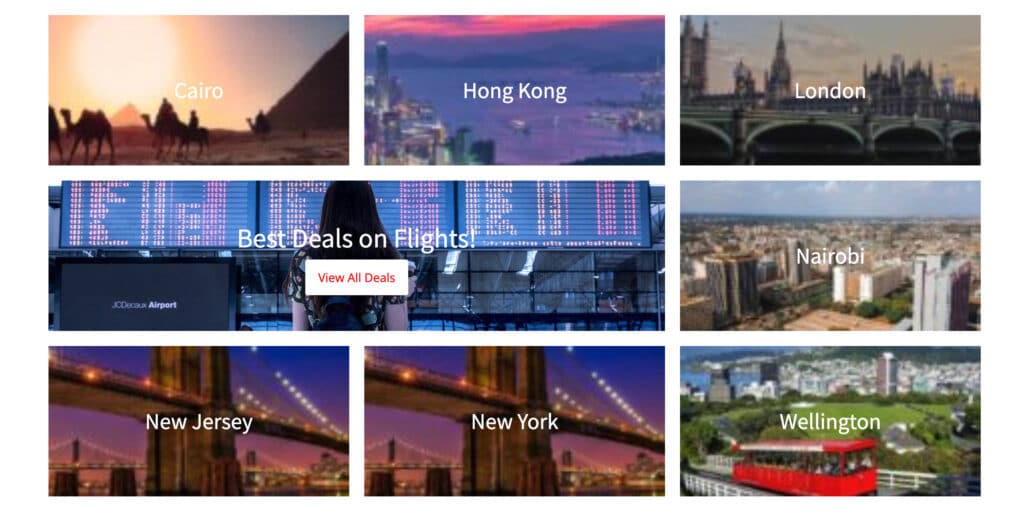
Результат

На переднем конце он берет элемент с идентификатором guide-ad-banner и вставляет его в 4-е место повторителя с идентификатором #example-repeater-1 .
Добавление другого элемента внутри повторителя с помощью хука the_posts
Хук фильтра the_posts в WordPress дает вам доступ к сообщениям, которые были получены по запросу. ссылка
Мы можем использовать этот хук для вставки других сообщений, которые не были включены в исходный запрос.
В этом примере я вставлю обычную публикацию в конце своего повторителя, который использовал запрос для моих пунктов назначения.
Шаги
- Создайте повторитель для типа поста назначения и настройте элементы с заголовком и избранным изображением в качестве фона div.
- Добавьте блоки кода выше и ниже повторителя.
Кодовые блоки
Первый кодовый блок
Добавьте этот PHP-код в блок кода, который находится над повторителем.
<?php function b58_add_cta_last ( $posts, $query ) { $cta_post = get_post( 347 ); $posts[] = $cta_post; return $posts; } add_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> Язык кода: HTML, XML ( xml )Давайте рассмотрим этот код.
- Я использую
get_postдля получения сообщения с ID 347. Это сообщение, которое я хочу вставить в конец повторителя. - Я добавляю предыдущий пост в конец массива
$posts. - Вернуть измененный массив.
- Я добавляю созданную ранее функцию в хук фильтра
the_posts.
Второй блок кода
Добавьте следующий PHP в блок кода под повторителем
<?php remove_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> Язык кода: HTML, XML ( xml ) Это удаляет ранее добавленную функцию, так как она будет использоваться при вызове хука фильтра the_posts . Если его не удалить, это повлияет на другие запросы, которые будут выполняться позже.
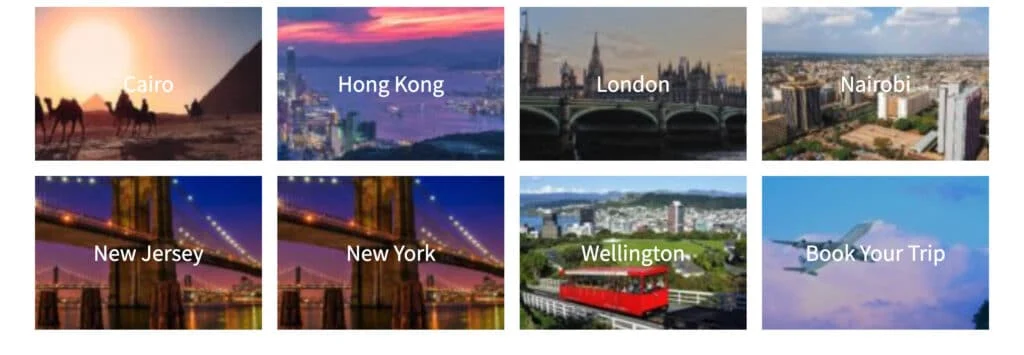
Результат

Пост, который мы получили с ID 347, был добавлен в конец репитера. На изображении видно, что есть список направлений и в конце наш обычный пост. Так что это могла быть статья о путешествиях, о том, как бронировать билеты, или о чем-то еще.
Если вы добавите динамические данные, такие как настраиваемые поля, к повторяющимся элементам, а этот мета-ключ не существует в другом элементе, тогда он будет пустым в этом div. Таким образом, вы должны использовать условие, чтобы проверить, существует ли мета-ключ, чтобы избежать каких-либо странных проблем с макетом.
Добавление еще одного списка внутри элемента Easy Posts

Это потребует редактирования шаблона PHP для элемента Easy Posts.
В этом примере я создам повторно используемую часть, содержащую повторитель со списком сообщений, а затем вставлю его в элемент Easy Post, запрашивающий другой набор сообщений. Я не буду использовать для этого Destinations CPT.
Создать список как повторно используемую часть

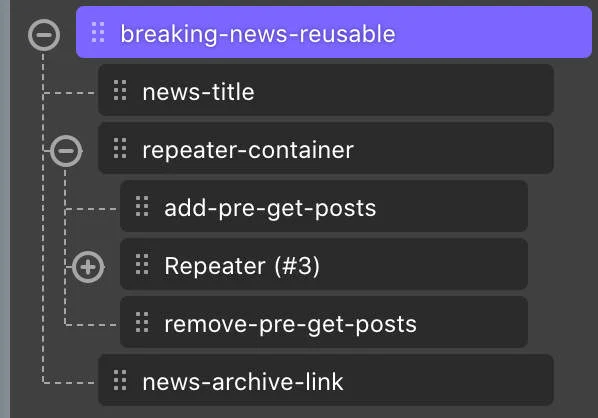
- Создайте новую повторно используемую часть, которая содержит 3 основных элемента, заголовок, div для повторителя и текст.
- Повторитель выполняет запрос для типа сообщения по умолчанию и категории новостей, и я устанавливаю
no_found_rows= true, чтобы отключить разбиение на страницы. - Верхний текстовый элемент просто говорит ПОСЛЕДНИЕ НОВОСТИ, а нижний текст представляет собой ссылку на архив сообщений новостей.
- Добавьте блоки кода выше и ниже повторителя, мы должны изменить запрос повторителя, используя эти блоки кода.
Это структура многоразовой части.
Блоки кода
Первый кодовый блок
Хотя этот ретранслятор существует внутри элемента Easy Post, его запрос не должен зависеть от Easy Post. Одним из способов, которым элемент Easy Post может повлиять на внутренний список, является разбиение на страницы. Если кто-то нажмет на страницу 2 для элемента Easy Post, по умолчанию внутренний список также выберет страницу 2. Мы должны предотвратить это.
Первый блок кода над повторителем будет добавлять действие pre_get_posts , которое устанавливает аргумент выгружаемого запроса в 1, что заставляет его всегда возвращать первую страницу.
Если этот повторитель находится на статической домашней странице, вместо этого используйте page = 1. (ссылка: документация WP_Query)
<?php function b58_set_paged ( $query ) { // use paged if the repeater is on an archive page // or page other than a static home page. $query->set( "paged" , 1 ); // use page if this repeater is on a static home page. // $query->set( "page", 1 ); return $query; } add_action( 'pre_get_posts' , 'b58_set_paged' ); ?> Язык кода: HTML, XML ( xml )Второй блок кода
Второй блок кода удаляет ранее добавленное действие, чтобы предотвратить его влияние на будущие запросы.
<?php remove_action( 'pre_get_posts' , 'b58_set_paged' ); ?> Язык кода: HTML, XML ( xml )Так что теперь повторитель всегда будет показывать первую страницу результатов.
Обратите внимание на идентификатор шаблона этой повторно используемой части, который вы можете получить из адресной строки на панели инструментов WP.

Курс Oxygen Builder - Скоро!
Курс Oxygen Builder Mastery превратит вас из новичка в профессионала — включены модули ACF, MetaBox и WooCommerce.
Легкая почта
- На той странице, на которую я хочу добавить простой пост, я добавляю его на эту страницу и выбираю предустановку Masonry.
- Я меняю запрос на сообщения какой-то другой категории, кроме новостей.
- Я установил нечетное количество сообщений на странице, потому что я буду вручную добавлять 1 дополнительное сообщение, чтобы сделать его четным, чтобы сетка была аккуратной.
PHP-шаблон
На панели стилей Easy Posts я перехожу к Template PHP. Здесь вы можете редактировать шаблон, используемый для каждого элемента в контейнере Easy Post (шаблон повторяется).
Под шаблоном по умолчанию вставьте следующий php
<?php $current_index = $this ->query->current_post; // Place this element after the 3rd post item, or // the last post if the # of posts is less than 3 // this ensure this element is added even if there // are less than 3 posts on the page. $other_post_index = $this ->query->post_count < 3 ? $this ->query->post_count - 1 : 2 ; if ( $current_index == $other_post_index ) { echo "<div class='oxy-post'>" ; echo do_oxygen_elements( json_decode( get_post_meta( 321 , 'ct_builder_json' , true ), true ) ); echo "</div>" ; } ?> Язык кода: HTML, XML ( xml )Давайте рассмотрим этот код.
- Во-первых, мы получаем индекс отображаемого в данный момент элемента и устанавливаем для него значение
$current_index. За кулисами Oxygen Builder перебирает каждый элемент, возвращенный из набора запросов в элементе Easy Posts, и выполняет код внутри шаблона для каждого сообщения в списке. У нас есть способ доступа к переменной запроса с помощью$this->query, а индекс текущего обрабатываемого элемента —current_postвнутри запроса. - Я определяю индекс, по которому должен быть вставлен мой другой элемент. Я делаю это, проверяя общее количество элементов, которые будут обработаны. Если элементов меньше 3, я добавляю другой элемент в качестве последнего элемента Easy Post. В противном случае я добавлю его после 3-го элемента (индекс начинается с 0), сделав другой мой элемент 4-м элементом в сетке Easy Post.
- Если мы находимся в индексе, чтобы добавить наш элемент, я использую встроенную функцию
do_oxygen_elementsдля рендеринга повторно используемого элемента (идентификатор шаблона 321) и помещаю его в div с классомoxy-post.
Результат

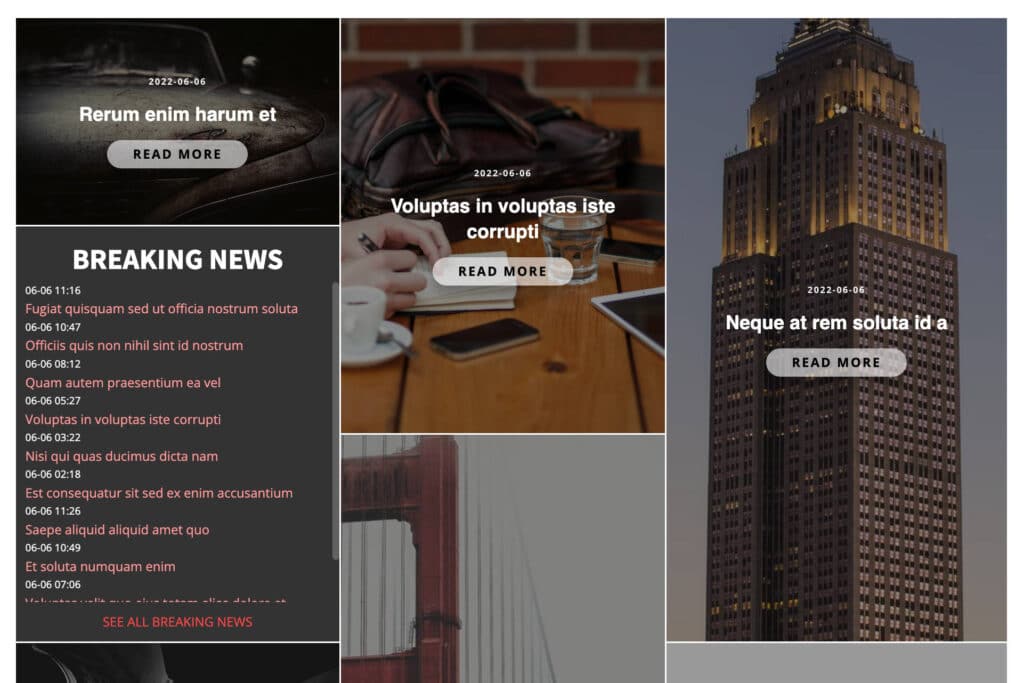
Деталь многократного использования размещается как 4-й элемент в сетке Easy Posts.

Список повторно используемых частей можно прокручивать внутри списка.
pre_get_posts в повторно используемой части всегда загружает первую страницу сообщений, поэтому я могу перейти на другие страницы Easy Post, и результаты останутся прежними.
Используя этот метод, вы можете заменить часть do_oxygen_elements приведенного выше кода и написать свой собственный HTML, чтобы добавить все, что вы хотите, в элемент Easy Posts.
Помните, что ваш добавленный элемент должен соответствовать любым правилам размеров, которые были установлены в классе oxy-post, иначе он может отбросить остальную часть списка.
Вставьте элементы терминов внутрь Repeater

Этот метод основан на использовании хука the_posts для вставки ссылок на термины в список постов, отсортированных по их терминам.
Итак, представьте повторяющийся список, например:
Синий A, Синий B, Синий C, См. все синие, Красный X, Красный Y, Красный Z, См. все красные и т. д.
Очень полезно на сайте электронной коммерции, когда вы хотите перечислить несколько рекомендуемых элементов, а затем связать архив терминов.
Этот метод включает в себя множество шагов, но он довольно прост.
Шаги
- Настройка пользовательских полей
- Создайте набор вспомогательных функций
- Добавьте повторитель, который запрашивает типы сообщений, которые нам нужны.
- Измените список сообщений, полученных с помощью вышеуказанного запроса, с помощью хука
the_posts
Настройка пользовательских полей
Это необязательный шаг, если вы хотите использовать избранное изображение с объектом Term.
В моем примере я использую избранное изображение в качестве фона для элемента. Термины по умолчанию не имеют избранного изображения, поэтому я добавил его в свою пользовательскую таксономию с расширенными пользовательскими полями.
Настраиваемое поле — это поле изображения, которое возвращает идентификатор.
Вспомогательные функции
Я добавляю следующие вспомогательные функции в фрагменты кода, сделайте то же самое любым удобным для вас способом.
function b58_create_post_from_term ( $term, $post_type= "post" ) { $post_id = -1 * $term->term_id; // negative ID, to avoid clash with a valid post $post = new stdClass(); $post->ID = $post_id; $post->post_author = 1 ; $post->post_date = current_time( "mysql" ); $post->post_date_gmt = current_time( "mysql" , 1 ); $post->post_title = $term->name; $post->post_content = $term->description; $post->post_status = "publish" ; $post->comment_status = "closed" ; $post->ping_status = "closed" ; $post->post_name = "regions/" . $term->slug; $post->post_type = $post_type; $post->filter = "raw" ; // important! $wp_post = new WP_Post( $post ); wp_cache_add( $post_id, $wp_post, "posts" ); return $wp_post; } function b58_get_the_featured_image ( $get_url, $size = 'thumbnail' ) { global $post; $post_id = $post->ID; $thumbnail_id = 0 ; if ( $post_id > 0 ) { // this is a regular post. $thumbnail_id = get_post_thumbnail_id( $post_id ); } else { // this is our fake post and it doesn't // have a thumbnail ID so we have to use the // custom field we set for this term. $pos_term_id = -1 * $post_id; $thumbnail_id = get_field( "term_background" , "term_" . $pos_term_id ); } if ( $get_url ) { return wp_get_attachment_image_url( $thumbnail_id, $size ); } return $thumbnail_id; } function b58_get_the_link () { global $post; $post_id = $post->ID; if ( $post_id > 0 ) { return get_permalink( $post_id ); } // post id is negative, we use a negative post id in our dummy post object $pos_term_id = -1 * $post_id; $term_link = get_term_link( $pos_term_id ); return $term_link; } Язык кода: PHP ( php )Давайте рассмотрим каждую функцию в этом фрагменте.
b58_create_post_from_term( $term, $post_type="post" )
Это берет объект WP Term ( $term ) и создает фальшивую публикацию типа, установленного в $post_type.
Сначала он устанавливает отрицательный идентификатор своего фактического идентификатора в качестве своего рода «флажка», чтобы указать, что это термин, а не фактическая запись.
Он устанавливает некоторые другие переменные, необходимые для объекта WP_Post, но единственной важной для нас является post_title.
Затем он добавляет этот пост в кеш wp на случай, если что-то запросит этот пост и, поскольку он имеет отрицательный идентификатор, он потерпит неудачу, если попытается обратиться к базе данных.
b58_get_the_featured_image( $get_url, $size = 'thumbnail' ) Язык кода: PHP ( php ) Если вы не добавили настраиваемое поле с изображением для термина, пропустите эту функцию.
Эта функция принимает 2 аргумента, $get_url , который может быть логическим значением, определяет, возвращает ли она идентификатор изображения или URL-адрес.
Второй аргумент устанавливает размер.
Сначала он проверяет, является ли идентификатор текущего поста отрицательным, если он отрицательный, то это поддельный пост, который является термином, в противном случае это настоящий пост.
Если это поддельный пост, мы получаем идентификатор изображения с помощью get_field для идентификатора этого термина.
Если это настоящий пост, то мы используем встроенную функцию get_post_thumbnail_id .
Во-вторых, если $get_url имеет значение false, возвращается только идентификатор. В противном случае мы используем wp_get_attachment_image_url , чтобы получить URL-адрес изображения и вернуть его.
b58_get_the_link()
Это возвращает ссылку (постоянную или временную ссылку) для этого сообщения.
Если идентификатор сообщения отрицательный, то это поддельный пост, мы используем get_term_link для получения ссылки вместо get_permalink , если это настоящий пост.
Вот и все вспомогательные функции.
Повторитель
Добавляю повторитель на страницу, с запросом пунктов назначения. Я использую тот же макет, что и в предыдущих примерах, центрированный заголовок сообщения с фоном избранного изображения, а div ссылается либо на постоянную ссылку на сообщение, либо на терминальную ссылку.
Для фона рекомендуемого изображения я не использую обычный метод Featured Image в Dynamic Data. Я использую метод возвращаемого значения функции PHP, потому что я хочу использовать свою вспомогательную функцию для извлечения изображения, а не наоборот, потому что элемент может быть «фальшивым постом» (термин). Поэтому для URL-адреса фона div я использую PHP Функция возвращает значение с именем функции b58_get_the_featured_image и параметром true . Я мог бы указать размер и здесь, но я этого не делаю.
Та же идея со ссылкой. Я не могу использовать динамические данные постоянной ссылки, как обычно, потому что это было бы неправильно для поддельного поста, поэтому вместо этого я использую b58_get_the_link .
крючок the_posts
Точно так же, как до того, как я добавил блоки кода до и после повторителя, таким образом мы можем установить функцию, которая будет вызываться с помощью хука, и удалить эту функцию впоследствии, чтобы она не повлияла на другие запросы.
Вот код для кодового блока над повторителем
Первый кодовый блок
<?php function b58_add_tax_links ( $posts, $query ) { // ignore if in admin if ( is_admin() ) { return $posts; } try { $terms = get_terms([ "taxonomy" => "regions" , "hide_empty" => true , "orderby" => "name" , "order" => "ASC" ]); } catch ( Exception $e) { echo 'Caught exception: ' , $e->getMessage(), "\n" ; return $posts; } if ( empty ( $terms ) ) { return $posts; } $new_posts = array (); foreach ( $terms as $term ) { for ( $i = 0 ; $i < count($posts); $i++ ) { if ( has_term( $term->slug, "regions" , $posts[$i] ) ) { $posts[$i]->post_title = $posts[$i]->post_title; $new_posts[] = $posts[$i]; } } // create a post object from this term. $term_post = b58_create_post_from_term( $term, "destinations" ); $new_posts[] = $term_post; } return $new_posts; } add_filter( 'the_posts' , 'b58_add_tax_links' , 10 , 2 ); ?> Язык кода: HTML, XML ( xml )Давайте рассмотрим этот код.
- Ничего не делать, если в панели администратора.
- В противном случае я запускаю запрос
get_termsдля таксономии с слаг-regions, отсортированными по именам в порядке возрастания. Таксономия «Регионы» привязана к пользовательскому типу записи «Места назначения», это один из 7 континентов, на которых расположен пункт назначения, поэтому Найроби и Каир находятся в Африке, Гонконг — в Азии и так далее. - Добавляем проверки и обработку ошибок, если опечатка в названии терминов или терминов для таксономии нет, то просто возвращаем исходный результат.
- Если запрос условий пройдет все проверки, объявите новый пустой массив с именем
$new_posts, я добавлю сообщения в этот массив и верну его вместо фактического массива сообщений. - Перебираем массив
$terms, и для каждого термина я перебираю массив$posts, нахожу те, которые содержат этот термин, и добавляю его к$new_posts. - После того, как я закончу поиск в массиве
$posts, я создаю фальшивую публикацию с текущим$termи присваиваю ей тип поста назначения (на самом деле это может быть что угодно). Затем я добавляю эту фальшивую публикацию в$new_posts.
Когда функция вернется, элементы массива $new_posts должны выглядеть так:
Каир, Найроби, Африка, Гонконг, Азия, Лондон, Европа… и так далее. Африка, Азия и Европа — фальшивые посты.
Наконец, мы добавляем указанную выше функцию в хук the_posts .
Второй блок кода
Кодовый блок под повторителем:
<?php remove_filter( 'the_posts' , 'b58_add_tax_links' ); ?> Язык кода: HTML, XML ( xml )Это удаляет функцию из хука.
Форматировать список
На этом ретранслятор закончен. Элементы с одинаковой таксономией сгруппированы вместе, и в конце каждой группы есть ссылка на архив терминов. Тем не менее, список немного запутан, все сливается в большую сетку. Я хочу, чтобы каждая группа элементов и их архивная ссылка были в строке сами по себе, и вот как это сделать.
Настройте элементы
- Выберите div повторяющегося элемента под ретранслятором и добавьте атрибут с именем
data-post-idи используйте идентификатор публикации динамических данных в качестве его значения. - Выберите ретранслятор и дайте ему какой-нибудь идентификатор или просто скопируйте текущий идентификатор, мой
_dynamic_list-5-343.
JQuery
В верхний блок кода (либо один работает, либо даже новый) я добавляю следующий код в раздел Javascript.
jQuery( ( $ ) => { $( "#_dynamic_list-5-343 [data-post-id^=\"-\"]" ).after( $( "<div />" ) .css({ height : "0px" , "flex-basis" : "100%" }) ) }); Язык кода: JavaScript ( javascript ) Это добавляет div после div «Условия» (идентификатор сообщения начинается с «-», отрицательный), а div имеет flex-basis: 100% и height: 0px , что похоже на добавление разрыва строки в строке повторителя.
Вот и все.
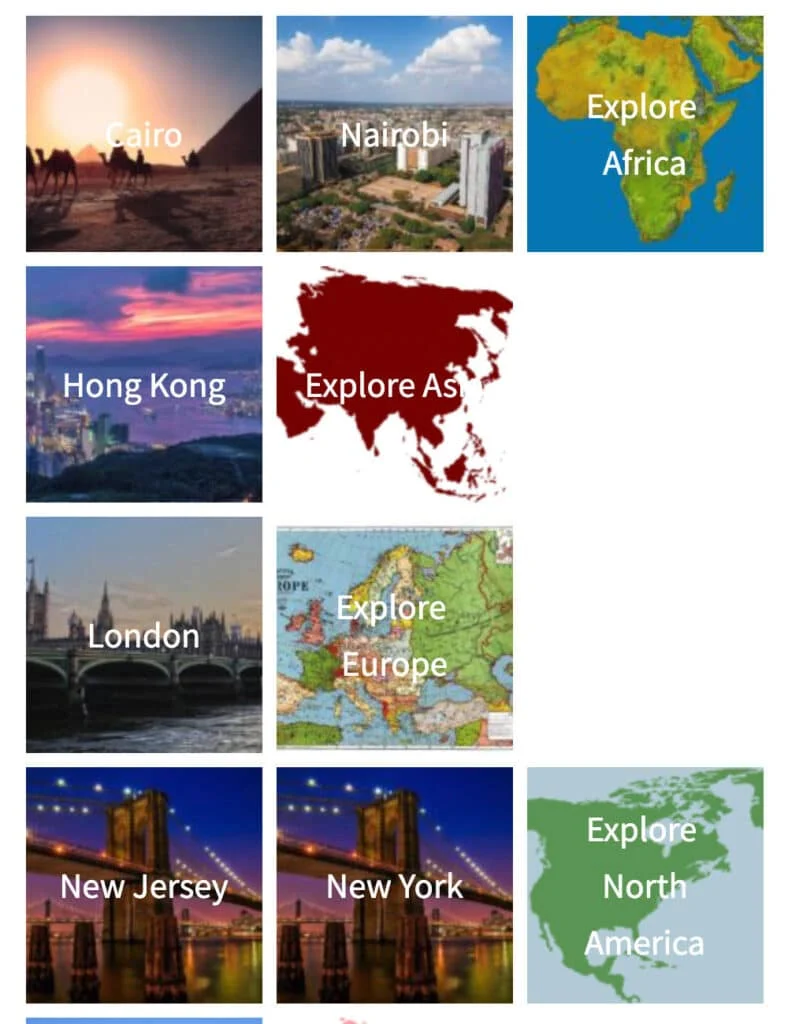
Результат

Каждый повторяющийся элемент имеет соответствующие заголовки сообщений и изображение в качестве фона. Для элементов «Условия» я добавил слово «Исследовать» и настроил его на условное отображение, когда идентификатор сообщения отрицательный (< 0).
Вывод
Надеюсь, с помощью этих методов вы сможете оживить свои повторители Oxygen Builder или Easy Posts.
Если у вас есть какие-либо вопросы, вы можете написать мне в твиттере @robchankh или оставить комментарий на FB, где я опубликую это.
