Как создать информативную форму WordPress (простой способ)
Опубликовано: 2020-08-12Вы хотите создать собственную форму Insightly WordPress? Создание собственной формы позволит вам собирать контактные данные на вашем веб-сайте и автоматически отправлять их в вашу Insightly CRM.
В этой статье мы покажем вам простой способ создать собственную форму Insightly WordPress.
Создайте свою информативную форму WordPress прямо сейчас
Что такое проницательность?
Insightly - это облачный инструмент управления взаимоотношениями с клиентами (CRM). Он объединяет инструменты отслеживания продаж и автоматизации маркетинга на одной платформе.
Insightly позволяет создавать и настраивать формы для сохранения данных.
Так почему бы не встроить эти базовые формы Insightly WordPress на свой сайт?
Можно, но они не очень удобны для пользователя.
С базовыми формами Insightly вам нужно скопировать весь код формы и вставить его в редактор кода в WordPress. Каждый раз, когда вы меняете форму, вам нужно возвращаться и повторять весь процесс.
Вот почему мы собираемся использовать WPForms для этого урока. WPForms позволяет легко создавать любые формы, а также легко и быстро изменять ваши формы.
WPForms также позволяет добавлять дополнительные функции в формы Insightly. Вы можете:
- Захватите местоположение вашего контакта
- Сохраняйте данные из незавершенных форм
- Используйте условную логику, чтобы показать или скрыть поля.
Итак, теперь мы немного больше разбираемся в формах Insightly WordPress, давайте продолжим и создадим индивидуальную форму.
Как создать информативную форму WordPress
Если вы уже знаете, как создавать формы Zoho CRM в WordPress, вам будет легко следовать этому. Это оглавление проведет вас через руководство:
- Установите плагин WPForms
- Создайте свою инсайдерскую форму WordPress
- Добавьте свою аналитическую форму в WordPress
- Подключите WPForms к Zapier
- Подключите Insightly к Zapier
- Проверьте свою проницательную интеграцию с WordPress
Готовый? Начнем с установки WPForms.
Шаг 1. Установите плагин WPForms
Для начала установите плагин WPForms на свой сайт WordPress.
Если вам нужна помощь в установке WPForms, ознакомьтесь с этой статьей о том, как установить плагин в WordPress.
Не забудьте активировать плагин, прежде чем продолжить.
Большой! Шаг 1 завершен. Теперь построим форму.
Шаг 2: Создайте информативную форму WordPress
В WPForms есть множество шаблонов форм WordPress, которые вы можете использовать.
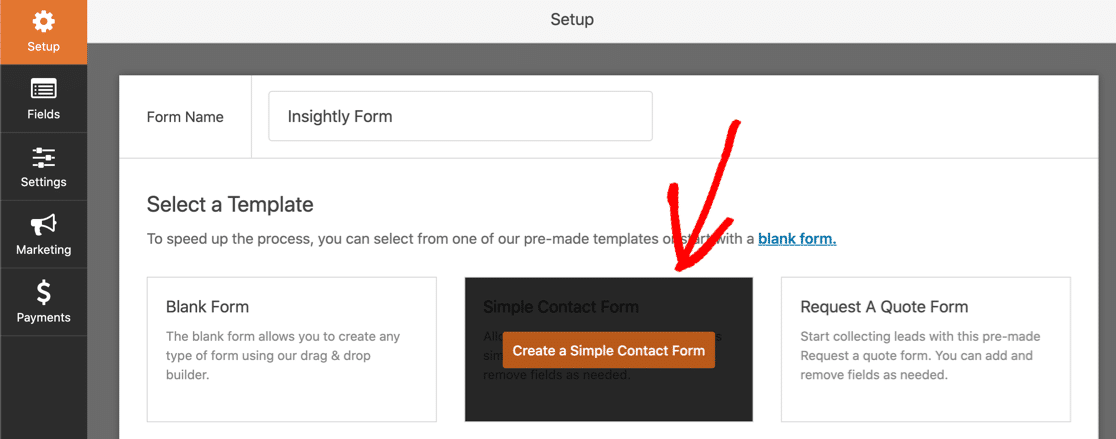
Мы продолжим и начнем с шаблона простой контактной формы.
Просто нажмите на шаблон, чтобы открыть его.

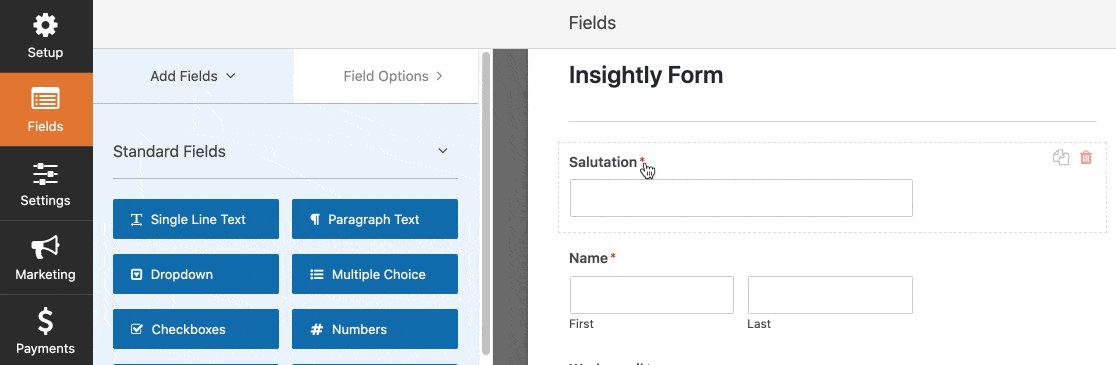
Теперь мы можем добавить дополнительные поля для нашей записи контакта Insightly.
Для этого просто щелкните поле на левой панели и перетащите его на правую панель, чтобы добавить в форму.
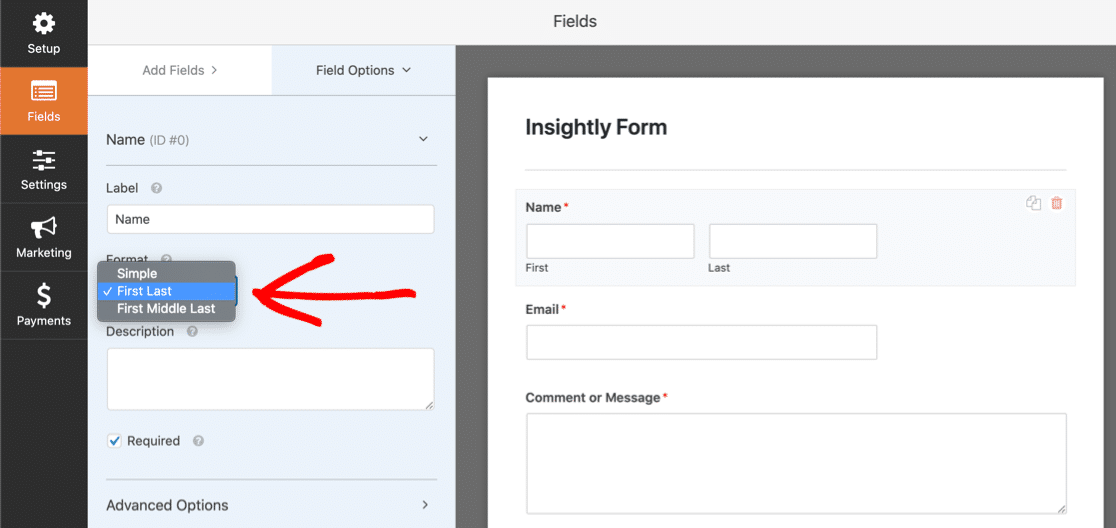
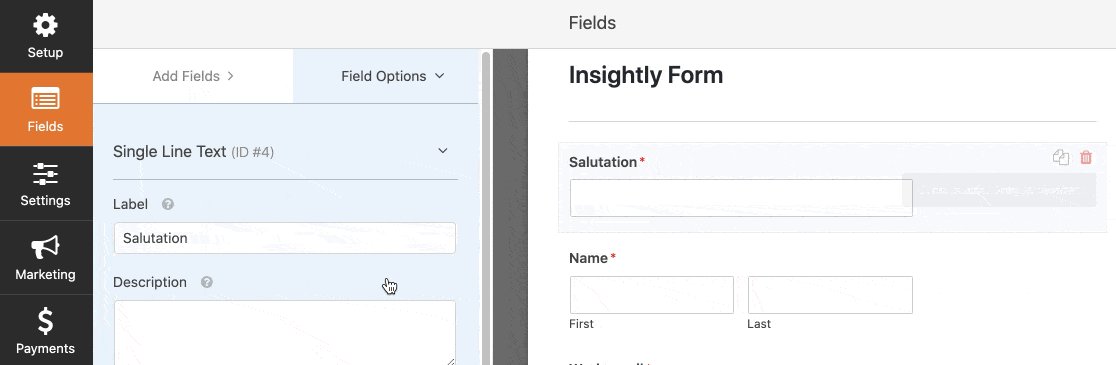
Помнить! Insightly использует 2 отдельных поля для имени контакта. Вы можете настроить это в WPForms, щелкнув поле имени и изменив формат на First Last , например:

Вот другие поля Insightly, которые может использовать Zapier:
- Приветствие (префикс)
- Название должности и организация
- Адрес электронной почты (разные типы, но можно использовать только 1)
- Поля "Телефон" для работы, мобильного, домашнего и "другого"
- Номер факса
- Twitter ID, URL в LinkedIn
- Теги
- Исходная информация
- Почтовый адрес и «другой» адрес.
Уф. Это много полей.
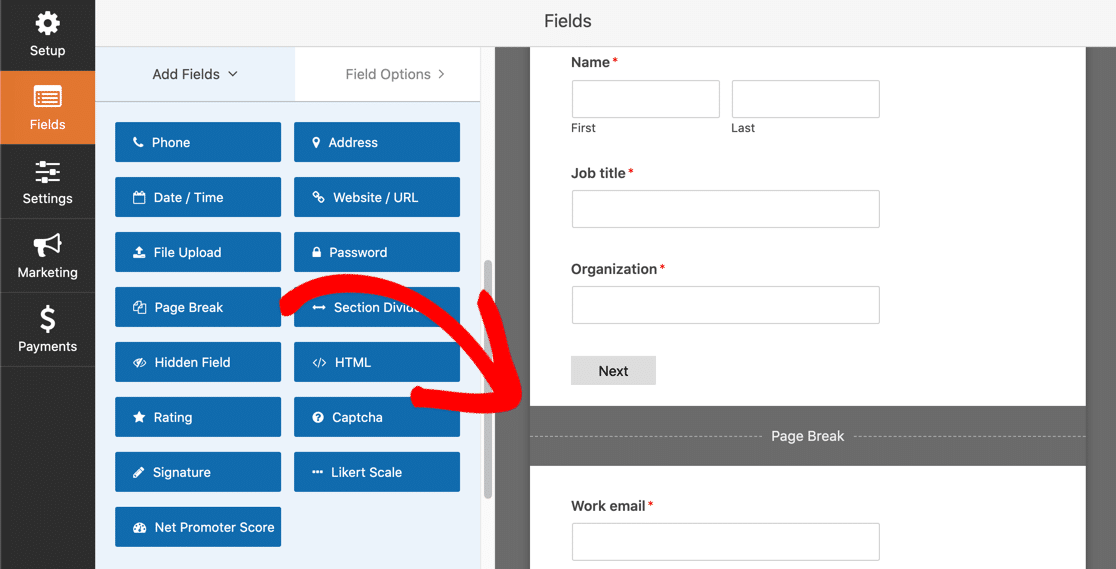
Вам не нужно указывать все это в вашей форме. Но если вы это сделаете, мы рекомендуем использовать разрывы страниц для создания формы, состоящей из нескольких частей.
Просто перетащите разрыв страницы туда, где вы хотите, чтобы он отображался в форме:

Мы покажем вам, как это выглядит на шаге 3.
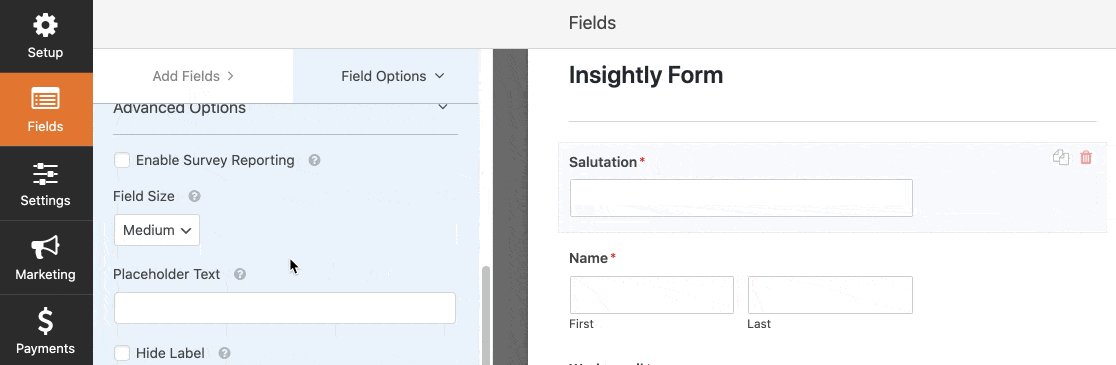
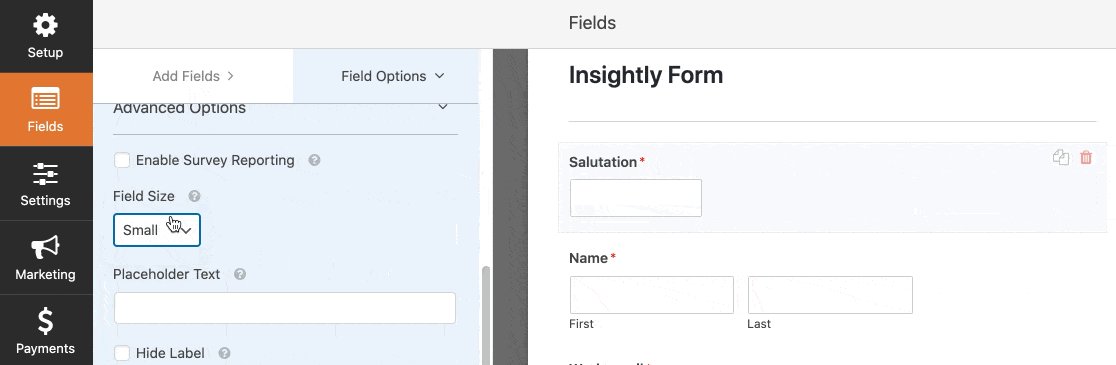
Вы также можете сделать форму более компактной, уменьшив короткие поля.
Щелкните поле, прокрутите вниз и установите размер поля на Маленький :

Когда ваша форма настроена так, как вы хотите, не забудьте нажать кнопку « Сохранить», прежде чем переходить к следующему шагу.
Шаг 3. Добавьте свою инсайт-форму в WordPress
Теперь мы собираемся добавить настраиваемую форму Insightly на наш сайт.
WPForms делает эту часть очень простой. Вы можете разместить свою форму:
- В посте
- На странице
- На боковой панели.
Вы хотите повысить конверсию? Вы можете использовать надстройку Form Pages, чтобы разместить форму на целевой странице, не отвлекая ее.
В этом примере мы сохраним простоту и создадим новую страницу для формы в WordPress.
На панели управления WordPress нажмите « Страницы» , а затем « Добавить» .
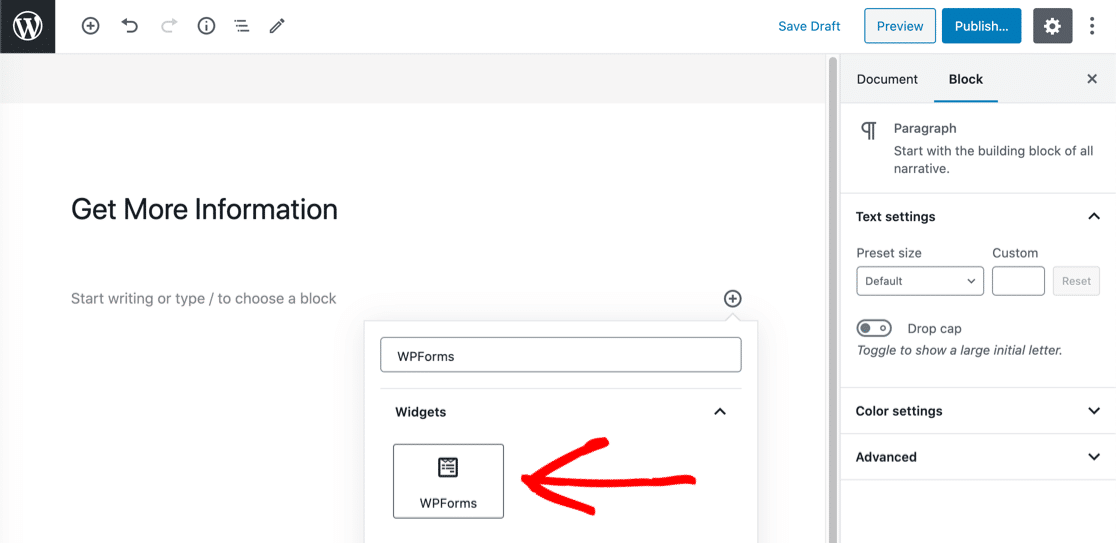
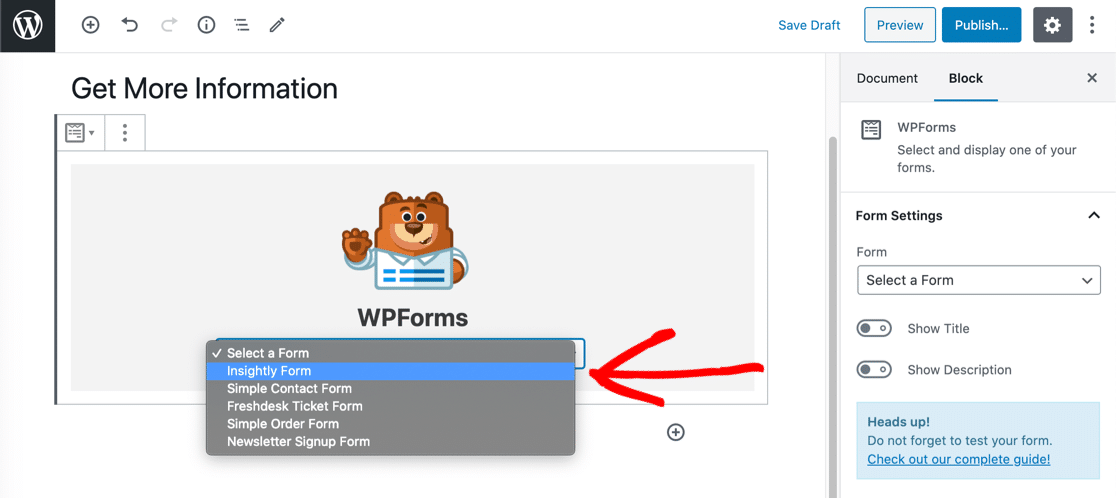
Дайте своей странице заголовок, а затем щелкните значок плюса, чтобы добавить новый блок. Найдите WPForms и щелкните виджет.

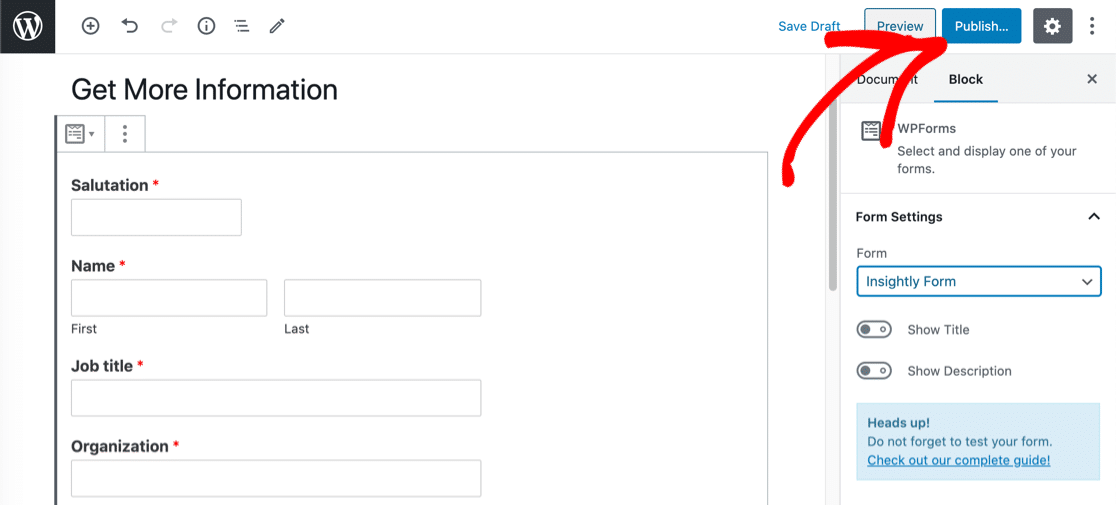
Теперь просто выберите нужную форму из раскрывающегося списка.


Вот и все! Не забудьте опубликовать или обновить свою страницу.

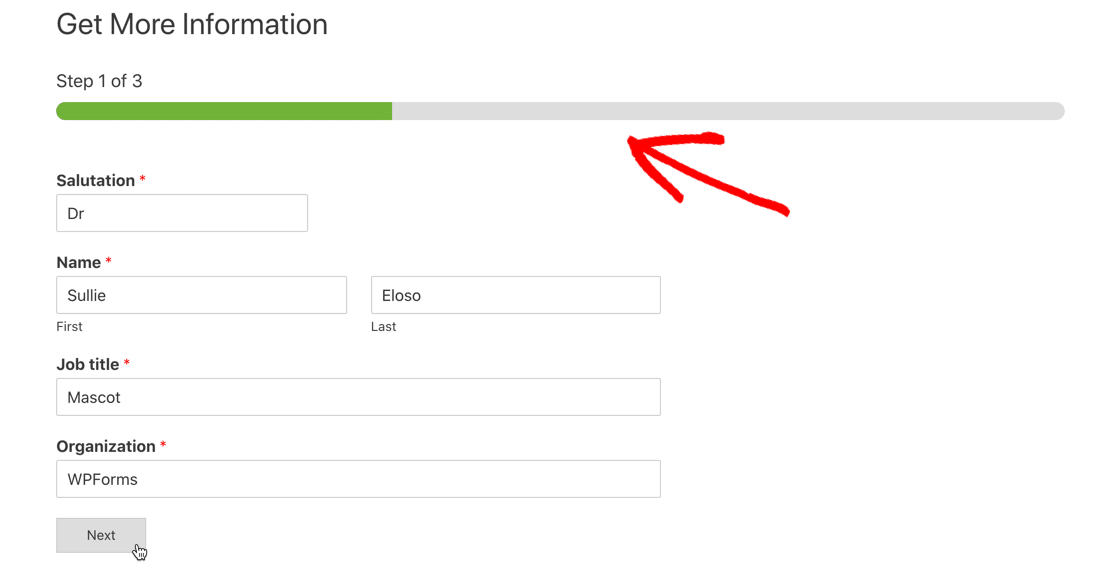
Вот как выглядит наша опубликованная форма. Вы заметили индикатор выполнения вверху? Мы сделали это многоэтапной формой, поэтому индикатор выполнения показывает нашему посетителю, сколько они уже выполнили.

Прежде чем мы продолжим, нам нужно отправить тестовую запись через форму. Без этого Zapier не сможет подключиться к WPForms на следующем шаге.
Заполните форму, а затем отправьте ее.
Теперь мы готовы подключить WPForms к Zapier.
Шаг 4. Подключите WPForms к Zapier
Zapier соединяет вместе разные сервисы. В этом примере наша форма Insightly WordPress запустит zap.
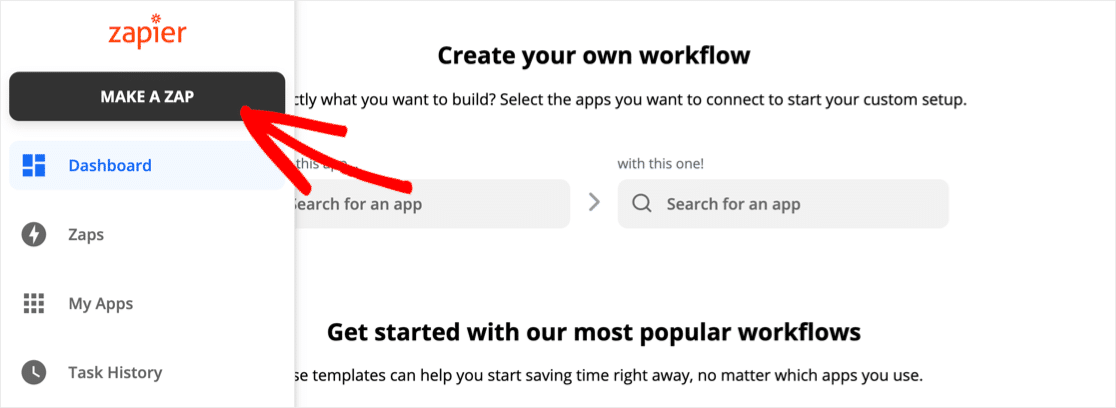
Итак, сначала нажмите Make a Zap .

Найдите WPForms и щелкните значок.

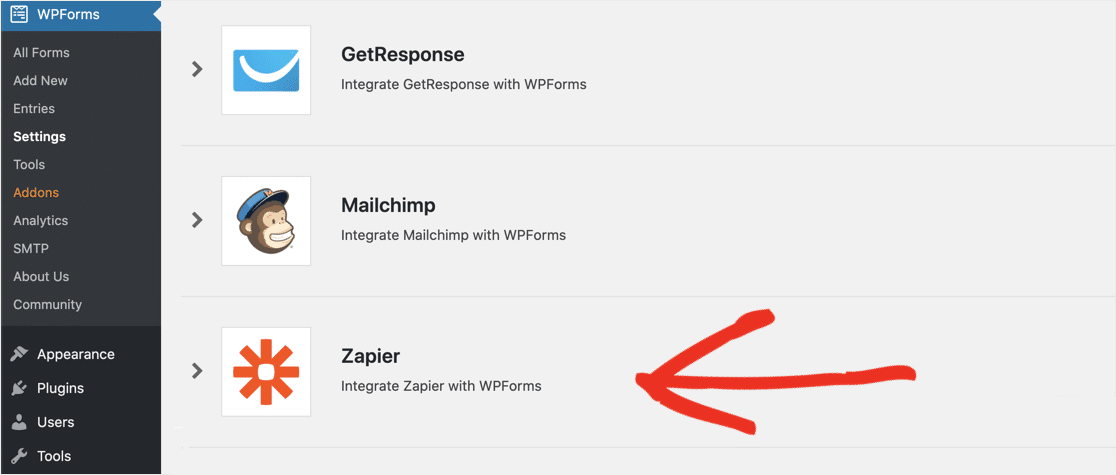
Теперь вам понадобится ваш ключ API. Вернитесь в панель управления WordPress и щелкните WPForms, затем Integrations.
Прокрутите до конца и нажмите Zapier, чтобы раскрыть свой ключ.

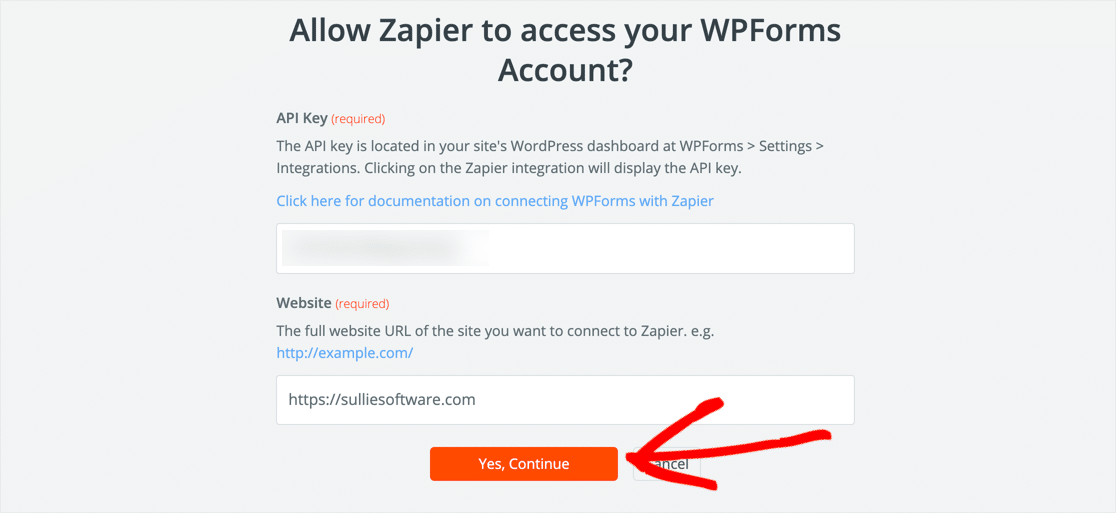
Вставьте ключ в окно подключения в Zapier. Затем нажмите Да, продолжить .

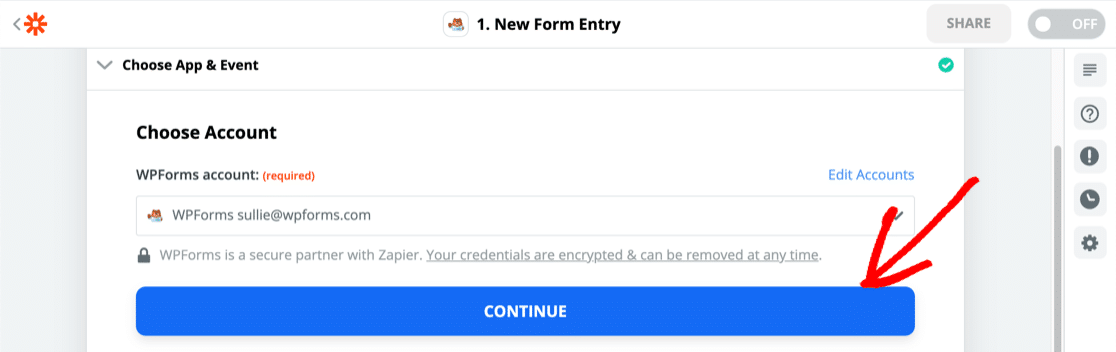
Zapier вернет вас к экрану Make a Zap.
Снова нажмите « Продолжить» .

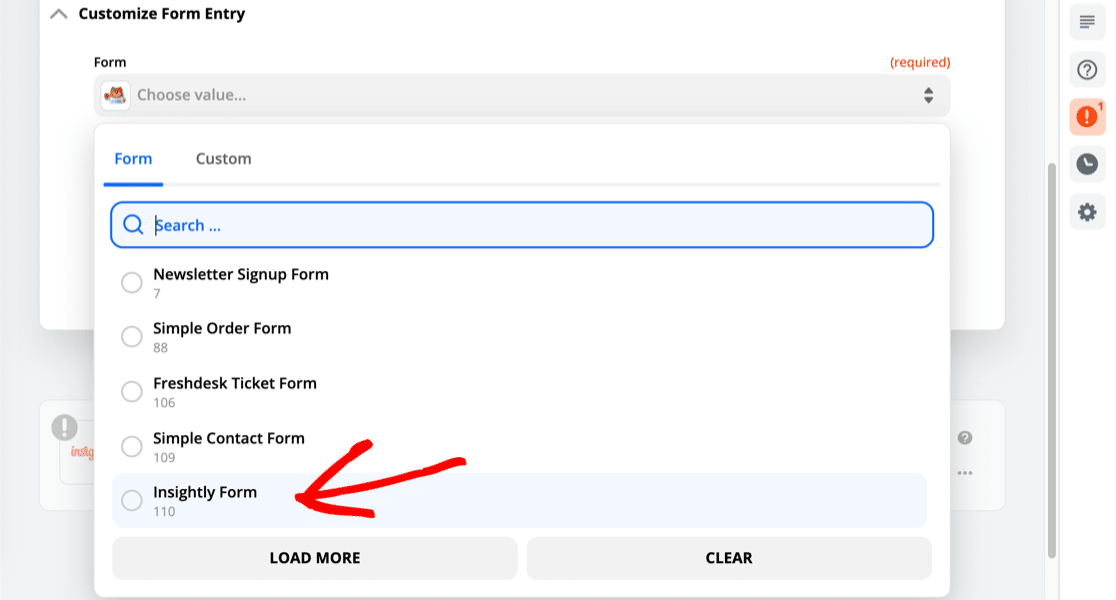
Затем Zapier попросит вас выбрать форму, которую вы хотите использовать для триггера.
Выберите форму, которую вы создали на шаге 2.

Пришло время подключить Zapier и Insightly, чтобы мы могли отправлять данные формы в CRM.
Шаг 5. Подключите Insightly к Zapier
Этот шаг очень похож на шаг 4. На этот раз в разделе « Выбрать приложение и событие» мы будем искать Insightly и щелкнуть значок.
Zapier запросит у вас ключ API Insightly.
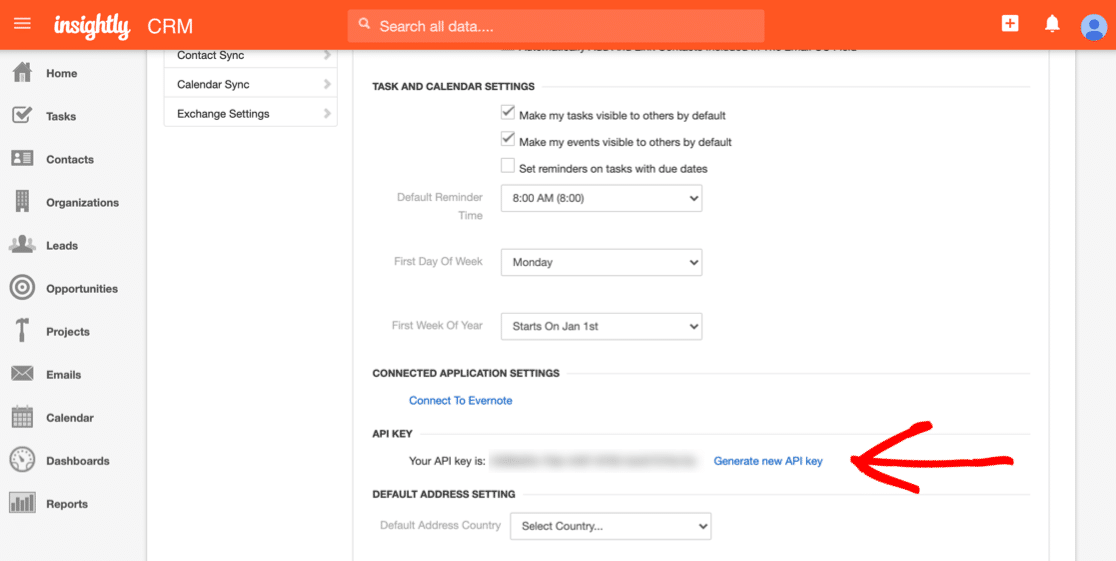
Чтобы найти его, щелкните значок пользователя в правом верхнем углу Insightly. Затем щелкните Параметры пользователя .
Прокрутите вниз и скопируйте свой ключ Insightly API:

Вставьте ключ API в окно подключения в Zapier.
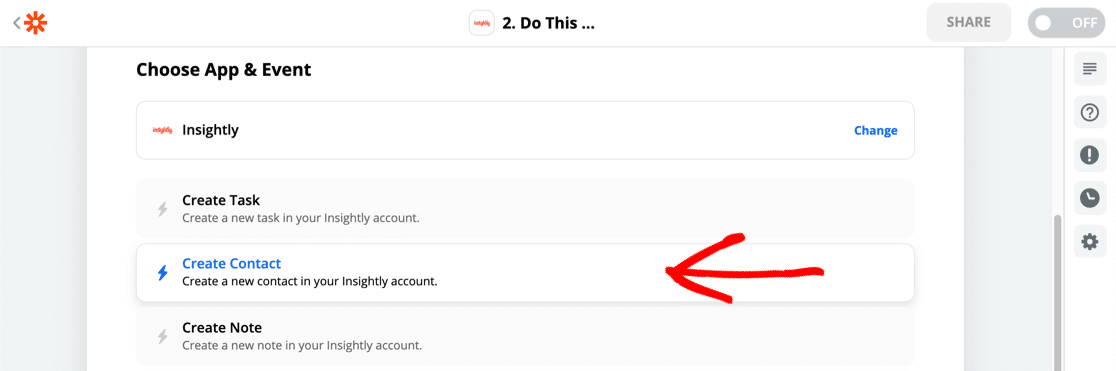
Затем нам нужно выбрать действие, которое мы хотим запускать, когда получаем новую запись в форме.
Для этой формы мы хотим создать новый контакт, поэтому выберите его.

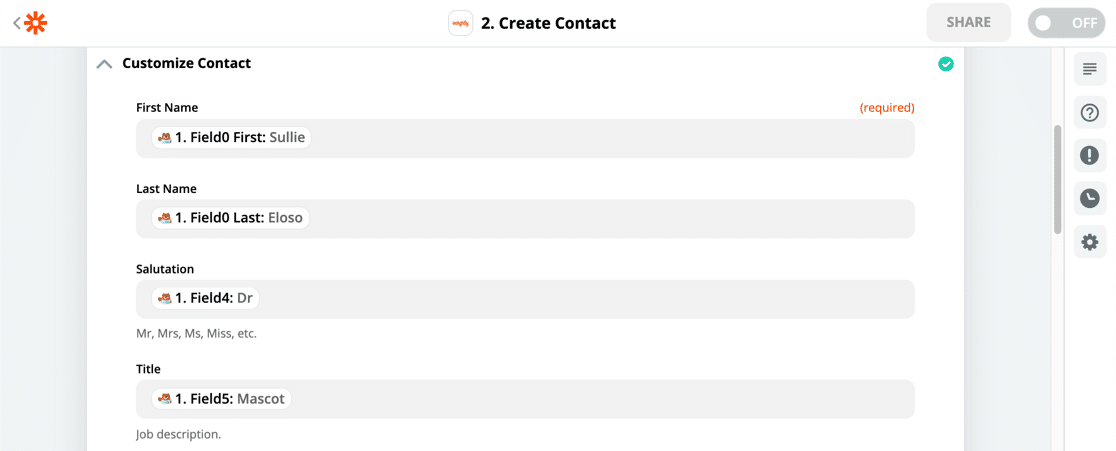
Теперь о важной части. Нам нужно сопоставить каждое поле из нашей формы Insightly WordPress с полями формы в Insightly.
Zapier покажет вам отправленную вами тестовую запись, чтобы помочь вам здесь.

Как только все будет сделано, вы можете нажать « Продолжить» в Zapier, чтобы перейти к последнему шагу.
Шаг 6: проверьте вашу интуитивно понятную интеграцию с WordPress
Когда все ваши поля сопоставлены, Zapier попросит вас протестировать вашу интеграцию.
Если все сработало, вы увидите сообщение об успешном выполнении.
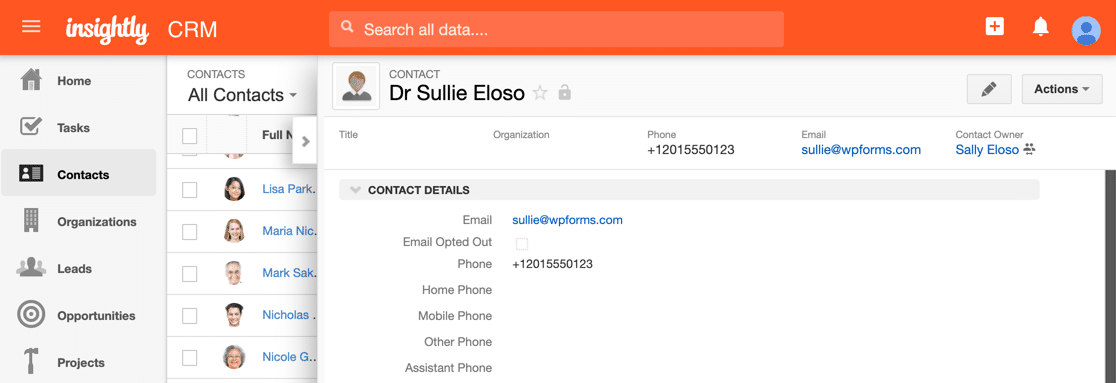
Идите вперед и убедитесь, что ваша запись была создана в Insightly. Вот наш:

Вот и все! Не забудьте включить Zap в Zapier, прежде чем бросить курить.
Теперь все, что вам нужно сделать, это привлечь трафик к вашей форме. Ознакомьтесь с этой статьей о том, как получить больше потенциальных клиентов, чтобы получить несколько советов.
Создайте свою информативную форму WordPress прямо сейчас
Последние мысли
Отличная работа! Теперь вы знаете, как создать собственную форму Insightly WordPress. Вы также можете использовать все дополнительные функции в WPForms для отслеживания потенциальных клиентов.
Если вы хотите сохранить записи формы Insightly и в WordPress, ознакомьтесь с этим руководством о том, как сохранять записи формы в базе данных WordPress. У нас также есть руководство по созданию интеграции WordPress Salesforce с использованием надстройки WPForms Salesforce.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает более 100 бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
