Как проверить элемент в Chrome, Safari и Firefox?
Опубликовано: 2024-08-09Вы когда-нибудь задумывались, что делает веб-страницы такими потрясающими, с множеством функций и возможностей? Как объединить все коды для создания привлекательного и потрясающего веб-сайта?
Все секреты можно легко раскрыть, просто проверив элементы веб-сайта с помощью инструмента проверки в браузере.
С помощью этого встроенного инструмента вы можете легко отделить слой веб-сайта и увидеть, как коды связаны с каждым элементом, создавая полнофункциональный веб-сайт. Это даст вам представление о том, как все работает во внешнем интерфейсе, а также вдохновит вас воссоздать это в своих проектах.
В этом посте мы покажем вам, как проверять элементы веб-сайта в популярных браузерах, и предоставим краткие методы их прямого использования.
Что такое элемент проверки?
Элементы проверки, также известные как инструменты разработчика или DevTools, представляют собой набор встроенных инструментов, предоставляемых современными веб-браузерами, с помощью которых каждый может проверять, взаимодействовать и редактировать HTML, CSS и JavaScript веб-страницы.
Этот конкретный инструмент необходим для веб-разработки и отладки и предлагает широкий спектр функций, таких как:
- Проверка HTML и DOM : просмотр и редактирование структуры HTML и объектной модели документа (DOM) страницы.
- Проверка и редактирование CSS : вы можете просматривать стили, примененные к элементам, экспериментировать с изменениями и наблюдать за эффектами в режиме реального времени.
- Консоль JavaScript : выполнение кода JavaScript, отладка сценариев и просмотр сообщений об ошибках.
- Мониторинг сети : отслеживайте сетевые запросы, просматривайте заголовки, полезную нагрузку и время ответа.
- Анализ производительности : анализируйте производительность страницы, выявляйте узкие места и оптимизируйте время загрузки.
- Режим адаптивного дизайна : проверьте, как страница выглядит и ведет себя на разных устройствах и размерах экрана.
- Вкладка «Приложение» . Проверьте файлы cookie, локальное хранилище и хранилище сеансов.
- Источники : просмотр и отладка исходных файлов, установка точек останова и пошаговое выполнение кода.
Как проверить элементы веб-сайта в любом браузере?
Вы можете легко проверить элементы веб-сайта в любом браузере, просто воспользовавшись этими ярлыками «Проверить элементы».
1. Проверьте ярлыки Elements для браузера Google Chrome.
Вы можете получить доступ к элементам веб-сайта, запустив инструменты разработки или инструменты проверки элементов, просто нажав комбинацию клавиш Ctrl+Shift+I на клавиатуре.
Однако вы можете попробовать еще один быстрый и простой метод — просто щелкнуть правой кнопкой мыши пустую область веб-сайта или любой элемент и выбрать «Проверить». После этого вы можете использовать вкладку «Элементы» для просмотра всей структуры сайта или использовать вкладку «Консоль» для просмотра любых предупреждений или ошибок.
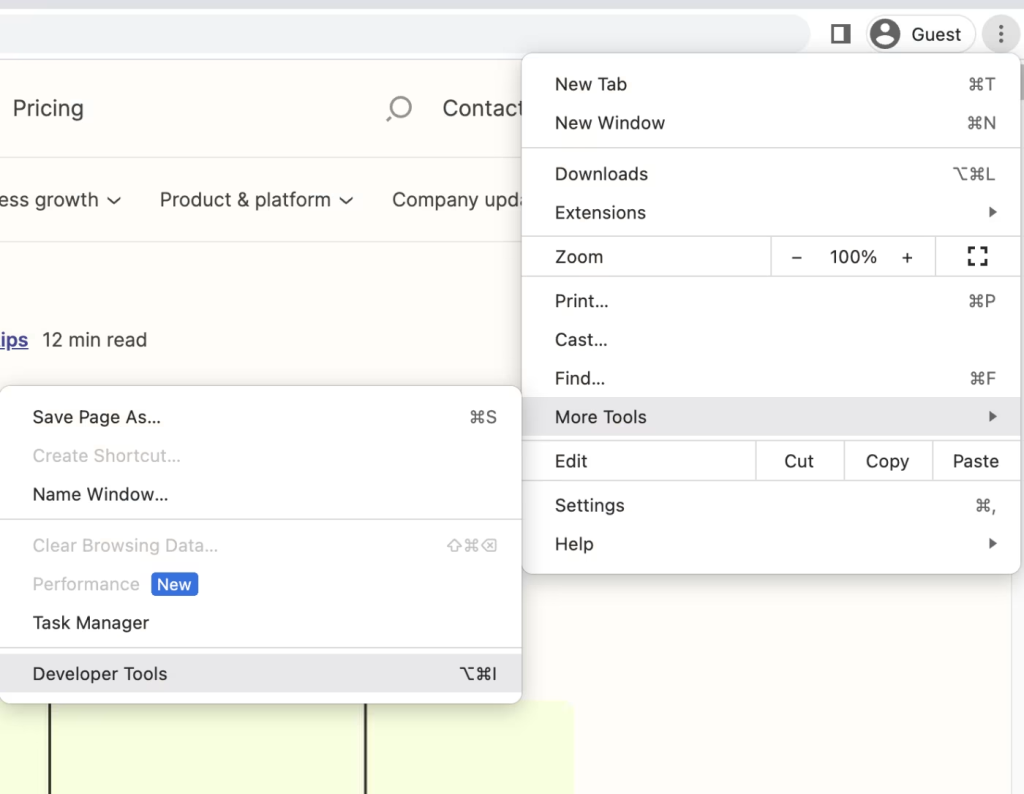
Однако третий, но долгий способ получить доступ к инструментам разработчика — щелкнуть три вертикальные точки или меню-гамбургер (значок с тремя сложенными точками), расположенное в правом верхнем углу браузера Chrome, а затем нажать «Дополнительные инструменты», а затем выбрать Инструменты разработчика .

2. Проверьте ярлыки Elements для браузера Firefox.
Если вы являетесь пользователем браузера Firefox, вы можете попробовать комбинацию сочетаний клавиш Ctrl+Shift+C, чтобы использовать инструменты разработчика для обнаружения элементов веб-сайта. Или вы также можете щелкнуть правой кнопкой мыши пустую область веб-сайта или любой элемент и выбрать «Проверить».
3. Проверьте ярлыки Elements для браузера Opera.
Для пользователей Opera нажмите Ctrl+Shift+I на клавиатуре, чтобы напрямую получить доступ к инструментам разработки для проверки элементов веб-сайта. Точно так же, как и в других браузерах, вы также можете напрямую щелкнуть правой кнопкой мыши пустую область веб-сайта или любой элемент и выбрать «Проверить».
4. Проверьте ярлыки элементов для браузера Edge.
Если Edge является браузером по умолчанию, который вы используете; вы можете нажать F12 на клавиатуре, чтобы открыть инструменты разработки. Или просто щелкните правой кнопкой мыши пустую область веб-сайта или любой элемент и выберите «Проверить».
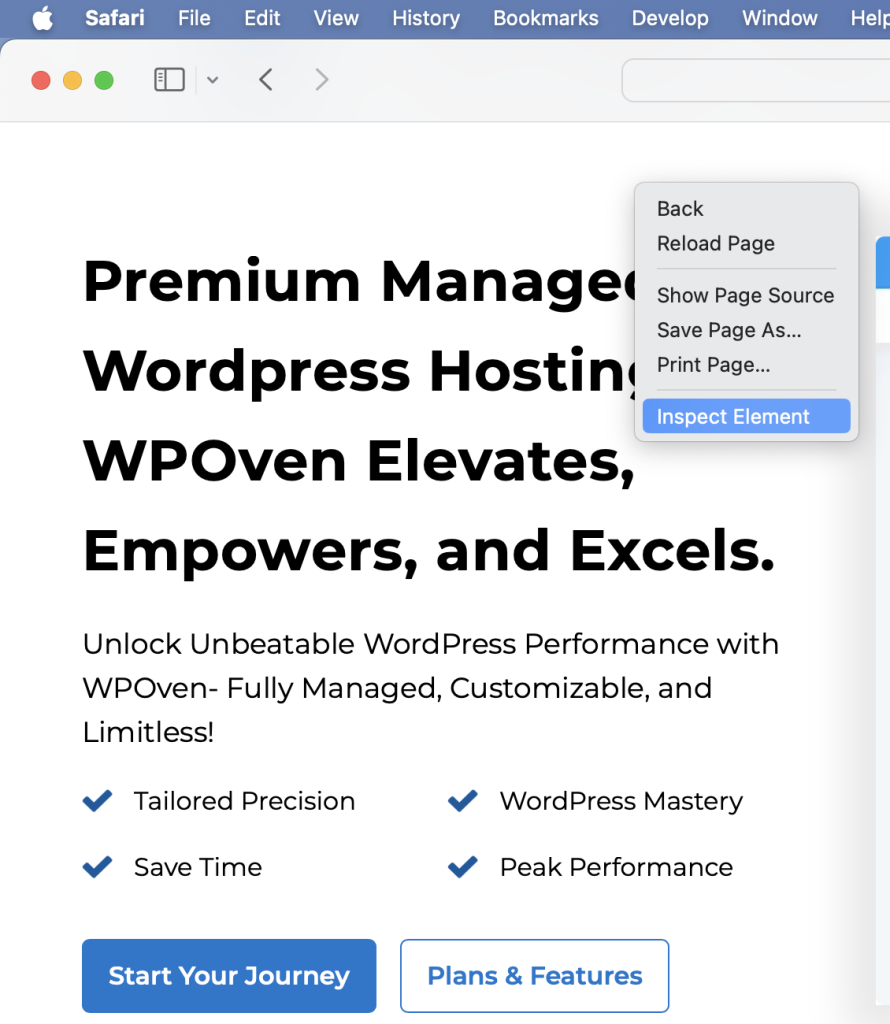
5. Проверьте элементы в браузере Safari.
В браузере Safari нет ярлыка для проверки элементов веб-сайта, но вам необходимо выполнить следующие действия:
Чтобы использовать Inspect Element в Safari, вам необходимо сначала включить инструменты разработчика. Вот как:
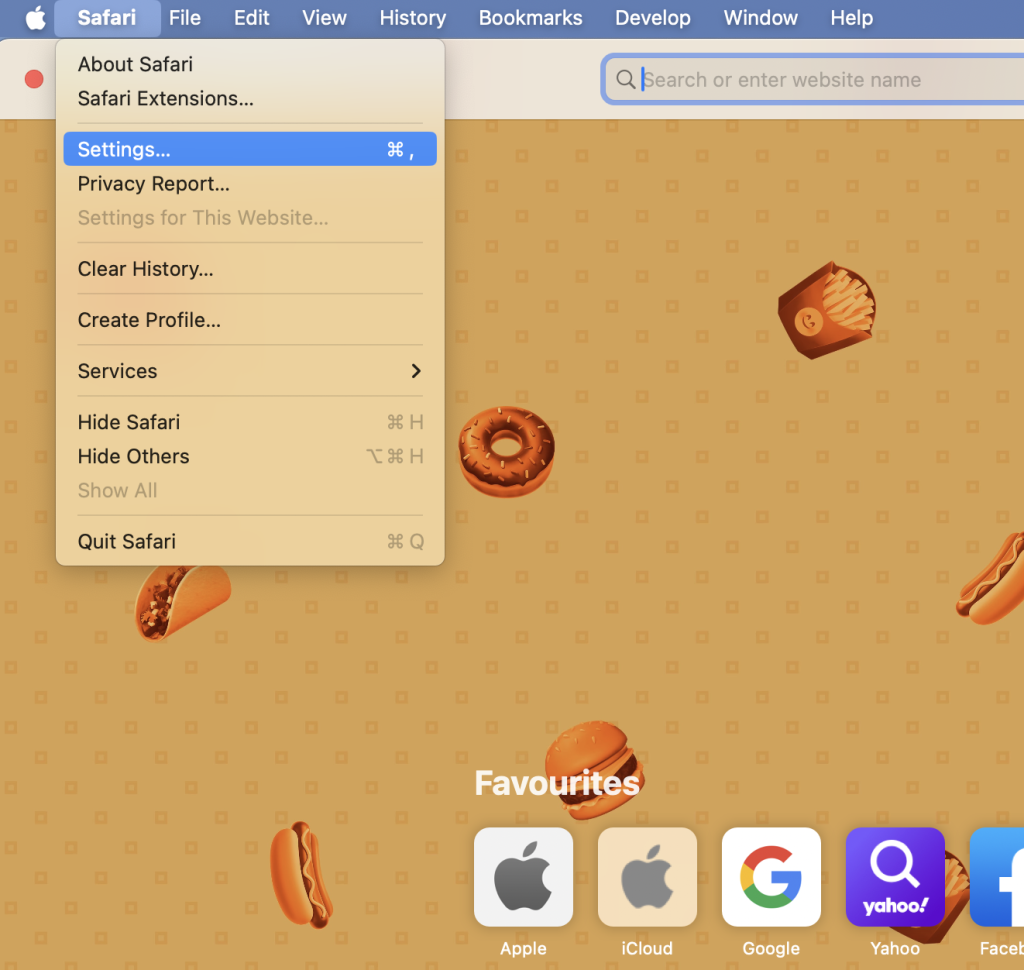
- Нажмите «Safari» в верхнем меню и выберите «Настройки».

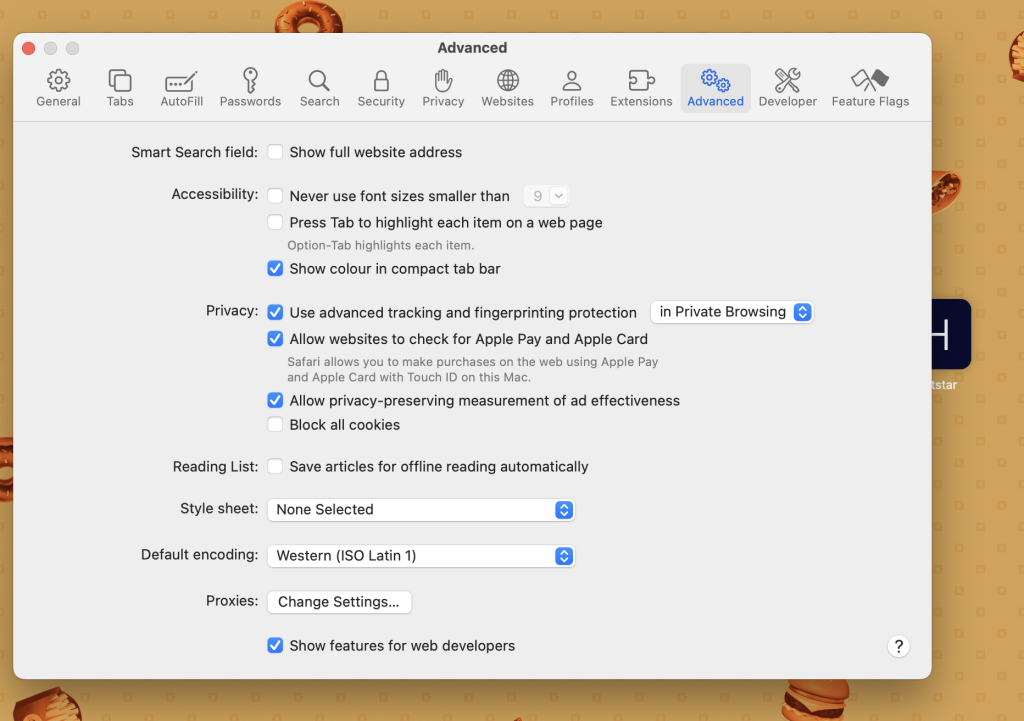
- Перейдите на вкладку «Дополнительно» и установите флажок «Показывать меню «Разработка» в строке меню».

- Закройте окно настроек.
Теперь вы можете щелкнуть правой кнопкой мыши в любом месте веб-страницы и выбрать «Проверить элемент», чтобы открыть панель «Элементы».

Панель сразу откроется в нижней части окна, что может выглядеть не очень хорошо, а также создавать трудности при просмотре кодов.
Для вашего удобства переместите его в сторону, щелкнув значок в верхнем левом углу панели (рядом с «X») и выберите «Закрепить справа от окна» или «Закрепить слева от окна». ». ( Это относится ко всем браузерам)
Кроме того, вы даже можете отделить панель от окна, если хотите. Чтобы изменить размер панели, переместите курсор к краю панели, пока он не превратится в двойную стрелку, затем щелкните и перетащите, чтобы изменить размер.
Теперь вам может быть интересно, что делать после открытия панели или какие основные элементы веб-сайта вы можете просмотреть.
Что ж, для этой цели ознакомьтесь с разделами ниже.

Что можно сделать с помощью инструментов разработки Inspect Website Elements
Теперь, когда вы успешно получили доступ к инструменту «Элементы» и открыли панель, вы увидите множество встроенных инструментов, которые помогут вам легко играть с веб-сайтом, настраивать его и редактировать в соответствии с вашими требованиями.
Для вашего удобства мы будем использовать Chrome в демонстрационных целях, но все функции, настройки, параметры и инструкции будут одинаковыми для всех браузеров.
1. Найдите что-нибудь на сайте с помощью инструмента Inspect Element Search.
Поиск чего-либо во всем исходном коде может оказаться утомительным, поскольку он сложен, а иногда и огромен. По этой причине DevTools имеет встроенный инструмент поиска.
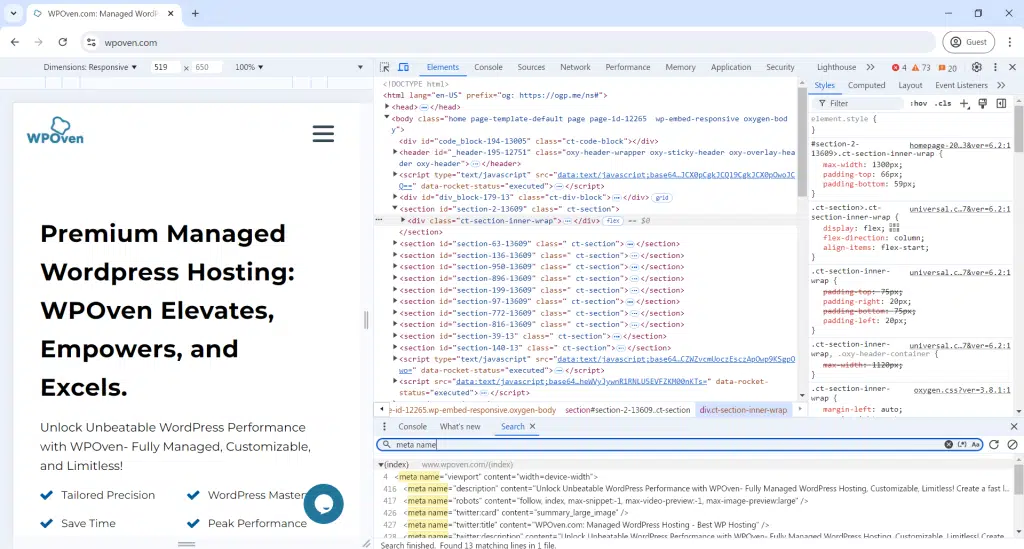
Чтобы использовать его, откройте панель «Элементы» по умолчанию и нажмите Ctrl + F или Command + F для поиска в исходном коде. Вкладка «Поиск» сразу же появится в нижней части панели DevTools.

В поле поиска вы можете искать что угодно, будь то файлы CSS, JavaScript или определенные элементы исходного кода.
Например, если вы введете «мета-имя» в поле поиска и нажмете Enter, он найдет и отобразит все вхождения «мета-имени» в коде. Это поможет вам проверить метаданные вашей веб-страницы, ключевые слова SEO и статус индексации.

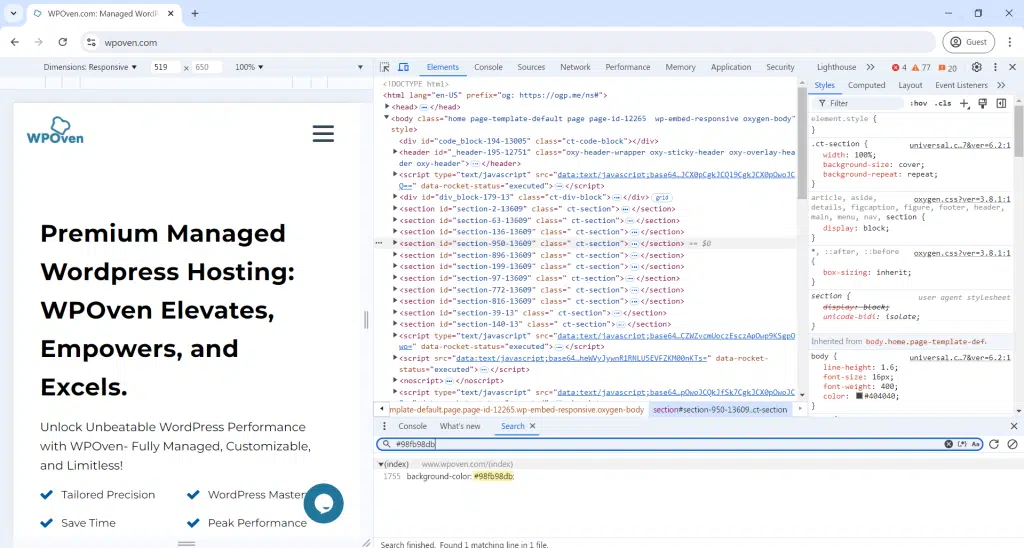
Аналогично, если вы веб-дизайнер, вы можете искать цвета, введя шестнадцатеричный код цвета, например #98fb98db, в поле поиска и нажав Enter. Это покажет каждый экземпляр этого цвета в файлах CSS и HTML сайта.

Связь и исправления:
- Инструмент поиска помогает общаться с разработчиками, точно показывая, где есть ошибки или что нужно изменить.
- Сообщите разработчикам номер строки с проблемой, чтобы ее можно было быстрее устранить.
- Вы также можете изменить веб-страницу самостоятельно, используя Elements, основную часть инструментов разработчика Chrome.
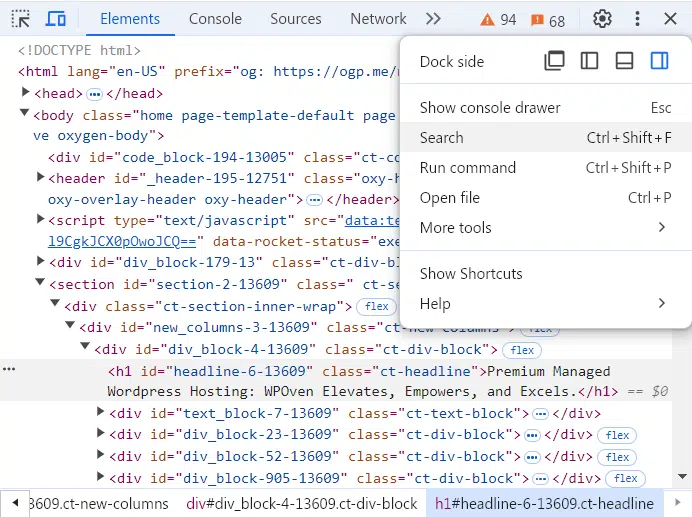
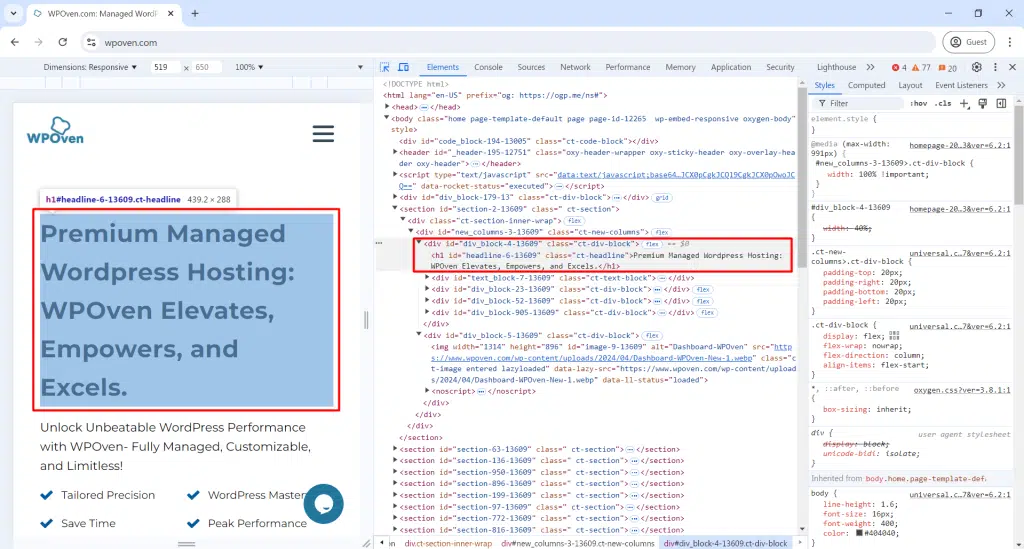
2. Выберите и проверьте отдельные/конкретные элементы веб-страницы.
Вы также можете просмотреть HTML-код определенного элемента страницы, непосредственно щелкнув значок курсора в верхнем левом углу панели.

Теперь вы можете щелкнуть любой элемент страницы, чтобы отобразить его исходный код на панели проверки.
3. Отредактируйте или измените что-либо с помощью элементов.
Если вам нравится экспериментировать и экспериментировать с дизайном веб-сайта и нравится мгновенно воплощать идеи в жизнь, инструмент Inspect Element может помочь вам в этом.
С помощью этого инструмента вы можете вносить временные изменения во внешний вид веб-сайта, изменяя или редактируя файлы CSS и HTML и наблюдая за результатами в режиме реального времени.
Однако изменения не являются постоянными. После перезагрузки страницы изменения исчезнут. Таким образом, вы можете экспериментировать сколько угодно, не вмешиваясь в исходный код сайта.
Если в какой-то момент изменения вам понравятся, вы можете просто скопировать их и сохранить в другом месте для дальнейшего использования.
Давайте посмотрим несколько примеров для справки.
Но перед этим давайте подготовим и очистим нашу игровую площадку. Для этого перейдите на вкладку «Элементы» на панели «Инструменты разработчика». Чтобы получить больше места, нажмите клавишу Esc , чтобы закрыть окно поиска.
Теперь у вас есть полный исходный код на вашем экране.
- В левом верхнем углу панели «Разработчик» щелкните значок мыши над квадратом.
- Выберите любой элемент на странице, чтобы изменить его.
Изменение текста на веб-странице:
- Щелкните курсор мыши/квадратный значок.
- Щелкните любой текст на странице.
- На панели «Инструменты разработчика» дважды щелкните выделенный текст, чтобы сделать его редактируемым.

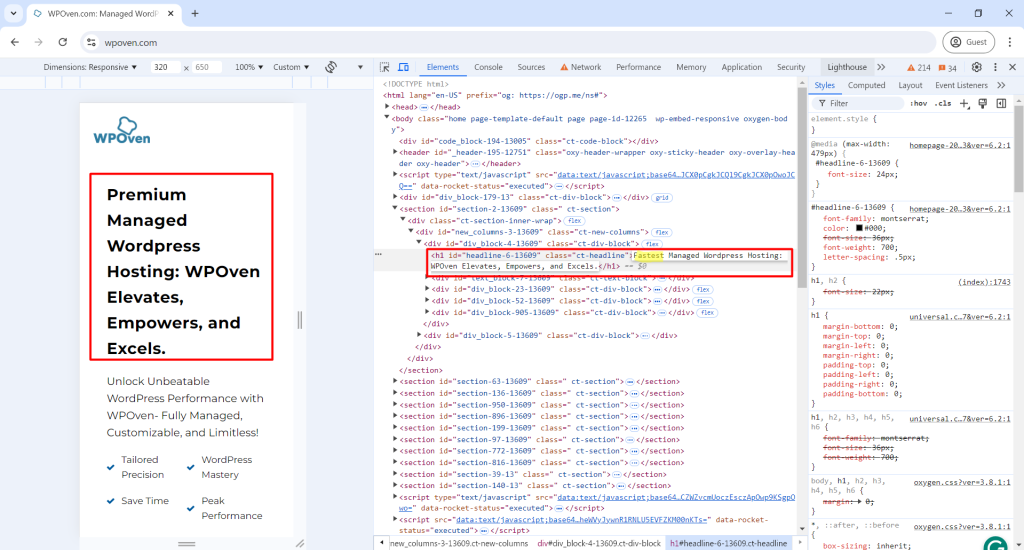
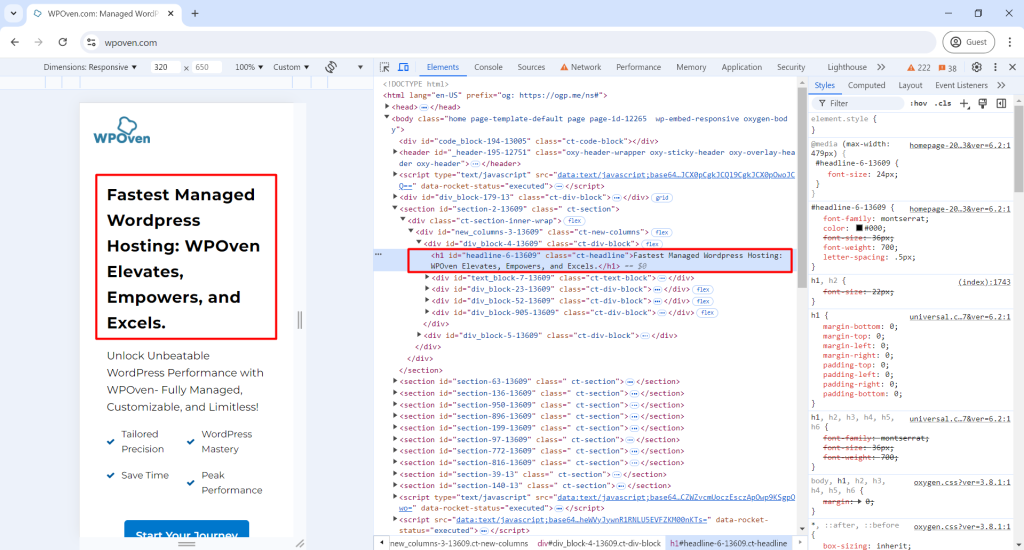
- Введите новый текст, например «Самый быстрый» вместо «Премиум», как показано на рисунке ниже, и нажмите Enter .
- Изменение текста является временным и изменится при обновлении страницы.

Редактирование элементов:

- Закройте панель «Разработчик», выделите любую часть веб-страницы, щелкните правой кнопкой мыши и выберите «Проверить» .
- На панели «Инструменты разработчика» выделенное предложение будет выделено.
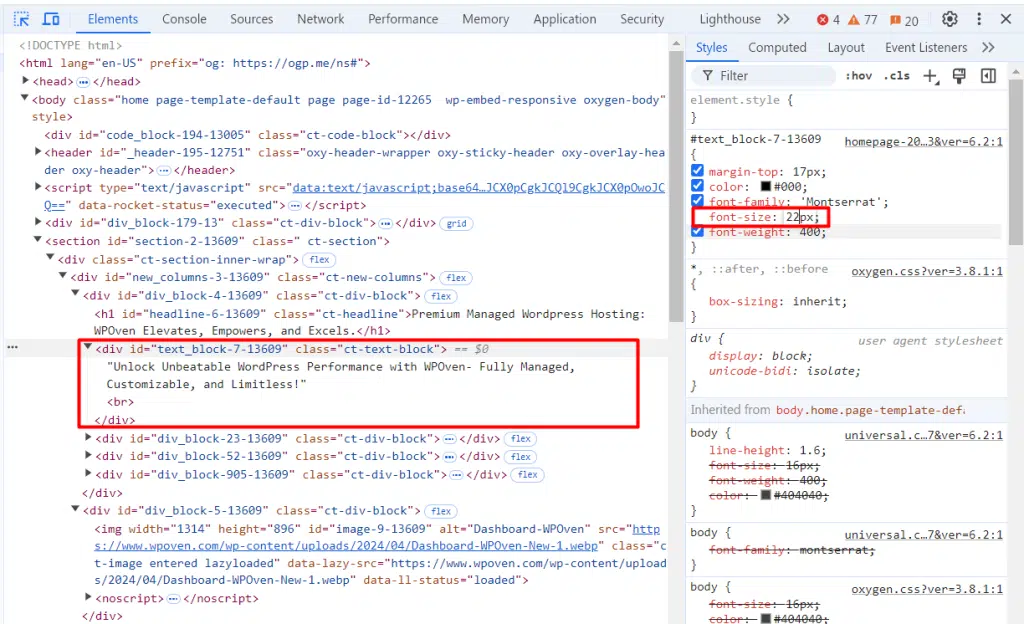
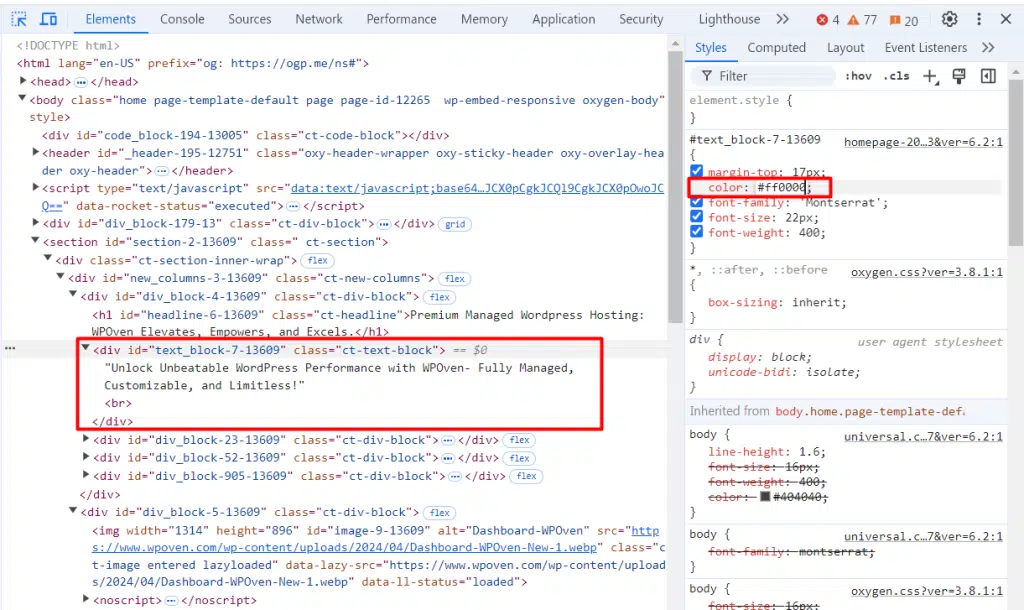
Изменение цвета и размера шрифта элементов:
- На панели «Инструменты разработчика» перейдите на вкладку «Стили» .
- Нажмите на поле «размер шрифта» и измените значение на 22 пикселя.

- Прокрутите до «цвета» и измените его на #ff0000.

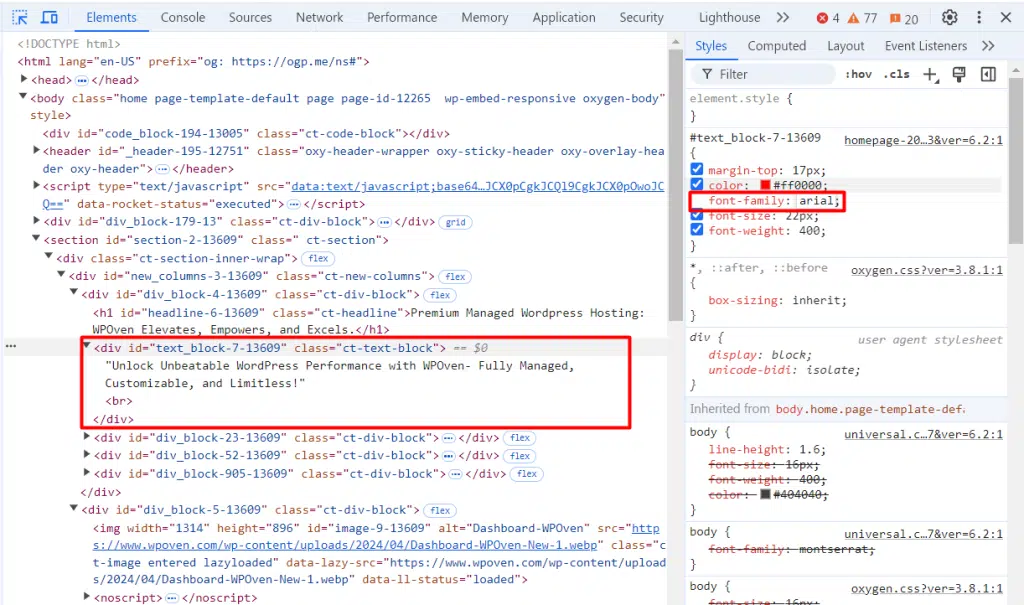
- Измените «font-family» на «Arial».

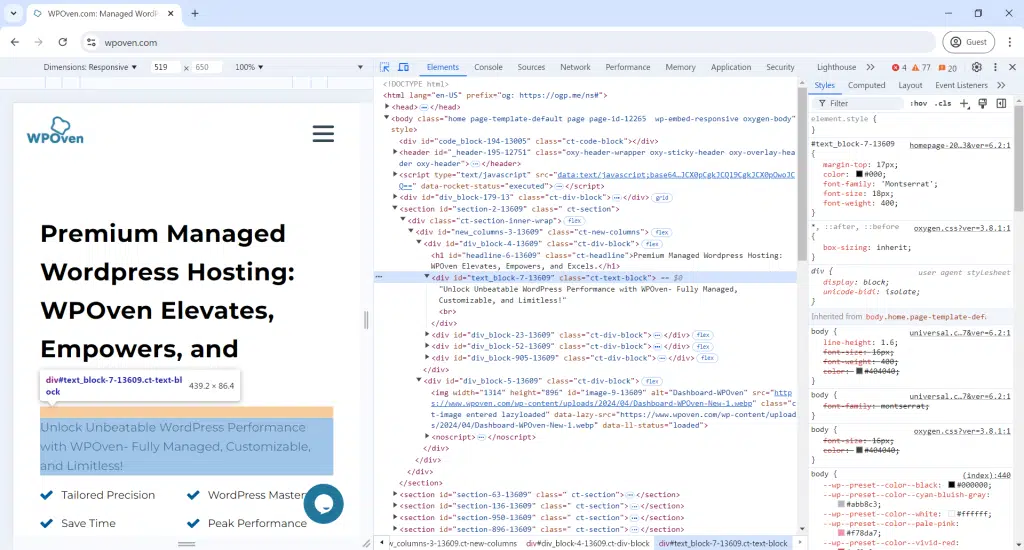
До внесенных нами изменений шрифты выглядели так:

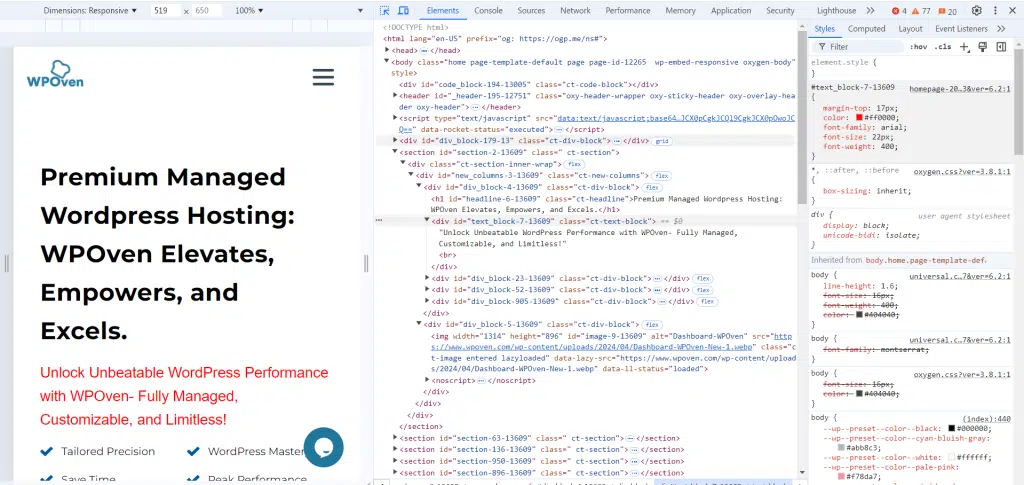
После изменений это выглядит так:

Изменение состояний элемента:
Если вы хотите сделать свой веб-сайт более привлекательным для посетителей, когда они наводят курсор мыши или взаимодействуют с кнопками или ссылками, вы можете использовать опцию «Состояния элементов».
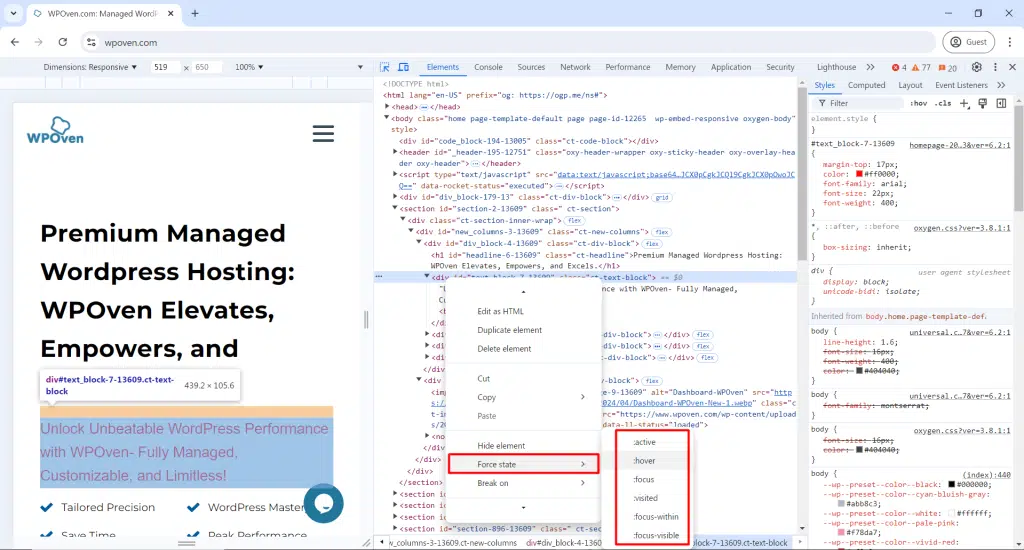
- Щелкните значок курсора/поле мыши и выберите элемент.
- На панели «Инструменты разработчика» щелкните код правой кнопкой мыши, наведите курсор на Force state и выберите :active:
- Повторите и нажмите :hover:

- Измените значение «background-color» на #003b59, чтобы увидеть новый цвет при наведении.

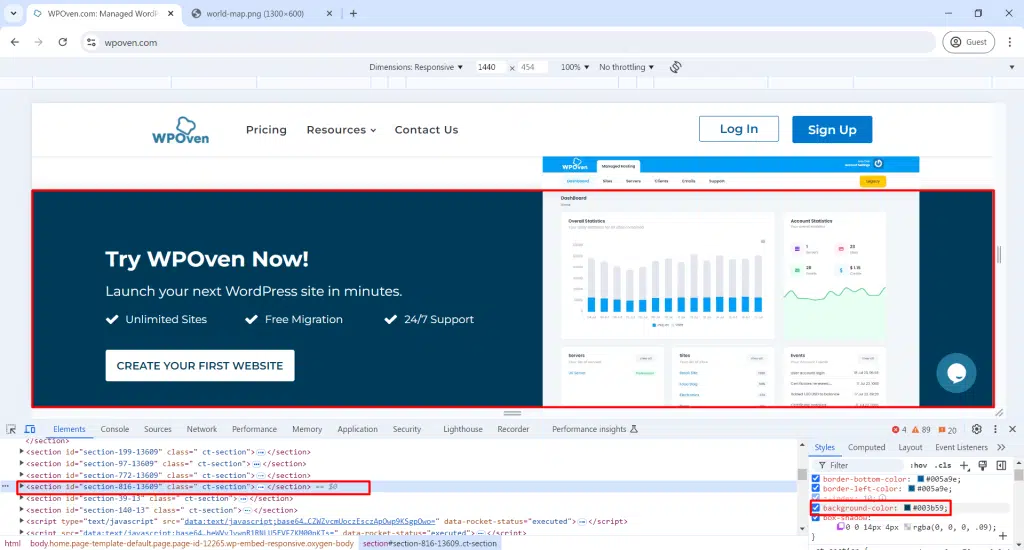
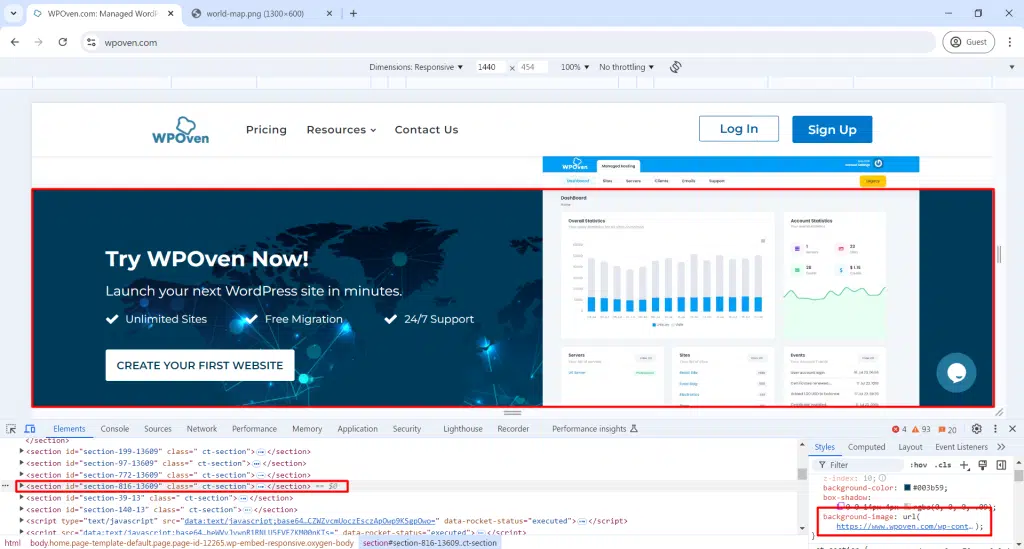
Изменение фоновых изображений:
- Просто скопируйте ссылку на адрес изображения, т. е. (где изображение было размещено).

- Откройте элемент проверки на кнопке «Усильте свою автоматизацию с помощью ИИ».
- Найдите код «background-color» и замените цвет на url («image-link») .
Поэкспериментируйте с дополнительными изменениями:
- Вы можете изменять текст, менять изображения, а также изменять цвета и стили.
- Попробуйте различные изменения, чтобы увидеть, как может выглядеть ваш сайт.
4. Проверьте веб-сайт на любом размере экрана и устройстве.
Сегодня даже Google настоятельно рекомендует, чтобы веб-сайты были адаптивными и легко доступными на любом устройстве и экране любого размера. Большинство интернет-пользователей предпочитают заходить на сайты со своих смартфонов, а не с ноутбуков и настольных компьютеров.
Поэтому для веб-администраторов стало крайне важно сделать свои веб-сайты адаптивными и удобными для мобильных устройств при их создании.
Однако для любого веб-разработчика или дизайнера может оказаться невозможным одновременно проверить веб-сайт на всех типах устройств и размерах экрана. Чтобы решить эту проблему, инструмент эмуляции позволяет вам видеть и проверять, как ваш веб-сайт может выглядеть для разных пользователей, использующих разные устройства.
Это не означает, что вам следует пропустить фактическое тестирование на разных устройствах, но это может дать вам хорошую идею.
Вот как вы можете выполнить:
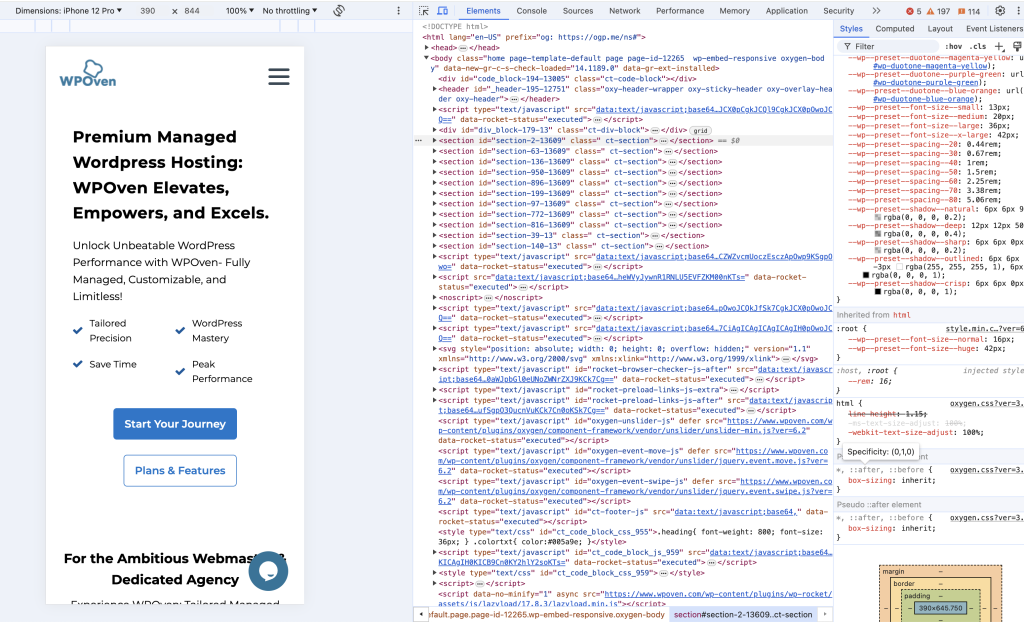
- На панели «Инструменты разработчика» щелкните маленький значок телефона в верхнем левом углу.
- Страница изменится в стиле телефона с меню вверху для изменения размера.
- Измените размер маленького браузера, чтобы увидеть, как страница выглядит на разных устройствах, таких как планшет, телефон или экран меньшего размера.

- Щелкните меню вверху, чтобы выбрать размеры устройства по умолчанию, например Surface Duo или iPhone 12 Pro.
- Веб-страница будет адаптирована к размеру выбранного устройства. Используйте раскрывающийся список процентов рядом с размерами, чтобы увеличить масштаб.
- Выберите «Адаптивный» в настройках устройства, чтобы настроить вид, перетащив правый край веб-страницы.
- Переключайтесь между портретным и альбомным режимами, щелкнув значок вращения в конце верхнего меню.
- Исследуйте различные устройства, чтобы увидеть, как меняются веб-страница и разрешение экрана.
- Все остальные инструменты разработчика также будут реагировать на представление устройства.
5. Проверьте производительность веб-страницы в эмулируемых мобильных сетях.
Помимо всех визуальных тестов, вы также можете увидеть, как ваш сайт работает в различных мобильных сетях, таких как 5G, 4G, 3G или более медленных сетях.
Чтобы продемонстрировать это,
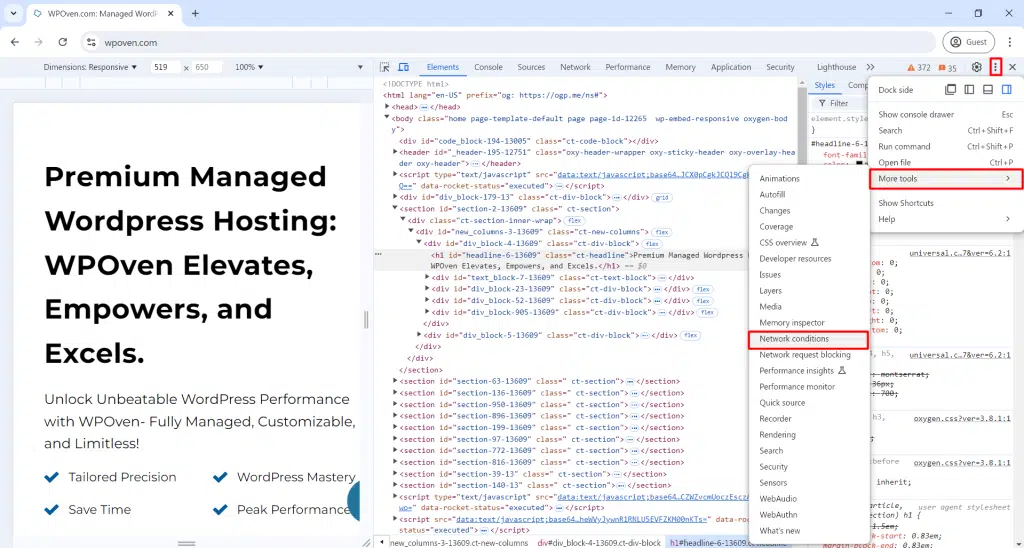
- Нажмите гамбургер-меню в правом верхнем углу панели.
- Наведите курсор на Дополнительные инструменты и выберите Условия сети .

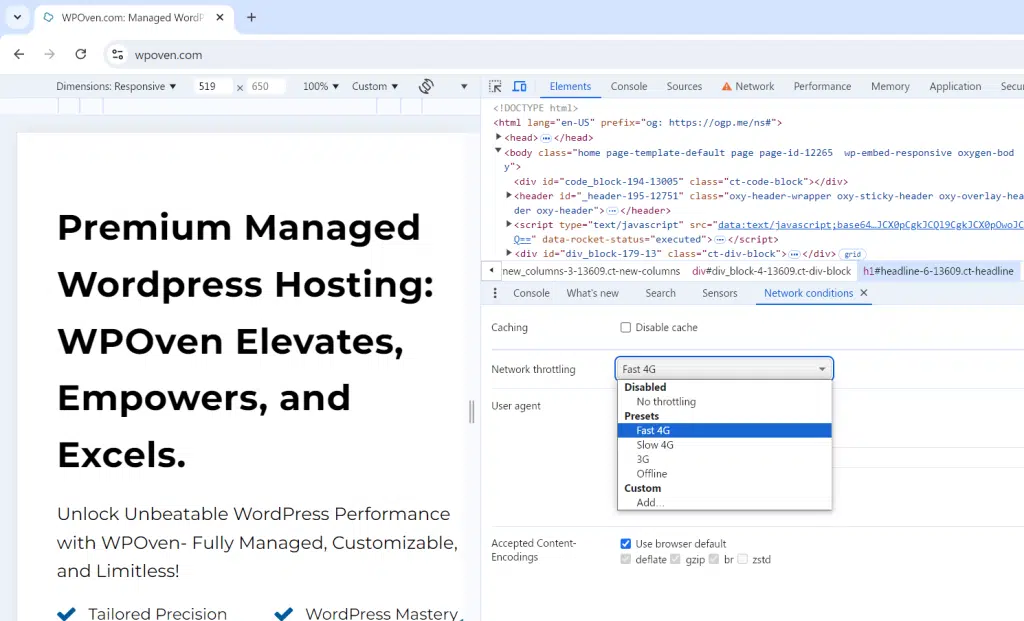
Условия сети:
- Выберите любое состояние сети, например быстрый 4G, медленный 4G или автономный режим, чтобы увидеть, как страница работает без Интернета.

- Нажмите «Добавить…» , чтобы указать скорость тестирования (например, 56 Кбит/с для тестирования коммутируемого доступа в Интернет).
- Перезагрузите страницу, чтобы увидеть, сколько времени занимает загрузка при медленном соединении и как она выглядит во время загрузки.
- Это поможет вам понять важность сокращения времени загрузки вашего сайта при медленных соединениях.
Изменение пользовательского агента:
- В поле User-agent снимите флажок Использовать браузер по умолчанию .
- Выберите другой пользовательский агент (например, Firefox, Mac), чтобы увидеть, меняет ли сайт свое отображение для других браузеров.
- Эта функция позволяет увидеть, как Интернет
страницы загружаются даже если они утверждают, что работают только в другом браузере.

Заключение
Получив так много подробной информации о Dev Tools или Inspect Elements, вы, должно быть, поняли, что о любом из ваших любимых веб-сайтов доступно много информации в открытом доступе.
Всего за несколько кликов вы можете полностью разобрать любой веб-сайт, раскрыв все его секреты визуально потрясающих функций и возможностей без необходимости проверять исходные файлы.
Теперь вы можете анализировать и просматривать, какие стили CSS используются, логику сложной функциональности, как выполняется поисковая оптимизация на уровне кода и многое другое.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и повышают конверсию. Внимание Рахула к деталям и способность создавать интересный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.