Как установить React.js в cPanel: Руководство 2024 г.
Опубликовано: 2024-09-01- Предварительные условия
- Шаг 1. Подготовьте приложение React.js
- Шаг 2. Настройте среду cPanel
- Шаг 3. Настройте параметры сервера
- Шаг 4. Доработка и тестирование.
- Поиск неисправностей
- Заключение
React.js стал одной из самых популярных библиотек JavaScript для создания динамических интерактивных пользовательских интерфейсов. Хотя он обычно используется с серверными платформами, такими как Node.js, многие разработчики стремятся развернуть свои приложения React.js в средах общего хостинга, которые используют cPanel, популярную панель управления для управления учетными записями веб-хостинга.
Эта статья проведет вас через процесс установки и развертывания приложения React.js с помощью cPanel, даже если ваш хостинг-провайдер не обслуживает специально платформы JavaScript.
Вы также можете прочитать: 7 лучших хостингов для приложений React 2024 (в сравнении)
Предварительные условия
Прежде чем приступить к процессу установки, необходимо выполнить несколько предварительных условий:
- Готовое к развертыванию приложение React.js . Убедитесь, что ваше приложение React завершено и готово к работе. Это означает, что вся работа по разработке завершена, и вы готовы создать версию приложения, которую можно будет предоставить пользователям.
- Доступ к cPanel : вам необходим доступ к cPanel, который предоставляется вашей службой веб-хостинга. Большинство провайдеров виртуального хостинга предлагают cPanel как часть своих услуг. (Мы рекомендуем Hostinger с нашим специальным предложением, используя код купона « Codeless »).
- Доменное имя : зарегистрированный домен или субдомен, где вы будете развертывать свое приложение React. Если вы еще не настроили это, вы можете использовать существующий домен или создать субдомен через cPanel.
Шаг 1. Подготовьте приложение React.js
Создать производственную сборку
Первым шагом в развертывании вашего приложения React.js в cPanel является создание рабочей сборки вашего приложения. Эта сборка оптимизирована по производительности, что гарантирует ее эффективную работу в Интернете. Выполните следующие действия на локальном компьютере.
- Откройте терминал : перейдите в каталог проекта React с помощью терминала или командной строки.
- Запустите команду сборки :
npm run buildЕсли вы используете Yarn в качестве менеджера пакетов, вам следует использовать:yarn buildЭта команда создает папкуbuildв каталоге вашего проекта. Папкаbuildсодержит все статические файлы, необходимые для запуска вашего приложения, включая файлы HTML, CSS и JavaScript.
Предварительный просмотр сборки (необязательно)
Перед развертыванием рекомендуется предварительно просмотреть производственную сборку локально, чтобы убедиться, что все работает правильно. Вы можете сделать это с помощью простого серверного инструмента:
- Установите глобальное обслуживание :
npm install -g serve - Отправка сборки :
serve -s buildЭта команда запустит локальный сервер и обслужит ваше приложение из каталогаbuild, что позволит вам просмотреть его в браузере.
Шаг 2. Настройте среду cPanel
Когда ваше приложение React будет готово к развертыванию, вам необходимо настроить среду cPanel.
Создайте поддомен (необязательно)
Если вы хотите, чтобы ваше приложение React было доступно через поддомен (например, react.yourdomain.com ), вам необходимо создать его в cPanel:
- Войдите в cPanel : используйте портал входа вашего хостинг-провайдера для доступа к cPanel.
- Перейдите в раздел «Субдомены» . В разделе «Домены» нажмите «Субдомены».
- Создайте новый субдомен : введите желаемое имя для вашего субдомена и укажите корневой каталог документа. Если вы оставите настройки по умолчанию, cPanel создаст новый каталог в
public_htmlс именем вашего субдомена.
Загрузите файлы сборки

Теперь, когда рабочая сборка готова, вы можете загрузить ее на свой сервер.
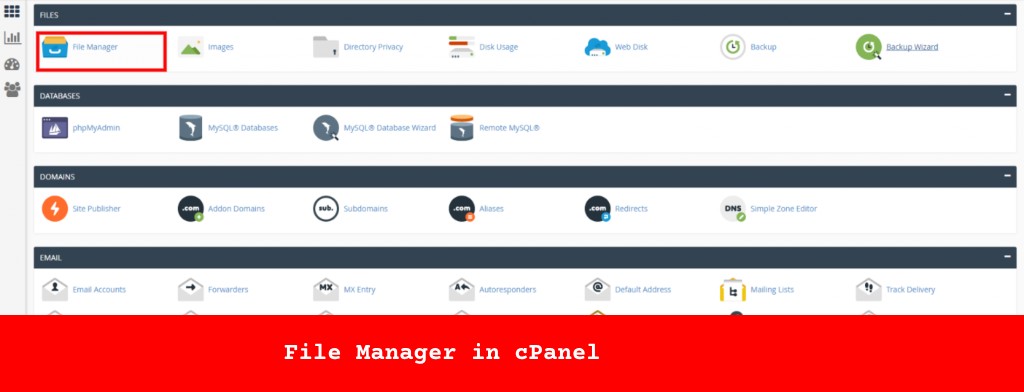
- Доступ к диспетчеру файлов : в cPanel найдите «Диспетчер файлов» в разделе «Файлы».
- Перейдите в нужный каталог . Если вы создали поддомен, перейдите в соответствующий каталог (например,
public_html/react). Если вы выполняете развертывание в основном домене, используйте каталогpublic_html. - Загрузите папку сборки :
- Сначала сожмите папку
buildна локальном компьютере в ZIP-файл. - Используйте кнопку «Загрузить» в диспетчере файлов, чтобы загрузить этот ZIP-файл в нужный каталог.
- После загрузки щелкните файл правой кнопкой мыши и выберите «Извлечь», чтобы распаковать содержимое.
- Сначала сожмите папку
Шаг 3. Настройте параметры сервера
После загрузки файлов сборки вам может потребоваться настроить некоторые параметры сервера, особенно если ваше приложение React использует маршрутизацию на стороне клиента с помощью React Router.

Настройте .htaccess (необязательно)
Если ваше приложение использует React Router, который использует API истории pushState HTML5, ваш сервер необходимо настроить для правильной обработки запросов. Это особенно важно, если пользователи могут переходить непосредственно к маршрутам, отличным от главной страницы.
- Найдите или создайте .htaccess :
- Проверьте, есть ли в вашем каталоге
public_htmlили поддомене файл.htaccess. - Если нет, создайте новый файл с именем
.htaccess.
- Проверьте, есть ли в вашем каталоге
- Добавьте правила маршрутизации :
- Откройте файл
.htaccessи добавьте следующую конфигурацию: bashСкопируйте кодOptions -MultiViews RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^ index.html [QSA,L]
index.html, что важно для одностраничных приложений, например созданных с помощью React. - Откройте файл
Шаг 4: Доработка и тестирование
Когда все будет загружено и настроено, следующим шагом будет завершение развертывания и проверка того, что все работает должным образом.
Проверьте права доступа к файлу
Убедитесь, что файлы и каталоги имеют правильные разрешения для доступа веб-сервера. Как правило, для каталогов должны быть установлены права доступа 755 , а для файлов — 644 .
Тестирование развертывания
Посетите свой домен или поддомен (например, react.yourdomain.com ) в веб-браузере, чтобы убедиться, что ваше приложение React работает без сбоев. Проверьте все страницы и функции, чтобы убедиться, что все работает правильно.
Если у вас возникнут какие-либо проблемы, инструменты разработчика браузера могут помочь в диагностике проблем. Кроме того, журналы ошибок cPanel могут предоставить информацию о проблемах на стороне сервера.
Поиск неисправностей
Развертывание приложения React на cPanel иногда может приводить к проблемам. Вот некоторые распространенные проблемы и их решения:
- Ошибки маршрутизации . Если переход к различным страницам вашего приложения приводит к ошибкам 404, убедитесь, что ваш файл
.htaccessправильно настроен для обработки маршрутизации на стороне клиента. - Ошибки «Файл не найден» : дважды проверьте, что все файлы из папки
buildбыли загружены правильно и находятся в правильном каталоге на вашем сервере. - Неправильные права доступа к файлам . Если файлы не загружаются, проверьте, правильно ли установлены права доступа к файлам (
755для каталогов и644для файлов). - Проблемы с кэшированием . Иногда изменения могут отображаться не сразу из-за кэширования. Очистите кеш браузера или попробуйте зайти на сайт в режиме инкогнито, чтобы проверить, сохраняется ли проблема.
Заключение
Развертывание приложения React.js на сервере, размещенном на cPanel, поначалу может показаться сложной задачей, особенно если вы привыкли к более автоматизированным процессам развертывания с помощью таких сервисов, как Vercel или Netlify, или ознакомьтесь с нашей статьей: 10 лучших хостинг-провайдеров Node.js 2024 года ( Дешево и бесплатно). Однако, следуя шагам, описанным в этом руководстве, вы сможете успешно запустить приложение React на cPanel.
Этот процесс включает в себя подготовку вашего приложения React к работе, настройку среды cPanel, настройку необходимых настроек сервера и устранение любых возникающих проблем. После завершения ваше приложение React.js станет доступным для всего мира через ваш домен или поддомен.
По мере приобретения опыта вы сможете изучать более сложные темы, такие как интеграция серверных служб, настройка конвейеров непрерывного развертывания или дальнейшая оптимизация производительности. А пока наслаждайтесь тем, что делитесь своими проектами React со всем миром!
Луджон, соучредитель Codeless, страстно увлечен технологиями и Интернетом. Имея более чем десятилетний опыт создания веб-сайтов и разработки широко используемых тем WordPress, Луджон зарекомендовал себя как опытный эксперт в этой области.
