Как установить WooCommerce Storefront шаг за шагом [Полное руководство]
Опубликовано: 2020-09-20 Внешний вид вашего магазина сильно зависит от темы, которую вы выберете. Отличная тема характеризуется тем, что предоставляет владельцу магазина большой контроль над тем, как будут отображаться продукты и доступ пользователей. Вы можете использовать тему WooCommerce Storefront. Это бесплатно и предлагает вам множество вариантов настройки с помощью дочерних тем.
Внешний вид вашего магазина сильно зависит от темы, которую вы выберете. Отличная тема характеризуется тем, что предоставляет владельцу магазина большой контроль над тем, как будут отображаться продукты и доступ пользователей. Вы можете использовать тему WooCommerce Storefront. Это бесплатно и предлагает вам множество вариантов настройки с помощью дочерних тем.
Эта тема имеет адаптивный дизайн, который будет работать на любом устройстве. Вот некоторые из удивительных функций, которые вы получите, загрузив эту тему:
- Элегантный дизайн.
- Отзывчивый макет.
- SEO-дружественная разметка.
- Пользовательские шаблоны страниц.
- Бесплатно.
- Лицензия GPL.
- Перевод готов для других языков.
Однако, чтобы использовать эту тему, вам нужно знать, как установить и настроить эту тему. Тем не менее, вот подробное руководство по установке и настройке темы WooCommerce Storefront.
Как установить и настроить тему WooCommerce Storefront
Скачать тему Storefront очень легко. Загрузка темы Storefront ничем не отличается от установки любого другого плагина для вашего сайта WordPress. Вот шаги, которые вам необходимо выполнить:
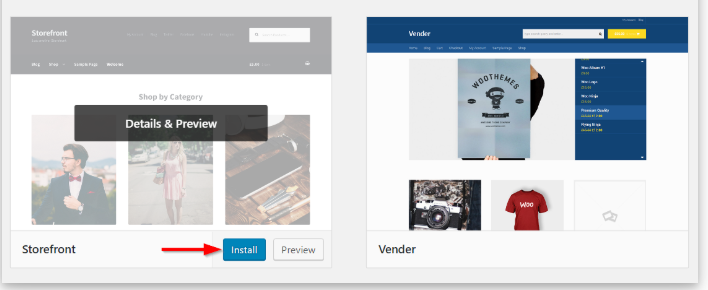
- Сначала вам нужно перейти в «Внешний вид»> «Темы» , а затем «Добавить новый ».
- Затем перейдите в поле поиска и введите « витрина ».
- После этого нажмите на кнопку установить .

- После установки темы вы можете активировать тему с помощью кнопки Активировать
Кроме того, чтобы загрузить тему Storefront вручную:
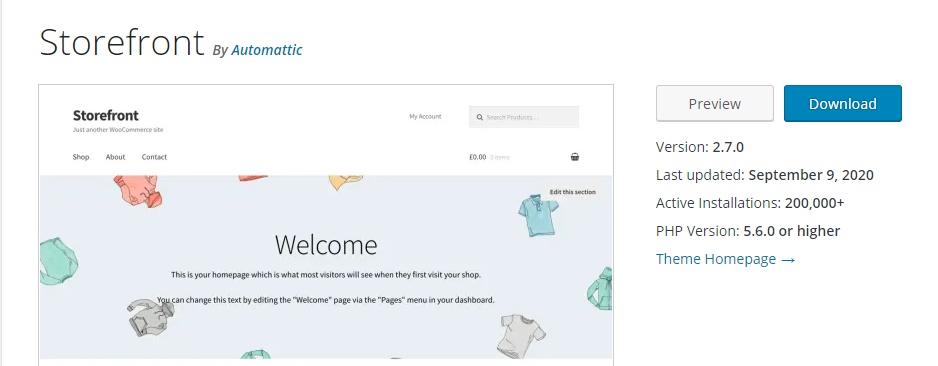
- В предпочитаемом браузере посетите wordpress.org, чтобы загрузить последнюю версию Storefront.

- После загрузки вы можете загрузить извлеченную папку в каталог тем на вашем сервере через FTP.
- После этого вам нужно активировать тему, перейдя на панель инструментов WordPress, затем перейдите в раздел « Внешний вид », затем « Темы ».
Шаблоны страниц
Тема Storefront автоматически создает два дополнительных шаблона страниц в дополнение к стандартным страницам WooCommerce. Это Домашняя страница и Полная ширина, которые подробно обсуждаются ниже:
Шаблон главной страницы.
Шаблон домашней страницы предлагает вам отличный способ отобразить все ваши продукты, предоставляя вам обзор продуктов и категорий продуктов. Посетители вашего магазина сначала попадают на эту страницу при входе в ваш магазин. Внешний вид домашней страницы имеет большое значение, потому что посетители могут превратиться в покупателей, если они привлекательны.
Настроить его очень просто, так как вам просто нужно:
- Войдите в админ-панель вашего сайта как администратор .
- Создайте новую страницу и добавьте некоторый контент для отображения.
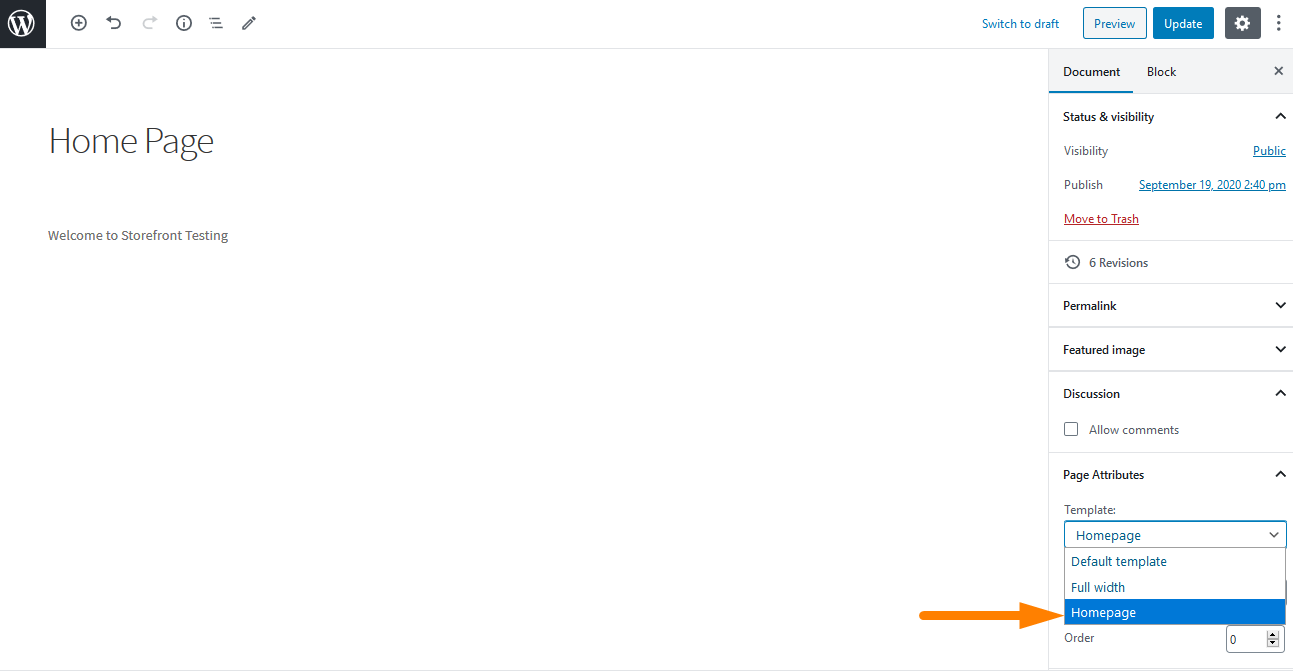
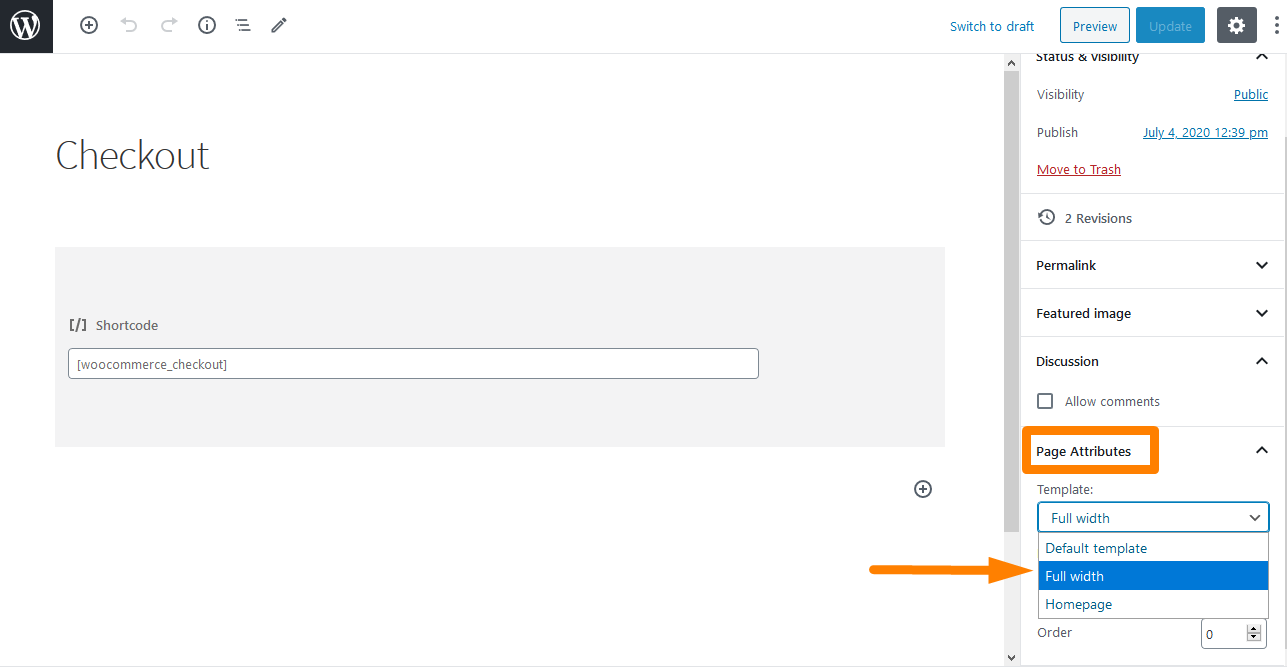
- Затем вам нужно будет выбрать « Домашняя страница » из раскрывающегося списка шаблонов в мета-поле « Атрибуты страницы », как показано ниже:

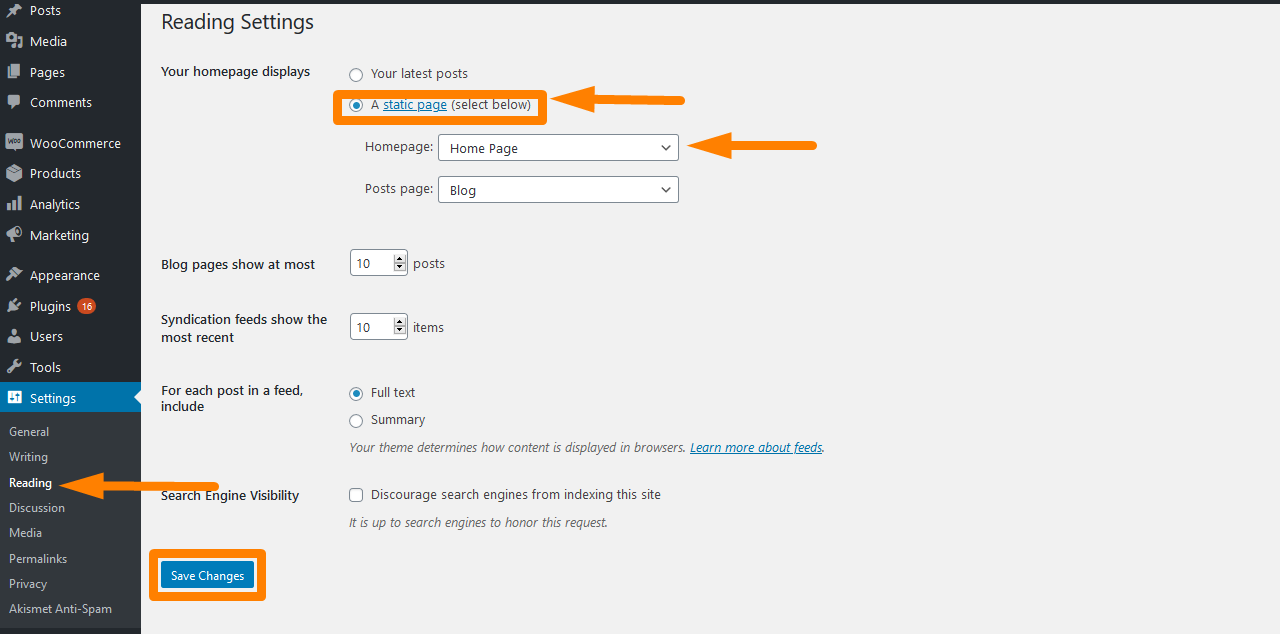
- После публикации этой страницы вы можете установить ее в качестве домашней страницы, перейдя в « Настройки », а затем «Чтение» .
- Затем вы отметите « Статическая страница », а затем выберите созданную домашнюю страницу из раскрывающегося списка « Домашняя страница ».

- После того, как вы сохраните изменения, они автоматически отразятся во внешнем интерфейсе .
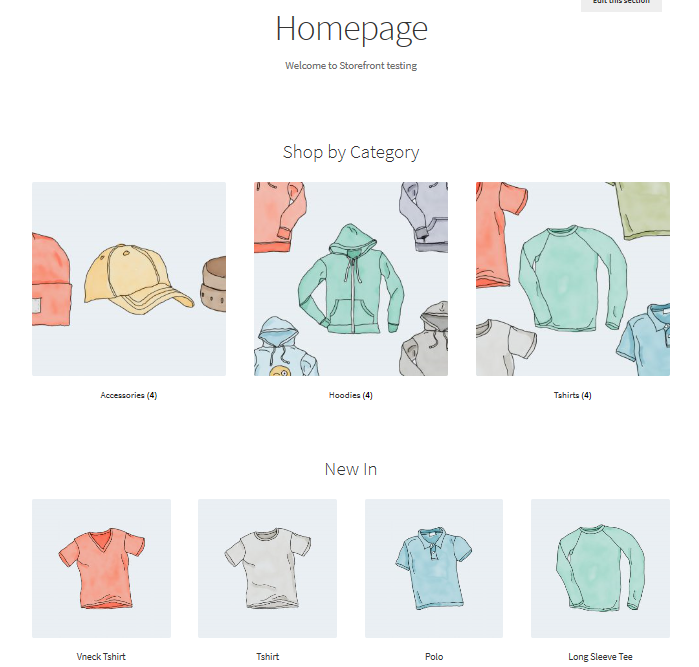
После завершения настройки ваша домашняя страница должна иметь несколько разделов, как показано ниже:

На главной странице отображаются различные кластеры , такие как рекомендуемые продукты, фавориты фанатов, товары со скидкой и бестселлеры. Способ отображения этих элементов такой же, как и порядок в админке.
Кроме того, вы можете использовать функцию перетаскивания , чтобы вносить изменения, щелкая продукты, а затем категории.

Полная ширина в корзине и при оформлении заказа
Второй шаблон — это полная ширина, которая охватывает всю страницу без боковых панелей, что является рекомендуемым вариантом для вашей корзины и страниц оформления заказа. Это можно сделать, перейдя на страницы корзины и оформления заказа и выбрав « Полная ширина » в раскрывающемся списке в разделе « Атрибуты страницы », как показано ниже: 
1. Настройка меню
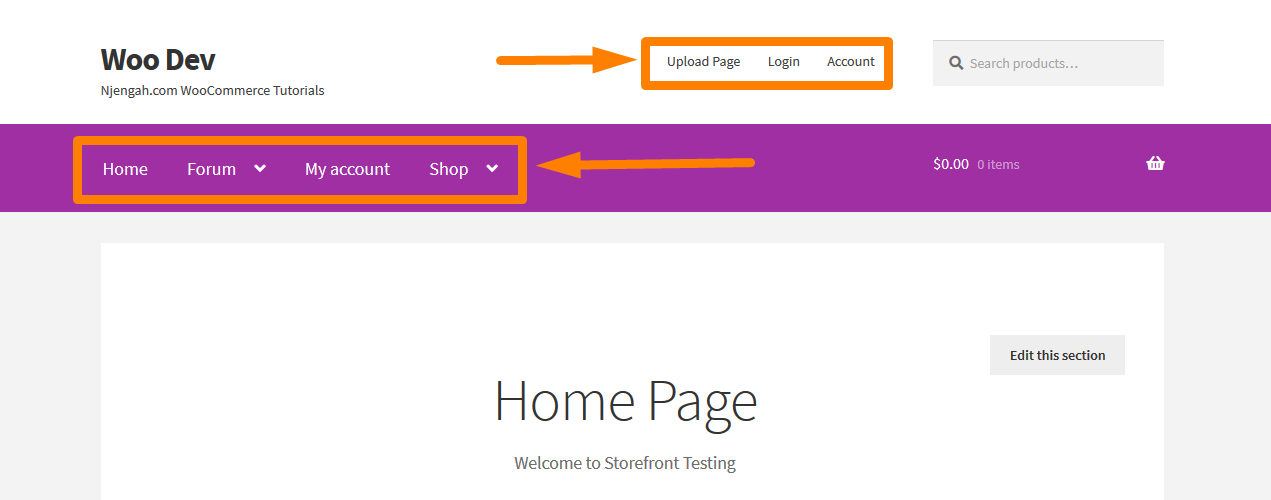
На витрине магазина по умолчанию организованы пункты меню, которые являются первичными и вторичными. Основное меню отображается сразу под логотипом сайта . WooCommerce отображает все ваши страницы как «основное меню», если вы не установили конкретное основное меню.
Дополнительное меню находится рядом с логотипом, рядом с окном поиска . Однако это вторичное меню появится только в том случае, если вы назначите меню .

2. Создание нового меню и добавление страниц
Это можно сделать:
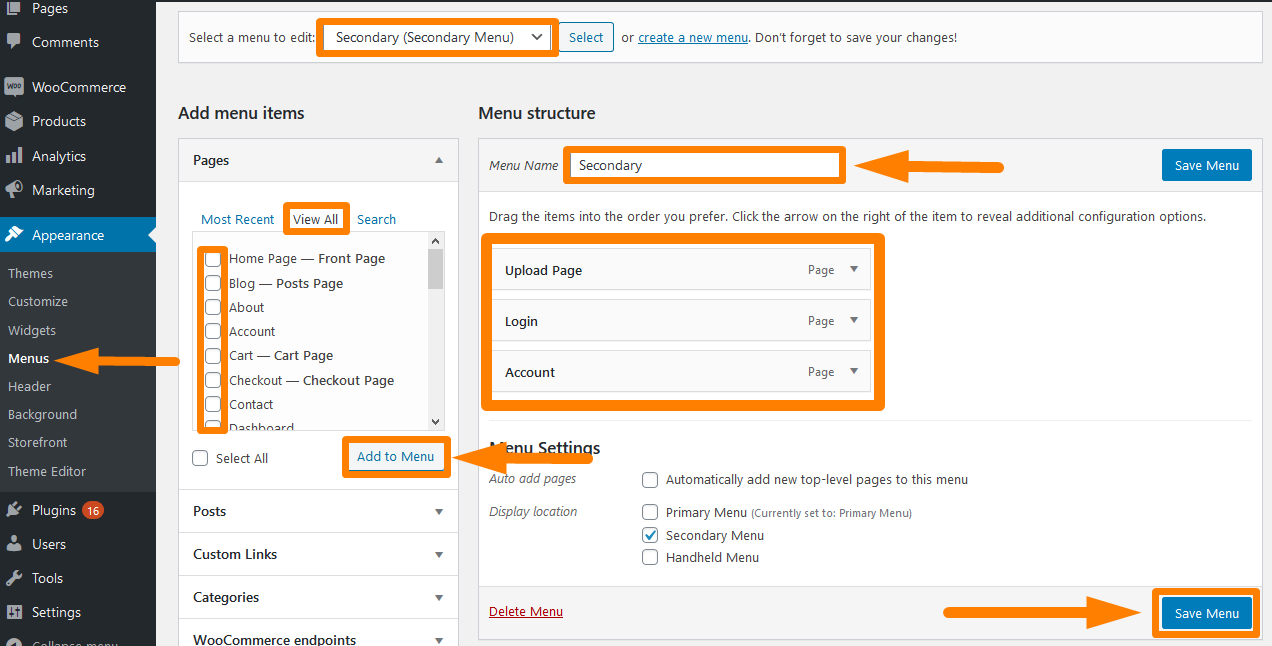
- Перейдите к Внешний вид > Меню в панели администратора.
- С левой стороны вы увидите заголовок под названием « страницы ». Нажмите кнопку « Просмотреть все », чтобы получить список всех опубликованных вами страниц.
- Отметьте нужные страницы и нажмите «Добавить в меню» . Очень легко настроить порядок меню, просто перетаскивая страницы. Не забудьте сохранить изменения.

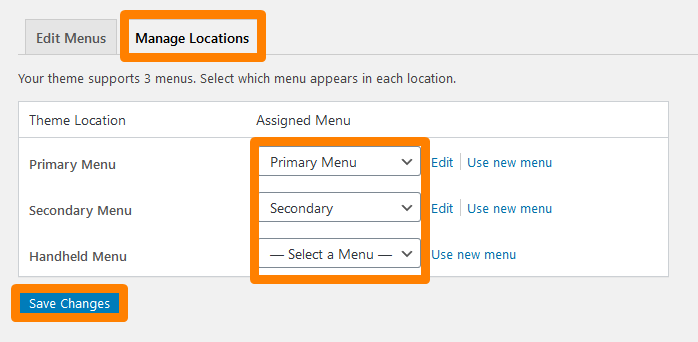
3. Назначение меню
Создать меню недостаточно. Вам нужно назначить меню месту, где вы хотите, чтобы оно отображалось. Сделать это:
- Перейдите в « Внешний вид» > «Меню» > «Настройки меню».
- Выберите меню, которое вы хотите назначить. По умолчанию эта тема поддерживает 3 меню.
- Не забудьте сохранить внесенные изменения.

Чтобы увидеть результат , обновите домашнюю страницу, и вы должны увидеть созданное меню.
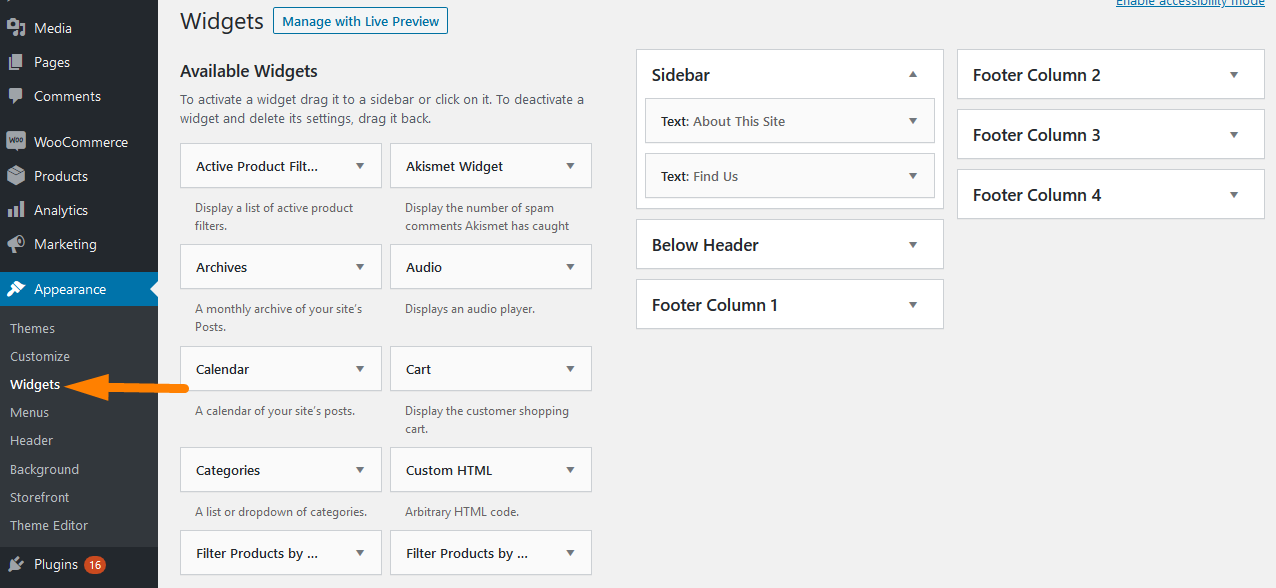
4. Размещение виджетов
Тема Storefront дает вам три разных области для размещения виджетов на вашем веб-сайте. Виджеты заголовков можно размещать над контентом, сразу под заголовком вашего сайта. Виджеты боковой панели размещаются сбоку в зависимости от выбранного вами макета. Кроме того, вы можете размещать виджеты нижнего колонтитула на основе вашего выбора из четырех доступных виджетов. 
- Боковая панель — слева или справа от основного контента сайта,
- Под заголовком — сразу под заголовком сайта и над содержимым.
- Столбец нижнего колонтитула 1 — Область нижнего колонтитула
- Столбец нижнего колонтитула 2 — Область нижнего колонтитула
- Столбец нижнего колонтитула 3 — Область нижнего колонтитула
- Столбец нижнего колонтитула 4 — Область нижнего колонтитула
Вывод
На этом краткое руководство по установке и настройке темы WooCommerce Storefront заканчивается. Я показал вам, как вы можете установить тему так же, как и любой другой плагин для вашего сайта WordPress. Кроме того, я показал вам несколько простых шагов по установке вручную .
Кроме того, я показал вам, как вы можете добавить шаблон домашней страницы и шаблон полной ширины . Шаблон домашней страницы предлагает вам отличный способ отобразить все ваши продукты, предоставляя вам обзор продуктов и категорий продуктов. С другой стороны, полноразмерный шаблон охватывает всю страницу без боковых панелей, что является рекомендуемым вариантом для вашей корзины и страниц оформления заказа.
При настройке темы Storefront также важно знать, как настраивать меню. Это связано с тем, что посетители вашего сайта смогут без проблем перемещаться по всему сайту. Я также выделил, как вы можете создавать меню и назначать их местоположению. Кроме того, я показал вам, как размещать виджеты в трех разных областях вашего веб-сайта.
Похожие статьи
- Более 80 хитростей по настройке темы Storefront WooCommerce : Полное руководство по настройке темы Storefront
- Как добавить контент под название рекомендуемого продукта Витрина магазина
- Удалить категорию со страницы продукта WooCommerce двумя простыми способами
- Как переместить описание под изображением в WooCommerce
- Как изменить текст «Нет в наличии» в WooCommerce
- Скрыть или удалить поле количества со страницы продукта WooCommerce
- Как переименовать сообщения о статусе заказа в WooCommerce
