Как интегрировать Gravity Forms и Beaver Builder (3 метода)
Опубликовано: 2022-11-25Сэкономьте 25% на Beaver Builder уже сегодня! Ограниченная по времени сделка Начать


Gravity Forms — это мощный инструмент для создания онлайн-форм и сбора данных о посетителях. Тем не менее, вы можете быть недовольны его ограниченными вариантами дизайна. Хорошей новостью является то, что интеграция этого инструмента с нашим подключаемым модулем Beaver Builder позволяет вам контролировать внешний вид и функциональность вашей формы.
В этом посте мы объясним, что такое Gravity Forms и как вы можете начать его использовать. Кроме того, мы покажем вам, как интегрировать Gravity Forms и Beaver Builder, чтобы легко настроить ваши формы. Давайте начнем!
Оглавление:
Многие веб-сайты используют формы для сбора потенциальных клиентов, платежей и других ценных данных от онлайн-посетителей. Поэтому, как разработчику или дизайнеру, вам потребуются мощные и гибкие инструменты для быстрого и простого создания форм для веб-сайтов ваших клиентов.
Gravity Forms — один из самых популярных плагинов для создания пользовательских форм. Его конструктор форм с перетаскиванием, предварительно разработанные шаблоны и обширные дополнения упрощают прием материалов от вашей аудитории:

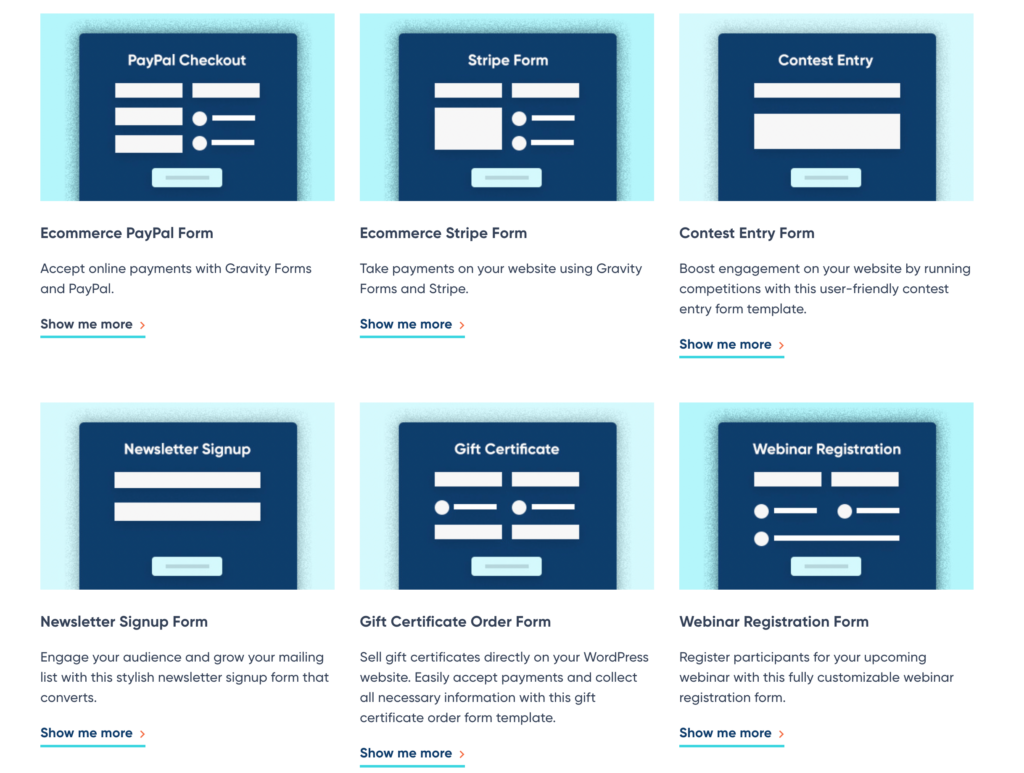
С Gravity Forms вы можете создавать формы практически для любых целей. Используя его библиотеку шаблонов, даже новички могут создавать подписки на информационные бюллетени, регистрации на мероприятия, опросы клиентов и многое другое:

Хотя существует множество бесплатных плагинов контактных форм, Gravity Forms предлагает больше возможностей для разработчиков. Например, этот премиальный плагин включает в себя API разработчика, который можно использовать для расширения функциональности инструмента. Ознакомившись с этими действиями и фильтрами, вы сможете полностью настроить каждую часть Gravity Forms.
Прежде чем вы сможете интегрировать Gravity Forms с Beaver Builder, вам необходимо создать свою первую форму. Для начала обязательно установите и активируйте Gravity Forms в WordPress.
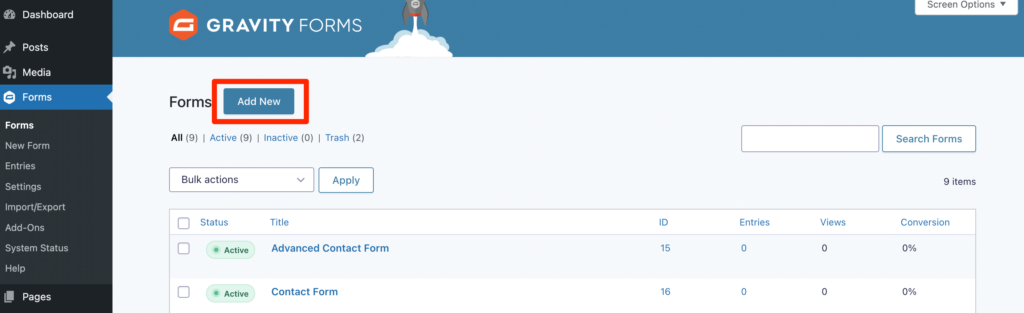
Затем нажмите «Формы» > «Добавить новый» :

Чтобы создать форму, дайте ей название. Вы также можете добавить краткое описание:

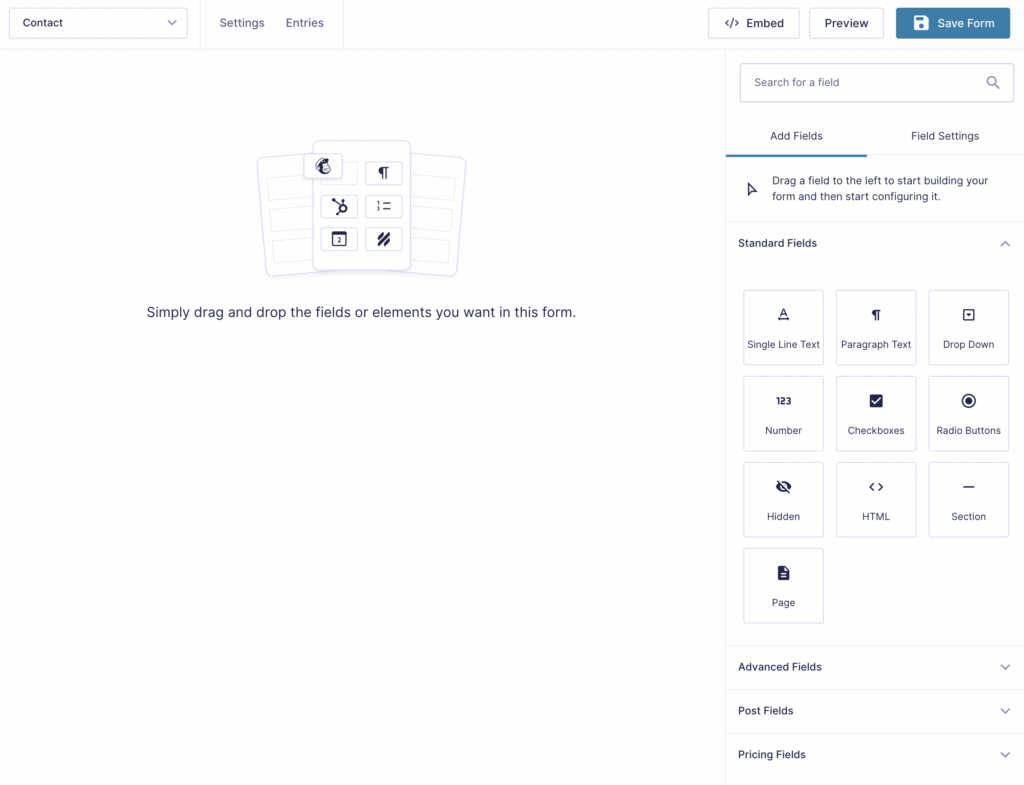
После того, как вы нажмете « Создать форму », автоматически откроется редактор Gravity Forms. Справа вы увидите список полей, которые вы можете перетащить на форму:

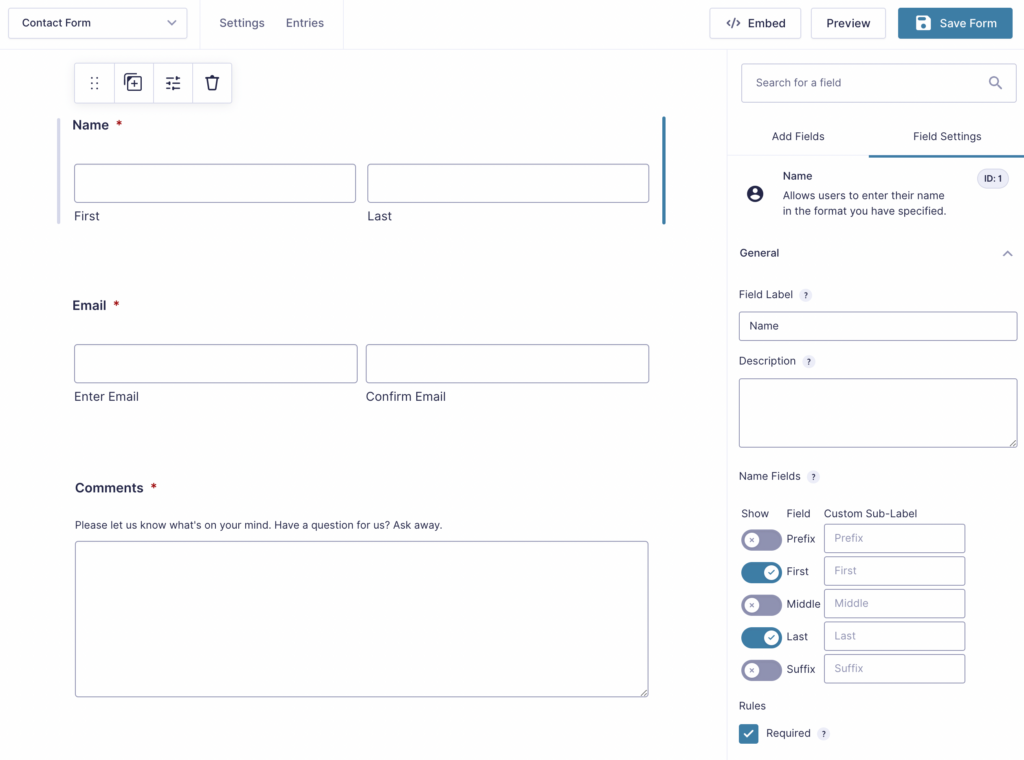
Например, контактная форма может включать поля « Имя », « Электронная почта » и « Телефон ». После добавления поля вы можете настроить его параметры в соответствии со своими потребностями. В зависимости от поля вы можете настроить такие параметры, как метки, описания и вложенные метки:

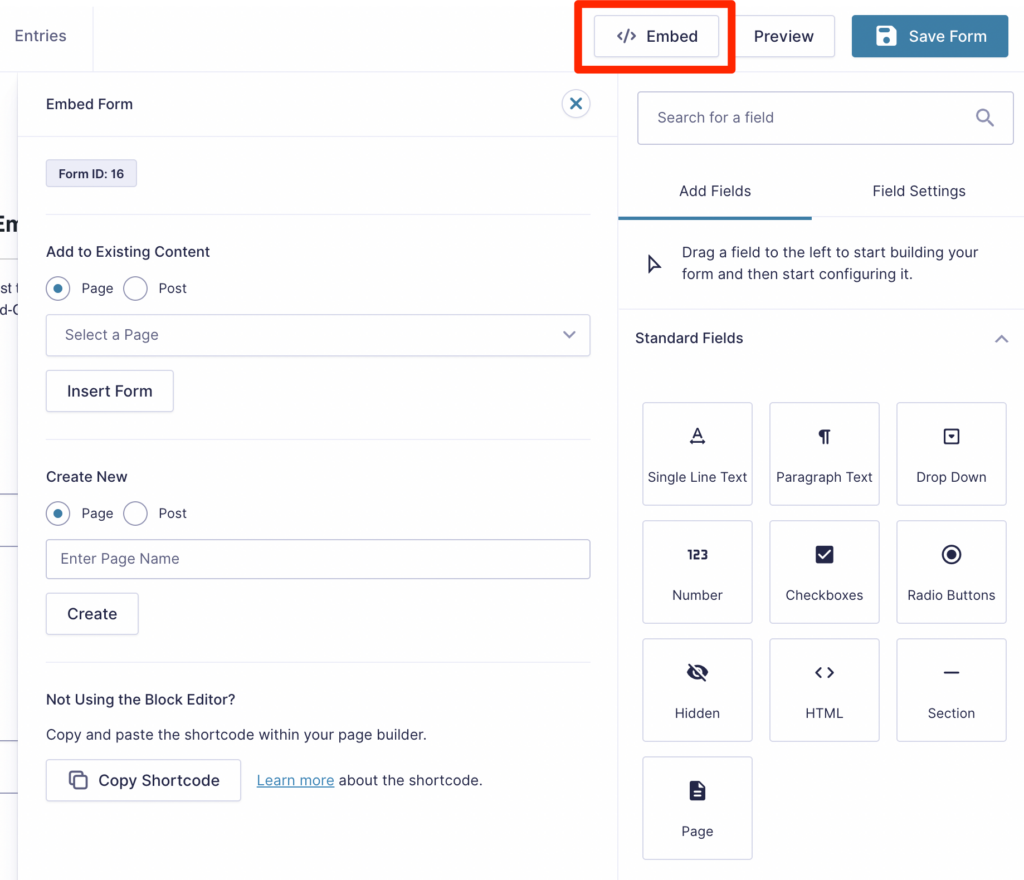
Нажмите кнопку « Встроить» , когда будете готовы опубликовать форму. Это позволяет легко добавить форму на любую страницу вашего сайта:

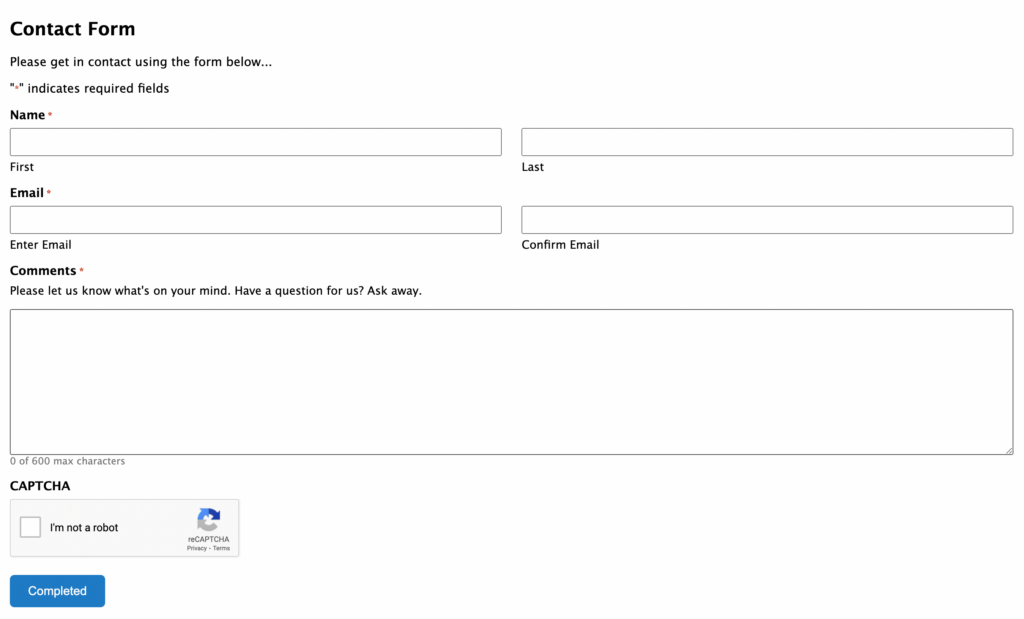
Однако этот метод не даст вам большого контроля над внешним видом вашей формы. У него будет простой макет, который может не соответствовать визуальному бренду вашего сайта:

Чтобы решить эту проблему, вы можете интегрировать Gravity Forms и Beaver Builder. После настройки полей формы в Gravity Forms вы можете использовать наш плагин конструктора страниц, чтобы полностью спроектировать форму перед ее публикацией!

Теперь, когда вы создали свою первую форму с помощью Gravity Forms, пришло время добавить ее на свой веб-сайт. В этом уроке мы будем использовать наш конструктор страниц Beaver Builder, чтобы легко вставлять любую форму Gravity на ваши веб-страницы. Вот три простых способа!
После установки Gravity Forms вы можете вставить блок Gravity Forms в любой пост или страницу WordPress. Этот метод позволяет легко встраивать формы без компоновщика страниц.
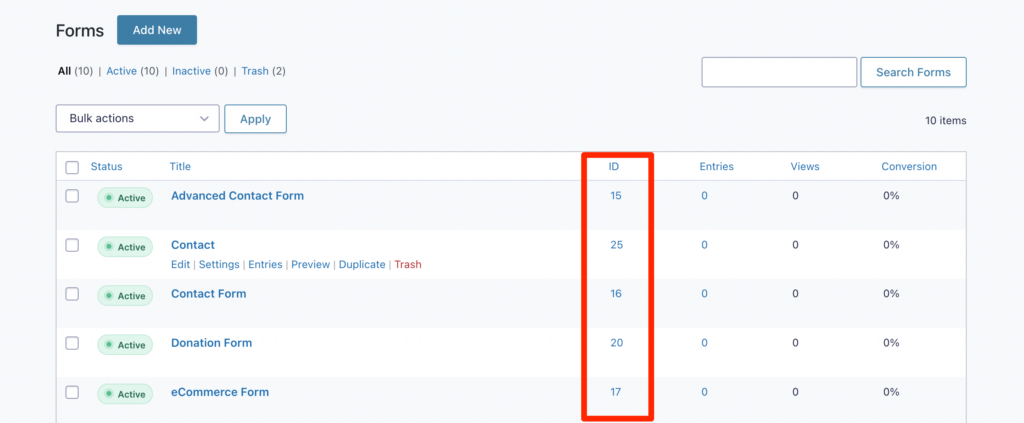
Однако, если вы используете Beaver Builder, вы также можете сгенерировать шорткод для своей формы. Сначала откройте страницу с формами . Найдите конкретную форму из списка и запишите ее идентификационный номер:

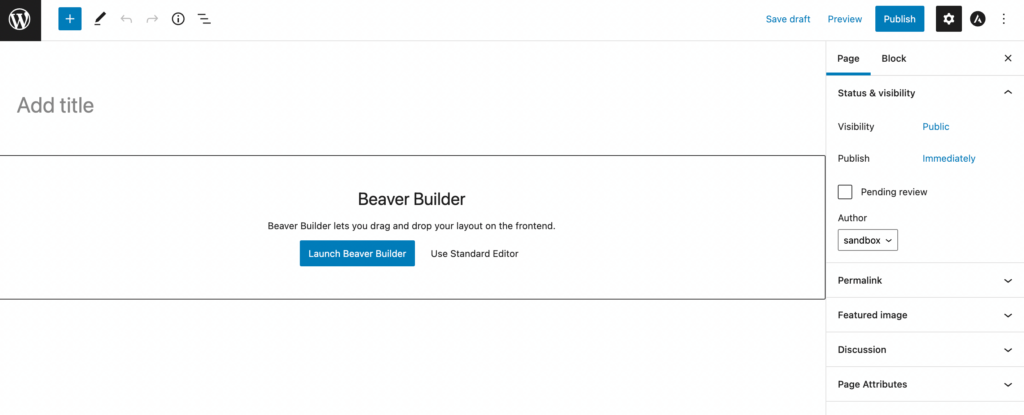
Затем откройте сообщение или страницу, где вы хотите разместить форму. При появлении запроса нажмите «Запустить Beaver Builder »:

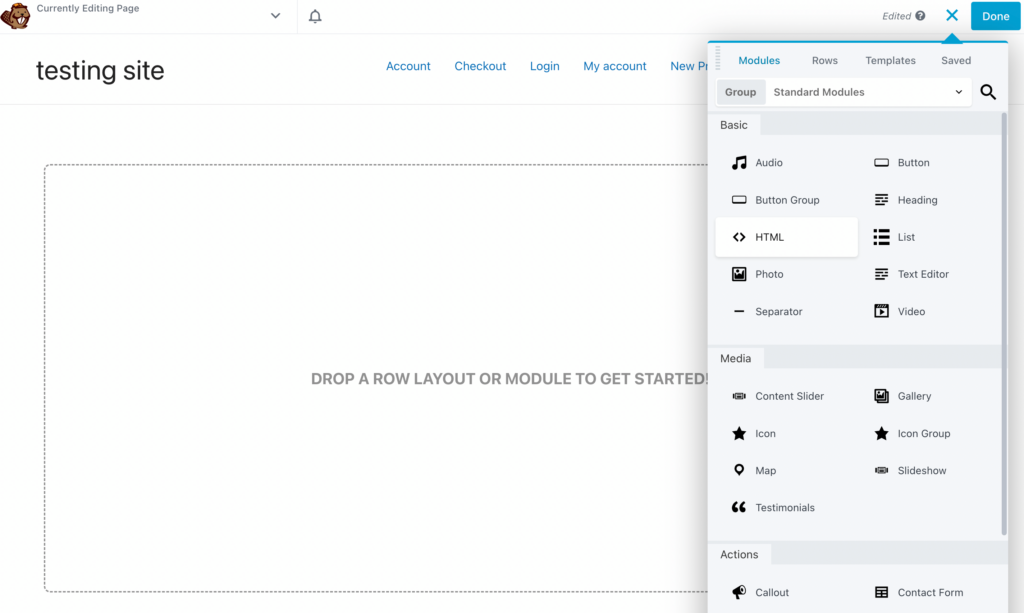
В редакторе Beaver Builder выберите вкладку « Модули ». Здесь найдите модуль HTML и перетащите его в любое место на странице:

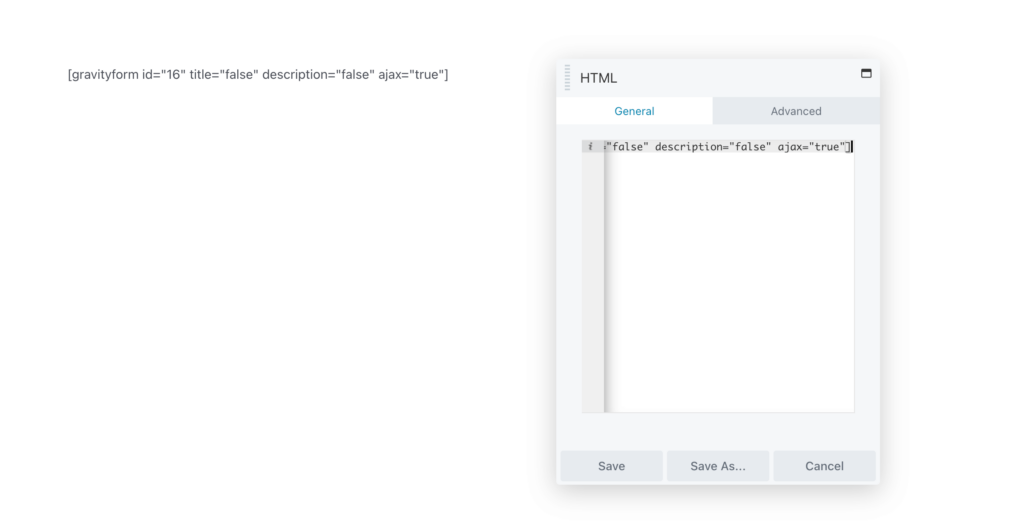
Теперь вам нужно вставить в модуль следующий HTML-код:
[gravityform title="false" description="false" ajax="true"]Обязательно замените «1» уникальным идентификатором формы, который вы скопировали ранее:

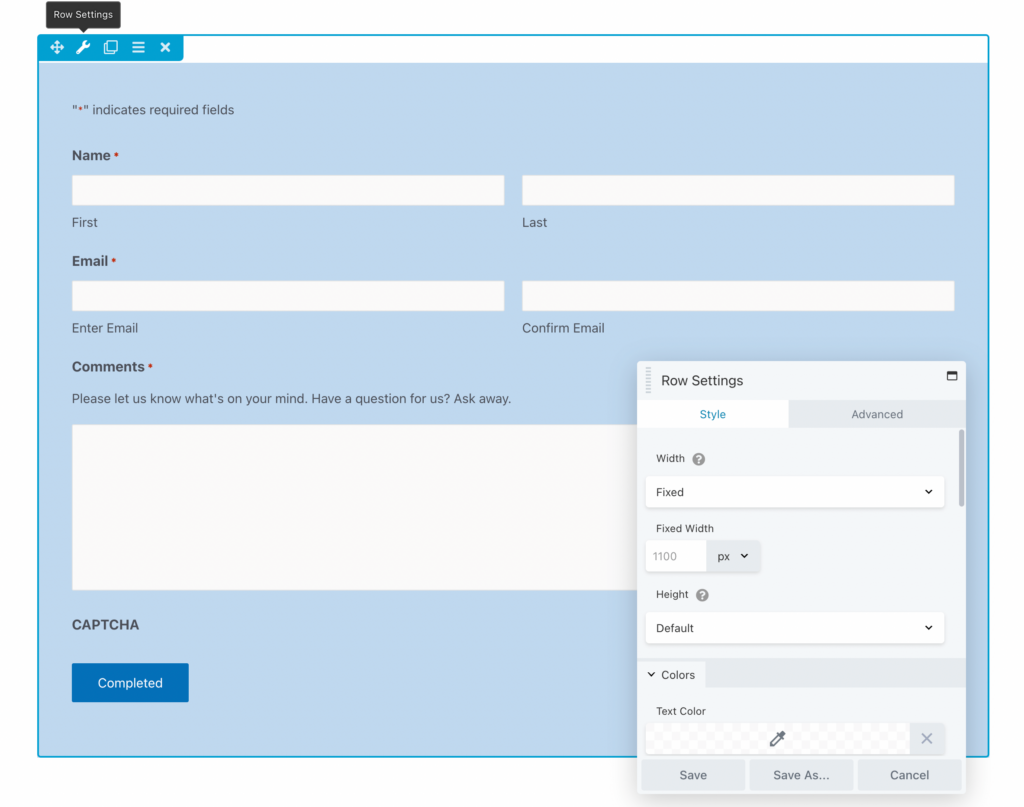
Как только вы нажмете « Сохранить », вы сможете увидеть предварительный просмотр вашей формы Gravity в реальном времени. Затем нажмите « Настройки строки» , чтобы настроить высоту, ширину, фон и цветовую палитру формы:

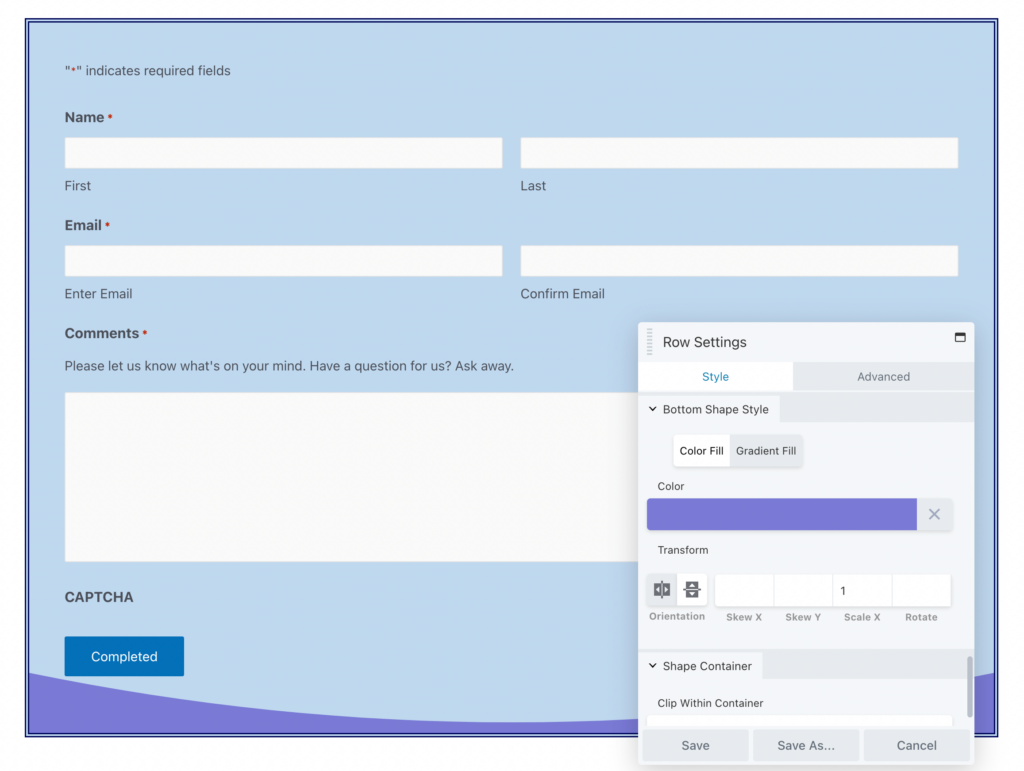
В отличие от ограниченных возможностей Gravity Forms, Beaver Builder позволяет добавлять интересные элементы дизайна, такие как границы или формы:

Когда вы будете довольны этими изменениями, не стесняйтесь опубликовать страницу!
Кроме того, вы можете использовать виджет Gravity Forms , чтобы добавить свою форму на страницы Beaver Builder. Этот метод является более простым вариантом, если вы хотите избежать копирования и вставки шорткодов.
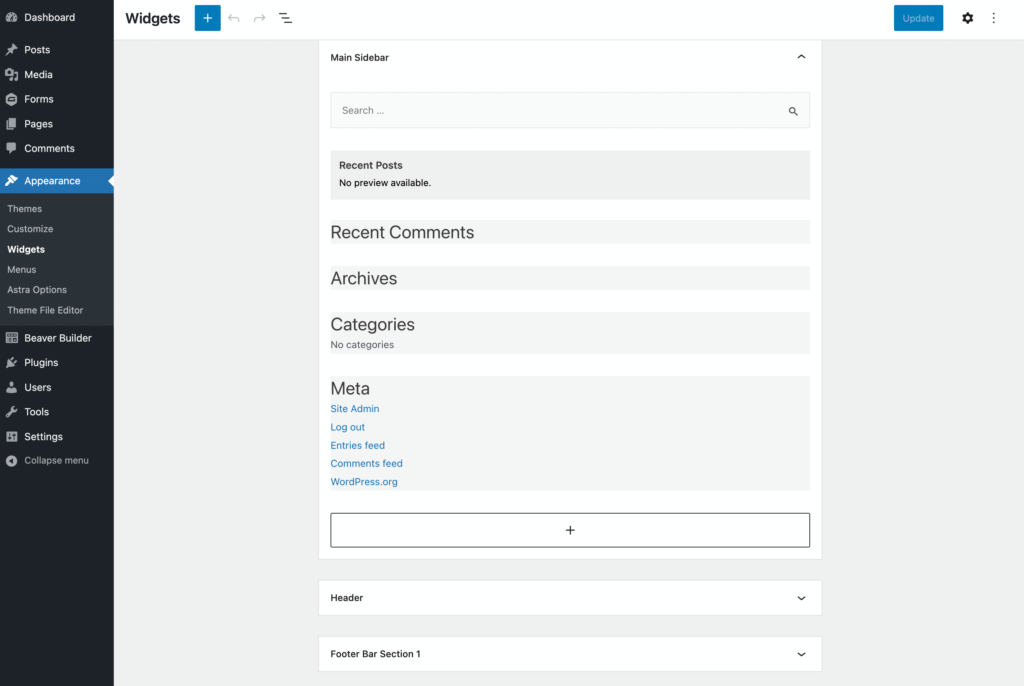
Для этого перейдите в « Внешний вид» > «Виджеты» . Теперь вы должны увидеть список виджетов, доступных для вашей активированной темы WordPress:

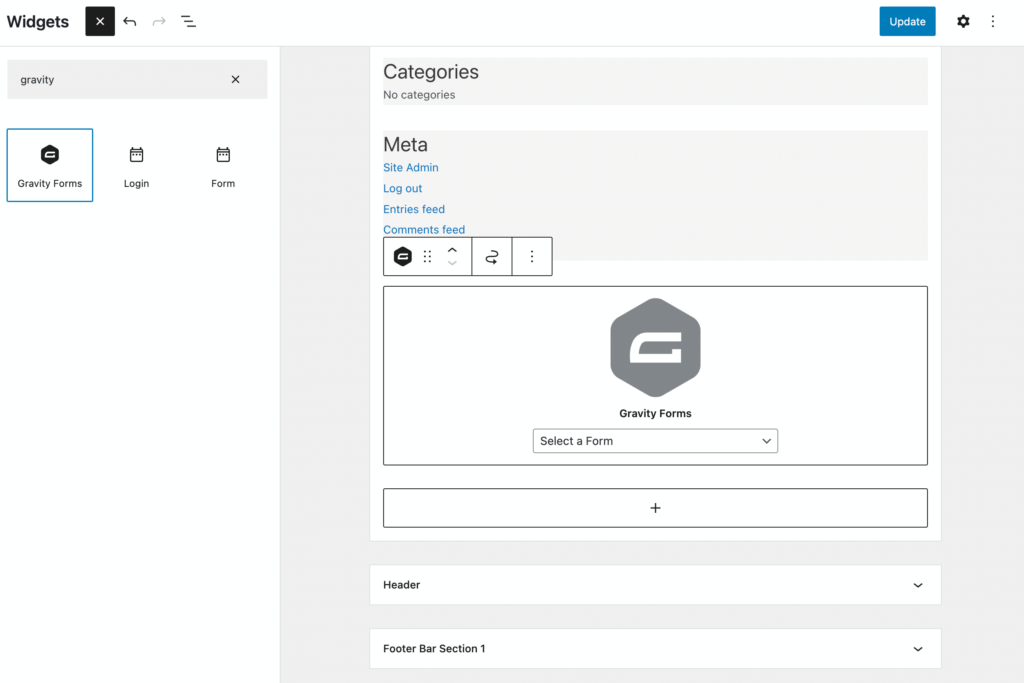
Если у вас еще нет виджета Gravity Forms , вы можете добавить его. Просто нажмите значок + и найдите «Gravity Forms». Затем нажмите на него:

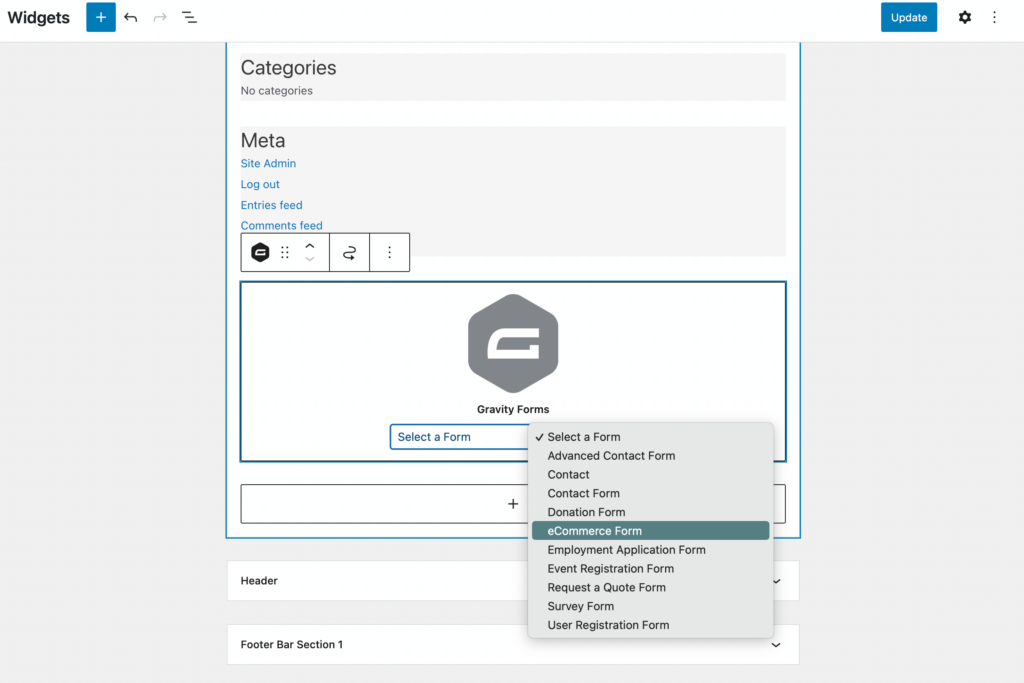
После создания виджета вам нужно будет выбрать одну из готовых форм. Сделать это можно с помощью выпадающего меню:

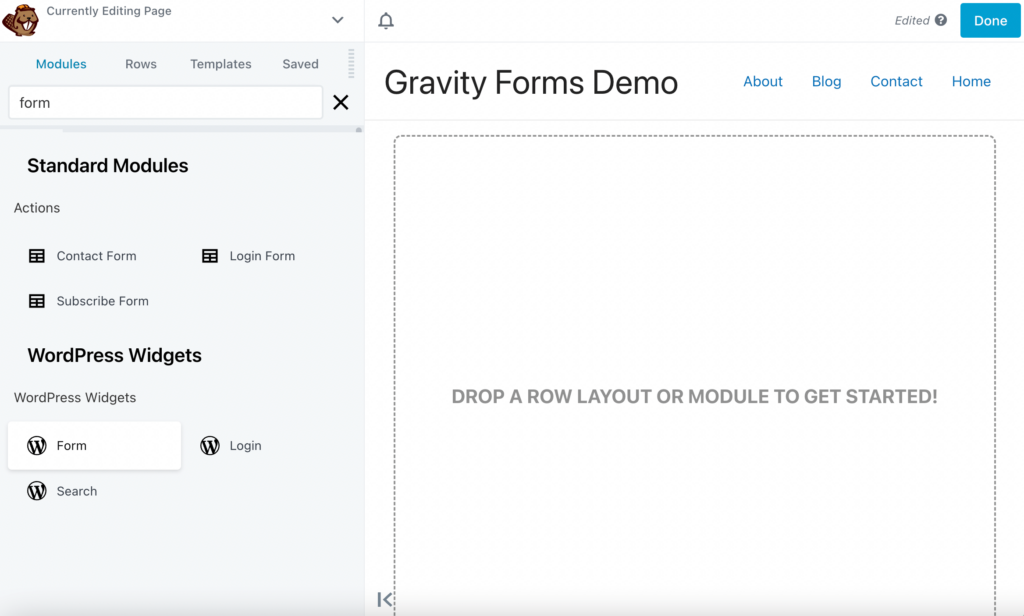
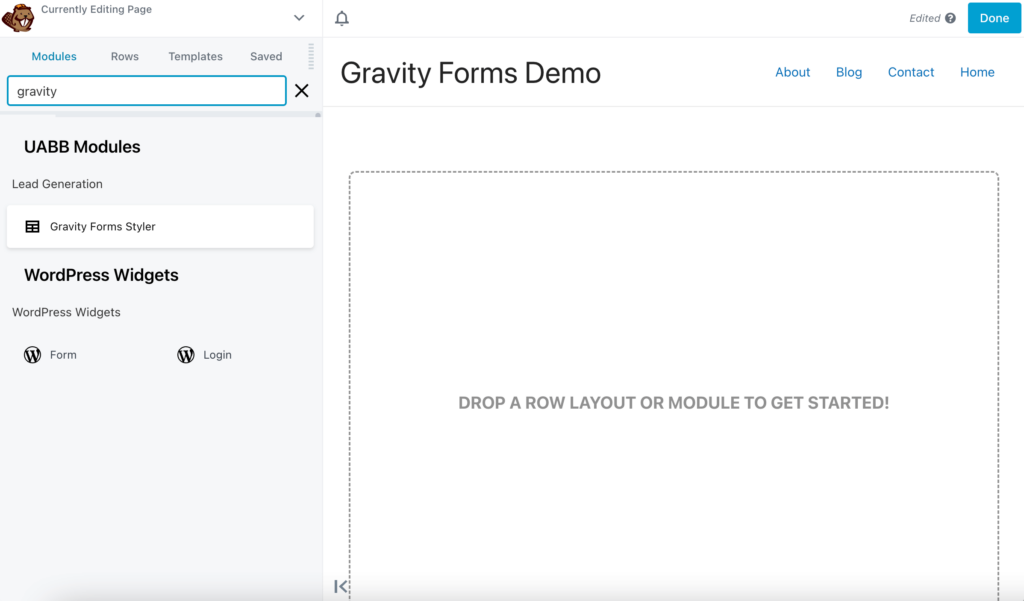
Далее откройте страницу с помощью редактора Beaver Builder. В строке поиска введите «form», чтобы найти виджет формы WordPress:

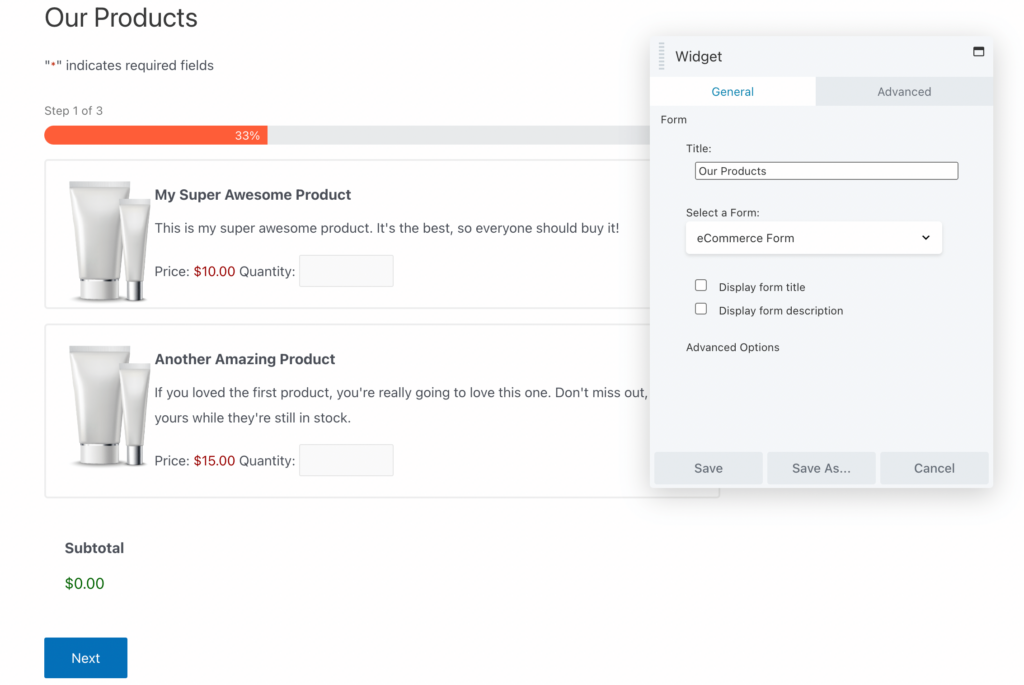
Как только вы перетащите виджет на страницу, он автоматически откроет редактор виджетов. Здесь добавьте заголовок и выберите форму Gravity. При необходимости вы можете скрыть заголовок и описание формы:

Наконец, сохраните виджет. Как и в предыдущем методе, вы можете использовать настройки строки для дальнейшей настройки внешнего вида формы, пока она не будет соответствовать дизайну вашего сайта!
До сих пор эти методы использовали только наш плагин Beaver Builder. Хотя он может дать вам все необходимое для добавления формы Gravity на ваш сайт, вам могут понадобиться дополнительные параметры стиля.
С Ultimate Addons для Beaver Builder у вас будет полный контроль над внешним видом ваших онлайн-форм:

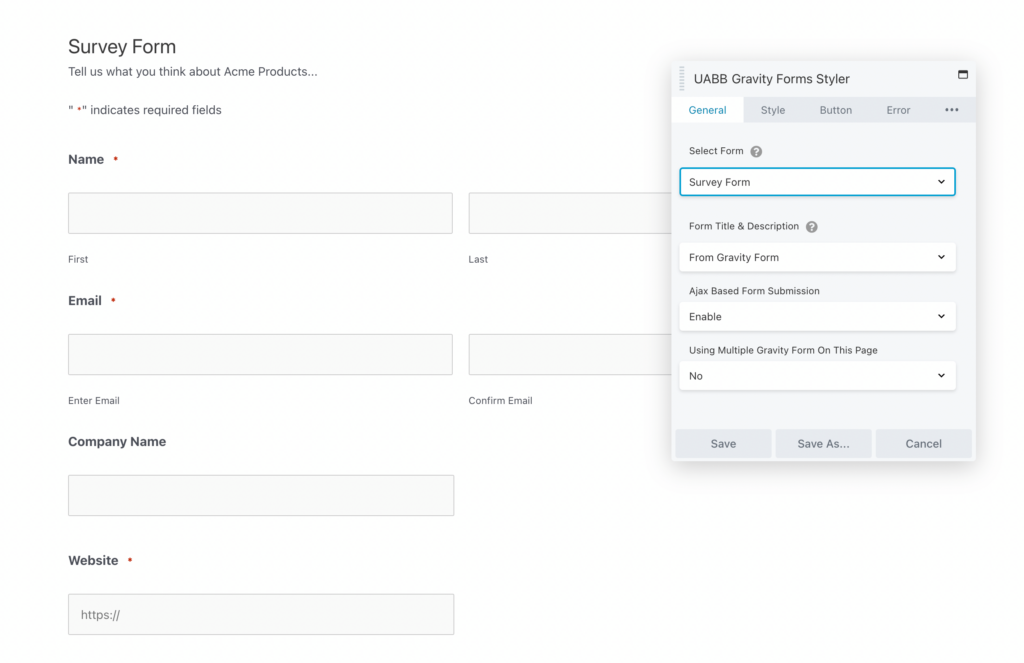
После установки и активации Ultimate Addons обязательно вставьте лицензионный ключ из вашей покупки. Затем вы можете перейти прямо в редактор Beaver Builder и выполнить поиск «Gravity Forms». Теперь вы увидите новый Gravity Forms Styler :

В разделе « Выбор формы » используйте раскрывающееся меню, чтобы выбрать одну из форм Gravity. Вы также можете ввести собственный заголовок и описание:

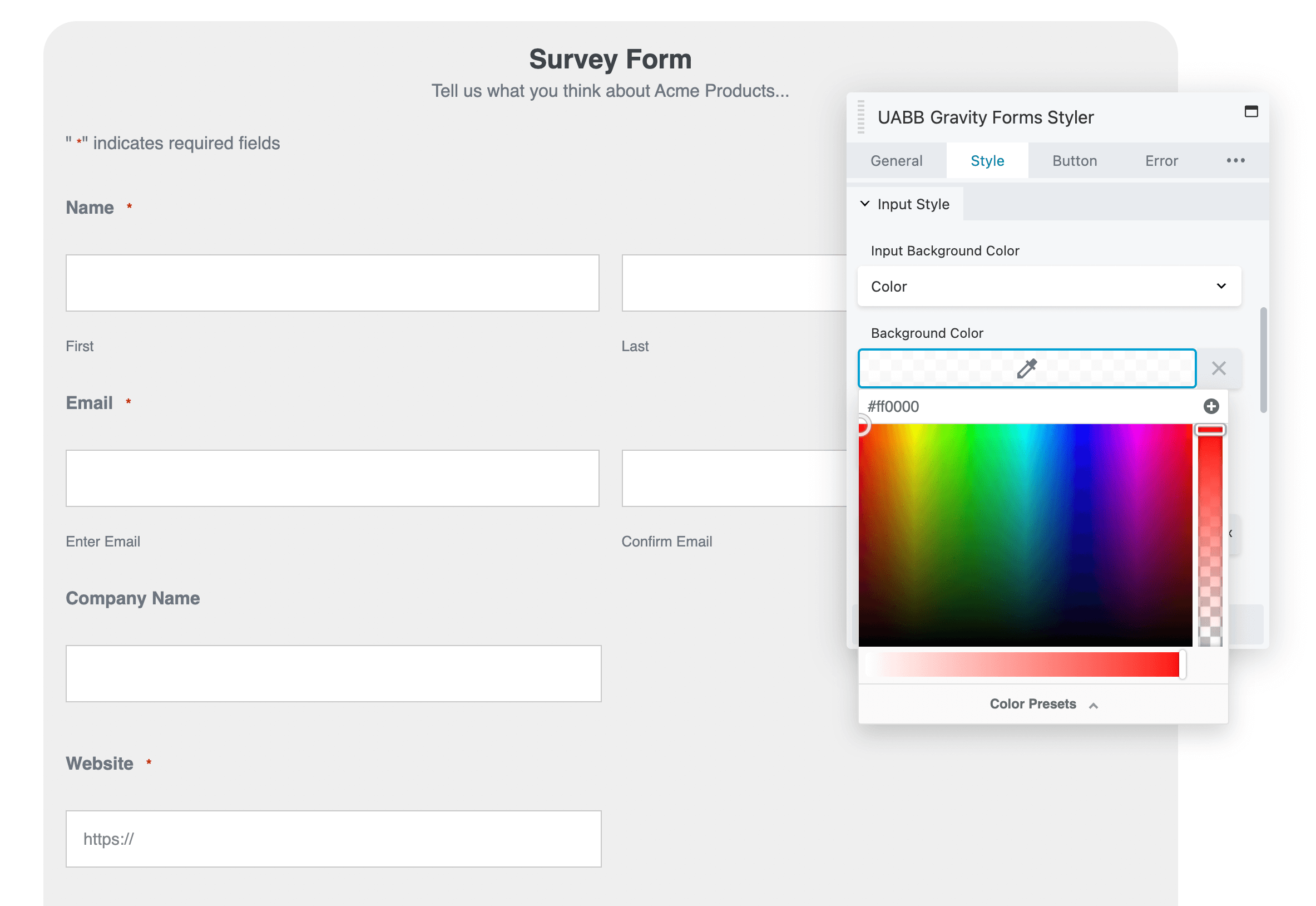
Затем нажмите на вкладку Стиль . Здесь вы можете выбрать цвет, градиент или фоновое изображение. При желании вы также можете скруглить углы и настроить выравнивание заголовка:

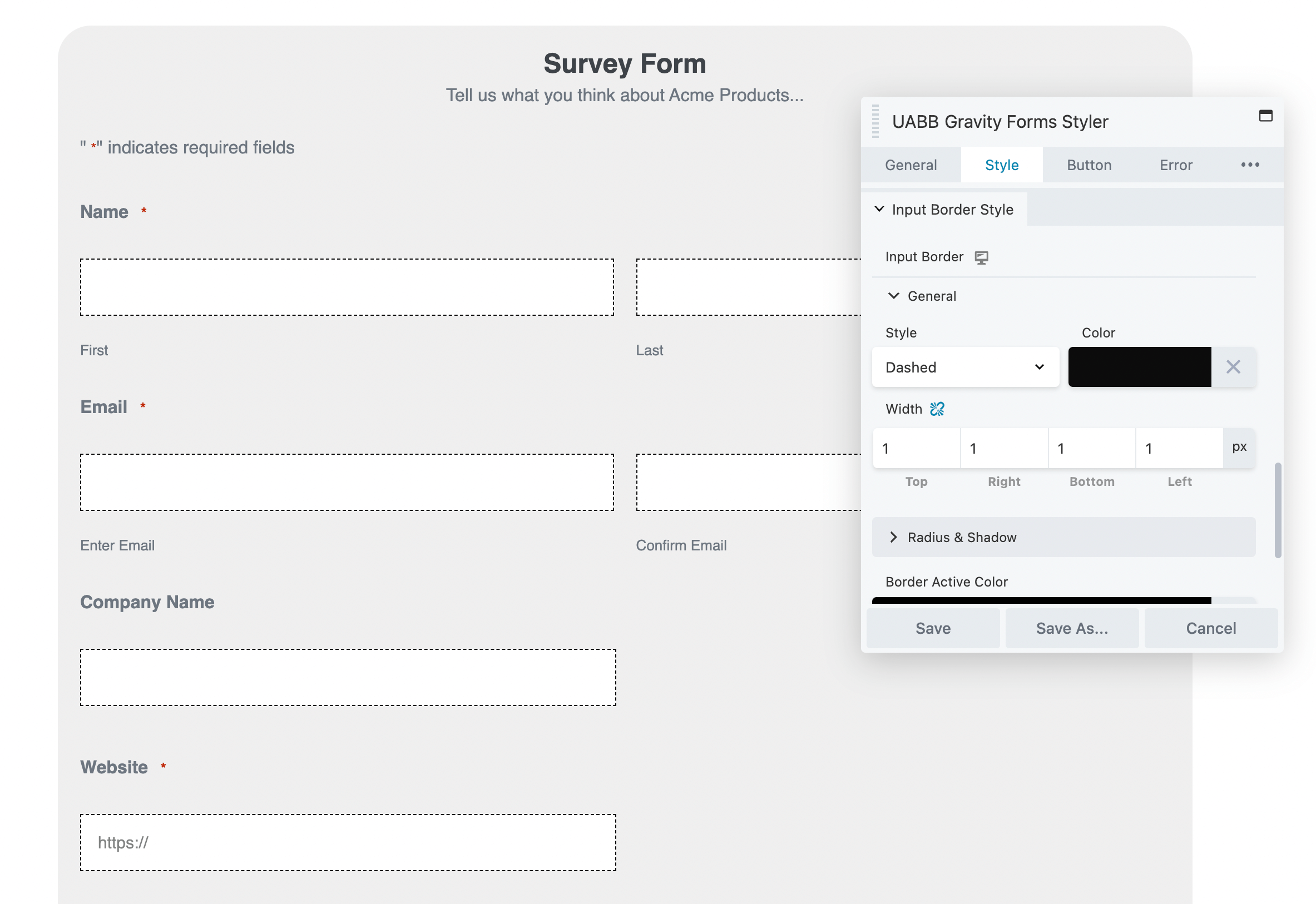
Раздел « Стиль ввода» позволяет редактировать поля ввода текста. Вы можете сделать их прозрачными или добавить цвет фона, который соответствует вашему брендингу:

Чтобы дополнительно настроить стиль ввода, вы можете добавить границу. Ultimate Addons позволит вам настроить его стиль, цвет и ширину:

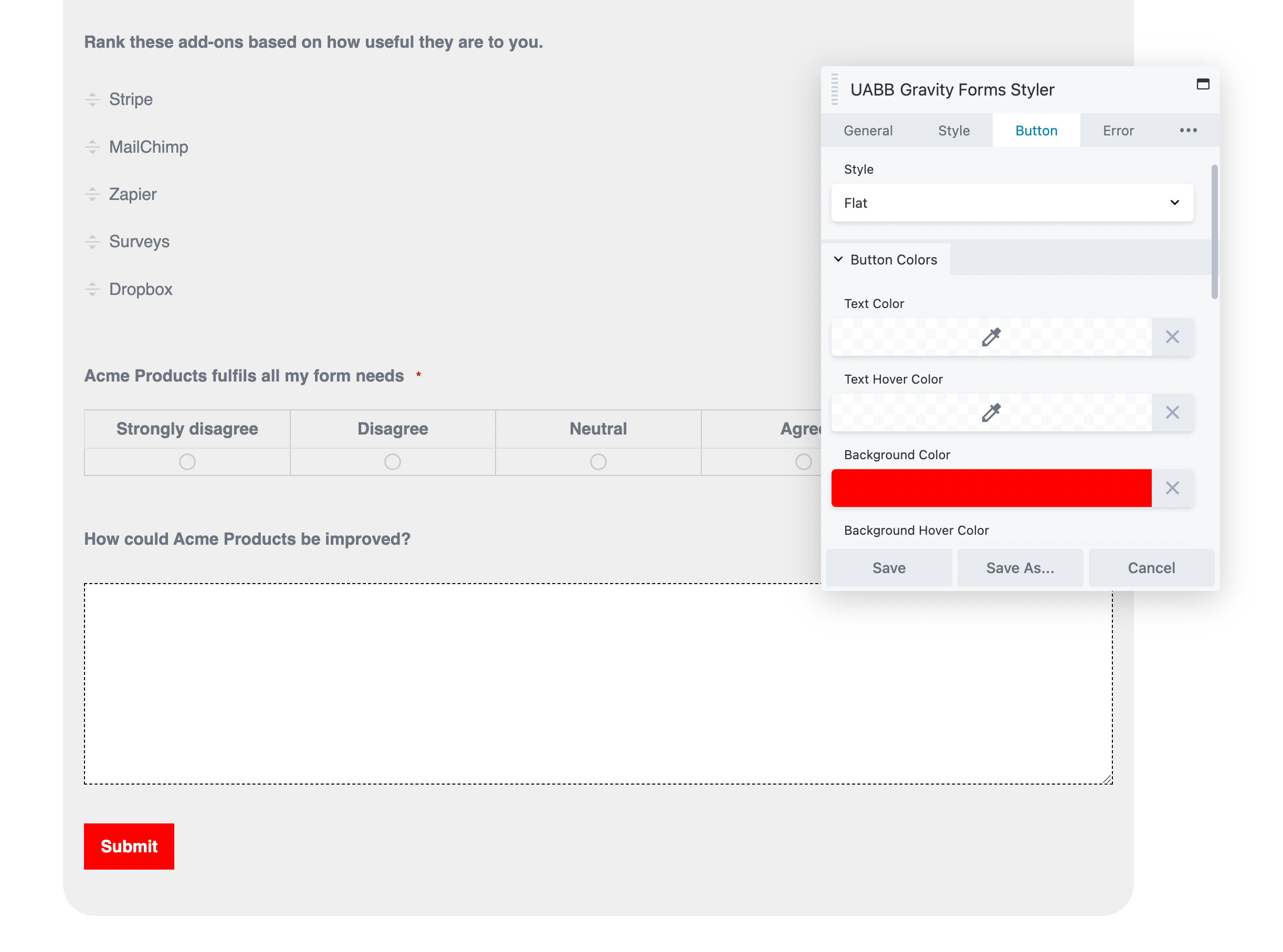
Хорошо продуманная кнопка призыва к действию (CTA) также может привести к большему количеству отправленных форм. Перейдя на вкладку « Кнопка », вы можете выбрать новый стиль и цветовую палитру для кнопки « Отправить »:

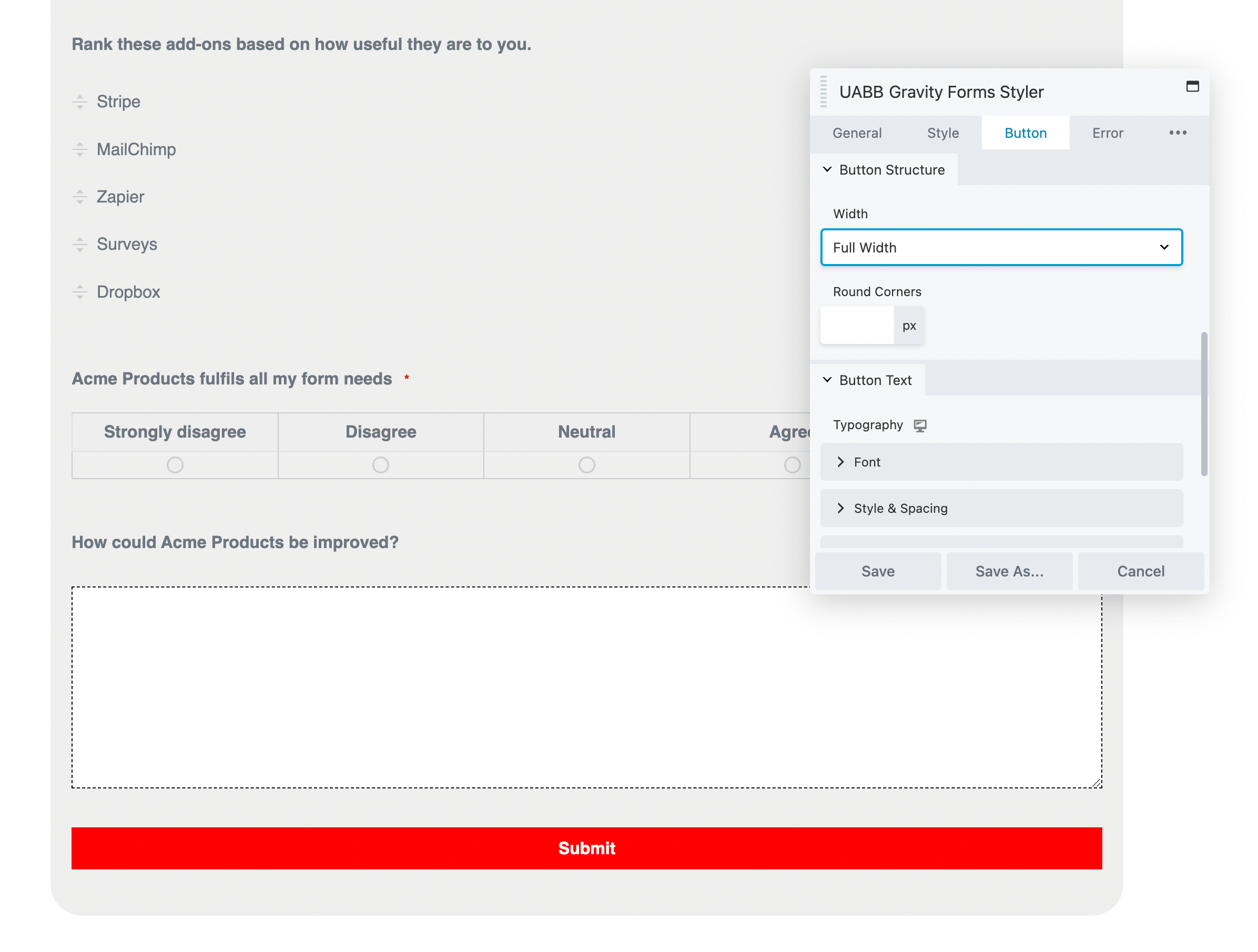
В разделе « Структура кнопки » вы можете сделать кнопку более заметной, изменив ее ширину. Вы также можете закруглить углы, чтобы они соответствовали остальной части формы:

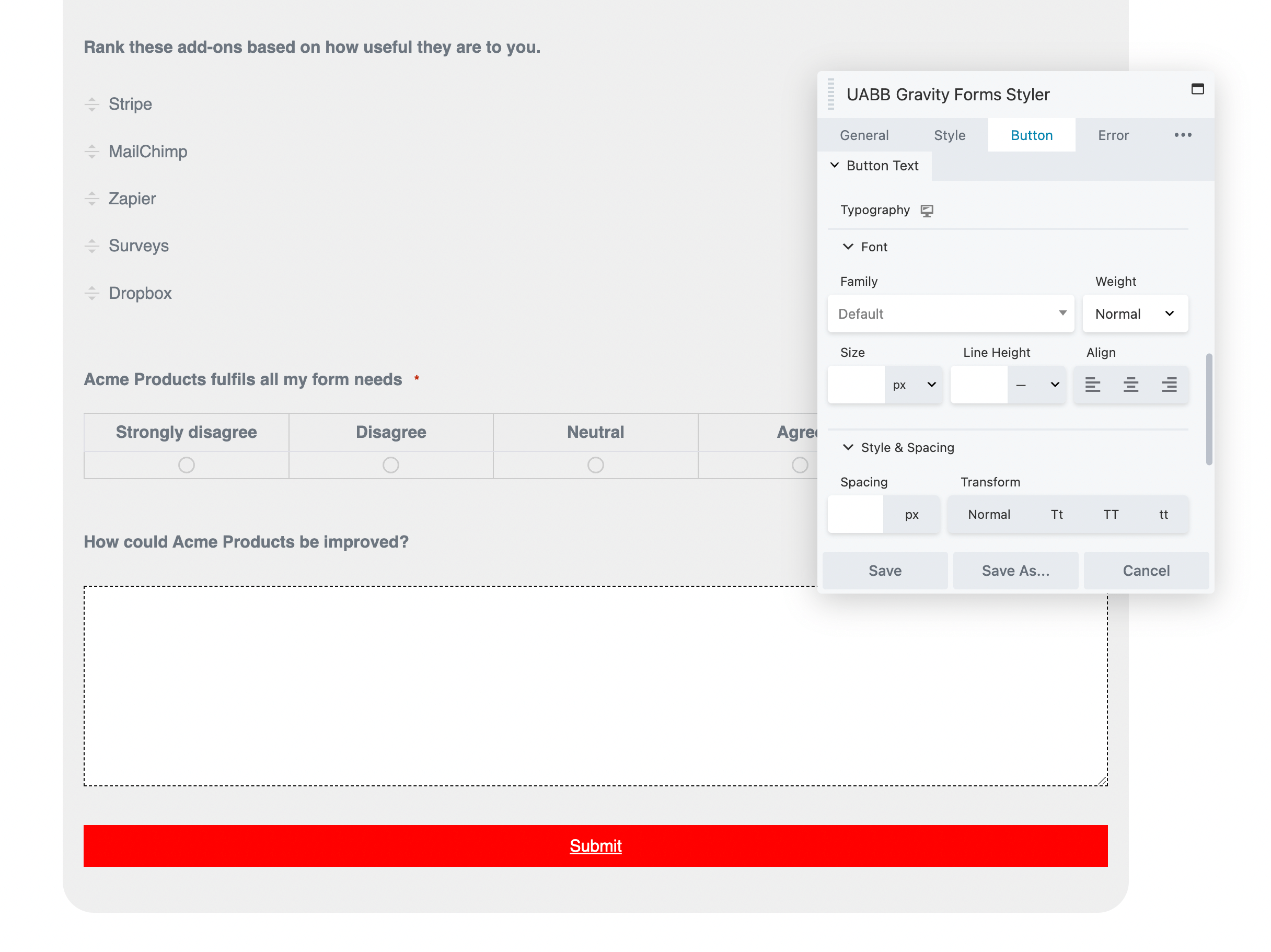
Затем настройте шрифт с уникальным семейством, весом и размером. Если вы хотите, вы также можете добавить украшения, такие как подчеркивание. Это может сделать форму более визуально привлекательной:

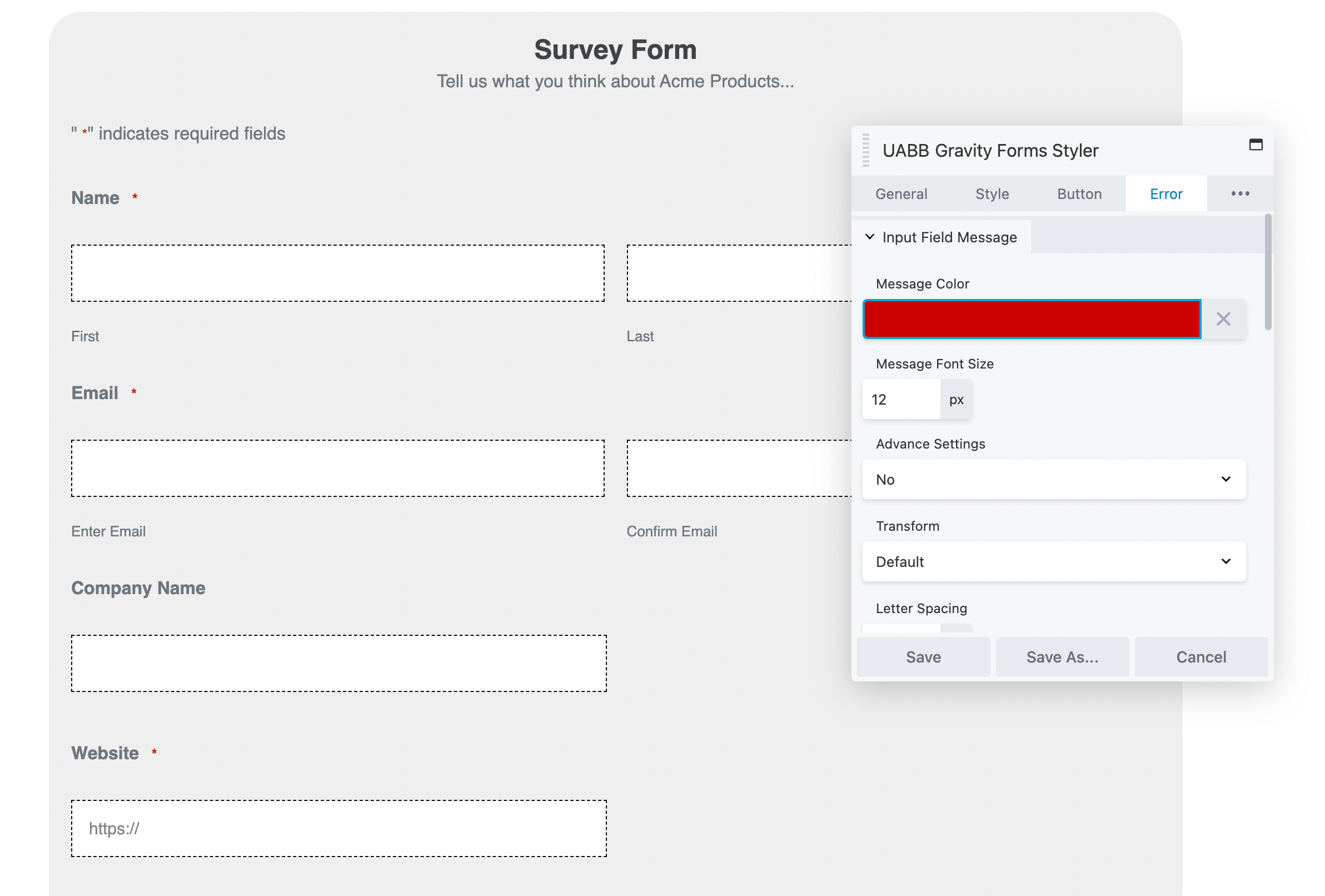
Пользователи, которые не соблюдают рекомендации по вводу данных, получат сообщение об ошибке. В разделе « Ошибка » вы можете настроить сообщения проверки и успеха:

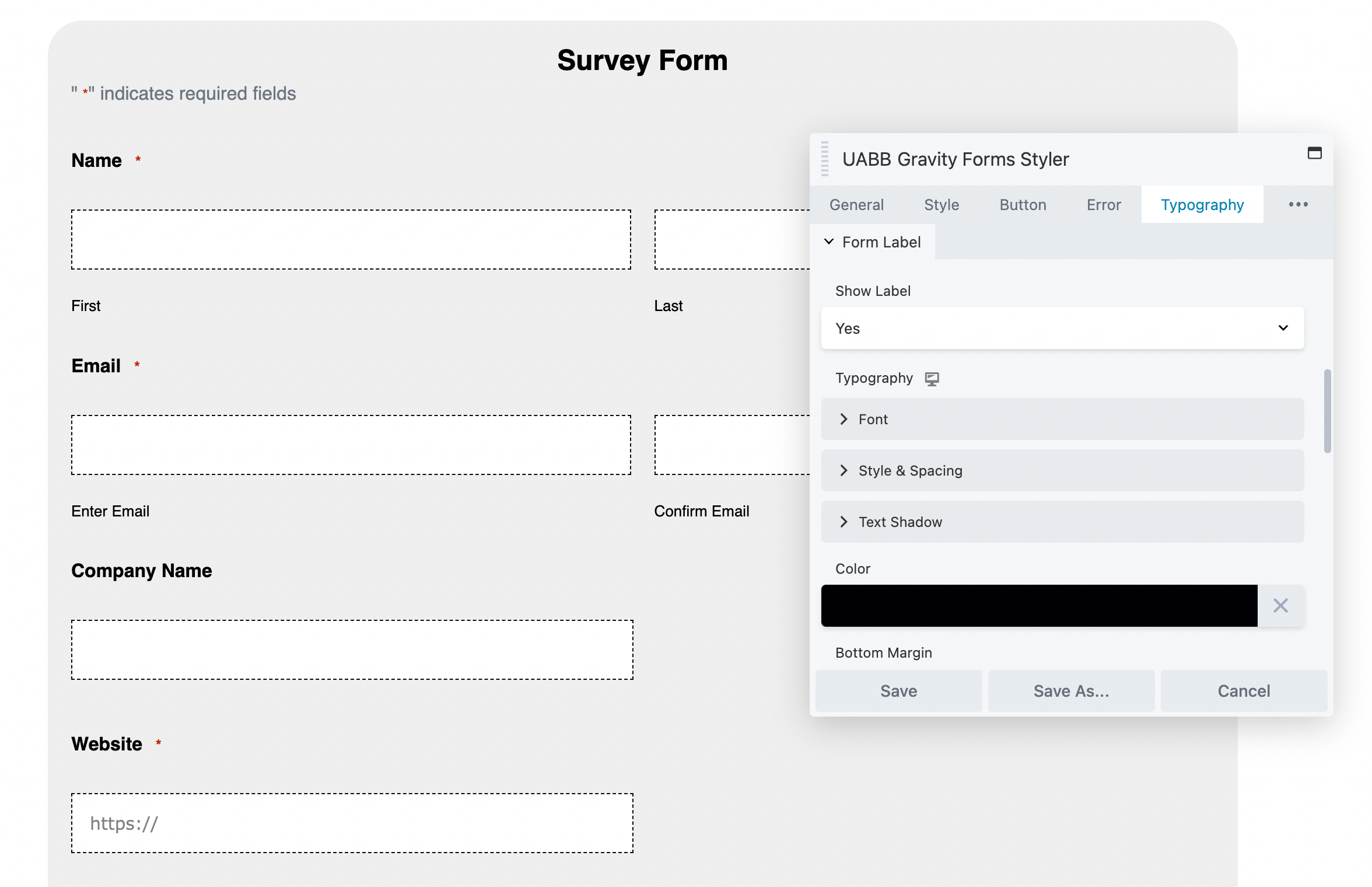
Наконец, подумайте об обновлении типографики формы. Вы можете создать собственный шрифт, стиль, интервал и цвет для заголовка и описания:

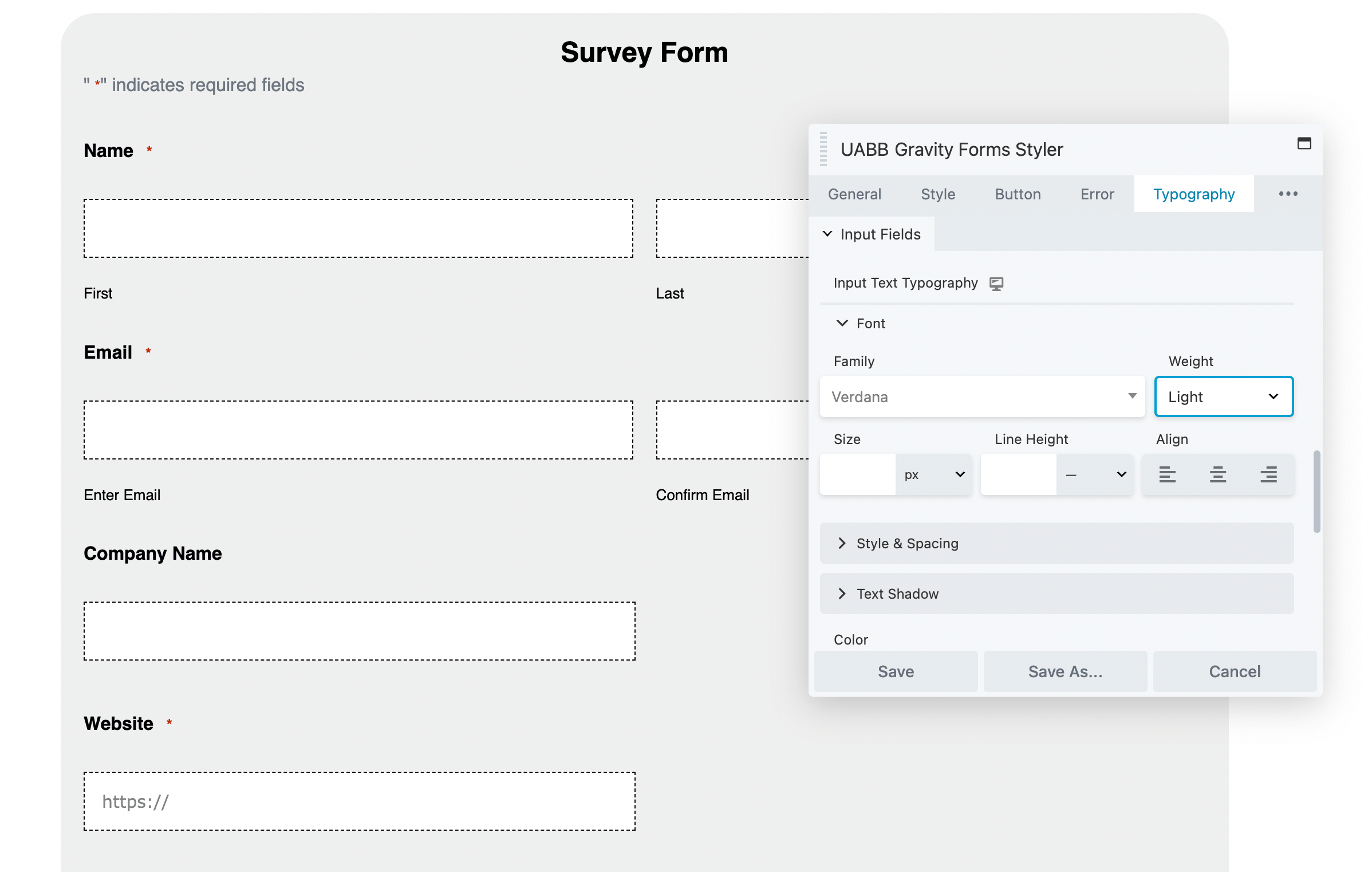
Вы можете аналогичным образом настроить шрифт для метки формы и полей ввода при прокрутке вниз. Когда будете готовы, сохраните модуль:

Следуя этим шагам, вы сможете создать привлекательную форму Gravity с индивидуальным дизайном. В результате вы можете получить больше конверсий!
Когда ваши формы не конвертируются из-за их непривлекательного дизайна, пришло время расширить параметры по умолчанию, включенные в Gravity Forms. Интеграция этого инструмента с Beaver Builder позволяет вам воспользоваться обширными инструментами проектирования нашего конструктора страниц. Затем вы можете создавать формы, отвечающие вашим функциональным потребностям и соответствующие уникальному брендингу вашего сайта.
Напомним, вот три способа интеграции Gravity Forms и Beaver Builder:
Вы можете перетаскивать поля с помощью редактора Gravity Forms, чтобы настроить макет формы. Затем добавьте форму на страницу Beaver Builder. Затем вы можете использовать Beaver Builder для настройки каждого визуального элемента формы, включая его цвета, типографику, кнопки действий и многое другое!
Gravity Forms позволяет встроить форму прямо на страницу WordPress. Однако вы не сможете настроить его дизайн в редакторе блоков. Однако с помощью конструктора страниц Beaver Builder вы можете встраивать и оформлять формы с помощью шорткодов, виджетов или Ultimate Addons Gravity Forms Styler.