Как интегрировать WordPress с Instagram: 4 метода, подходящих для начинающих!
Опубликовано: 2020-08-11У вас есть популярная страница в Instagram и вы хотите связать своих подписчиков в Instagram со своим сайтом? Как насчет создания специальной страницы в Instagram для вашего бренда и интеграции ее с вашим веб-сайтом для лучшего маркетинга? Вы пришли в нужное место! В этом руководстве мы покажем вам, как интегрировать WordPress с Instagram , чтобы вы могли повысить вовлеченность пользователей и максимально эффективно использовать свои усилия в социальных сетях.
Зачем связывать WordPress с Instagram?
Instagram — один из самых популярных веб-сайтов/приложений. Платформа социальных сетей насчитывает более миллиарда активных пользователей. Почти все в наши дни, кажется, настолько привыкли к платформе и владеют одной или несколькими учетными записями на ней. Кроме того, Instagram оказывает огромное влияние на маркетинг в социальных сетях и культуру влиятельных лиц. Итак, если вы ведете онлайн-бизнес, вам следует инвестировать в свои страницы в социальных сетях для увеличения трафика и привлечения потенциальных клиентов.
Подумайте, как вы можете использовать ленту Instagram на своем веб-сайте. Во-первых, вы можете убедиться, что вашим пользователям нравится ваш контент в Instagram, и таким образом вы сможете получить больше подписчиков. Кроме того, в эту взаимосвязанную эпоху предоставление вашим посетителям других средств связи с вами и взаимодействия с вашим контентом может помочь вашему бизнесу расти.
Кроме того, настройка эффективных средств встраивания большего количества мультимедиа на ваш веб-сайт без фактического влияния на хранилище вашего веб-сайта или скорость загрузки вашего веб-сайта также является большим преимуществом. Встраивание вашей ленты Instagram создает больше способов ориентироваться на большее количество аудиторий, в то же время предоставляя гибкие средства для публикации и публикации контента, который не обязательно должен быть на вашем веб-сайте или в блоге.
И самое приятное то, что интегрировать WordPress с Instagram очень просто. Благодаря гибкости, которую предлагают эти платформы, существует несколько способов связать ваши страницы Instagram с контентом вашего веб-сайта. Вот почему сегодня мы покажем вам четыре различных метода интеграции WordPress с вашими страницами в Instagram .
Как интегрировать WordPress с Instagram: 4 метода
Существует несколько вариантов подключения WordPress к Instagram:
- С плагином (галерея социальных сетей)
- Использование виджетов
- С встраиванием в Instagram
- С IFTTT
Все эти методы предлагают отличные решения и очень просты в реализации. Давайте посмотрим на каждый из них.
1) Встроить Instagram в WordPress с помощью специального плагина Instagram Feed.
Самый простой способ интегрировать WordPress с Instagram — использовать специальный плагин Instagram Feed Gallery . Эти плагины чрезвычайно просты в настройке и позволяют отображать всю ленту на вашем сайте с широким набором параметров настройки. Таким образом, вы можете синхронизировать свой сайт с Instagram. Кроме того, некоторые из этих плагинов имеют отличные функции, такие как кэширование изображений, оптимизация для мобильных устройств, настраиваемый лайтбокс для всплывающих окон с изображениями и многое другое.
Существует несколько плагинов Instagram Feed, которые вы можете использовать для подключения WordPress к Instagram. Если вы не уверены, какой из них выбрать, вы можете ознакомиться с нашим списком лучших плагинов для ленты Instagram для WordPress. В этом руководстве мы будем использовать плагин Social Feed Gallery от QuadLayers. Если вы выберете другой инструмент, не расстраивайтесь! Установка и использование плагинов должны быть одинаковыми.
В любом случае, давайте приступим к демонстрационному процессу интеграции WordPress с Instagram с помощью плагина Social Feed Gallery.
Плагин галереи социальных сетей

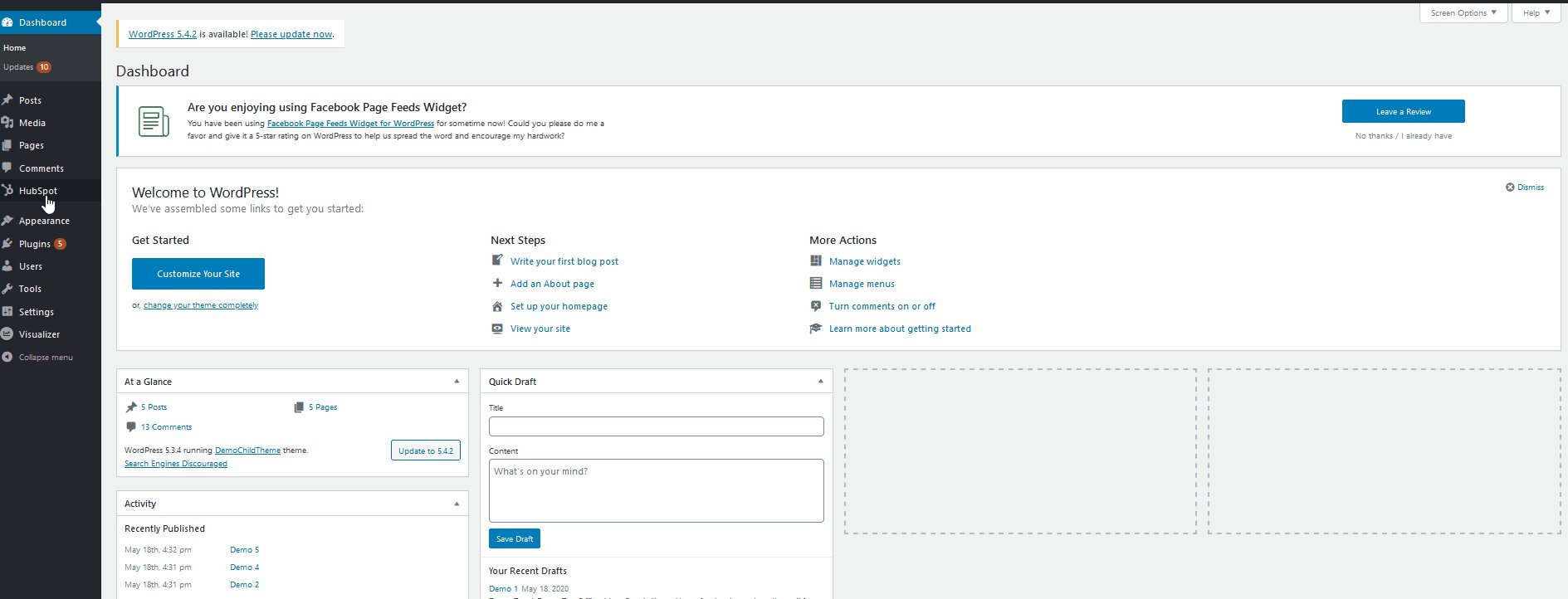
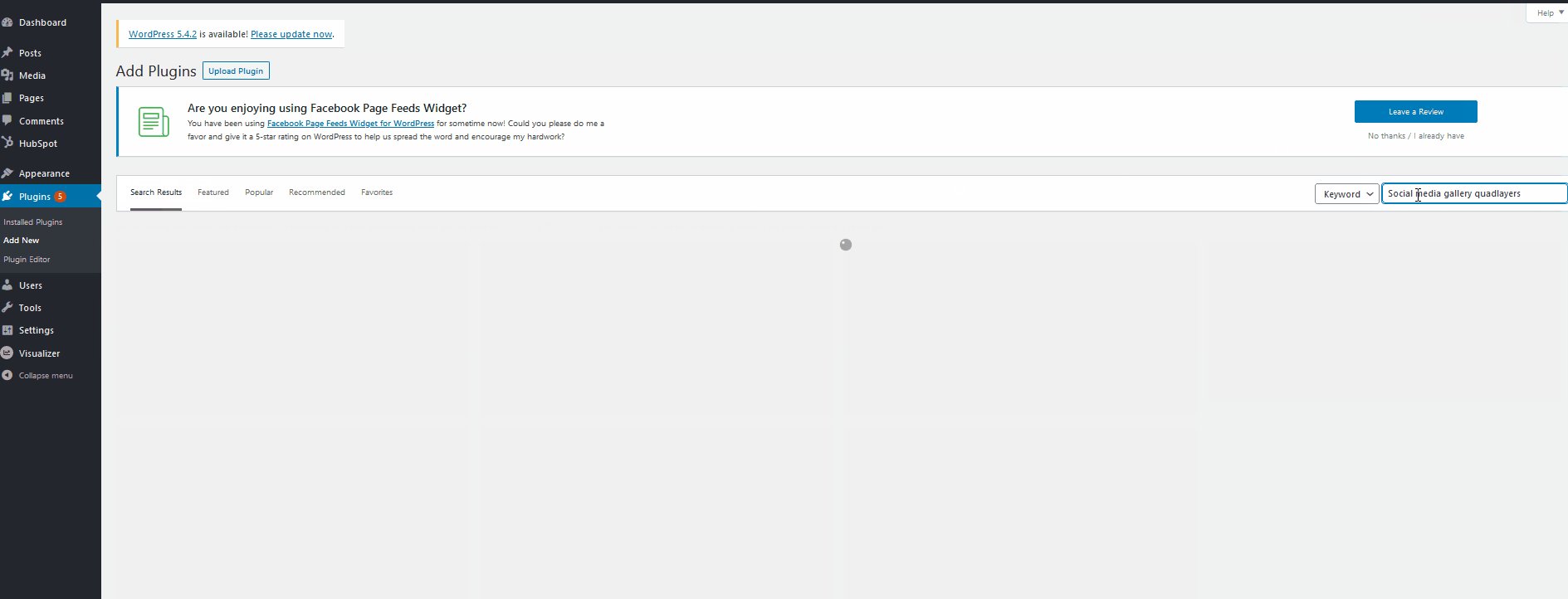
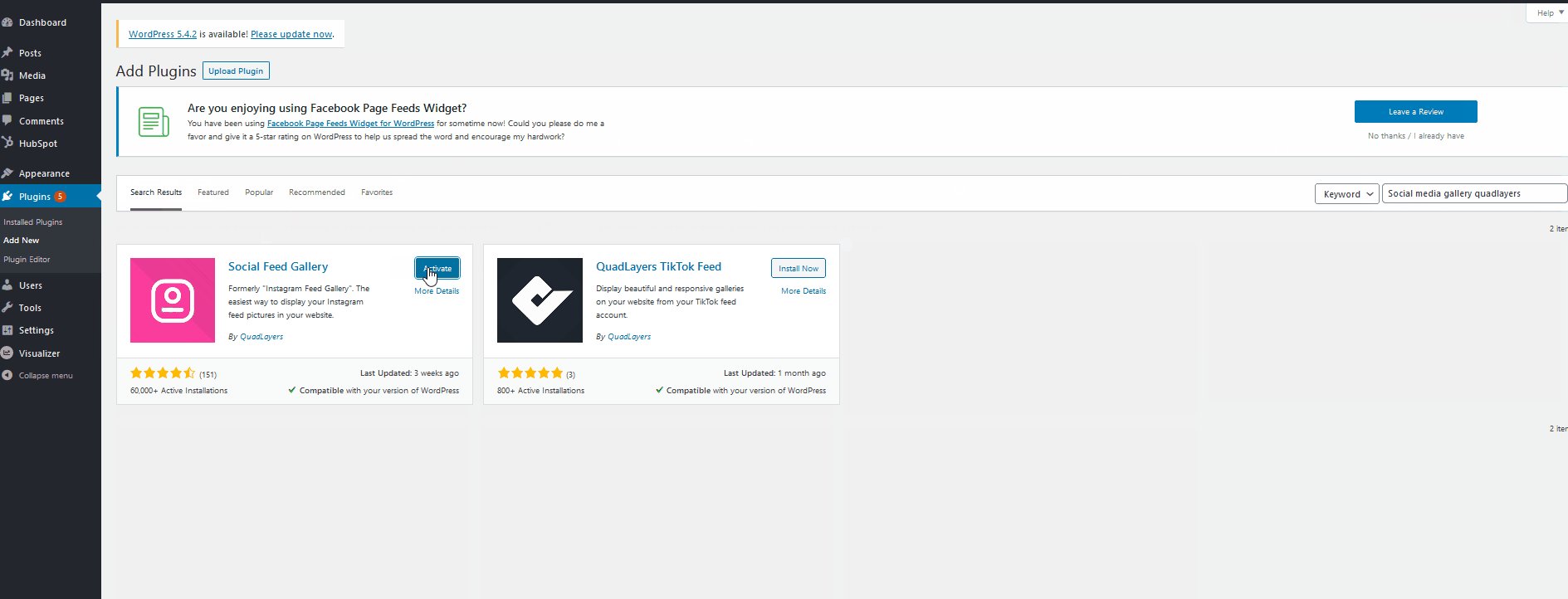
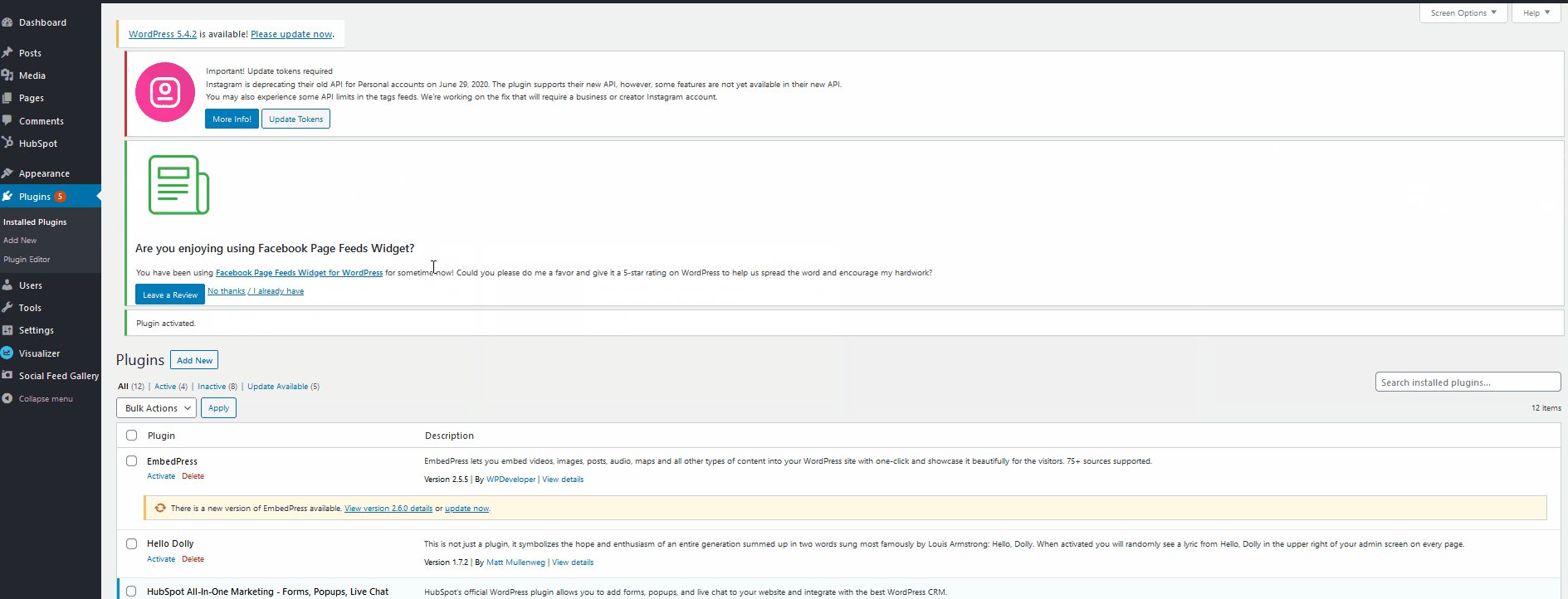
Первое, что вам нужно сделать, это установить плагин Social Feed Gallery. Итак, откройте панель администратора WordPress и нажмите «Плагины» > «Добавить новый» . Затем используйте панель поиска в правом верхнем углу, чтобы найти QuadLayers в ленте социальных сетей . После этого нажмите кнопку « Установить » рядом с полем плагина Social Media Feed. После установки плагина нажмите « Активировать », и плагин должен быть готов к работе.

Чтобы получить к нему доступ, просто щелкните галерею социальных каналов на панели администратора WordPress , и вы увидите главную панель инструментов плагина. Чтобы использовать плагин, вы должны войти в свою учетную запись.

Нажмите «Галерея социальных сетей» > «Аккаунты » и вы сможете войти в свою личную или бизнес-аккаунт Instagram. Кроме того, если вы не зарегистрировали бизнес-аккаунт, плагин также свяжет вас с четкой документацией, которая поможет вам создать собственный бизнес-аккаунт в Instagram. Имейте в виду, что если вы хотите показать ленту тега на своем веб-сайте, вам понадобится бизнес-аккаунт. Вы можете узнать больше об этом здесь.

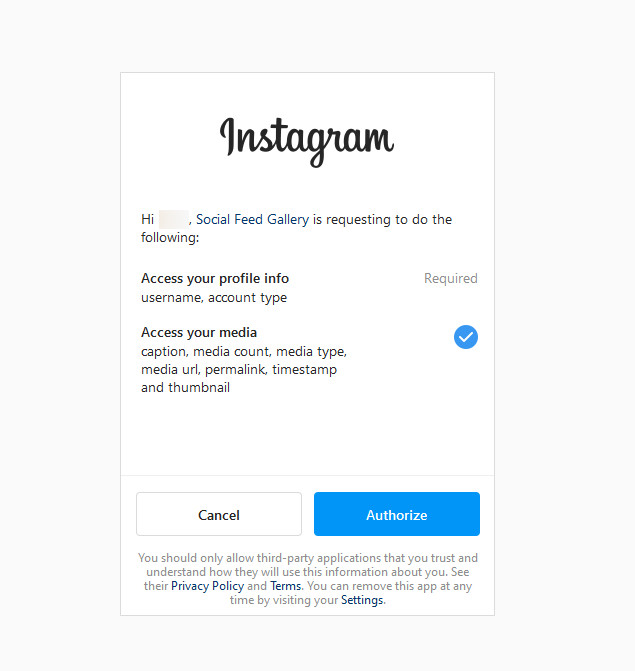
На данный момент мы проведем руководство с личной учетной записью , но процесс для бизнес-учетной записи почти идентичен. Нажмите на кнопку « Добавить личную учетную запись» , и плагин откроет страницу входа в Instagram. Войдите в систему и нажмите « Авторизовать », чтобы предоставить приложению необходимые разрешения. Как только вы это сделаете, плагин будет подключен к вашей учетной записи.
Создание индивидуальной ленты Instagram
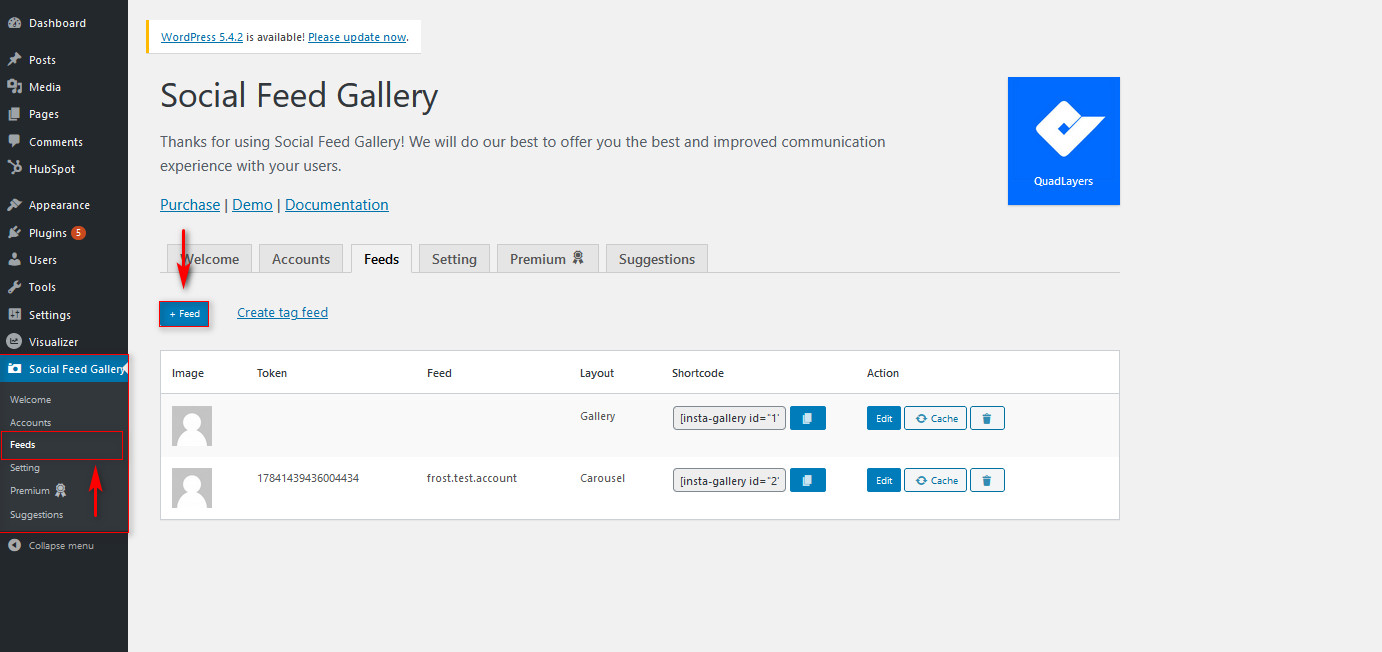
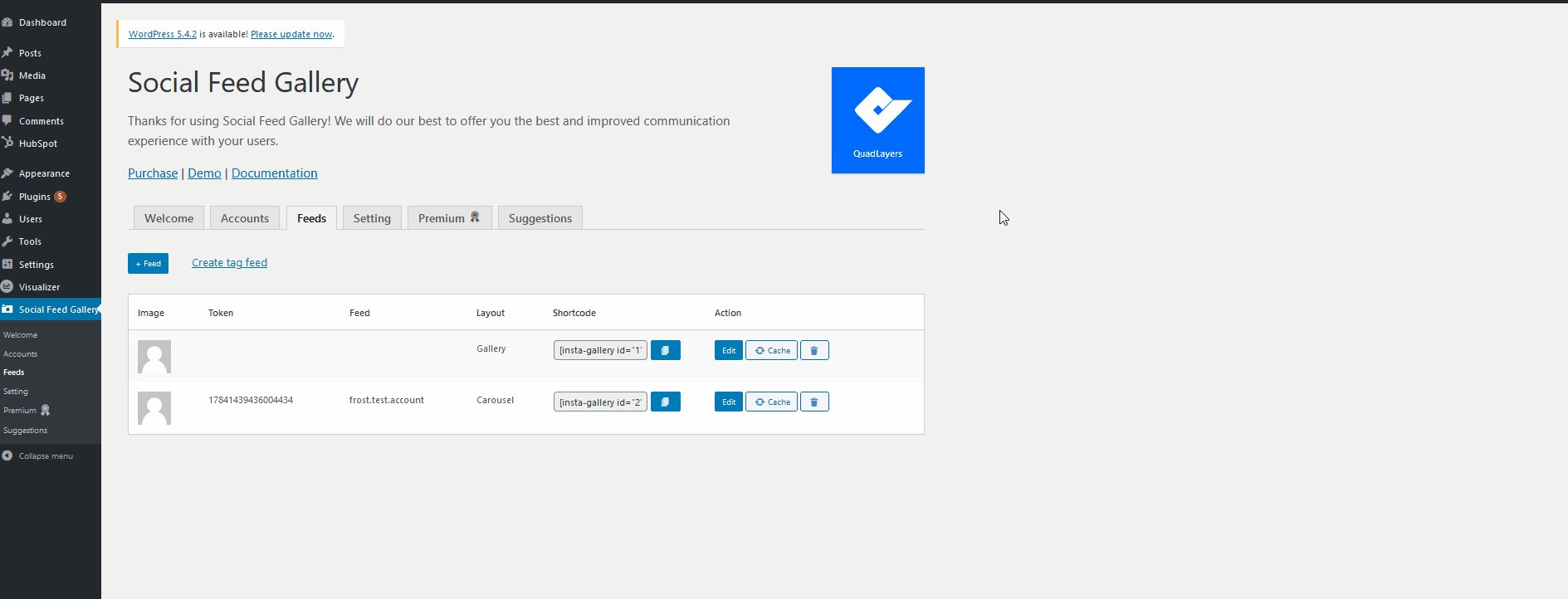
Теперь, когда ваша учетная запись Instagram интегрирована с вашим сайтом WordPress, вы можете отображать свои каналы. Однако, прежде чем вы это сделаете, вам нужно создать свой индивидуальный канал. Итак, нажмите «Галерея социальных сетей» > «Каналы» . Здесь вы можете увидеть список каналов и канал по умолчанию, который добавляется в вашу учетную запись после входа в систему. Давайте продолжим и создадим новый канал, нажав кнопку + Feed .

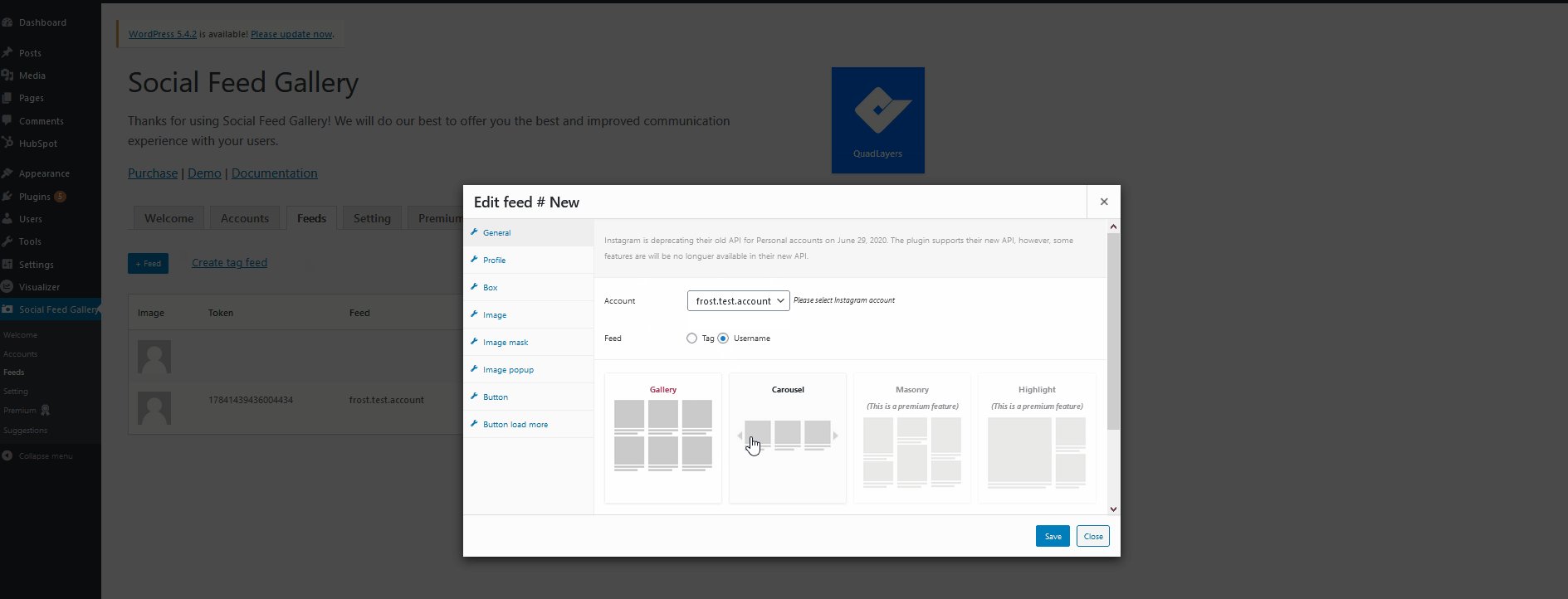
Нажав кнопку + Feed , вы можете изменить широкий спектр деталей для своего списка. Сначала выберите, какую учетную запись вы хотите использовать, и выберите между отображением фида тегов или фида имени пользователя. Как упоминалось ранее, вам нужен бизнес-аккаунт, чтобы показывать ленту тегов , так что имейте это в виду. Затем выберите стиль отображения ленты , и все готово.
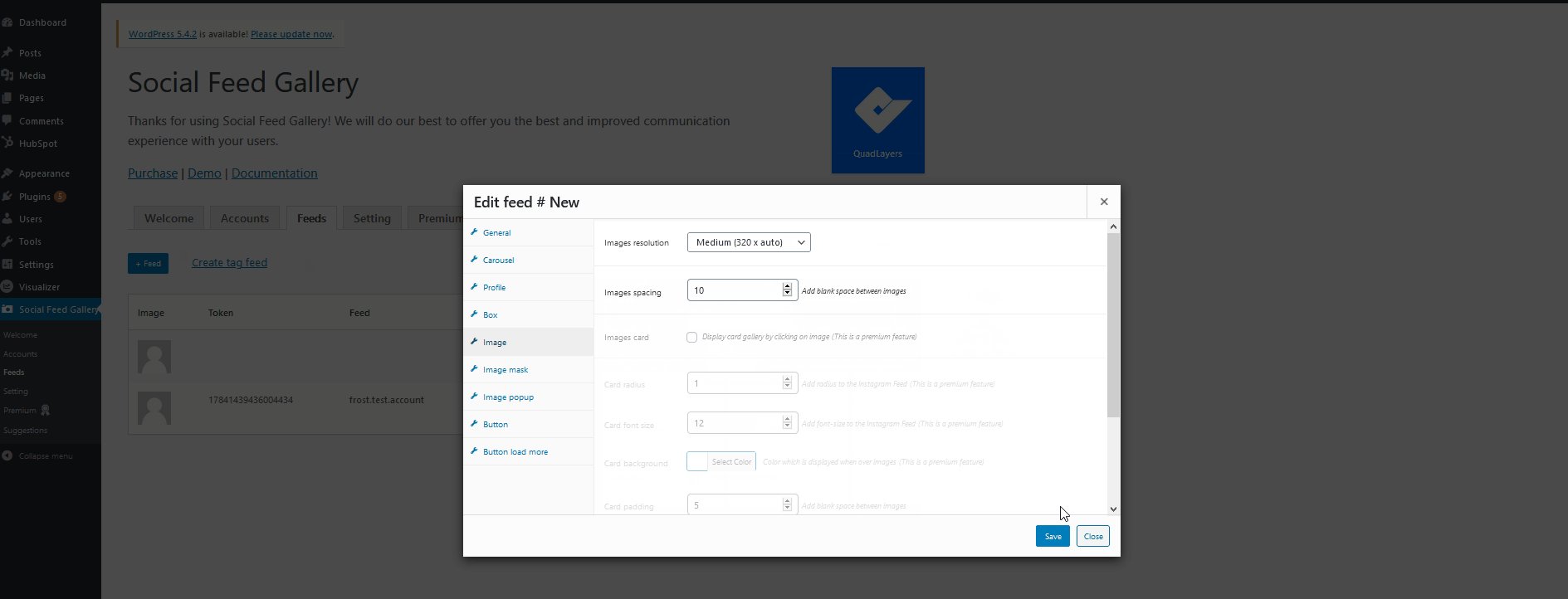
Используя список параметров сбоку, вы можете настроить свой канал. Вы можете выбрать огромное количество параметров канала, таких как изменение имени и описания профиля, настройки окна канала, разрешение изображения, кнопка и многое другое. Вы можете изучить весь спектр функций и опций, которые предоставляет плагин здесь.

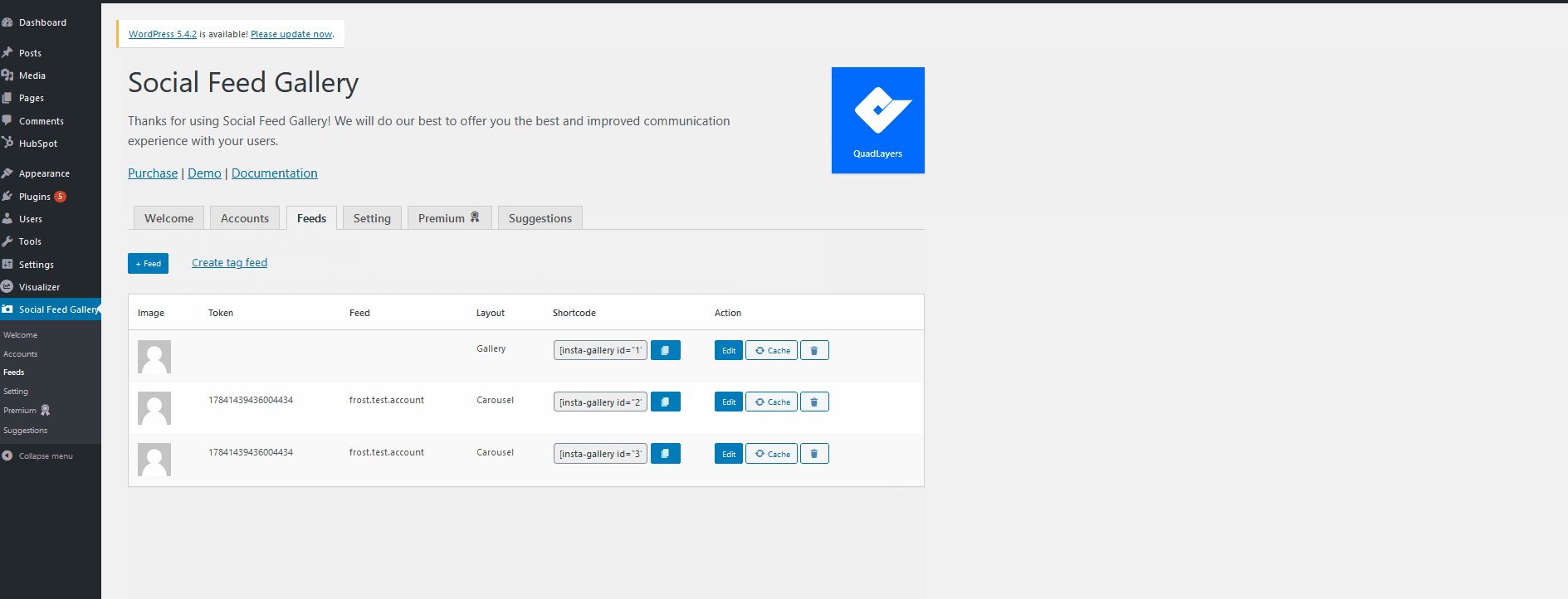
После того, как вы закончите настройку и управление своим каналом, вы можете начать добавлять его в контент своего сайта.
Покажите свою ленту Instagram, используя галерею социальных лент
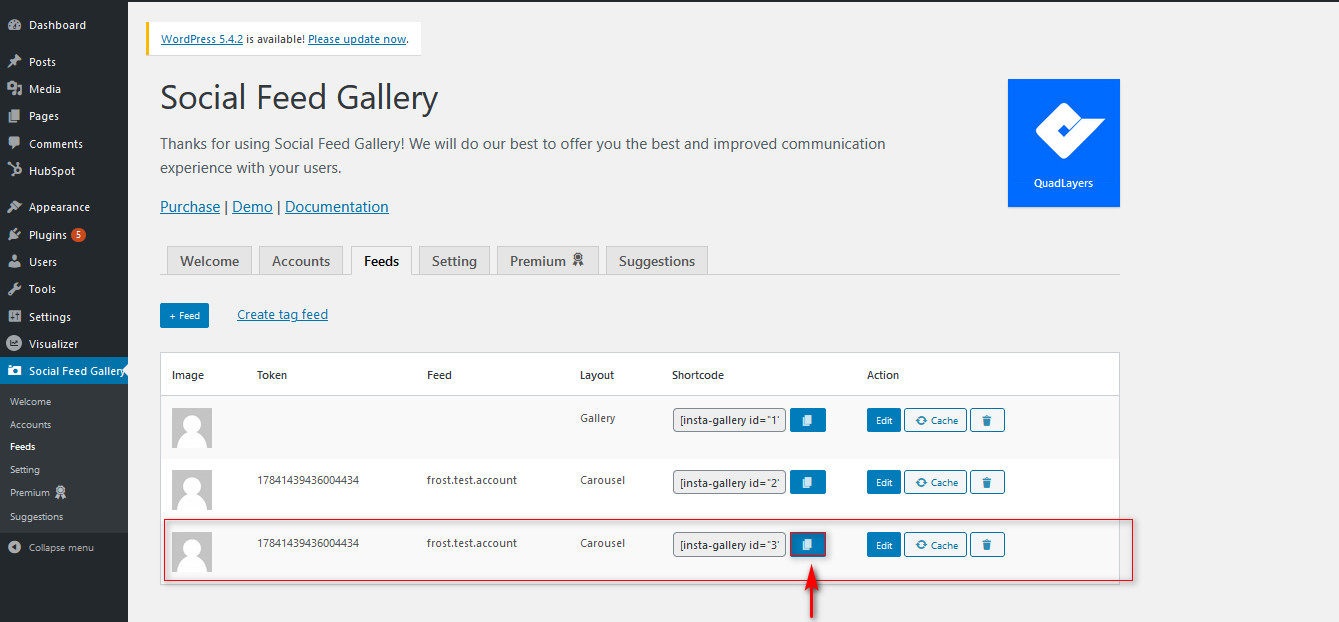
Основной способ отобразить вашу галерею социальных каналов на вашем веб-сайте — использовать шорткод, который плагин предоставляет вам в списке каналов. Нажмите на кнопку копирования шорткода рядом с созданной вами лентой Instagram.

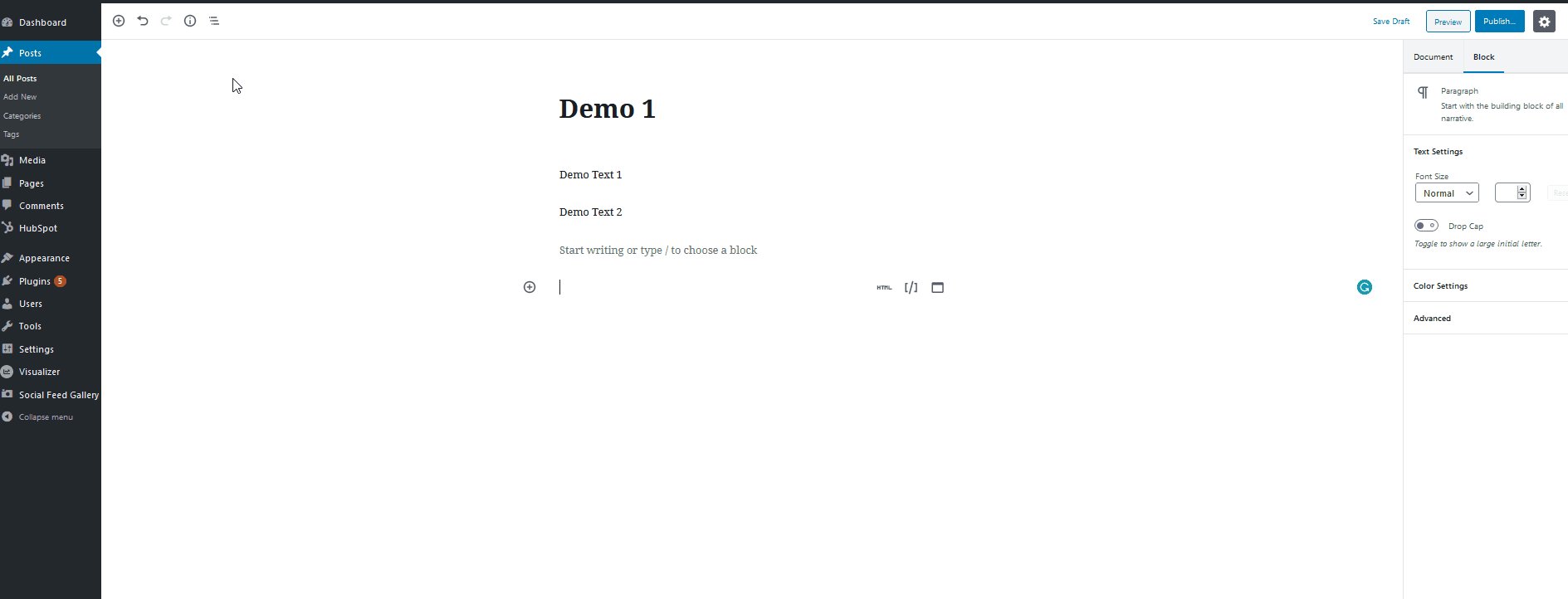
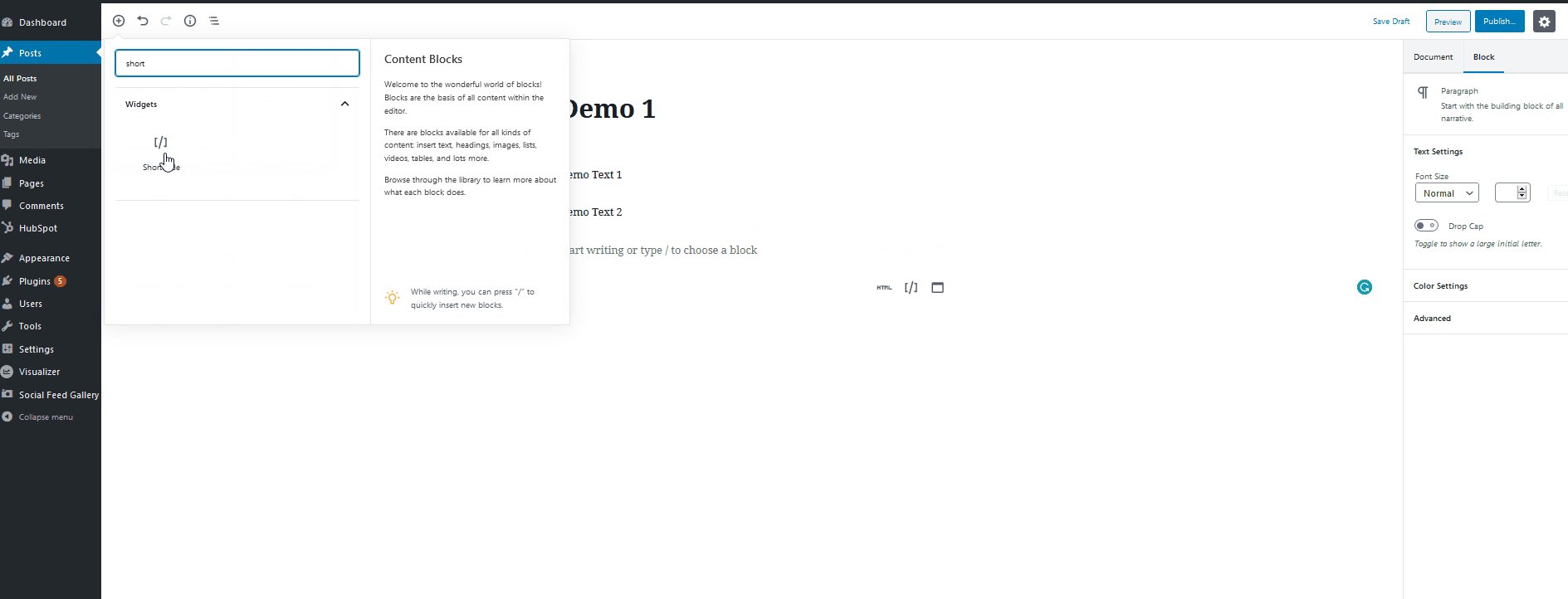
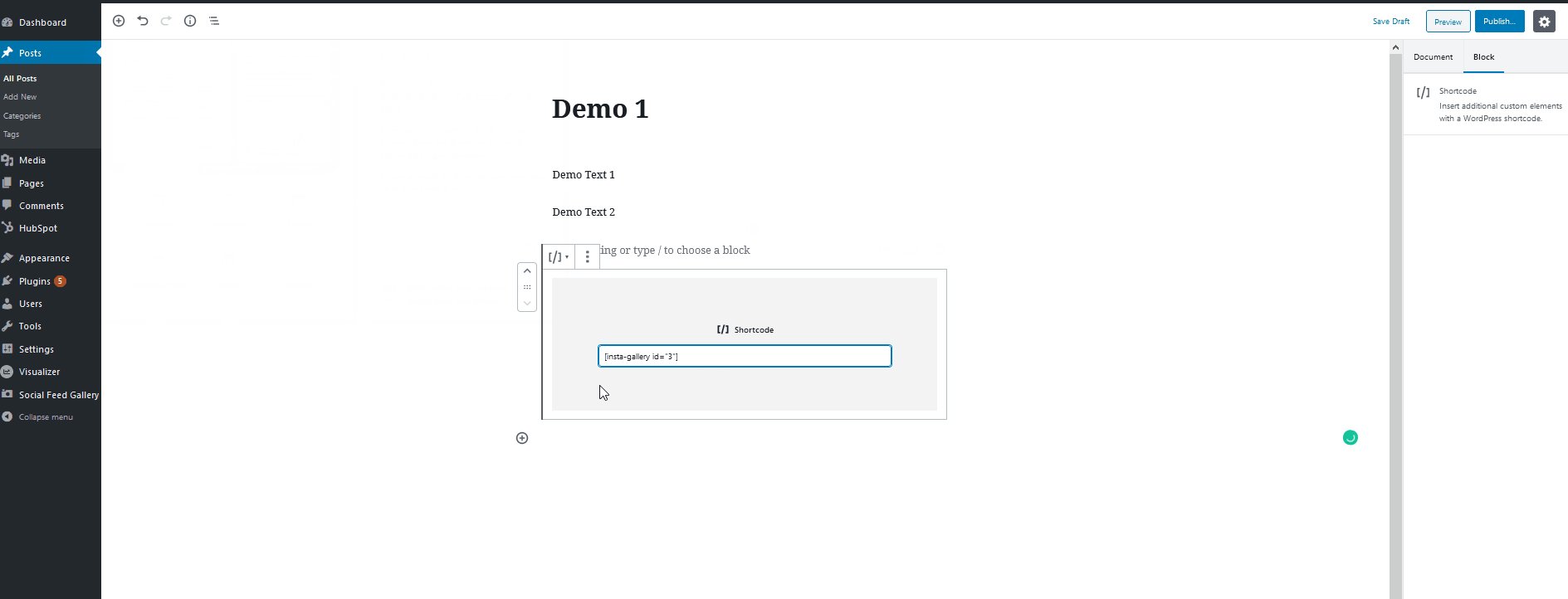
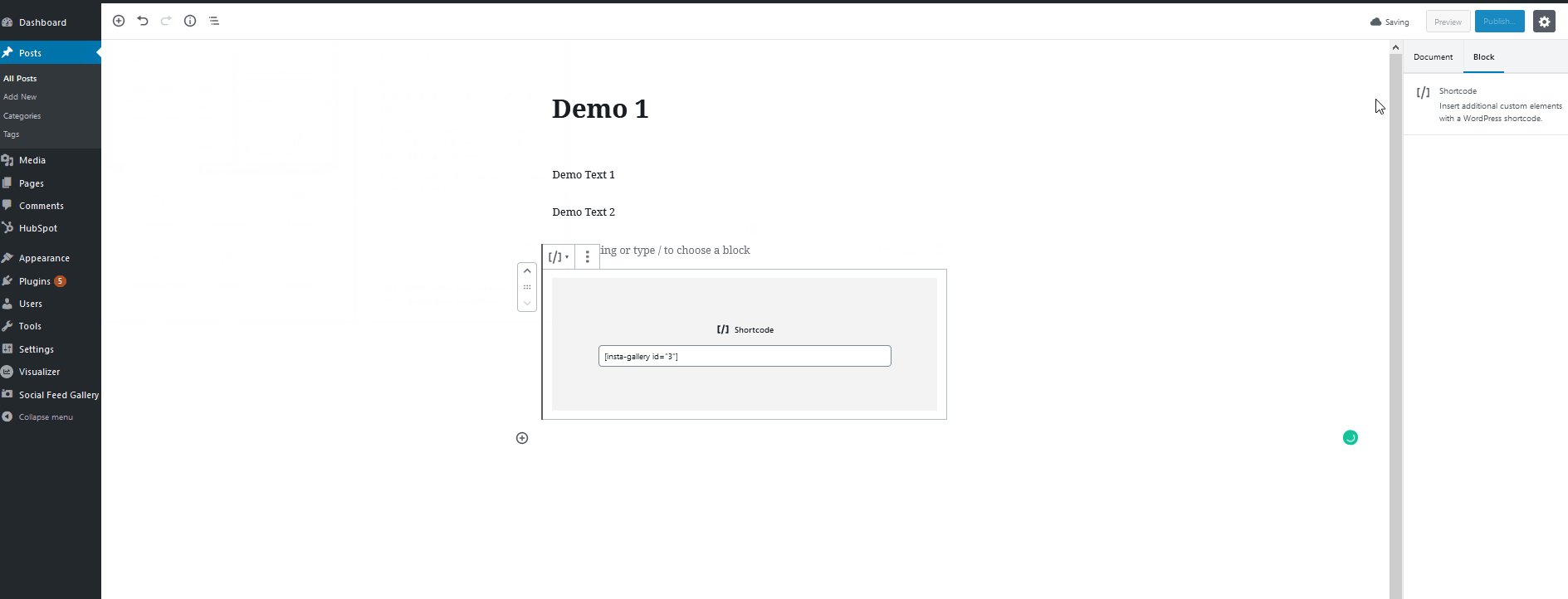
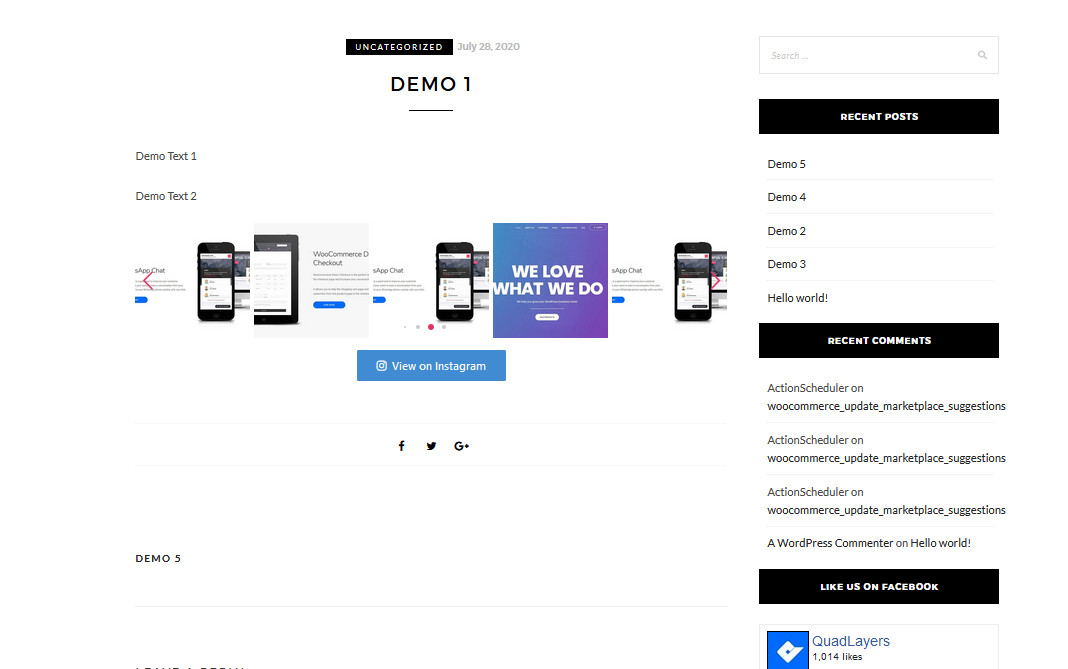
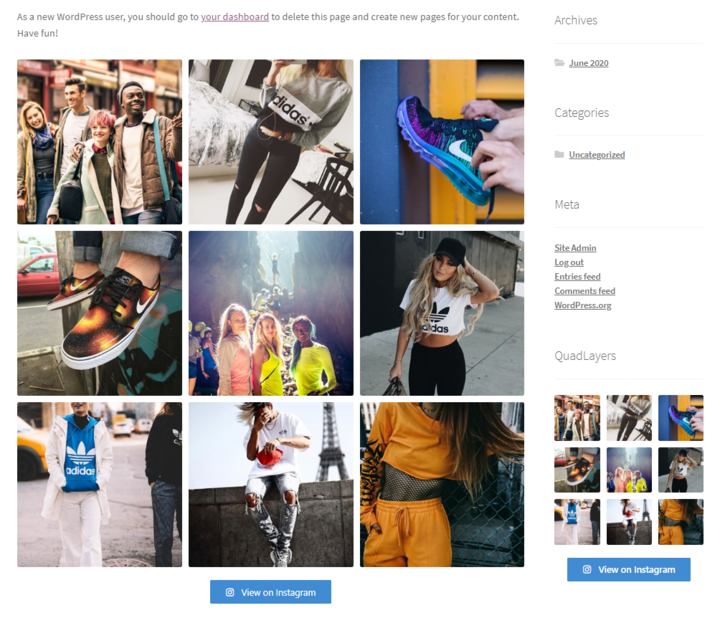
Теперь откройте сообщения/страницы, на которых вы хотите отобразить ленту, и используйте кнопку « Добавить новый блок », чтобы добавить блок шорткода. Затем вставьте шорткод фида, который вы только что скопировали, в блок шорткодов. После этого сохраните/опубликуйте сообщение, и фид должен появиться на вашем сайте.


Вот и все! Вы только что интегрировали свой сайт WordPress с Instagram с помощью плагина Social Feed Gallery .
Этот инструмент имеет множество функций для настройки канала и позволяет добавлять неограниченное количество учетных записей пользователей. Для получения дополнительной информации о Social Feed Gallery посетите страницу продукта.
2) Добавьте свою ленту Instagram с помощью виджетов.
Кроме того, вы можете подключить Instagram к своему сайту WordPress с помощью виджетов. Плагин Social Feed Gallery также позволяет отображать вашу ленту Instagram с помощью специального виджета . Настройка виджета чрезвычайно проста, и вы можете сделать это непосредственно во всех местах расположения виджетов. Все, что вам нужно сделать, это настроить свой канал, а затем вы можете разместить его на боковых панелях или в любом другом месте ваших виджетов.

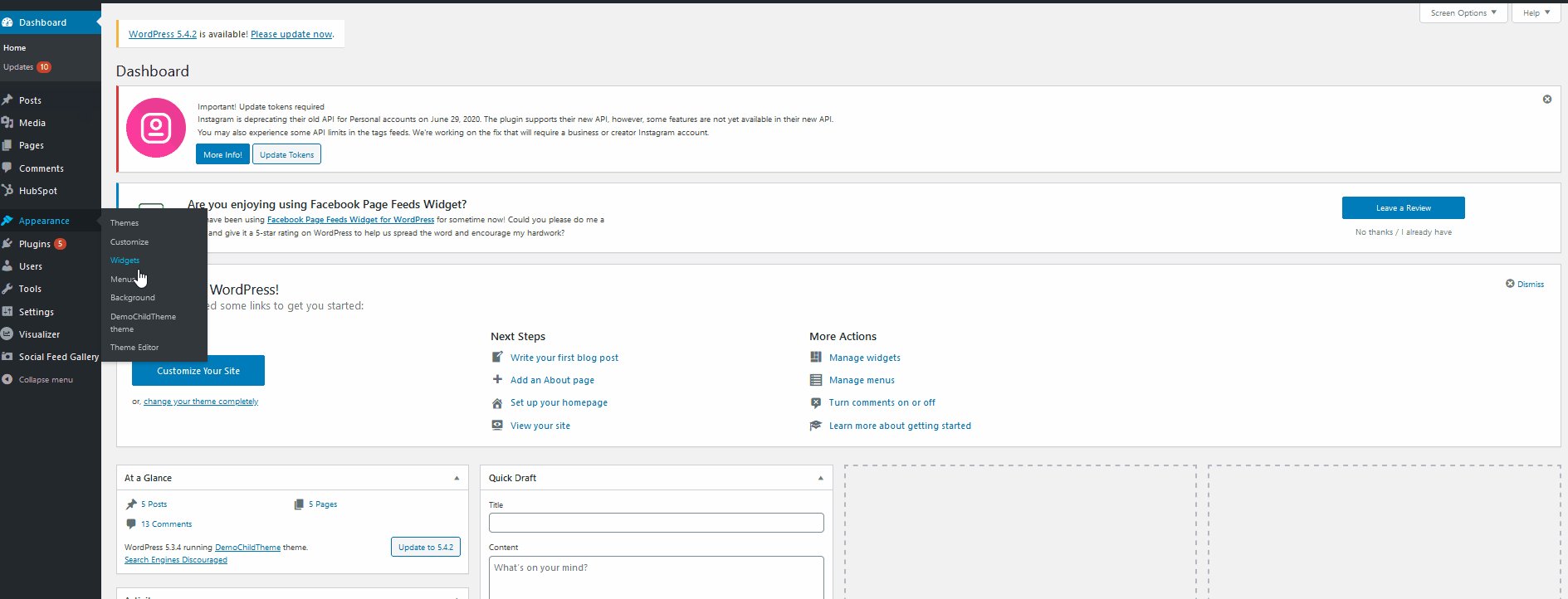
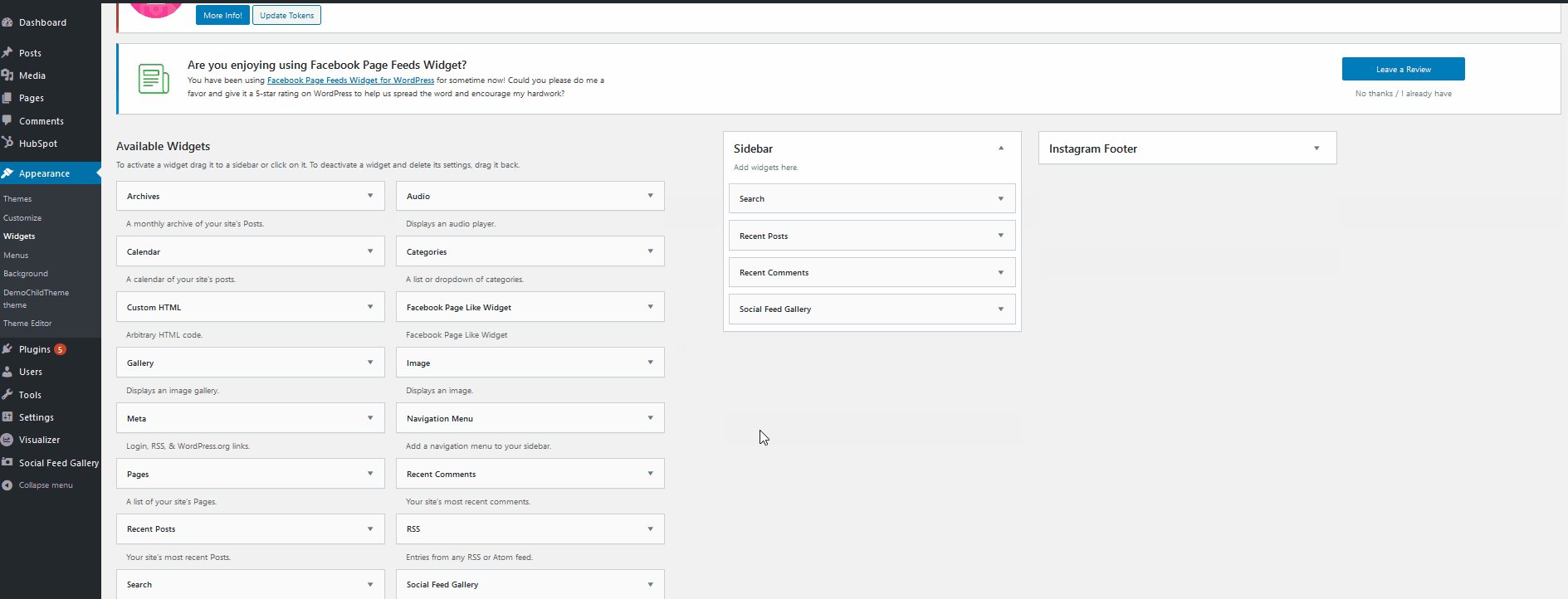
Давайте посмотрим, как это сделать шаг за шагом. Сначала откройте страницу виджетов , нажав « Внешний вид» > «Виджеты » на панели управления WordPress. Затем используйте список доступных виджетов и найдите виджет Social Feed Gallery. Нажмите на нее, выберите расположение виджета и нажмите «Добавить виджет».
Затем, как только виджет появится в вашем местоположении виджета, щелкните его. Дайте вашему виджету соответствующий заголовок и выберите ленту Instagram, используя раскрывающийся список. Затем нажмите «Сохранить », и ваш виджет появится на вашем сайте.


Для тех, кто хочет отображать каналы в местах расположения виджетов, интеграция WordPress с Instagram через виджеты — лучший выбор.
3) Интегрируйте WordPress с Instagram, используя опцию Embed
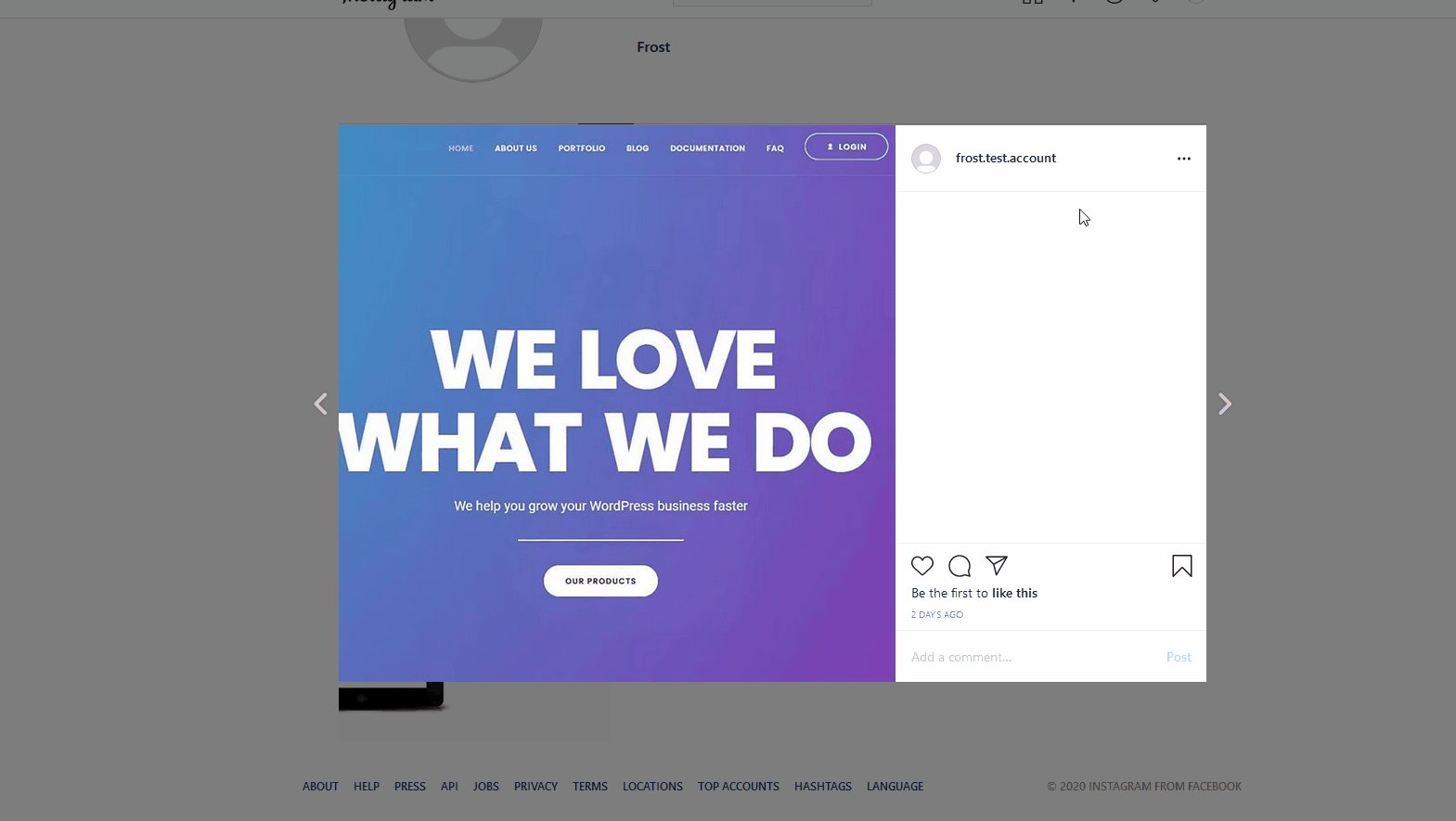
Гораздо более простой способ интеграции WordPress с Instagram — использование встраивания Instagram. Вы можете использовать каждое фото/видео в качестве встраивания для своего веб-сайта, и вы можете просто добавить его с помощью блока встраивания, который предоставляет WordPress. Этот метод очень прост и позволяет вам легко добавлять определенные посты или страницы Instagram на свой веб-сайт без каких-либо дополнительных плагинов или инструментов.
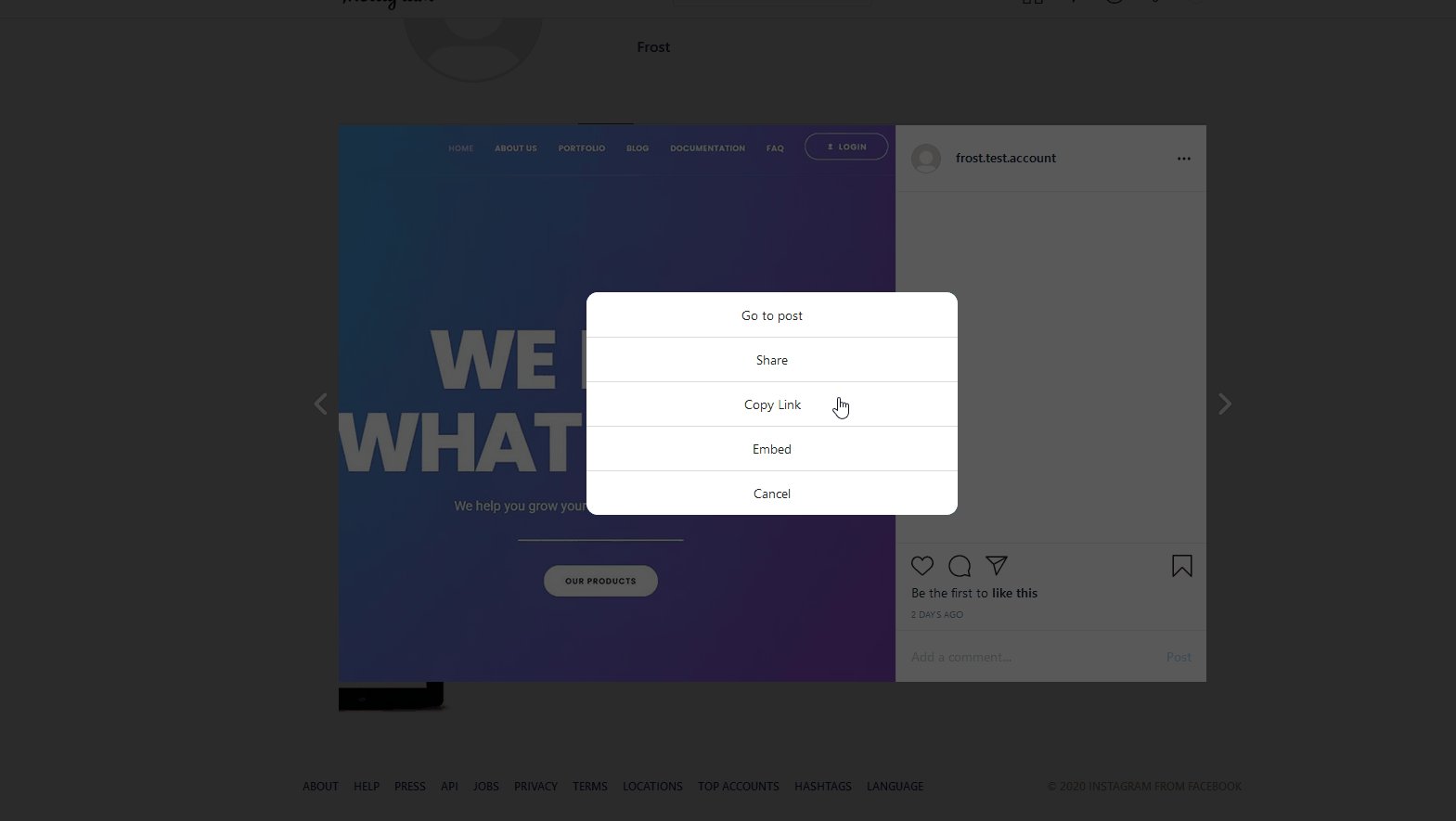
Чтобы подключить WordPress к Instagram, откройте любое видео или фото из Instagram и скопируйте URL -адрес из адресной строки. Вы также можете нажать на точки в правом верхнем углу и нажать « Копировать ссылку », чтобы сохранить ссылку на публикацию.
Другой вариант — нажать три точки рядом с именем пользователя и нажать « Встроить» . Затем вы увидите код для встраивания и можете нажать « Копировать код для встраивания», чтобы сохранить код в буфере обмена.

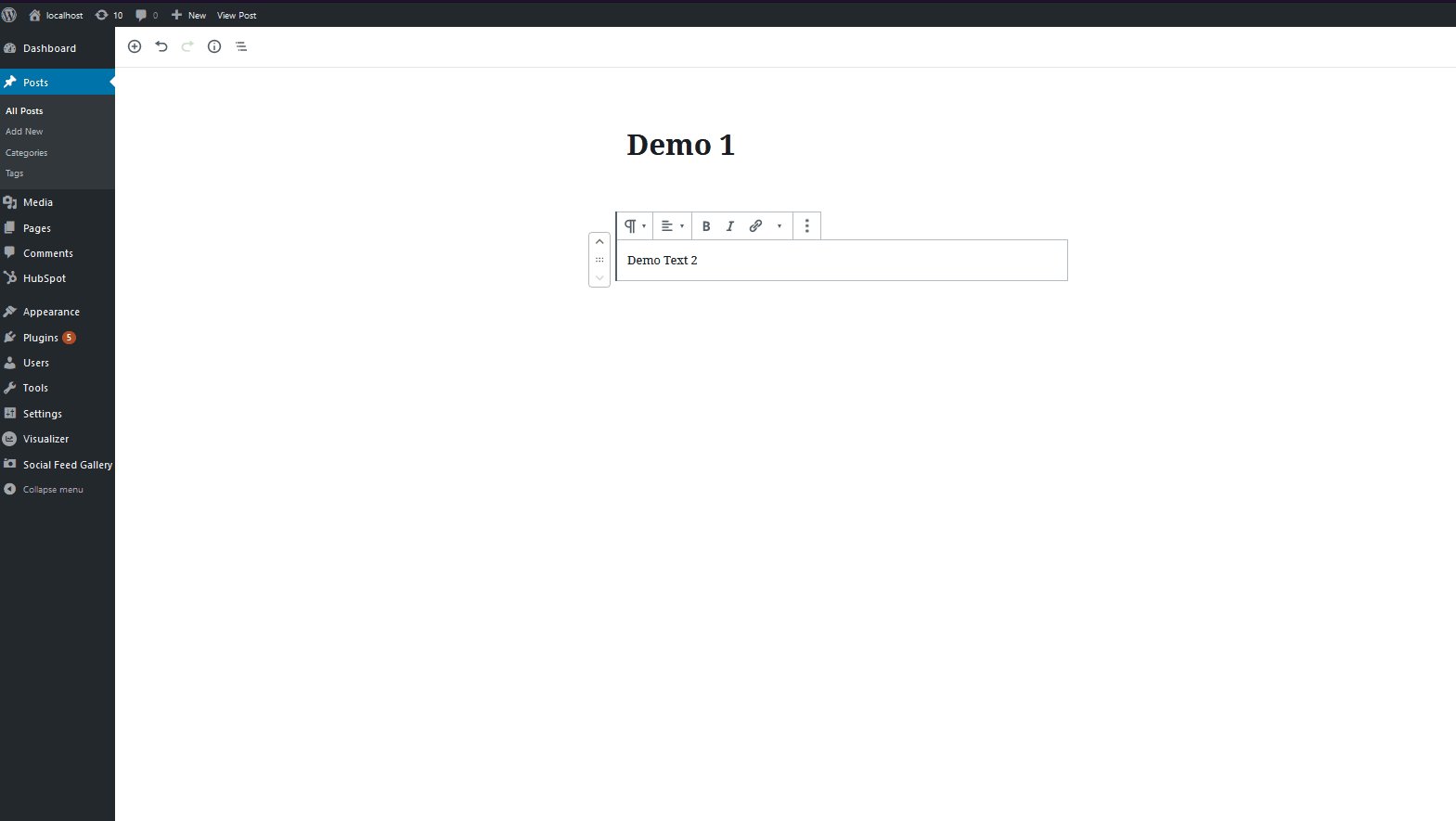
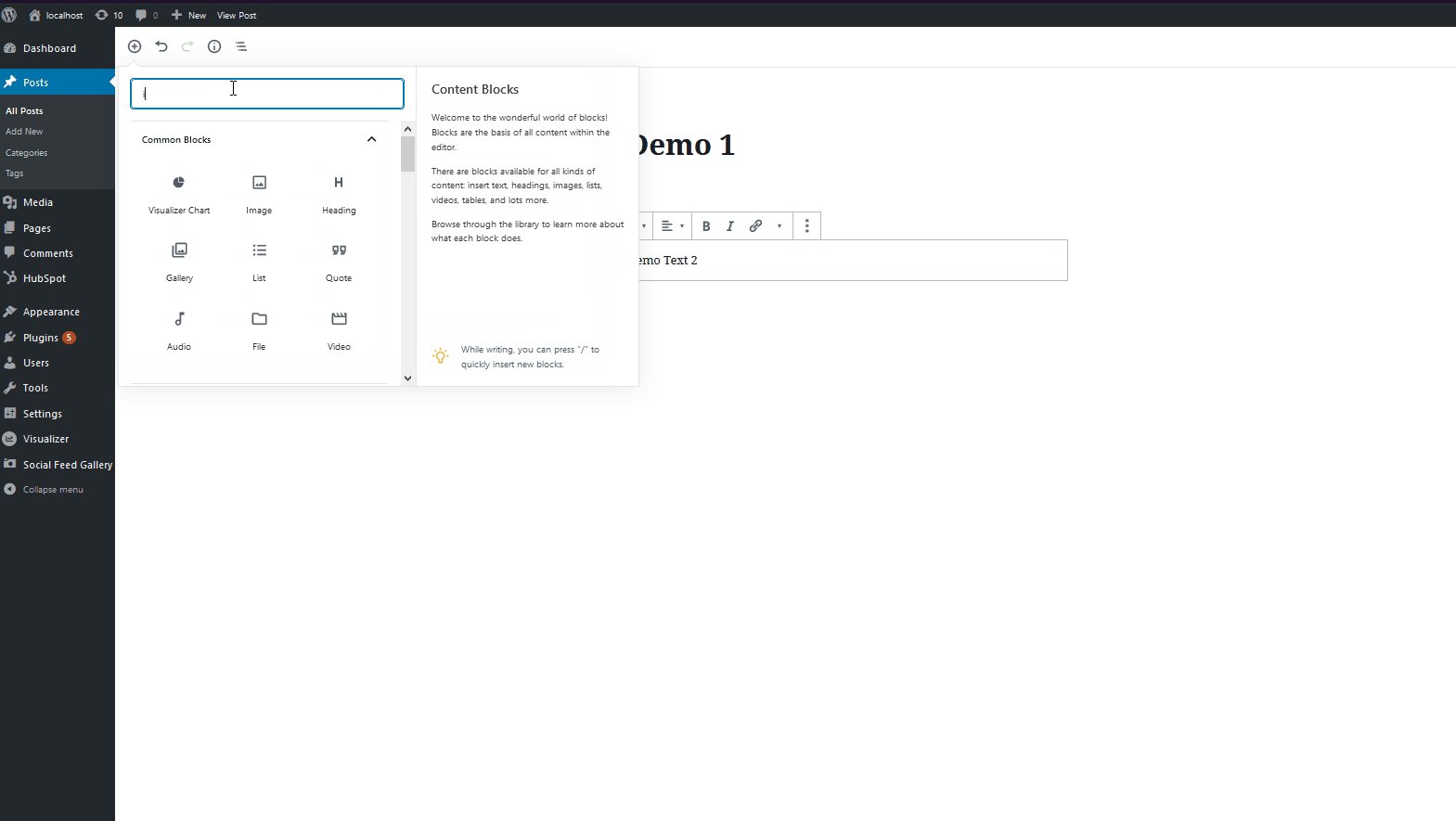
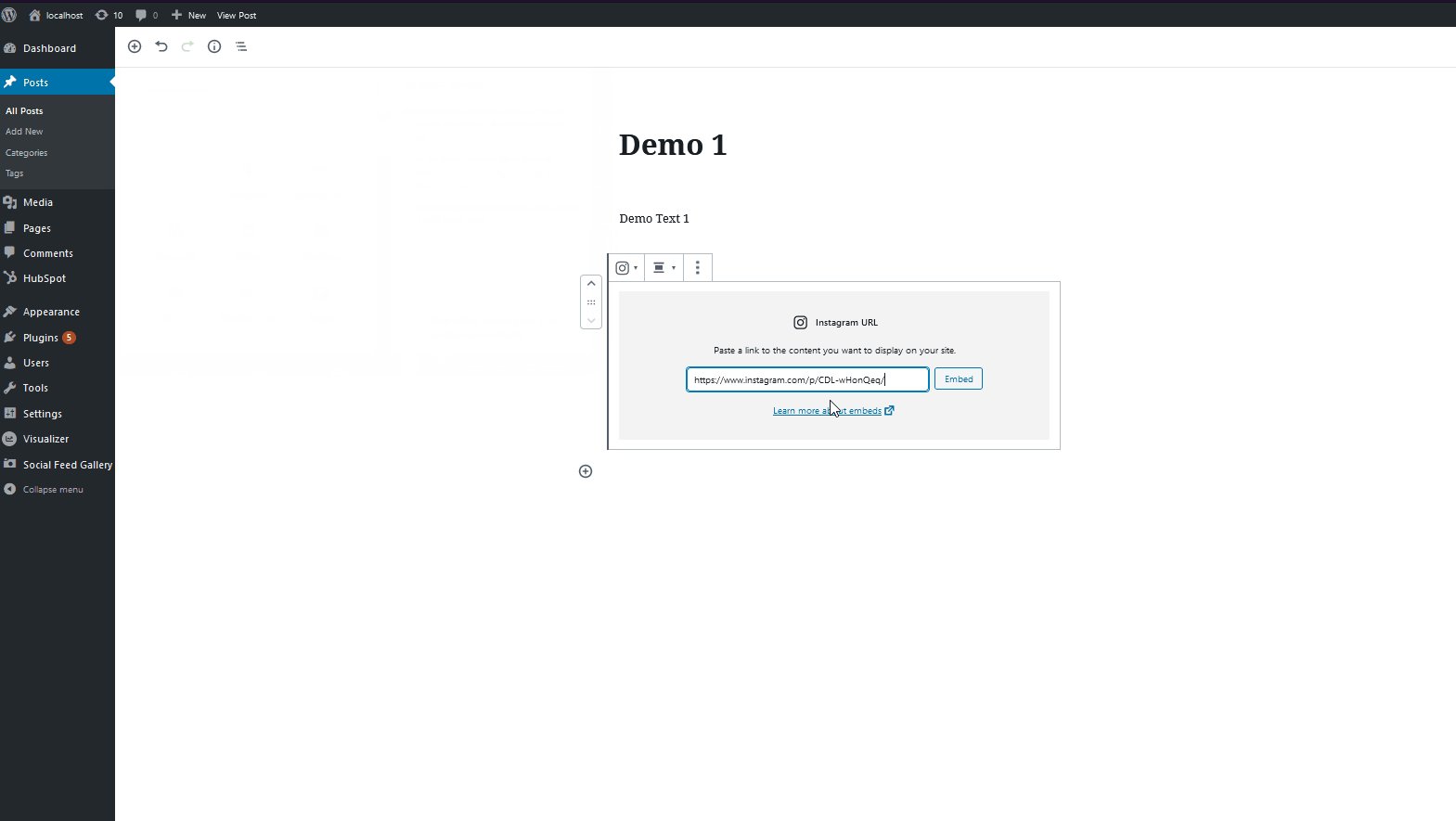
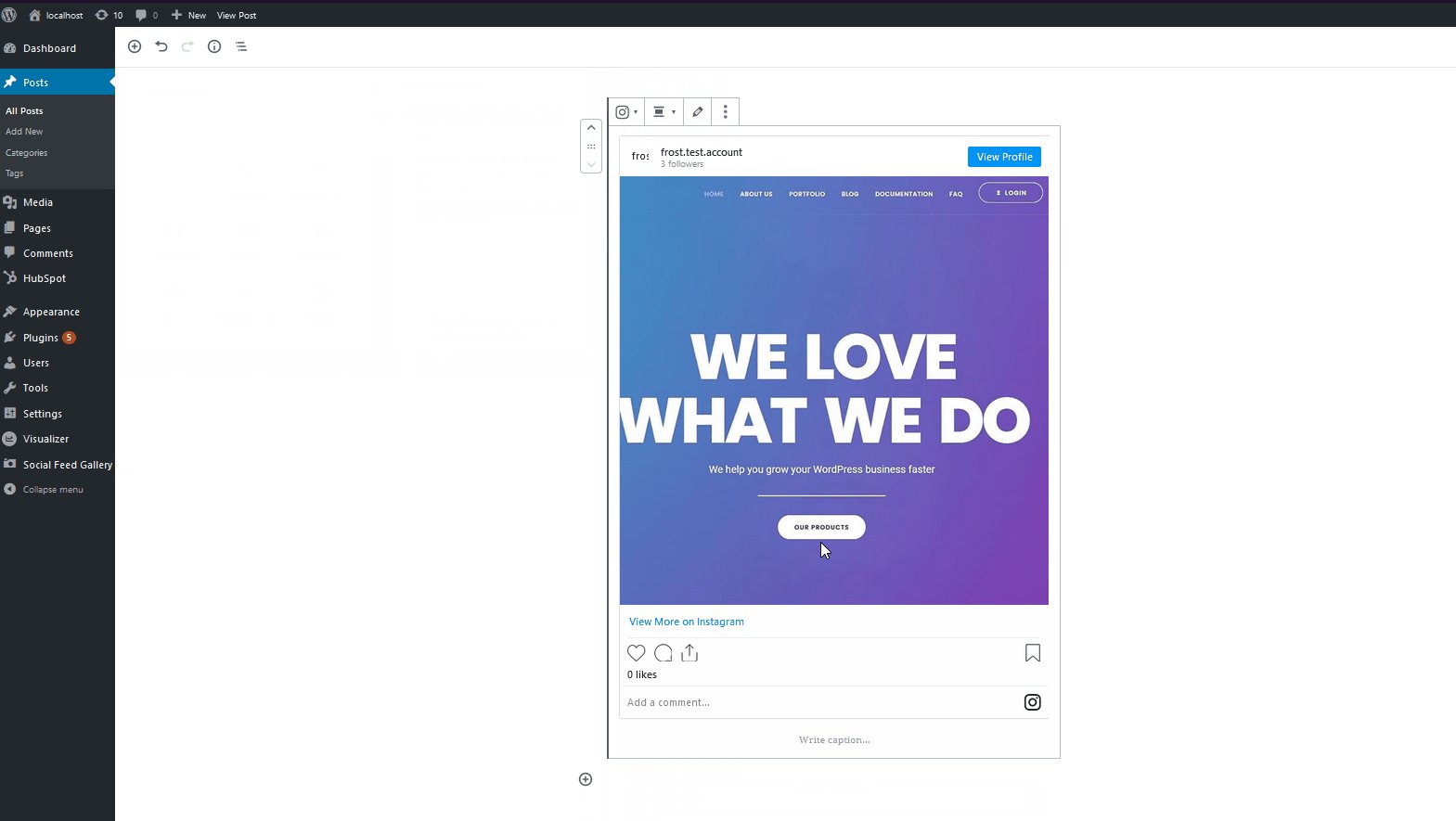
Теперь откройте сообщение или страницу, на которой вы хотите отобразить сообщение Instagram, и нажмите кнопку « Добавить новый блок» . Найдите блок встраивания Instagram и вставьте скопированный код вставки в поле блока встраивания Instagram. Затем нажмите «Встроить», и теперь ваш пост в Instagram должен быть встроен на ваш сайт.

Если вы просто хотите связать WordPress с Instagram простым способом и вам не нужна какая-либо настройка ленты, это отличный вариант.
4) Интегрируйте WordPress с Instagram с помощью IFTTT.

Наконец, последний способ интеграции WordPress с Instagram — использование IFTTT . Вы можете настроить свой веб-сайт, чтобы автоматизировать публикацию фотографий из Instagram на своем сайте. IFTTT позволяет настроить цепочку действий, используя Instagram или ваш сайт в качестве триггеров. Это настроено как «рецепт» и может быть настроено несколькими способами. Например, вы можете использовать апплет, чтобы он автоматически публиковал ваши новые посты в Instagram как посты WordPress. Или вы можете настроить IFTTT для автоматической публикации сообщений, отправленных под определенным хэштегом на вашем сайте. Также есть возможность автоматически превращать определенные посты в Instagram в фотографии на вашем сайте.
У IFTTT есть много других возможностей помимо аплетов Instagram. Вы можете ознакомиться со всем списком апплетов WordPress IFTTT здесь, включая популярные функции социальных сетей для Twitter, Facebook, RSS-каналы и многие другие.
Как использовать IFTTT для подключения WordPress к Instagram?
Чтобы начать настройку IFTTT, сначала откройте этот веб-сайт.

Там вы можете выбрать широкий спектр апплетов для включения на вашем сайте WordPress. IFTTT — это бесплатный сервис, но чтобы начать им пользоваться, вам необходимо создать учетную запись или войти в систему, если она у вас уже есть.

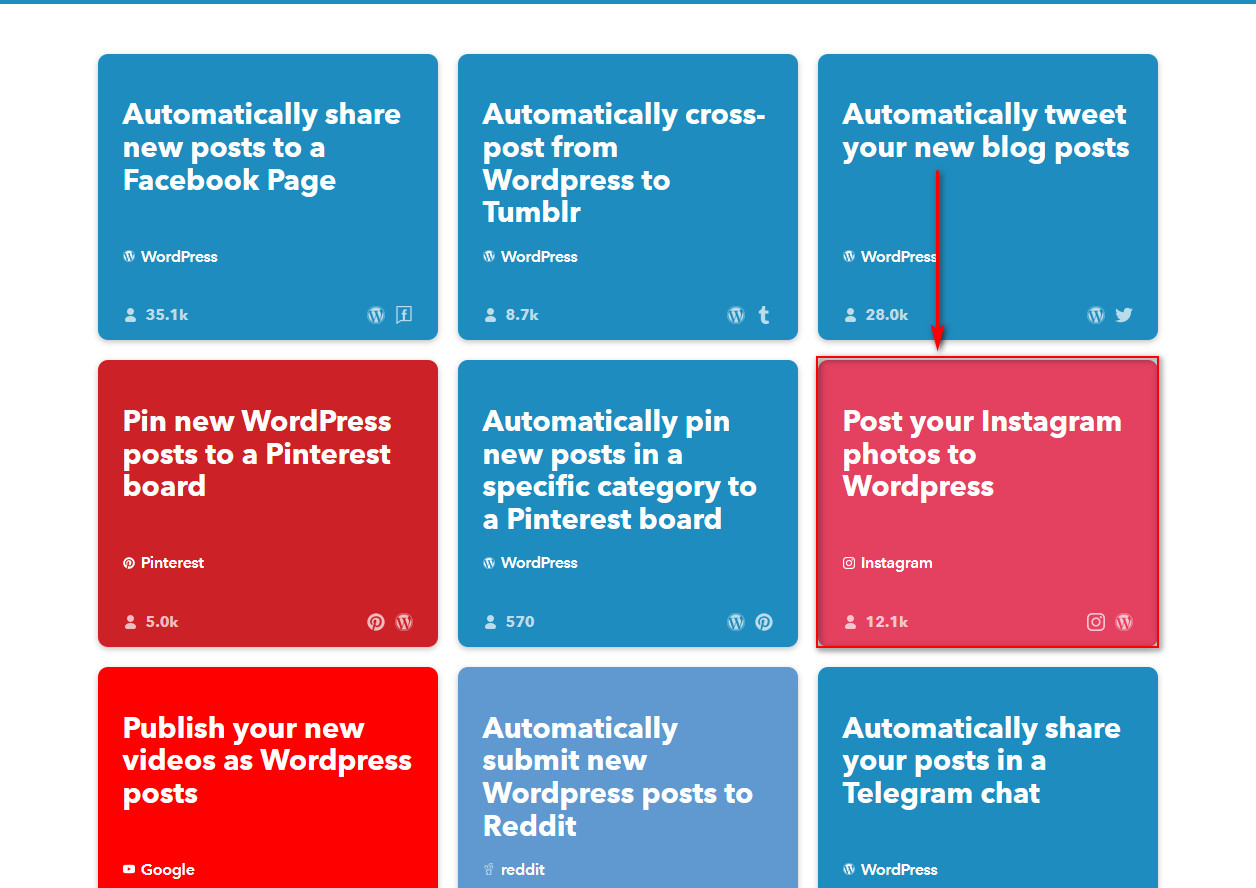
После этого выберите один из апплетов Instagram под свои нужды. В этом руководстве мы будем использовать апплет Post Your Instagram photos to WordPress .
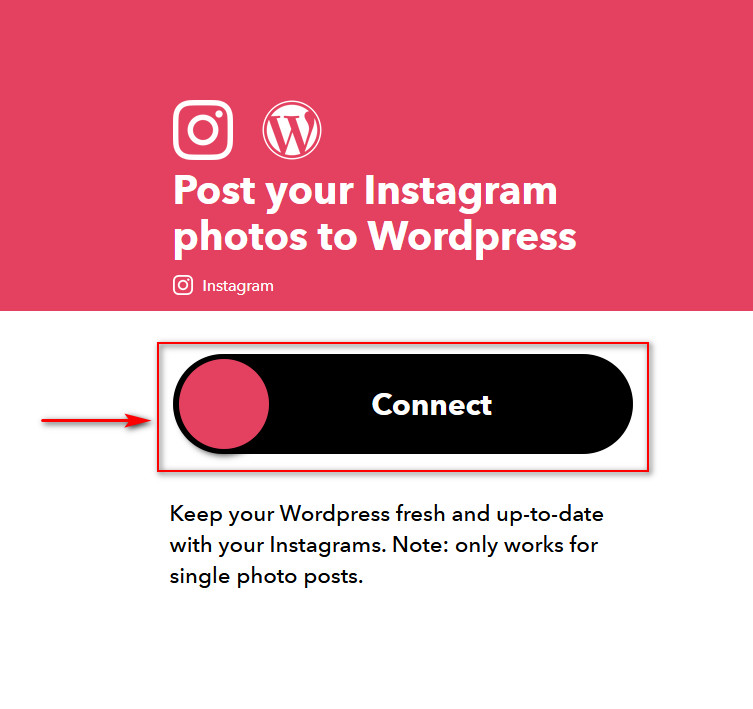
Выберите его, а затем нажмите кнопку « Подключиться ».

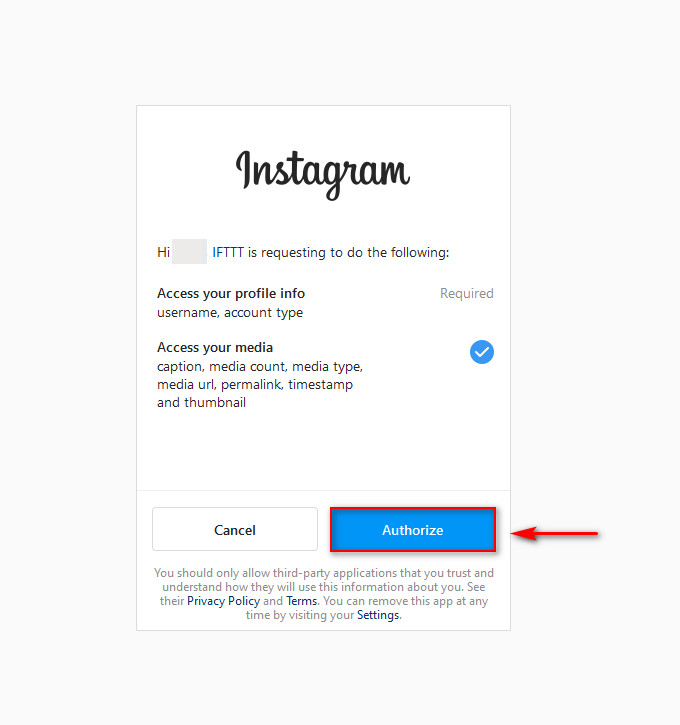
Сайт попросит вас войти в свою учетную запись Instagram. Как только вы согласитесь дать свое разрешение приложению, вы вернетесь на основной веб-сайт.

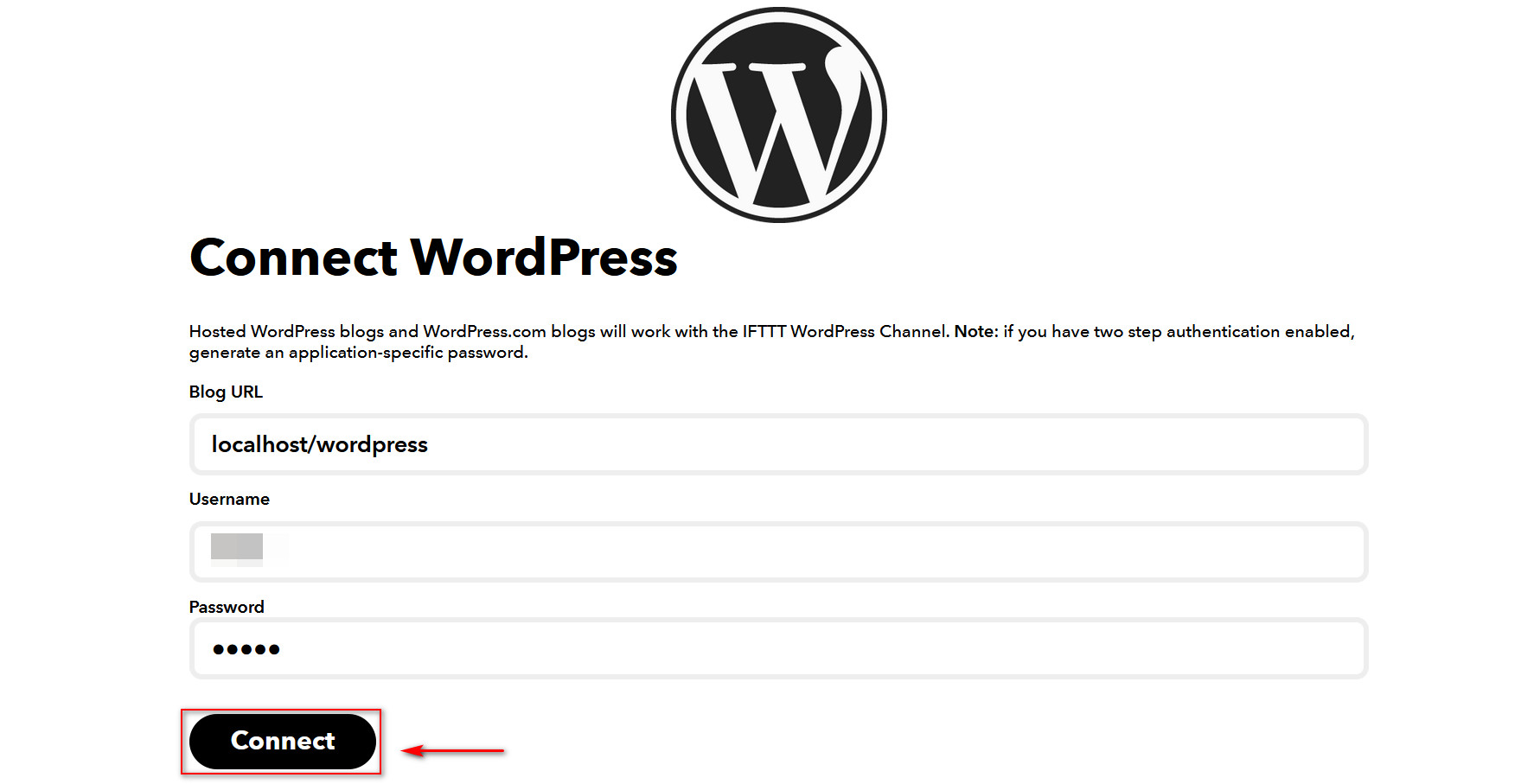
Нажмите кнопку « Подключиться » еще раз, и на этот раз вам нужно будет ввести URL-адрес своего блога , а также свои учетные данные для входа на страницу WP-Admin блога. После того, как вы заполните их, нажмите « Подключиться », чтобы подключить свой сайт WordPress к IFTTT.

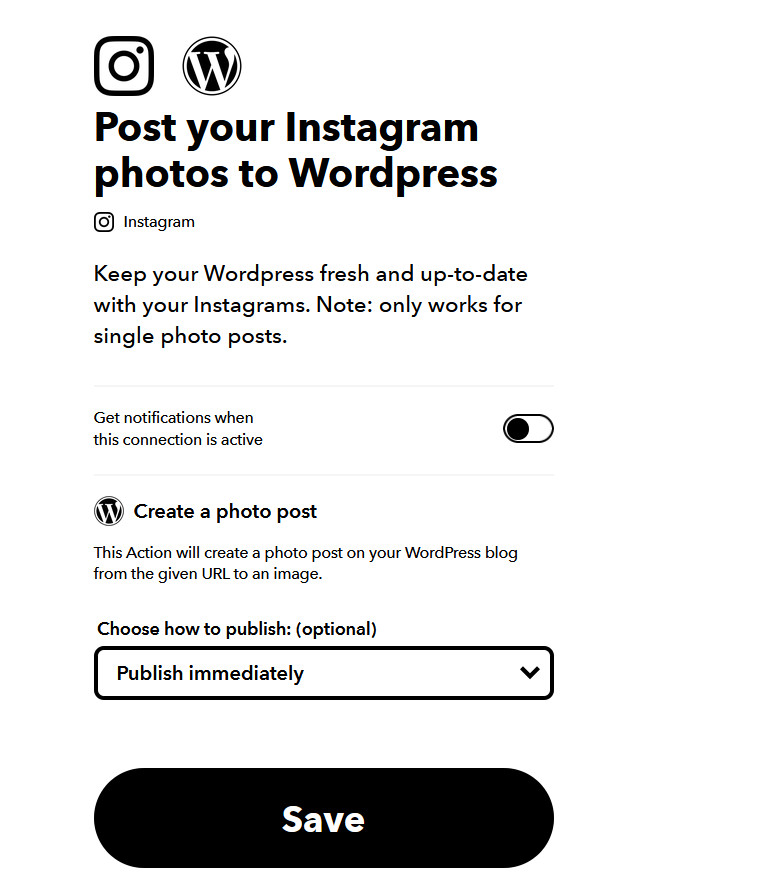
Кроме того, вы увидите страницу с подробной информацией о действиях апплета. Здесь вы можете включить дополнительные параметры, такие как уведомления о соединении, чтобы вы знали, когда апплет активен. Кроме того, вы можете разрешить приложению публиковаться непосредственно на вашем веб-сайте, сохранять его в черновиках или публиковать в частном порядке.

Когда вы закончите, нажмите «Сохранить », и ваш апплет должен быть подключен к вашему веб-сайту. Теперь ваши посты в Instagram будут публиковаться на вашем сайте автоматически!
Это всего лишь один из апплетов, которые вы можете использовать для подключения WordPress к Instagram. Кроме того, вы можете проверить другие апплеты Instagram, которые предлагает IFTTT:
- Автоматически превращать посты в Instagram в посты с фотографиями
- Пост в Instagram с #хэштегом для отформатированного поста с фотографией WordPress
- Публикация фото из Instagram в WordPress с правильным хэштегом для перевода тега
Вывод
В целом, подключение Instagram к вашему сайту может помочь вам привлечь больше потенциальных клиентов и повысить вовлеченность пользователей. И самое приятное то, что есть несколько вариантов удобного отображения каналов и сообщений.
В этом руководстве мы рассмотрели четыре различных метода интеграции WordPress с Instagram:
- Использование плагина Social Feed Gallery
- Добавление лент Instagram с помощью виджетов
- Использование опции встраивания Instagram
- Автоматизация публикаций с помощью IFTTT
Все они предлагают отличные решения, поэтому вы можете выбрать любое из них в соответствии с вашими потребностями. Если вы хотите отображать ленту на своем сайте и иметь множество вариантов настройки, плагин Social Feed Gallery — ваш лучший выбор. У этого инструмента есть бесплатная версия, которую вы можете скачать здесь, и три платных плана. С другой стороны, если вы хотите встраивать каналы, фотографии или видео без особой настройки, вариант встраивания Instagram — это то, что вам нужно. Наконец, если вы хотите автоматически публиковать контент с определенными хэштегами на своем сайте WordPress, IFTTT — лучший инструмент для этой работы.
Кроме того, вы можете комбинировать некоторые из этих методов. Например, вы можете использовать Social Feed Gallery для отображения ленты Instagram на определенной странице и использовать IFTTT для автоматической публикации фотографий с определенным хэштегом в другом разделе вашего сайта.
Если у вас возникнут какие-либо проблемы или трудности с управлением лентой в Instagram, сообщите нам об этом в разделе комментариев ниже! Мы будем рады помочь вам.
Наконец, Instagram — не единственная социальная сеть, которую вы можете встроить на свой веб-сайт. Для достижения максимальных результатов вам следует интегрировать страницы социальных сетей, которые используют ваши клиенты. Мы рекомендуем вам также ознакомиться с нашим постом о лучших плагинах для добавления каналов социальных сетей в WordPress.
