Как интегрировать Beaver Builder с WP Grid Builder (6 шагов)
Опубликовано: 2022-05-27WP Grid Builder — это мощный инструмент, который позволяет создавать сложные макеты сетки с фасетным поиском для вашего веб-сайта. Это позволяет пользователям сузить результаты поиска, применяя несколько критериев фильтрации. Используя его интуитивно понятный интерфейс, вы можете запрашивать и демонстрировать контент WordPress из разных таксономий, сообщений и пользователей.
В этом посте мы познакомим вас с WP Grid Builder и предоставим инструкции по его интеграции с Beaver Builder с помощью надстройки. Мы также покажем вам, как использовать новые модули, которые WP Grid Builder добавляет в Beaver Builder. Давайте прыгать!
Оглавление
- Обзор WP Grid Builder
- Как интегрировать Beaver Builder с WP Grid Builder (6 шагов)
- 1. Приобретите и установите плагин WP Grid.
- 2. Добавьте надстройку Beaver Builder
- 3. Создайте свой макет сетки
- 4. Запустите свою страницу в Beaver Builder и вставьте свою сетку
- 5. Добавьте фасет в свою сетку или модуль
- 6. Сохраните и опубликуйте свою страницу
- Вывод
Обзор WP Grid Builder
WP Grid Builder — это премиальный плагин WordPress, который помогает вам создавать адаптивные макеты на основе сетки для ваших сообщений и страниц:

С помощью этого инструмента вы можете быстро и легко создавать красивые усовершенствованные сетки, которые отлично смотрятся на всех устройствах. WP Grid Builder также чрезвычайно прост в использовании благодаря простому интерфейсу перетаскивания.
Кроме того, плагин поставляется с рядом готовых шаблонов и макетов, поэтому вы можете сразу приступить к работе. Если вам нужны дополнительные параметры настройки, WP Grid Builder предлагает расширенные функции, такие как настраиваемые редакторы CSS и JavaScript.
WP Grid Builder может стать идеальным инструментом для интернет-магазинов, портфолио сайтов, блогов и многого другого. Его ключевые особенности включают в себя:
- Расширенная система фильтрации
- Фасетный поиск
- Более 20 типов граней
- Интеграция пользовательских полей
- Встроенный лайтбокс
- Конструктор карт
- Конструктор перетаскивания
- Поддержка обмена в социальных сетях
Недавно WP Grid Builder выпустил дополнение Beaver Builder. Это позволяет вам добавлять и настраивать сложные макеты сетки с помощью нашего конструктора страниц. Вы даже можете использовать надстройку для добавления сеток, которые отображают результаты макетов архива Beaver Themer.
Как интегрировать Beaver Builder с WP Grid Builder (6 шагов)
Теперь давайте посмотрим, как интегрировать WP Grid Builder с Beaver Builder. В этом руководстве мы предполагаем, что у вас уже установлен и активирован Beaver Builder на вашем веб-сайте.
Шаг 1. Приобретите и установите плагин WP Grid Builder.
Первый шаг — установить плагин WP Grid Builder. Вы можете приобрести план на сайте плагина:

Все пакеты включают надстройки WP Grid Builder. В дополнение к Beaver Builder вы можете установить расширения для LearnDash, Map Facet и других.
После покупки плагина вы можете скачать ZIP-файл и загрузить его на свой сайт WordPress со страницы плагинов . Затем нажмите « Установить сейчас », а затем « Активировать плагин ». Пункт Gridbuilder будет добавлен в ваше меню WordPress.
Шаг 2: Добавьте надстройку Beaver Builder
Следующим шагом будет добавление надстройки Beaver Builder. На панели инструментов WordPress перейдите к Gridbuilder > Addons . Здесь вы можете найти список всех доступных надстроек, включая несколько вариантов компоновщика страниц.
Просто выберите надстройку для Beaver Builder. Кроме того, вы можете загрузить надстройку Beaver Builder из своей учетной записи Grid Builder, а затем загрузить ее на свой сайт WordPress.
Обратите внимание, что вы не сможете установить какие-либо надстройки, если ваша лицензия WP Grid Builder не активна.
Шаг 3: Создайте свой макет сетки
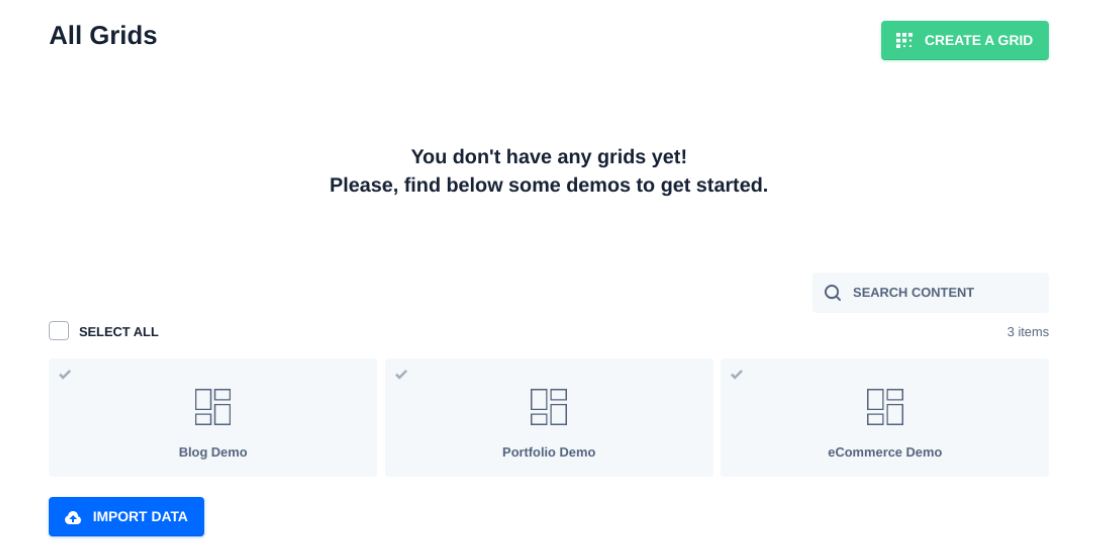
Установив WP Grid Builder и надстройку Beaver Builder, вы можете начать создавать свою сетку. Перейдите к Gridbuilder > All Grids , затем выберите Create A Grid :

Кроме того, вы можете выбрать одну из трех доступных демонстраций: « Блог », « Портфолио » и « Электронная коммерция ». Далее вам нужно настроить параметры сетки:

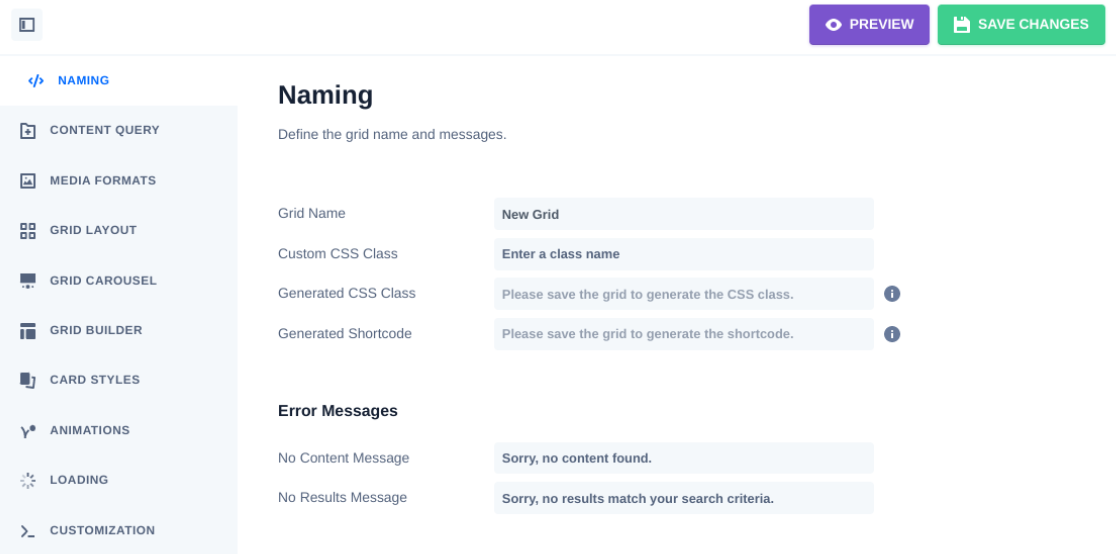
Вы можете начать с создания имени для него. В разделе Content Query вы можете выбрать тип контента (сообщения, термины или пользователи). Вы также можете выбрать количество отображаемых элементов и порядок их отображения.
В разделе « Макет сетки » вы можете выбрать тип макета и указать, является ли сетка полной или нет. Вы можете щелкнуть остальные вкладки, чтобы дополнительно настроить свою сетку, например, добавив анимацию и введя пользовательский CSS или JavaScript.

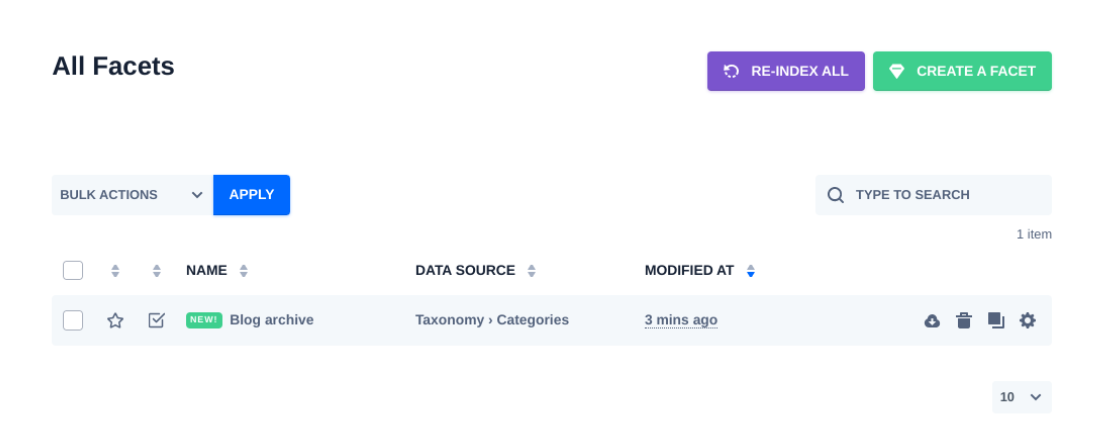
Если вы хотите создать фасет, вы можете перейти к Gridbuilder > All Facets :

Здесь вы можете просмотреть существующие фасеты и добавить новый, выбрав «Создать фасет ». После того, как вы назовете свой фасет, вы можете перейти на вкладку « Поведение » и выбрать одно из следующих действий:
- Фильтр
- Нагрузка
- Сортировать
- Подать заявление
- Перезагрузить
Для каждого варианта можно выбрать тип функции. Например, для действия « Фильтр » вы можете выбрать « Флажки », « Раскрывающийся список», « Кнопки » и т. д. Если вы выберете этот параметр, фасет будет автоматически добавляться в сетку каждый раз, когда вы вставляете модуль на страницу.
Вы также можете добавлять фасеты к другим модулям в Beaver Builder (без сопутствующей сетки). Через мгновение мы подробнее рассмотрим этот метод.
Когда вы закончите, нажмите кнопку « Сохранить изменения » в правом верхнем углу.
Шаг 4: Запустите свою страницу в Beaver Builder и вставьте свою сетку
После того, как вы добавите надстройку Beaver Builder, WP Grid Builder автоматически добавит два новых модуля в конструктор страниц. Вы можете использовать эти модули для быстрого добавления сеток и фасетов в редакторе Beaver Builder.
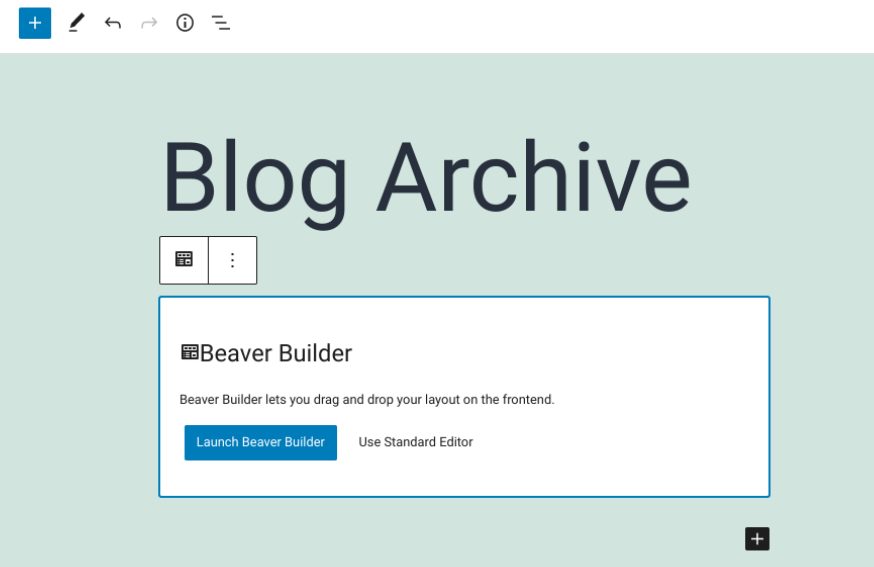
Чтобы получить доступ к этим модулям, перейдите на страницу или запись, где вы хотите добавить макет сетки, затем выберите « Запустить Beaver Builder »:

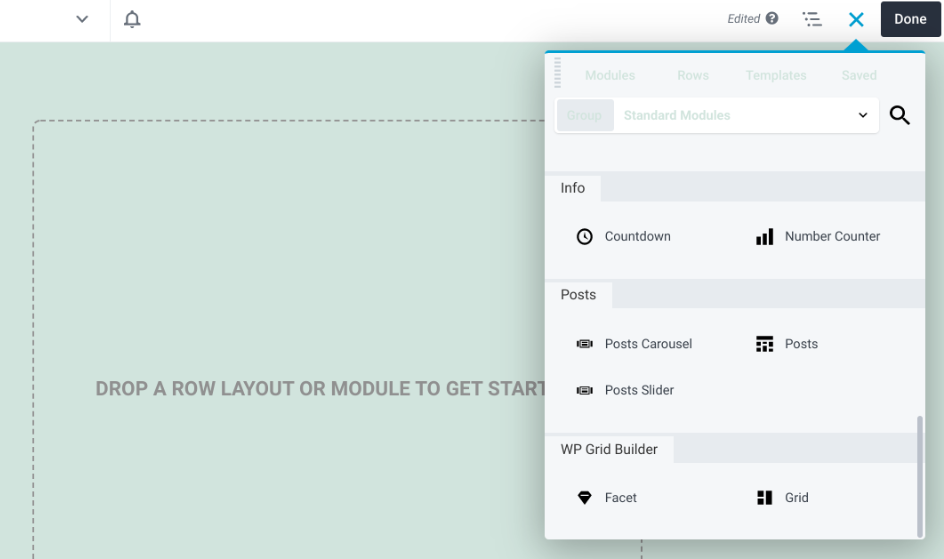
Это откроет интерфейс Beaver Builder. На правой панели вы можете найти два модуля на вкладке WP Grid Builder :

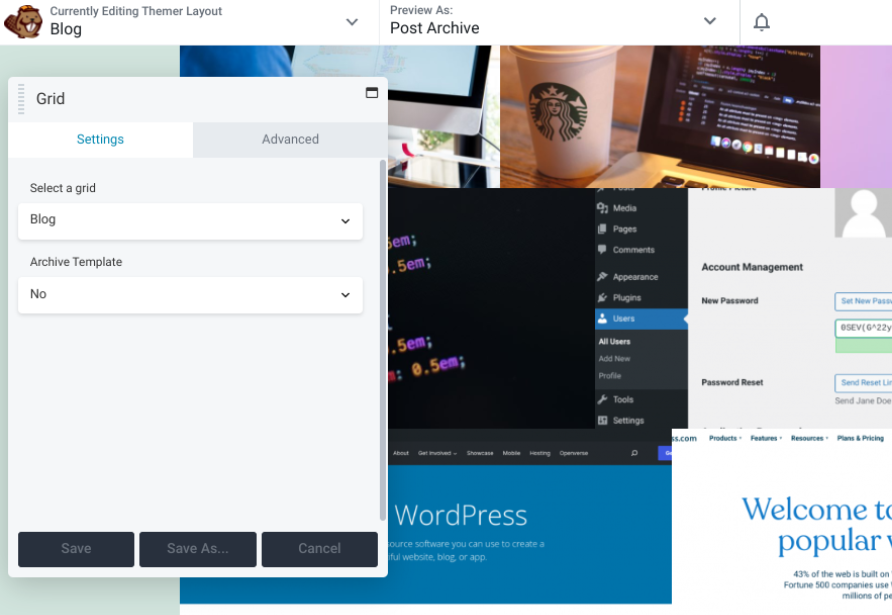
Вы можете выбрать модуль, который хотите использовать. Например, вы можете перетащить модуль Grid на свою страницу, затем щелкнуть раскрывающееся меню, чтобы выбрать сетку, которую вы только что создали с помощью WP Grid Builder:

Параметры и параметры настройки будут различаться в зависимости от того, какие параметры вы выберете. Например, когда вы используете Beaver Themer, вы также можете интегрировать сетку с шаблоном архива .
Шаг 5: Добавьте фасет в вашу сетку или модуль
Фасеты позволяют фильтровать несколько модулей из нашего конструктора страниц. Это включает:
- Сетка сообщений
- Слайдер сообщений
- WooCommerce
- Карусель сообщений
- Модуль PP Content Grid (плагин PowerPack для Beaver Builder)
- Модуль WooPack Product Grid (плагин WooPack для Beaver Builder)
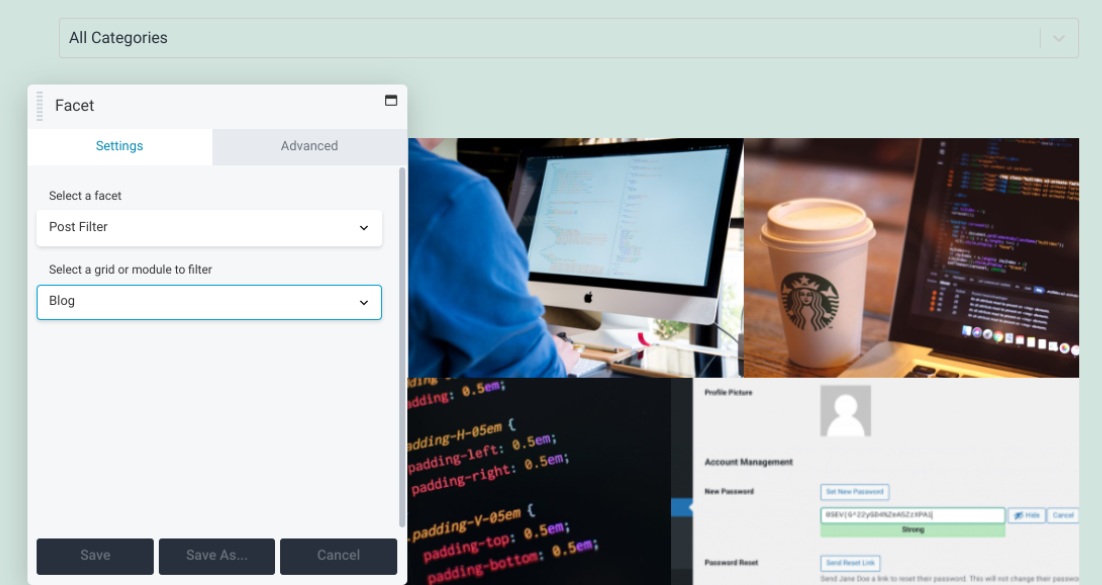
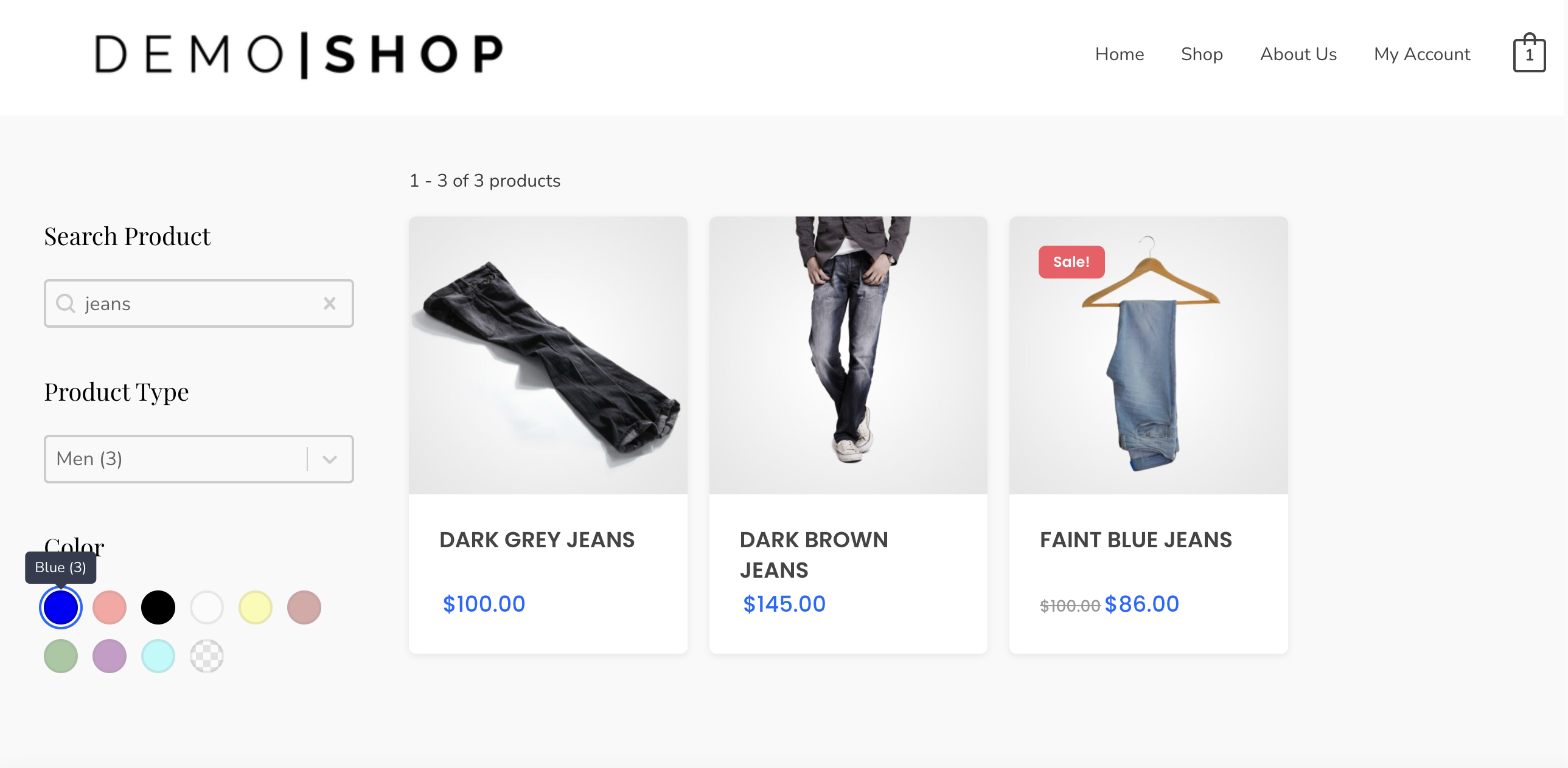
Давайте посмотрим, как отфильтровать модуль Beaver Builder из компоновщика страниц. В разделе « Модули » перейдите к WP Grid Builder и перетащите модуль Facet в нужное место на странице:

В приведенном выше примере мы использовали модуль Facet для применения пост-фильтра над сеткой. В раскрывающемся меню Выберите сетку или модуль для фильтрации мы выбрали Блог . Теперь пользователи смогут выбирать категорию сообщений для отображения на странице архива.
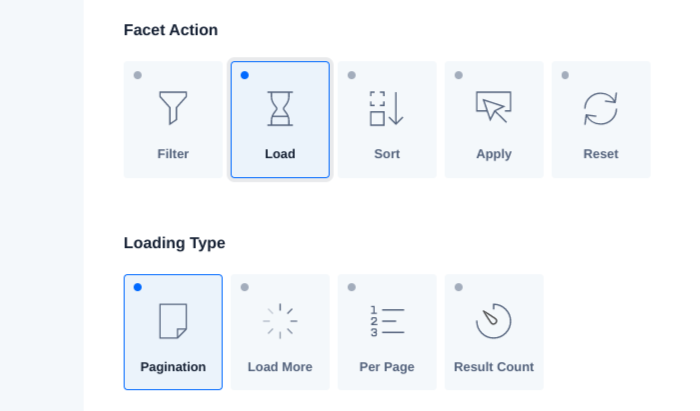
Обратите внимание, что WP Grid Builder не поддерживает стили прокрутки или «загрузить больше» страниц. Однако можно загружать больше контента при нажатии или прокрутке с помощью фасета. Вы можете выбрать этот параметр в действиях фасета:

Кроме того, вы можете использовать функцию разбиения на страницы вместо функции разбиения на страницы, включенной в модули Beaver Builder. Просто выберите « Разбиение на страницы» в параметрах « Тип загрузки ».
Шаг 6: Сохраните и опубликуйте свою страницу
Когда вы довольны своими изменениями, вы можете сохранить и опубликовать свою работу. Нажмите раскрывающееся меню в верхнем левом углу экрана, затем выберите « Сохранить шаблон »:

Затем вы можете нажать кнопку « Готово » в правом верхнем углу экрана, а затем « Сохранить черновик». В качестве альтернативы, если вы готовы опубликовать свою страницу, вы можете выбрать «Опубликовать » .
Вывод
Beaver Builder — это надежный инструмент для построения и создания потрясающих страниц. Однако, если вы хотите использовать сложные макеты сетки, вы можете использовать плагин WP Grid Builder и надстройку Beaver Builder.
Как мы обсуждали в этом посте, вы можете интегрировать Beaver Builder с WP Grid Builder за шесть простых шагов:
- Приобретите и установите плагин WP Grid Builder.
- Добавьте надстройку Beaver Builder.
- Создайте макет сетки.
- Запустите свою страницу в Beaver Builder и вставьте сетку.
- Добавьте грани в свою сетку или модули.
- Сохраните и опубликуйте свою страницу.
У вас есть вопросы об использовании WP Grid Builder с нашим плагином для создания страниц? Дайте нам знать в комментариях ниже!
