Взаимодействие со следующей отрисовкой (INP): Руководство по оптимизации WordPress
Опубликовано: 2024-01-31Взаимодействие с Next Paint или INP — это последнее дополнение к метрикам Google Core Web Vitals, которое будет иметь важное значение для владельцев веб-сайтов WordPress. Это еще один показатель, позволяющий определить качество взаимодействия с пользователем вашего сайта, который также влияет на ваше SEO.
INP отслеживает, насколько быстро ваш веб-сайт реагирует на действия пользователя, например, как скоро после того, как посетитель нажмет на кнопку, он увидит эффект. Наверное, неудивительно, что быстрая реакция предпочтительнее.
Чтобы помочь вам понять, как добиться успеха в этой части Core Web Vitals, как и в случае с «Наибольшей отрисовкой контента», «Совокупным сдвигом макета» и «Задержкой первого ввода», мы собрали подробное руководство о том, как оптимизировать взаимодействие с следующей отрисовкой в WordPress. В этой статье мы расскажем вам, что это такое, почему вам следует о нем заботиться, как измерить INP и, самое главное, как его можно улучшить.
Что такое взаимодействие со следующей отрисовкой (INP)?
Взаимодействие с следующей отрисовкой (INP) — это показатель производительности, который становится все более важным для веб-разработчиков. К марту 2024 года он заменит функцию First Input Delay (FID) как часть Google Core Web Vitals.

INP начинает измерять момент первого взаимодействия пользователя с веб-страницей. Взаимодействием является, например, щелчок мыши или нажатие клавиши. Измерение продолжается до тех пор, пока страница визуально не отреагирует на этот ввод. В этом смысле INP представляет собой гораздо более полный способ оценки отзывчивости сайта, чем тот, который предлагает FID.
Ключевое различие этих двух показателей заключается в их масштабе и глубине измерения. FID количественно определяет задержку от первого взаимодействия с пользователем до момента, когда браузер начинает обрабатывать запрос. ИЯФ идет дальше. Прежде всего, он измеряет весь процесс от взаимодействия с пользователем до следующего обновления страницы с точки зрения посетителя. Сюда входит полный цикл задержки ввода, времени обработки и задержки представления.

Кроме того, Interaction to Next Paint отслеживает задержку всех соответствующих взаимодействий на протяжении всего посещения пользователем страницы, а не только первого. Показатель показывает худшие 2% ответов пользовательского интерфейса, уделяя особое внимание самому медленному времени отклика. Такой подход гарантирует, что INP отражает наиболее реалистичную оценку наихудшего пользовательского опыта страницы.
Почему это важно?
INP жизненно важен для понимания и улучшения пользовательского опыта на веб-сайтах. Это более надежный показатель общей оперативности, чем FID. Хорошие значения INP указывают на быструю визуальную реакцию на взаимодействие с пользователем. Однако плохая оценка может привести к разочарованию пользователя.
Значение INP также заключается в его влиянии на рейтинг SEO. Благодаря включению в метрики Core Web Vitals Google подчеркивает важность пользовательского опыта для производительности веб-сайта. Веб-сайты, которые демонстрируют более быструю визуальную обратную связь после взаимодействия с пользователем, скорее всего, найдут поддержку в поисковых рейтингах. Но это также означает, что верно и обратное: веб-сайты со значительными задержками могут негативно повлиять на их рейтинг.
Что вызывает ИНП?
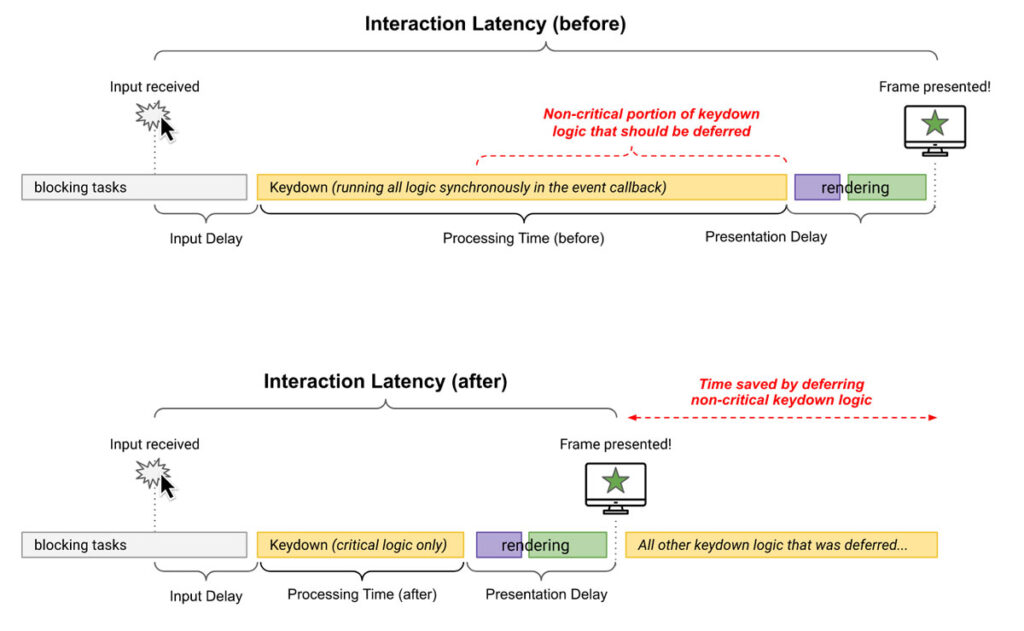
На показатель взаимодействия с следующей отрисовкой (INP) влияет множество факторов, связанных с реакцией веб-страницы на взаимодействие с пользователем. Факторы можно разделить на три фазы: задержка ввода, время обработки и задержка представления.
- Задержка ввода : на этот этап в первую очередь влияют так называемые длинные задачи в JavaScript. Если взаимодействие с пользователем происходит, когда браузер уже занят, он должен выполнить задачу перед обработкой взаимодействия, что приводит к заметной задержке.
- Время обработки : этот этап охватывает время, необходимое браузеру для ответа на ввод пользователя. Задержки здесь часто приводят к разочарованию, иногда проявляющемуся в виде «гневных кликов», когда посетители неоднократно нажимают на один и тот же элемент страницы из-за отсутствия немедленной обратной связи.
- Задержка презентации : заключительная фаза — это время от завершения обратных вызовов событий до того момента, когда браузер сможет отобразить следующий кадр, показывающий результаты взаимодействия.
Основные факторы высокого INP
Задержки на протяжении всего периода измерения INP могут вызывать различные факторы, в том числе:
- Когда задачи JavaScript превышают 50 миллисекунд, они считаются длинными задачами. Они могут заблокировать основной поток, задерживая способность браузера обрабатывать следующее взаимодействие пользователя.
- Когда взаимодействия обработаны, браузер должен отобразить следующий кадр, чтобы отразить изменения. Если веб-страница большая или сложная, или если есть такие проблемы, как сбой макета (когда браузер чрезмерно пересчитывает стили и макеты), это может задержать представление следующего кадра.
- Страницы, которым требуется значительный объем ресурсов для загрузки и перехода в интерактивный режим, могут испытывать задержки в INP. Сюда входят страницы с большими изображениями, видео или интенсивным использованием CSS и JavaScript.
- Использование сторонних скриптов и инструментов, таких как скрипты отслеживания и аналитики, может увеличить время загрузки и обработки, влияя на скорость реагирования страницы.
- Медленные сетевые соединения или высокая задержка также могут оказать влияние.
Как вы измеряете INP?
Измерение взаимодействия с следующей отрисовкой (INP) является ключом к пониманию и улучшению интерактивности и отзывчивости вашего сайта WordPress. К счастью, есть несколько инструментов, которые помогут вам выяснить, как работает ваш сайт:
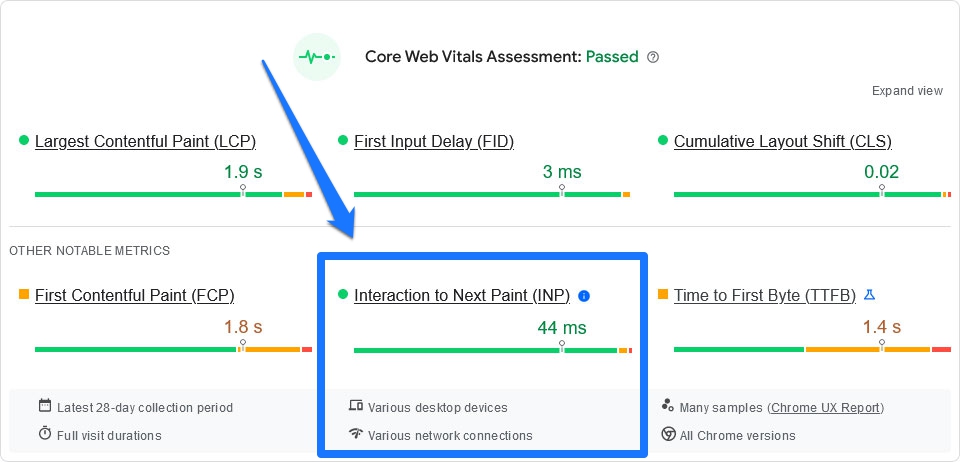
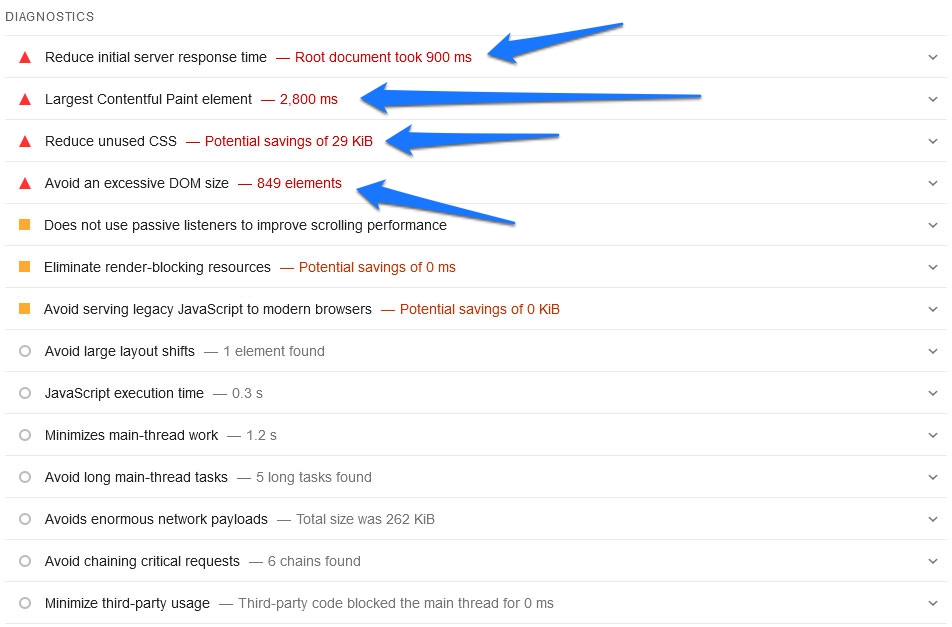
- PageSpeed Insights — вы, вероятно, знакомы с этим. Когда вы вводите URL-адрес своей страницы, вы получаете подробный отчет, включая значение INP.
- Инструменты разработчика Chrome: встроенные в Chrome по умолчанию инструменты разработчика браузера предоставляют подробную разбивку INP, включая задержку ввода, время обработки и задержку представления.
- SpeedVitals Core Web Vitals Checker: этот инструмент предлагает Core Web Vitals Checker, который измеряет различные показатели производительности, включая INP. Он предоставляет полевые данные от реальных пользователей через API отчета об опыте пользователей Chrome (CrUX).
- Lighthouse: еще один инструмент, доступный в Chrome DevTools, Lighthouse, который можно использовать для углубленного анализа производительности веб-сайта.
Большинство из вышеперечисленных решений просто отображают оценку INP для облегчения доступа.

При измерении важно учитывать как лабораторные данные (синтетические тесты, проводимые в контролируемых средах), так и полевые данные (реальные данные о производительности, полученные от пользователей).
Этот комплексный подход даст вам более четкое представление о производительности INP вашего веб-сайта в различных сценариях и пользовательском опыте.
Что такое хороший результат INP?
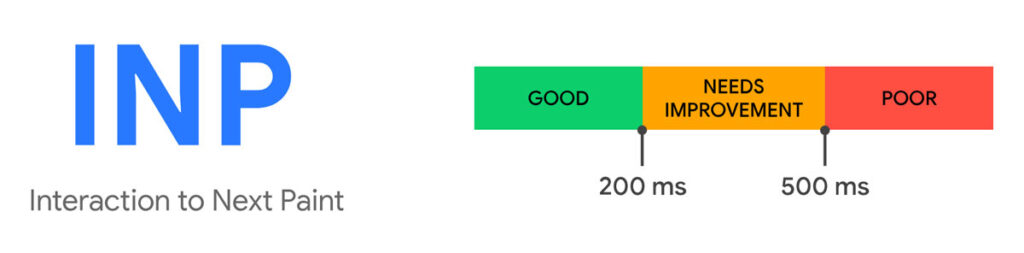
Команда Chrome предлагает четкие критерии для определения хорошей оценки взаимодействия с Next Paint (INP). В этих рекомендациях оценки INP разделены на три отдельных диапазона, чтобы указать уровень отзывчивости веб-страницы.

Как вы можете видеть выше, INP, равный 200 миллисекундам или меньше, считается идеальным. Если INP падает между 200 и 500 миллисекундами, это означает, что есть возможности для улучшения. Любая оценка INP выше 500 миллисекунд помечается как плохая.

Эти оценки получены на основе оценки всей продолжительности посещения пользователем страницы с учетом всех кликов, касаний и взаимодействий с клавиатурой. Опять же, метрика INP фокусируется на худшем (или самом медленном) взаимодействии, чтобы обеспечить реалистичную оценку интерактивности страницы.
Как улучшить INP на вашем веб-сайте WordPress
Улучшение взаимодействия с Next Paint на вашем веб-сайте включает в себя несколько ключевых стратегий, которые могут оптимизировать скорость и эффективность реакции вашего сайта WordPress на действия пользователя. Давайте теперь уделим немного времени рассмотрению этих стратегий и предложим советы по их эффективной реализации.
Улучшение общей производительности
Иногда вы можете значительно улучшить INP, выполнив базовые задачи по улучшению сайта. Прежде чем делать что-то более сложное, убедитесь, что выполнены следующие действия:
- Выбирайте надежные и эффективные услуги хостинга : это может помочь обеспечить более быструю доставку ресурсов веб-сайта и улучшить INP.
- Тщательно выбирайте темы и плагины : те, которые вы выбираете, должны способствовать скорости и эффективности вашего сайта, а не умалять его.
- Следите за тем, чтобы количество плагинов на вашем сайте было как можно меньшим : чем меньше плагинов, тем меньше кода для загрузки. Кроме того, регулярно обновляйте свой веб-сайт и его плагины для поддержания оптимальной производительности.
- Используйте стратегии кэширования и сжимайте данные : это ускорит процесс загрузки и улучшит взаимодействие с пользователем.
- Используйте CDN . Использование сети доставки контента (CDN) может привести к более быстрой доставке файлов и сокращению времени загрузки.
Оптимизация доступности основного потока
Основной поток — это то, что вы называете рабочим конвейером браузера. Через него проходят все необходимые процессы для рендеринга и запуска сайта.

Поэтому он имеет решающее значение для обработки взаимодействия с пользователем, и оптимизация его доступности для этой цели имеет жизненно важное значение. Вот несколько стратегий, которые помогут это сделать:
- Разделите большие задачи : разбейте большие задачи JavaScript на более мелкие, управляемые фрагменты. Это предотвращает слишком длительную блокировку основного потока какой-либо отдельной задачей, что позволяет быстрее обрабатывать взаимодействия с пользователем. Использование таких методов, как setTimeout или requestIdleCallback, может быть эффективным при планировании задач в периоды простоя, тем самым уменьшая задержку ввода.
- Избегайте сбоев . Сбой происходит, когда ваш код неоднократно заставляет браузер пересчитывать стили или макет, обычно в цикле. Минимизируйте количество манипуляций с DOM и перерасчетов стилей, чтобы избежать проблем. Пакетируйте операции чтения и записи DOM, чтобы сократить циклы перекомпоновки и перерисовки.
(PS, если вы не совсем понимаете, что означает вышеизложенное, возможно, лучше поговорить об этом с разработчиком.)
Добавить отложенную загрузку
Реализация отложенной загрузки может значительно повысить производительность. Он задерживает загрузку некритических ресурсов во время загрузки страницы, таких как изображения или скрипты, которые не понадобятся на более позднем этапе пути пользователя.

Это снижает начальную нагрузку на основной поток, позволяя ему более эффективно обрабатывать взаимодействия с пользователем.
Оптимизируйте или удалите JavaScript
Выполнение JavaScript может сильно повлиять на INP. Чтобы оптимизировать JavaScript:
- Удалите ненужный код: все, чего больше нет на вашем сайте, не может его заблокировать. Итак, найдите время и удалите неиспользуемый JavaScript и CSS, чтобы улучшить INP и общую производительность.
- Минимизация файлов JavaScript . Уменьшение размера файлов JavaScript за счет удаления ненужного форматирования и комментариев ускоряет их загрузку, тем самым быстрее освобождая основной поток.
- Используйте эффективный код : оптимизируйте свой код JavaScript для повышения производительности. Избегайте ненужных вычислений и длительных задач.
- Отложить некритичный JavaScript . Загружайте второстепенные скрипты асинхронно или отложите их загрузку до тех пор, пока не будет отображен основной контент. Яркими примерами этого являются вышеупомянутые аналитические сценарии.
Найдите коренные причины замедления темпов роста
Выявление коренных причин замедления работы действительно является ключом к эффективной оптимизации. Используйте такие инструменты, как Google Lighthouse или PageSpeed Insights, для детального анализа эффективности вашего сайта. Они могут помочь определить конкретные области, требующие улучшения, например большие размеры DOM или неэффективное выполнение скриптов.

Полезные плагины WordPress для улучшения INP
Выше приведены общие советы по улучшению показателя INP вашего веб-сайта, чтобы сделать его более отзывчивым и удобным для пользователя. Чтобы улучшить взаимодействие с следующей отрисовкой (INP) специально в WordPress, вы также можете попробовать эти полезные плагины:
- WP Rocket: известный своими возможностями кэширования, WP Rocket также предлагает оптимизацию кода, минимизацию файлов и оптимизацию базы данных.
- Flying Scripts: этот плагин позволяет откладывать выполнение некритических сценариев до того момента, когда пользователи не пытаются выполнить задачи.
- NitroPack: этот плагин предоставляет расширенные возможности для WooCommerce, кэширование на уровне сервера и генерирует критически важный CSS. Он удобен для тех, кто менее знаком с технической оптимизацией.
- Очистка активов: это еще один отличный вариант для минимизации Javascript, задержки выполнения сценариев и выполнения целого ряда других задач по оптимизации.
- WP-Optimize: этот плагин сочетает в себе функции очистки базы данных, сжатия изображений и кэширования. Это особенно полезно благодаря функции оптимизации базы данных.
- Perfmatters: хотя Perfmatters лучше всего работает вместе с универсальным инструментом, таким как WP Rocket, он эффективно справляется со многими более мелкими задачами по повышению производительности, что делает его хорошим дополнением к другим плагинам.
- W3 Total Cache. Предлагая ряд методов кэширования, W3 Total Cache представляет собой более технический плагин, который позволяет детально контролировать различные аспекты оптимизации.
- Автооптимизация: обрабатывает такие базовые функции, как оптимизация и минимизация изображений. Соедините его с плагином кэширования для достижения наилучших результатов.
Заключительные мысли: оптимизация взаимодействия с следующей отрисовкой в WordPress
Взаимодействие с следующей отрисовкой (INP) становится очень важным аспектом Core Web Vitals, отражающим скорость реагирования веб-страниц.
Все дело в создании ярких и увлекательных впечатлений в Интернете, а это то, что ценят все. А оптимизируя INP с помощью методов, обсуждаемых здесь, вы можете оказать своему сайту большую пользу в улучшении пользовательского опыта, рейтинга поиска и общей производительности. Дело не только в технических корректировках. Это также способ обеспечить приятный и комфортный опыт для вашей аудитории.
Но помните, что оптимизация для INP — это непрерывный процесс, требующий регулярного мониторинга и корректировок на основе моделей взаимодействия с пользователем и обновлений веб-сайта. Это не одноразовая вещь, но описанные выше шаги должны привести ваш сайт в хорошее место.
Есть ли у вас какие-либо дополнительные идеи или советы по улучшению взаимодействия с Next Paint в WordPress? Не стесняйтесь поделиться своим опытом ниже.
