Примеры интерактивных диаграмм и способы их создания
Опубликовано: 2023-06-06Интерактивные диаграммы становятся все более значимыми для организаций во всем мире. Они позволяют компаниям быстро обрабатывать и анализировать большие наборы данных.
Эти визуализации данных выигрывают от способности мозга фиксировать визуальную информацию. Затем они отображают их для читателей, чтобы они могли сделать точные выводы и принять надежные решения.
Анимация является фундаментальным элементом любой интерактивной диаграммы. Это позволяет пользователям играть активную роль и выполнять более глубокий анализ отображаемых данных. Фильтры и эффекты, такие как всплывающие подсказки, также повышают вовлеченность.
Итак, какие анимированные и интерактивные элементы вы могли бы добавить в свои диаграммы? И как вы можете гарантировать, что ваши интерактивные графики будут ценными и привлекательными?
В этой статье вы найдете основные методы улучшения визуализации данных, не забывая при этом о своих читателях. Поймите, на каких типах диаграмм и элементах следует сосредоточиться в соответствии с вашим проектом. Затем узнайте, как wpDataTables позволяет создавать высококачественные диаграммы за девять простых шагов.
Наконец, ознакомьтесь с лучшими опубликованными интерактивными картами, чтобы найти отличные идеи для создания уникальных карт. Но сначала разберемся, что такое интерактивная диаграмма.
Что такое интерактивная диаграмма?
Как следует из названия, интерактивные графики имеют элементы, которые реагируют на действия пользователя. Они обеспечивают более увлекательный и проницательный опыт. Они также перенимают многие функции технических устройств, таких как планшеты и смартфоны.
Таким образом, пользователи могут взаимодействовать с диаграммами привычными способами. Эти интерактивные карты превращают анализ данных в увлекательное путешествие, контролируемое зрителями. Они могут изучить схему данных или выполнить их углубленное изучение.
Статические диаграммы против интерактивных диаграмм
Статические диаграммы относятся к категории визуализации данных. Они помогают систематизировать информацию и упростить ее интерпретацию. Таким образом, они дополняют печатные документы, такие как бизнес-отчеты.
Тем не менее, на этих картах отсутствуют возможности движения и взаимодействия. Благодаря своим характеристикам они лучше всего подходят для небольших и менее сложных данных.
Напротив, их интерактивные аналоги отображают сложные данные , часто упрощая их на панели инструментов. Интерактивные элементы позволяют отображать различные категории и переменные на одной диаграмме. Они помогают предоставить более полный контекст отображаемого набора данных.
Методы улучшения интерактивной визуализации данных
Теперь, когда вы лучше разбираетесь в интерактивных графиках, взгляните на основные методы создания привлекательных диаграмм. Используйте их в соответствии с вашими целями и потребностями визуализации и предпочтениями вашей аудитории.
Обновите свои статические диаграммы
Анимированные графики
Вы можете анимировать свои стандартные круговые диаграммы, линейные диаграммы или гистограммы, чтобы улучшить взаимодействие. Добавление анимированных элементов, независимо от типа диаграммы, необходимо для лучшего взаимодействия с пользователем. Вот два примера возможных вариантов:
- Интерактивное дерево решений : вы, вероятно, уже работали с блок-схемами. Они помогают разбивать сложные процессы на этапы. Деревья решений служат той же цели, добавляя интерактивности.
Вы можете создавать интерактивные деревья решений для различных ситуаций и проектов. Например, добавьте его на свой веб-сайт, чтобы облегчить посетителям навигацию. - Диаграмма Санки : Диаграммы или диаграммы Санки позволяют отображать потоки между наборами значений с помощью стрелок. Вы можете создать диаграмму для каждой переменной или иметь единую карту для отображения всех различных параметров в основной теме.
Самые низкие значения делают стрелки более тонкими, в то время как более значительные потоки создают более широкие. Затем эти индикаторы расходятся или пересекаются в зависимости от ситуации и выбранного вами формата.
Добавить инструменты для зрителей
Точки данных
Вы можете идентифицировать точку данных на любой диаграмме с помощью фигур или объектов, размещенных внутри нее. Эти точки реагируют на движения мыши или щелчки, расширяясь для отображения дополнительной информации.
Например, линейная диаграмма может включать точки для обозначения ее основных моментов. Наоборот, каждый столбец может составлять точку данных в столбчатой диаграмме. В любом случае, эти маркеры позволяют пользователям глубже изучить отображаемые значения.
Детализация и иерархическая навигация
Детализация — это метод включения различных слоев информации в диаграмму. Таким образом, пользователь анализирует значения данных на различных уровнях сложности, начиная с схемы и переходя к более подробной информации.
Иерархическая навигация — еще один способ структурировать диаграмму. Вы можете использовать их для географических или управленческих карт.
Параметры фильтрации и выбора
Фильтрация и выделение являются одними из самых основных дополнений к визуализации. С их помощью пользователи могут сосредоточиться на различных типах информации в соответствии со своими поисковыми потребностями. Вы можете включить контрольный список меню или боковой панели, чтобы включить индивидуальное изображение.
Подсказки при наведении
После создания точки данных на графике вы можете сделать ее реагирующей на зависание. Затем прикрепите информативную подсказку, чтобы предоставить дополнительную информацию. Эти всплывающие подсказки могут содержать подробные описания или теги или показывать точные значения.
Анимации
Анимации, запускаемые прокруткой или любым другим действием пользователя, делают пользовательский опыт более привлекательным. Они могут помочь раскрыть больше данных или выделить линию или точку в вашей визуализации.
Масштабирование и панорамирование
Все визуализации должны поддерживать масштабирование. Таким образом, пользователи могут щелкнуть изображение, чтобы увеличить его, что способствует лучшему пониманию данных.
Они также должны иметь возможность менять свою перспективу во время анализа или панорамировать визуализацию. Тем не менее, вы можете разрешить панорамирование только на осевых графиках, таких как ящичковая диаграмма или гистограмма.
Создание интерактивных диаграмм с помощью wpDataTables
Бум! Графики . Они везде. Круговые диаграммы. Гистограммы. Причудливые линейные графики со всеми этими волнистыми линиями.
Мы их любим, мы их ненавидим. Но давайте будем настоящими - они нам нужны .
Почему? Потому что без диаграмм все эти сочные цифры и данные — это просто цифры. А с графиками? Магия случается. Образцы появляются. Сложная информация превращается в небольшие, понятные кусочки.
У вас есть веб-сайт. Он гладкий, он блестит. Но отсутствует то волшебное прикосновение — интерактивные графики. Вы хотите, чтобы ваша аудитория была вовлечена . Вы хотите, чтобы они исследовали данные. Вы хотите показать им, что вы не только красивое лицо, но и умница.
И вы искали повсюду, просматривая дальние уголки Интернета в поисках инструмента, который может сделать это для вас.
Введите wpDataTables .

С wpDataTables вы не просто добавляете диаграммы. Вы добавляете интерактивные диаграммы. Причудливые, современные диаграммы, которые можно смахивать влево или вправо. Диаграмма на все случаи жизни, для любого типа данных, и , самое главное, ее так просто использовать.
Так зачем ждать? Присоединяйтесь к революции wpDataTables прямо сейчас и превратите свой веб-сайт из простого в сверкающий . Предоставьте своей аудитории возможность интерактивных диаграмм, о которой они даже не подозревали.
9 шагов для создания интерактивных визуализаций с помощью wpDataTables
Выполните следующие действия, чтобы создать интерактивную визуализацию с помощью wpDataTables:
- Первый шаг — установить wpDataTables и запустить его на своем веб-сайте WordPress.
- В плагине нажмите «Создать диаграмму», напишите заголовок для диаграммы и выберите предпочитаемый механизм рендеринга. Это могут быть Google Charts, Highcharts, Chart.js или ApexCharts.js.
- Выберите желаемый формат из множества вариантов типа диаграммы. Этот выбор зависит от выбранного вами механизма рендеринга.
- Выберите источник данных . Вы можете использовать уже созданную таблицу или создать новую. В этом случае загрузите данные из других источников, таких как файлы Excel, CSV, JSON, Google Sheets или MySQL.
- Выберите, какие данные будут представлены на вашем графике. Вы можете указать строки и столбцы, которые хотите включить в окончательную визуализацию. wpDataTables также имеет параметры фильтрации и группировки для облегчения процесса.
- После определения диапазона данных для диаграммы нажмите « Далее» , чтобы перейти к разделу «Форматирование и предварительный просмотр» . На этом этапе вы можете увидеть свою диаграмму в правой части экрана. Кроме того, любые изменения, которые вы вносите, сразу видны.
- Переходите от каждой категории к следующей, чтобы внести необходимые изменения в свою диаграмму. Существует множество вариантов пошива . С помощью функции предварительного просмотра в реальном времени вы можете увидеть окончательный вид диаграммы и изменить его в соответствии с вашими потребностями.
- Как только диаграмма будет соответствовать вашим требованиям и настройкам персонализации, вы можете нажать «Сохранить» . После этого wpDataTables сохраняет вашу визуализацию в базе данных WordPress. Он также выдает шорткод для него.
- Все, что вам нужно сделать сейчас, это выбрать «Копировать» , чтобы скопировать шорткод в буфер обмена.
Впечатляющие примеры интерактивных диаграмм
Вот несколько выдающихся интерактивных диаграмм, которые вы можете изучить:
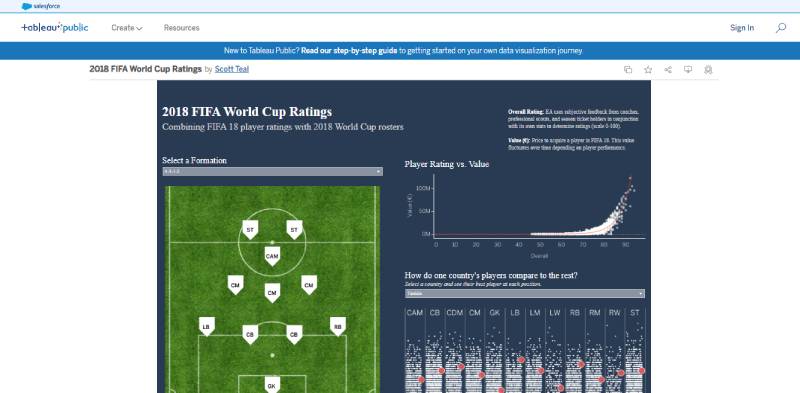
Рейтинги ЧМ-2018

Эта таблица, предназначенная для футбольных болельщиков, объединяет рейтинги 18 игроков FIFA с составами чемпионата мира 2018 года. Вы найдете представление позиций игроков на поле и точечную диаграмму, отражающую их рейтинг и ценность.
Существует также тепловая карта для сравнения игроков в каждой стране с остальными. Этот тип карты распространен в спортивной аналитике. Эта визуализация, созданная Скоттом Тилом, показывает, как отображать сложные данные в понятном формате.
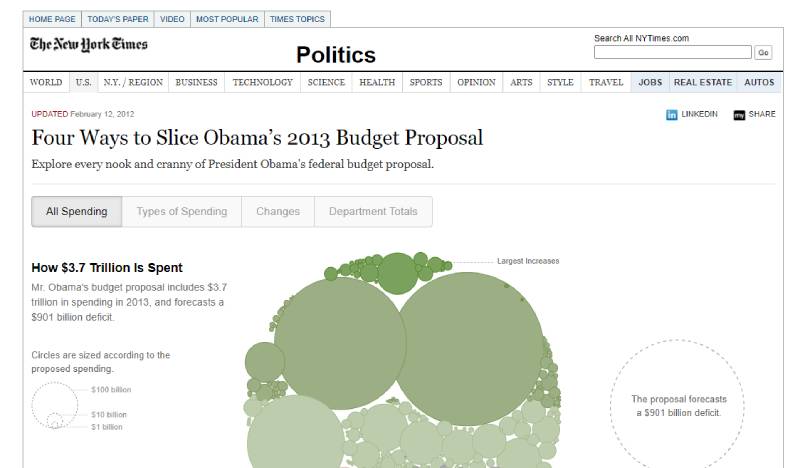
Четыре способа урезать бюджетное предложение Обамы на 2013 год

В этом примере отзывчивая пузырьковая диаграмма Шан Картер из The New York Times представляет бюджетное предложение Обамы на 2013 год.
Он имеет всплывающие подсказки, теги и цвета, реагирующие на наведение курсора, чтобы указать изменения в распределении средств. Размер кружка зависит от суммы предполагаемых расходов. Таким образом, наибольшее значение будет соответствовать самому большому пузырю.
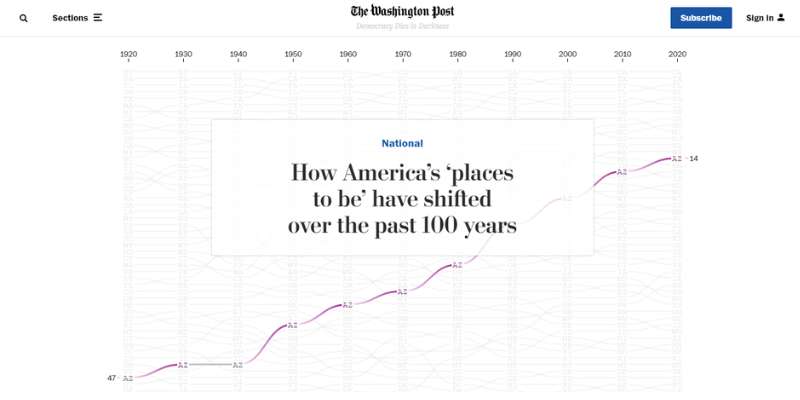
Как изменилось население штатов

Эта статья The Washington Post посвящена эволюции населения штатов США за последние сто лет. В нем есть анимация, активируемая при прокрутке, и своевременные примечания, объясняющие изображенные изменения.

На карте показано положение каждого штата в 1920 году, а цветными линиями отмечен его рост или упадок. Таким образом, вы можете выделить и понять их траекторию.
Интерактивная визуализация экспоненциального распространения COVID-19

Здесь вы найдете четыре интерактивные диаграммы, которые отображают глобальное распространение COVID-19. Проект делает упор на надежные данные. Его источниками являются Университет Джона Хопкинса, Оксфордский университет или The Atlantic (Проект отслеживания COVID).
Вы можете выбирать между логарифмической или линейной шкалой , фильтровать данные по стране или штату США и создавать подробные отчеты. Карты тоже отзывчивые. Вы можете навести курсор на любую точку, чтобы узнать больше информации, добавить дополнительные моменты или включить дополнительные данные.
Графику можно загрузить, и пользователи могут анимировать ее, чтобы увидеть естественное развитие ее данных. Таким образом, пользователи могут понять эволюцию распространения COVID-19, несмотря на большое количество доступных цифр и записей.
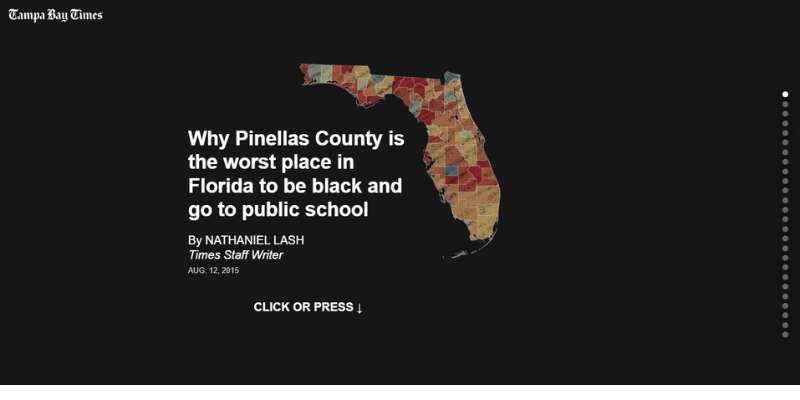
Неравенство чернокожих учащихся в государственных школах округа Пинеллас

Вот мощная презентация штатного писателя Tampa Bay Times Натаниэля Лэша. В нем исследуются последствия сегрегации в государственных школах округа Пинеллас. Таким образом, в диаграммах подчеркиваются результаты учащихся и школ в нескольких штатах и других округах Флориды.
Как пользователь, вы можете понять влияние каждой графики и содержащейся в ней информации. Простые описания передают ясное и точное сообщение.
Анимации и переходы запускаются при нажатии или прокрутке. Они могут показать следующую диаграмму или дополнительные детали. Эта функция удобна для просмотра на мобильных устройствах. Кроме того, он уже знаком большинству пользователей благодаря приложениям в социальных сетях.
Поддержка прокрутки — отличная форма обеспечения того, чтобы читатели дольше оставались вовлеченными. Они также лучше фиксируют информацию, так как диаграммы и данные становятся их основным фокусом.
Преимущество устойчивого развития

Этот пример представляет собой интерактивный отчет Workflow. Он сосредоточен на том, как экологическое, социальное и корпоративное управление (ESG) связано со стратегией бизнеса. Вы откроете для себя полезные диаграммы, отображающие вспомогательные данные и отслеживающие важные показатели.
В нем подчеркиваются преимущества компаний, применяющих передовой экологический опыт. Затем он также указывает на недостатки того, чтобы этого не делать. Презентация разделена на три раздела, посвященные доверию, лидерству и измерению.
Он имеет множество переходов и анимаций, запускаемых прокруткой , включая эффекты параллакса и затухания. Несмотря на то, что в этом примере больше текста, чем в других визуализациях, есть отзывы. Он также предоставляет контекст для пользователей, чтобы понять текущую ситуацию и тенденции.
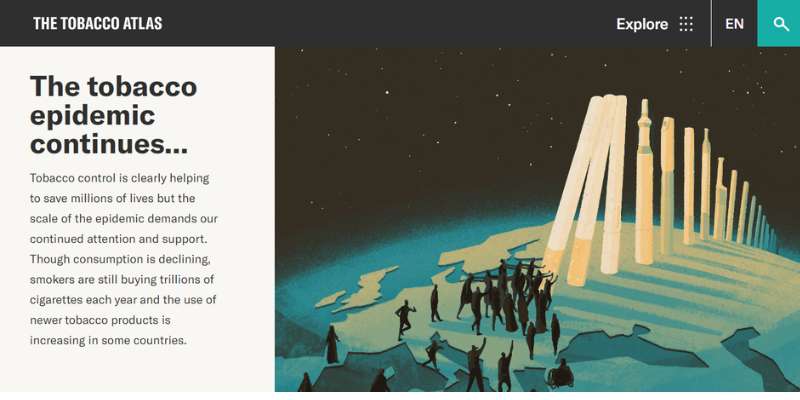
Табачный атлас

Табачный атлас помогает повысить осведомленность об опасности употребления табака и зависимости. Несмотря на снижение потребления, эта проблема продолжает затрагивать миллионы людей во всем мире. Визуализация производит впечатление.
Он использует диаграммы, иллюстрации и эффекты, чтобы выделить данные и выводы. При вертикальной компоновке пользователи должны нажимать на определенные точки, чтобы получить доступ к дополнительной информации.
Есть много возможностей для взаимодействия с пользователем, с горизонтальной галереей слайдов и интерактивной картой мира.
Самый большой словарный запас в хип-хопе

В этой визуализации The Pudding представляет рэперов, ранжированных по количеству уникальных слов, используемых в их текстах. Первый график является адаптивным и объединяет исполнителей на одной линии, чтобы определить разнообразие их словарного запаса.
В следующей таблице рэперы разделены по двум переменным: их эпохе и определенному уникальному интервалу слов. И последний сравнивает лирическое разнообразие рэпа с другими музыкальными жанрами. Таким образом, презентация предоставляет ценную информацию и контекст.
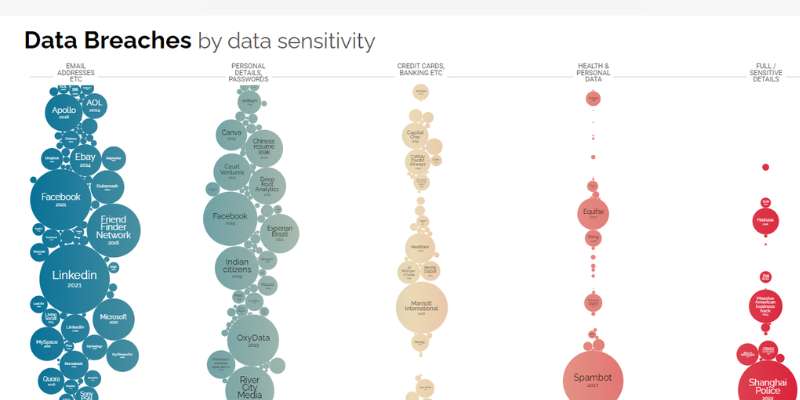
Крупнейшие в мире утечки и взломы данных

Информация прекрасна — это справочник по визуализации данных. Этот пример показывает, как правильный выбор диаграммы помогает структурировать и подчеркивать важные факты. На этой пузырьковой диаграмме показаны наиболее значительные утечки данных и взломы, которые произошли во всем мире с 2004 года.
Размер пузырьков варьируется в зависимости от воздействия атаки. Кроме того, все пузыри отзывчивы. Они ссылаются на внешние страницы, которые предоставляют дополнительную информацию о каждой ситуации.
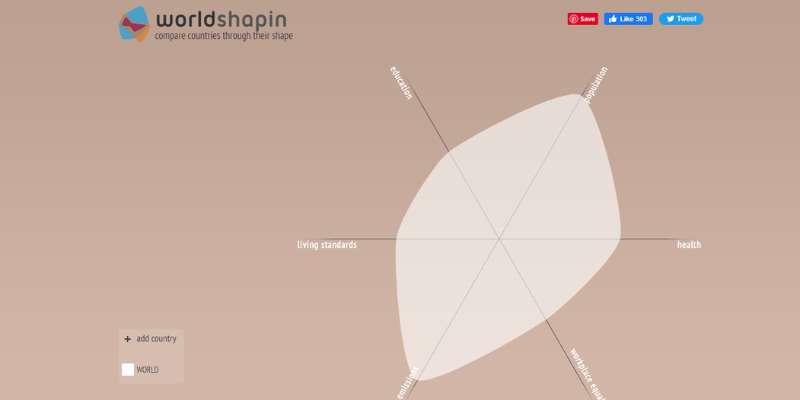
Миротворец

Worldshapin — это информативная диаграмма, которая связывает развитие человека с устойчивостью. Он собирает данные о населении, образовании, уровне жизни, выбросах CO2, равенстве на рабочем месте и здоровье.
Его информация взята из Доклада о человеческом развитии за 2011 год и основана на Индексе человеческого развития (ИРЧП). Затем он образует уникальную форму, которая отображает ситуацию в мире и в каждой стране.
Этот метод облегчает сравнения и оценки. Если вы выберете конкретную страну, появится другая диаграмма, чтобы указать ее значения по критериям.
Часто задаваемые вопросы об интерактивных графиках
Что такое интерактивная диаграмма?
Интерактивная диаграмма похожа на живое, осязаемое изображение данных. Он отличается от обычных статических графиков, к которым мы привыкли, потому что с ним действительно можно играть.
Наведите на него курсор, нажмите на вещи, чтобы увидеть больше информации. Вы можете взаимодействовать с данными и видеть их под разными углами, как будто вы держите их в руке.
Зачем мне использовать интерактивные диаграммы?
Интерактивные диаграммы делают данные более привлекательными и понятными. Они как игровая площадка для вашего мозга.
Может быть довольно скучно смотреть на числа в таблице, не так ли?
Но когда вы видите, как эти числа движутся и меняются перед вами, становится намного интереснее. Кроме того, это отличный способ упростить понимание сложных данных.
Как создавать интерактивные диаграммы?
У вас есть несколько вариантов. Если вы занимаетесь кодированием, вы можете использовать такие библиотеки, как D3.js или Chart.js. Если вы предпочитаете перетаскивание, wpDataTables — ваш лучший друг. Выбор действительно зависит от того, насколько вы хотите контролировать дизайн и насколько вы технически подкованы.
Могу ли я настроить свои интерактивные диаграммы?
Абсолютно! С интерактивными диаграммами вы босс. Вы можете выбрать цвета, размер, этикетки, все.
Думайте об этом, как о рисовании картины, но вместо кистей и красок вы используете данные. У вас есть полная свобода, чтобы ваши данные выглядели так, как вы хотите.
Какие данные можно использовать для интерактивных диаграмм?
Вы можете использовать практически любые данные для интерактивных диаграмм. Цифры продаж, данные о погоде, спортивная статистика, что угодно.
Если у вас есть набор точек данных, которые каким-то образом связаны друг с другом, вы можете создать интерактивную диаграмму.
Как выбрать правильный тип интерактивной диаграммы?
Подумайте об истории, которую рассказывают ваши данные. Вы сравниваете разные вещи? Перейти на гистограмму. Показывает тенденцию с течением времени? Линейная диаграмма твой парень.
Как только вы поймете историю, выбор правильной таблицы будет подобен выбору правильной пары обуви, подходящей к вашему наряду.
Что такое всплывающие подсказки в интерактивных диаграммах?
Подсказки подобны секретным заметкам на вашей диаграмме. Когда вы наводите курсор на точку данных, появляется небольшое окно с дополнительной информацией.
Это отличный способ добавить дополнительные детали, не загромождая диаграмму.
Что-то вроде того, что у тебя есть шепчущийся друг, который скармливает тебе инсайдерскую информацию.
Как сделать интерактивные диаграммы удобными для мобильных устройств?
Ну, это немного сложно, но вполне выполнимо. Вы должны убедиться, что ваши диаграммы хорошо масштабируются и удобны для сенсорного ввода. Некоторые инструменты делают это автоматически, но если вы пишете код самостоятельно, вам нужно будет уделить особое внимание.
Просто помните: то, что хорошо выглядит на большом экране, может не работать на маленьком.
Что делать с анимированными интерактивными диаграммами?
Анимированные графики похожи на интерактивные графики на стероидах. Они не просто сидят, они двигаются, показывая изменения данных с течением времени. Представьте, что вы смотрите гонку, в которой каждый бегун представляет собой отдельную точку данных.
Это увлекательный и динамичный способ воплотить ваши данные в жизнь.
Могу ли я поделиться своими интерактивными диаграммами?
Да, ты можешь! Совместное использование — это большая часть того, почему интерактивные диаграммы такие классные. Вы можете встроить их на свой веб-сайт, поделиться ими в социальных сетях или даже включить в презентации.
Просто не забудьте проверить настройки общего доступа в любом инструменте, который вы используете.
Заключение по интерактивным графикам
Интерактивные диаграммы являются одним из основных инструментов визуализации данных как для отдельных лиц, так и для организаций. Они собирают важные наборы информации и обеспечивают согласованное взаимодействие на разных устройствах.
Вы можете превратить свои стандартные статические диаграммы в привлекательные и анимированные диаграммы. Эти карты реагируют на действия пользователя и предоставляют несколько уровней информации. Таким образом, они способствуют глубокому пониманию данных и поддерживают более обоснованные и заслуживающие доверия решения.
В этой статье вы узнали, что такое интерактивная диаграмма. Вы также открыли для себя лучшие методы, чтобы сделать ваши графики более захватывающими и ценными. Приведенные выше примеры могут дать вам выдающиеся идеи для применения в ваших проектах.
Кроме того, теперь вы знаете, как использовать популярный плагин wpDataTables для формирования различных диаграмм. С помощью этого инструмента вы можете сэкономить место, время и деньги, предоставляя при этом самые свежие данные и предоставляя пользователям возможность навигации по ним.
Если вам понравилась эта статья об интерактивных диаграммах, прочтите и эти:
- Типы сравнительных диаграмм, которые вы можете использовать на веб-сайтах
- Различные типы диаграмм и графиков, которые вы можете использовать
- Как легко встроить диаграмму на веб-сайт с помощью wpDataTables
