Представляем Divi Code AI, вашего личного помощника по кодированию Divi
Опубликовано: 2023-10-20Сегодня мы рады представить Divi Code AI, новую часть набора инструментов Divi AI, которая может писать код, генерировать CSS и помогать настраивать ваши веб-сайты Divi в Visual Builder. Это похоже на то, что рядом с вами всегда находится опытный интерфейсный веб-разработчик, который знает все тонкости каждого модуля Divi!
Получите Divi AI сегодня
Настройте свой веб-сайт с помощью кода, сгенерированного искусственным интеллектом
Вы заметите новый значок AI под полями кода Divi. Щелкните значок, сообщите Divi AI, что вы хотите, и в зависимости от настраиваемого элемента и типа редактируемого поля он отреагирует соответствующим образом.
Например, если я хочу добавить градиентный текст к заголовку, для которого у Divi нет возможности дизайна, я могу попросить Divi AI написать для меня CSS. Через несколько секунд к моему заголовку был применен красивый градиент.
Я даже могу продолжить разговор с Divi AI и уточнить результат. В видеопримере ниже мне показалось, что исходный градиент слишком тонкий, поэтому я попросил Divi AI сделать его более ярким. Теперь оно выглядит идеально!
Создавайте полностью собственные элементы
Модуль «Код» — это то место, где Divi Code AI сияет, поскольку он может делать все, что вы захотите, с HTML, CSS и JavaScript. Я могу попросить Divi AI создать всплывающее окно, которое появится через 30 секунд и пригласит пользователей подписаться на мою рассылку. Я даже могу описать, как должно выглядеть всплывающее окно. Divi AI генерирует код за несколько секунд, и на моем веб-сайте появилось красивое всплывающее окно, которое привлечет внимание моего посетителя.
Divi AI может делать все что угодно с помощью модуля кода. Как насчет добавления эффекта ввода к заголовку моего героя или превращения раздела Divi в закрывающуюся плавающую боковую панель? Как только вы научитесь общаться с Divi AI, перед вами откроется новая сфера возможностей.
Представляем опцию CSS свободной формы для всех модулей
Мы представили опцию CSS свободной формы для всех модулей Divi, позволяющую вам стилизовать текущий модуль и любой подэлемент с помощью псевдокласса «селектор». Например, если вы хотите добавить тень блока к модулю Blurb, который вы сейчас редактируете, а также стилизовать элементы IMG и H3 внутри Blurb, вы можете написать что-то вроде этого:
selector { <span class="webkit-css-property" aria-label="CSS property name: box-shadow">box-shadow</span><span class="styles-name-value-separator">: </span><span class="value" aria-label="CSS property value: 0 10px 20px 0 #000">0 10px 20px 0 #000</span><span class="styles-semicolon">; }</span>
selector img { border-radius: 100px; border: 5px solid #000; }
selector h3 { margin-top: 20px; }
Эта новая опция отлично подходит для Divi AI, поскольку дает ему необходимую свободу для выполнения ваших запросов и настройки всего модуля одновременно.
Настройте любой модуль с помощью CSS, созданного искусственным интеллектом
Использование Divi Code AI в новом поле CSS свободной формы — это просто фантастика! В видеопримере ниже я прошу Divi AI выполнить ряд настроек. Я прошу его изменить форму изображения на круг, добавить тень от прямоугольника, создать полупрозрачное градиентное наложение поверх изображения и применить анимацию увеличения при наведении курсора мыши.

Поскольку Divi AI знает структуру и классы каждого модуля Divi и является экспертом по CSS, он часто может выполнить эти сложные задачи с первой попытки или, по крайней мере, подобраться к правильному решению на расстоянии выстрела.
Divi Code AI точно настроен на базе кода Divi
Одна из особенностей Divi Code AI заключается в том, что он был точно настроен на основе кодовой базы модулей Divi, что дает ему преимущество перед другими большими языковыми моделями. Поскольку он знает классы модулей Divi и вывод HTML, он может лучше интерпретировать расплывчатые запросы и распознавать терминологию Divi в ваших подсказках.
Например, в видео ниже я прошу Divi Code AI написать CSS, чтобы настроить внешний вид моих модулей Blurb и Button. Он интуитивно понимает, что такое рекламное объявление и кнопка, и точно выбирает правильные классы, удовлетворяя мой запрос на настройку с первой попытки.
Удобное кодирование, быстрые действия
Divi Code AI поставляется с удобными быстрыми действиями, которые можно использовать для уточнения кода. Автоматически оптимизируйте, форматируйте и улучшайте совместимость со старыми браузерами одним щелчком мыши.
Вы также можете использовать Divi AI для изменения кода с помощью подсказки, открывая неограниченные возможности.
Создайте свою библиотеку фрагментов кода в облаке
Поля кода Divi работают с Divi Cloud, а это значит, что вы можете сохранять фрагменты кода, созданные искусственным интеллектом, в облаке и использовать их на любом веб-сайте. Это отличный способ создать очень полезную библиотеку фрагментов кода.
Парная программа с помощью искусственного интеллекта
Divi AI не идеален, но даже если он ошибается, вы можете продолжить разговор и связать программу с AI, чтобы отточить желаемый результат. Вы также можете попросить Divi AI «повторить попытку». Каждый раз, когда он пытается повторить попытку, он дает немного другой результат, часто после нескольких попыток натыкаясь на желаемое решение.
Даже если у вас есть только базовые представления о веб-разработке, вы можете использовать Divi AI для более быстрой настройки вашего веб-сайта или достижения конкретных результатов, которые раньше были бы невозможны без найма эксперта.
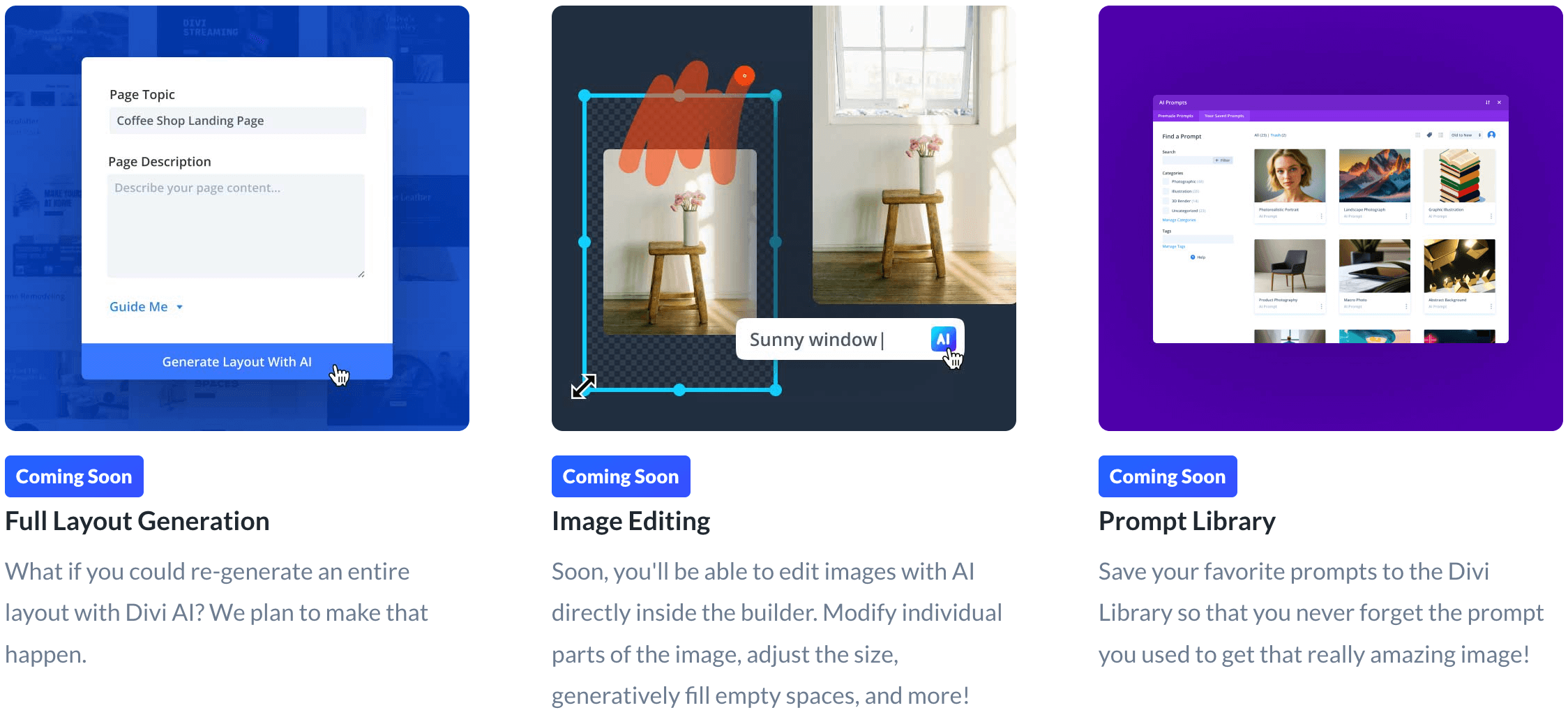
Другие функции искусственного интеллекта уже в пути
Мы только начинаем работу с функциями искусственного интеллекта Divi. Divi AI теперь может генерировать изображения, писать контент и настраивать ваш веб-сайт с помощью специального кода. Далее мы объединим все эти инструменты, чтобы облегчить создание полного макета! Обязательно подписывайтесь и подписывайтесь, чтобы не пропустить мои будущие обновления. Я всегда подробно рассказываю о каждой новой функции, поэтому, если вы запускаете свои сайты на Divi, вы не захотите пропустить эти публикации!

Получите скидку 40% на Divi AI только на одну неделю!
В честь запуска Divi Code AI мы предлагаем скидку 40 % на Divi AI на следующей неделе. Любой, кто купит Divi AI до окончания распродажи , сэкономит 115 долларов в год и закрепит эти сбережения на всю жизнь! Кроме того, все члены вашей команды могут использовать Divi AI без дополнительных затрат. Получите скидку здесь