Представляем интеграцию PostX Bricks Builder
Опубликовано: 2023-07-27Bricks Builder уже давно набирает популярность. Без сомнения, это отличный конструктор для WordPress. В последнее время мы наблюдаем всплеск числа пользователей, которые хотят использовать блоки PostX в Bricks.
Один пользователь спросил нас, можем ли мы внедрить интеграцию PostX Bricks Builder:
«Bricks Builder очень похож на Oxygen Builder, для которого у вас уже есть интеграция. Однако Bricks Builder более современен и имеет большое сообщество на Facebook. Пожалуйста, интегрируйте Bricks Builder в качестве дополнения».
Мы разобрались в ситуации, прочитали отзывы и предложения пользователей и приняли решение.
Представляем интеграцию PostX Bricks Builder.
Теперь вы можете беспрепятственно использовать блоки PostX, а также стартовые пакеты и шаблоны PostX в Bricks Builder без какого-либо программирования.
Как использовать постблоки PostX в Bricks Builder
Благодаря этой интеграции мы предоставили пользователям Bricks Builder прекрасную возможность включать блоки PostX pots, стартовые пакеты и шаблоны PostX непосредственно в Bricks Builder.
Давайте посмотрим, как вы можете использовать PostX с Bricks Builder прямо сейчас!
Видеоурок
Вот видеоруководство по интеграции PostX Bricks Builder для лучшего понимания.
Шаг 1: Установите и активируйте PostX
Чтобы использовать блок PostX в Bricks Builder, необходимо установить и активировать плагин PostX.
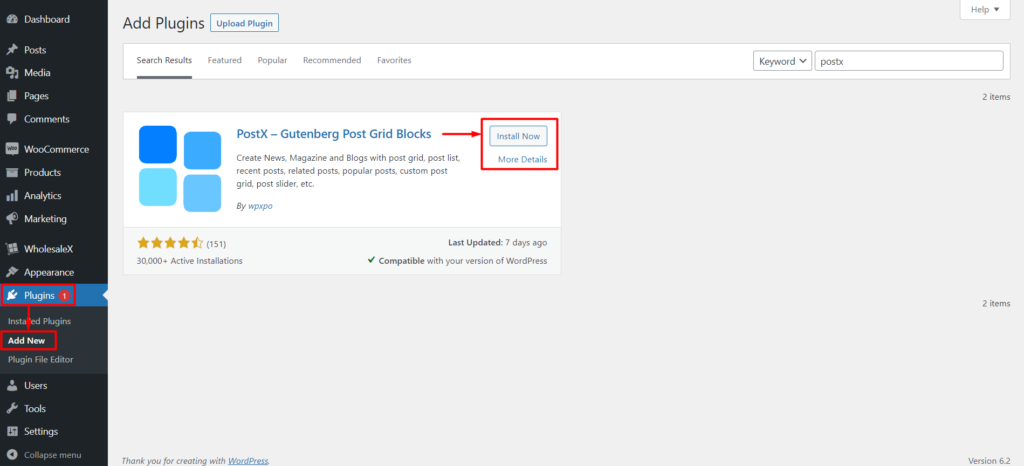
Чтобы установить и активировать PostX, перейдите в «Плагины» > «Добавить новый» , найдите PostX и завершите процесс установки.

После активации плагина вы можете использовать его надстройку Bricks Builder для добавления блоков на свои страницы Bricks.
Шаг 2. Включите надстройку интеграции PostX Bricks Builder
Теперь вы должны включить надстройки Bricks Builder Integration и Saved Template.
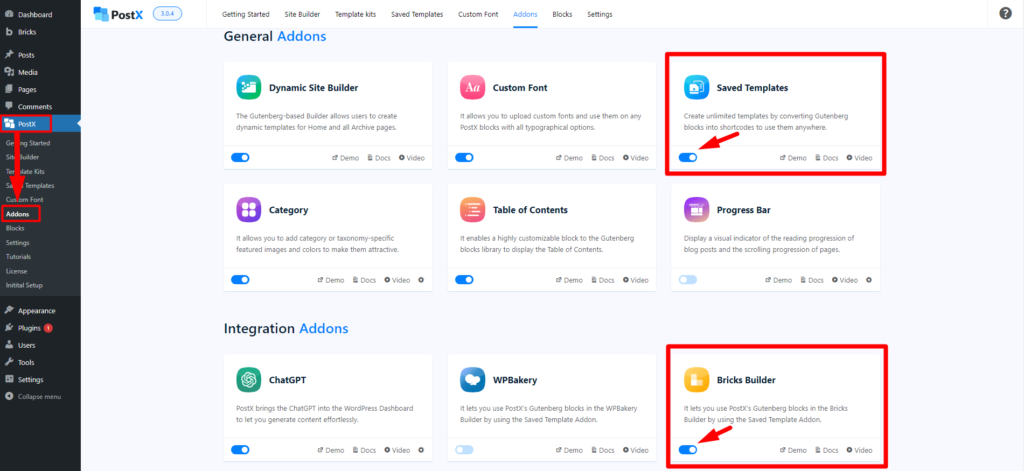
Перейдите в PostX > Аддоны. Затем включите надстройку Bricks Builder и сохраненный шаблон с помощью панели переключения.

Надстройка Bricks Builder добавит новую вкладку « Шаблон PostX » в ваш Bricks Builder, которая будет содержать все сохраненные шаблоны PostX. Выберите любые сохраненные шаблоны из списка, чтобы отобразить почтовые блоки в Bricks Builder.
Шаг 3: Создайте сохраненный шаблон
Чтобы использовать PostX в Bricks Builder, вы должны создать сохраненный шаблон с PostX. Пожалуйста, выполните следующие действия:
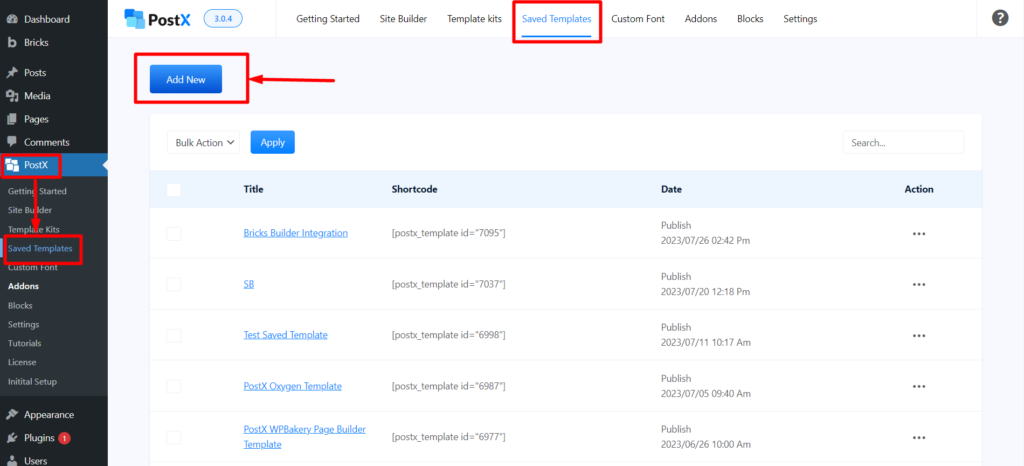
Перейдите в PostX > Сохраненные шаблоны и нажмите « Добавить новый шаблон », чтобы создать новый шаблон.

Используйте редактор Gutenberg, чтобы создать свой шаблон. Вы можете использовать блоки PostX или готовые шаблоны/стартовые пакеты PostX.
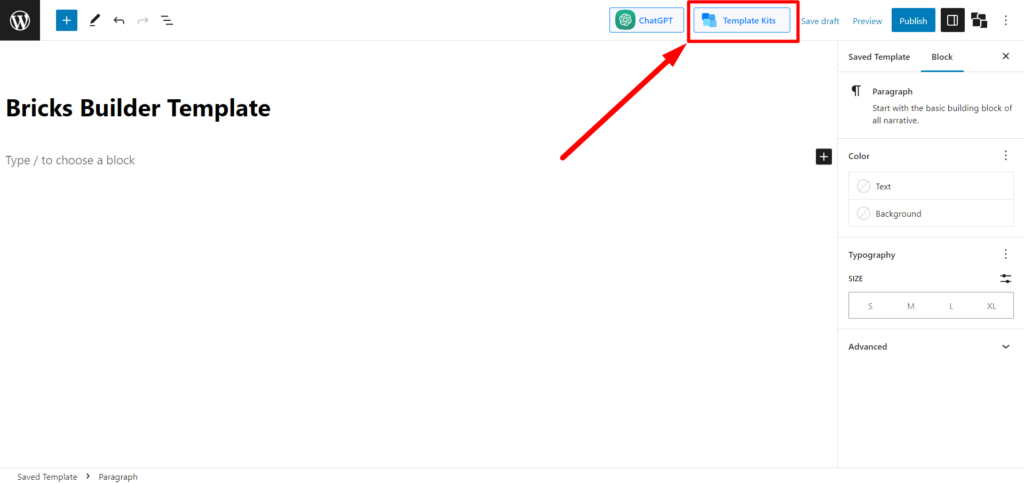
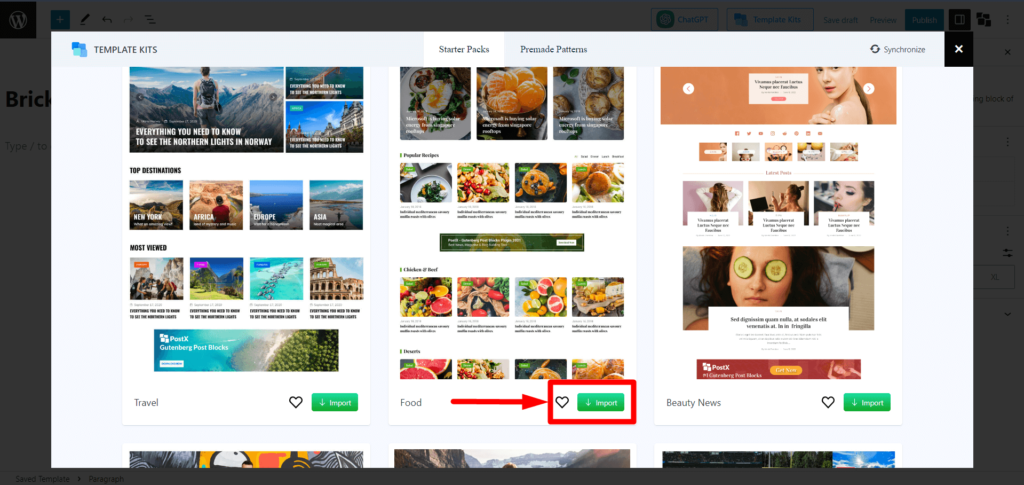
Мы будем использовать готовые стартовые пакеты и шаблоны от PostX, чтобы упростить задачу. Нажмите кнопку « Наборы шаблонов » в верхней части страницы.

Выберите нужный стартовый пакет/готовый шаблон и нажмите « Импорт ». Воспользуемся макетом «Еда». Вы также можете использовать Food Layout 2 или любые другие макеты по вашему выбору.

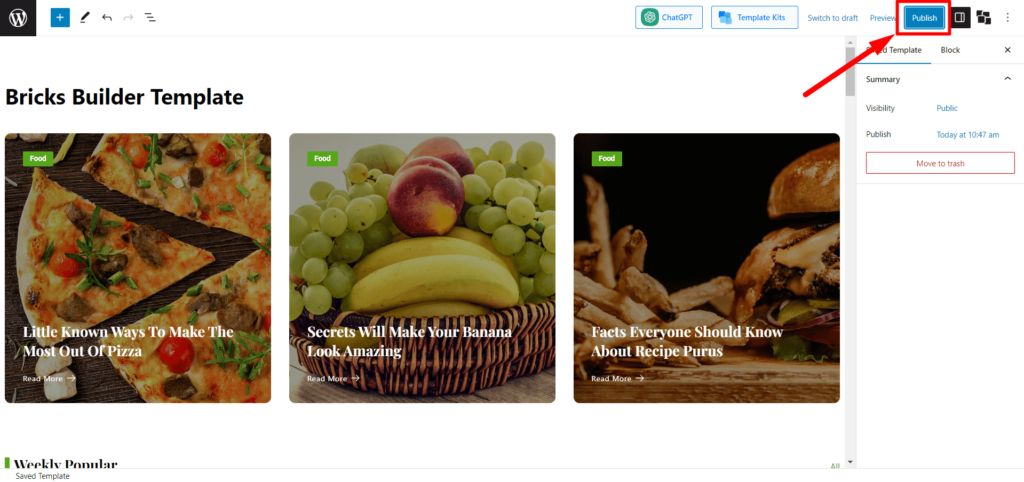
Дайте вашему шаблону имя и нажмите « Опубликовать ». И вы успешно создали сохраненный шаблон с помощью PostX.

Теперь вы можете использовать этот сохраненный шаблон в Bricks Builder.
Шаг 4: Используйте сохраненный шаблон в Bricks Builder
Чтобы использовать сохраненный шаблон PostX в Bricks Builder, выполните следующие действия:
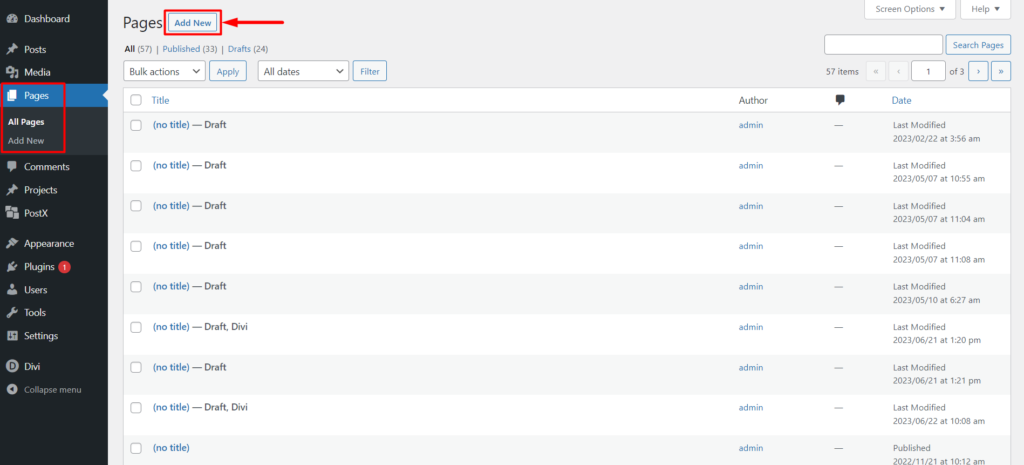
На панели управления WordPress перейдите в раздел «Страницы » и нажмите « Добавить новую страницу ».

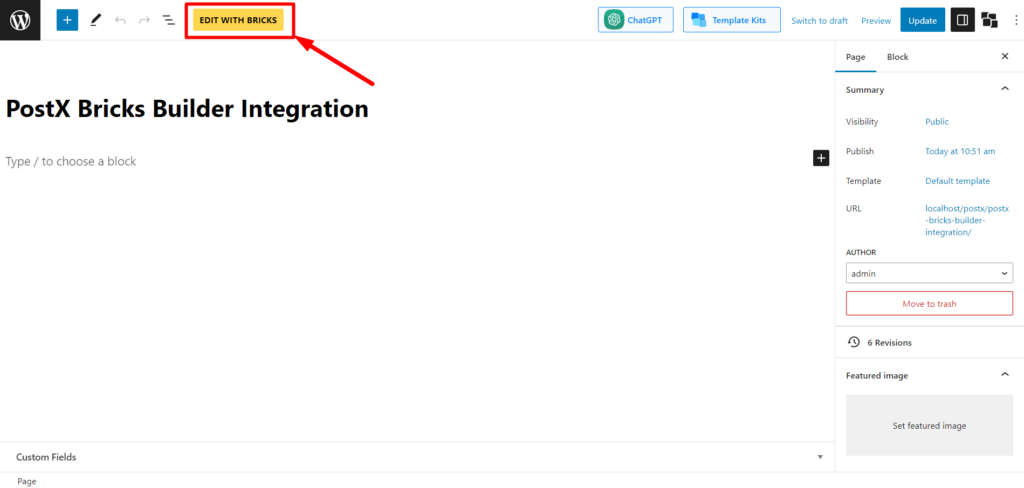
В редакторе страниц вверху вы увидите значок от Bricks Builder до « Редактировать с помощью Bricks ». Нажмите на него, и он перенаправит вас в Bricks Builder.

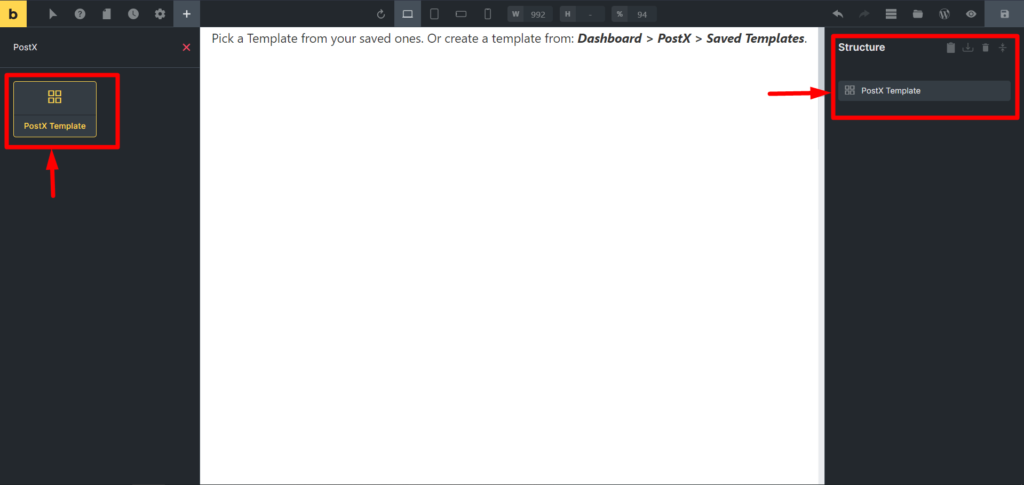
Оказавшись внутри Bricks Builder, вы можете найти « Шаблоны PostX » в разделе «Общие» или выполнить поиск шаблонов PostX в строке поиска. Выберите « Шаблон PostX » в Конструкторе. Затем Bricks Builder позволит вам выбрать шаблоны.

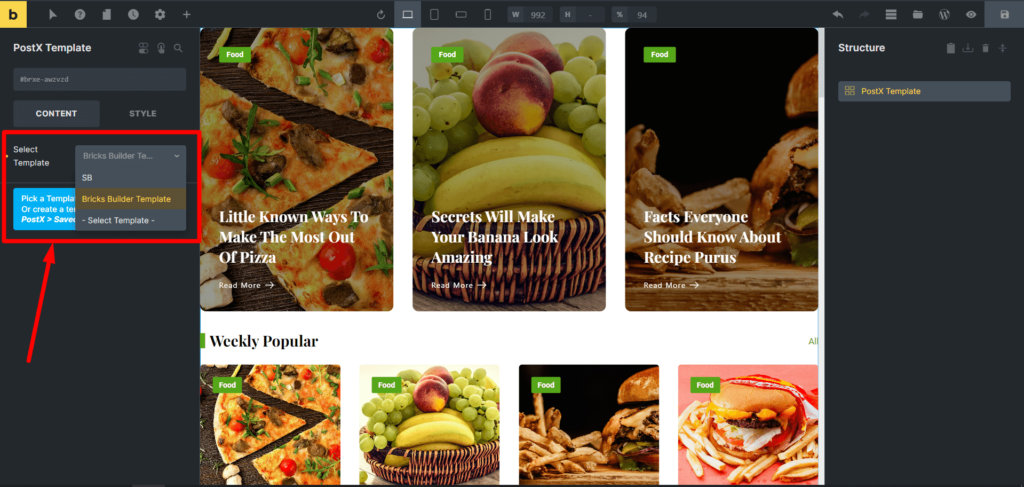
В разделе « Выбор шаблона » выберите шаблон, созданный на шаге 3. Выбрав его, вы увидите содержимое шаблона в Bricks Builder.

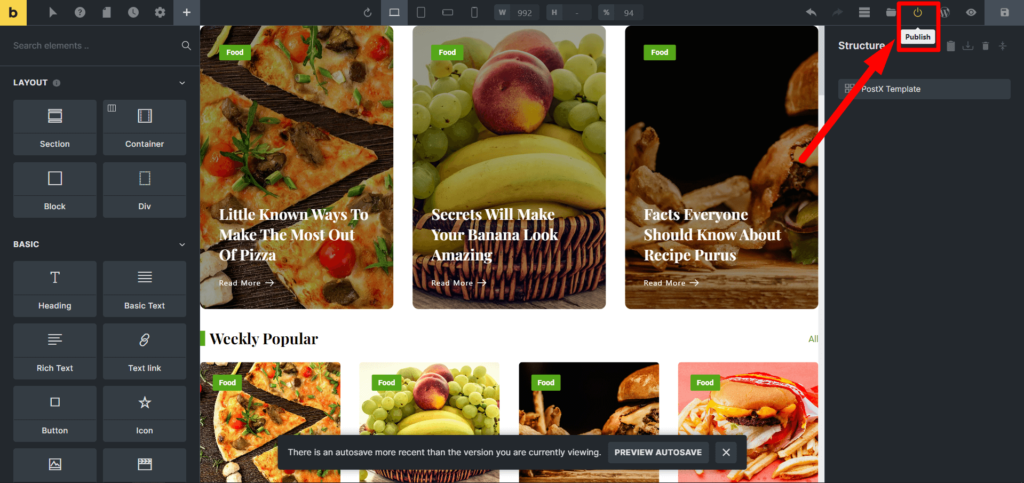
Наконец, опубликуйте страницу, нажав кнопку « Опубликовать ».

Шаг 5: Настройки
Вы можете отредактировать созданный вами сохраненный шаблон PostX, чтобы внести изменения или обновления в свой шаблон.

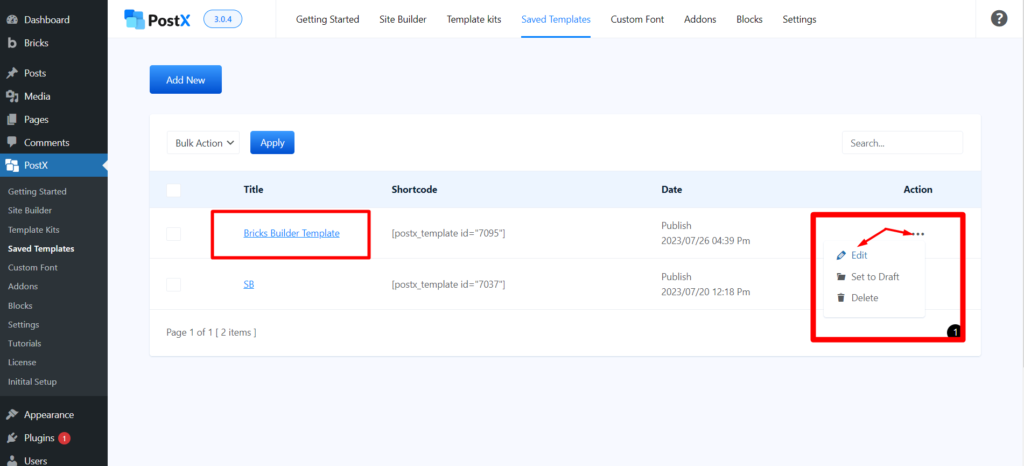
Перейдите к сохраненным шаблонам PostX и нажмите « Редактировать » на сохраненном шаблоне, который необходимо настроить. Внесите необходимые изменения и нажмите « Обновить ».

Вам не нужно заново создавать сохраненный шаблон с самого начала. Изменения будут автоматически синхронизированы в Bricks Builder.
Это отличный способ сэкономить время и силы при обновлении старых страниц.
Ресурсы, которые вам понравятся
Вот несколько статей, которые могут быть вам полезны:
- Как отображать блоки Гутенберга в Elementor
- Самые простые способы использования блоков Гутенберга в Divi Builder
- Как использовать блоки Гутенберга в Oxygen Builder
- Как использовать блоки Гутенберга в конструкторе страниц WPBakery с интеграцией PostX
- Интеграция с PostX Beaver Builder: используйте блоки Гутенберга в Beaver Builder
Заключение
В заключение следует отметить, что интеграция с PostX Bricks Builder полезна как для пользователей Bricks Builder, так и для пользователей PostX. Это позволяет пользователям Bricks Builder использовать широкий спектр блоков PostX для создания более гибкого и мощного способа создания веб-сайтов.
Если вы являетесь пользователем Bricks Builder, мы рекомендуем вам попробовать интеграцию PostX Bricks Builder. Он прост в использовании и может легко добавлять различные шаблоны и макеты на ваш сайт.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Увеличьте органический трафик: ранжируйте страницы категорий с помощью PostX

Как создать свой блог за 5 минут, используя готовые макеты

Знакомство с глобальными стилями PostX

Как показать следующую предыдущую запись в WordPress
