Представляем Sydney Pro 4 — шаблоны WooCommerce, мегаменю, панели Offcanvas и многое другое
Опубликовано: 2023-06-05Если вы используете нашу тему Sydney Pro (или подумываете о покупке), мы рады сообщить, что мы только что выпустили огромное новое обновление — Sydney Pro 4 .
В Sydney Pro 4 добавлено множество новых функций, которые помогут вам создавать еще лучшие сайты WordPress. В этом посте мы подробно рассмотрим их все, чтобы вы могли узнать, как они работают, и начать работу с ними на своем сайте.
Но прежде чем мы углубимся, давайте кратко рассмотрим, чего ожидать:
- Настройка WooCommerce без кода . Вы сможете использовать бесплатную версию Elementor для разработки пользовательских шаблонов отдельных продуктов и магазинов, а также для настройки корзины и страниц оформления заказа.
- Мегаменю — создавайте полностью настраиваемые мегаменю с помощью бесплатной версии Elementor — плагин мегаменю не нужен!
- Содержимое вне холста — создайте панель вне холста, которую вы можете активировать на основе любого элемента на вашем сайте. Используйте его для навигации, фильтров продуктов, форм входа и многого другого.
- Меню только для мобильных устройств . Создайте специальное меню, которое заменит меню рабочего стола для мобильных пользователей. Отлично подходит для создания лучшего мобильного опыта на вашем сайте.
- Пользовательские шрифты . С легкостью загружайте свои собственные шрифты и используйте их на своем сайте.
- Дополнительные параметры заголовка . Помимо мегаменю и содержимого вне холста, у нас есть несколько других обновлений параметров заголовка.
- Эффект Glassmorphism — добавьте классный эффект Glassmorphism к любому элементу Elementor.
- Два новых стартовых сайта . Получите доступ к двум совершенно новым стартовым сайтам: SaaS и Charity.
- Новая бэкэнд-панель управления темы . Мы переработали бэкэнд-панель управления Sydney, чтобы сделать ее еще проще в использовании.
Если вы уже используете Sydney Pro, вы можете перейти на Sydney Pro 4 сегодня, чтобы воспользоваться всеми этими новыми функциями.
Если вы еще не выполнили обновление, приобретите лицензию Sydney Pro сегодня, чтобы получить доступ ко всем этим новым функциям, а также ко всем замечательным существующим функциям Sydney Pro.
Теперь давайте углубимся в особенности более подробно.
Вы также можете посмотреть это короткое пошаговое видео от нашего ведущего разработчика:
Пользовательские шаблоны WooCommerce через Elementor (магазин, отдельный продукт, корзина и оформление заказа)
Если вы используете Sydney для создания магазина WooCommerce, мы добавили некоторые функции, чтобы дать вам полный контроль над дизайном ключевых страниц/шаблонов WooCommerce без кода, в том числе следующие:
- Шаблон магазина
- Шаблон одного продукта
- Страница корзины
- Страница оформления заказа
С Sydney Pro 4 теперь вы сможете настраивать все эти шаблоны и страницы с помощью Elementor — да, даже с бесплатной версией Elementor.
Чтобы это произошло, Sydney Pro 4 добавляет в Elementor несколько специальных виджетов WooCommerce.
Давайте взглянем.
Шаблон магазина и шаблон отдельного продукта
Для начала вам нужно включить модуль Templates Builder на панели инструментов Sydney ( Внешний вид → Панель тем ).
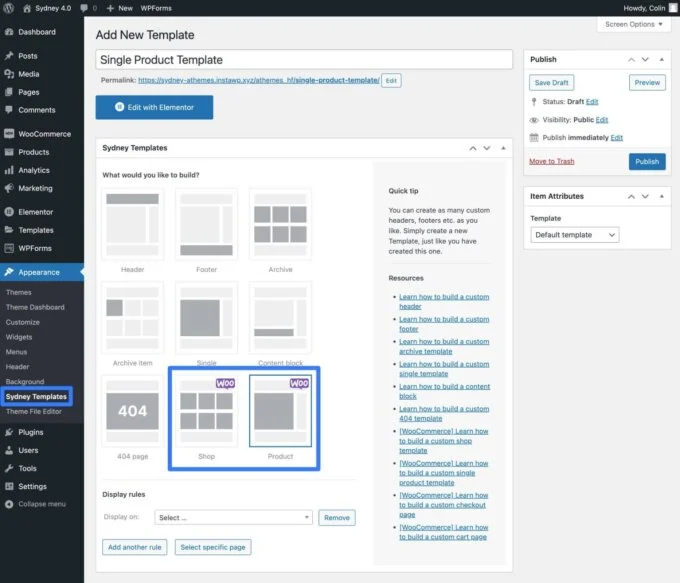
Затем вы можете перейти в «Внешний вид» → «Шаблоны Сиднея» → «Добавить шаблон» , чтобы создать свой первый шаблон.
Предполагая, что на вашем сайте активирован WooCommerce, вы увидите параметры шаблона для магазина и продукта .
Вы также можете использовать условия отображения, чтобы использовать этот шаблон только в определенных ситуациях, например, применяя его только к определенным продуктам.

После того, как вы выбрали соответствующий шаблон и сохранили черновик, вы можете запустить интерфейс Elementor.
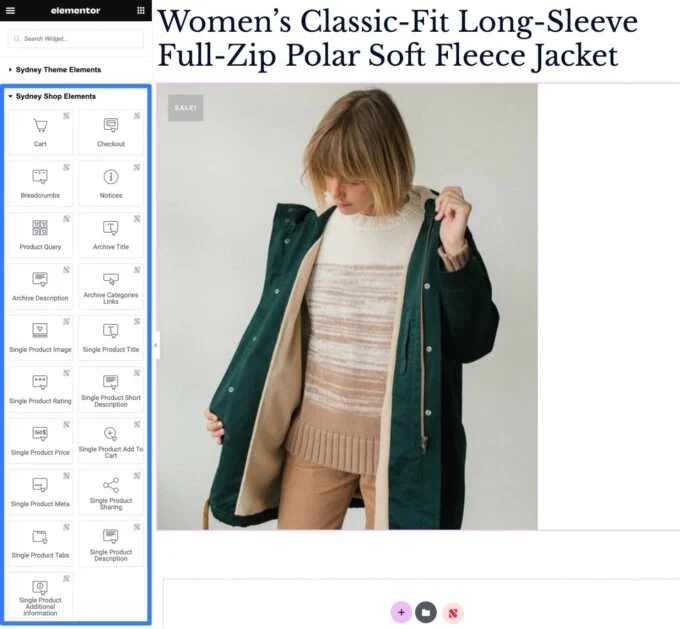
Чтобы помочь вам создавать шаблоны магазинов и шаблоны отдельных продуктов, в Sydney Pro 4 добавлен ряд новых виджетов, которые вы можете использовать в Elementor. Вы можете найти их в категории Sydney Shop Elements .

Корзина и страницы оформления заказа
Чтобы настроить страницы корзины и оформления заказа, процесс немного отличается, потому что вы можете работать непосредственно из редактора страниц, а не создавать отдельный шаблон.
Вот как это работает:
- Убедитесь, что модуль Templates Builder включен в настройках Sydney.
- Отредактируйте обычную страницу корзины или оформления заказа.
- Удалите весь существующий контент (обычно это всего лишь один шорткод).
- Запустите интерфейс Elementor.
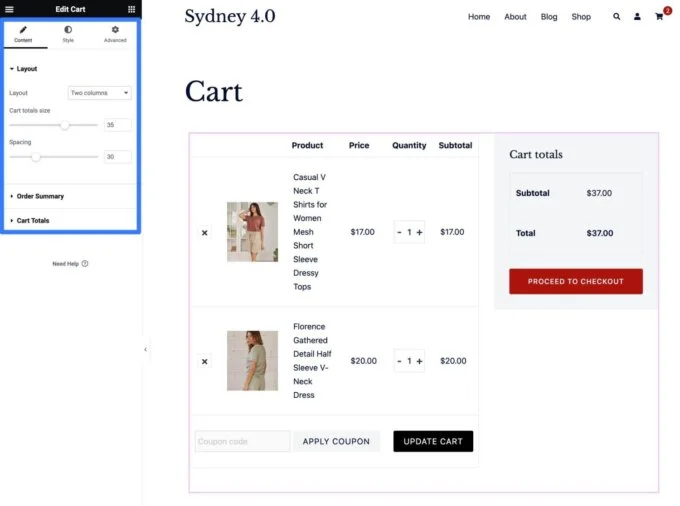
Как только вы окажетесь в интерфейсе Elementor для этой страницы, все, что вам нужно сделать, это добавить соответствующий виджет из категории «Элементы магазина в Сиднее» — виджет «Корзина » для страницы корзины покупок или виджет «Оформить заказ » для страницы оформления заказа.
Затем вы можете использовать подробные настройки виджета, чтобы настроить содержимое, макет, стиль и многое другое.

Модуль пользовательских шрифтов: загрузите любой пользовательский шрифт и используйте его где угодно
С Sydney Pro у вас уже был доступ к сотням вариантов шрифтов через Google Fonts, а также Adobe Fonts (с активным токеном Adobe Fonts).
С Sydney Pro 4 вы теперь получаете новую возможность, которая поможет вам легко загружать и использовать свои собственные пользовательские шрифты без необходимости использования какого-либо пользовательского CSS.
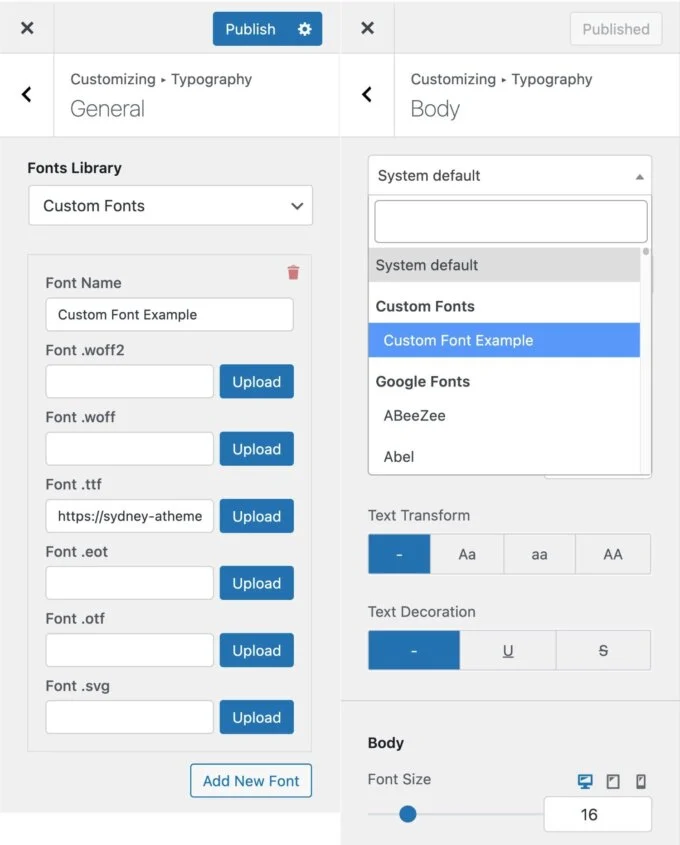
Когда вы активируете новый модуль «Пользовательские шрифты» , вы получите параметр «Пользовательские шрифты» в раскрывающемся списке, когда вы перейдете в «Типография» → «Общие» в настройщике WordPress.
Выбрав этот вариант, вы сможете загрузить один или несколько файлов пользовательских шрифтов в различных форматах, включая .woff2, .woff, .ttf и другие.
Вы можете загружать файлы пользовательских шрифтов из любого места в Интернете, будь то приобретенный премиум-шрифт или бесплатный шрифт, который вы нашли на одном из многочисленных веб-сайтов с бесплатными шрифтами.
Вы также можете добавить столько пользовательских шрифтов, сколько хотите — чтобы продолжить добавление шрифтов, нажмите кнопку «Добавить новый шрифт» .
Добавив пользовательский шрифт, вы сможете выбрать его при работе с другими вариантами типографики в Сиднее.

Модуль мега-меню: создайте собственное мега-меню с Elementor
Мегаменю — отличный вариант, когда вам нужно включить множество опций в меню навигации. Эти расширяемые меню дают вам пространство, необходимое для эффективной навигации пользователей.
С новой версией вам больше не нужно использовать отдельный плагин мегаменю или покупать Elementor Pro. Вместо этого теперь вы можете создавать полностью настраиваемые мегаменю, используя Sydney Pro и бесплатную версию Elementor.
Чтобы использовать эту функцию, вам сначала нужно активировать новый модуль Мегаменю на панели инструментов темы Sydney ( Внешний вид → Панель инструментов темы ).
После того, как вы активировали модуль, вы можете создать свое первое мегаменю, следуя этим инструкциям:
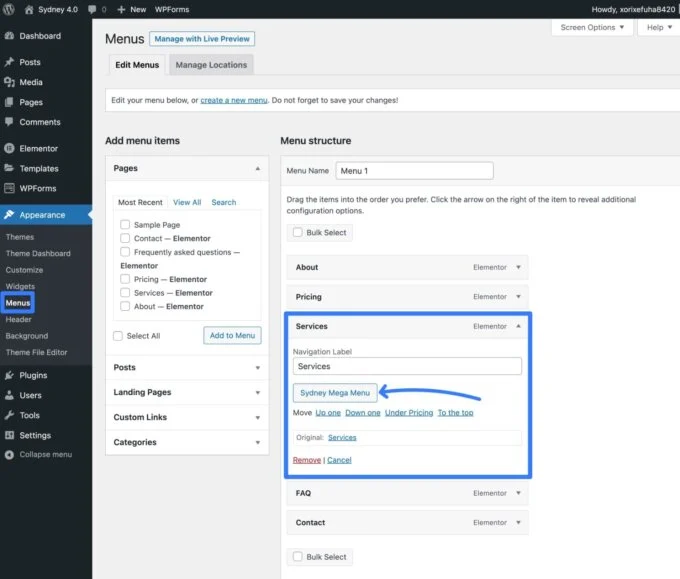
- Перейдите в «Внешний вид» → «Меню» («обычная» область меню WordPress) и отредактируйте основную область меню.
- Выберите пункт меню, для которого вы хотите вызвать расширенное мегаменю — вы можете вызвать мегаменю на основе одного из существующих пунктов меню или добавить новый.
- Нажмите кнопку Sydney Mega Menu в настройках этого пункта меню.

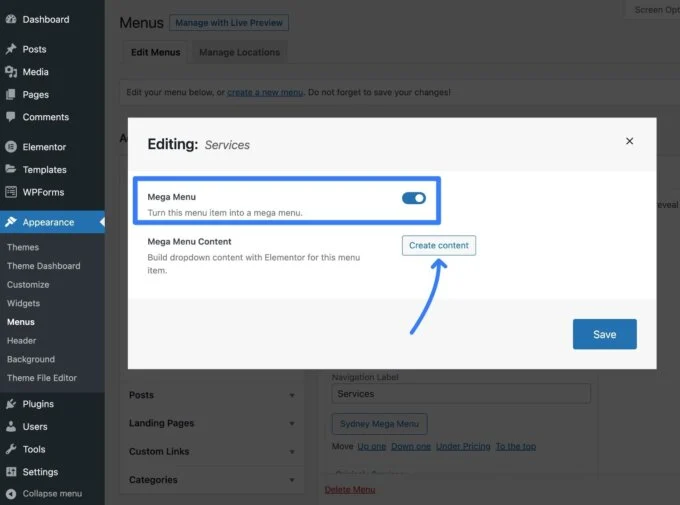
Это откроет всплывающее окно, в котором вы можете включить переключатель, чтобы превратить этот пункт меню в мегаменю.
Затем вы можете нажать кнопку «Создать контент» , чтобы запустить интерфейс Elementor и создать содержимое вашего мегаменю с помощью визуального конструктора Elementor.

С Elementor вы можете настроить столько столбцов, сколько хотите, и включить любые элементы дизайна. Вы можете использовать простой список ссылок или включить другие элементы, такие как кнопки, вставки Google Maps и многое другое.
Когда вы закончите с дизайном, просто нажмите значок закрытия в правом верхнем углу, чтобы вернуться к интерфейсу меню.
Обязательно нажмите кнопку «Сохранить» , и ваше мегаменю начнет появляться.
Если вы хотите добавить еще одно мегаменю, вы можете повторить те же шаги, чтобы добавить столько мегаменю, сколько необходимо.
Модуль содержимого Offcanvas: запуск содержимого Offcanvas
В дополнение к новой функции мегаменю, в Sydney Pro также добавлен новый модуль содержимого вне холста, который позволяет отображать слайд вне холста на основе любого триггера на вашем сайте, такого как элемент меню навигации, кнопка, изображение и т. д.
Вы можете использовать это множеством разных способов — вот несколько идей:
- Предоставьте дополнительные возможности навигации.
- Показать детали ценообразования.
- Показать фильтры продуктов для магазина электронной коммерции.
- Добавьте форму входа, которая появляется, когда пользователи нажимают кнопку «Войти» .
- Добавьте форму подписки по электронной почте или форму для привлечения потенциальных клиентов.
- Продемонстрируйте специальные предложения или предложения.
Вы можете активировать слайдер offcanvas, чтобы он отображался из:

- Верно
- Левый
- Вершина
- Нижний
Для управления содержимым вашего слайда offcanvas у вас есть три варианта:
- Шаблон Elementor . Вы можете создать шаблон с помощью Elementor, а затем назначить этот шаблон своей панели вне холста.
- Пользовательский контент — вы можете добавить свой собственный контент с помощью текстового редактора.
- Боковая панель — вы можете отобразить боковую панель с вашего сайта. Вы можете управлять содержимым боковой панели с помощью виджетов/блоков, как и любой другой боковой панели на вашем сайте.
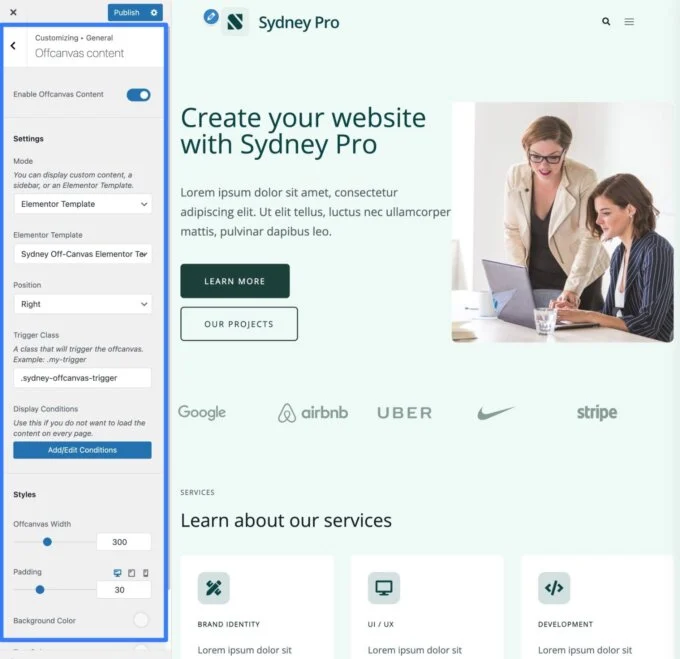
Для начала обязательно включите модуль Offcanvas Content на панели управления темой Sydney. Затем нажмите ссылку «Настроить» в модуле, чтобы открыть настройки в настройщике.
Или вы можете вручную открыть Customizer и перейти в General → Offcanvas Content .
Тогда вот что делать:
- Используйте переключатель, чтобы включить содержимое вне холста .
- Выберите режим , чтобы установить источник контента — шаблон Elementor, пользовательский контент или боковую панель.
- Выберите положение — справа, слева, сверху или снизу.
- Выберите класс триггера . Этот класс CSS вызовет меню вне холста.
- При необходимости добавьте условия отображения , чтобы панель offcanvas отображалась только для определенного содержимого. Например, вы можете отобразить его только на странице магазина WooCommerce, чтобы добавить фильтры продуктов вне холста.
- Используйте стили для управления шириной и дизайном панели offcanvas.

Чтобы активировать содержимое вне холста, вам нужно добавить класс CSS из поля «Класс триггера» к элементу, который вы хотите использовать.
Например, чтобы активировать содержимое вне холста, когда пользователь щелкает элемент меню навигации, вы можете сделать следующее:
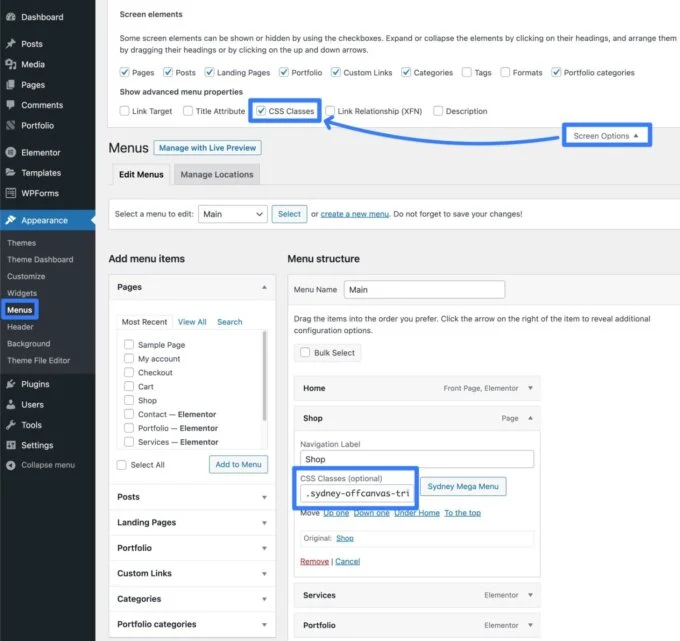
- Перейдите в Внешний вид → Меню .
- Нажмите «Параметры экрана» и включите свойства меню «Классы CSS» .
- Выберите пункт меню, который вы хотите использовать в качестве триггера.
- Вставьте класс триггера в поле «Классы CSS» .

Создайте меню только для мобильных устройств, которое заменит меню рабочего стола
При настройке адаптивного поведения вашего сайта у вас могут возникнуть ситуации, когда вы захотите показать другой набор параметров меню для мобильных пользователей, чем для пользователей настольных компьютеров.
С помощью Sydney Pro 4 теперь вы можете определить уникальное меню, которое заменит обычное меню рабочего стола на мобильных устройствах.
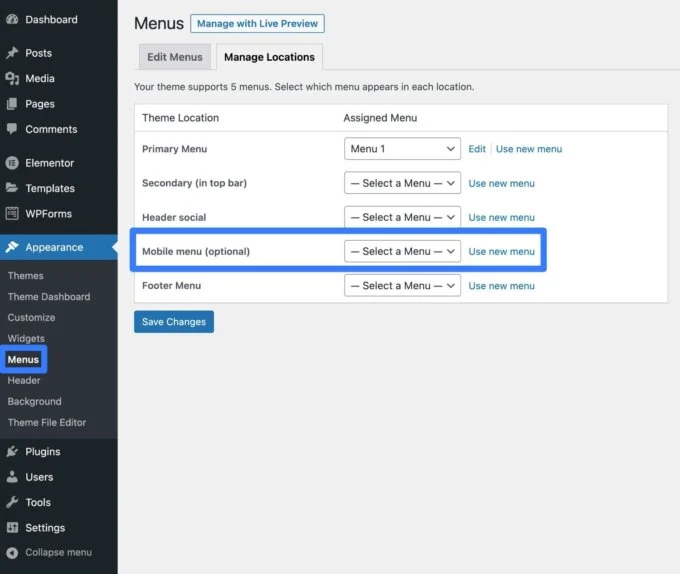
Чтобы настроить это, вы можете использовать обычную систему меню WordPress. Перейдите в «Внешний вид» → «Меню» → «Управление местоположениями» .
Вы должны увидеть новую опцию для мобильного меню (необязательно) . Любое меню, назначенное этому местоположению, заменит основное меню по умолчанию для мобильных устройств.
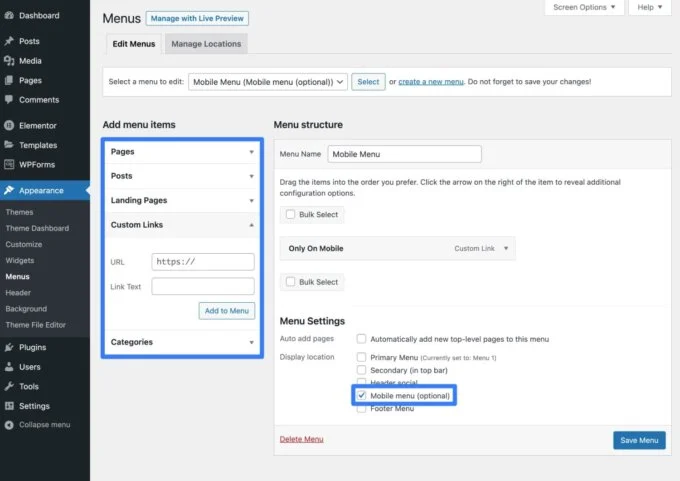
Вы можете назначить этому местоположению одно из существующих меню или щелкнуть параметр «Использовать новое меню» , чтобы создать новое меню для мобильных пользователей.

Создав свое меню, вы можете добавить столько элементов навигации, сколько необходимо.
Вот и все! После того, как вы сохраните свое меню, посетители мобильных устройств увидят элементы навигации из этого меню вместо основного меню, которое отображается для посетителей настольных компьютеров.

Редизайн панели управления Sydney: более простое управление всем
В дополнение к добавлению множества функций, которые помогут вам создать еще лучший веб-сайт, Sydney Pro 4 также вносит улучшения в внутреннюю панель управления Sydney, чтобы вам было проще использовать эти функции.
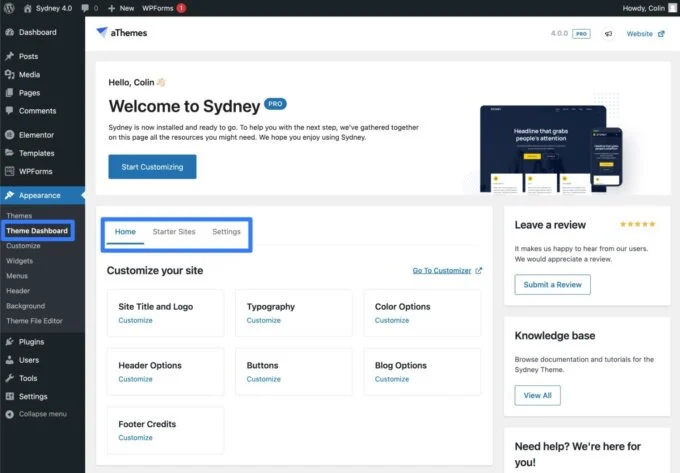
Вы автоматически увидите эту новую панель инструментов, когда перейдете в Внешний вид → Панель тем .
Вверху вы увидите быстрые ссылки на ключевые области настройщика, возможность доступа к начальным сайтам и общие настройки темы.

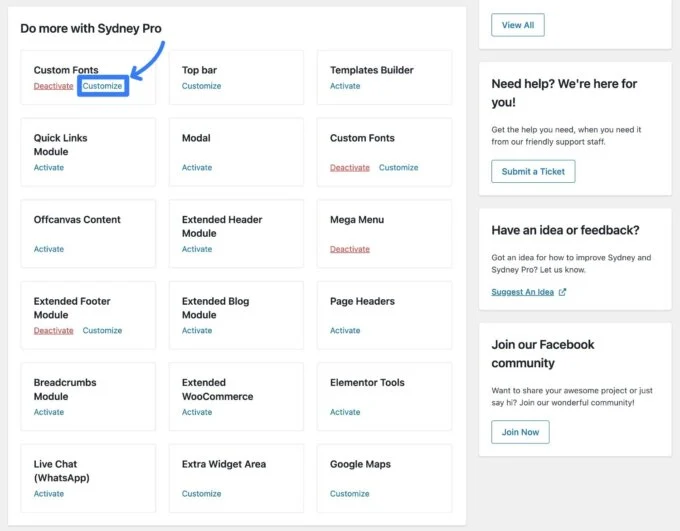
Если вы прокрутите вниз, вы увидите все модули, доступные в Sydney Pro.
Вы можете легко активировать любой модуль одним щелчком мыши. Если применимо, вы увидите ссылку «Настроить» , которая приведет вас прямо к настройкам этого модуля.

Новые параметры заголовка: фоновое изображение и поддержка социальных сетей
В дополнение к некоторым другим функциям, ориентированным на навигацию, в Sydney Pro 4 вы также получаете две новые опции заголовка:
- Фоновое изображение заголовка . Вы можете добавить фоновое изображение в строку меню.
- Интеграция с социальными сетями . Вы можете отобразить свой профиль в социальных сетях прямо рядом с меню.
Вы найдете обе эти опции в настройках Header Customizer:
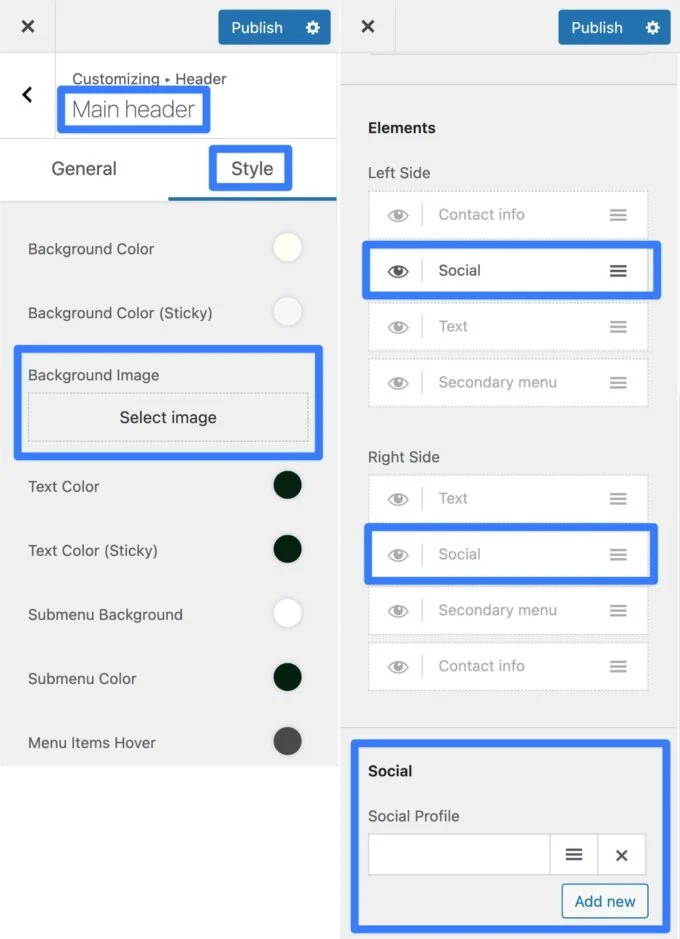
- Чтобы применить фоновое изображение заголовка, перейдите в «Заголовок» → «Основной заголовок» → «Стиль» в настройщике. Вы должны увидеть новую опцию «Фоновое изображение» в дополнение к существующим параметрам цвета фона.
- Чтобы добавить свои профили в социальных сетях, вы получите новый элемент Social , который вы можете использовать для разных мест заголовка, включая верхнюю панель , основной заголовок и мобильный заголовок . Если вы включите элемент «Социальные сети », вы увидите новые параметры для добавления одного или нескольких социальных профилей ниже.

Новый эффект Glassmorphism с Elementor
Glassmorphism — это новый стиль дизайна, который быстро набирает популярность. В двух словах, это включает в себя добавление эффекта матового стекла к элементам интерфейса, чтобы они выглядели полупрозрачными и многослойными.
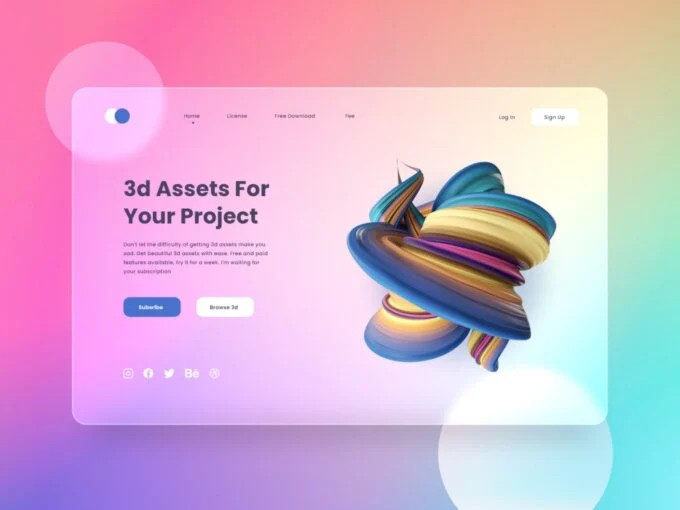
В качестве примера рассмотрим этот веб-сайт в стиле Glassmorphism от Sahid Aldi Susilo:

С Sydney Pro теперь вы можете легко начать использовать эти типы эффектов Glassmorphism в своих проектах Elementor благодаря новому инструменту Glassmorphism, который вы можете применить к любому виджету Elementor.
Вот как вы можете начать использовать Glassmorphism с Sydney и Elementor:
- Убедитесь, что вы включили модуль Elementor Tools в Sydney Pro ( Внешний вид → Тематическая панель ).
- Откройте редактор Elementor для части контента, где вы хотите поэкспериментировать с Glassmorphism.
- Отредактируйте раздел, столбец или виджет, к которым вы хотите применить Glassmorphism.
- Перейдите на вкладку «Дополнительно» настроек этого элемента.
- Ищите опцию Glassmorphism — вы должны увидеть логотип Sydney слева от нее. Если вы не видите эту опцию, убедитесь, что вы включили модуль Elementor Tools на панели инструментов темы Sydney.
- Используйте переключатель, чтобы включить Glassmorphism для этого элемента.
- Отрегулируйте размытие и оттенки серого в соответствии со своими предпочтениями, чтобы контролировать интенсивность эффекта Glassmorphism.

Новые стартовые сайты: SaaS и благотворительность
В дополнение к множеству новых вариантов дизайна, в Sydney Pro 4 также представлены два совершенно новых начальных сайта:
- SaaS — это отличный вариант для любого типа программного продукта.
- Благотворительность — это отличный вариант для любого типа благотворительности, НКО, фонда, платформы по сбору средств и так далее.
Вы можете получить доступ к этим двум новым начальным сайтам, а также ко всем существующим начальным сайтам Сиднея на вкладке «Стартовые сайты» на панели управления темами.
Стартовый сайт SaaS

Стартовый сайт благотворительности

Начните работу с Сидней Про 4
На этом мы завершаем обзор всех самых важных новых функций Sydney Pro 4.
Это большой релиз, и мы думаем, что он поможет вам обновить ваш сайт в некоторых важных аспектах.
Как всегда, мы стремимся сделать Сидней одной из самых быстрых и легких тем (что подтверждается данными).
По этой причине все эти основные новые функции являются полностью модульными. Вы можете точно выбрать, какие функции включить на своем сайте, что гарантирует, что ваш сайт останется максимально легким.
Если вы уже являетесь владельцем лицензии Sydney Pro, вы можете перейти на Sydney Pro 4 сегодня, чтобы начать использовать все эти функции.
Если вы еще не используете Sydney Pro, купите лицензию Sydney Pro сегодня, чтобы получить доступ к новым функциям, а также ко всем другим полезным функциям и начальным сайтам, которые предлагает Sydney Pro.
