Введение в вызовы Ajax
Опубликовано: 2021-11-01Добро пожаловать в наш раздел «Введение в Ajax»! В этой статье мы рассмотрим самые основы Ajax и то, как он используется в реальном примере. Мы также рассмотрим пример вызова Ajax-PHP. Хотя мы сделали все возможное, чтобы упростить этот учебник, практические знания Javascript, PHP и WordPress очень важны для полного понимания того, что будет дальше. Имея это в виду, давайте начнем!
Что такое Аякс?
Ajax означает асинхронный JavaScript и XML.
Ajax — это не язык программирования, а набор методов, которые объединяют существующие веб-технологии для создания лучших веб-приложений.
Улучшение веб-сайтов с помощью Ajax
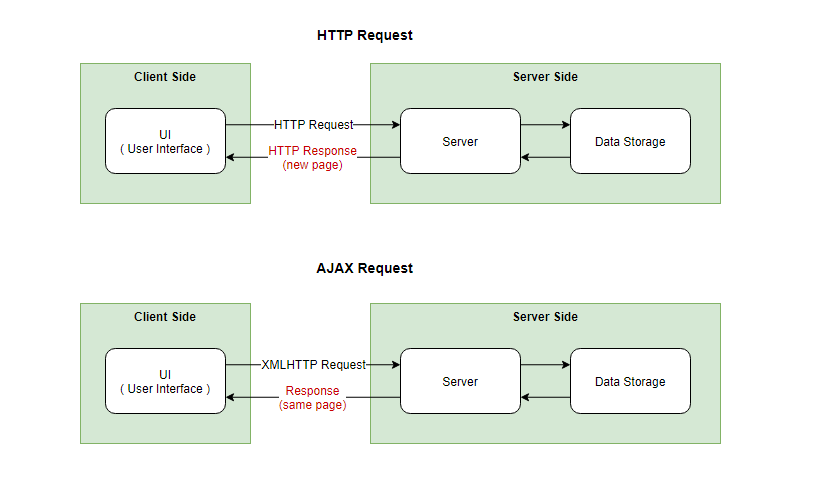
Ajax имеет огромное количество применений. Среди них одной из лучших функций являются вызовы Ajax. Вызовы Ajax позволяют веб-сайту обновлять часть своего контента по действию пользователя без необходимости перезагрузки страницы. Таким образом, в отличие от обычного HTTP-запроса, нам не нужно ждать ответа сервера, чтобы продолжить взаимодействие с веб-сайтом.

Традиционно HTTP-запросы отправляются на веб-сервер, и после их обработки сервер возвращает обновленный вывод при новой загрузке страницы. В запросе Ajax эта последовательность действий происходит за кулисами, асинхронно, так что пользователь не прерывается. Это повышает интерактивность и отзывчивость, а также делает сайт более динамичным.
Как работает вызов Ajax?
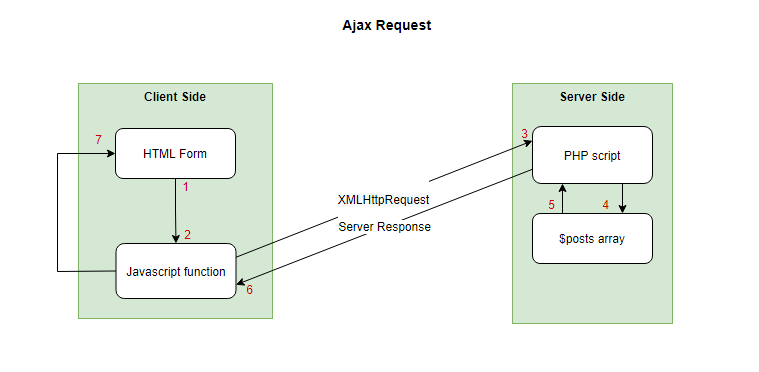
Вызов Ajax начинается с того, что конечный пользователь выполняет действие во внешнем интерфейсе веб-сайта (например, нажимает кнопку). Когда это действие выполняется, запускается событие Javascript, и его слушатель вызывает функцию.
Внутри функции запускается Ajax-вызов, и с помощью XML информация упаковывается, а запрос отправляется серверному сценарию.
ПРИМЕЧАНИЕ. В настоящее время почти во всех случаях JSON предпочтительнее XML, поскольку он быстрее, проще для чтения и программирования и т. д.
Внутри скрипта запрос обрабатывается с помощью серверного языка сценариев, такого как PHP, Java, Ruby, Python и т. д.
Ответ отправляется обратно клиенту, и функция обратного вызова обновляет соответствующую часть контента полученными данными.
Давайте посмотрим, как это работает на примере
Простой пример вызова Ajax
Давайте создадим приложение поиска, которое позволит вам видеть результаты поиска в режиме реального времени при поиске по списку заголовков статей.
Мы будем использовать PHP в качестве языка сценариев на стороне сервера и проведем вас через это с точки зрения конечных пользователей.
Шаг 1: HTML-форма
Во-первых, нам нужно текстовое поле, которое пользователь будет заполнять текстом и где-то отображать результат. Итак, давайте создадим простую HTML-форму и элемент, который будет отображать результаты.
<html> <body> <p><b>Search in articles:</b></p> <form> <input type="text" onkeyup="foundArticles(this.value)"> </form> <p>Articles available: <span></span></p> </body> </html>Шаг 2: Функция Javascript
Когда пользователь вводит текст, мы хотим видеть результаты в реальном времени, если они доступны. Мы будем использовать событие Javascript onkeyup, которое запускает функцию, когда пользователь отпускает клавишу на клавиатуре.
Функция должна будет получить текущий текст в качестве параметра, чтобы продолжить процесс.
<html> <body> <p><b>Search in articles:</b></p> <form> <input type="text" onkeyup="foundArticles(this.value)"> </form> <p>Articles available: <span></span></p> <script type="text/javascript"> function foundArticles(str) { } </script> </body> </html>Заполним функцию.
Шаг 3: Запрос
Внутри функции мы сначала должны создать объект XMLHttpRequest для взаимодействия с сервером, а затем вызвать другую функцию, которая будет что-то делать со значением, переданным в нашей foundArticles() .
В описанном выше процессе взаимодействие с сервером осуществляется с помощью обработчика события Javascript XMLHttpRequest.onready statechange, который вызывается при изменении свойства readyState . Давайте уточним эти шаги дальше:.
- Свойство
readyStateвозвращает состояниеXMLHttpRequest, в котором находится клиент. - Всякий раз, когда изменяется
readyState, запускается событиеreadystatechange. - Свойство
onreadystatechangeсодержит обработчик события, который будет вызываться при запуске событияreadystatechange.
Шаг 4: Что делать с запросом
Теперь нам нужно что-то сделать, когда операция будет завершена, и после консультации, какие состояния доступны, мы устанавливаем это состояние на 4.

Итак, когда операция завершена, текст внутри HTML-элемента с id txtHint должен быть заменен на ответ сервера. Это когда мы должны использовать свойство responseText , которое возвращает текст, полученный от сервера после отправки запроса.
Теперь давайте добавим внутрь функции foundArticles() код, соответствующий тому, что мы только что описали выше.
function foundArticles(str) { var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if ( this.readyState == 4 ) { document.getElementById("txtHint").innerHTML = this.responseText; } } }ПРИМЕЧАНИЕ. Здесь мы должны указать, что такой рендеринг HTML без его экранирования является плохой практикой с точки зрения безопасности, и мы делаем это только ради этого руководства, чтобы код оставался как можно более простым. На всякий случай не используйте код, представленный в этой статье, для реального использования!
Далее мы должны отправить запрос на сервер и использовать возвращенные данные.
Шаг 5: Данные
В этом примере данные будут храниться в файле PHP. Мы создаем файл data.php в той же папке и включаем следующий код:
<?php // We fill in the posts array with the data to look up to $posts = array( "C Language course", "C++ course", "About Bootstrap", "Learn to write HTML", "All about SS", "CSS3 course", "JAVA course", "JavaScript tutorials", "Learn PHP", "MySQL examples", "Learn Python", "AngularJS", "Photoshop Tutorials", "C#", "ASP.NET", "SAP", "ORACLE", "Wordpress CMS for beginners", "Build your own Android app", "All about SEO", "Illustrator", "Flash", "Action Script" ); // We get the requested value from the URL and store it in a variable $req = $_REQUEST["req"]; $autocomplete = ""; // Iterate $posts if $req is not empty if ($req !== "") { $req = strtolower($req); foreach($posts as $name) { $lowname = strtolower($name); if ( strpos( $lowname , $req ) !== false ) { $autocomplete = $name; } } } // Output echo $autocomplete === "" ? "no suggestion" : $autocomplete; Не запутайтесь в $req = $_REQUEST["req"]; линия. Вот как скрипт извлекает запрос из файла custom.js , который мы вскоре рассмотрим.
Шаг 6: Методы запроса
Мы будем использовать метод open() нашего объекта XMLHttpRequest для инициализации запроса и метод send() для обмена данными с сервером.
Параметры, которые мы используем для метода open():
- Метод. Значение метода HTTP-запроса («GET», «POST», «PUT», «DELETE» и т. д.).
- URL-адрес для отправки запроса.
function foundArticles(str) { var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if ( this.readyState == 4 ) { document.getElementById("txtHint").innerHTML = this.responseText; } } xmlhttp.open("GET", "data.php?req=" + str, true); xmlhttp.send(); }Как видите, метод open() инициализирует GET-запрос к URL-адресу «data.php?req=» + str.
Затем URL-адрес будет использоваться $req = $_REQUEST["req"]; внутри файла data.php для получения значения.
Давайте посмотрим на визуальный пример запроса:

На этом этапе форма должна работать правильно. Если ввести, скажем, слово «курс», то результат должен быть:
«Курс языка C»,
«Курс С++»,
«Курс CSS3»,
«Курс JAVA».
Вывод
Это был пример очень простого примера запроса Ajax, который является очень популярным методом для использования при создании веб-сайтов. Хотя это просто, надеюсь, мы приблизили вас к пониманию маршрутизации в таких запросах, и это может помочь вам приступить к написанию собственного кода. В следующей статье мы вернемся к Ajax в среде WordPress, так что следите за обновлениями!
