Введение в использование Gutenberg с WooCommerce
Опубликовано: 2022-06-306 декабря 2018 года был прекращен спорный новый редактор для WordPress, который называется Gutenberg. Хотя многие обеспокоены тем, как он был запущен, я не думаю, что кто-то может отрицать, что Гутенберг — это будущее WordPress. Это также означает, что Гутенберг — это будущее WooCommerce, поэтому давайте погрузимся и посмотрим, что Гутенберг может предложить WooCommerce в настоящее время.
Какие блоки Гутенберга доступны для WooCommerce?
По умолчанию в WooCommerce нет блоков, связанных с WooCommerce 3.5.1, поэтому вам нужно перейти на сайт WooCommerce, чтобы получить блоки продуктов WooCommerce. WooCommerce Product Blocks — это бесплатное дополнение к WooCommerce. Чтобы продолжить вместе со мной, вам нужно получить плагин, добавить его на свой сайт, а затем активировать. Оттуда перейдите на страницу, чтобы начать добавлять товары на сайт.
Добавление продукта WooCommerce с помощью Gutenberg
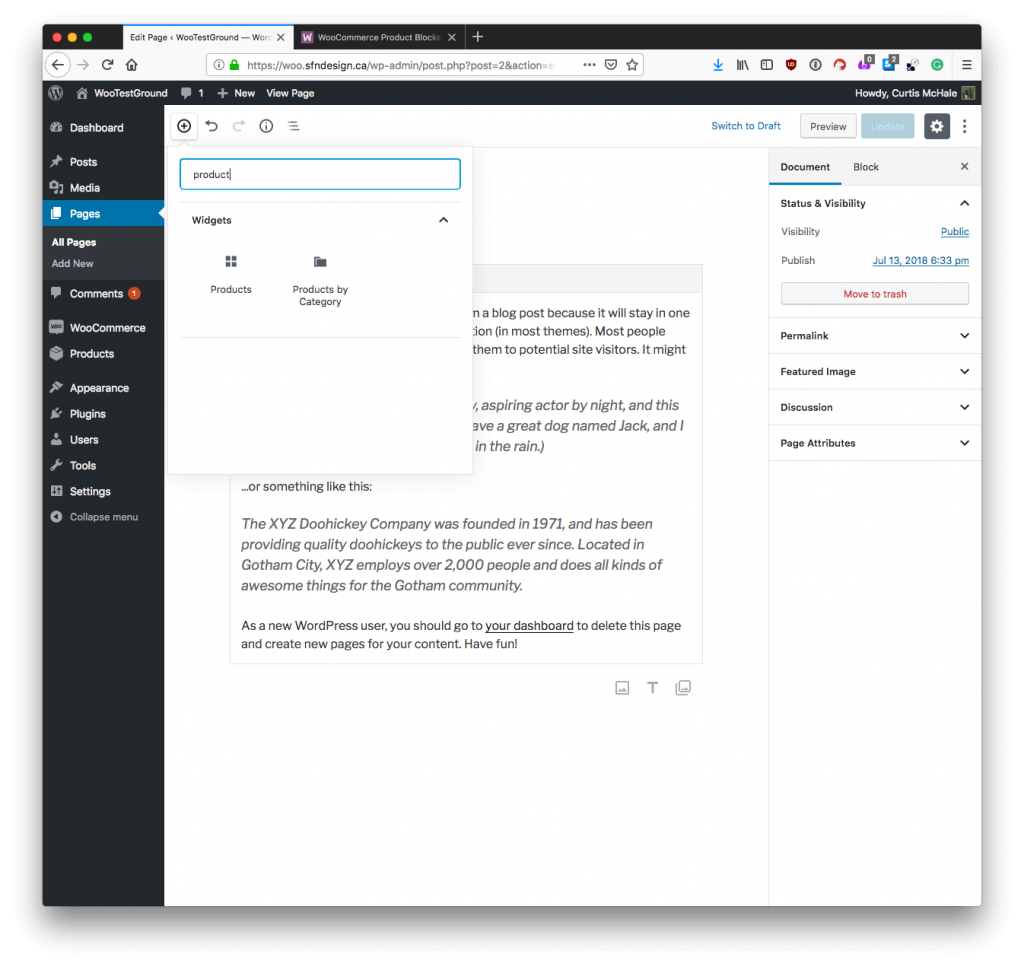
Чтобы начать добавлять продукты, начните с нажатия плюса в верхнем левом углу вашего сайта на базе Gutenberg. Теперь введите «продукты», чтобы отфильтровать параметры блока до блоков, связанных с продуктами в магазине. Затем нажмите на блок «Товары».

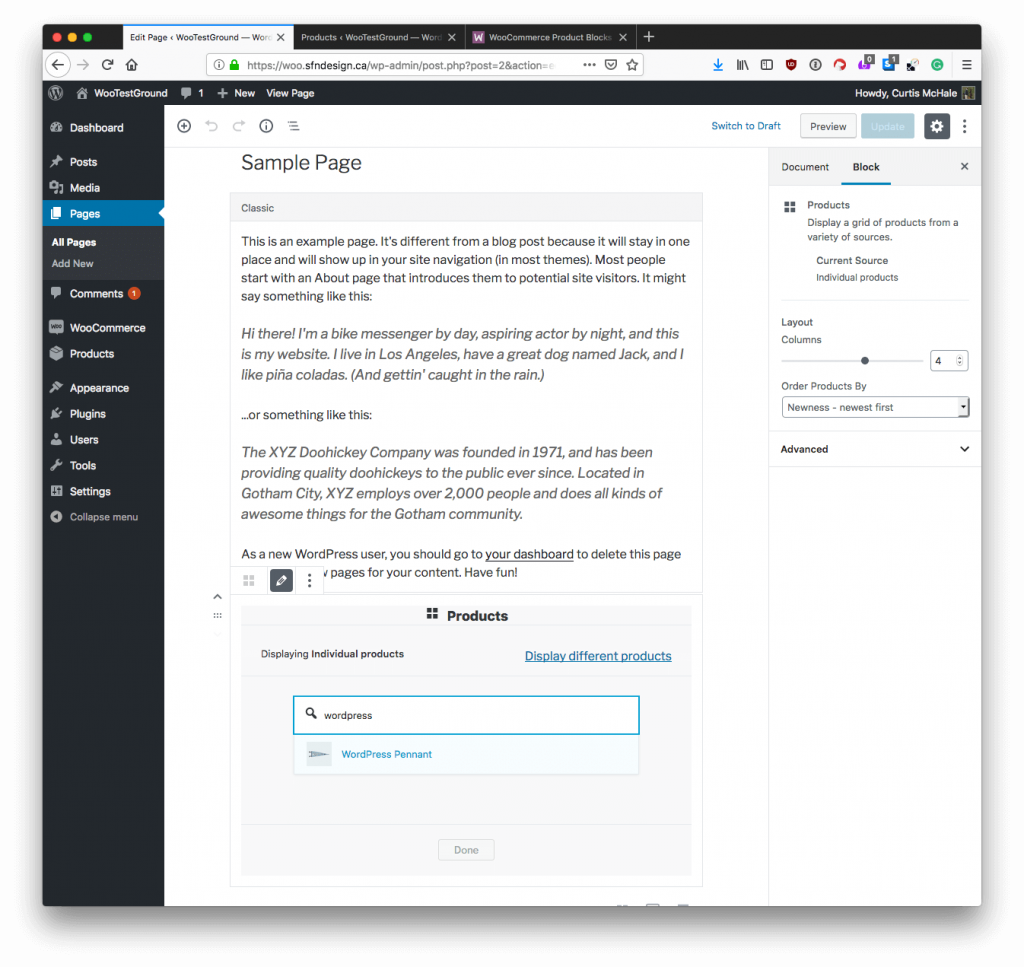
Этот блок должен отображаться под любым контентом на вашей странице. Теперь вы можете отображать товары разными способами. Давайте для начала добавим отдельный продукт на нашу страницу. Нажмите «Отдельные продукты», чтобы открыть окно поиска, чтобы вы могли начать поиск своих продуктов по их названиям. Как только вы найдете нужный товар, нажмите на него, чтобы добавить его в блок.

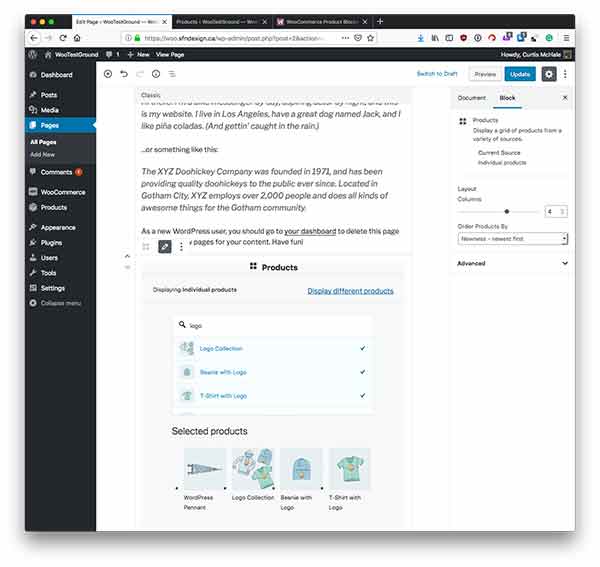
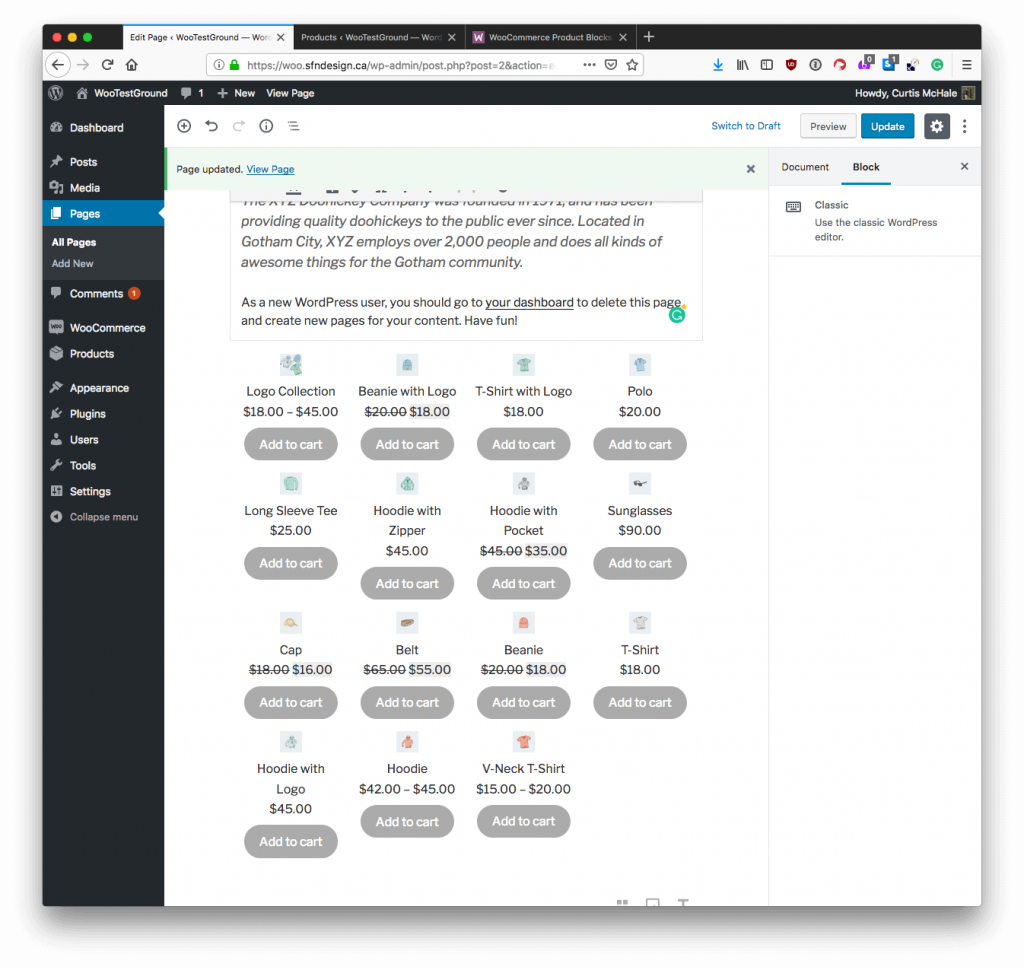
Вы не ограничены одним продуктом, вы даже можете добавить несколько продуктов из одного поиска. По умолчанию они будут отображаться в виде сетки.

После того, как вы выбрали продукты, которые хотите показать, нажмите «Готово», а затем убедитесь, что вы сохранили свою страницу.
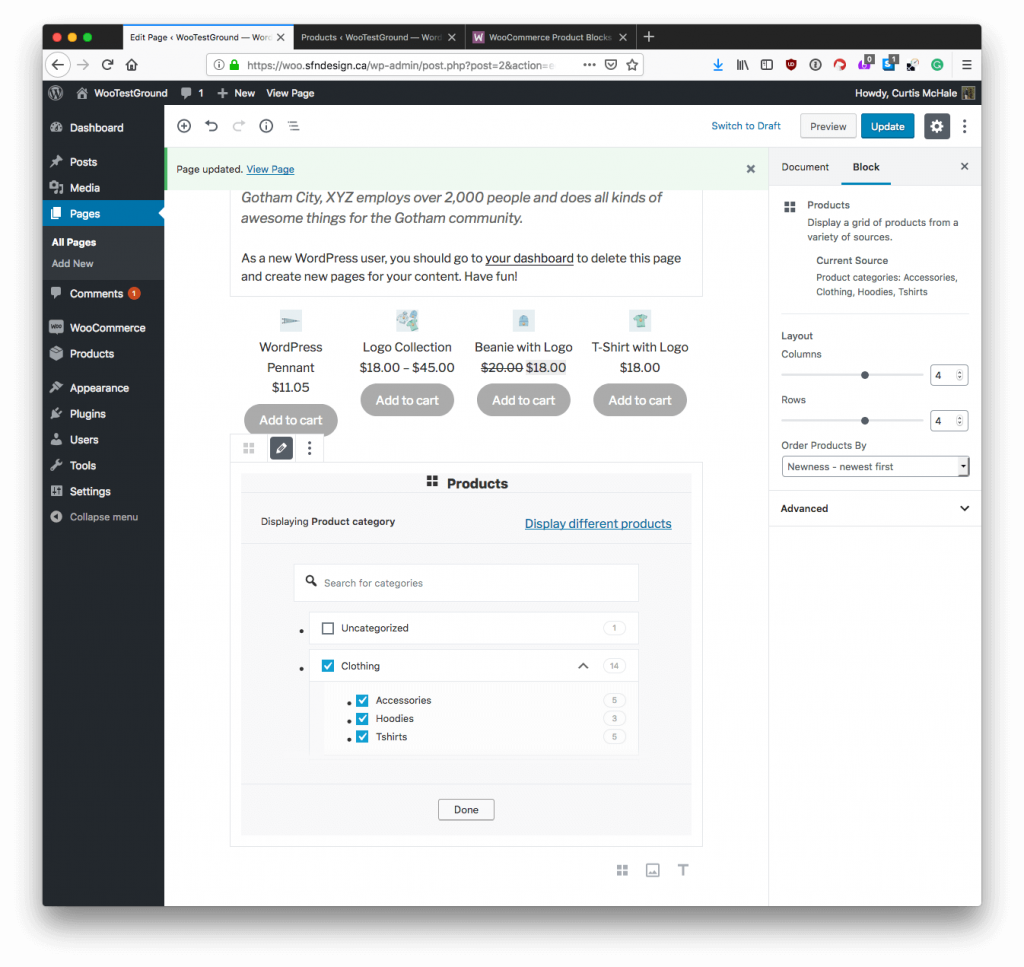
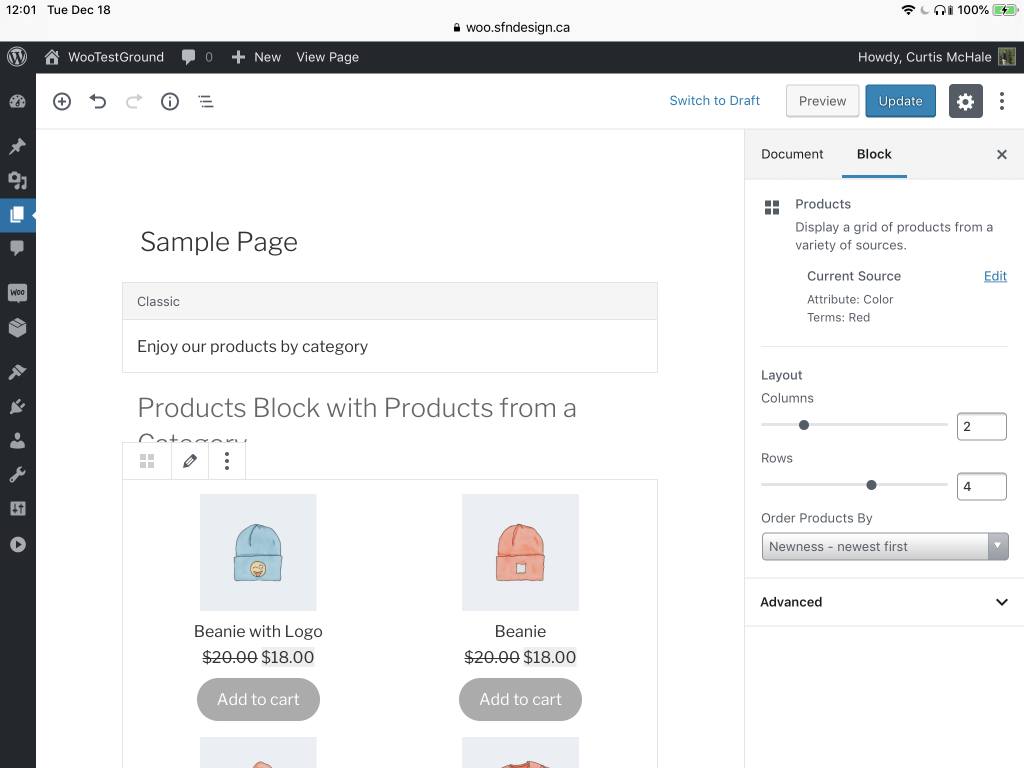
Помимо ручного выбора товаров, вы можете добавлять на страницу товары из определенной категории. Если есть подкатегории, вы можете выбрать, какие из них вы хотите отобразить.

Выбор категории добавит каждый продукт в этой категории на страницу.

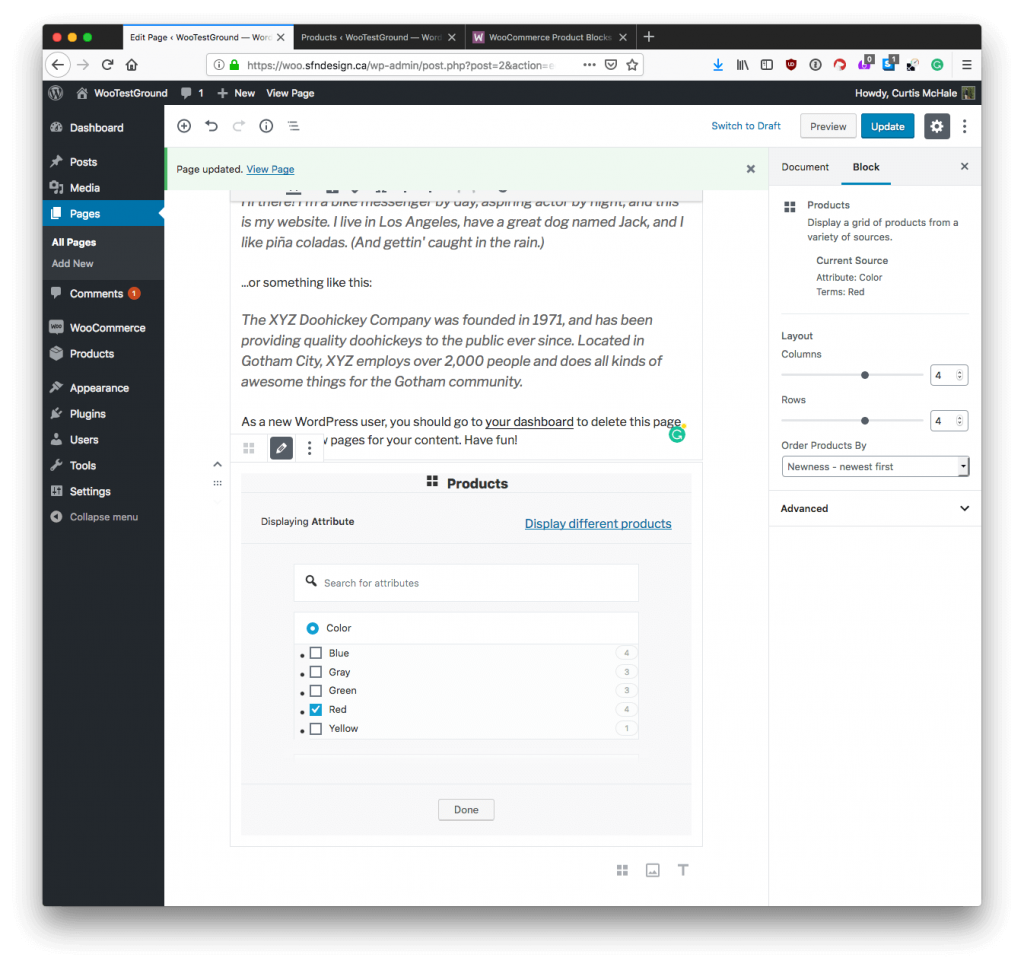
Вы также можете использовать блок продукта, чтобы показать продукты по определенному атрибуту продукта. По мере приближения Дня святого Валентина вы можете использовать свой цветной атрибут продукта для создания пользовательской страницы со всеми красными продуктами, которые есть в вашем магазине, в соответствии с сезоном.

Как и в других рассмотренных нами способах отображения продуктов, при этом на вашу страницу будут добавлены все продукты, соответствующие атрибуту. Вы можете использовать ряд атрибутов, таких как:
- Товары в продаже
- Бестселлеры
- Рекомендуемые продукты
- Продукты с самым высоким рейтингом
Другой блок, доступный с плагином WooCommerce Product Blocks, позволяет отображать продукты по категориям, что дублирует функциональность добавления продуктов по категориям с помощью блока продуктов.
Настройка блока продуктов WooCommerce Gutenberg
Хотя мы ознакомились с некоторыми основами добавления блоков продуктов к вашему контенту, мы не рассмотрели, какие параметры настройки позволяют максимизировать внешний вид вашей страницы.
Для начала, блоки продуктов WooCommerce позволяют настроить количество продуктов, отображаемых как в столбцах, так и в строках.

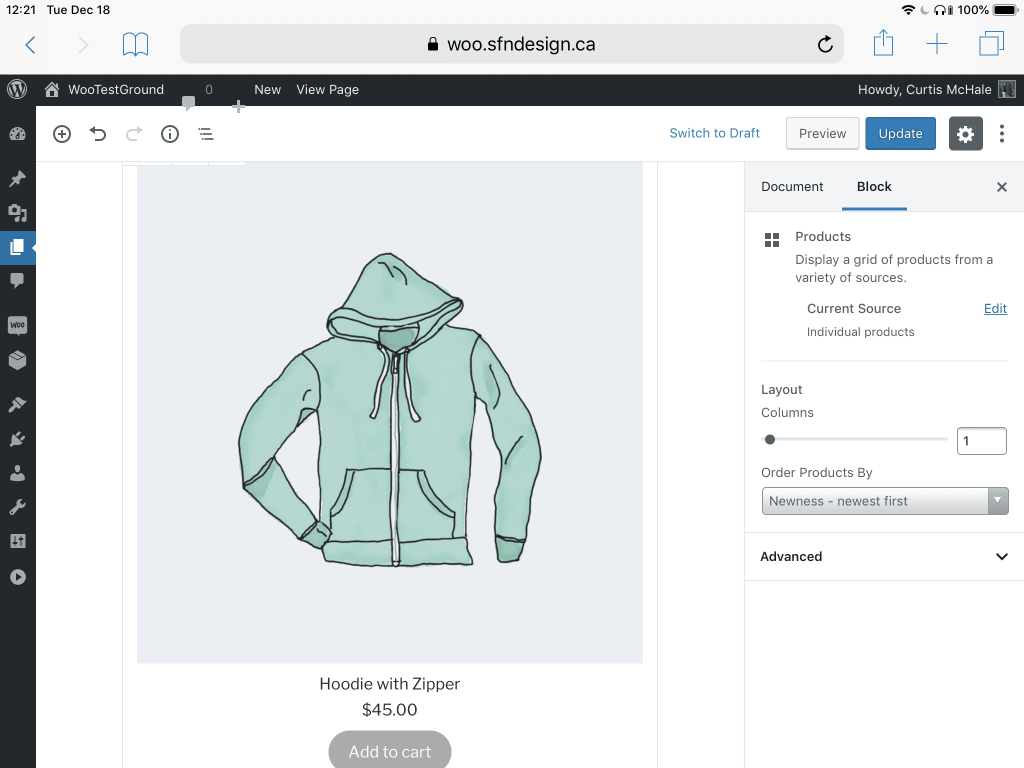
Вы можете использовать это, чтобы показать один продукт на длинной странице продаж, заставив блок продукта отображать только один элемент в столбце. Затем вы выбираете один продукт для добавления в блок.
Вы также можете использовать настройки блока, чтобы изменить порядок ваших продуктов со следующими доступными опциями:
- Самые новые – самые новые первыми
- Цена – от низкой к высокой
- Цена – от высокой к низкой
- Рейтинг - сначала самый высокий
- Продажи – самые первые
- Название – по алфавиту
Наконец, в расширенных параметрах вы можете добавить пользовательский класс CSS, если хотите придать своему блоку дополнительные стили, чтобы он соответствовал вашей теме. При правильных правилах CSS вы можете изменить макет.
Создание пользовательской целевой страницы продукта с помощью WooCommerce и Gutenberg
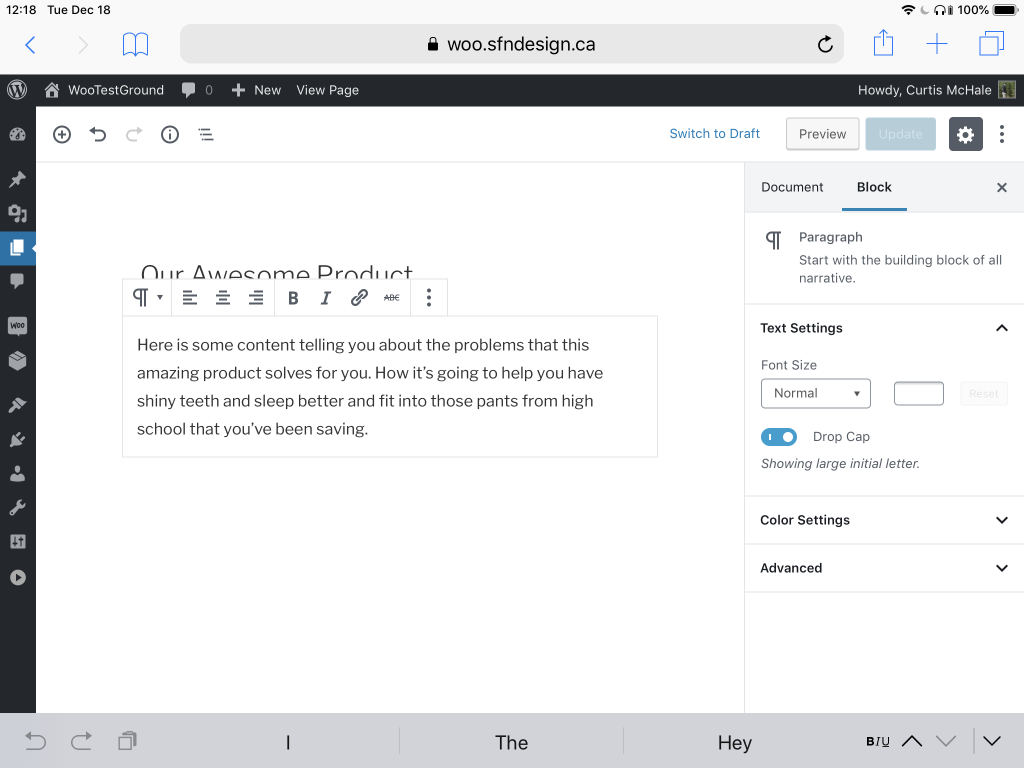
Теперь давайте воспользуемся знаниями, которые мы получили о WooCommerce и Gutenberg, чтобы создать длинную страницу продажи продукта. Вы можете начать с создания новой страницы, дав ей название. Я также добавил немного текста в блок абзаца и использовал параметр буквицы, который находится в правой части настроек блока.


Со многими страницами продаж с длинными формами мы в конечном итоге добавляем продукт на страницу несколько раз. Вы делаете это, чтобы дать людям возможность приобрести ваш продукт, как только они убедятся, что это хорошая покупка для них.
Затем добавьте блок продукта и выберите один продукт для добавления на свою страницу. Затем перейдите на правую сторону и измените отображение столбца на один продукт в столбце. Это должно дать вам большую версию продукта, отображаемую на странице, с кнопкой «Добавить в корзину» чуть ниже.

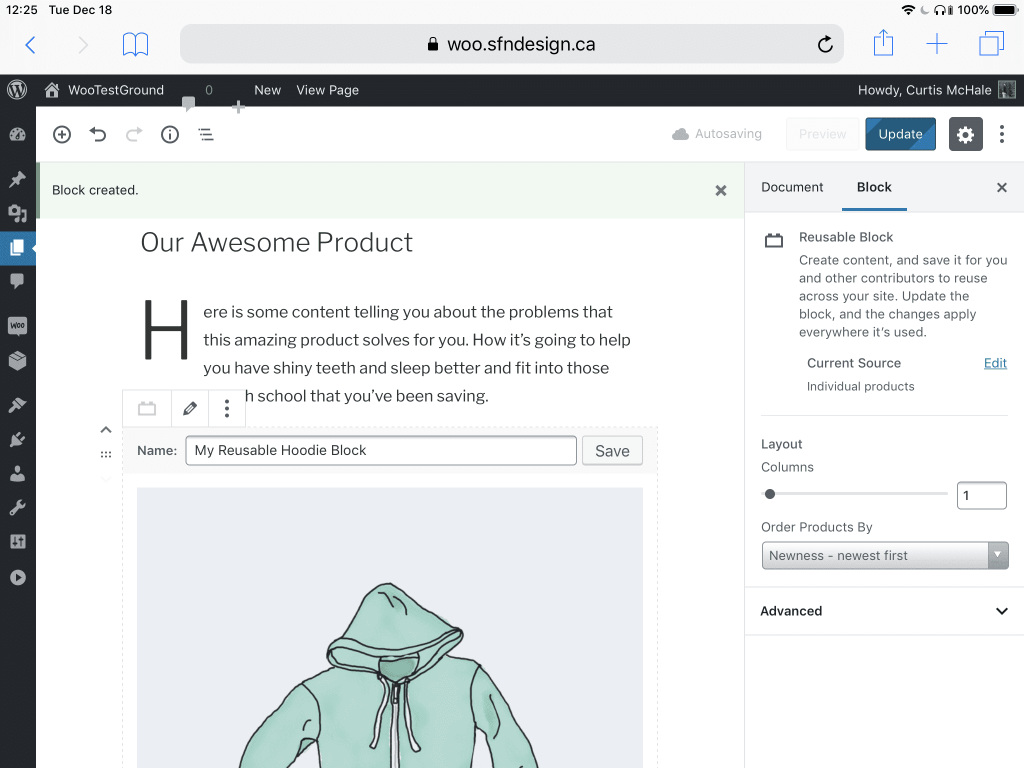
Затем нажмите на три вертикальные точки в верхней части блока вашего продукта и выберите «Добавить в многоразовые блоки». Это позволит нам взять блок, который мы создали для себя, и легко получить точные настройки, которые у нас уже есть, без необходимости искать продукт и снова изменять настройки нашего столбца позже. Назовите этот блок как хотите, а затем сохраните повторно используемый блок.

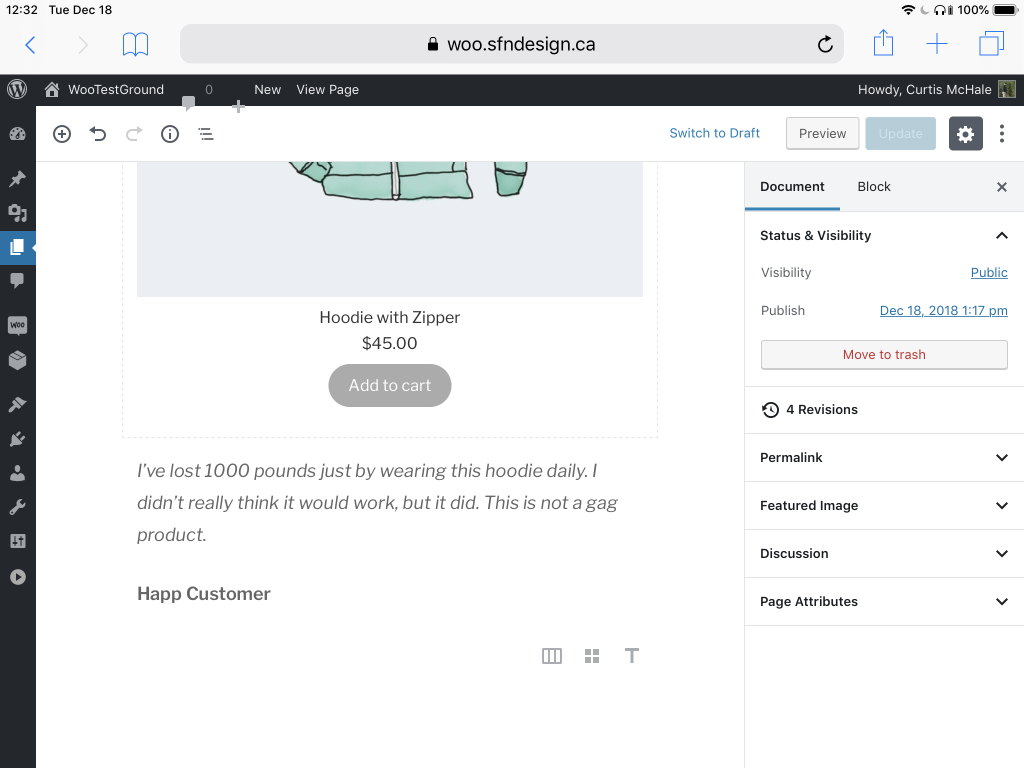
Теперь мы можем добавить на страницу еще немного текста, который будет использоваться для демонстрации пользователям преимуществ нашей удивительной толстовки. Давайте даже воспользуемся блоком цитат, чтобы предоставить отзыв от одного из счастливых клиентов с капюшоном.

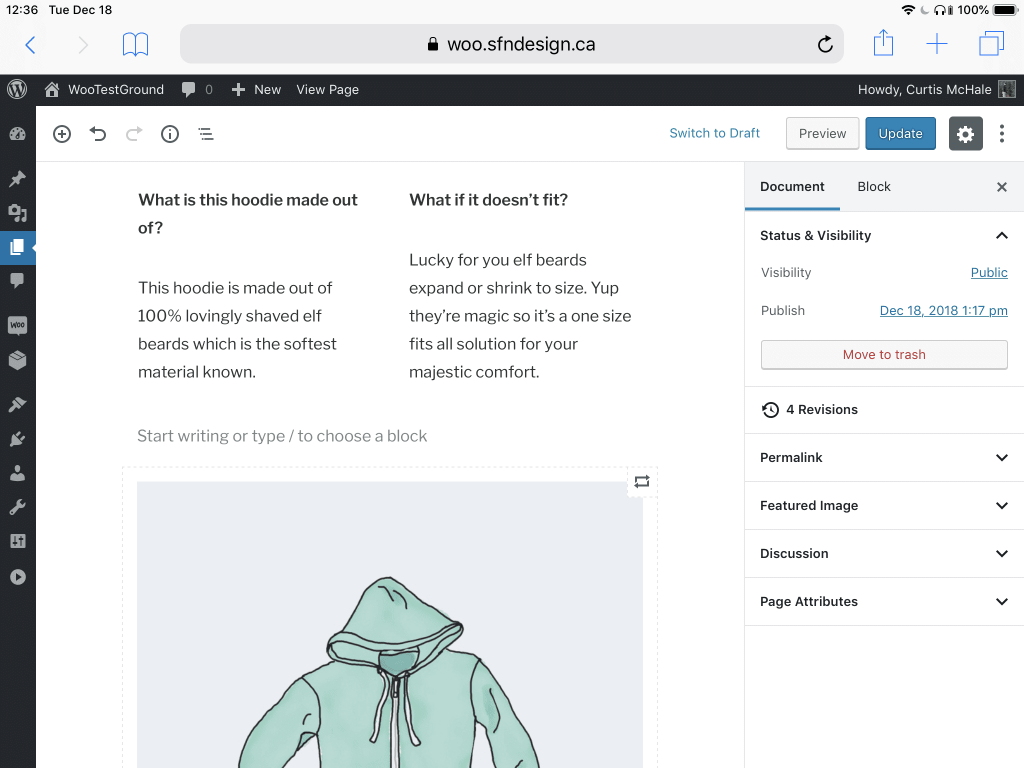
Затем вы обычно добавляете еще текст, демонстрирующий преимущества вашего продукта для пользователей или отвечающий на любые вопросы, которые у них могут возникнуть о продукте. Мы можем использовать блок столбцов, чтобы сделать это и ответить на два вопроса для нашего пользователя. Мы можем закончить эту страницу, используя наш многоразовый блок с капюшоном, чтобы предложить пользователю снова купить нашу удивительную толстовку с капюшоном.

Раньше, когда клиенты хотели создать индивидуальную целевую страницу продукта, им приходилось использовать какой-либо плагин для создания страниц. Некоторые из них приличные, но подавляющее большинство нежелательно на вашем сайте. Когда я сравниваю опыт Gutenberg с этими другими вариантами создания страниц, Gutenberg гораздо более интуитивно понятен для моих клиентов, чтобы использовать их самостоятельно, без необходимости создавать для них что-то специальное.
Другие ресурсы Гутенберга
Если вы готовитесь по-настоящему погрузиться в Гутенберг после того, как WordPress 5.0 упал, вот список надежных учебных ресурсов, которые вы можете использовать, чтобы ускорить себя.
Объединение WooCommerce и Гутенберга
Этот краткий учебник по Гутенбергу поможет вам начать мыслить блоками при компоновке контента. Патрик приводит еще одну причину, по которой вы хотели бы использовать более длинную страницу продаж для продажи различных типов продуктов.
Обучение iThemes
iThemes предоставляет нам два отличных ресурса для Гутенберга. Сначала вебинар по WooCommerce и Gutenberg. Это час разговора о Гутенберге и WooCommerce.
Второй ресурс — короткое видео, рассказывающее о том, как вы можете использовать Gutenberg на своем сайте. Они упоминают тот факт, что вы можете добавлять виджеты в свои блоки, что открывает гораздо больше возможностей для макета страницы, чем я предоставил выше.
Gutenberg и WooCommerce: работа с товарными блоками
В Robot Ninja они предоставляют руководство по параметрам блока продукта, которые мы рассмотрели здесь. Они добавляют к этому, рассказывая, как убедиться, что ваш сайт готов для Гутенберга. Если вы запускаете какой-либо сайт, у вас должна быть настроена промежуточная версия, но особенно для сайта электронной коммерции. Обязательно прислушайтесь к совету здесь и протестируйте свой сайт с помощью Gutenberg, прежде чем запускать его.
Создание собственного блока Гутенберга
Билл Эриксон рассказывает нам о том, как он строил блок для Гутенберга. Он также упоминает отличный курс Зака Гордона по развитию Гутенберга.
Гутенберг здесь
Нравится вам эта идея или нет, Гутенберг здесь, так что пришло время погрузиться в то, что это значит для вашего сайта. В частности, вы должны быть знакомы с тем, как работает Гутенберг и какие варианты доступны для вашего сайта WooCommerce.
Сегодня я рассказал вам, как вы можете использовать Gutenberg на своем сайте, чтобы создать длинную страницу продаж для ваших продуктов. В Гутенберге так много власти для владельцев магазинов. Все, что вам нужно сделать, это погрузиться и начать тестировать его с вашим контентом.
Создайте высокопроизводительный магазин WooCommerce
Создайте магазин, который конвертирует трафик, с помощью решения Nexcess Managed WooCommerce Hosting. В стандартную комплектацию Jilt входит помощь в восстановлении брошенных тележек, тесты производительности всякий раз, когда они вам нужны, а платформа снижает нагрузку запросов на 95%, что приводит к более быстрому хранению.
