Как добавить push-уведомления iOS в ваше приложение (простой метод)
Опубликовано: 2023-08-04Ищете руководство о том, как отправлять push-уведомления iOS и развивать свой бизнес?
Вы определенно в правильном месте.
В этой статье мы покажем вам, как добавить push-уведомления в ваше Progressive Web App (PWA), создать свою первую push-кампанию и отправить ее. Все это без какого-либо кодирования и менее чем за 10 минут.
Звучит отлично? Давайте погрузимся прямо в!
Как добавить push-уведомления iOS в ваше приложение
Установить push-уведомления для iOS и iPadOS на веб-сайт несложно. Но у него есть несколько шагов, и вы захотите следовать этому руководству шаг за шагом.
Никогда не забегайте вперед во времени, и все будет хорошо.
Прежде чем создавать кампанию приветственных push-уведомлений, вам необходимо выбрать службу push-уведомлений. Служба push-уведомлений — это программное обеспечение, которое позволяет создавать push-кампании без какого-либо программирования.
Мы рекомендуем использовать PushEngage.

PushEngage — плагин push-уведомлений №1 в мире.
Push-уведомления помогают увеличить посещаемость и вовлеченность вашего сайта на автопилоте. А если вы управляете интернет-магазином, PushEngage также поможет вам увеличить продажи, помогая создавать автоматические push-уведомления для электронной коммерции.
Вы можете начать бесплатно, но если вы серьезно относитесь к развитию своего бизнеса, вам следует приобрести платный план. Кроме того, перед покупкой любого сервиса push-уведомлений вам следует ознакомиться с этим руководством по стоимости push-уведомлений.
Вот краткий обзор того, что вы получаете с PushEngage:
- Автоматизированные кампании с высокой конверсией
- Несколько вариантов таргетинга и планирования кампании
- Отслеживание целей и расширенная аналитика
- Интеллектуальное A/B-тестирование
- Проверенные шаблоны push-уведомлений, которые помогут вам получить больше трафика и конверсий
- Преданный менеджер успеха
Вы увидите, что PushEngage — лучший выбор, если вы хотите увеличить трафик, вовлеченность и продажи для своего бизнеса. А если у вас ограниченный бюджет, вы всегда можете проявить творческий подход к своим push-уведомлениям.
Пойдем!
Шаг №1: Создайте бесплатную учетную запись PushEngage
Перейдите на PushEngage и нажмите «Начать бесплатно сейчас»:

Вы можете начать с бесплатного плана. Но если вы ищете самые мощные уведомления в браузере, вам следует выбрать платный план в зависимости от потребностей вашего бизнеса. Как только вы узнаете, какой план вам нужен, нажмите «Начать» , чтобы создать учетную запись PushEngage.
Шаг № 2: Зарегистрируйтесь в PushEngage
Теперь пришло время создать учетную запись PushEngage. Начните с регистрации, указав адрес электронной почты или идентификатор Gmail:

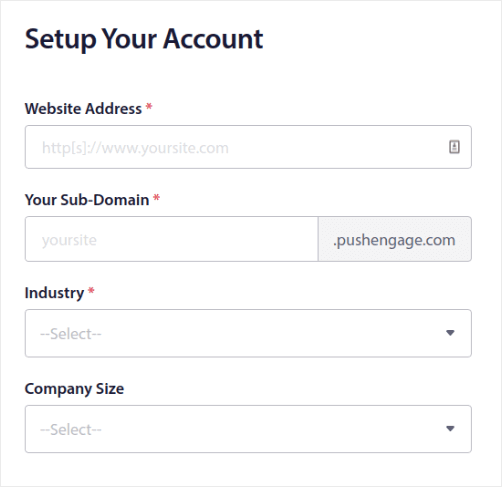
Затем заполните данные своей учетной записи:

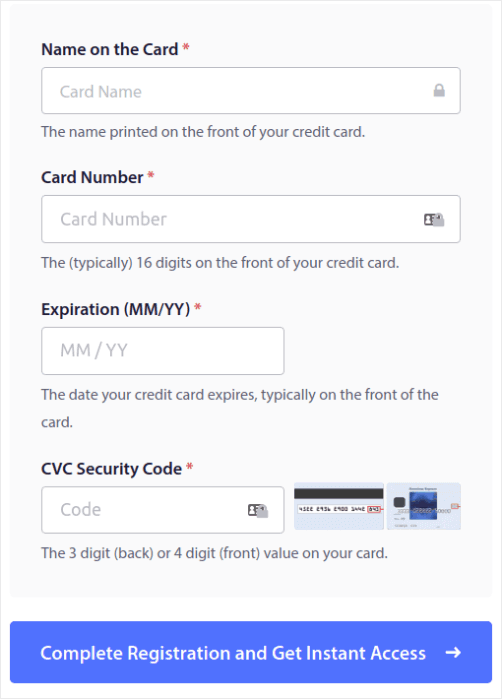
И добавьте информацию о своей кредитной карте, чтобы купить план:

Если вы выбрали бесплатную учетную запись, с вашей кредитной карты никогда не будут списываться деньги, пока вы не решите обновить свой план. И теперь все готово, чтобы получить доступ к панели инструментов PushEngage. Просто нажмите «Завершить регистрацию и получите мгновенный доступ» .
Если вы раньше использовали OneSignal или PushAlert, вы увидите, что PushEngage дает вам гораздо более четкую работу с приборной панелью. Панель инструментов OneSignal не предназначена для расширенных кампаний. Для этого вам понадобится API больше, чем плагин OneSignal.
Шаг № 3: Добавьте файл манифеста веб-приложения на свой веб-сайт
Думайте о манифесте веб-приложения как о специальном файле, который действует как путеводитель по вашему веб-сайту, когда он установлен на чьем-то телефоне или компьютере. Он написан на языке под названием JSON, но вам не нужно беспокоиться об этой части.
Файл манифеста содержит важную информацию о вашем веб-приложении, такую как его имя, описание, значки и цвета. Таким образом, когда кто-то добавляет ваш веб-сайт на главный экран или устанавливает его на свое устройство, браузер использует этот манифест, чтобы узнать, как ваше приложение должно выглядеть и вести себя.
Например, манифест сообщает браузеру, какой значок использовать для вашего приложения на главном экране или в панели приложений, чтобы он выглядел красиво и узнаваемо. Он также определяет цвета и тему вашего приложения, чтобы придать ему последовательный и привлекательный внешний вид.
Кроме того, манифест включает URL-адрес, который следует открывать, когда кто-то запускает ваше приложение. Таким образом, браузер знает, какую страницу или раздел вашего сайта показывать в первую очередь.
Создать файл манифеста можно быстро с помощью онлайн-инструментов, которые сделают всю тяжелую работу за вас. Мы рекомендуем использовать этот бесплатный генератор манифеста приложения, чтобы создать манифест веб-приложения за несколько кликов и без программирования.
Когда у вас есть готовый манифест, вы обычно называете его «manifest.json» и загружаете в корневую папку вашего веб-сайта.
В двух словах, манифест веб-приложения похож на руководство, благодаря которому ваше веб-приложение выглядит и работает как надо, когда люди используют его на своих устройствах. Это неотъемлемая часть создания отличного пользовательского опыта для посетителей вашего сайта.
Типичный манифест выглядит примерно так:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }После того, как вы добавите файл манифеста в корневую папку сервера вашего веб-сайта, вам необходимо добавить фрагмент кода в заголовок HTML вашего веб-сайта. Фрагмент будет выглядеть примерно так:
<link rel="manifest" href="/manifest.json">Если вы используете WordPress и вам нужна помощь в добавлении этого фрагмента кода в заголовок вашего сайта, вы можете использовать WPCode для загрузки файла манифеста. Это один из лучших плагинов для фрагментов кода для WordPress.
Шаг № 4: Установите PushEngage на свой сайт WordPress
ПРИМЕЧАНИЕ. Если вы не используете сайт WordPress, вам следует ознакомиться с нашими руководствами по установке.
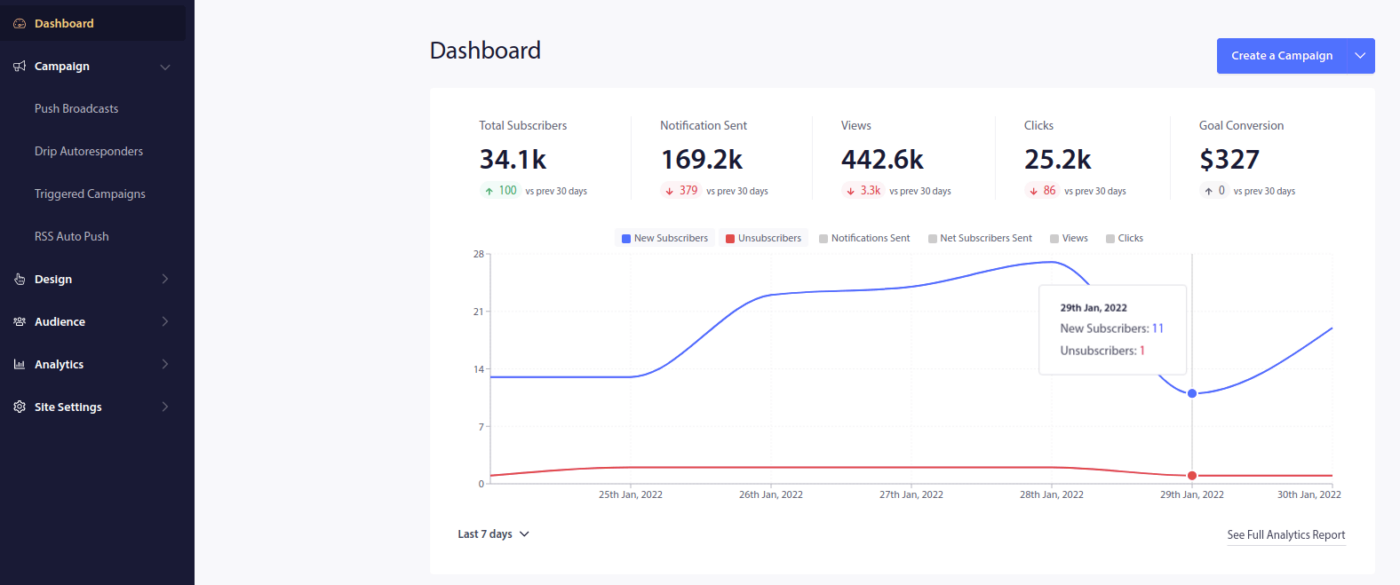
Вы закончили создание учетной записи. Итак, перейдите на панель инструментов PushEngage и следуйте инструкциям:

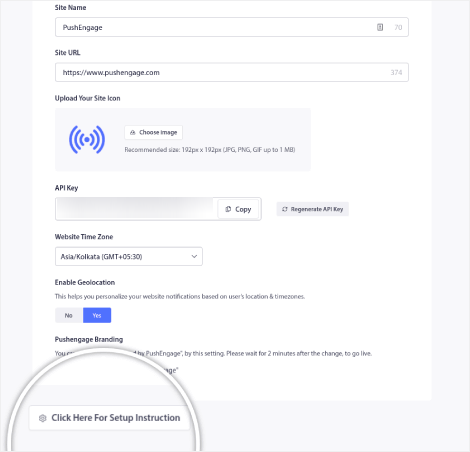
Нажмите «Настройки сайта» » «Сведения о сайте» и нажмите кнопку «Нажмите здесь для инструкции по настройке »:

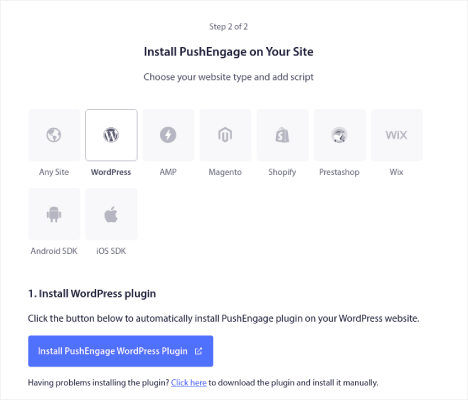
Перейдите на вкладку WordPress и нажмите кнопку «Установить плагин PushEngage WordPress» , чтобы установить плагин на свой веб-сайт.

Вот интересная часть: когда вы создали свою учетную запись PushEngage, вы уже синхронизировали свой веб-сайт с вашей учетной записью PushEngage. Итак, нажмите на ссылку установки на панели инструментов PushEngage, чтобы автоматически установить плагин PushEngage WordPress на ваш сайт.
Шаг № 5: Подключите свой веб-сайт WordPress к PushEngage
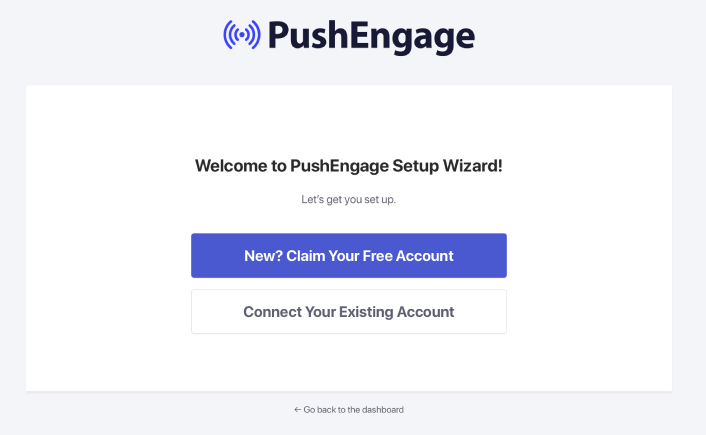
Когда вы закончите установку и активацию плагина PushEngage WordPress, вы увидите мастер подключения PushEngage:

Мастер довольно прост. Если вы новый пользователь, нажмите Новый? Заявите о своей бесплатной учетной записи . А если вы уже зарегистрировались, нажмите «Подключить существующую учетную запись» .
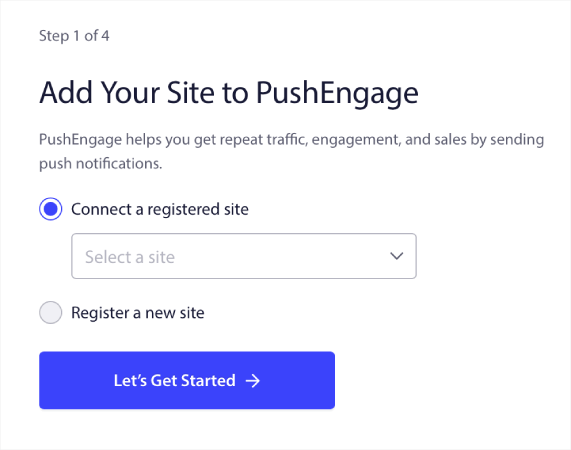
Затем вы можете выбрать свой сайт в раскрывающемся списке «Выбрать сайт» в разделе «Подключить зарегистрированный сайт» , если вы уже зарегистрировали сайт во время регистрации:

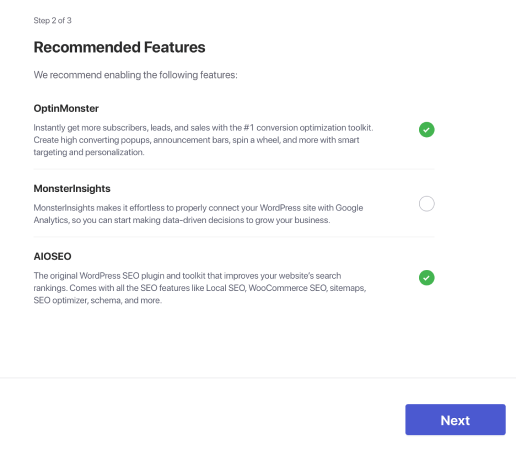
Или вы можете нажать «Зарегистрировать новый сайт» , чтобы добавить новый сайт, если у вас есть тарифный план «Премиум» или выше. На следующем этапе мастер адаптации предложит вам установить другие обязательные плагины WordPress.

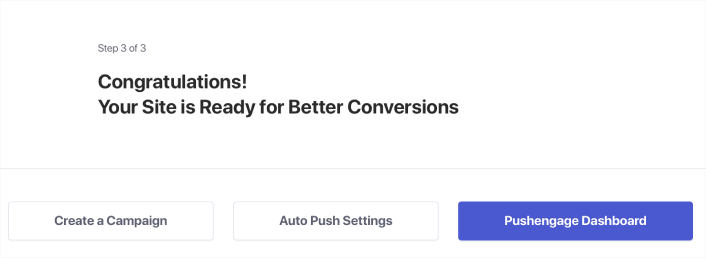
Если вы правильно выполнили каждый шаг, вы увидите следующее сообщение об успешном завершении работы мастера:

Теперь вы готовы создавать кампании и всплывающие окна push-уведомлений.
Шаг № 6: Протестируйте манифест вашего веб-сайта
Хорошо, давайте пройдемся по шагам, чтобы протестировать ваше веб-приложение и убедиться, что все работает гладко.
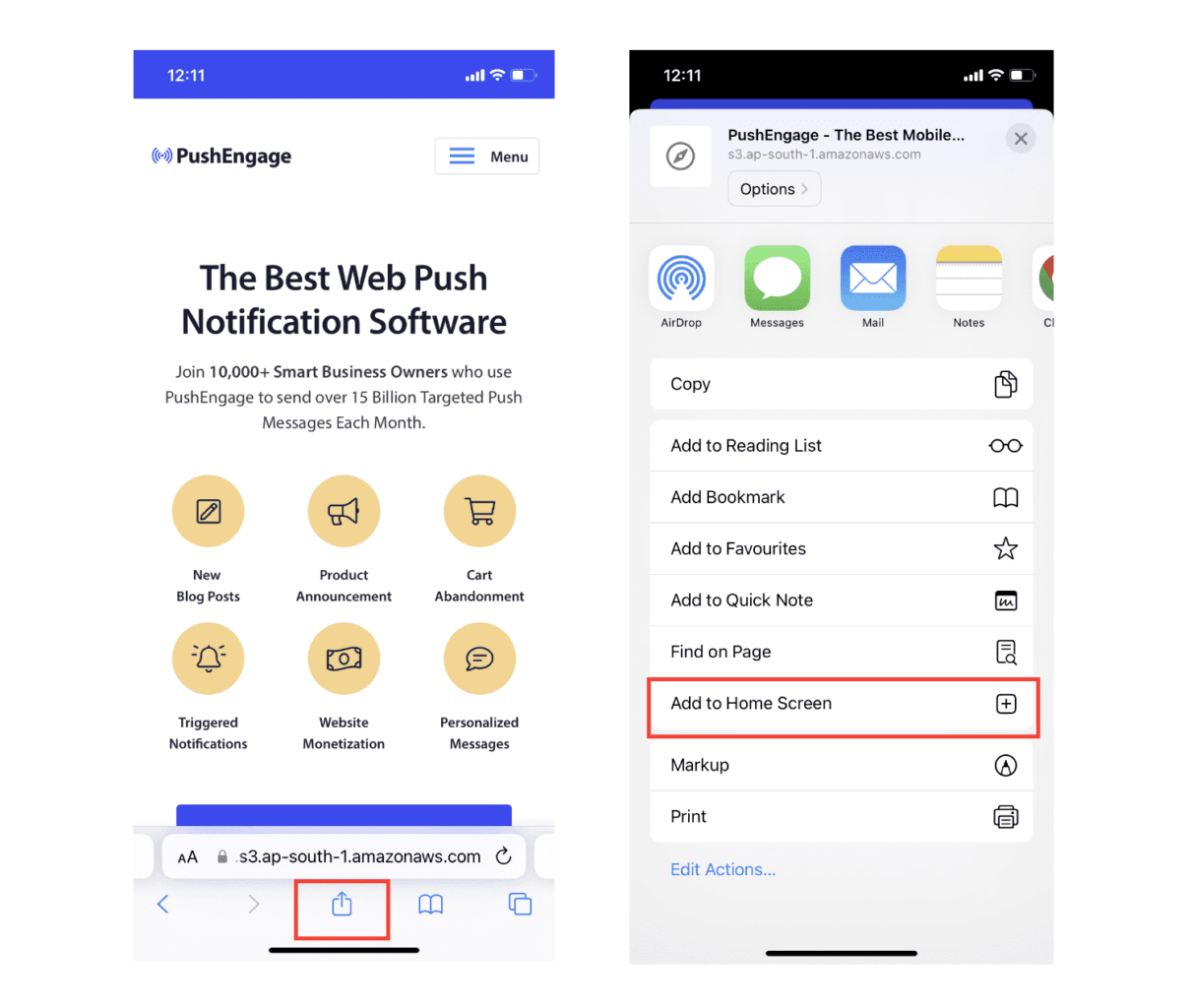
Сначала откройте свой веб-сайт с помощью браузера Safari на своем iPhone или iPad. Убедитесь, что на вашем устройстве установлена iOS 16.4 или более новая версия. Как только ваш сайт загрузится, вы увидите кнопку «Поделиться» . Он выглядит как квадрат со стрелкой вверх. Нажмите на эту кнопку, чтобы открыть меню обмена.
В меню общего доступа вы должны найти опцию « Добавить на главный экран» . Нажмите на эту опцию.

Теперь веб-приложение будет сохранено на главном экране вашего устройства, как и любое другое приложение, загруженное из App Store.

Если все настроено правильно, когда вы открываете приложение с главного экрана, оно больше не открывается в браузере Safari. Вместо этого это будет похоже на использование обычного приложения на вашем iPhone или iPad.
Чтобы ваши пользователи знали, что они могут получать push-уведомления из вашего приложения, вы можете показать им баннер на экране. Этот баннер предложит им добавить ваше приложение на главный экран и подписаться на push-уведомления. Это удобный способ поддерживать интерес пользователей к вашему приложению и получать важные обновления.
Итак, следуйте этим шагам, и все будет готово к тому, чтобы предоставить своим пользователям на устройствах iOS плавный и похожий на приложение опыт! Полное пошаговое руководство по тестированию push-уведомлений см. в нашей документации по push-уведомлениям для iOS.
Как персонализировать свои кампании
Перед созданием кампании необходимо настроить сегменты и группы аудитории для отправки персонализированных push-сообщений.
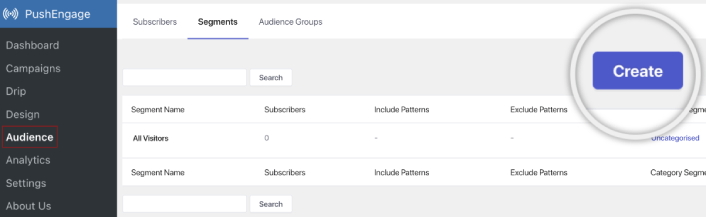
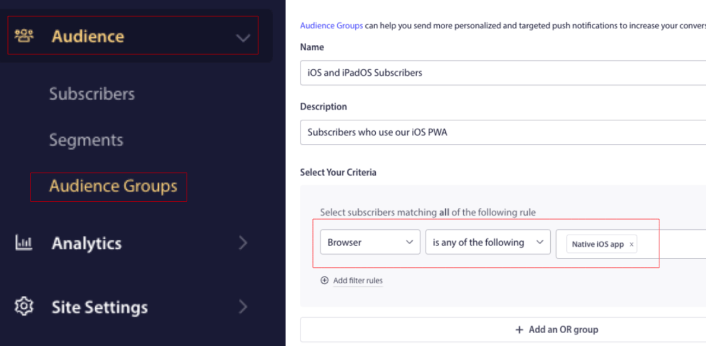
Ничто не сравнится с уровнем персонализации, который вы можете получить, создав сегменты и группы аудитории для ваших подписчиков на push-уведомления. Перейдите в PushEngage » Аудитория и сразу начните создавать сегменты и группы аудитории.
На вкладке «Сегменты» вы можете создавать новые сегменты или редактировать существующие:

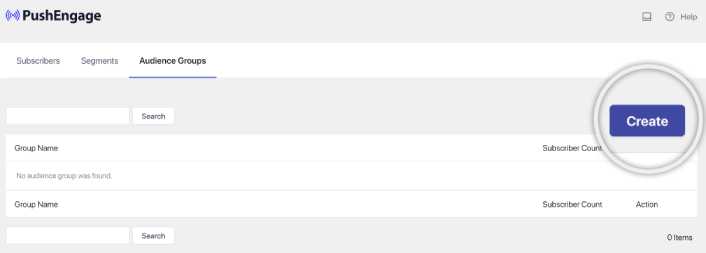
А если вам нужна еще более глубокая персонализация, создайте группу аудитории на вкладке Группы аудиторий :

Если вы новичок в сегментах push-уведомлений и персонализированных push-уведомлениях, вам следует ознакомиться с нашей статьей о том, как создавать сегменты, и нашим объявлением о расширенной группировке аудитории.
Самое интересное, что вы можете создавать целевые push-кампании, создав группу аудитории только для пользователей iOS и iPadOS:

И вы можете использовать эту группу аудитории для своих капельных кампаний и трансляций.
Как создать кампанию с push-уведомлениями
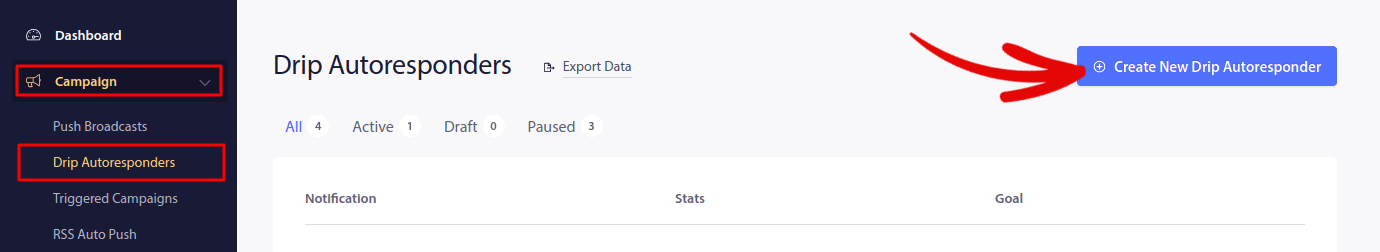
Перейдите на панель инструментов PushEngage и перейдите к Campaign »Drip Autoresponders и нажмите « Создать новый Drip Autoresponder »:

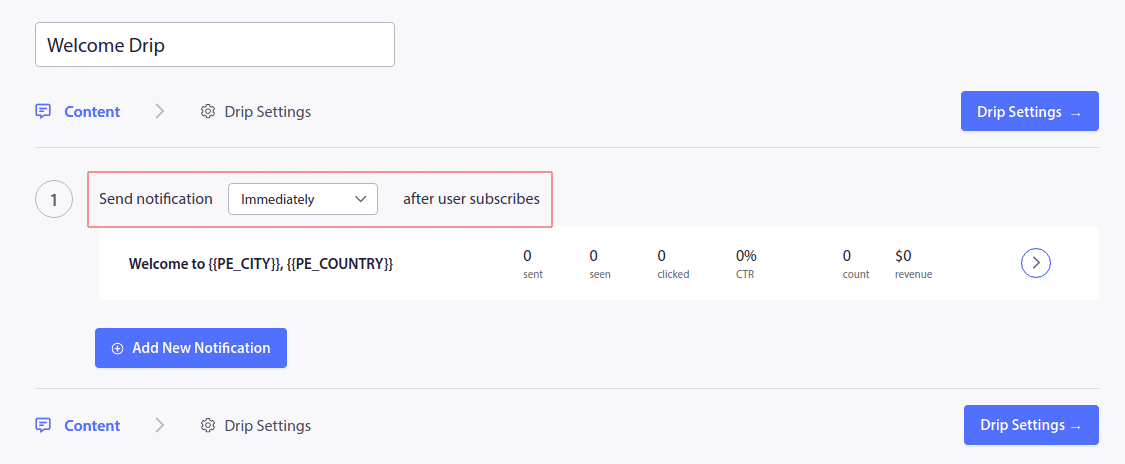
Затем назовите свою кампанию (мы предлагаем что-то вроде Welcome Drip) и в разделе « Контент » выберите параметр « Отправить уведомление сразу после подписки пользователя »:

На этом этапе вы можете щелкнуть стрелку рядом с уведомлением, чтобы отредактировать содержимое вашего уведомления.
Если у вас есть план Premium или Enterprise с PushEngage, вы сможете добавить более одного уведомления, чтобы создать последовательность автоматических приветственных сообщений. Просто нажмите «Добавить новое уведомление» и отредактируйте содержимое.
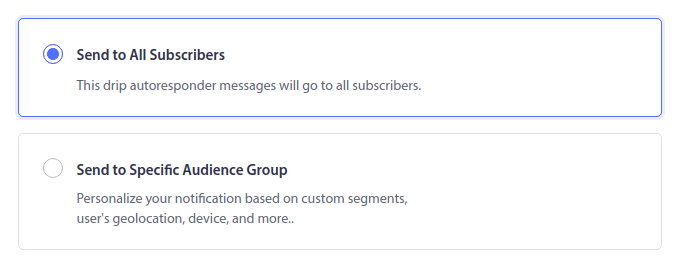
Когда вы закончите, нажмите «Настройки капель» и выберите вариант отправки приветственной кампании всем подписчикам:

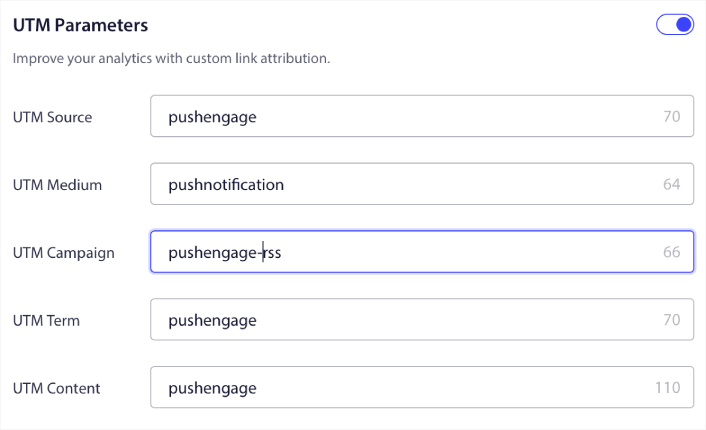
Затем прокрутите вниз, чтобы установить собственные параметры UTM для отслеживания push-уведомлений:

И когда вы закончите, прокрутите назад и нажмите кнопку «Активировать автоответчик» :

И вы сделали!
Как отправить веб-push-трансляцию iOS
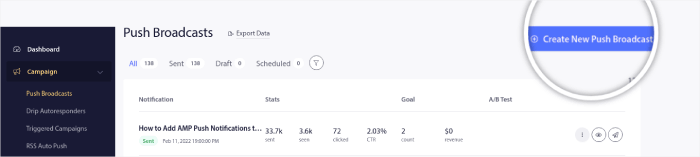
Перейдите на панель инструментов PushEngage, перейдите в Campaign »Push Broadcasts и нажмите кнопку «Создать новую push-трансляцию» :

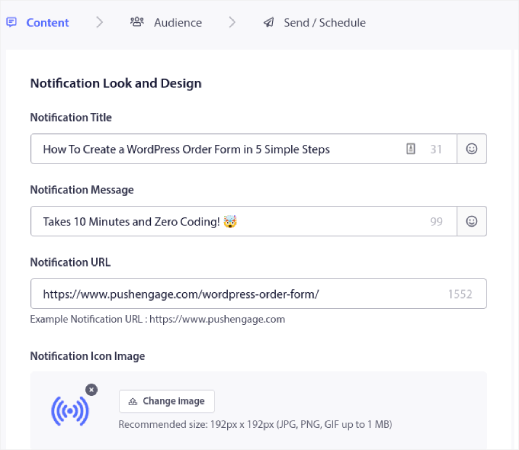
На вкладке «Содержимое» добавьте содержимое push-уведомления:

И вы можете настроить A / B-тест, чтобы увеличить количество кликов, или вы можете запланировать свои push-трансляции, чтобы получить больше просмотров. В любом случае вам следует ознакомиться с нашими рекомендациями по push-уведомлениям для достижения наилучших результатов.
Как создать модальное всплывающее окно push-уведомлений iOS
Всплывающее модальное push-уведомление — это небольшое окно, которое появляется поверх интерфейса веб-сайта или мобильного приложения для отображения сообщения или уведомления посетителю веб-сайта.
Всплывающее окно может быть вызвано различными событиями. Вы можете настроить всплывающие окна так, чтобы они срабатывали при посещении страницы, при глубине прокрутки и даже при пользовательских действиях, таких как нажатие кнопки.
Обычно во всплывающем окне вы увидите призыв к действию, например «Подписаться» или «Разрешить», чтобы получить согласие посетителей на отправку им push-уведомлений. Если вы будете следовать этому руководству, вы можете создать всплывающее окно, подобное этому:

Вы можете создавать модальные всплывающие окна, которые могут сегментировать подписчиков напрямую, или создавать обычные всплывающие окна, которые просто собирают подписчиков с атрибутами по умолчанию, такими как геолокация и браузер.
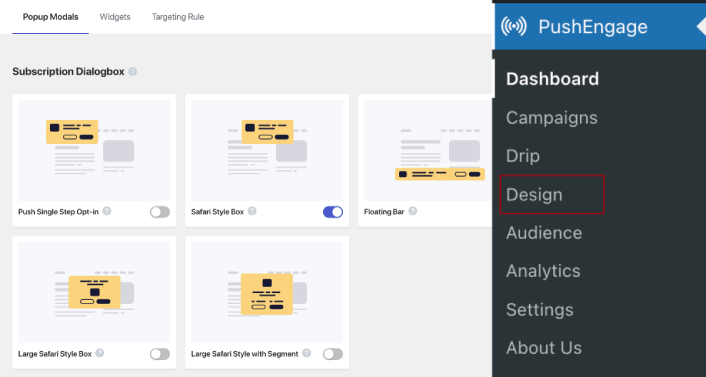
Вернитесь к панели управления WordPress. Перейти к PushEngage » Дизайн :

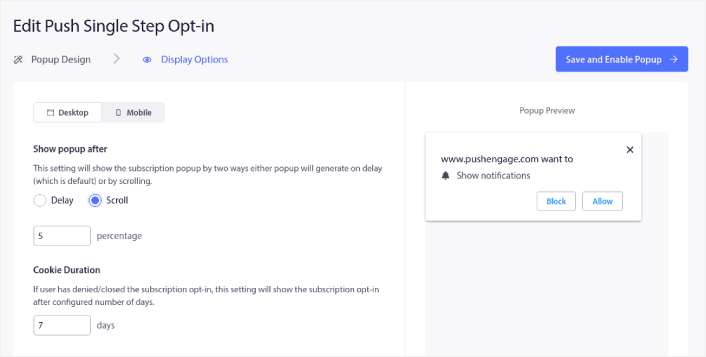
И вы можете настроить любое количество всплывающих окон. Конечно, вы можете убедиться, что они срабатывают в разное время в разделе «Параметры отображения» для каждого модального окна.

Идея здесь состоит в том, чтобы дать вашим посетителям вескую причину подписаться. Если вам нужна помощь в этом, ознакомьтесь с нашей статьей о том, как создать пользовательскую подписку на push-уведомление.

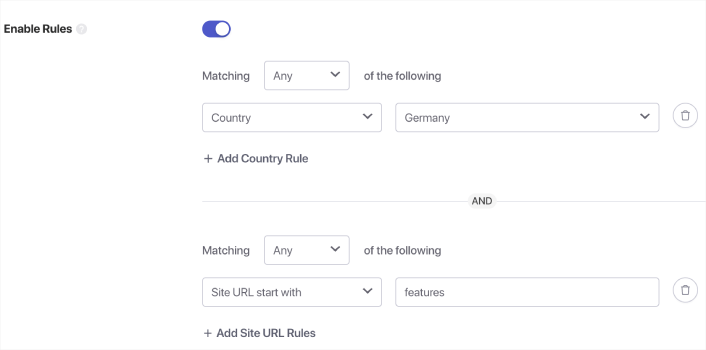
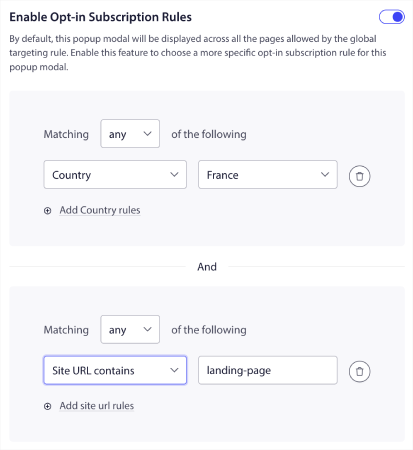
И если вы хотите создать более целенаправленные всплывающие окна, вы можете использовать правила таргетинга на вкладке Правило таргетинга :

Это глобальные правила таргетинга, и они будут иметь преимущество перед правилами таргетинга для отдельных модальных окон. Но при желании вы можете создать надежные правила таргетинга для каждого модального окна, отредактировав их.

Например, вы можете создавать всплывающие окна на разных языках для посетителей из разных стран.
И если вы хотите, чтобы некоторые шаблоны с высоким рейтингом кликов для начала, вам следует ознакомиться с этой статьей о подписке на push-уведомления с высокой конверсией.
Что нужно сделать перед отправкой push-уведомлений iOS
Вы почти закончили.
Прежде чем вы начнете отправлять push-уведомления, вам необходимо настроить подписку на своем веб-сайте. Ваша подписка превратит посетителей веб-сайта в подписчиков на push-уведомления. Итак, это критический элемент.
Если вам нужно вдохновение, вы можете прочитать эту статью о подписке на push-уведомления с высокой конверсией. Как только вы закончите настройку подписки, ваш сайт сможет собирать подписчиков. Но откуда вы вообще знаете, что ваша подписка работает правильно?
Так что разумнее всего настроить приветственное push-уведомление.
Совет: вам следует потратить некоторое время на полномасштабное тестирование ваших push-уведомлений. Это устранит наиболее распространенные проблемы, и вы не будете тратить время на попытки решить проблемы позже.
Что делать после отправки push-уведомлений iOS
На этом все, ребята!
Если вы нашли эту статью полезной, не забудьте оставить комментарий ниже.
Начало работы с push-уведомлениями может показаться пугающим. Но если вы будете следить за отслеживанием целей и аналитикой, все будет в порядке. Что еще более важно, вы получите гораздо больше прибыли с помощью кампаний с push-уведомлениями. Вот несколько интересных ресурсов, которые помогут вам начать:
- Как использовать ретаргетинговые push-уведомления, чтобы удвоить ваш доход
- Как сортировать push-уведомления и находить выигрышные кампании
- Как очистить списки подписчиков на push-уведомления (просто)
- Как автоматически отправлять push-уведомления RSS
- Как использовать push-уведомления для продвижения новостного сайта
- Как использовать push-уведомления о перекрестных продажах, чтобы удвоить продажи
- Как использовать push-уведомления об отказе от просмотра (4 шага)
Если вы новичок в push-уведомлениях, попробуйте PushEngage. PushEngage — программное обеспечение для push-уведомлений №1 на рынке. И ваши кампании будут в надежных руках.
Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
