Советы по созданию неотразимой цветовой палитры для вашего сайта
Опубликовано: 2023-06-21Вы найдете цвета на любом веб-сайте, на который вы смотрите в эти дни. Цвет является жизненно важным компонентом любого веб-сайта, и большинство цветовых схем веб-сайтов отлично справляются с их естественным включением.
Это тихий рассказчик веб-дизайна, очаровывающий посетителей и создающий настроение для их онлайн-путешествия. Он может соблазнить, вызвать эмоции и оставить неизгладимое впечатление. Представьте себе веб-сайт без какой-либо цветовой палитры — пустой или серый. Он кажется скучным и никак не «кликает» с посетителем.
Тщательно продуманная цветовая палитра может улучшить эстетику вашего веб-сайта, вызвать определенные эмоции и улучшить общее впечатление пользователя, что вам нужно в любом случае и на любом веб-сайте.
- Все о цветовой психологии в веб-дизайне
- Изучение того, что означают разные цвета
- Цветовая палитра обеспечивает согласованность бренда
- 10 советов по созданию неотразимой цветовой палитры для вашего сайта
Создание неотразимой цветовой палитры — это не просто художественная роскошь, а стратегическое решение, которое поможет вашему веб-сайту добиться успеха или разрушить его. Вам не нужно быть экспертом в веб-дизайне — вам просто нужно иногда видеть и мыслить нестандартно.
Речь идет о выборе цветов, которые резонируют с вашим брендом и целевой аудиторией . Речь идет о согласовании с принципами так называемой цветовой психологии.
Итак, давайте отправимся в это красочное путешествие с советами по созданию неотразимой цветовой палитры для вашего веб-сайта.
Все о цветовой психологии в веб-дизайне
Прежде чем перейти к советам, несколько слов о психологии цветов! В мире веб-дизайна цвет обладает огромной силой. Психология цвета, изучение того, как цвета влияют на человеческое поведение и эмоции , играет решающую роль в веб-дизайне.
Понимая психологию цвета, вы можете использовать его потенциал для создания увлекательного и привлекательного веб-сайта.
Изучение того, что означают разные цвета
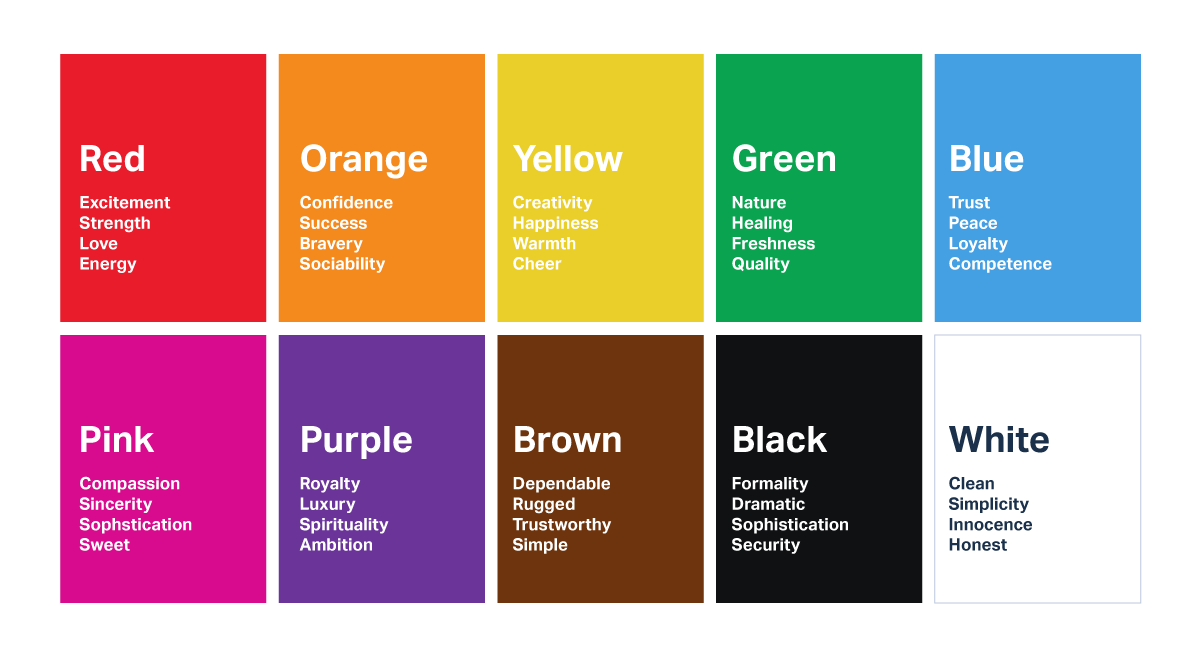
Цвета имеют неотъемлемые значения и ассоциации, которые различаются в зависимости от культуры и народа. Давайте посмотрим на некоторые общие эмоции, связанные с разными цветами:
Теплые цвета:
- Красный : часто ассоциируется со страстью, энергией и волнением.
- Оранжевый : символизирует энтузиазм, творчество и тепло.
- Желтый : вызывает чувство счастья, оптимизма и, конечно же, тепла.
Классные цвета:
- Синий : Ассоциируется со спокойствием, доверием и надежностью.
- Зеленый : символизирует рост, гармонию и природу.
- Фиолетовый : вызывает ощущение роскоши, творчества и духовности.
Нейтральные цвета:
- Серый : часто ассоциируется с балансом, профессионализмом и нейтралитетом.
- Коричневый : символизирует приземленность, стабильность и надежность.
- Бежевый : вызывает ощущение простоты, спокойствия и доступности.

Цветовая палитра обеспечивает согласованность бренда
Важнейшим аспектом вашего бизнеса является его эстетика. Это создает последовательность бренда и согласованность во всех ваших маркетинговых материалах в Интернете. Две самые важные вещи, которые выполняет цветовая палитра.
- Брендинг : Цвета могут эффективно передавать индивидуальность бренда. Например, яркие и смелые цвета могут подойти молодому и энергичному бренду, а приглушенные и изысканные цвета — более роскошному бренду.
- Целевая аудитория : разные цвета соответствуют разным демографическим группам. Учитывайте предпочтения вашей целевой аудитории и культурные ассоциации при выборе цветовой палитры. Например, веб-сайт, ориентированный на детей, может включать яркие и игривые цвета, в то время как веб-сайт, ориентированный на профессиональную аудиторию, может выбрать более приглушенные и изысканные тона.
10 советов по созданию неотразимой цветовой палитры для вашего сайта
Это список, которого вы ждали. В этом разделе обсуждаются десять основных советов по созданию цветовой палитры веб-сайта, чтобы ваши визуальные элементы выделялись, а посетители возвращались на ваш веб-сайт. Вот список.
Поймите индивидуальность вашего бренда.
- Подумайте об индивидуальности, ценностях и целевой аудитории вашего бренда.
- Определите эмоции и сообщения, которые вы хотите передать с помощью цветовой палитры вашего сайта.
- Убедитесь, что цвета, которые вы выбираете, соответствуют общей идентичности вашего бренда и резонируют с вашей целевой аудиторией.
Рассмотрим психологию цвета.
- Исследуйте эмоции, ассоциации и культурные значения, связанные с разными цветами. Эти принципы вызывают определенные эмоции и создают желаемую атмосферу на вашем сайте.
- Помните, что цветовые предпочтения и интерпретации различаются в зависимости от демографии и культуры.
Начните с основного цвета.
- Начните с выбора одного или двух основных цветов, представляющих ваш бренд и передающих желаемое сообщение.
- Выберите цвет, который может стать основой для всей цветовой палитры и использоваться на вашем веб-сайте.
Создайте гармоничную цветовую схему сайта.
- Выберите цветовую схему, которая дополняет ваш основной цвет (цвета).
- Поэкспериментируйте с цветовыми схемами веб-сайтов, такими как монохроматическая, дополнительная, аналогичная или тройная.
- Убедитесь, что цвета в вашей палитре хорошо сочетаются друг с другом и создают визуально приятный баланс.
Создайте контраст и иерархию.
- Стратегически используйте контраст, чтобы выделить важные элементы и создать визуальную иерархию.
- Сочетайте светлые и темные цвета, чтобы улучшить читаемость и привлечь внимание к ключевому содержимому.
- Используйте контрастные цвета для кнопок призыва к действию или важных разделов, чтобы выделить их.
Учитывайте доступность.
- Убедитесь, что ваша цветовая палитра соответствует стандартам доступности, обеспечивая достаточную цветовую контрастность для пользователей с нарушениями зрения. Во многих случаях, особенно при создании с помощью WordPress, вы можете легко создать темный режим или другой оттенок веб-сайта с помощью плагинов.
- Используйте онлайн-инструменты и ресурсы для проверки коэффициентов цветовой контрастности и обеспечения удобочитаемости для пользователя.
Ограничьте количество цветов.
- Не используйте слишком много цветов в палитре, так как это может перегрузить визуальный опыт.
- Придерживайтесь ограниченного количества цветов (обычно 3-5), чтобы поддерживать согласованность и согласованность на всем веб-сайте.
Экспериментируйте с оттенками и тонами.
- Играйте с различными оттенками и тонами выбранных вами цветов, чтобы добавить глубины и разнообразия вашей палитре. Исключительной демонстрацией является Art Palette от Google, где они проанализировали цвета многих произведений искусства со всего мира.
- Более светлые и темные вариации ваших цветов можно использовать для фона, текста и акцентов, создавая визуальный интерес. Вы даже можете разделить свой контент с разными оттенками фона или добавить изображения, которые дополняют его.
Тестируйте и собирайте отзывы.
- Реализуйте свою цветовую палитру на тестовом веб-сайте или в тестовой среде, например, в планах виртуального хостинга HostPapa.
- Соберите отзывы пользователей, коллег или фокус-групп, чтобы оценить влияние и эффективность вашего выбора цвета. Проведите хотя бы опрос в социальных сетях!
- Внесите коррективы и уточнения на основе отзывов, чтобы улучшить общее впечатление.
Будьте в курсе тенденций дизайна.
- Следите за текущими тенденциями веб-дизайна, особенно за тенденциями цвета.
- Включите современные и актуальные цветовые решения, чтобы ваш веб-сайт выглядел свежим и современным.
- Сочетайте модные цвета с вечными элементами, чтобы сохранить вневременную привлекательность.
Вывод: это проще, чем вы думаете!
Создание неотразимой цветовой палитры не является чем-то новым. Каждый пытается преследовать эту цель и для своих веб-сайтов. Но некоторые стремятся вообще не заморачиваться!

Ваш новый веб-сайт — это не только вопрос эстетики; это стратегическое решение , которое может значительно повлиять на ваш успех в Интернете. Это не так просто, как выбрать лучший план веб-хостинга, но важно, чтобы цветовая палитра говорила с вашими посетителями.
Тщательно выбирая цвета, которые соответствуют вашему бренду, целевой аудитории и принципам психологии цвета , вы можете создать визуально красивый и привлекательный веб-сайт, на который ваши посетители просто вернутся!
Цвет играет жизненно важную роль в формировании пользовательского опыта и вовлеченности на вашем веб-сайте, но это не значит, что вы должны переключить свое внимание с контента. Копирайтинг веб-сайта и намерение веб-сайта по-прежнему являются наиболее важным аспектом любого веб-сайта.
В простом блоге может быть больше пастельных тонов, которые более успокаивают, позволяя вашим посетителям перевести дух, просматривая ваш текст. Новостной выпуск может иметь яркий цвет и эстетику, а это означает, что он должен привлекать ваше внимание с момента загрузки на ваше устройство.
Другое дело, что разработка цветовой палитры для вашего сайта — увлекательный и творческий процесс. Даже если вы не веб-дизайнер, это можно легко сделать, если у вас есть надежное приложение для создания веб-сайтов.
Но еще лучше то, что если у вас есть видение, HostPapa может помочь. Благодаря плану «Сделай это для меня» специалисты могут воплотить его в жизнь и создать что-то впечатляющее с нуля, даже не пошевелив пальцем.
В заключение, создание неотразимой цветовой палитры уравновешивает три основных момента: искусство, психологию и стратегию . Это не должно быть утомительным процессом, и благодаря большому количеству полезных онлайн-сервисов и ресурсов вы можете сделать это практически без усилий. Итак, раскрасьте свой цифровой холст цветами, которые оставят неизгладимое впечатление!

