Разумно ли разрабатывать магазин электронной коммерции WordPress с помощью Elementor?
Опубликовано: 2021-01-11Прошли те времена, когда можно было создать веб-страницу или веб-сайт с помощью жесткого кодирования. На заре WordPress, популярной системы управления контентом или CMS, можно было использовать разные макеты тем только для удовлетворения нашего эстетического чувства.
Но благодаря последним изобретениям и инновациям в мире инструментов веб-разработки мы теперь можем создавать веб-сайты именно так, как мы хотим, не написав ни единой строчки кода.
В экосистеме WordPress вы можете либо создавать веб-страницы с нуля, либо изменять внешний вид уже существующих веб-страниц, просто используя конструктор страниц.
Elementor — один из тех конструкторов страниц, который может проложить вам путь к дизайну вашей веб-страницы с полным спектром виджетов.
В этой статье я объясню, разумно ли настраивать дизайн пользовательского интерфейса торговой площадки с помощью надстроек Happy Elementor. Итак, давайте погрузимся.
Что такое Элементор?
Elementor — это плагин WordPress, который позволяет создавать или настраивать веб-страницы любого типа. Это, безусловно, самый популярный конструктор страниц на рынке.
На сегодняшний день у него более 3 миллионов пользователей по всему миру. Это говорит о том, насколько популярен инструмент. С помощью этого плагина вы даже можете изменить CSS элементов HTML или просто изменить дизайн.
Почему Elementor важен для вас?
- Если вы не разбираетесь в технологиях, но хотите делать что-то, не тратя много денег на веб-дизайнера, Elementor может сэкономить ваш банк.
- Он совместим с любой темой WordPress.
- Он имеет большое количество доступных расширений.
- Вам не обязательно знать даже основы языков программирования HTML, CSS, JavaScript и PHP.
- Если вам нужно создать какой-либо макет страницы или макет контента, вам следует это сделать.
- При создании страницы с Elementor это позволит вам увидеть предварительный просмотр в реальном времени с правой стороны. Это означает, что вы видите то, что вы получаете на интерфейсе.
- При попытке отредактировать страницу или сообщение вы получите кнопку «Редактировать с помощью Elementor», которая сразу же приведет вас в редактор.
Распространенное заблуждение об Elementor
Многие думают, что Elementor делает сайт медленным. Но на самом деле это не делает сайт таким медленным. К счастью, существует множество плагинов для кэширования, которые могут повысить скорость сайта на базе Elementor.
Бесплатные плагины, такие как WP Fast Cache, улучшат скорость вашего веб-сайта Elementor. Однако, если вы используете плагин премиум-класса, WP Rocket, шансы на то, что ваш сайт на Elementor получит сверхбыструю скорость загрузки, выше.
Почему хороший дизайн имеет значение для вашего рынка электронной коммерции
Устаревший дизайн на 38,5%. Такое впечатление, что если ваш сайт устарел, то, скорее всего, и ваш товар или услуга тоже.
СМСКМЕДИА
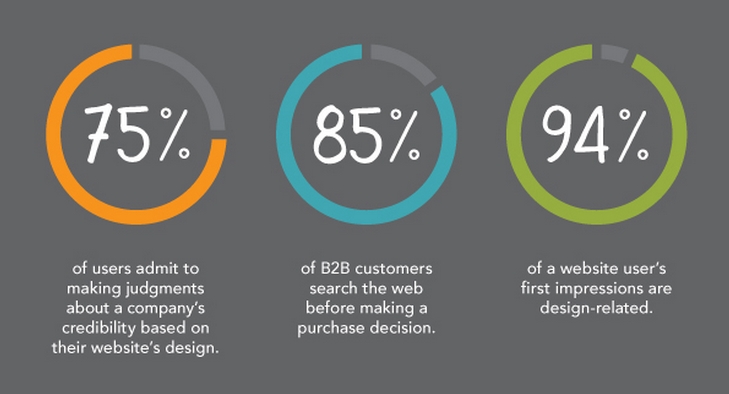
Хороший и интуитивно понятный дизайн обязателен, чтобы произвести впечатление на посетителей. Исследования показывают, что у вас есть всего 50 миллисекунд, чтобы произвести первое положительное впечатление на клиентов.
Вот факт от Foxy.io-

Вот почему дизайн играет такую важную роль.
Стратегии применения индивидуального дизайна к вашему веб-сайту электронной коммерции
Мы предполагаем, что ваш сайт WordPress уже запущен и работает. Чтобы создать сайт электронной коммерции в WordPress, вам необходимо установить плагин WooCommerce. Если вы не знаете, как установить и активировать WooCommerce, следуйте этому простому руководству, чтобы начать. Или вы также можете следовать этому видеоуроку:
После активации WooCommerce вам также может потребоваться установить тему WooCommerce.
Настройка сайта электронной коммерции с помощью плагина Elementor в WordPress очень проста. Следуйте этим стратегиям:
Стратегия 1: установить и активировать Elementor
Когда вы закончите установку и активацию WooCommerce, вам нужно установить и активировать Elementor.

Чтобы узнать, как установить и активировать, прочтите эту документацию.
Стратегия 2: создайте страницу с Elementor
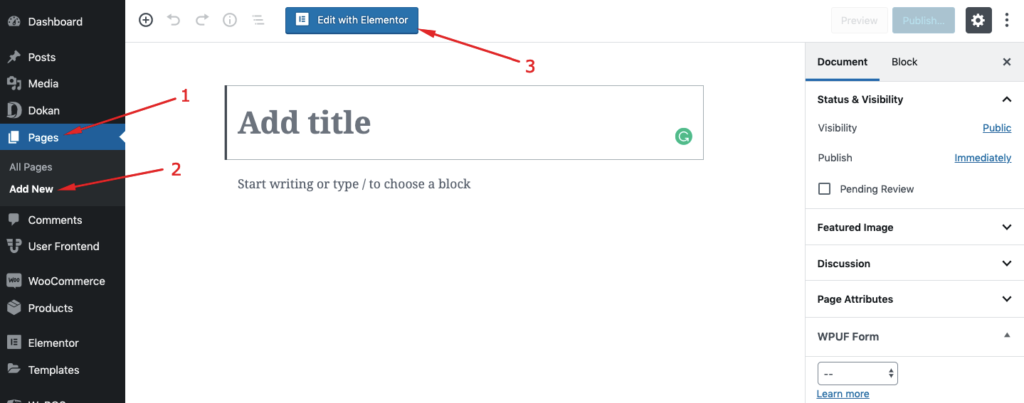
Теперь перейдите к панели администратора WP → Страницы → Добавить новую → Редактировать с помощью Elementor .

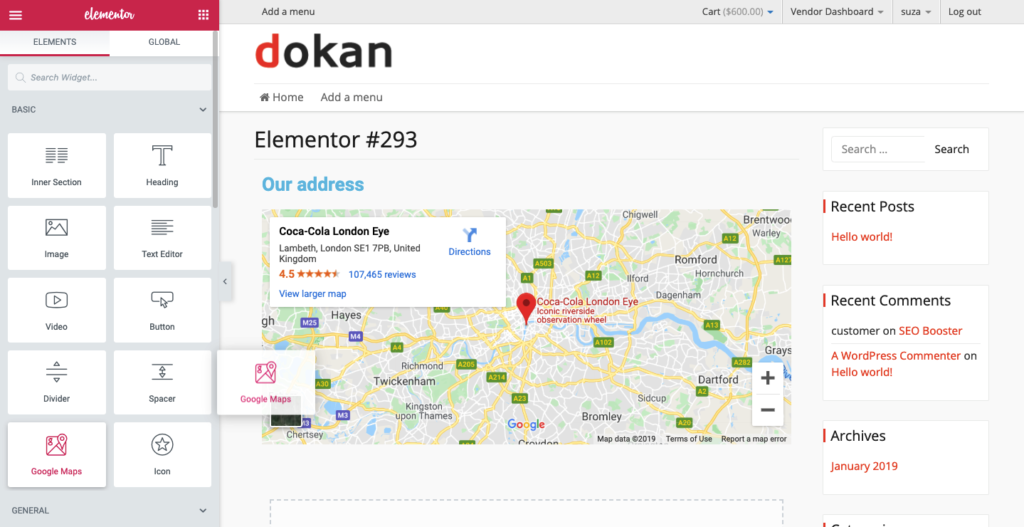
Теперь начните использовать виджеты для создания страницы. Это так просто! Здесь я использовал виджет «Заголовок» и виджет «Карты Google» для создания страницы.

Стратегия 3: изменение внешнего вида виджетов
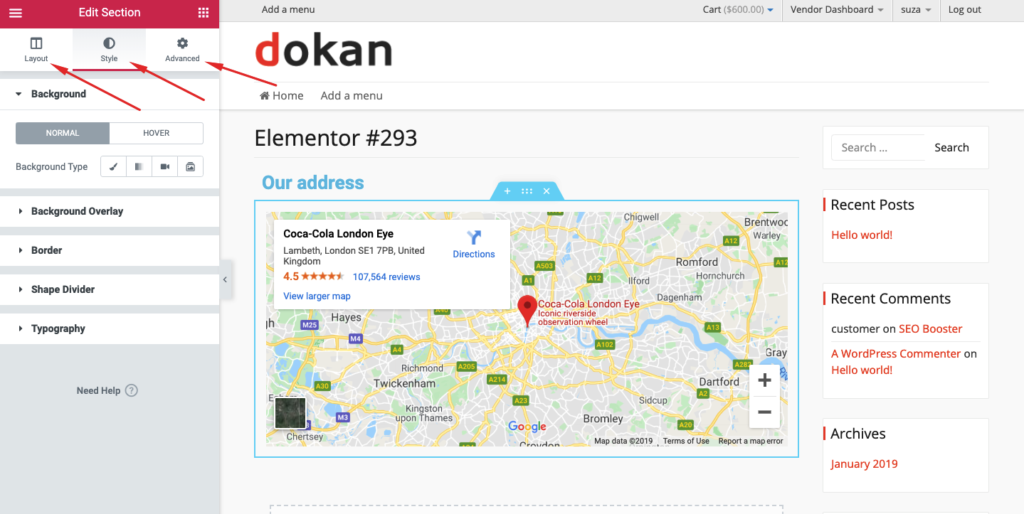
Вы можете использовать параметры «Макет», «Стиль» и «Дополнительно», чтобы изменить виджеты. Вы можете контролировать ширину раздела, добавлять наложение фона, добавлять стиль к границам, добавлять разделитель формы, а также экспериментировать с типографикой.

Стратегия 4: добавьте плавающие эффекты
Если вы хотите создать целевую страницу с исключительным дизайном, вы также можете добавить классные плавающие эффекты в макеты страниц вашего магазина. Чтобы добавить эти плавающие эффекты, вам понадобятся эксклюзивные стили из счастливых дополнений Elementor.
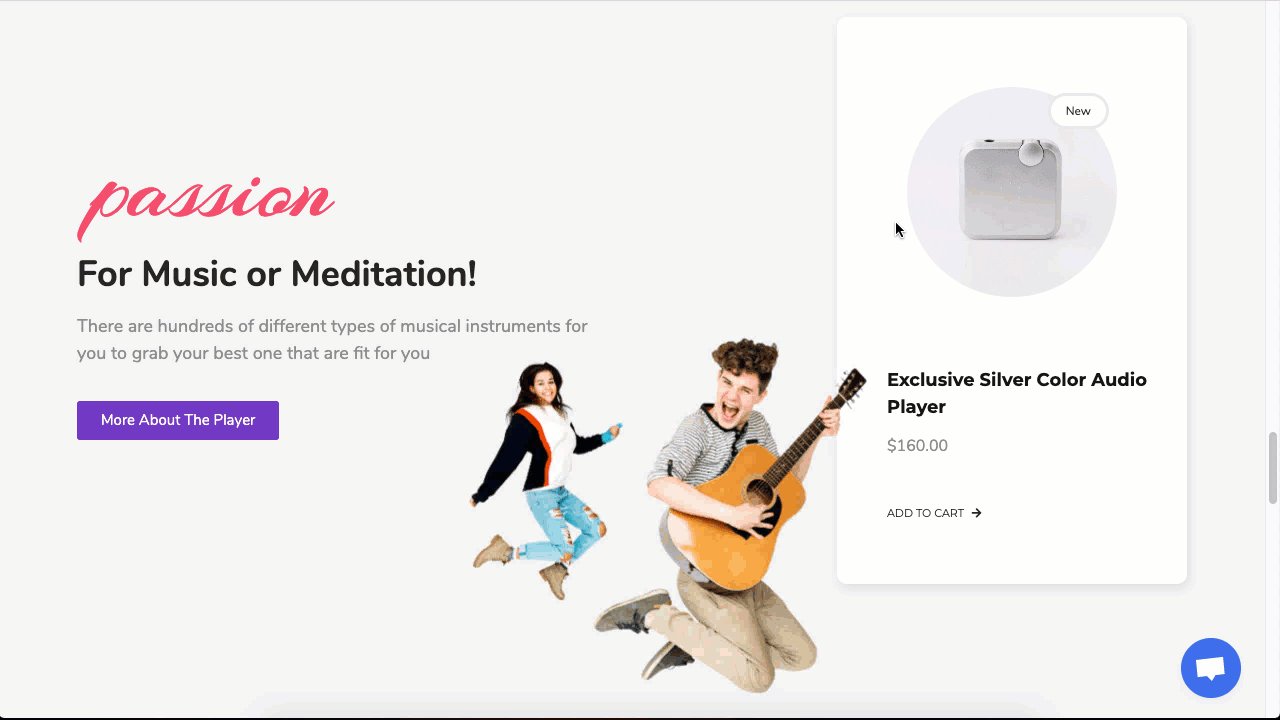
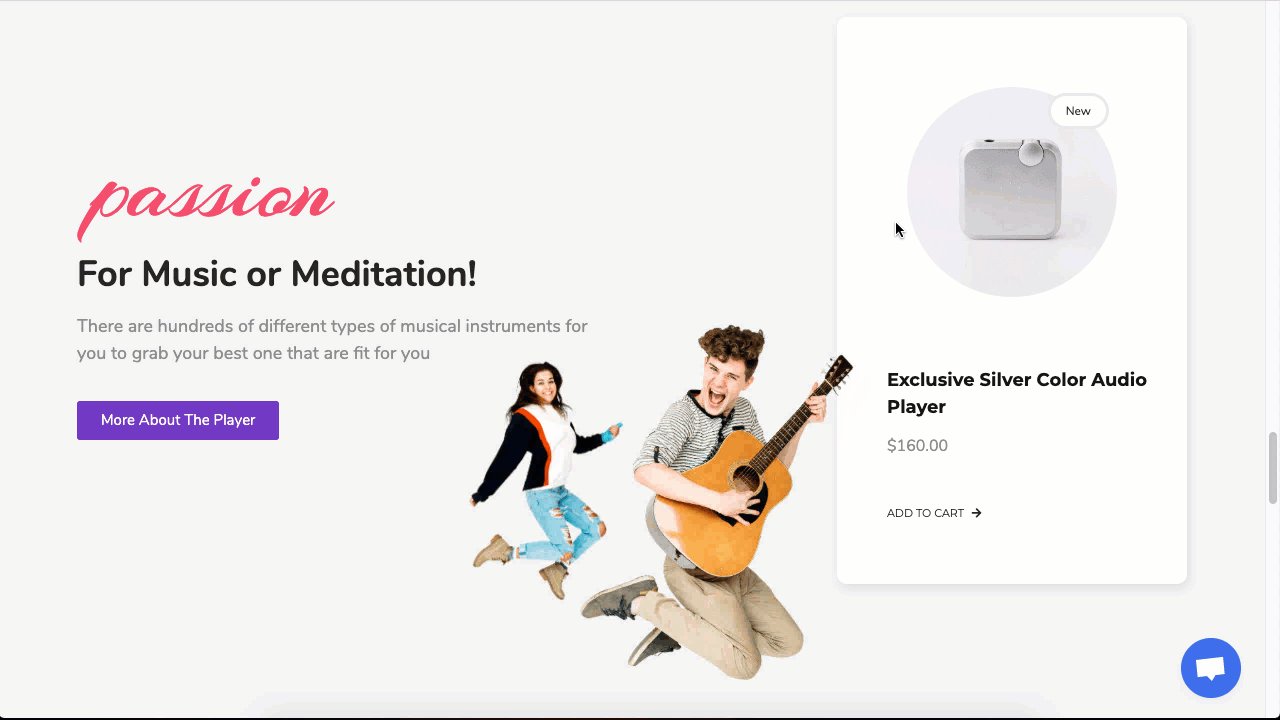
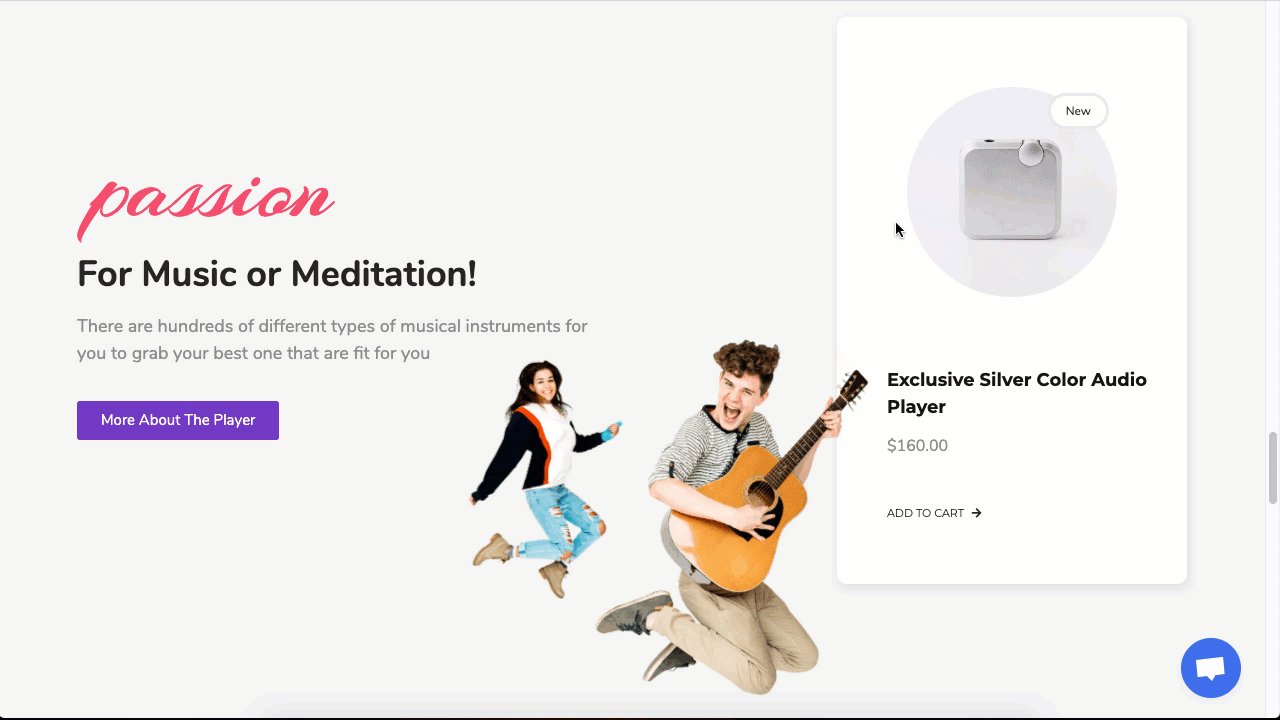
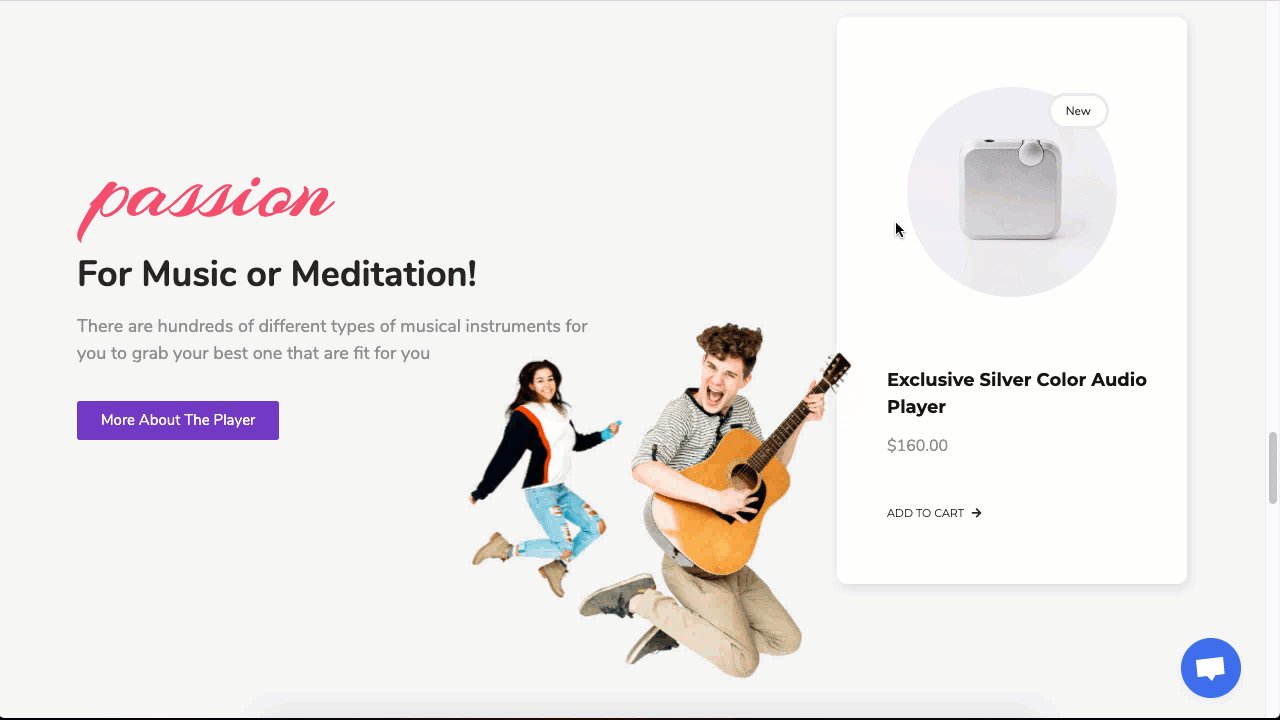
Вот пример плавающих эффектов продукта, которые вы можете использовать на своей торговой площадке:

Вы можете просмотреть эту документацию, чтобы узнать, как установить и активировать надстройки Happy Elementor.
Стратегия 5: Создавайте потрясающие макеты продуктов
Если вы используете потрясающие макеты продуктов, шансы на то, что ваши клиенты будут конвертироваться, довольно высоки. Благодаря удивительным макетам продуктов клиенты с меньшей вероятностью уйдут с вашего сайта. Чтобы узнать, как создавать потрясающие макеты продуктов, перейдите по этой ссылке:
Создавайте потрясающие макеты продуктов с помощью Happy Addons бесплатно
Бонусный совет: превратите свой магазин WooCommerce в торговую площадку с несколькими продавцами

Знаете ли вы, что единый магазин на WordPress можно превратить в торговую площадку с несколькими поставщиками без смены платформы? Dokan может стать надежным партнером для легкого управления мультивендорной торговой площадкой вашей мечты.
Dokan — это самый быстрый способ начать свой онлайн-бизнес с помощью WordPress. Вы можете владеть торговой площадкой, такой как Amazon, без каких-либо физических продуктов или найма профессионалов. При меньшем бюджете он позволяет менее чем за 30 минут создать высокофункциональную торговую площадку для любого типа продуктов, от цифровых до физических и вариативных.
Что еще более удивительно, Elementor совместим с Dokan. Только вам нужно активировать модуль Dokan Elementor. С помощью этого дуэта Dokan и Elementor вы можете легко создать мультивендорную торговую площадку, такую как Amazon или eBay, за считанные минуты.
- Если вы имеете дело с веб-сайтом фотографии, вы можете попробовать эту статью.
- Если вы хотите продемонстрировать свои отзывы клиентов с помощью Elementor, мы предлагаем вам прочитать эту статью.
- Если вы хотите создать потрясающий липкий заголовок с помощью Elementor, прочтите эту статью.
Вам решать
Итак, мы можем сделать вывод, что если вы хотите настроить дизайн темы вашего магазина по умолчанию с помощью Elementor, это, очевидно, будет отличной идеей!
Если настройка и оптимизация выполнены правильно, на вашем сайте все будет в порядке. А поскольку Happy Addons соответствует всем стандартам уже популярного конструктора страниц Elementor, вы можете быть уверены в качестве.
И так, чего же ты ждешь? Попробуйте и дайте нам знать, как вы себя чувствуете с Elementor Happy Addons.

